E-ticaret web sitesi geçişinde kaçınılması gereken 6 teknik SEO hatası
Yayınlanan: 2022-09-20Birçok e-ticaret sitesi geçişi, teknik SEO sorunları tarafından engellendi. Bunun sana olmasına izin verme! Aşamada tarayıcıları engellemekten, yönlü navigasyonunuzu optimize etmeye ve daha fazlasına kadar, yapmaktan kaçınmanız gereken 6 hatayı paylaşıyoruz.
Bir e-ticaret web sitesi geçişinden geçmek zor bir iştir. Sitenizin yeni sürümünü başlatmak için yalnızca bir şansınız var ve sitenizi teknik SEO açısından optimize etmezseniz, bir gecede tüm sıralamalarınızı ve trafiğinizi kaybedebilirsiniz.
Geçiş yapmak zordur ve büyük, iyi finanse edilen e-ticaret mağazaları bile düzenli olarak başarısız olur. Bunun ana nedeni teknik SEO kalite güvencesinin olmamasıdır.
Teknik olarak, sitenizi taşınmaya uygun şekilde hazırlamanın önünde hiçbir şey duramaz. Geçişi düzenlemek için bir hazırlama ortamı kullandığınızda, arama motorlarının yeni sitenize nasıl bakacağını test etme fırsatınız olur.
Ancak tam olarak ne arayacağınızı bilmek biraz deneyim gerektirir.
Bu makale, yeni sitenizin yayına girerken başarılı olmasını sağlamak için hazırlama ortamınızda bakmanız gereken ana alanlar hakkında size bilgi verecektir.
Ve Ryte'nin e-ticaret SEO'su için eksiksiz kılavuzuna göz atmayı unutmayın.

1. Tarayıcıların hazırlama ortamınıza erişmesine izin vermeyin
Web sitenizi taşırken en iyi uygulama, ilk önce sitenizin yeni sürümünü geliştirmenize ve yayınlanmadan önce test etmenize olanak tanıyan bir hazırlama ortamı oluşturmaktır. Ancak, arama motorlarının hazırlama sitenize erişmesini engellemediğiniz sürece, onu tarayacak ve dizine ekleyeceklerini unutmamalısınız. Kötü haber.
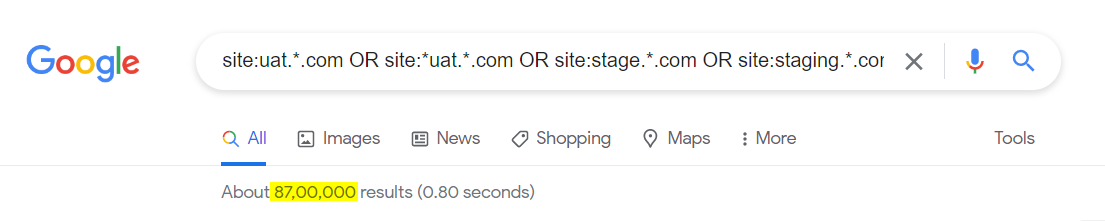
Hızlı bir test olarak, Google'da kaç tane hazırlama sitesinin dizine eklendiğini bulalım. İşte kullandığım bir arama operatörü dizesi:
site:uat.*.com VEYA site:*uat.*.com VEYA site:stage.*.com VEYA site:staging.*.com VEYA site:test.*.com VEYA site:testing.*.com

Arama çubuğunun altındaki sayıya bakın ‒ tüm bu sayfalar dizine eklendi ve ciddi bir temizliğe ihtiyacı var. Ve sadece en popüler alt alan tanımlayıcılarından bazılarını kullandım – daha fazla örnek bulabilirsiniz.
Hazırlama ortamınızın dizine eklenmesinin neden kötü olduğu aşağıda açıklanmıştır:
- Güvenlik açıklarını açar.
- Google'ın eski sitenize, hazırlama ortamınıza ve yayına girdikten sonra yeni sitenize erişimi olduğundan, yinelenen içerik sorunlarını tetikleyebilir.
- Rakipleriniz hazırlama ortamınızı bulur ve ona erişebilirse, bir sonraki hareketinizi bileceklerdir.
Bunun olmasını nasıl önleyebilirim? HTTP kimlik doğrulamasını kullanarak hazırlama ortamınızı sunucu düzeyinde koruyun.
