eコマースWebサイトの移行で避けるべき6つの技術的なSEOの間違い
公開: 2022-09-20多くの e コマース サイトの移行は、SEO の技術的な問題によって妨げられてきました。 それがあなたに起こらないようにしてください! ステージングでクローラーをブロックすることから、ファセット ナビゲーションなどを最適化することまで、避けるべき 6 つの間違いを共有します。
e コマース Web サイトの移行は困難です。 サイトの新しいバージョンを立ち上げるのは 1 回だけです。技術的な SEO の観点からサイトを最適化しないと、すべてのランキングとトラフィックを一晩で失う可能性があります。
移行は困難であり、資金が十分にある大規模な e コマース ストアでさえ、移行に失敗することがよくあります。 主な理由は、技術的な SEO 品質保証の欠如です。
技術的には、移行に向けてサイトを適切に準備することを妨げるものは何もありません。 ステージング環境を使用して移行を調整すると、検索エンジンが新しいサイトをどのように表示するかをテストする機会が得られます。
しかし、何を探すべきかを正確に知るには、ある程度の経験が必要です。
この記事では、新しいサイトの運用を成功させるために、ステージング環境で確認する必要がある主な領域について説明します。
また、Ryte のe コマース SEO の完全なガイドも忘れずにチェックしてください。

1. クローラーがステージング環境にアクセスできないようにする
Web サイトを移行する際のベスト プラクティスは、最初にステージング環境を構築して、サイトの新しいバージョンを公開する前に開発およびテストできるようにすることです。 ただし、検索エンジンがステージング サイトにアクセスできないようにしない限り、検索エンジンはサイトをクロールしてインデックスに登録することを覚えておく必要があります。 悪いニュース。
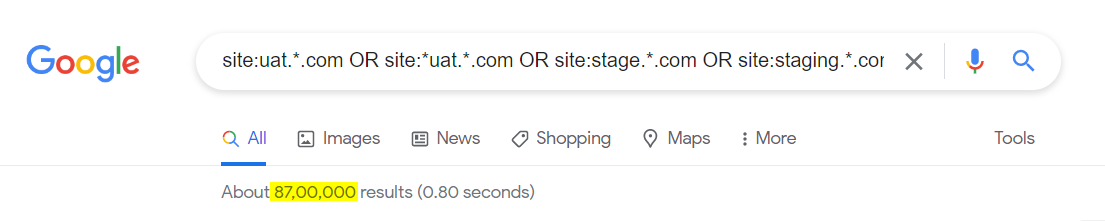
簡単なテストとして、Google でインデックスされているステージング サイトの数を調べてみましょう。 私が使用した検索演算子文字列は次のとおりです。
site:uat.*.com または site:*uat.*.com または site:stage.*.com または site:staging.*.com または site:test.*.com または site:testing.*.com

