Medya Zengin Web Sayfalarını Test Etme
Yayınlanan: 2022-09-19İçindekiler
- 1 Giriş
- 2 OTT TESTİ NEDİR?
- 2.1 Gereklilik:
- 3 ZENGİN MEDYA BİLEŞENLERİ
- 3.1 Videolar:
- 3.2 Podcast'ler:
- 3.3 GIF'ler:
- 3.4 İnfografikler:
- 3.5 Instagram hikayeleri:
- MEDYA AÇISINDAN ZENGİN WEB SAYFALARININ 4 FAYDALARI
- MEDYA ZENGİN SAYFALARI TEST EDERKEN DİKKAT EDİLMESİ GEREKEN 5 ÖNEMLİ FAKTÖR
- ZENGİN MEDYA WEB SAYFALARININ 6 DEZAVANTAJI
- 7 HEADSPIN NASIL YARDIMCI OLUR
- 8 HeadSpin bunu nasıl yapar?
- 9 HeadSpin Metodolojisi
- 10 SONUÇ:
giriiş
Günümüzde insanların çoğu eğlence, eğitim, eğlence ve diğer amaçlar için cihazlarında video akışını kullanıyor. Kullanımdaki bu artış, Youtube, Netflix, Openload, Dailymotion ve diğerleri gibi çevrimiçi akış programlarını indirmek ve yüklemek veya kullanmak için çevrimiçi olarak sunulan çok sayıda video akışı programını doğurdu. Bu, OTT medya testi için temel oluşturur. Bu tür gösterilere ve platformlara olan talep, uygun test etme ihtiyaçlarını artırdı. Tüketicinin favori programlarına gitmek için uygulama simgesini tıkladıktan sonra yolculuğunu kolaylaştırmanın ne kadar önemli olduğunu biliyoruz. Arabelleğe alma veya uygulamadaki herhangi bir hata, kullanıcının başka bir uygulamaya geçmesine neden olarak rekabette bir kayba neden olabilir. Kullanıcı deneyimi testinin gerekli olduğu yerdir. Test cihazı, bir video akışı testi çalıştırmayı asla unutmamalıdır. Akış hizmetlerini işlevsellik, performans ve kullanılabilirlik uyumluluğu açısından test etmek, bir video akışı testi kapsamında gelir. Spor oyunları, müzik performansları, haber yayınları ve diğer etkinlikler video akışı hizmetlerini kullanır. İzleyiciler izlerken çökmemelerini sağlamak için bu tür durumlardan önce akış hizmetlerinde performans testi yapmak çok önemlidir.


OTT TESTİ NEDİR?
Ürünün ne kadar etkili çalıştığını belirlemek için günlük olarak test yapılması gerekir. Test, bir kişinin bilgi veya yetenek derecesini ortaya çıkarır. Medya hizmetlerini test etmek söz konusu olduğunda kullanıcı deneyimi testi gereklidir. Test, hedeflere ulaşılıp ulaşılmadığını görmek için önemli kontrol noktalarında bilgisayar donanımı ve yazılımının geliştirilmesine olanak tanır.
Testin üç aşaması vardır.
gereklilik:
Kural olarak, önce planlama yapılır, ardından belgelenir ve son olarak gerçekleştirilir. Ancak, gerçek hayattaki bir nesneye bakarken daha gayri resmi olacak ve belge gerektirmeyecek ve hemen test edilmesi gerekiyor.
