6 technicznych błędów SEO, których należy unikać podczas migracji witryny e-commerce
Opublikowany: 2022-09-20Wiele migracji witryn e-commerce zostało pominiętych przez techniczne problemy z SEO. Nie pozwól, aby ci się to przytrafiło! Od blokowania robotów indeksujących w poczekalni, po optymalizację nawigacji aspektowej i nie tylko, dzielimy się 6 błędami, których należy unikać.
Przejście przez migrację witryny e-commerce to wyzwanie. Masz tylko jedną szansę na uruchomienie nowej wersji swojej witryny, a jeśli nie zoptymalizujesz jej z punktu widzenia technicznego SEO, możesz stracić wszystkie swoje rankingi i ruch z dnia na dzień.
Migracja jest trudna i nawet duże, dobrze finansowane sklepy internetowe regularnie zawodzą. Głównym powodem jest brak technicznego zapewnienia jakości SEO.
Technicznie nic nie stoi na przeszkodzie, aby odpowiednio przygotować witrynę do przeprowadzki. Kiedy używasz środowiska pomostowego do organizowania migracji, masz możliwość przetestowania, jak wyszukiwarki będą wyglądać w Twojej nowej witrynie.
Ale potrzeba trochę doświadczenia, aby dokładnie wiedzieć, czego szukać.
W tym artykule dowiesz się o głównych obszarach, na które należy zwrócić uwagę w środowisku pomostowym, aby zapewnić sukces nowej witryny w momencie jej uruchomienia.
I pamiętaj, aby zapoznać się z kompletnym przewodnikiem Ryte po SEO e-commerce .

1. Nie pozwól robotom indeksującym uzyskać dostępu do środowiska testowego
Najlepszą praktyką podczas migracji witryny jest najpierw zbudowanie środowiska testowego, które pozwoli opracować i przetestować nową wersję witryny przed jej uruchomieniem. Musisz jednak pamiętać, że jeśli nie uniemożliwisz wyszukiwarkom dostępu do Twojej witryny tymczasowej, będą ją przeszukiwać i indeksować. Złe wieści.
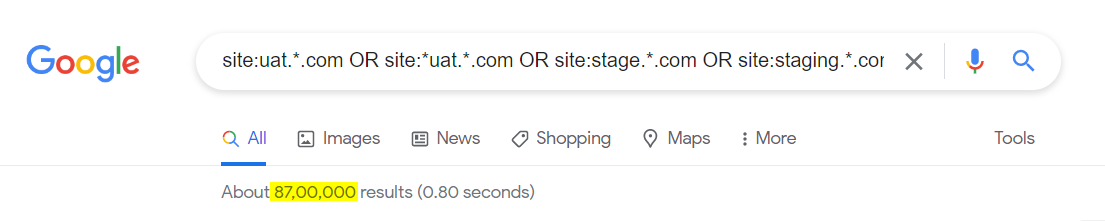
W ramach szybkiego testu dowiedzmy się, ile witryn testowych jest indeksowanych w Google. Oto ciąg operatora wyszukiwania, którego użyłem:
site:uat.*.com LUB site:*uat.*.com LUB site:etap.*.com LUB site:staging.*.com LUB site:test.*.com LUB site:testy.*.com

Spójrz na numer pod paskiem wyszukiwania ‒ wszystkie te strony są zindeksowane i wymagają poważnego czyszczenia. A ja użyłem tylko niektórych z najpopularniejszych identyfikatorów subdomen staging – możesz znaleźć więcej przykładów.
Oto dlaczego indeksowanie środowiska testowego jest złe:
- Otwiera luki w zabezpieczeniach.
- Może to powodować problemy z powielonymi treściami, ponieważ Google ma dostęp do Twojej starej witryny, środowiska testowego i nowej witryny po jej uruchomieniu.
- Jeśli Twoi konkurenci znajdą Twoje środowisko sceniczne i będą mieli do niego dostęp, będą znać Twój następny ruch.
Jak temu zapobiec? Chroń swoje środowisko pomostowe na poziomie serwera za pomocą uwierzytelniania HTTP.
