16 個最佳響應式網站建設者:讓我們變得對移動設備友好
已發表: 2023-03-15在當今的數字時代,擁有適合移動設備的網站已不是什麼秘密。 但是構建適合移動設備的網站可能會很痛苦,尤其是如果您不是編碼嚮導。 幸運的是,有許多網站建設者可以幫助您創建一個外觀專業且用戶友好的網站,而無需任何技術知識。
在本文中,我們將探討市場上一些最好的產品,包括它們的功能、定價以及優缺點。 因此,讓我們開始尋找最佳的響應式網站構建器,讓您的網站適合移動設備,並讓所有訪問者都能輕鬆訪問!
在本文中
- 在網站建設者中尋找以確保響應能力的 4 件事
- 小型企業網站需要考慮的 16 個網站建設者
- 10Web 人工智能網站建設者
- 蠟
- 網流
- 方形空間
- WordPress 區塊編輯器
- WordPress元素
- 卡片
- 虛弱地
- 驚人地
- 網站123
- 金多
- 網絡圖書館
- 優創
- 準備好
- 網絡節點
- 蒂爾達
- [獎勵] 使用網站構建器創建響應式網站的 3 個技巧
- 結論
- 常問問題
在網站建設者中尋找以確保響應能力的 4 件事
如果您正在尋找最佳的響應式網站構建器,則需要考慮幾個因素。 以下是需要尋找的四個關鍵事項:
編輯器中的各種屏幕尺寸選項
在網站構建器中尋找的最重要的事情之一是能夠在不同的屏幕尺寸上預覽您的網站。
此功能可讓您查看您的網站在不同設備上的外觀並進行任何必要的調整以確保整個過程中用戶體驗流暢。
它為移動設備自動優化的效果如何
另一個需要考慮的關鍵因素是網站構建器自動優化您的移動設備網站的程度。 響應式網站構建器應該能夠自動修改佈局以適應用戶設備的屏幕尺寸。
手動自定義不同的屏幕尺寸選項
雖然自動優化是必不可少的,但能夠針對特定的屏幕尺寸手動調整網站的佈局和內容也很重要。 網站建設者可能允許您調整特定設備的設計,確保在不同平台上提供量身定制的用戶體驗。
在不同的屏幕尺寸功能中易於使用和導航
最後,網站構建器應該是用戶友好的,並且可以輕鬆地在不同的屏幕尺寸之間導航。 響應式網站建設者應該能夠輕鬆添加和刪除內容,以及在所有設備上自定義設計。
小型企業網站需要考慮的 16 個網站建設者
現在讓我們看一下小型企業可以考慮選擇最佳響應式網站構建器以創建有效在線形象的 16 個選項。 但在此之前,在我們進入細節之前先看一下概述:
| 網站建設者 | 4 個參數的相關性 | 小型企業的負擔能力 |
| 10Web 人工智能網站建設者 | 是的 | 是的 |
| 蠟 | 是的 | 是的 |
| 網流 | 是的 | 是的 |
| 方形空間 | 是的 | 是的 |
| WordPress 區塊編輯器 | 是的 | 是的 |
| 元素者 | 是的 | 是的 |
| 卡片 | 是的 | 是的 |
| 虛弱地 | 是的 | 是的 |
| 驚人地 | 是的 | 是的 |
| 網站123 | 不 | 是的 |
| 金多 | 是的 | 不 |
| 網絡圖書館 | 是的 | 不 |
| 優創 | 是的 | 是的 |
| 準備好 | 不 | 不 |
| 網絡節點 | 是的 | 是的 |
| 蒂爾達 | 是的 | 是的 |
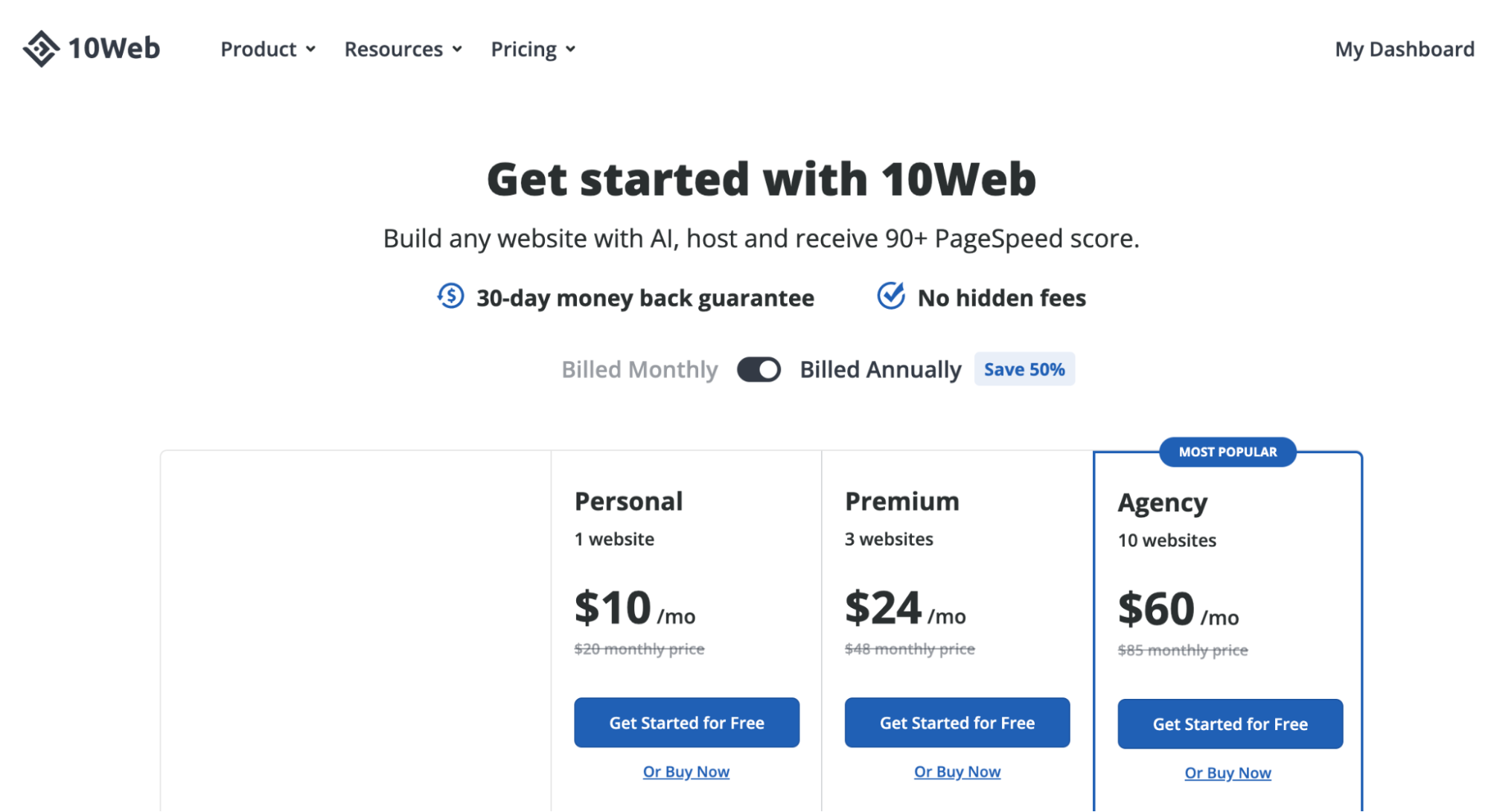
1. 10Web 人工智能建站神器
10Web AI Website Builder 是一種人工智能工具,可讓您在幾分鐘內建立一個專業的網站。 您需要做的就是回答一份簡短的問卷,其生成的 AI 工具將根據您的回答自動創建包含 AI 生成的內容和圖像的定製網站。 此外,整個生成的內容成為您自己的財產。
此外,它還具有基於 Elementor 的內置 10Web 編輯器,可在一個方便的位置輕鬆訪問創建網站所需的所有必要小部件。 它允許您從範圍廣泛的高級小部件中進行選擇,用於功能、佈局、營銷和電子商務目的,包括菜單、表單、滑塊和 50 多個其他小部件。 此外,您可以毫不費力地管理所有設計元素並根據自己的喜好自定義您的網站。 在這裡詳細探索它的許多其他強大功能。
基於4個因素的評估
10Web AI Website Builder 是一個用戶友好的平台,可創建針對移動設備優化的網站,提供跨所有屏幕尺寸和設備的無縫用戶體驗。 它的響應式設計特點適應不同的設備,它還允許手動定制不同的屏幕尺寸選項。 使用 10Web AI Website Builder,您的網站可以保證完全響應,並且頁面速度得分為 90+ 以實現快速加載時間。
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
優點和缺點
優點
- 用於網站創建、託管和管理的多合一平台
- 自動網站優化和安全功能
- 訪問一系列高級插件和主題
- 與競爭對手相比價格實惠的定價計劃
- 強大的客戶支持和文檔資源
缺點
- 有限的設計選擇
價錢
- 個人計劃 – 10 美元/月
- 保費計劃 – $24/月
- 代理計劃 – $60/月