検索バーの下の数字を見てください。これらのページはすべてインデックス化されており、深刻なクリーニングが必要です。 また、最も一般的なステージング サブドメイン識別子の一部のみを使用しました。他の例を見つけることができます。
ステージング環境をインデックス化することが良くない理由は次のとおりです。
- セキュリティの脆弱性を開きます。
- Google は古いサイト、ステージング環境、新しいサイトが公開されるとアクセスできるため、コンテンツの重複の問題が発生する可能性があります。
- 競合他社がステージング環境を見つけてアクセスできれば、次の動きがわかります。
それを防ぐ方法は? HTTP 認証を使用して、サーバー レベルでステージング環境を保護します。
ログイン認証情報を求めてステージング サイトを保護すると、検索エンジンのクローラーはアクセスせず、何もインデックスに登録されません。 これは、SEO でうまく機能するだけでなく、機密データが悪意のある人の手に渡るのを防ぐ簡単な修正です。
Ryte の最先端機能を利用してテクニカル SEO を改善する
もっと詳しく知る
2. クローラーが重要なコンテンツをレンダリングできることを確認する
最近では、e コマース Web サイトが最新の JavaScript フレームワークに移行するのが一般的です。 これらのフレームワークは素晴らしい機能を提供しますが、 Google が JavaScript を利用した新しい Web サイトを正常にレンダリングし、すべてのコンテンツを表示できることを確認してから、本番環境に移行する必要があります。
その上、Google は JavaScript の処理が得意ですが、すべての検索エンジンで同じとは言えません。 JavaScript をまったく処理しないものもあります。 これは、読み込みに JavaScript の処理が必要なコンテンツがサイトにある場合、一部の検索エンジンはそのコンテンツをインデックスに登録せず、検索結果にランク付けされないことを意味します。
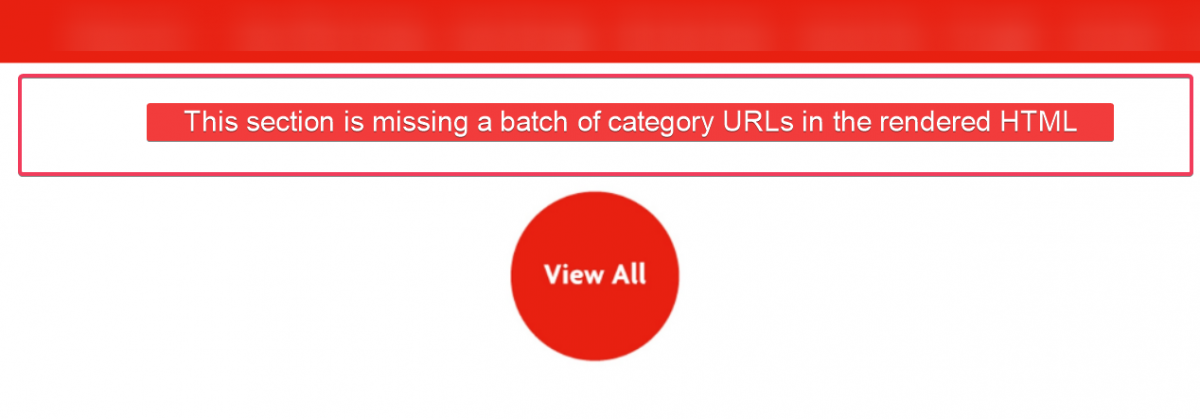
以前、事務用品や文房具を扱っているECサイトに出会いました。 残念ながら、この Web サイトは、Google がそのカテゴリ ページの実際のコンテンツを認識できないように構築されています。 なんで? 誤って設定された JavaScript を使用して挿入されたためです。

