6 технических ошибок SEO, которых следует избегать при переносе веб-сайта электронной коммерции
Опубликовано: 2022-09-20Многие миграции сайтов электронной коммерции были сорваны техническими проблемами SEO. Не позволяйте этому случиться с вами! Мы делимся шестью ошибками, которых следует избегать, от блокировки поисковых роботов на этапе подготовки до оптимизации многогранной навигации и многого другого.
Выполнение миграции веб-сайта электронной коммерции является сложной задачей. У вас есть только один шанс запустить новую версию вашего сайта, и если вы не оптимизируете его с точки зрения технического SEO, вы можете потерять все свои рейтинги и трафик в одночасье.
Миграция сложна, и даже крупные, хорошо финансируемые интернет-магазины регулярно терпят неудачу. Основная причина — отсутствие технического обеспечения качества SEO.
Технически ничто не мешает правильно подготовить ваш сайт к переезду. Когда вы используете промежуточную среду для организации миграции, у вас есть возможность проверить, как поисковые системы будут смотреть на ваш новый сайт.
Но нужен некоторый опыт, чтобы точно знать, что искать.
Эта статья расскажет вам об основных областях, на которые необходимо обратить внимание в вашей тестовой среде, чтобы обеспечить успех вашего нового сайта по мере его запуска.
И не забудьте ознакомиться с полным руководством Ryte по SEO для электронной коммерции .

1. Не позволяйте поисковым роботам получать доступ к вашей тестовой среде
При переносе веб-сайта рекомендуется сначала создать промежуточную среду, которая позволит вам разработать и протестировать новую версию вашего сайта до того, как она будет запущена. Но вы должны помнить, что если вы не запретите поисковым системам доступ к вашему тестовому сайту, они будут сканировать и индексировать его. Плохие новости.
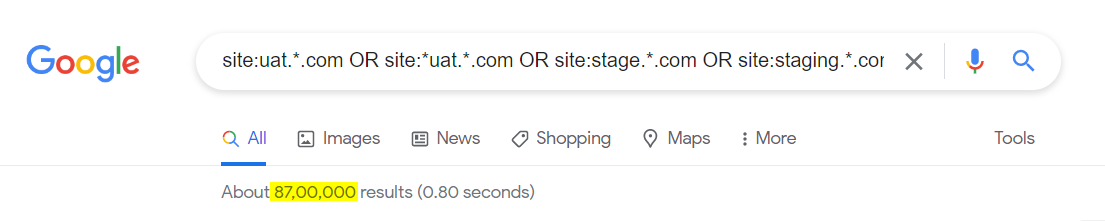
В качестве быстрого теста давайте узнаем, сколько промежуточных сайтов проиндексировано в Google. Вот строка оператора поиска, которую я использовал:
сайт:uat.*.com ИЛИ сайт:*uat.*.com ИЛИ сайт:stage.*.com ИЛИ сайт:staging.*.com ИЛИ сайт:test.*.com ИЛИ сайт:testing.*.com

Посмотрите на число под поисковой строкой — все эти страницы проиндексированы и нуждаются в серьезной очистке. И я использовал только некоторые из самых популярных идентификаторов промежуточных поддоменов — вы можете найти больше примеров.
Вот почему плохо индексировать промежуточную среду:
- Это открывает уязвимости безопасности.
- Это может вызвать проблемы с дублированием контента, поскольку у Google есть доступ к вашему старому сайту, вашей тестовой среде и вашему новому сайту после его запуска.
- Если ваши конкуренты найдут вашу тестовую среду и смогут получить к ней доступ, они узнают о вашем следующем шаге.
Как предотвратить это? Защитите свою промежуточную среду на уровне сервера, используя HTTP-аутентификацию.
Если вы защитите свой тестовый сайт, запросив учетные данные для входа, сканеры поисковых систем не получат к нему доступ, и ничего не будет проиндексировано. Это простое исправление не только хорошо работает для SEO, но и защищает ваши конфиденциальные данные от попадания в чужие руки.
