レスポンシブ ウェブサイト ビルダー ベスト 16: モバイル フレンドリーにしよう
公開: 2023-03-15今日のデジタル時代において、モバイル フレンドリーな Web サイトを持つことが必須であることは周知の事実です。 しかし、特にコーディングの達人ではない場合、モバイル フレンドリーな Web サイトを構築するのは大変なことです。 幸いなことに、技術的なノウハウがなくても、プロフェッショナルな外観でユーザーフレンドリーなサイトを作成するのに役立つウェブサイトビルダーが多数あります.
この記事では、機能、価格設定、長所と短所など、市場で最も優れたもののいくつかを探ります. それでは、サイトをモバイル フレンドリーにし、すべての訪問者が簡単にアクセスできるようにするための、最適なレスポンシブ Web サイト ビルダーを見つけてみましょう。
記事上で
- レスポンシブ性を確保するために Web サイトビルダーに求める 4 つのこと
- 中小企業のウェブサイトで検討すべき 16 のウェブサイト ビルダー
- 10Web AI ウェブサイトビルダー
- ウィックス
- ウェブフロー
- スクエアスペース
- WordPress ブロックエディター
- WordPress Elementor
- カード
- ウィーブリー
- 驚くほど
- サイト123
- ジムド
- ウェブリウム
- ユークラフト
- レディマグ
- ウェブノード
- ティルダ
- [おまけ] Web サイトビルダーでレスポンシブ Web サイトを作成するための 3 つのヒント
- 結論
- よくある質問
レスポンシブ性を確保するために Web サイトビルダーに求める 4 つのこと
最高のレスポンシブ ウェブサイト ビルダーを探している場合は、考慮すべき要素がいくつかあります。 ここでは、次の 4 つの重要事項を確認します。
エディターのさまざまな画面サイズ オプション
Web サイトビルダーで探すべき最も重要なことの 1 つは、さまざまな画面サイズでサイトをプレビューできることです。
この機能を使用すると、さまざまなデバイスでサイトがどのように表示されるかを確認し、必要な調整を行って、全体を通してスムーズなユーザー エクスペリエンスを確保できます。
モバイルデバイス向けに自動的に最適化されているか
考慮すべきもう 1 つの重要な要素は、Web サイト ビルダーがモバイル デバイス用にサイトを自動的に最適化する方法です。 レスポンシブ Web サイト ビルダーは、ユーザーのデバイスの画面サイズに合わせてレイアウトを自動的に変更できる必要があります。
さまざまな画面サイズ オプションの手動カスタマイズ
自動最適化は不可欠ですが、特定の画面サイズに合わせてサイトのレイアウトとコンテンツを手動で調整できることも不可欠です。 ウェブサイト ビルダーは、特定のデバイス向けにデザインを微調整して、さまざまなプラットフォームでカスタマイズされたユーザー エクスペリエンスを保証することを許可する場合があります。
さまざまな画面サイズ機能での使いやすさとナビゲーション
最後に、Web サイトビルダーはユーザーフレンドリーで、さまざまな画面サイズ間で簡単にナビゲートできる必要があります。 レスポンシブWeb サイト ビルダーは、コンテンツの追加と削除、およびすべてのデバイスでのデザインのカスタマイズを容易にする必要があります。
中小企業のウェブサイトで検討すべき 16 のウェブサイト ビルダー