上のスクリーンショットは、Web サイトのカテゴリ ページのレンダリングされたバージョンを表しています。 Googlebot には、 [すべて表示] ボタン以外は何も表示されませんでした。 重要なコンテンツが表示されず、空白のページが表示されました。 ご想像のとおり、このページは何の役にも立ちませんでした。
この Web サイトの場合、次のことが想定できます。
- クローラーはすべて類似しているため、または同様に空のため、差別化されたカテゴリー ページを持っていない可能性があります。
- すべてのカテゴリ ページが同一であるため、Canonical ディレクティブが無視された可能性があります。
- 製品へのリンクが見つからない場合、サイト内の権限が適切に配布されていない可能性があります。
ここでの教訓は何ですか? サイトを公開する前に、クローラーが重要なコンテンツをレンダリングできることを確認する必要があります。 これはマニアックに聞こえるかもしれませんが、ここにあなたが従うことができるステップバイステップのガイドがあります:
まず、Chrome DevTools でページのレンダリングされた HTML と生の HTML コードを確認します。 両方のバージョンを比較すると、レンダリングされた HTML に含まれているはずなのに含まれていない、欠落しているコンテンツとリンク要素の違いを見つけるのに役立ちます。
Chrome DevTools にアクセスするには、任意の要素を右クリックして [Inspect] を選択します。 または、Command+Shift+C または Command+Option+C (Mac) および Control+Shift+C (Windows) を押します。
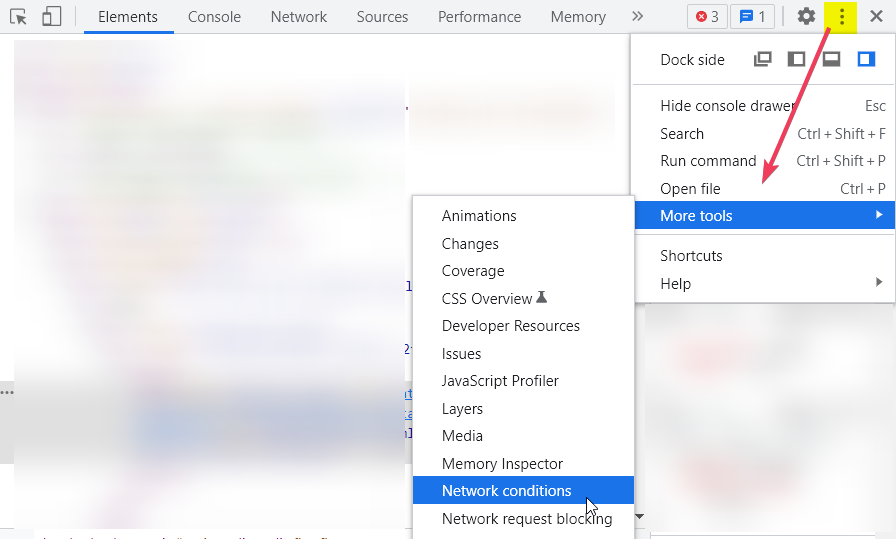
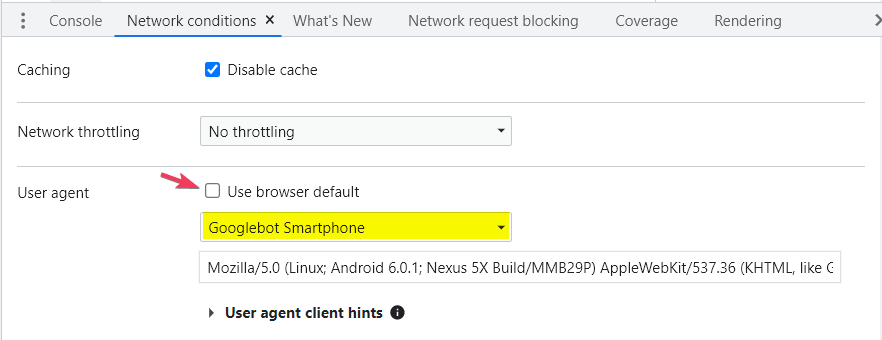
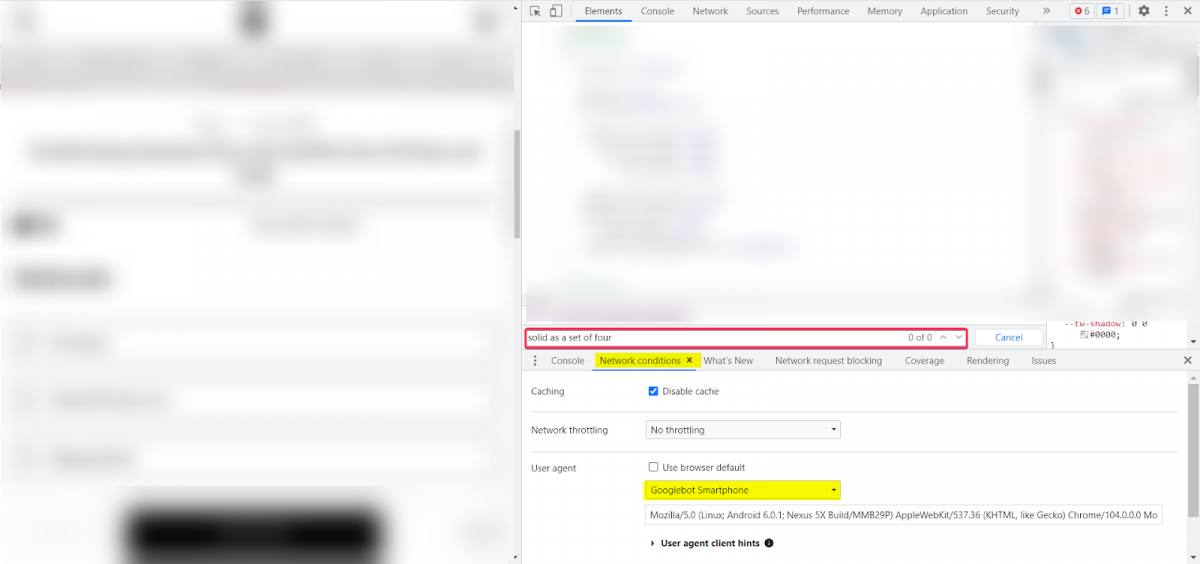
次に、ユーザー エージェントを Googlebot に変更する必要があります。これには、[Network Conditions] タブを使用する必要があります。
次のいずれかの 2 つのオプションがあります。
- DevTools コマンド実行オプションを使用します(Ctrl+Shift+P (Windows) または Command+Shift+P (Mac) を押します)。
- Customize And Control DevTools (以下を参照) を使用します。