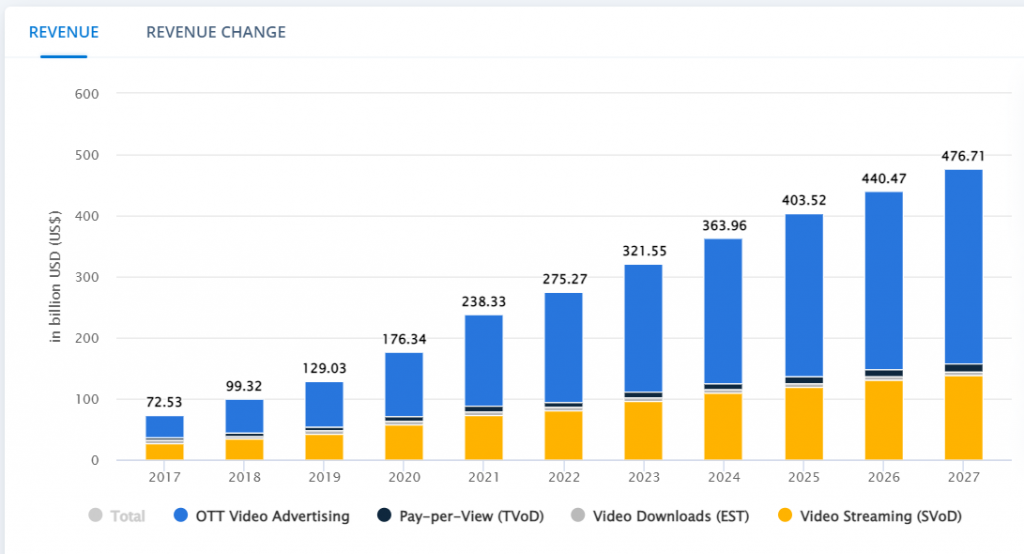
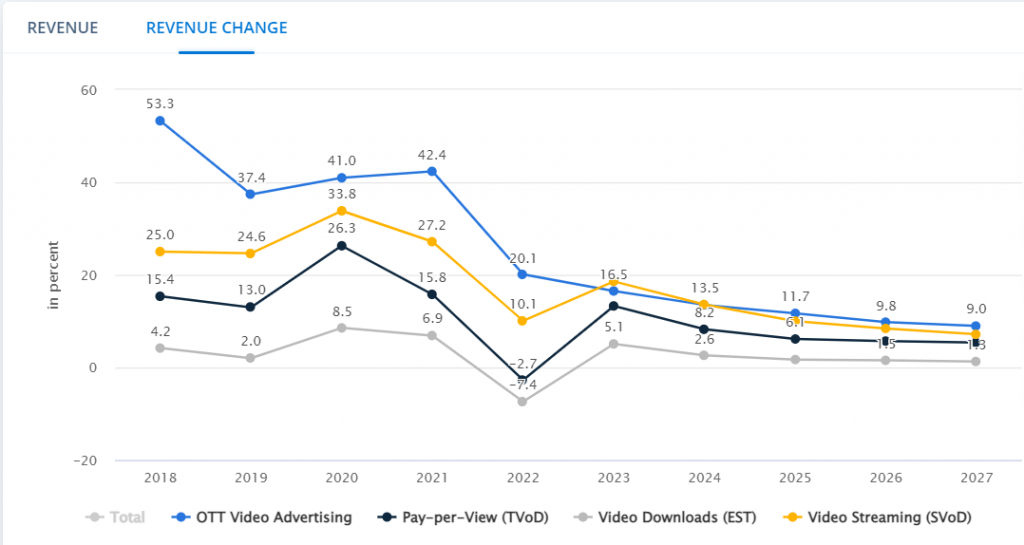
OTT medya testi, OTT medya hizmeti uygulamalarının ve ilgili ağ öğelerinin test edilmesi anlamına gelir. Başlatma Süresi, Yükleme Süresi, Durma Süresi ve Toplam Video Oynatma Süresi gibi video QoE parametreleri için temel performans göstergelerini hesaplayarak, 2G/3G/4G/5G/Wi-Fi ağları üzerinden bağlanan akıllı mobil cihazlarda video akışı testi özelliği, kullanıcıların aldığı video deneyiminin kalitesini ölçün. Sorunsuz bir OTT hizmeti oluşturmak için çeşitli ağlar, uygulama öğeleri ve altyapı kurulumları birbirine bağlanır. İstatistiklere göre, OTT Video Reklamcılığı, 180,40 milyar ABD doları piyasa değeriyle 2022'de OTT Video slotundaki en önemli bölümü oluşturacak.