中小企業が効果的なオンライン プレゼンスを作成するために最適なレスポンシブ Web サイト ビルダーを選択するために検討できる 16 のオプションを見てみましょう。 しかしその前に、詳細に入る前に概要を以下に示します。
| ウェブサイトビルダー | 4 つのパラメータの関連性 | 中小企業向けの手頃な価格 |
| 10Web AI ウェブサイトビルダー | はい | はい |
| ウィックス | はい | はい |
| ウェブフロー | はい | はい |
| スクエアスペース | はい | はい |
| WordPress ブロックエディター | はい | はい |
| エレメンター | はい | はい |
| カード | はい | はい |
| ウィーブリー | はい | はい |
| 驚くほど | はい | はい |
| サイト123 | いいえ | はい |
| ジムド | はい | いいえ |
| ウェブリウム | はい | いいえ |
| ユークラフト | はい | はい |
| レディマグ | いいえ | いいえ |
| ウェブノード | はい | はい |
| ティルダ | はい | はい |
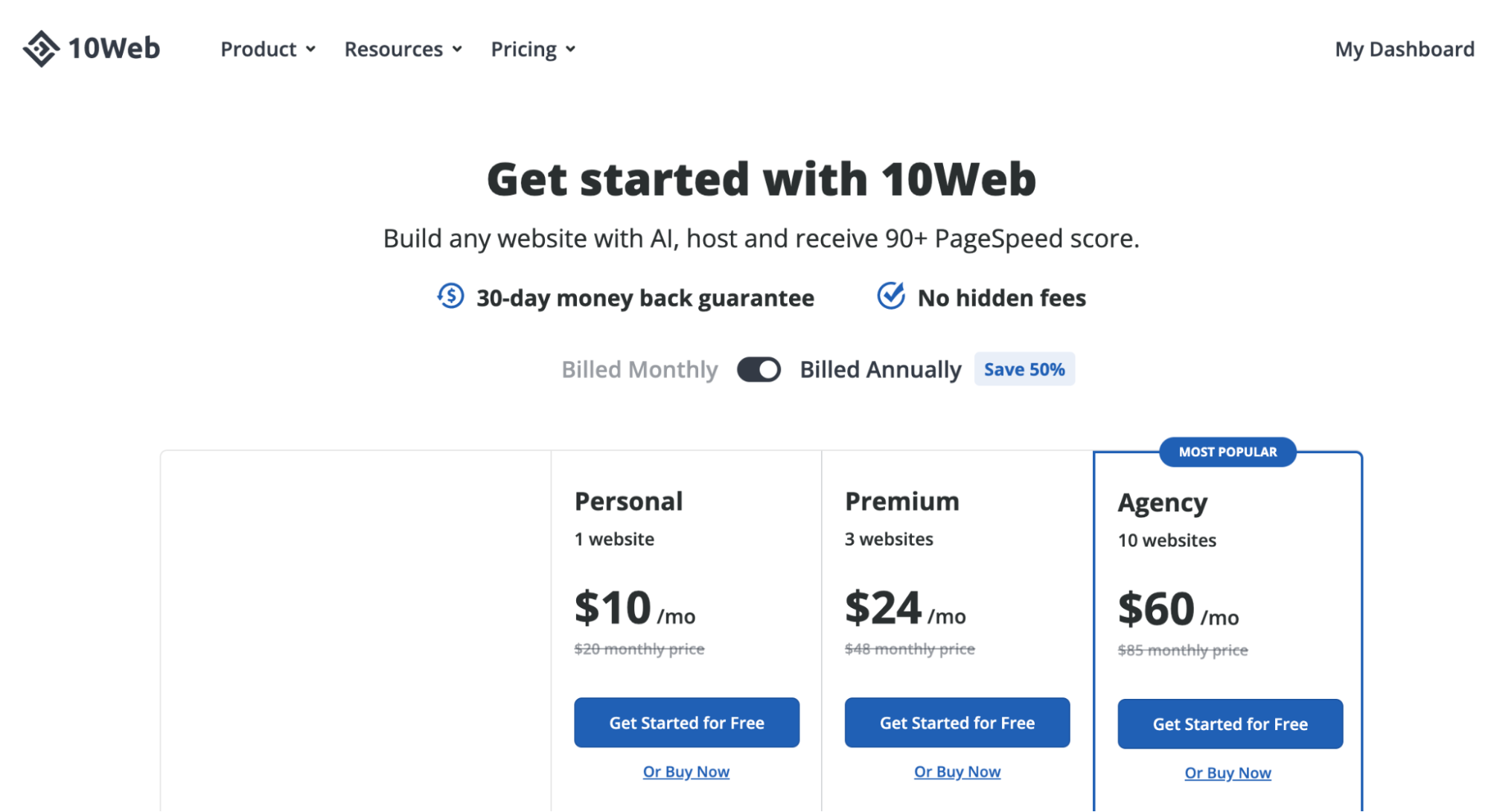
1. 10Web AI ウェブサイトビルダー
10Web AI Web サイト ビルダーは、プロ仕様の Web サイトを数分で構築できる AI を活用したツールです。 簡単なアンケートに答えるだけで、ジェネレーティブ AI ツールが、回答に基づいて AI によって生成されたコンテンツと画像を使用して、カスタマイズされた Web サイトを自動的に作成します。 さらに、生成されたコンテンツ全体が自分の所有物になります。
さらに、Elementor に基づく組み込みの 10Web エディターも備えており、Web サイトの作成に必要なすべてのウィジェットに 1 つの便利な場所から簡単にアクセスできます。 メニュー、フォーム、スライダー、およびその他の 50 以上のウィジェットを含む、機能、レイアウト、マーケティング、および e コマースの目的で幅広いプレミアム ウィジェットから選択できます。 さらに、すべてのデザイン要素を簡単に管理し、好みに合わせて Web サイトをカスタマイズできます。 他の多くの強力な機能について詳しくは、こちらをご覧ください。
4ファクターによる評価
10Web AI Web サイト ビルダーは、モバイル デバイス用に最適化された Web サイトを作成するユーザー フレンドリーなプラットフォームであり、すべての画面サイズとデバイスでシームレスなユーザー エクスペリエンスを提供します。 レスポンシブ デザイン機能はさまざまなデバイスに適応し、さまざまな画面サイズ オプションを手動でカスタマイズすることもできます。 10Web AI Web サイト ビルダーを使用すると、Web サイトは完全に応答性が高く、ページ速度スコアが 90 以上で、読み込み時間が短いことが保証されます。
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
長所と短所
長所
- Web サイトの作成、ホスティング、および管理のためのオールインワン プラットフォーム
- ウェブサイトの自動最適化とセキュリティ機能
- さまざまなプレミアム プラグインとテーマへのアクセス
- 競合他社と比較して手頃な料金プラン
- 強力なカスタマー サポートとドキュメント リソース
短所
- 限られた設計オプション
価格
- パーソナルプラン – $10/月
- プレミアムプラン – 月額24ドル
- エージェンシープラン – $60/月