Улучшите техническое SEO с помощью передовых функций Ryte.
Учить больше
2. Убедитесь, что сканеры могут отображать ваш важный контент
В наши дни веб-сайты электронной коммерции часто переходят на современные платформы JavaScript. Хотя эти фреймворки предлагают фантастические функции, вам нужно убедиться, что Google сможет успешно отобразить ваш новый веб-сайт на основе JavaScript и увидеть весь ваш контент, прежде чем вы приступите к работе.
Кроме того, Google хорошо обрабатывает JavaScript, но я не могу сказать то же самое обо всех поисковых системах. Некоторые из них вообще не обрабатывают JavaScript. Это означает, что если на вашем сайте есть контент, для загрузки которого требуется обработка JavaScript, некоторые поисковые системы не будут его индексировать, и вы не будете ранжироваться в их результатах поиска.
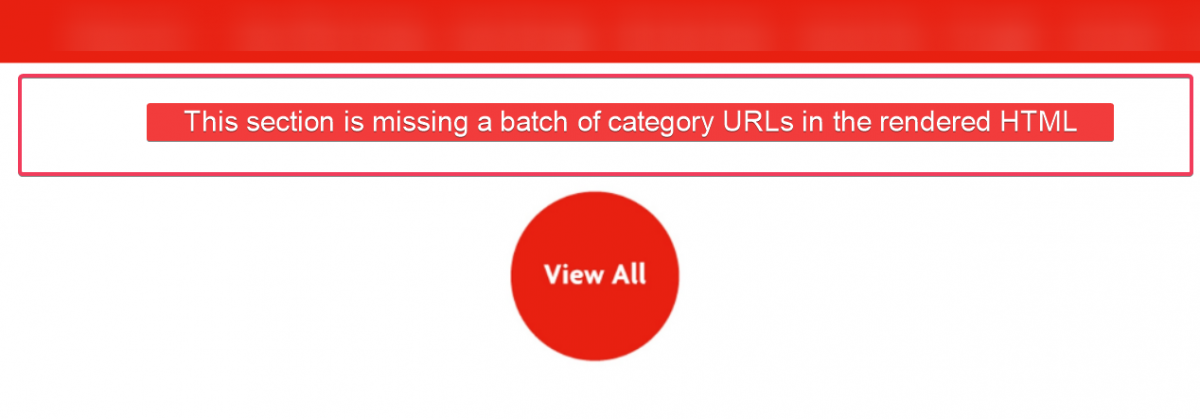
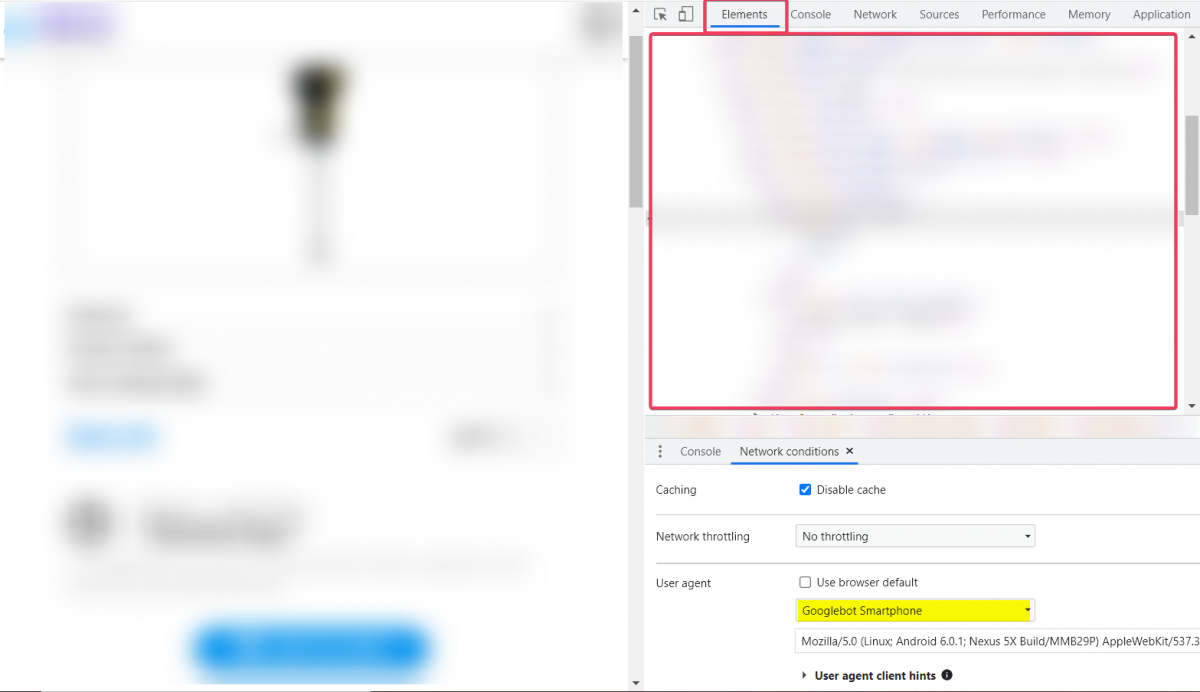
В прошлом я наткнулся на сайт электронной коммерции, посвященный канцелярским и канцелярским товарам. К сожалению, веб-сайт был построен таким образом, что Google не мог видеть фактическое содержание его страниц категорий. Почему? Потому что он был внедрен с использованием неправильно настроенного JavaScript.