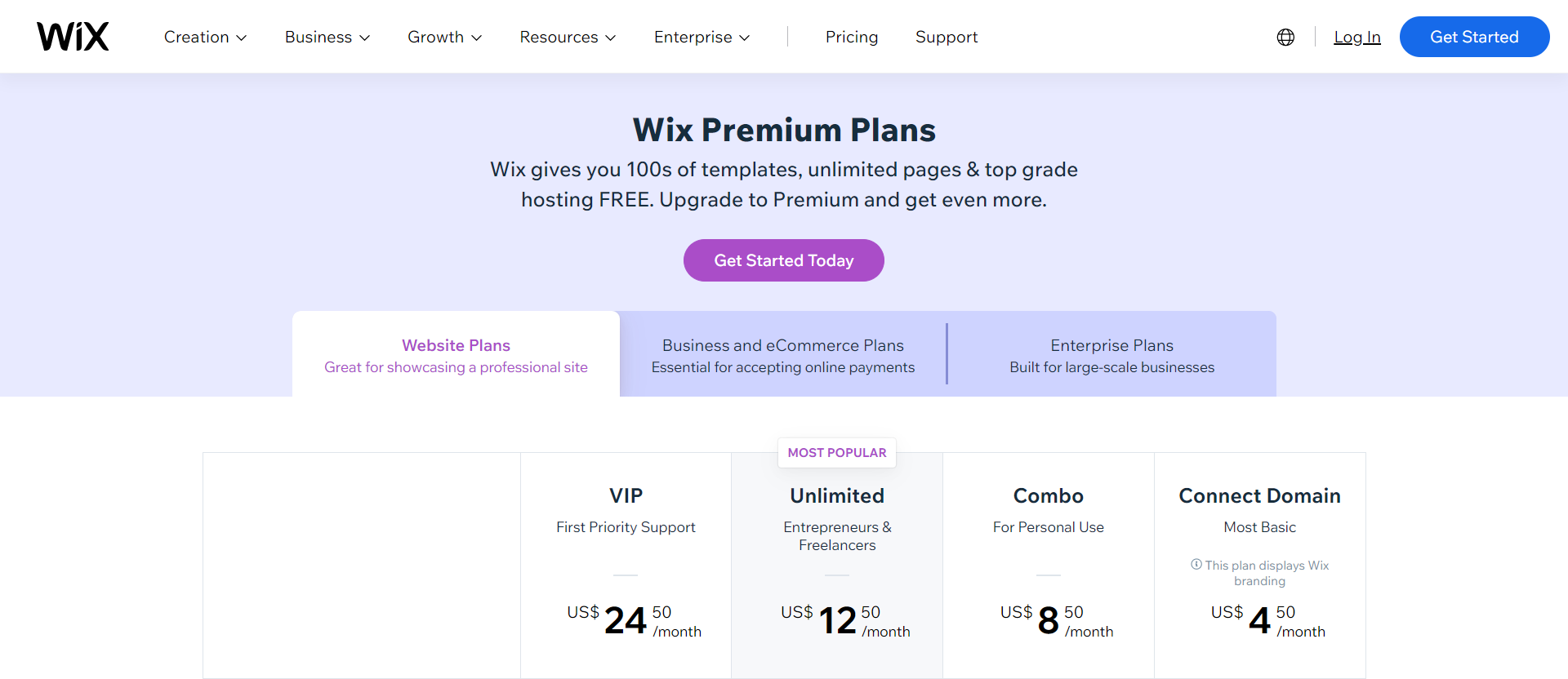
2.蠟
Wix 是一種基於雲的拖放響應式網站構建器,因其易用性和多功能性而廣受歡迎。 它提供了廣泛的模板、設計功能和工具,使用戶無需任何編碼技能即可創建具有專業外觀的網站。