OTT test otomasyonu, yazılım uygulamasının en yüksek performansta (ağır yükler altında bile) çalışmaya devam etmesini sağlamak için yüksek talepli senaryoları taklit eder. Kullanıcılar, diğer çevrimiçi deneyimlerin yanı sıra akış hizmetlerinin kendi bölgelerine veya bölgelerine göre yerel olmasını talep eder. Kullanıcı deneyimini geliştirmek için tüm bu faktörler dikkate alınmalıdır.
ZENGİN MEDYA BİLEŞENLERİ
Zengin medyanın marka anlatımı, onu geleneksel medya materyallerinden ayırır. Materyalde kullanılan ilgi çekici filmler veya infografikler markayı tanıtır ve pazarlamacıların hedef pazarlarıyla bağlantı kurmasına yardımcı olur.
Zengin medya içeriğinin en etkili örneklerinden bazıları şunlardır:
Videolar:
Bunlar, bir mal veya hizmet hakkında kapsamlı bilgi sağlama konusunda mükemmel bir iş çıkarır. Video carousels ve pop-up banner'lar gibi etkileşimli bileşenler ekleyebilirsiniz.
Podcast'ler:
Markayla ilgili yardımcı materyal içeren ücretsiz podcast'ler sağlayabilirsiniz. Kullanıcılar günlük hayatlarına devam ederken markanızdan haberdar olacaklardır.
GIF'ler:
GIF'ler, tek bir mesaj ileten eğlenceli animasyonlu resimlerdir.
Bilgi grafikleri:
Bunlar daha ilgi çekicidir ve istatistikler ve resimler kullanarak faydalı bilgiler sağlar. Sonuç kısmına bir CTA butonu ekleyerek trafik alabilirsiniz.
Instagram hikayeleri:
Etkileyenler veya marka elçileri bunları bir ürünü tanıtmak için kullanabilir. Kullanıcılar beğenebilir, paylaşabilir ve yorum yapabilir.
Canlı akış ve web seminerleri, bilgilendirici, eğlenceli veya tanıtım bilgilerini dağıtmak için mükemmel araçlardır.
MEDYA ZENGİN WEB SAYFALARININ FAYDALARI
Zengin medya reklamları, web sitesine gelen organik trafiği artırırken işletmenin görünürlüğünü artırır. Diğer avantajlar:
- Daha büyük TO
Kullanıcılar materyalinizi ilginç bulurlarsa daha fazla etkileşime gireceklerdir. Sonuç olarak, etkileşimli reklamlara, CTA düğmelerine ve katılım formlarına tıklanarak TO arttı.
Podcast'ler veya videolar gibi birden çok zengin medya biçimini kullanmak, bir kişinin çeşitli müşteri demografilerini çizmesine de yardımcı olur.
- Nişanlanmak
Zengin medya içeriği, okuyucuların markanın ne söylemek istediğini anlamasını kolaylaştıran görsel bileşenlere sahiptir. Kullanıcının ilgi çekici bir reklam veya film gördükten sonra CTA düğmesini tıklaması daha olasıdır. Sonuç olarak, sitenin katılım oranları daha yüksektir ve hemen çıkma oranını düşürür.

- Performansı Artırma
Artan dönüşüm oranları, daha fazla tüketici katılımı ve iyileştirilmiş kullanıcı deneyimi, web sitesinin performansını iyileştirir. Ek olarak, bir video veya podcast'teki etkileşim istatistiklerini izlemek, içerik oluşturucunun güçlü alıcı kişiliklerine sahip olmasına yardımcı olabilir.