На приведенном выше снимке экрана представлена визуализированная версия страницы категории веб-сайта. Googlebot не видел ничего, кроме кнопки « Просмотреть все ». Важный контент не отобразился, в результате чего страница осталась пустой. Как вы, наверное, догадались, эта страница не ранжировалась по чему-либо полезному.
В случае с этим веб-сайтом мы можем предположить, что:
- Поисковые роботы могли не иметь дифференцированных страниц категорий, поскольку все они были одинаковыми или одинаково пустыми.
- Канонические директивы могли быть проигнорированы, поскольку все страницы категорий были идентичными.
- Полномочия на сайте, возможно, не были должным образом распределены, если ссылки на продукты нельзя было обнаружить.
Какой здесь урок? Прежде чем запускать свой сайт, вы должны убедиться, что поисковые роботы могут отображать ваш важный контент. Я знаю, что это может показаться вызывающим, но вот пошаговое руководство, которому вы можете следовать:
Сначала проверьте обработанный HTML-код и необработанный HTML-код страницы в Chrome DevTools. Сравнение обеих версий поможет выявить различия в отсутствующем содержании и элементах ссылок, которые должны быть в отображаемом HTML, но отсутствуют.
Чтобы получить доступ к Chrome DevTools, щелкните правой кнопкой мыши любой элемент и выберите «Проверить». Или нажмите Command+Shift+C или Command+Option+C (Mac) и Control+Shift+C (Windows).