Hazırlama sitenizi oturum açma kimlik bilgilerini isteyerek korursanız, arama motoru tarayıcıları siteye erişemez ve hiçbir şey dizine eklenmez. Bu, yalnızca SEO için iyi sonuç vermeyen, aynı zamanda hassas verilerinizin yanlış ellere geçmesini önleyen basit bir düzeltmedir.
Ryte'ın en yeni özelliklerinin yardımıyla teknik SEO'nuzu geliştirin
Daha fazla bilgi edin
2. Tarayıcıların önemli içeriğinizi oluşturabildiğinden emin olun
Bu günlerde, e-ticaret web sitelerinin modern JavaScript çerçevelerine geçiş yapması yaygın. Bu çerçeveler harika özellikler sunarken, Google'ın yeni JavaScript destekli web sitenizi başarıyla oluşturabileceğinden ve üretime geçmeden önce tüm içeriğinizi görebildiğinden emin olmanız gerekir.
Bunun da ötesinde, Google JavaScript'i işlemede iyidir, ancak tüm arama motorları için aynı şeyi söyleyemem. Bazıları JavaScript'i hiç işlemez. Bu, sitenizde yüklenmesi için JavaScript'in işlenmesini gerektiren içeriğiniz varsa, bazı arama motorlarının bunu dizine eklemeyeceği ve arama sonuçlarında sıralama yapmayacağınız anlamına gelir.
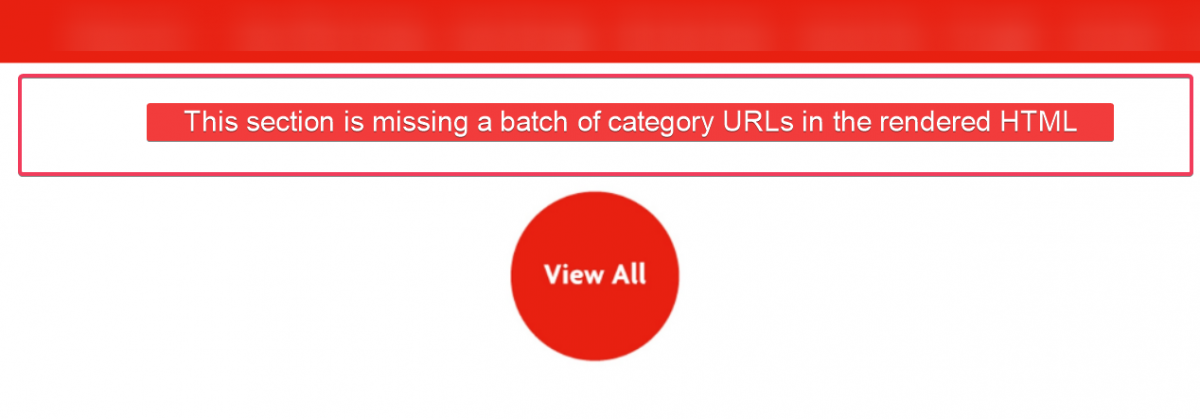
Geçmişte, ofis ve kırtasiye malzemeleriyle uğraşan bir e-ticaret sitesine rastladım. Ne yazık ki, web sitesi, Google'ın kategori sayfalarının gerçek içeriğini görememesi için oluşturuldu. Neden? Niye? Çünkü yanlış yapılandırılmış JavaScript kullanılarak enjekte edildi.

Yukarıdaki ekran görüntüsü, web sitesinin kategori sayfasının işlenmiş sürümünü temsil etmektedir. Googlebot, Tümünü Görüntüle düğmesi dışında başka bir şey görmedi . Hayati içerik işlenmedi, bu da boş bir sayfaya neden oldu. Tahmin edebileceğiniz gibi, bu sayfa yararlı bir şey için sıralama yapmıyordu.
Bu web sitesi söz konusu olduğunda, şunları varsayabiliriz:
- Tarayıcılar, hepsi benzer veya benzer şekilde boş olduğu için farklı kategori sayfalarına sahip olmayabilir.
- Tüm kategori sayfaları aynı olduğundan kurallı yönergeler göz ardı edilmiş olabilir.
- Ürünlere bağlantılar bulunamıyorsa, site içindeki yetki uygun şekilde dağıtılmamış olabilir.