Jeśli zabezpieczysz swoją witrynę testową, prosząc o poświadczenia logowania, roboty wyszukiwarek nie uzyskają do niej dostępu i nic nie zostanie zindeksowane. To prosta poprawka, która nie tylko dobrze sprawdza się w przypadku SEO, ale także chroni wrażliwe dane przed dostaniem się w niepowołane ręce.
Popraw swoje techniczne SEO dzięki najnowocześniejszym funkcjom Ryte
Ucz się więcej
2. Upewnij się, że roboty indeksujące mogą renderować Twoje kluczowe treści
Obecnie witryny e-commerce często migrują do nowoczesnych struktur JavaScript. Chociaż te frameworki oferują fantastyczne funkcje, musisz upewnić się, że Google może pomyślnie renderować Twoją nową witrynę z obsługą JavaScript i zobaczyć całą zawartość, zanim przejdziesz do produkcji.
Ponadto Google jest dobry w przetwarzaniu JavaScript, ale nie mogę powiedzieć tego samego o wszystkich wyszukiwarkach. Niektóre z nich w ogóle nie przetwarzają JavaScript. Oznacza to, że jeśli masz w swojej witrynie treść, która wymaga przetworzenia kodu JavaScript do załadowania, niektóre wyszukiwarki nie zaindeksują jej, a Ty nie otrzymasz pozycji w rankingu w ich wynikach wyszukiwania.
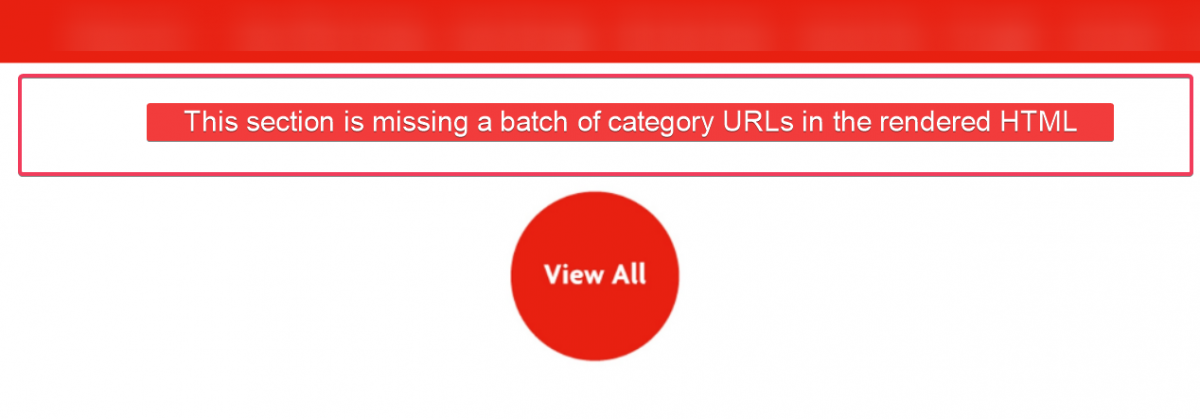
W przeszłości natknąłem się na witrynę e-commerce zajmującą się artykułami biurowymi i papierniczymi. Niestety strona została zbudowana tak, że Google nie może zobaczyć rzeczywistej zawartości stron kategorii. Czemu? Ponieważ został wstrzyknięty przy użyciu źle skonfigurowanego JavaScript.

Powyższy zrzut ekranu przedstawia wyrenderowaną wersję strony kategorii witryny. Googlebot nie widział niczego poza przyciskiem Wyświetl wszystko . Istotne treści nie zostały wyrenderowane, co spowodowało pustą stronę. Jak można się domyślić, ta strona nie została sklasyfikowana pod kątem niczego użytecznego.
W przypadku tej strony możemy założyć, że:
- Roboty indeksujące mogą nie mieć zróżnicowanych stron kategorii, ponieważ wszystkie były podobne lub podobnie puste.
- Dyrektywy kanoniczne mogły zostać zignorowane, ponieważ wszystkie strony kategorii były identyczne.
- Organ w witrynie mógł nie być odpowiednio rozpowszechniany, jeśli nie można było znaleźć linków do produktów.