相關文章
前 18 名無代碼網站建設者創建您的夢想網站
基於4個因素的評估
Wix 在屏幕尺寸選項方面表現出色,自動針對移動設備進行優化,並帶有針對不同屏幕尺寸的手動自定義選項。 不同屏幕尺寸功能的易用性和導航確保網站在所有設備上看起來都很棒,並使其成為最佳響應式網站構建器選項之一。
優點和缺點
優點
- 支持 180 多種語言
- 範圍廣泛的 800 多個模板
缺點
- 沒有導出博客文章的選項
價錢
- 連接域 – 4.50 美元/月
- 組合計劃 – $8.50/月
- 無限制 – $12.50/月
- VIP – $24.50/月

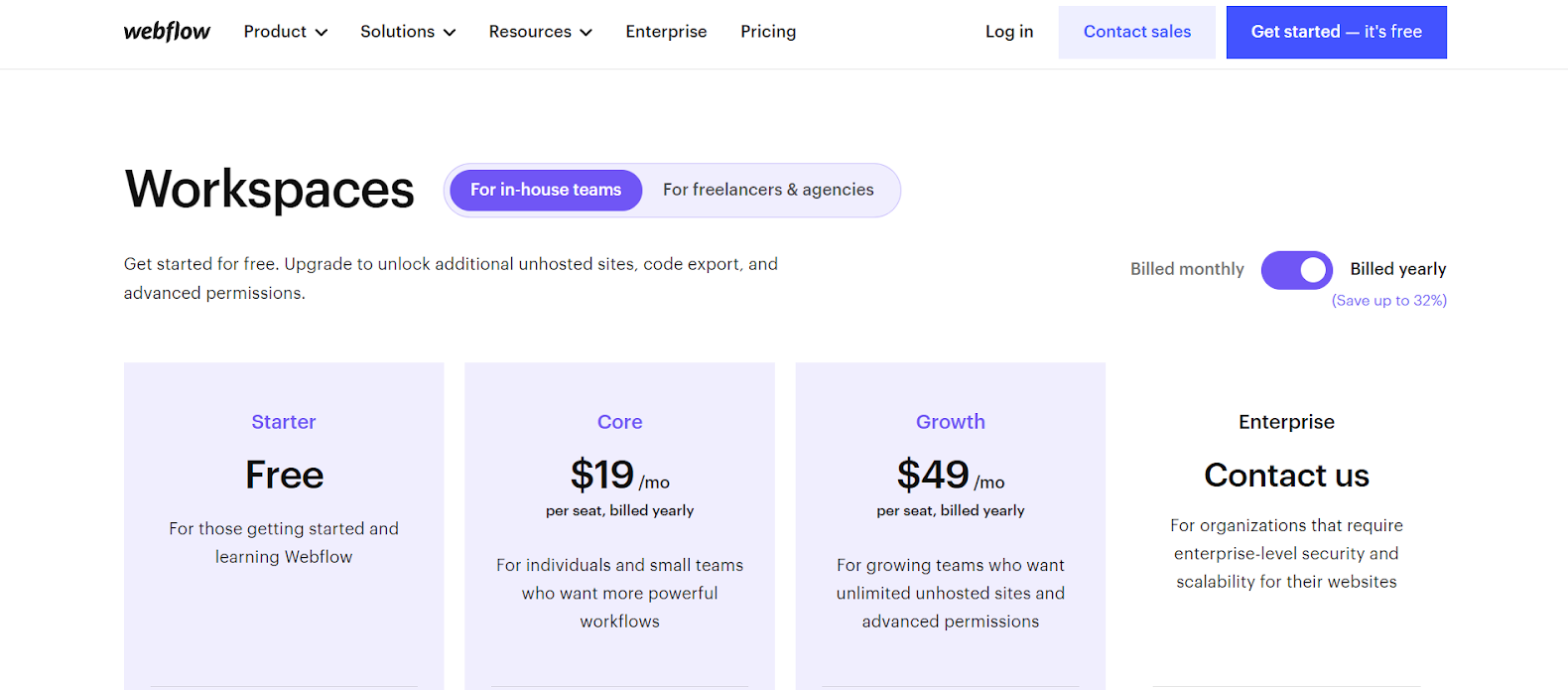
3.網絡流量
Webflow 是一個高度可定制的響應式網站創建器,它提供了一系列設計功能和工具,使用戶無需編寫任何代碼即可創建一個令人驚嘆的網站。 其直觀的界面和拖放功能使其成為創意人士、完美主義者或以設計為導向的人的絕佳選擇。
基於4個因素的評估
Webflow 使用戶能夠在發布之前預覽他們的網站,並為背景圖像提供四種不同大小的選項。 它針對移動瀏覽和搜索引擎自動優化,使用戶可以輕鬆創建易於在任何設備上導航的網站。
優點和缺點
優點
- 輕鬆定制
- 網頁設計師的理想選擇
缺點
- 有限的客戶支持
- 沒有退款保證
價錢
- 核心計劃 - 19 美元/月
- 成長計劃——49 美元/月