Buradaki ders nedir? Sitenizi canlı yayınlamadan önce, tarayıcıların önemli içeriğinizi oluşturabilmesini sağlamalısınız. Bunun kulağa aptalca gelebileceğini biliyorum, ancak işte izleyebileceğiniz adım adım bir kılavuz:
İlk olarak, Chrome DevTools'da sayfanın işlenen HTML ile ham HTML kodunu karşılaştırın. Her iki sürümün karşılaştırılması, oluşturulan HTML'de olması gereken ancak olmayan eksik içerik ve bağlantı öğelerindeki farklılıkları tespit etmeye yardımcı olacaktır.
Chrome DevTools'a erişmek için herhangi bir öğeye sağ tıklayın ve "İncele"yi seçin. Veya Command+Shift+C veya Command+Option+C (Mac) ve Control+Shift+C (Windows) tuşlarına basın.
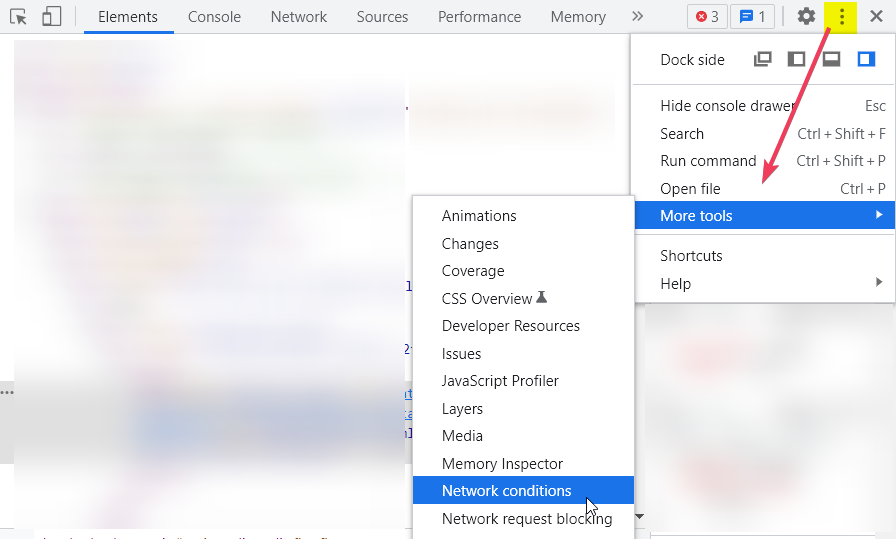
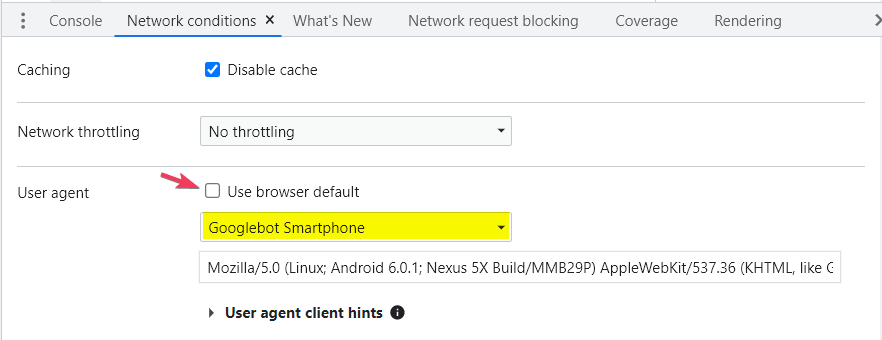
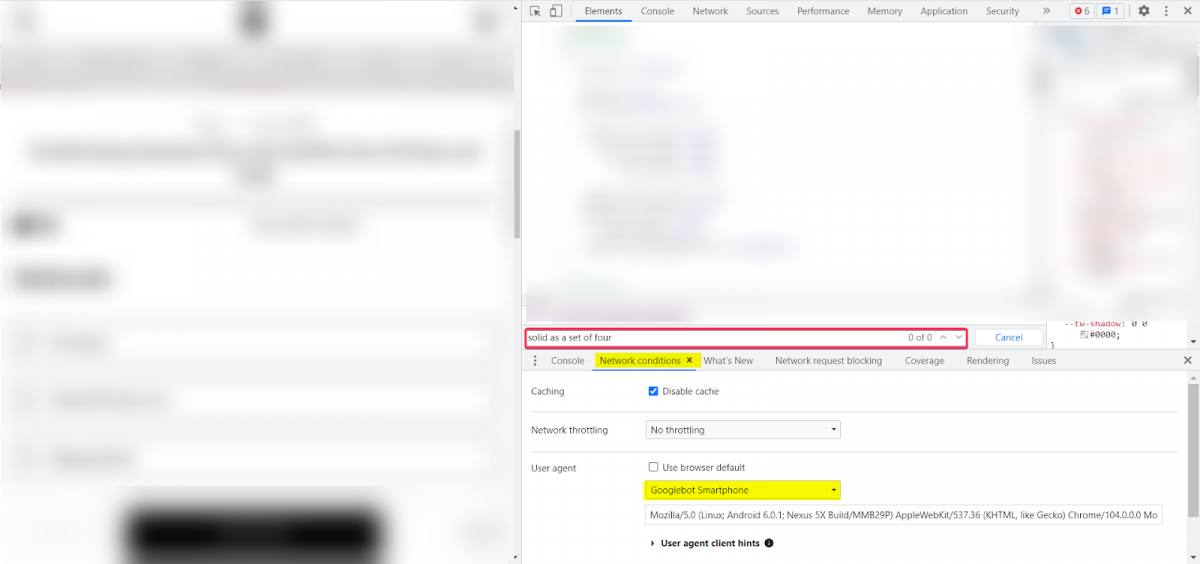
Ardından, kullanıcı aracısını Ağ Koşulları sekmesini kullanmanız gereken Googlebot olarak değiştirmeniz gerekir.