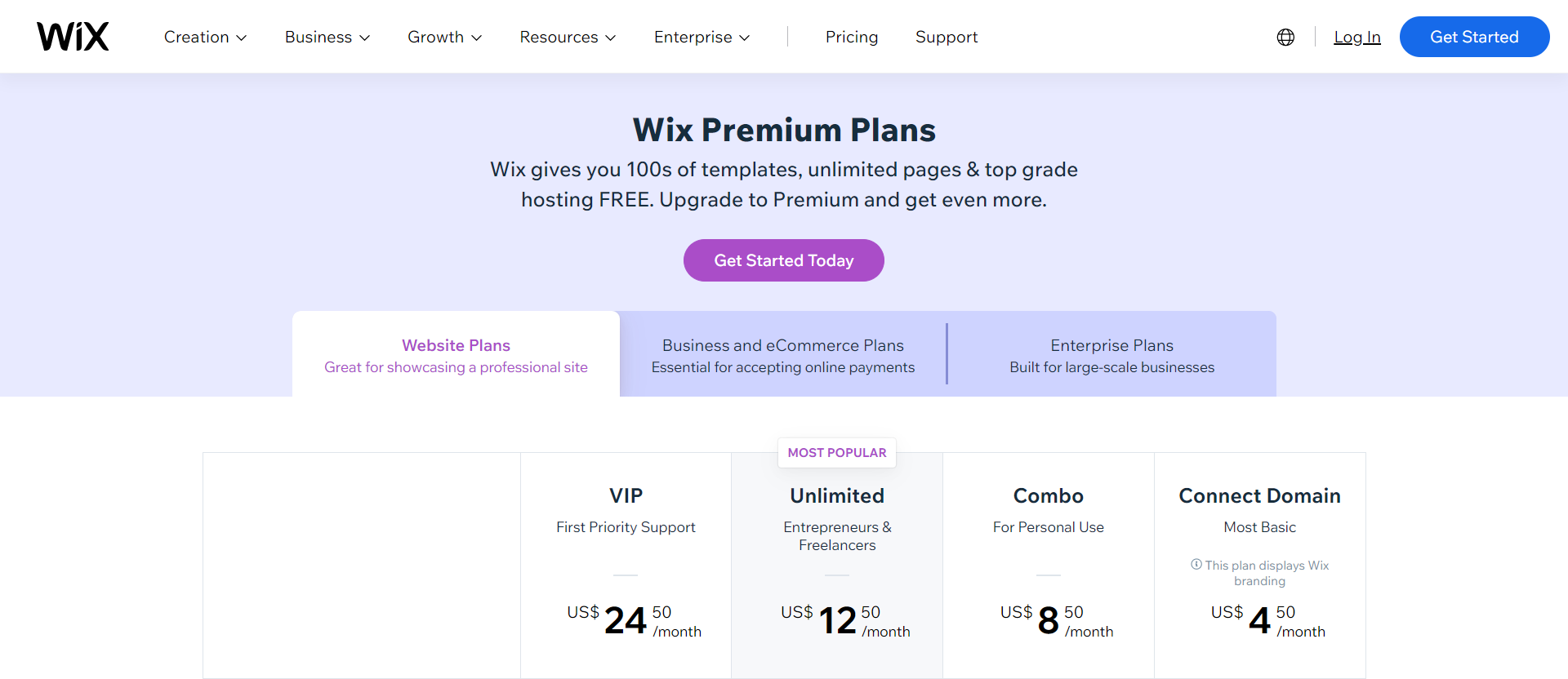
2.ウィックス
Wix は、クラウドベースのドラッグ アンド ドロップ対応の Web サイト ビルダーであり、その使いやすさと汎用性で人気を博しています。 幅広いテンプレート、デザイン機能、およびツールを提供しており、ユーザーはコーディング スキルを必要とせずにプロ並みの Web サイトを作成できます。