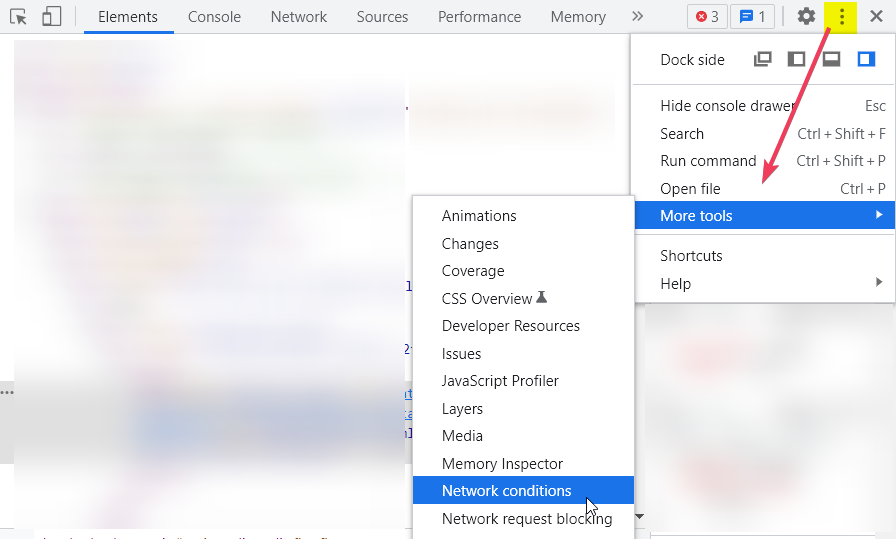
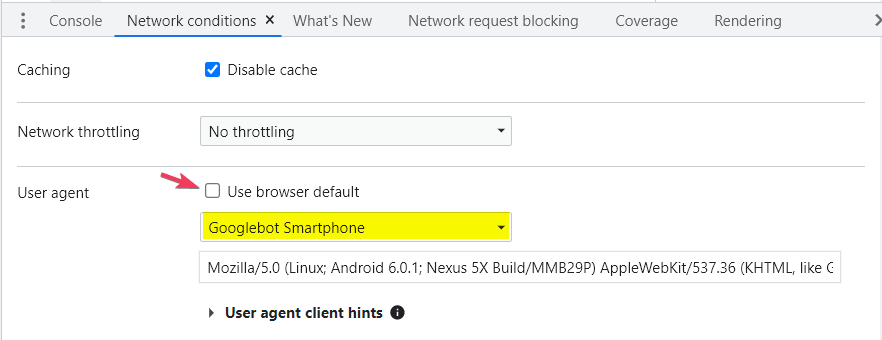
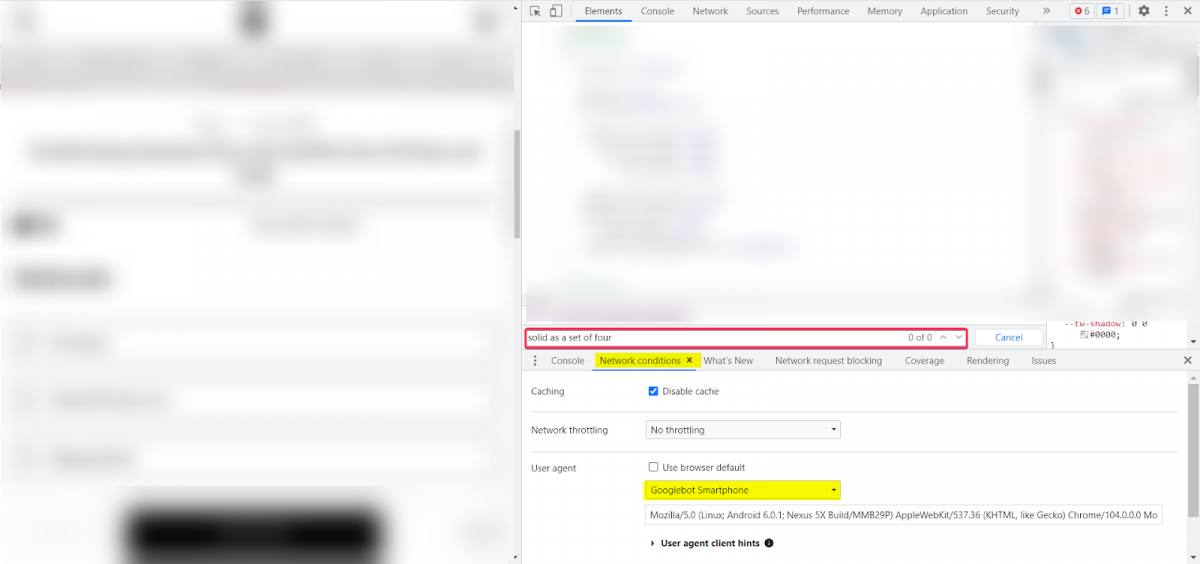
Затем вам нужно изменить пользовательский агент на Googlebot, для чего вам нужно использовать вкладку «Условия сети».