İki seçeneğiniz de var:
- DevTools Command Run seçeneğini kullanın (Control+Shift+P (Windows) veya Command+Shift+P (Mac) tuşlarına basın) veya
- Customize And Control DevTools'u kullanın (aşağıda gösterilmiştir).

"Tarayıcı varsayılanını kullan" kutusunun işaretini kaldırın. Ardından, tercih ettiğiniz kullanıcı aracısını seçin ve sayfayı yenileyin ancak test ederken sayfada herhangi bir yere tıklamayın.

Sayfanızın oluşturulmasını test etmek istediğinize bağlı olarak kritik içeriğinizin bir bağlantısını veya bir parçasını seçmeyi unutmayın. Ardından, sitenizin her iki sürümü arasındaki farkları bulmaya çalışın.

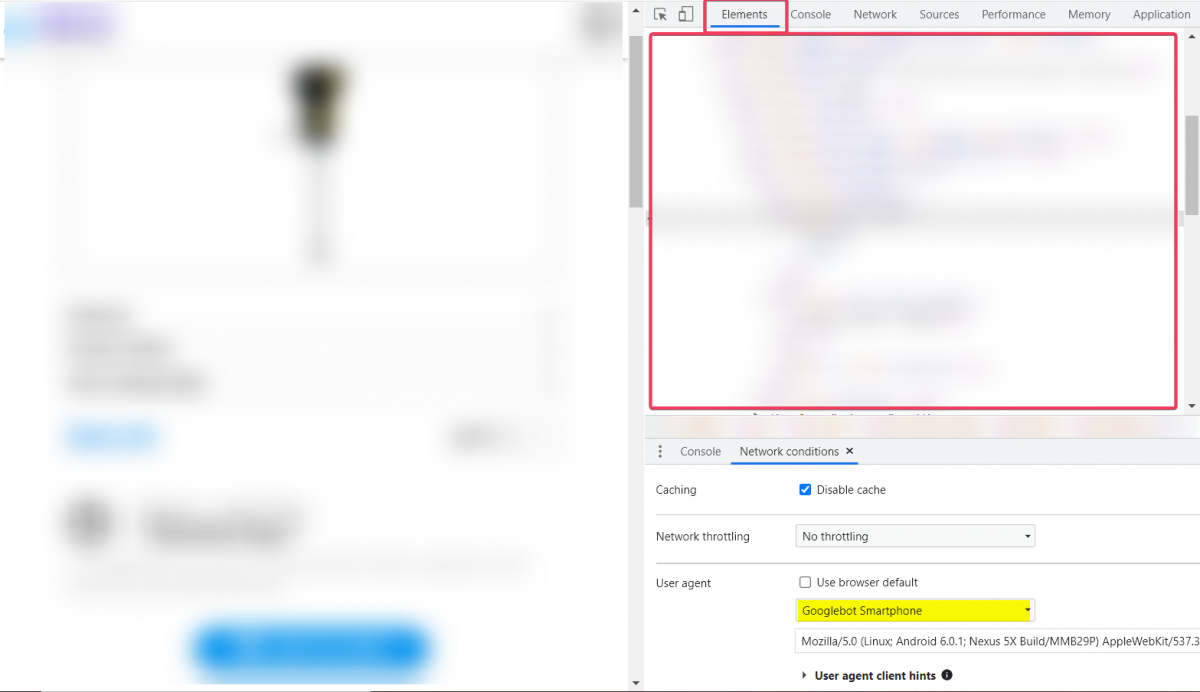
"Öğeler" paneli, DOM (ilk HTML ve yapılan tüm JavaScript değişiklikleri) olarak da bilinen işlenmiş HTML'nizi gösterir. Şimdi olması gereken bağlantıların/içeriğin bu kodda görünüp görünmediğini kontrol edin (sayfaya tıklamadan).