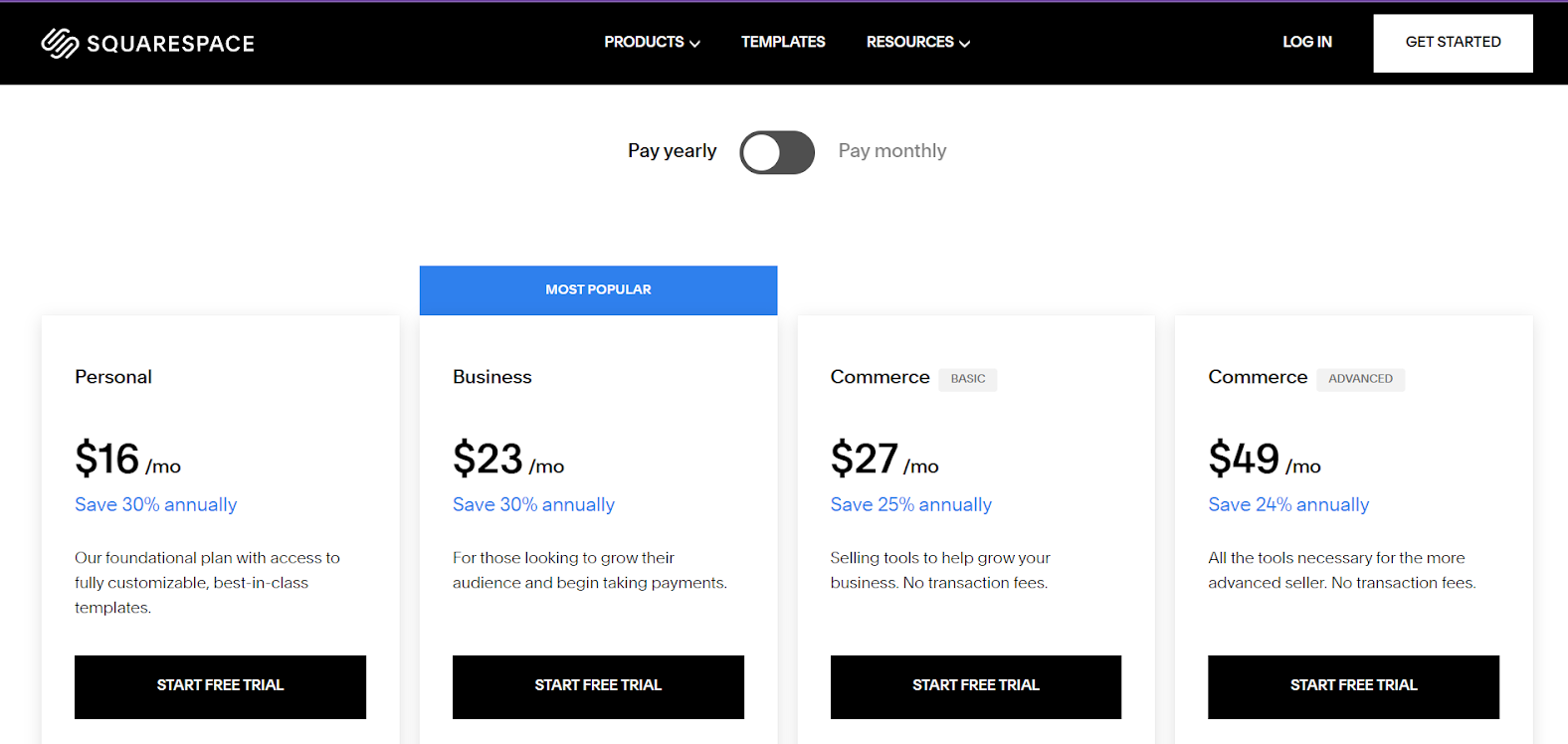
4.方形空間
Squarespace 是一種流行的拖放響應式網站構建器,最初是為沒有網絡開發技能的人設計的。 今天,它主要迎合小企業主和個體企業家的需求。 它已成為全球最受歡迎的網站建設者之一,擁有超過 310 萬個網站由其平台提供支持。

相關文章
為小型企業節省時間和預算的 12 個最佳網站建設者
基於4個因素的評估
它為移動設備提供了獨特的堆疊格式,其中包括可自動調整您的內容以及圖像以適應各種屏幕尺寸和設備類型的響應式設計。 該平台的導航用戶友好且簡單明了,具有直觀的菜單和隨時可用的鏈接,便於輕鬆訪問所需的信息或頁面。
優點和缺點
優點
- 設置簡單快捷
- 出色的移動響應能力
缺點
- 沒有 CSS 自定義
價錢
- 個人計劃——每月 16 美元
- 商業計劃——每月 23 美元
- 商業計劃——每月 27 美元和每月 49 美元

5. WordPress 區塊編輯器
WordPress Block Editor,也稱為 Gutenberg,是 WordPress 5.0 版中引入的可視化拖放式編輯器。 它取代了基於文本編輯界面的經典編輯器。 Block Editor 提供更靈活和動態的編輯體驗,使用戶無需編碼技能即可輕鬆創建引人入勝且具有視覺吸引力的內容。
基於4個因素的評估
WordPress 塊編輯器旨在易於使用和在不同屏幕上導航,同時讓您創建在所有設備上看起來都很棒的內容。 它還允許手動自定義不同的屏幕尺寸選項,並針對移動設備進行了優化。 編輯器將自動調整您的內容的佈局和設計,以在移動設備上提供最佳的觀看體驗。
優點和缺點
優點
- 提供簡化和直觀的用戶界面
- 提供一系列響應式設計功能
缺點
- 有限的設計定制選項
價錢
- 個人計劃——4 美元/月
- 高級 – 8 美元/月
- 商業計劃——25 美元/月
- 商務計劃 – 45 美元/月

6.元素者
Elementor 是一個流行的 WordPress 網站頁面構建器插件。 它還具有響應式設計、動畫效果和全局設置等高級功能,允許用戶跨多個頁面應用更改。 您可以在此處詳細了解 Elementor 以及如何加速您的 Elementor 網站。
基於4個因素的評估
Elementor 允許手動自定義不同的屏幕尺寸選項,還允許您預覽頁面在不同設備上的外觀並相應地調整設置。 它易於在不同的屏幕尺寸上使用和導航。 編輯器的響應式設計功能允許您創建在所有設備上看起來都很棒的頁面,它針對移動設備進行了優化,並會自動調整頁面的佈局和設計。
優點和缺點
優點
- 提供一系列預先設計的模板和小部件
- 允許完全定制
缺點
- 免費版功能有限
價錢
- 基本計劃 - 59 美元/年
- 高級計劃 – 99 美元/年
- 專家計劃 – 199 美元/年
- 代理計劃 – 399 美元/年

7.卡片
Carrd 是一個用戶友好的網站構建器,於 2016 年推出,主要用於構建響應式單頁網站。 這使其非常適合小型網站、投資組合頁面和登錄頁面,是小型企業的理想選擇。
基於4個因素的評估
Carrd 提供了一個直觀的界面,可以幫助用戶了解各種選項在編輯器中的位置。 此外,它默認自動優化移動屏幕元素的外觀,讓您輕鬆自定義頁面元素的佈局和位置。