関連記事
夢のウェブサイトを作成するためのトップ 18 のノーコード ウェブサイト ビルダー
4ファクターによる評価
Wix は画面サイズのオプションに優れており、モバイル デバイス用に自動的に最適化し、さまざまな画面サイズの手動カスタマイズ オプションが付属しています。 さまざまな画面サイズの機能での使いやすさとナビゲーションにより、Web サイトはすべてのデバイスで見栄えがよくなり、最高のレスポンシブ Web サイトビルダーオプションの 1 つになります。
長所と短所
長所
- 180以上の言語をサポート
- 800以上の幅広いテンプレート
短所
- ブログ投稿をエクスポートするオプションはありません
価格
- ドメインを接続 – $4.50/月
- コンボプラン – $8.50/月
- 無制限 – $12.50/月
- VIP – $24.50/月

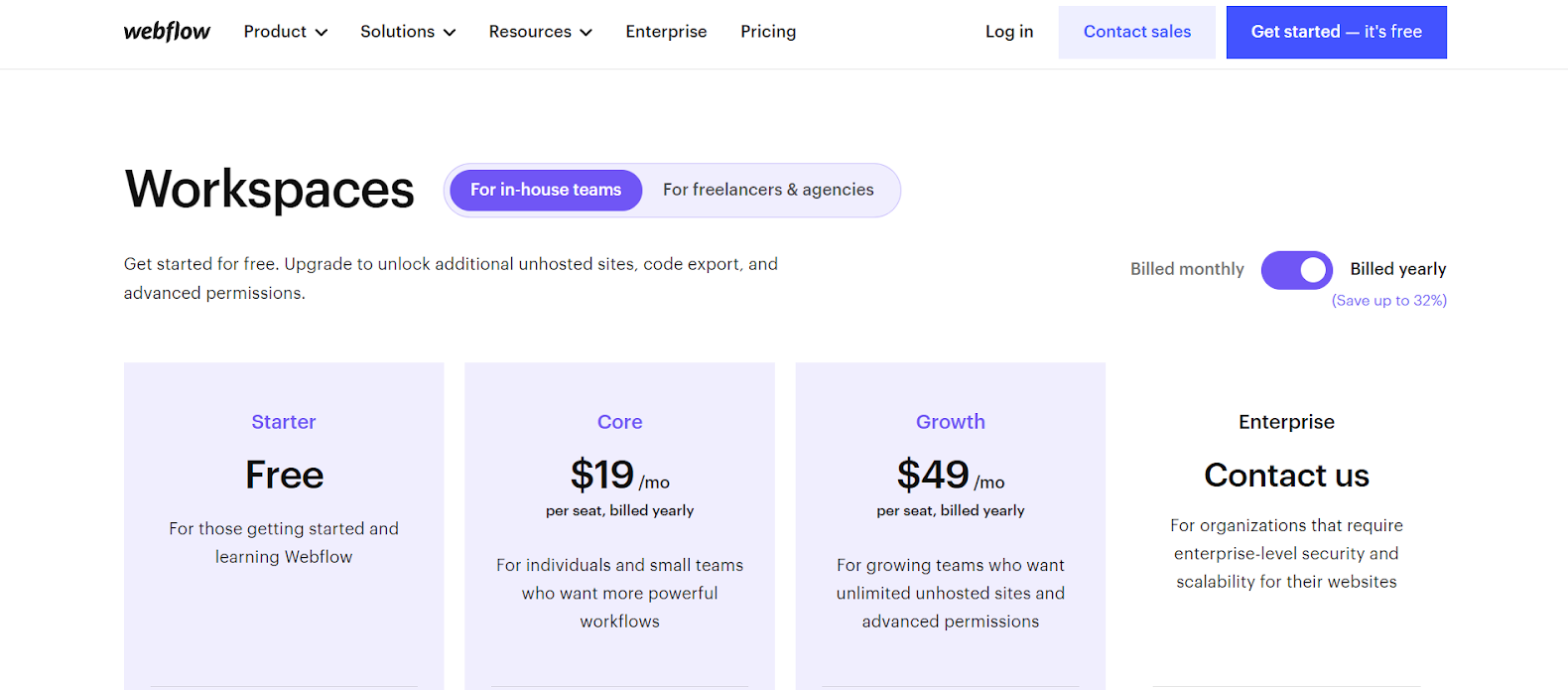
3.ウェブフロー
Webflow は高度にカスタマイズ可能なレスポンシブ Web サイト クリエーターであり、ユーザーがコードを記述する必要なく見事な Web サイトを作成できるようにするさまざまなデザイン機能とツールを提供します。 その直感的なインターフェイスとドラッグ アンド ドロップ機能により、クリエイティブ、完璧主義者、またはデザイン指向の人々にとって優れたオプションになります。
4ファクターによる評価
Webflow は、公開前に Web サイトをプレビューする機能をユーザーに提供し、背景画像に 4 つの異なるサイズ オプションを提供します。 モバイルブラウジングと検索エンジン用に自動的に最適化されるため、ユーザーはどのデバイスでも簡単にナビゲートできる Web サイトを簡単に作成できます。
長所と短所
長所
- 簡単なカスタマイズ
- ウェブデザイナーに最適
短所
- 限定的なカスタマー サポート
- 返金保証なし
価格
- コアプラン – $19/月
- 成長プラン – $49/月