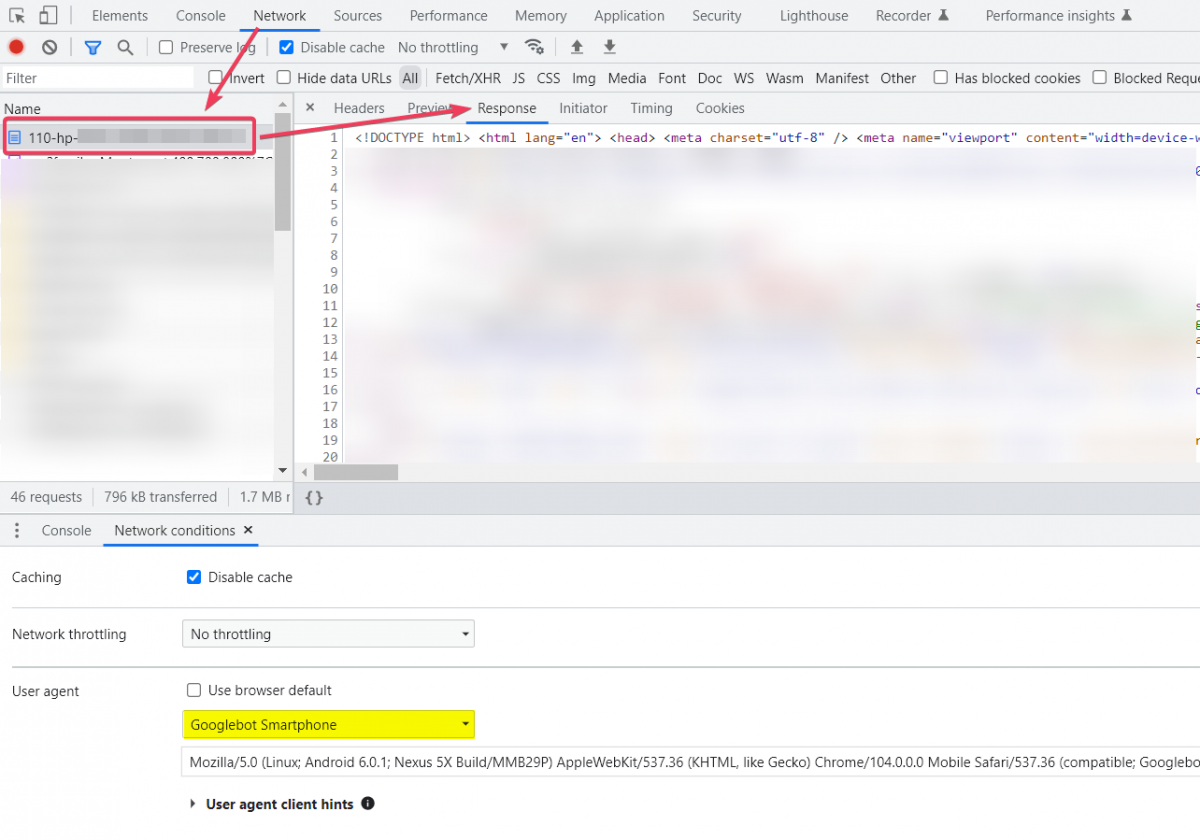
Şimdi “Ağ” paneline gidin, sayfayı yenileyin ve HTML belgesine tıklayın. "Yanıt" kodu bölümüne gidin ve içeriğinizi/bağlantınızı arayın (bu ilk HTML'dir ).