Jaka jest tutaj lekcja? Zanim uruchomisz swoją witrynę, musisz upewnić się, że roboty indeksujące mogą renderować kluczowe treści. Wiem, że może to brzmieć dziwacznie, ale oto przewodnik krok po kroku, który możesz wykonać:
Najpierw przejrzyj renderowany kod HTML i surowy kod HTML strony w Chrome DevTools. Porównanie obu wersji pomoże dostrzec różnice w brakującej treści i elementach linków, które powinny znajdować się w renderowanym kodzie HTML, ale nie są.
Aby uzyskać dostęp do Chrome DevTools, kliknij prawym przyciskiem myszy dowolny element i wybierz „Sprawdź”. Możesz też nacisnąć Command+Shift+C lub Command+Option+C (Mac) i Control+Shift+C (Windows).
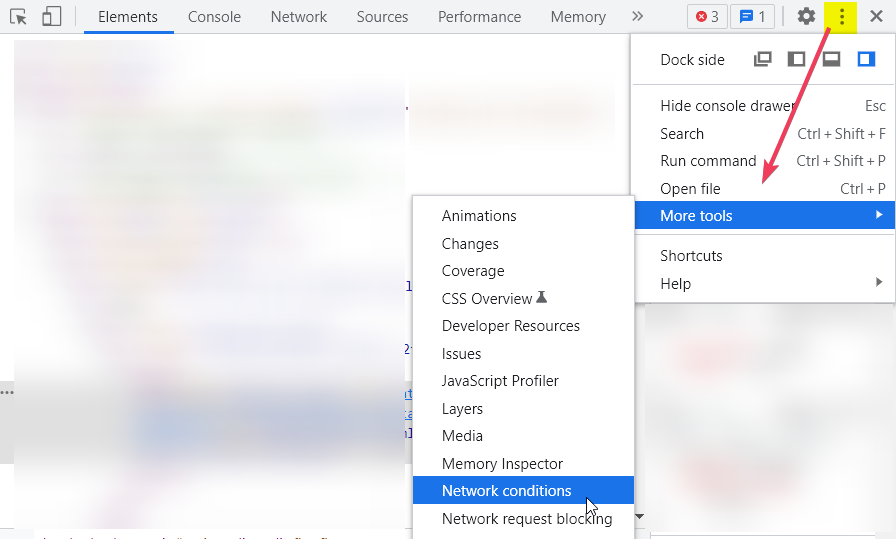
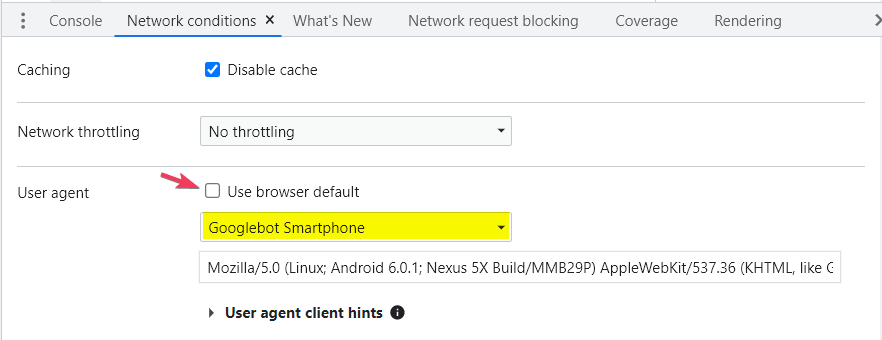
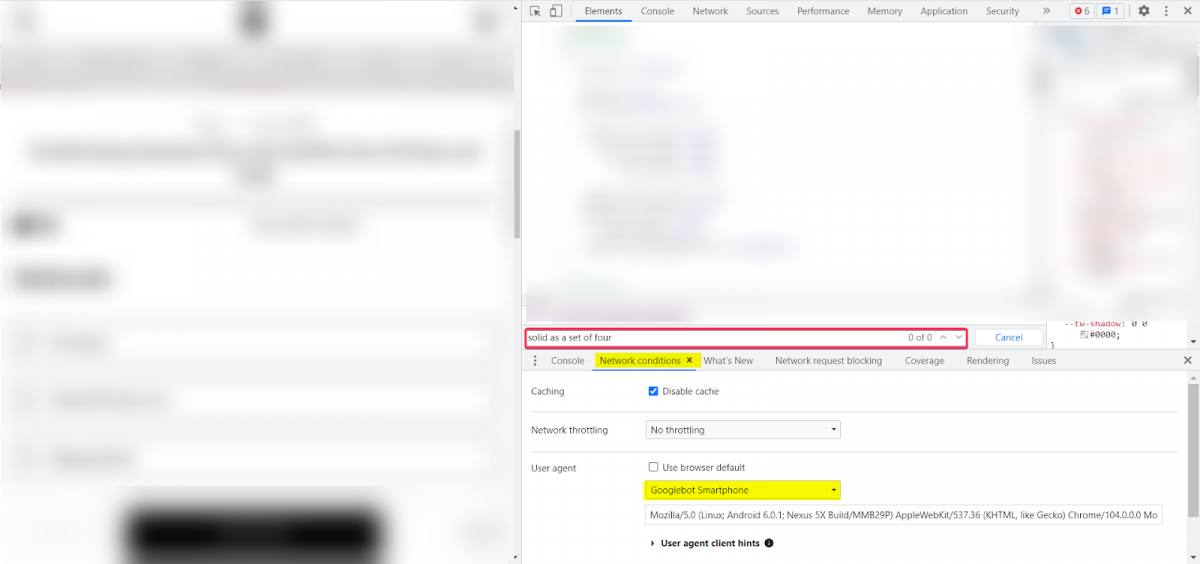
Następnie musisz zmienić klienta użytkownika na Googlebota, dla którego musisz skorzystać z karty Warunki sieciowe.