「ブラウザのデフォルトを使用」ボックスのチェックを外します。 次に、好みのユーザー エージェントを選択してページを更新しますが、テスト中はページのどこもクリックしないでください。


ページのレンダリングをテストするために、重要なコンテンツのリンクまたはフラグメントを選択することを忘れないでください。 次に、サイトの両方のバージョンの違いを見つけてください。
[Elements] パネルには、レンダリングされた HTML (DOM とも呼ばれる) が表示されます (最初の HTML と、JavaScript が行った変更)。 次に、存在するはずのリンク/コンテンツがこのコードに表示されるかどうかを確認します (ページをクリックせずに)。

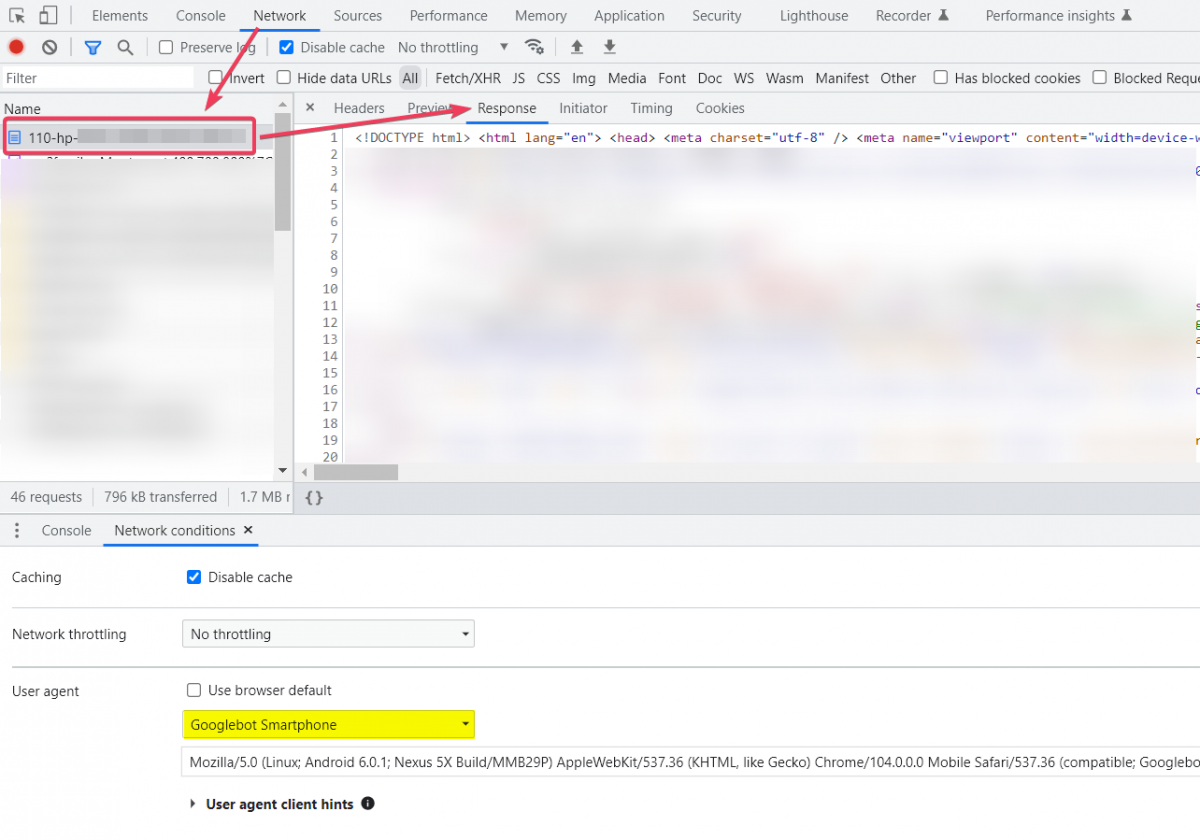
次に、[ネットワーク] パネルに移動し、ページを更新して、HTML ドキュメントをクリックします。 「応答」コード セクションに移動し、コンテンツ/リンクを検索します (これは最初の HTMLです)。