優點和缺點
優點
- 沒有學習曲線
- 驚人的移動響應能力
缺點
- 限制性編輯元素
價錢
- Pro Lite——9 美元/年
- 專業標準 – 19 美元/年
- Pro Plus – 49 美元/年

8. 虛弱
Weebly 是一個功能強大的響應式網站構建器,可讓企業和個人在沒有經驗或技術知識的情況下輕鬆創建網站。 它是創建滿足您需求的具有專業外觀的網站的理想平台。
基於4個因素的評估
Weebly 具有多種屏幕尺寸選項和自動優化功能,使您的網站很容易被潛在客戶發現。 它還具有用戶友好的導航系統和易於使用的設置,使其成為功能強大的網站構建器。
優點和缺點
優點
- 易於使用的界面
- 好的模板選擇
缺點
- 非常基本的選項
價錢
- 個人計劃 – 10 美元/月
- 專業計劃 – 12 美元/月
- 績效計劃——26 美元/月

9. 引人注目
Strikingly 可能是網站構建器市場的新玩家,但它很快就流行起來。 它專注於在不需要編程技能的情況下創建具有視覺吸引力的單頁網站,這使其成為營銷人員和小型企業極具吸引力的選擇。
基於4個因素的評估
Strikingly 提供響應式設計,可適應各種屏幕尺寸。 這意味著無論用於訪問它的設備如何,您的網站都將看起來很棒並且可以無縫運行。 該網站構建器簡單易用,功能有限,不會讓用戶不知所措。 對於那些想要在沒有任何技術知識的情況下快速輕鬆地創建網站的人來說,這種簡單性是一個關鍵賣點。
優點和缺點
優點
- 及時的客戶服務
- 高效的編輯器
缺點
- 有限的定制選項。
- 每個站點限制為五頁
- 大多數標準功能需要高級帳戶訪問權限
價錢
- 有限計劃 – 8 美元/月
- PRO 計劃 – 16 美元/月
- VIP 計劃 – 49 美元/月

10. SITE123
SITE123 是我們網站構建器列表中的另一個重要補充,它允許個人和企業輕鬆創建具有專業外觀的網站。 此功能使其易於成為適合移動設備的網站構建器,可幫助用戶快速有效地建立在線形象。
基於4個因素的評估
SITE123 可適應不同的屏幕尺寸,因此您的網站在任何設備上看起來都很棒。 它易於使用並使您的網站響應智能手機和平板電腦。 您可以手動調整屏幕尺寸,但自定義選項有限。
優點和缺點
優點
- 多種語言
- 便於使用
缺點
- 受限制的佈局
價錢
高級計劃 – 每月 12.80 美元

11.金多
Jimdo 是一個基於雲的平台,使企業能夠毫不費力地創建定製網站。 通過其拖放式界面,用戶可以輕鬆添加圖像、徽標和文本,以及修改顏色和佈局。 此外,Jimdo 使企業能夠建立在線商店,並從客戶那裡接收付款,這使其成為您可能認為響應速度最快的網站構建器的一個選項。
基於4個因素的評估
Jimdo 提供為移動設備定制的響應式模板。 它的移動網站構建器可確保網站自動響應移動設備。 它的無代碼模式是用戶友好和直觀的,使任何人都可以輕鬆使用,即使之前沒有任何網站構建器或軟件的經驗。
優點和缺點
優點
- AI構建者的能力
- 易於瀏覽
缺點
- 不支持免費計劃
價錢
- 入門計劃 – 9 美元/月
- 成長計劃 – 15 美元/月
- 無限計劃 – 39 美元/月

12. 網絡圖書館
Weblium 是一個用戶友好的網站構建器,它提供了一個拖放式編輯器來幫助構建一個具有專業外觀的網站。 它專為團隊合作而設計,允許您同時在網站的不同部分工作。 這使得將其列為可以滿足您的目的的最佳響應式網站構建器變得顯而易見。
基於4個因素的評估
Weblium 是一個用戶友好的網站構建器,可簡化網頁設計。 它允許用戶手動調整屏幕尺寸,並提供多種屏幕尺寸選項,並為移動設備自動調整。 它還在編輯器中提供多種屏幕尺寸選項,並自動調整移動設備上的填充和字體。
優點和缺點
優點
- 可理解的客戶關係管理
- 大力支持
缺點
- 有限定制
價錢
- 專業計劃 – 8.25 美元/月
- 工作室計劃——250 美元起