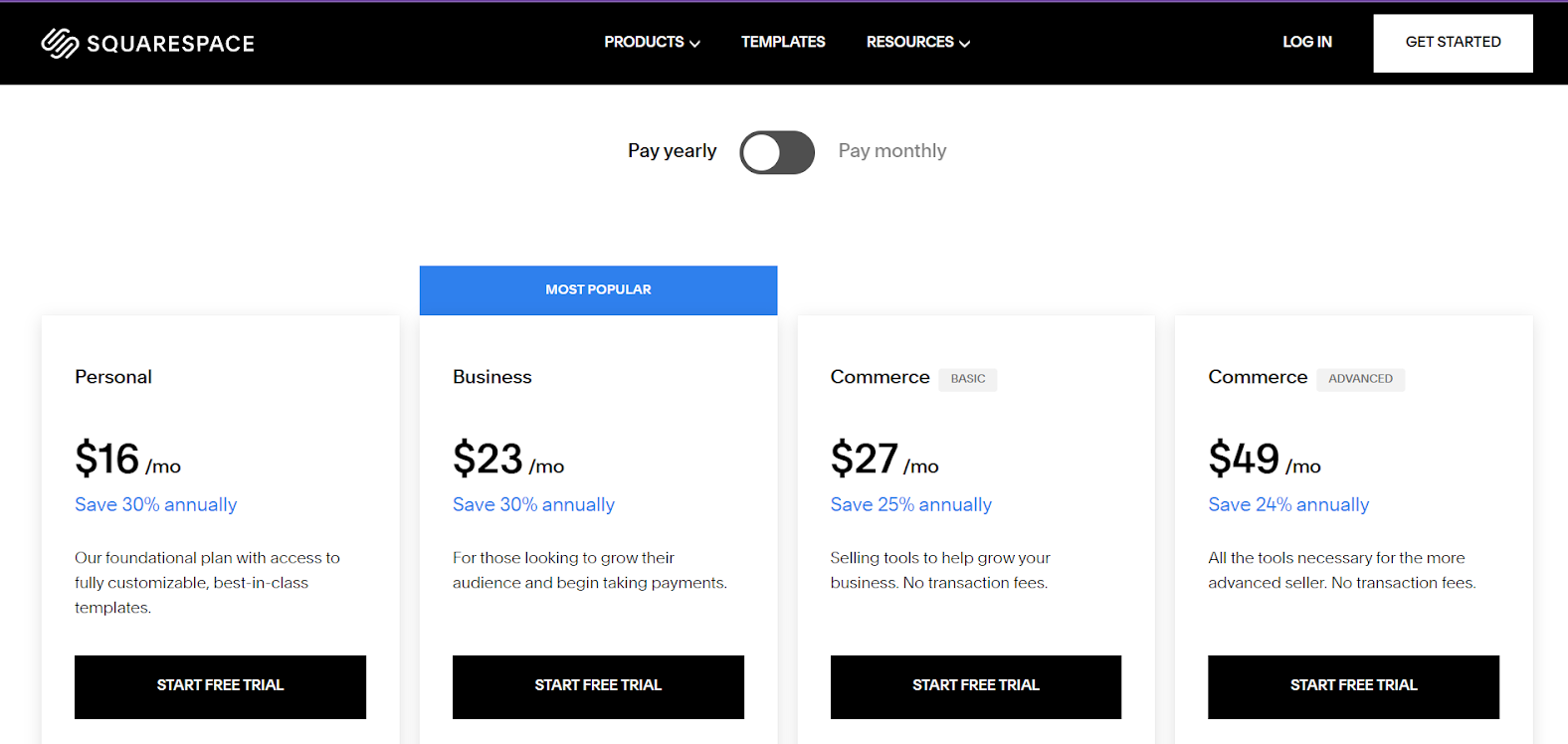
4.スクエアスペース
Squarespace は、最初は Web 開発スキルのないユーザー向けに設計された、人気のあるドラッグ アンド ドロップ対応の Web サイト ビルダーです。 今日では、主に中小企業の経営者や個人事業主を対象としています。 世界中で最も人気のあるウェブサイト ビルダーの 1 つになり、そのプラットフォームを利用して 310 万以上のサイトを運営しています。

関連記事
中小企業が時間と予算を節約するための12の最高のウェブサイトビルダー
4ファクターによる評価
さまざまな画面サイズやデバイス タイプに合わせてコンテンツや画像を自動的に調整するレスポンシブ デザインを含む、モバイル デバイス向けの独特なスタック フォーマットを提供します。 プラットフォームのナビゲーションは、直感的なメニューと、必要な情報やページに簡単にアクセスできる簡単に利用できるリンクを備えた、ユーザー フレンドリーでわかりやすいものです。
長所と短所
長所
- すばやく簡単にセットアップできます
- 優れたモバイル応答性
短所
- CSSのカスタマイズなし
価格
- 個人プラン – 月額$ 16
- ビジネスプラン – 月額23ドル
- コマースプラン – 月額27ドル、月額49ドル