Ayrıca, işlenmiş HTML ve ham HTML'yi bir Chrome uzantısıyla kolayca karşılaştırabilirsiniz – İşlenmiş Kaynağı Görüntüle .
3. Tarayıcıların sekmeli içeriğinize erişmesine yardımcı olun
Yalnızca bir kullanıcı tıkladıktan veya kaydırdıktan sonra sayfaya yüklenen web sitesi öğeleri, tarayıcıların genellikle erişebileceği bir şey değildir. Googlebot tıklamaz veya kaydırma yapmaz.
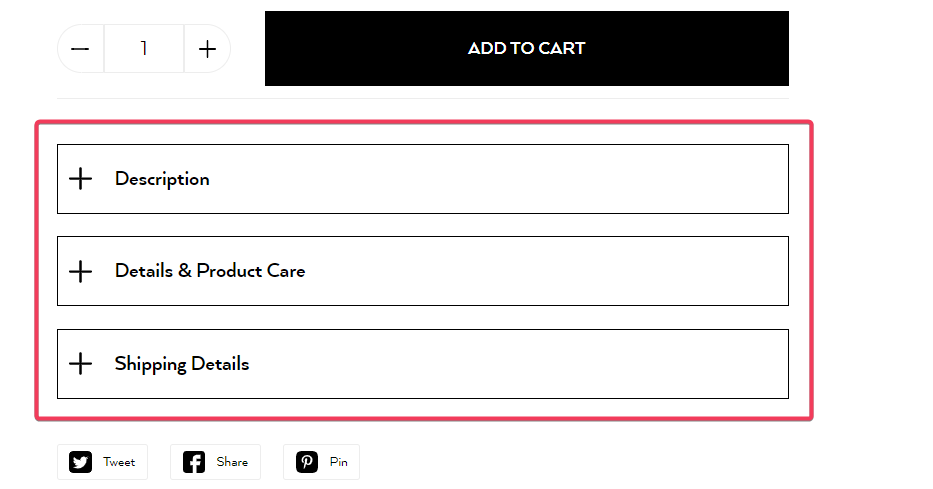
E-ticaret siteleri genellikle sekmeli bölümlerin arkasında teknik özellikleri, ürün özelliklerini ve ek bilgileri gösterir. Google'ın bu içeriği alabilmesi önemlidir, ancak bazen yüklenmesi için bir tıklama işlemi gerektirecek şekilde oluşturulmuştur.

Web sitenizde sekmeli içerik var mı? Evet ise, oluşturulup oluşturulamayacağını kontrol edin.
Sekmeli içeriğinizden bir metin parçası kopyalayın. Chrome Geliştirici Araçları'ndaki "Ağ Koşulları" sekmesini kullanın ve Googlebot kullanıcı aracısını seçin. Ardından sayfayı yenileyin ve test ederken hiçbir öğeye tıklamadığınızdan emin olun. Şimdi, seçtiğiniz parçanın "Elementler" sekmesinde olup olmadığını kontrol edin.

Bulamıyorsanız, bu, Googlebot'un da bulamayacağı anlamına gelir. Bu içeriğin JavaScript'i oluşturmak zorunda kalmadan kaynak kodunda bulunması için sitenizde değişiklikler yapın. Tarayıcıların önemli içeriğe hızlı bir şekilde erişmesine ve oluşturma sorunlarından kaçınmasına olanak tanır.
4. Aynı HTML'yi farklı tarayıcılara sunun
Yeni web siteniz yanlış yapılandırılmışsa, farklı kullanıcı aracıları (Googlebot ile normal bir kullanıcı gibi) HTML öğelerinde SEO açısından çok önemli olan farklı değerler alabilir.
Genellikle ilk HTML dosyasının bir dizi değer içermesi ve JavaScript oluşturulduğunda bu değerlerin değiştirilmesi söz konusudur. Bu, arama motoru botları için çok kafa karıştırıcıdır çünkü hangi unsurları göz önünde bulundurmaları gerektiğini bilmezler.
Özellikle dikkat etmeniz gereken unsurlar şunlardır:
- Kanonik etiketler,
- Noindex etiketleri.