- Memnun bir müşteri tabanı
Malzeme görsel olarak güzel ve uyarıcı olduğunda müşteriler markayı kolayca hatırlar. Ek olarak, müşteriyi daha mutlu eden daha ilgi çekici bir kullanıcı deneyimi oluşturmaya yardımcı olur. Memnun bir müşteri tabanı ek satışlar sağlar.
MEDYA ZENGİN SAYFALARI TEST EDERKEN DİKKAT EDİLMESİ GEREKEN ÖNEMLİ FAKTÖRLER
Medya açısından zengin sayfalar, tonlarca multimedya malzemesi içerdiğinden çökmelere karşı daha hassastır. Bununla birlikte, etkinlik, kullanışlılık, birlikte çalışabilirlik ve çekicilik gibi çeşitli performans kriterlerini karşılamaları gerekir.
Bu siteleri test ederken daha akıllı ve analitik olmak gerekir. Bu tür medya açısından zengin sayfaları değerlendirirken, aşağıdaki faktörleri göz önünde bulundurmak gerekir.
- Her yerde bulunabilir:
Her şey "Bulabilir" olmalıdır. Sayfaların düzeni bunu büyük ölçüde etkiler. Veriler kolayca erişilebilir olmalıdır. Doğru düzenlenmiş sayfalarda gezinmek kolaydır. Düzen, sayfayı kullanmak basit olacak ve izleyicileri çekecek şekilde olmalıdır.
- Tarayıcılar ve platformlar arasında uyumluluk:
Sayfa uyumlu olmalı ve en yaygın kullanılan platformlarda ve tarayıcılarda tutarlı bir şekilde çalışmalıdır.
- Yeterlik :
Sayfanın amaçlanan işlevini yerine getirebilmesi gerekir. Örneğin YouTube'daki videoları misafir olarak veya giriş yaparken izleyebilmelisiniz. Videolar ve diğer içerikler hakkında yorumları etkinleştirmelidir. YouTube yorumlara, beğenilere ve paylaşıma izin veriyorsa site başarısız olur, ancak video akışı ve/veya görüntüleme konusunda yetersiz bir iş çıkarır. Böylece amacına ulaşmalıdır. Herhangi bir uygulama bunu yaşayacaktır.
- Verim:
Bir sayfadaki birkaç öğenin koordinasyonu genellikle performansın odak noktasıdır. Örneğin, video izlerken sesin sesi geçmemesi gerekir. Ayrıca sayfanın işlevselliğini korumak için uygun sistem kaynaklarını kullanmalıdır. Web sitesi birkaç bölüm içerdiğinden, sayfa bitmemiş gibi görünecek ve kullanıcıyı beklemeye zorlayacak kadar uzun bir süre birbiri ardına yüklenmemelidir. Performans başarılı olmalı. Ek olarak, kullanıcının sistem kaynaklarını, bu sayfanın çalışmaya devam etmesi için tüm sistemlerini kapatması gerektiği noktaya kadar tüketmemelidir. Kaynak kullanımı uygun olmalıdır.
- Kullanıcı dostu
Bir sayfanın arayüzü erişilebilirliğini etkiler. Kullanımı basit olmalı ve tüketicinin talebini tam olarak dikkate almalıdır. Örneğin, bazı web siteleri, onlara erişir erişmez arka planda bir parça müzik veya şarkı çalar. Mükemmel olmasına rağmen, onu kapatmanın veya sessize almanın bir yolu olmalı çünkü bazı insanlar müziğin onlara zorlanmasını sinir bozucu bulabilir.
- Kırık linkler ve resimler
Herhangi bir kırık link veya fotoğraf olmamalıdır.
- Dinamik Güncellemeler
Dinamik öğeler kullanılıyorsa, kullanıcının sayfayı manuel olarak yeniden yüklemesine gerek kalmadan otomatik olarak güncellenmeleri gerekir.