У вас есть два варианта:
- Используйте параметр запуска команды DevTools (нажмите Control+Shift+P (Windows) или Command+Shift+P (Mac) или
- Используйте инструменты настройки и управления DevTools (показаны ниже).

Снимите флажок «Использовать браузер по умолчанию». Затем выберите предпочтительный пользовательский агент и обновите страницу, но не нажимайте нигде на странице во время тестирования.


Не забудьте выбрать ссылку или фрагмент вашего критического контента, на основе которого вы хотите протестировать отрисовку своей страницы. Затем попытайтесь найти различия между обеими версиями вашего сайта.
Панель «Элементы» показывает ваш визуализированный HTML, также известный как DOM (исходный HTML и любые изменения, внесенные JavaScript). Теперь проверьте, видны ли в этом коде ссылки/контент, которые должны существовать (без нажатия на страницу).

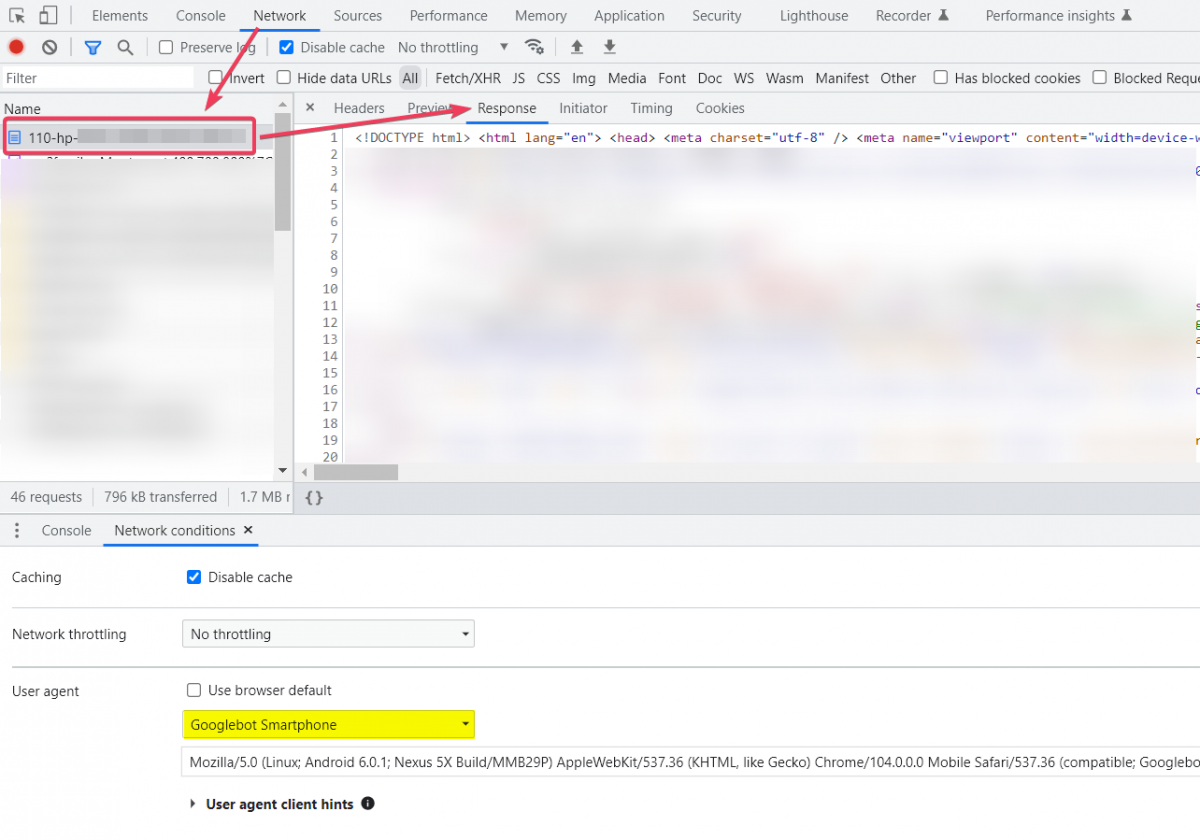
Теперь перейдите на панель «Сеть», обновите страницу и щелкните HTML-документ. Перейдите в раздел кода «Ответ» и найдите свой контент/ссылку (это исходный HTML ).