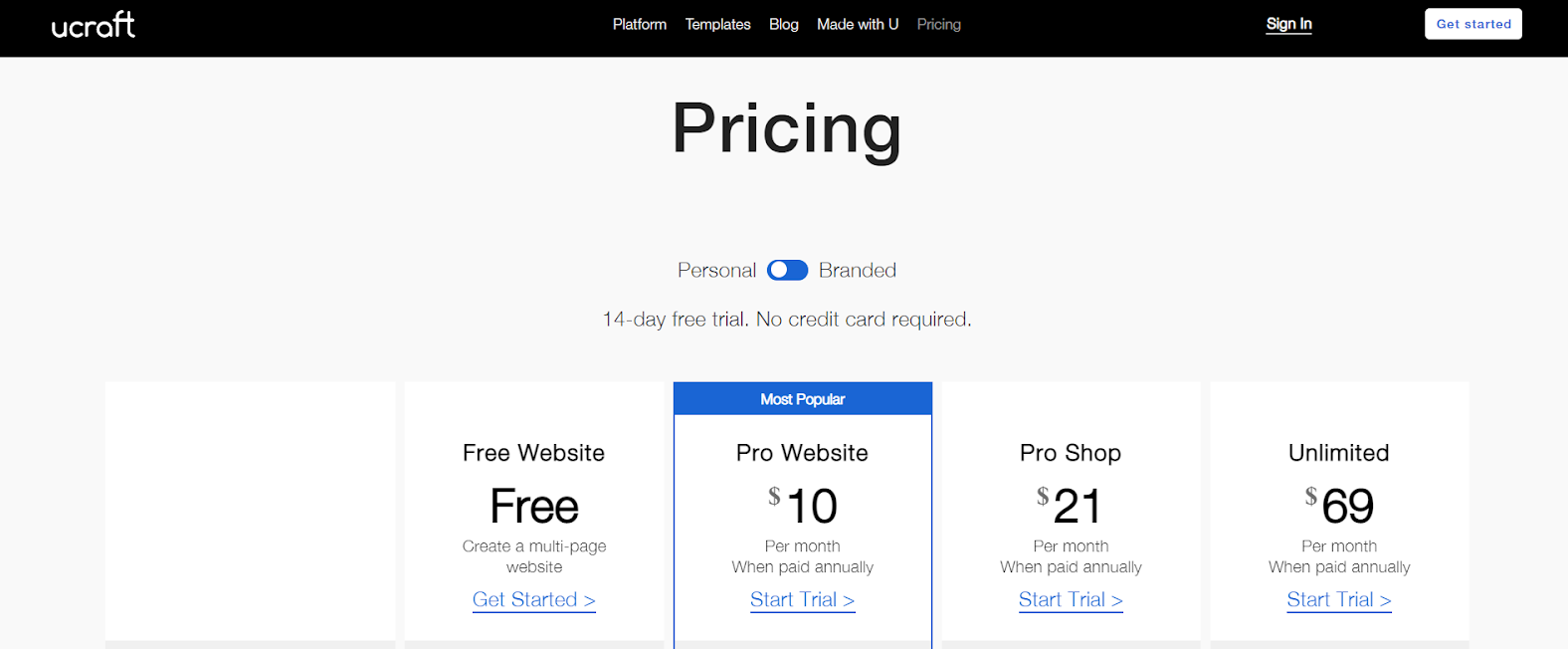
13.優酷
Ucraft 是一款多功能網站構建器,可提供一系列功能以滿足您的需求。 無論您是想創建一個簡單的商業網站、創建博客還是開設在線商店,Ucraft 都能滿足您的需求。 借助強調視覺效果的現代時尚模板,這個模板可以輕鬆成為您可能考慮的最佳響應式網站構建器。
基於4個因素的評估
Ucraft 的網站構建器帶有預覽功能,可讓您查看您的網站在不同設備和屏幕分辨率下的外觀。 這種適應性確保您的網站能夠響應並適應不同的屏幕尺寸和設備類型。 Ucraft 的所有模板一開始都是移動響應的。
優點和缺點
優點
- 支持團隊的快速響應
- 多語言界面
缺點
- Pro Plan 只有 15 種產品的清單
- 不適合複雜的網站
價錢
- 專業計劃 – 10 美元/月
- Pro Shop 計劃 – 21 美元/月
- 無限計劃 – $69/月

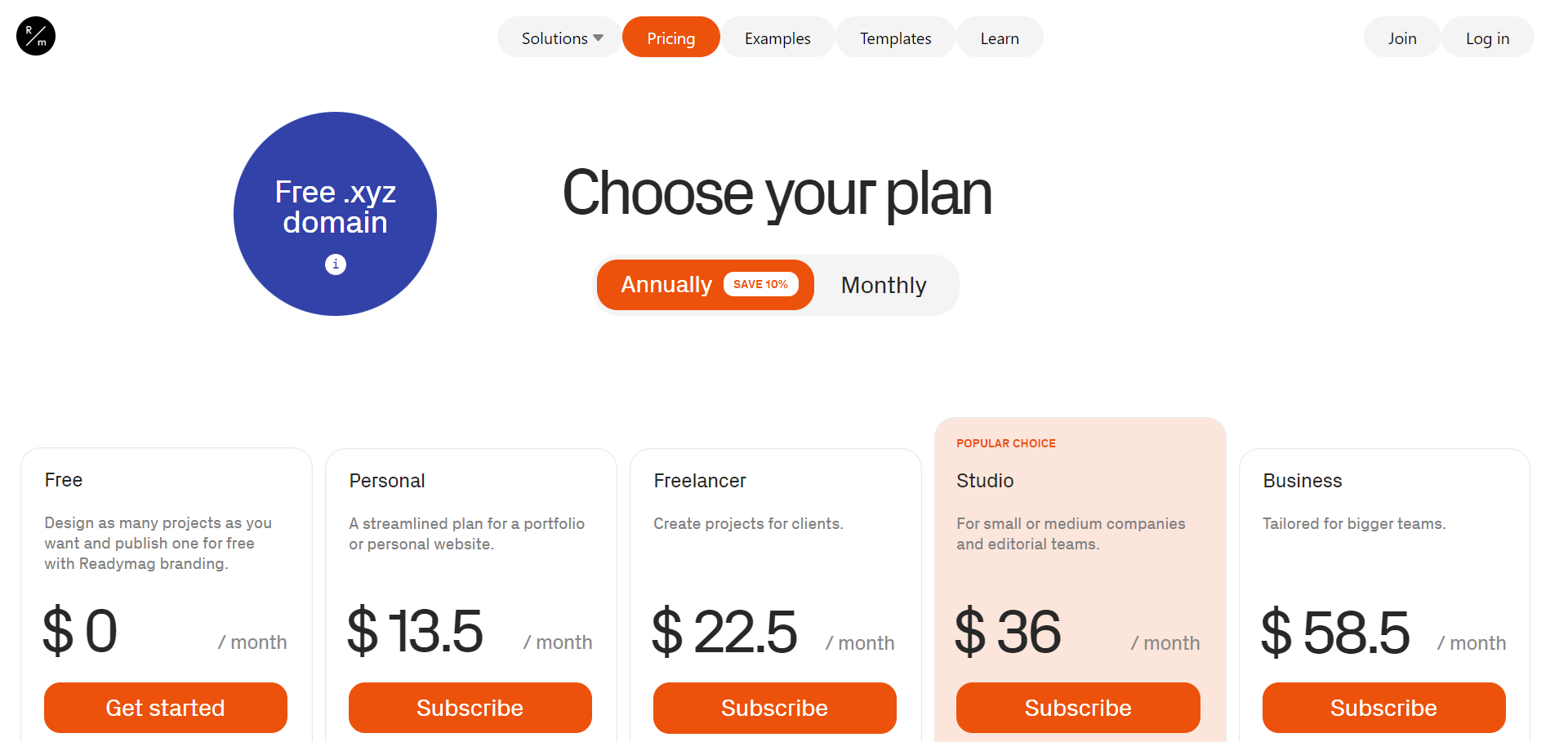
14. Readymag
Readymag 是最好的響應式網站構建器平台中的另一個名稱,它允許用戶在沒有任何編碼知識的情況下創建漂亮的網站。 雖然該平台非常適合創建投資組合、演示文稿和啟動登錄頁面,但它可能不適合需要高級導航的更複雜的網站。
基於4個因素的評估
Readymag 為用戶提供了針對移動和平板設備進行設計的能力,並且可以輕鬆定制。 憑藉其自動佈局功能,用戶可以激活根據屏幕尺寸自動呈現頁面的移動佈局。 它還將所有小部件排列在一個列中,以簡化用戶體驗。
優點和缺點
優點
- 快速的客戶支持
- 無限存儲
缺點
- 模板沒有變化
- 沒有電子商務選項
價錢
- 個人計劃——13.5 美元/月
- 自由職業者計劃——22.5 美元/月
- 工作室計劃 – 36 美元/月
- 商業計劃——58.5 美元/月