Masz dwie opcje, albo:
- Użyj opcji uruchamiania polecenia DevTools (naciśnij Control+Shift+P (Windows) lub Command+Shift+P (Mac) lub
- Użyj narzędzi programistycznych Dostosuj i kontroluj (pokazane poniżej).

Odznacz pole „Użyj domyślnej przeglądarki”. Następnie wybierz preferowanego klienta użytkownika i odśwież stronę, ale nie klikaj nigdzie na stronie podczas testowania.


Pamiętaj, aby wybrać link lub fragment krytycznej treści, na podstawie którego chcesz przetestować renderowanie swojej strony. Następnie spróbuj dostrzec różnice między obiema wersjami witryny.
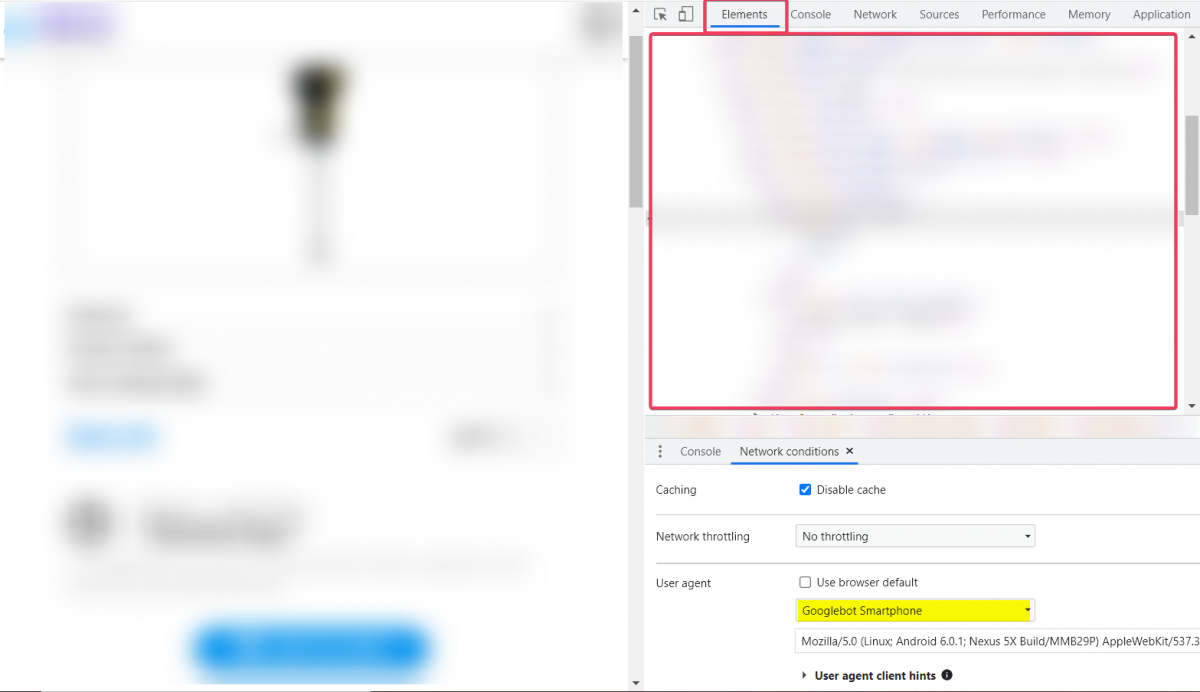
Panel „Elementy” pokazuje wyrenderowany kod HTML, znany również jako DOM (początkowy kod HTML i wszelkie zmiany wprowadzone przez JavaScript). Teraz sprawdź, czy linki/treści, które powinny istnieć, są widoczne w tym kodzie (bez klikania na stronę).