Вы также можете легко сравнить отрендеренный HTML и необработанный HTML с помощью расширения Chrome — View Rendered Source .
3. Помогите поисковым роботам получить доступ к содержимому с вкладками
Элементы веб-сайта, которые загружаются на страницу только после того, как пользователь щелкает или прокручивает страницу, обычно не доступны для поисковых роботов. Googlebot не щелкает и не прокручивает.
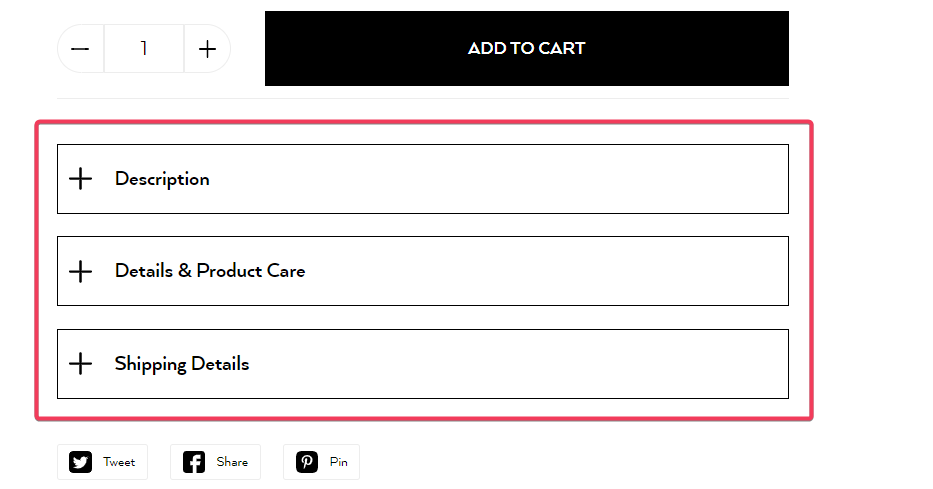
Сайты электронной коммерции часто отображают технические характеристики, характеристики продукта и дополнительную информацию за разделами с вкладками. Очень важно, чтобы Google мог подобрать этот контент, но иногда он построен так, что для загрузки требуется действие клика.

Есть ли на вашем сайте контент с вкладками? Если да, проверьте, может ли он быть отображен.
Скопируйте фрагмент текста из содержимого вкладок. Используйте вкладку «Условия сети» в Chrome DevTools и выберите пользовательский агент Googlebot. Затем обновите страницу и убедитесь, что вы не нажимаете ни на какие элементы во время тестирования. Теперь проверьте, находится ли выбранный вами фрагмент во вкладке «Элементы».

Если вы не можете его найти, значит, его не найдет и робот Googlebot. Внесите изменения на свой сайт, чтобы этот контент был доступен в исходном коде без необходимости рендеринга JavaScript. Это позволит поисковым роботам быстро получить доступ к важному контенту и избежать проблем с рендерингом.