5. WordPress ブロックエディター
WordPress ブロック エディター (グーテンベルクとも呼ばれます) は、WordPress バージョン 5.0 で導入された視覚的なドラッグ アンド ドロップ エディターです。 これは、テキストベースの編集インターフェイスに基づいていたクラシック エディターに取って代わりました。 ブロック エディターは、より柔軟で動的な編集エクスペリエンスを提供し、ユーザーがコーディング スキルなしで魅力的で視覚的に魅力的なコンテンツを簡単に作成できるようにします。
4ファクターによる評価
WordPress Block Editor は、使いやすく、さまざまな画面でナビゲートできるように設計されており、すべてのデバイスで見栄えのするコンテンツを作成できます。 また、さまざまな画面サイズ オプションを手動でカスタマイズでき、モバイル デバイス用に最適化されています。 エディターはコンテンツのレイアウトとデザインを自動的に調整して、モバイル デバイスで最高の視聴体験を提供します。
長所と短所
長所
- 合理化された直感的なユーザー インターフェイスを提供します
- さまざまなレスポンシブ デザイン機能を提供します
短所
- 限られたデザインのカスタマイズ オプション
価格
- 個人プラン – $4/月
- プレミアム – $8/月
- ビジネスプラン – $25/月
- コマースプラン – $45/月

6.エレメンター
Elementor は、WordPress Web サイトで人気のあるページ ビルダー プラグインです。 また、レスポンシブ デザイン、アニメーション効果、ユーザーが複数のページに変更を適用できるグローバル設定などの高度な機能も備えています。 Elementor の詳細と、Elementor サイトを高速化する方法については、こちらをご覧ください。
4ファクターによる評価
Elementor では、さまざまな画面サイズ オプションを手動でカスタマイズできます。また、ページがさまざまなデバイスでどのように表示されるかをプレビューし、それに応じて設定を調整することもできます。 使いやすく、さまざまな画面サイズでナビゲートできます。 エディターのレスポンシブ デザイン機能により、すべてのデバイスで見栄えのするページを作成できます。また、モバイル デバイス用に最適化されており、ページのレイアウトとデザインが自動的に調整されます。
長所と短所
長所
- 事前に設計されたさまざまなテンプレートとウィジェットを提供します
- 完全なカスタマイズが可能
短所
- 無料版には機能が制限されています
価格
- エッセンシャル プラン – $59/年
- アドバンスプラン – $99/年
- エキスパートプラン – $199/年
- エージェンシープラン – $399/年

7. カード
Carrd は、2016 年に開始されたユーザー フレンドリーな Web サイト ビルダーであり、主にレスポンシブな単一ページの Web サイトを構築するために作成されました。 これにより、小規模なプロファイル サイト、ポートフォリオ ページ、およびランディング ページに最適であり、中小企業にとって理想的な選択肢となります。
4ファクターによる評価
Carrd は、ユーザーがエディター内のさまざまなオプションの位置を理解するのに役立つ直感的なインターフェイスを提供します。 さらに、デフォルトでモバイル画面の要素の外観を自動的に最適化し、ページ要素のレイアウトと位置を簡単にカスタマイズできます.

長所と短所
長所
- 学習曲線なし
- 驚くべきモバイル応答性
短所
- 編集要素の制限
価格
- プロライト – $9/年
- プロスタンダード – $19/年
- プロプラス – $49/年

8. ウィーブリー
Weebly は、企業や個人が事前の経験や技術的な知識がなくても簡単に Web サイトを作成できるようにする強力なレスポンシブ Web サイト ビルダーです。 これは、ニーズに合ったプロフェッショナルな外観の Web サイトを作成するための理想的なプラットフォームです。
4ファクターによる評価
Weebly には、さまざまな画面サイズのオプションと自動最適化が付属しており、Web サイトを潜在的な顧客に簡単に見つけてもらうことができます。 また、使いやすいセットアップを備えたユーザーフレンドリーなナビゲーションシステムを備えているため、強力なWebサイトビルダーになります.
長所と短所
長所
- 使いやすいインターフェース
- 良いテンプレートの選択
短所
- 非常に基本的なオプション
価格
- 個人プラン – $10/月
- プロフェッショナルプラン – $12/月
- パフォーマンスプラン – $26/月

9. 驚くほど
ウェブサイトビルダー市場では驚くほど新しいプレーヤーかもしれませんが、すぐに人気を博しています. プログラミングのスキルを必要とせずに視覚的に魅力的な単一ページの Web サイトを作成することに重点を置いているため、マーケティング担当者や中小企業にとって魅力的な選択肢となっています。
4ファクターによる評価
驚くほど、さまざまな画面サイズに適応するレスポンシブ デザインを提供します。 これは、アクセスに使用するデバイスに関係なく、Web サイトが見栄えがよく、シームレスに機能することを意味します。 ウェブサイトビルダーは簡単でユーザーフレンドリーで、ユーザーを圧倒しない限られた機能を備えています. このシンプルさは、技術的な知識がなくても Web サイトをすばやく簡単に作成したい人にとって重要なセールス ポイントです。
長所と短所
長所
- 迅速なカスタマーサービス
- 効率的なエディター
短所
- 限られたカスタマイズ オプション。
- サイトごとに 5 ページに制限
- ほとんどの標準機能には、プレミアム アカウントへのアクセスが必要です
価格
- 限定プラン – $8/月
- PROプラン – $16/月
- VIP プラン – $49/月