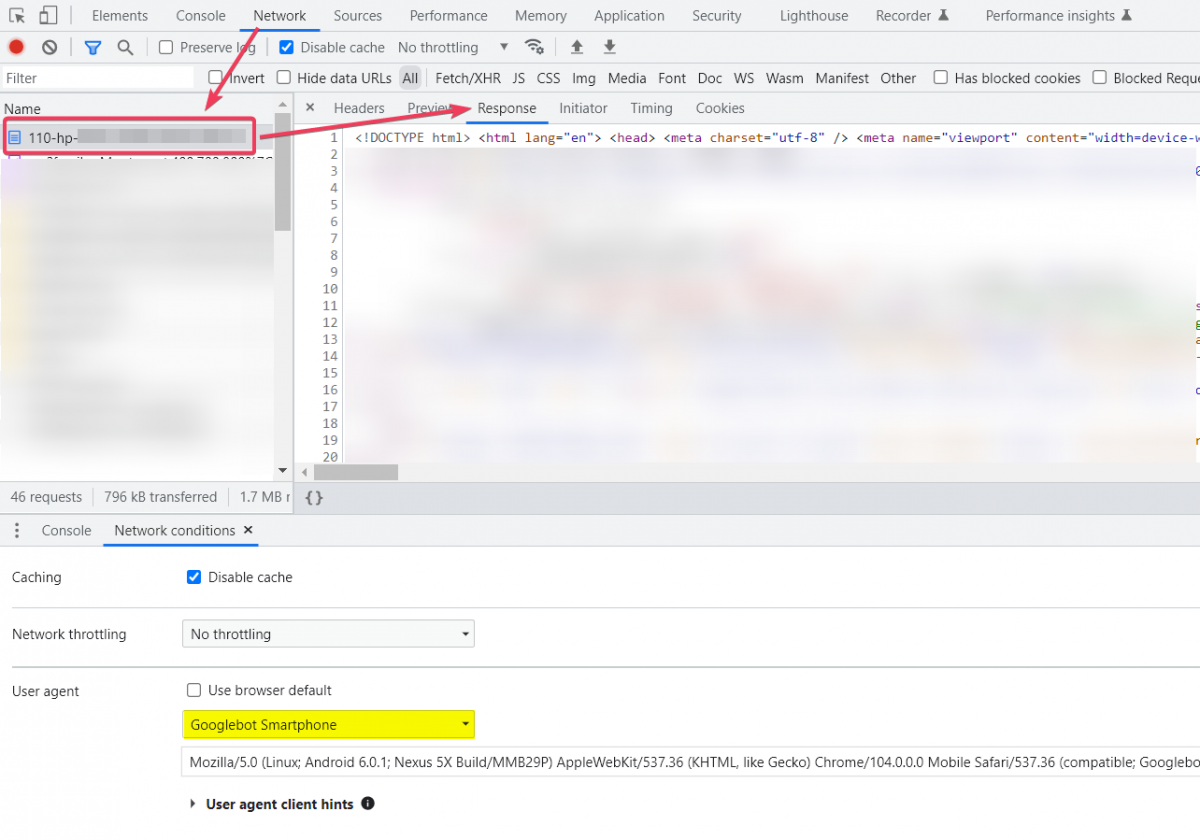
Teraz przejdź do panelu „Sieć”, odśwież stronę i kliknij dokument HTML. Przejdź do sekcji kodu „Odpowiedź” i wyszukaj swoją treść/link (to jest początkowy kod HTML ).