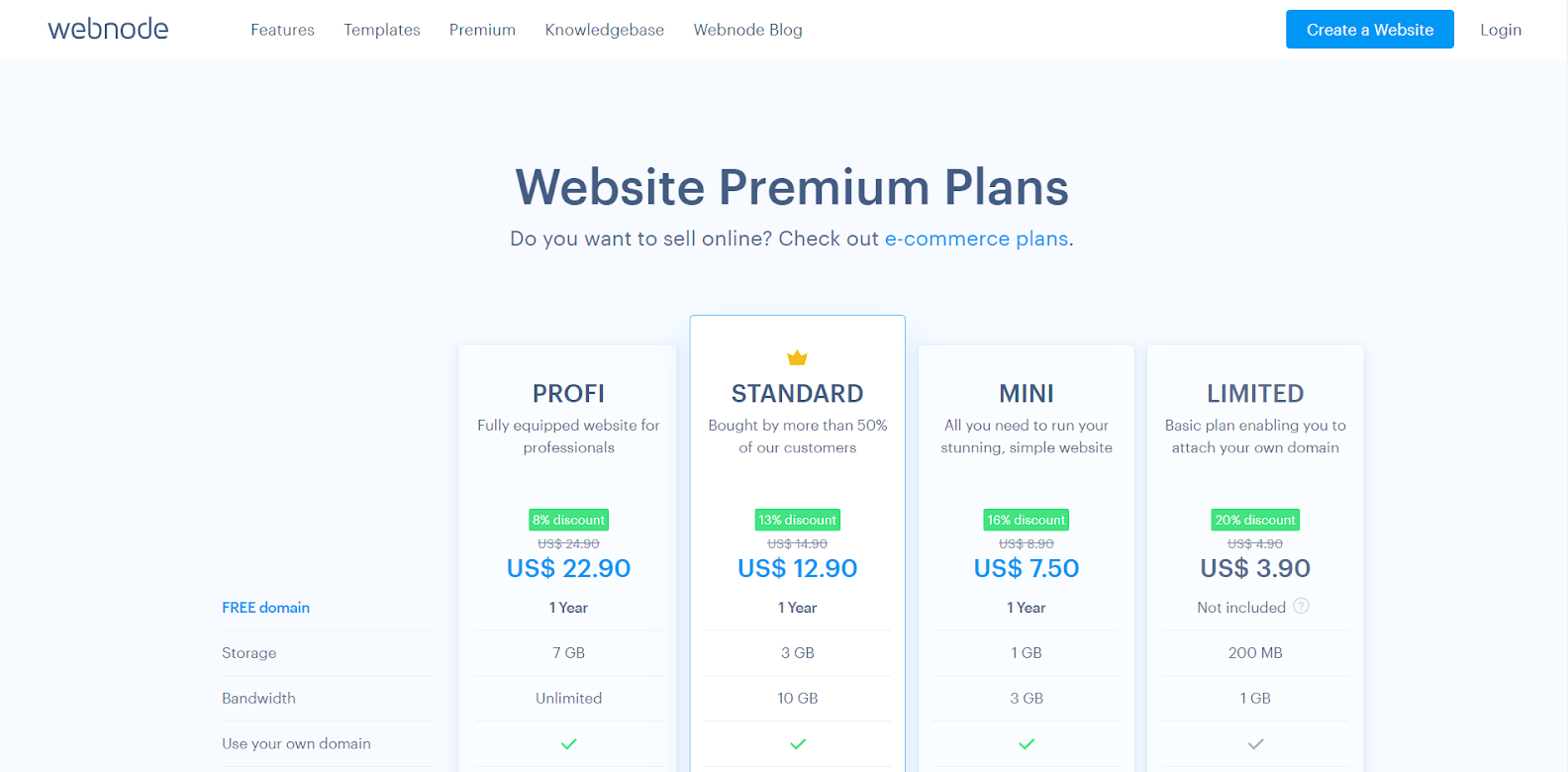
15.網絡節點
Webnode 是一個網站構建器,提供獨特的功能,例如出色的 SEO 和對多語言網站的支持。 儘管它有一些局限性,但如果您願意花時間學習它的編輯器,它可能是您的正確選擇。
基於4個因素的評估
憑藉其直觀的用戶界面,Webnode 無疑是響應式網站建設者的首選。 創建一個多頁面網站是一件輕而易舉的事,即使您使用的是帶有非響應式模板的舊版 Webnode,您的網站仍將具有適合移動設備的版本。 該構建器的多功能性使您能夠向您的網站添加各種內容類型,並確保它完美地適應各種尺寸的屏幕。
優點和缺點
優點
- 易於初學者使用
- 快速簡便的界面
- 多語言可用性
缺點
- 糟糕的搜索功能
價錢
- 有限計劃 – 3.90 美元
- 迷你計劃 – 7.50 美元
- 標準計劃 – 12.90 美元
- 盈利計劃 – 22.90 美元