4. Подавайте один и тот же HTML-код разным поисковым роботам
Если ваш новый веб-сайт настроен неправильно, разные пользовательские агенты (например, Googlebot и обычный пользователь) могут получать разные значения в элементах HTML, которые имеют решающее значение с точки зрения SEO.
Часто исходный HTML-файл содержит один набор значений, и эти значения заменяются по мере обработки JavaScript. Это очень сбивает с толку ботов поисковых систем, потому что они не знают, какие элементы следует учитывать.
Элементы, на которые следует обратить особое внимание:
- Канонические теги,
- Безиндексные теги.
Эти HTML-элементы необходимы для SEO, и вы должны убедиться, что сканеры получают нужную вам версию, как с рендерингом JavaScript, так и без него.
5. Оптимизируйте многогранную навигацию
Многогранная навигация облегчает пользователям поиск нужных продуктов. Но с точки зрения SEO это опасно, если вы оставите его неоптимизированным.
Фильтры в многогранной навигации могут генерировать несколько копий одной и той же страницы категории. Если Google сможет получить доступ к этим копиям без каких-либо ограничений, он попытается проиндексировать их все, в результате чего у вас возникнут проблемы с дублированием контента.
Botify проанализировал веб-сайт электронной коммерции с менее чем 200 тысячами страниц продуктов. Из-за неоптимизированной многогранной навигации на этом веб-сайте было более 500 миллионов страниц, к которым мог получить доступ робот Googlebot.
Как решить эту проблему? Определите, какие фасетные фильтры должны быть доступными для сканирования и индексации.
Каждый сайт электронной коммерции должен разработать стратегию индексации страниц, сгенерированных фасетным фильтром. Некоторые из этих страниц могут привлекать значимый органический трафик, в то время как другие являются дубликатами, и никто никогда не будет их искать, поэтому их никогда не следует индексировать.
Два вопроса, на которые вы должны ответить для каждой многогранной страницы категории:
- Отвечает ли эта страница осмысленному поисковому запросу?
- Достаточно ли у вас товаров на этой странице, чтобы оправдать ее индексацию?
Кроме того, следуйте рекомендациям Google по многогранной навигации .
Наконец, помните, что каждый сайт электронной коммерции должен разработать стратегию индексации страниц, сгенерированных фасетным фильтром.
6. Проверьте свои редиректы
Не забудьте проверить, правильно ли реализованы все ваши перенаправления, прежде чем ваш новый сайт заработает.
Хотя реализовать перенаправления несложно, любая ошибка может дорого обойтись:
- Если вы перенаправите своих пользователей на контент, который не соответствует их потребностям, вы нанесете ущерб пользовательскому опыту и лишите их охоты пользоваться вашим сайтом.
- Если вы по ошибке создадите цепочки переадресации или циклы переадресации, вы потратите время поисковых роботов, отправив негативный сигнал о техническом качестве вашего сайта.
Прежде чем ваш сайт заработает:
- Наметьте свои перенаправления с указанием страниц, которые исчезнут после переноса сайта,
- Если ваш тестовый сайт находится в отдельном домене или субдомене, замените все URL-адреса соответствующим образом в карте перенаправления, чтобы проверить их.
- Проверьте, все ли ваши переадресации 301 ведут на кодовую страницу статуса 200,
- Избегайте цепочек перенаправлений, используя абсолютные URL-адреса,
- Убедитесь, что намерение пользователя соответствует цели перенаправленных страниц.
Последние мысли
Миграция веб-сайта сложна, и любая ошибка может стоить очень дорого. Но это не значит, что вы не можете успешно перенести свой сайт электронной коммерции. Все, что вам нужно сделать, это иметь хороший план, созданный заблаговременно и тщательно выполненный.
Я надеюсь, что эта статья помогла вам узнать об областях, о которых вы должны позаботиться на своем промежуточном сайте. Исправьте их перед запуском нового сайта, чтобы избежать каких-либо проблем.
Улучшите техническое SEO с помощью передовых функций Ryte.
Учить больше