10. サイト123
SITE123 は、個人や企業がプロ並みの Web サイトを簡単に作成できる Web サイトビルダーのリストに追加された素晴らしい製品です。 この機能により、ユーザーがオンラインでの存在感を迅速かつ効率的に確立するのに役立つ、モバイルフレンドリーな Web サイトビルダーが簡単になります.
4ファクターによる評価
SITE123 はさまざまな画面サイズに適応するため、Web サイトはどのデバイスでも美しく表示されます。 使いやすく、ウェブサイトをスマートフォンやタブレットに対応させます。 画面サイズは手動で調整できますが、カスタマイズ オプションは限られています。
長所と短所
長所
- 多言語対応
- 使いやすい
短所
- 制限付きレイアウト
価格
プレミアムプラン - 月額$ 12.80

11.ジムド
Jimdo は、企業がカスタマイズされた Web サイトを簡単に作成できるようにするクラウドベースのプラットフォームです。 ドラッグ アンド ドロップ インターフェイスを使用して、ユーザーは画像、ロゴ、テキストを簡単に追加したり、色やレイアウトを変更したりできます。 さらに、Jimdo を使用すると、企業はオンライン ストアをセットアップし、顧客から支払いを受け取ることができるため、最高のレスポンシブ ウェブサイト ビルダーと見なすことができます。
4ファクターによる評価
Jimdo では、モバイル デバイス用にカスタマイズされたレスポンシブ テンプレートを提供しています。 そのモバイル Web サイト ビルダーは、Web サイトが自動的にモバイル対応であることを保証します。 そのコードフリー モードはユーザー フレンドリーで直感的であるため、サイト ビルダーやソフトウェアの経験がなくても、誰でも簡単に使用できます。
長所と短所
長所
- AIビルダーの能力
- ナビゲートしやすい
短所
- 無料プランのサポートなし
価格
- スタータープラン – $9/月
- 成長プラン – $15/月
- 無制限プラン – $39/月

12. ウェブリウム
Weblium は、プロフェッショナルな外観の Web サイトの構築を支援するドラッグ アンド ドロップ エディターを提供するユーザー フレンドリーな Web サイト ビルダーです。 チームワークのために特別に設計されており、サイトのさまざまな部分で同時に作業できます。 これにより、目的を果たすことができる最高のレスポンシブWebサイトビルダーとしてランク付けされることが明らかになります.
4ファクターによる評価
Weblium は、Web デザインを簡素化するユーザーフレンドリーな Web サイトビルダーです。 これにより、ユーザーは画面のサイズを手動で調整でき、モバイル デバイス用の自動調整機能を備えた複数の画面サイズ オプションが提供されます。 また、エディター内で複数の画面サイズ オプションが提供され、モバイル デバイスのパディングとフォントが自動的に調整されます。
長所と短所
長所
- わかりやすいCRM
- 素晴らしいサポート
短所
- 限定的なカスタマイズ
価格
- プロプラン – $8.25/月
- スタジオプラン – 250ドルから

13.ユークラフト
Ucraftは、ニーズに合わせてさまざまな機能を提供する多用途のWebサイトビルダーです. シンプルなビジネス サイトの作成、ブログの開始、またはオンライン ストアのセットアップを検討している場合でも、Ucraft が対応します。 ビジュアルを強調するモダンで洗練されたテンプレートを使用すると、これは簡単に検討できる最高のレスポンシブ Web サイトビルダーになることができます.
4ファクターによる評価
Ucraft の Web サイト ビルダーには、さまざまなデバイスや画面解像度でサイトがどのように表示されるかを確認できるプレビュー機能が付属しています。 この適応性により、Web サイトは応答性が高く、さまざまな画面サイズやデバイス タイプに適応します。 Ucraft のテンプレートはすべて、最初からモバイル対応です。
長所と短所
長所
- サポートチームからの迅速な対応
- 多言語インターフェース
短所
- プロプラン付きの15製品のみのリスト
- 複雑なウェブサイトには不向き
価格
- プロプラン – $10/月
- プロショッププラン – $21/月
- 無制限プラン – $69/月

14.レディーマグ
Readymagは、ユーザーがコーディングの知識がなくても美しい Web サイトを作成できる、最高のレスポンシブ Web サイト ビルダー プラットフォームの別名です。 このプラットフォームは、ポートフォリオ、プレゼンテーション、およびスタートアップのランディング ページの作成には理想的ですが、高度なナビゲーションを必要とするより複雑な Web サイトには適していない場合があります。
4ファクターによる評価
Readymag は、簡単にカスタマイズできるモバイルおよびタブレット デバイス向けのデザイン機能をユーザーに提供します。 自動レイアウト機能を使用すると、ユーザーは画面サイズに基づいてページを自動的にレンダリングするモバイル レイアウトを有効にすることができます。 また、合理化されたユーザー エクスペリエンスのために、すべてのウィジェットを 1 つの列に配置します。
長所と短所
長所
- 迅速なカスタマーサポート
- 無制限のストレージ
短所
- テンプレートに多様性がない
- eコマースオプションなし
価格
- 個人プラン – $13.5/月
- フリーランサープラン – $22.5/月
- スタジオプラン – $36/月
- ビジネスプラン – $58.5/月