Możesz też łatwo porównać wyrenderowany kod HTML i surowy kod HTML z rozszerzeniem Chrome – Wyświetl renderowane źródło .
3. Pomóż robotom indeksującym uzyskać dostęp do zawartości na kartach
Elementy witryny, które są ładowane na stronę dopiero po kliknięciu lub przewinięciu przez użytkownika, nie są zazwyczaj dostępne dla robotów indeksujących. Googlebot nie klika ani nie przewija.
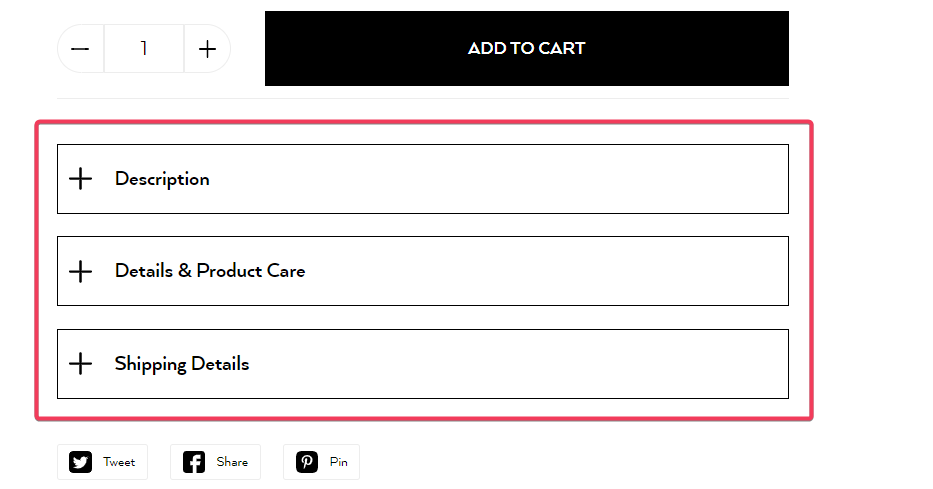
Witryny e-commerce często wyświetlają specyfikacje techniczne, funkcje produktów i dodatkowe informacje za sekcjami z zakładkami. Niezbędne jest, aby Google mógł pobrać te treści, ale czasami jest zbudowany tak, aby wczytać działanie kliknięcia.

Czy masz na swojej stronie treści z zakładkami? Jeśli tak, sprawdź, czy można go renderować.
Skopiuj fragment tekstu z zawartości na kartach. Użyj karty „Warunki sieciowe” w Chrome DevTools i wybierz klienta użytkownika Googlebota. Następnie odśwież stronę i upewnij się, że podczas testowania nie klikasz żadnych elementów. Teraz sprawdź, czy wybrany fragment znajduje się w zakładce „Elementy”.

Jeśli nie możesz go znaleźć, oznacza to, że Googlebot też go nie znajdzie. Wprowadź zmiany w swojej witrynie, aby ta treść była dostępna w kodzie źródłowym bez konieczności renderowania kodu JavaScript. Umożliwi to robotom indeksującym szybki dostęp do ważnych treści i uniknie problemów z renderowaniem.
4. Podawaj ten sam kod HTML różnym robotom
Jeśli Twoja nowa witryna jest źle skonfigurowana, różne programy użytkownika (takie jak Googlebot a zwykły użytkownik) mogą otrzymywać różne wartości w elementach HTML, które są kluczowe z punktu widzenia SEO.
Często zdarza się, że początkowy plik HTML zawiera jeden zestaw wartości, które są zastępowane podczas renderowania kodu JavaScript. Jest to bardzo mylące dla botów wyszukiwarek, ponieważ nie wiedzą, które elementy powinny wziąć pod uwagę.