- Temiz düzenlemeler
Metin, ideal olarak paragraflar halinde iyi yapılandırılmış olmalıdır. Son olarak, sayfada minimalist, düzenli ve doğal bir içerik oluşturma harikalar yaratabilir.
Bunlar, medya açısından zengin sayfaları değerlendirmek için test senaryoları veya vakalar oluştururken dikkate alınması gereken birkaç önemli noktadır. Bu öneriler, bir kişinin kullanıcı deneyimi testlerini gerçekleştirmesine ve onlara yardımcı olmasına yardımcı olabilir. Mobil performans, yük veya güvenlik testi yöntemleri için birçok ipucu eklenebilir. Bunda büyük bir fırsat var.
ZENGİN MEDYA WEB SAYFALARININ DEZAVANTAJLARI
Zengin medya içeriği oluşturmak zaman alır, bu nedenle her şey güllük gülistanlık değildir. Kusurlarından bazıları şunlardır:
görmek için daha yüksek bant genişliği gerekir
Geliştirme ve üretim maliyeti önemli olabilir.
Görmek için bir eklenti gerektiren zengin medya, bazı insanları geri çevirebilir.
Yaratıcı ve tasarım yetenekleri gerektiren, yeterince hazırlanmaları gerekir.
Kullanıcılar, reklam engelleyicileri kullanarak bunları engelleyebilir.
HEADSPIN NASIL YARDIMCI OLUR?
HeadSpin'in AV çözümü, ekran ve ses çıkışı dahil olmak üzere orijinal medya cihazlarının kullanıcı arayüzünü kaydederek OTT medya testini mümkün kılar. Cihazın içine takılan herhangi bir cihaz, HeadSpin kullanarak ses ve video kaydedebilir.
QoE ve akış performansı KPI'larını not alın.
- Oyun, medya, eğlence ve konferans için video programlarını test edin.
- OTT medya platformlarını test edin.
- Hoparlör tabanlı ve sesli etkinleştirme kullanım durumlarını test edin DRM korumalı malzemeyi test edin.
HeadSpin bunu nasıl yapıyor?
İncelenen nesne, yüksek çözünürlüklü bir kameranın karşısına yerleştirilmiştir. Bu kamera video kaydeder ve çekimler kalite açısından sürekli olarak incelenir.
Bluetooth etkinleştirilirse, test edilmekte olan cihazdaki mikrofonlar ses kaydetmek için kullanılır ve bu ses daha sonra HeadSpin'in ses eşleşme analizi kullanılarak incelenebilir.
HeadSpin Metodolojisi
İncelenen nesne, yüksek çözünürlüklü bir kameranın karşısına yerleştirilmiştir. Bu kamera video kaydeder ve çekimler kalite açısından sürekli olarak incelenir.
Bluetooth etkinleştirilirse, test edilmekte olan cihazdaki mikrofonlar ses kaydetmek için kullanılır ve bu ses daha sonra HeadSpin'in ses eşleşme analizi kullanılarak incelenebilir.
HeadSpin sayesinde ayrıntılı algısal video kalitesi KPI'ları ve AI tabanlı sorun kartları gerçekleştirilebilir. Oynatma ortamı testleri ve bunları incelemek için son teknoloji video ve ses analiz araçlarını kullanın.
ÇÖZÜM:
Zengin medya, web sitesi etkileşimini ve marka görünürlüğünü artırabilir. Ayrıca, alıcılarının yolculuğunu hızlandırmanıza olanak tanıyan daha derin bir tüketici deneyimi sağlarlar. Web sitenizi rekabetten farklılaştırarak çeşitli demografik özelliklerden de ziyaretçi alabilirsiniz.
İstatistiklere göre, OTT Video segmentinin kullanıcı başına ortalama gelirinin 2022'de 101,20 ABD Dolarına ulaşması bekleniyor. Dolayısıyla, OTT medya testlerini ciddiye almamızın zamanı geldi.