15. ウェブノード
Webnode は、優れた SEO や多言語 Web サイトのサポートなど、独自の機能を提供する Web サイトビルダーです。 いくつかの制限がありますが、時間をかけてエディターを学習したい場合は、適切な選択になる可能性があります。
4ファクターによる評価
直感的なユーザー インターフェイスを備えた Webnode は、レスポンシブな Web サイト ビルダーとして間違いなく一番の選択肢です。 複数ページのウェブサイトを作成するのは簡単です。レスポンシブでないテンプレートで古いバージョンの Webnode を使用している場合でも、ウェブサイトにはモバイル フレンドリーなバージョンがあります。 ビルダーの多様性により、さまざまなコンテンツ タイプをサイトに追加し、あらゆるサイズの画面に問題なく適応させることができます。
長所と短所
長所
- 初心者にも使いやすい
- 高速で簡単なインターフェース
- 多言語対応
短所
- お粗末な検索機能
価格
- 限定プラン – $3.90
- ミニプラン – $7.50
- 標準プラン – $12.90
- Profi プラン – $22.90

16. ティルダ
Tilda は、ウェブサイトや独立したプロジェクトを作成するためのさまざまな機能を提供する、もう 1 つの優れたモバイル フレンドリーなウェブサイト ビルダーです。 コンテンツを紹介し、視聴者を魅了する魅力的な Web ページを簡単に作成できます。
4ファクターによる評価
Tilda の Zero Block 機能を使用すると、Web デザインの技術的な側面を心配することなく、デザインを任意の画面サイズに簡単に適応させ、Web ページを作成し、製品やサービスに関するストーリーを伝えることができます.
長所と短所
長所
- 使いやすい
- 完全にカスタマイズ可能
短所
- 多言語サポートなし
- 複雑なメニュー ビルダーがある
価格
- 個人プラン – $10/月
- ビジネスプラン – $20/月

[おまけ] Web サイトビルダーでレスポンシブ Web サイトを作成するための 3 つのヒント
非常に多くのオプションが利用可能であるため、どこから始めればよいかを判断するのに時間がかかる場合があります。 ここにあなたを助けるためのいくつかのヒントがあります:
1. レスポンシブ ウェブサイト ビルダーを選択する
レスポンシブ デザイン テンプレートを提供し、さまざまなデバイスでサイトをプレビューできる、最高のレスポンシブ Web サイト ビルダーを探します。 これにより、時間を節約し、サイトをモバイル フレンドリーにすることができます。
2. モバイル デバイス向けに画像と動画を最適化する
常に画像を圧縮してファイル サイズを縮小し、モバイル画面に合わせてサイズを変更し、さまざまなデバイスに適したビデオ形式を使用してください。
3. モバイルフレンドリーなフォントと色を使用する
小さな画面でも読みやすいフォントと、コントラストの高い色を選択してください。 また、モバイル デバイスでテキストを読みにくくするような小さなフォントやコントラストの低い色の使用も避けてください。
結論
要約すると、Web サイトを成功させるには、モバイル フレンドリーにする必要があります。 幸いなことに、コーディングの予備知識や同様の技術的背景がなくても、レスポンシブ サイトを簡単に構築できる優れた Web サイト ビルダーがいくつかあります。 Wix から WordPress まで、16 のトップピックのリストを見て、ニーズと予算に合った最高のレスポンシブ Web サイトビルダーを見つけてください!
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
AIを活用したWebサイト制作を有利にスタート
10Web AI Web サイト ビルダーを使用すると、ビジネス ニーズに合わせたカスタム Web サイトを 10 倍速く作成できます。
よくある質問
ウェブサイトがモバイル フレンドリーかどうかを確認するにはどうすればよいですか?
これには、Google のモバイル フレンドリー テスト ツールを使用できます。
モバイル フレンドリー バージョンを持っていない場合、大きな損をすることになりますか?
はい。携帯端末でインターネットを閲覧する人が増えている今日のデジタル時代では、ウェブサイトのモバイル フレンドリー バージョンを用意することが非常に重要です。 ウェブサイトがモバイル向けに最適化されていない場合、直帰率が高くなり、トラフィックが失われ、コンバージョンが減少する可能性があります。 モバイル フレンドリー バージョンを用意することで、すべてのユーザーにとってアクセスしやすく魅力的な Web サイトにすることができます。
ウェブサイトをモバイル フレンドリーにするためにどのくらいの時間を割く必要がありますか?
これは、サイトの複雑さとその他の要因によって異なります。 より効率的なプロセスのために、Web 開発者に相談するか、モバイル対応のテンプレートを使用することをお勧めします。