Elementy, na które należy zwrócić szczególną uwagę to:
- Tagi kanoniczne,
- Tagi Noindex.
Te elementy HTML są niezbędne dla SEO i powinieneś upewnić się, że roboty indeksujące otrzymają żądaną wersję, zarówno z renderowaniem JavaScript, jak i bez niego.
5. Zoptymalizuj swoją nawigację aspektową
Nawigacja fasetowa ułatwia użytkownikom znajdowanie produktów, których szukają. Ale z punktu widzenia SEO, nieoptymalizacja jest niebezpieczna.
Filtry w nawigacji aspektowej mogą generować wiele kopii tej samej strony kategorii. Jeśli Google będzie mieć dostęp do tych kopii bez żadnych ograniczeń, spróbuje zindeksować je wszystkie, co spowoduje problemy ze zduplikowaną zawartością.
Botify przeanalizował serwis e-commerce z mniej niż 200 tysiącami stron produktowych. Ze względu na niezoptymalizowaną nawigację fasetową ta witryna miała ponad 500 milionów stron, do których Googlebot mógł uzyskać dostęp.
Jak rozwiązać ten problem? Określ, które filtry aspektów powinny być możliwe do przeszukiwania i indeksowania.
Każda witryna e-commerce powinna opracować strategię indeksowania stron generowanych przez filtry fasetowe. Niektóre z tych stron mogą generować znaczący ruch organiczny, podczas gdy inne są duplikatami i nikt nigdy ich nie szuka, więc nigdy nie powinny być indeksowane.
Dwa pytania, na które należy odpowiedzieć dla każdej strony kategorii aspektowej, to:
- Czy ta strona odpowiada na znaczące zapotrzebowanie na wyszukiwanie?
- Czy masz na tej stronie wystarczającą liczbę produktów, aby uzasadnić jej indeksowanie?
Postępuj też zgodnie ze sprawdzonymi metodami dotyczącymi nawigacji aspektowej od Google .
Na koniec pamiętaj, że każda witryna e-commerce powinna opracować strategię indeksowania stron generowanych przez filtry fasetowe.
6. Przetestuj swoje przekierowania
Nie zapomnij sprawdzić, czy wszystkie przekierowania zostały poprawnie zaimplementowane przed uruchomieniem nowej witryny.
Chociaż implementacja przekierowań nie jest trudna, każdy błąd może być kosztowny:
- Jeśli przekierujesz użytkowników do treści, które nie spełniają ich potrzeb, pogorszysz ich wygodę i zniechęcisz ich do korzystania z Twojej witryny.
- Jeśli przez pomyłkę utworzysz łańcuchy przekierowań lub pętle przekierowań, zmarnujesz czas robotów, wysyłając negatywny sygnał o jakości technicznej Twojej witryny.
Zanim Twoja witryna zostanie opublikowana:
- Zaplanuj swoje przekierowania, podając strony, które znikną po migracji witryny,
- Jeśli Twoja witryna testowa znajduje się w oddzielnej domenie lub subdomenie, zamień odpowiednio wszystkie adresy URL na mapie przekierowania, aby je przetestować,
- Sprawdź, czy wszystkie przekierowania 301 prowadzą do strony kodowej stanu 200,
- Unikaj łańcuchów przekierowań, używając bezwzględnych adresów URL,
- Upewnij się, że intencja użytkownika odpowiada celowi przekierowywanych stron.
Końcowe przemyślenia
Migracja strony internetowej jest złożona, a każdy błąd może być bardzo kosztowny. Nie oznacza to jednak, że nie możesz pomyślnie przenieść swojej witryny eCommerce. Wszystko, co musisz zrobić, to mieć przygotowany solidny plan i dokładnie wykonany.
Mam nadzieję, że ten artykuł pomógł ci poznać obszary, którymi powinieneś się zająć na swojej stronie inscenizacyjnej. Napraw je przed uruchomieniem nowej witryny, aby uniknąć problemów.
Popraw swoje techniczne SEO dzięki najnowocześniejszym funkcjom Ryte
Ucz się więcej