Bu HTML öğeleri SEO için çok önemlidir ve tarayıcıların hem JavaScript ile hem de JavaScript oluşturmadan istediğiniz sürümü almalarını sağlamalısınız.
5. Yönlü navigasyonunuzu optimize edin
Yönlü gezinme, kullanıcıların aradıkları ürünleri bulmasını kolaylaştırır. Ancak SEO açısından, optimize edilmemiş halde bırakmanız tehlikelidir.
Yönlü navigasyonunuzdaki filtreler, aynı kategori sayfasının birden çok kopyasını oluşturabilir. Google bu kopyalara herhangi bir kısıtlama olmaksızın erişebilirse, hepsini dizine eklemeye çalışarak sizi yinelenen içerik sorunlarıyla karşı karşıya bırakır.
Botify , 200 binden az ürün sayfasına sahip bir e-ticaret sitesini analiz etti. Optimize edilmemiş yönlü gezinme nedeniyle, bu web sitesinde Googlebot'un erişebileceği 500 milyondan fazla sayfa vardı.
Bu sorun nasıl çözülür? Hangi model filtrelerinin taranabilir ve dizine eklenebilir olacağını belirleyin.
Her e-ticaret sitesi, faset filtresiyle oluşturulan sayfalar için bir dizin oluşturma stratejisi geliştirmelidir. Bu sayfalardan bazıları anlamlı organik trafik sağlayabilirken, diğerleri kopyadır ve hiç kimse onları aramayacaktır, bu nedenle asla dizine eklenmemelidir.
Her yönlü kategori sayfası için yanıtlamanız gereken iki soru şunlardır:
- Bu sayfa anlamlı arama talebine cevap veriyor mu?
- Bu sayfada dizine eklenmesini haklı çıkarmak için yeterli sayıda ürününüz var mı?
Ayrıca, Google'dan yönlü gezinme için en iyi uygulamaları izleyin .
Son olarak, her e-ticaret sitesinin, faset filtresiyle oluşturulmuş sayfalar için bir dizin oluşturma stratejisi geliştirmesi gerektiğini unutmayın.
6. Yönlendirmelerinizi test edin
Yeni siteniz yayına girmeden önce tüm yönlendirmelerinizin doğru şekilde uygulanıp uygulanmadığını kontrol etmeyi unutmayın.
Yönlendirmeleri uygulamak zor olmasa da, herhangi bir hata maliyetli olabilir:
- Kullanıcılarınızı ihtiyaçlarını karşılamayan içeriğe yönlendirirseniz, kullanıcı deneyimine zarar verir ve sitenizi kullanmalarını engellersiniz.
- Yanlışlıkla yeniden yönlendirme zincirleri veya yönlendirme döngüleri oluşturursanız, sitenizin teknik kalitesi hakkında olumsuz bir sinyal göndererek tarayıcıların zamanını boşa harcarsınız.
Siteniz yayınlanmadan önce:
- Site geçişinden sonra kaybolacak sayfaları özetleyen yönlendirmelerinizi haritalayın,
- Hazırlama sitenizi ayrı bir etki alanında veya alt etki alanında tutarken, test etmek için yönlendirme haritanızdaki tüm URL'leri uygun şekilde değiştirin,
- Tüm 301 yönlendirmelerinizin 200 durum kodu sayfasına yol açıp açmadığını inceleyin,
- Mutlak URL'ler kullanarak yönlendirme zincirlerinden kaçının,
- Kullanıcı amacının yeniden yönlendirilen sayfaların amacı ile eşleştiğinden emin olun.
Son düşünceler
Bir web sitesini taşımak karmaşıktır ve herhangi bir hata çok maliyetli olabilir. Ancak bu, e-Ticaret web sitenizi başarıyla taşıyamayacağınız anlamına gelmez. Yapmanız gereken tek şey, önceden oluşturulmuş ve eksiksiz bir şekilde uygulanan sağlam bir plana sahip olmaktır.
Umarım bu makale, hazırlama sitenizde dikkat etmeniz gereken alanlar hakkında bilgi edinmenize yardımcı olmuştur. Herhangi bir sorun yaşamamak için yeni sitenizi başlatmadan önce bunları düzeltin.
Ryte'ın en yeni özelliklerinin yardımıyla teknik SEO'nuzu geliştirin
Daha fazla bilgi edin