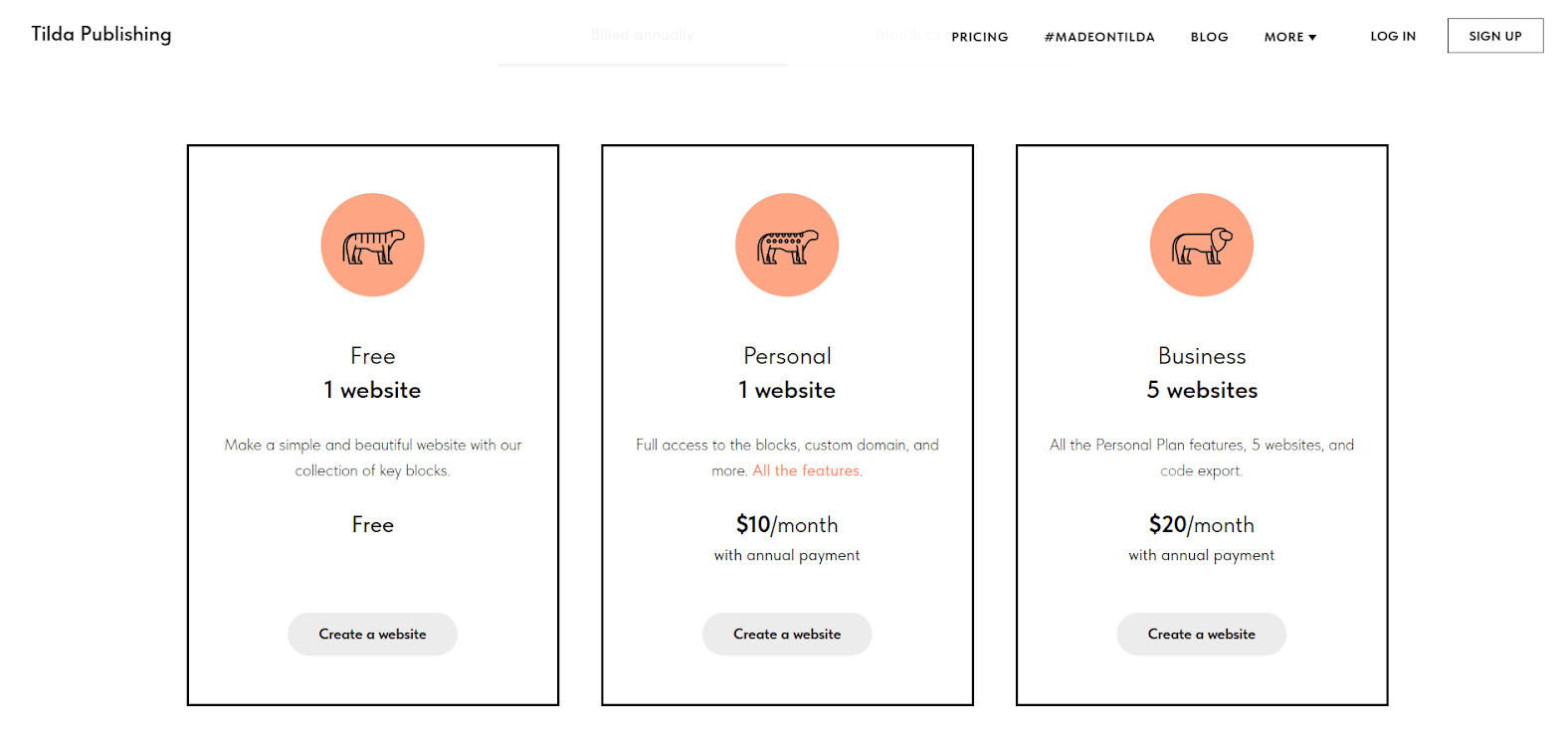
16.蒂爾達
Tilda 是另一個出色的移動友好網站構建器,它提供了一系列創建網站和獨立項目的功能。 它可以讓您輕鬆創建令人驚嘆的網頁,展示其內容並吸引觀眾。
基於4個因素的評估
Tilda 的零塊功能讓您可以毫不費力地使設計適應任何屏幕尺寸並創建網頁並講述有關其產品或服務的故事,而無需擔心網頁設計的技術方面。
優點和缺點
優點
- 便於使用
- 完全可定制
缺點
- 沒有多語言支持
- 有一個複雜的菜單生成器
價錢
- 個人計劃 – 10 美元/月
- 商業計劃——20 美元/月

[獎勵] 使用網站構建器創建響應式網站的 3 個技巧
有這麼多可用選項,可能需要一些時間才能弄清楚從哪裡開始。 以下是一些可以幫助您的提示:
1.選擇一個響應式網站建設者
尋找最好的響應式網站構建器,它可以提供響應式設計模板並讓您在不同設備上預覽您的網站。 這樣,您可以節省時間並確保您的網站適合移動設備。
2. 為移動設備優化圖像和視頻
始終壓縮圖像以減小其文件大小,調整它們的大小以適合移動屏幕,並為不同的設備使用適當的視頻格式。
3.使用移動友好的字體和顏色
選擇在小屏幕上易於閱讀的字體和高對比度的顏色。 此外,請避免使用會使在移動設備上閱讀文本變得困難的小字體或低對比度顏色。
結論
總而言之,如果您希望您的網站取得成功,那麼它必須適合移動設備。 幸運的是,有一些很棒的網站建設者可以方便地在沒有編碼知識或類似技術背景的情況下構建響應式網站。 查看我們的 16 個首選列表,從 Wix 到 WordPress,找到最適合您的需求和預算的響應式網站構建器!
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
借助 AI 搶先創建網站
使用 10Web AI Website Builder 以 10 倍的速度創建適合您業務需求的自定義網站!
常問問題
如何檢查我的網站是否適合移動設備?
為此,您可以使用Google 的移動設備友好測試工具。
如果我沒有適合移動設備的版本,我會損失很多嗎?
是的,隨著越來越多的人在移動設備上瀏覽互聯網,擁有適合移動設備的網站版本在當今的數字時代至關重要。 如果您的網站未針對移動設備進行優化,則可能會導致更高的跳出率、流量損失以及潛在的轉化次數減少。 擁有適合移動設備的版本有助於確保您的網站可供所有用戶訪問和參與。
我應該花多少時間讓我的網站適合移動設備?
這取決於您網站的複雜性和其他因素。 最好諮詢網絡開發人員或使用適合移動設備的模板來提高流程效率。