レンダリングされた HTML と生の HTML を Chrome 拡張機能のView Rendered Sourceで簡単に比較することもできます。
3. クローラーがタブ付きコンテンツにアクセスできるようにする
ユーザーがクリックまたはスクロールした後にのみページに読み込まれる Web サイト要素は、通常、クローラーがアクセスできるものではありません。 Googlebot はクリックしたりスクロールしたりしません。
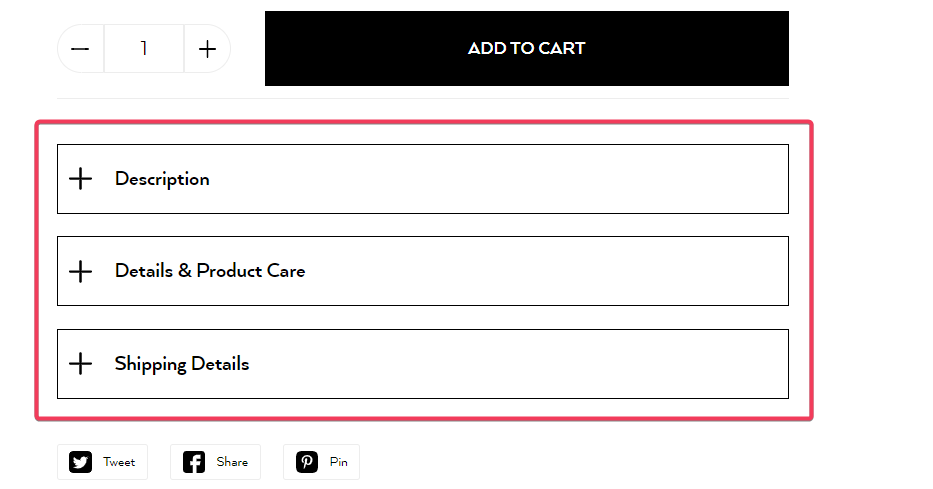
多くの場合、e コマース サイトでは、技術仕様、製品の機能、およびタブ付きセクションの背後にある追加情報が表示されます。 Google がこのコンテンツを取得できることが不可欠ですが、読み込みにクリック操作が必要になるように構築されている場合もあります。

ウェブサイトにタブ付きコンテンツがありますか? はいの場合、レンダリングできるかどうかを確認します。
タブ付きコンテンツからテキスト フラグメントをコピーします。 Chrome DevTools の [Network Conditions] タブを使用して、Googlebot ユーザー エージェントを選択します。 次に、ページを更新し、テスト中に要素をクリックしないようにします。 次に、選択したフラグメントが「要素」タブにあるかどうかを確認します。

見つからない場合は、Googlebot も見つからないことを意味します。 このコンテンツが JavaScript をレンダリングしなくてもソース コードで利用できるように、サイトに変更を加えてください。 これにより、クローラーは重要なコンテンツにすばやくアクセスし、レンダリングの問題を回避できます。
4. 同じ HTML を異なるクローラーに提供する
新しいウェブサイトの構成が間違っていると、異なるユーザー エージェント (Googlebot と通常のユーザーなど) が、SEO の観点から重要な HTML 要素で異なる値を受け取る可能性があります。
多くの場合、最初の HTML ファイルには 1 セットの値が含まれており、これらの値は JavaScript がレンダリングされるときに置き換えられます。 検索エンジン ボットは、どの要素を考慮すべきかわからないため、これは非常に混乱を招きます。
特に注意が必要な要素は次のとおりです。
- 正規タグ、
- 索引タグなし。
これらの HTML 要素は SEO にとって不可欠であり、JavaScript をレンダリングする場合としない場合の両方で、クローラーが目的のバージョンを取得できるようにする必要があります。
5. ファセット ナビゲーションを最適化する
ファセット ナビゲーションにより、ユーザーは探している製品を簡単に見つけることができます。 しかし、SEO の観点からは、最適化されていないままにしておくと危険です。
ファセット ナビゲーション内のフィルターは、同じカテゴリ ページの複数のコピーを生成できます。 Google がこれらのコピーに制限なくアクセスできる場合、すべてのコピーをインデックスに登録しようとするため、重複コンテンツの問題が発生します。
Botify は、商品ページ数が 20 万未満の e コマース Web サイトを分析しました。 ファセット ナビゲーションが最適化されていないため、この Web サイトには 5 億を超えるページがあり、Googlebot がアクセスできました。
この問題に対処するにはどうすればよいですか? クロール可能およびインデックス可能にする必要があるファセット フィルターを決定します。
すべての e コマース サイトは、ファセット フィルターで生成されたページのインデックス作成戦略を開発する必要があります。 これらのページには、有意義なオーガニック トラフィックを生み出すことができるものもあれば、重複しているものもあり、誰もそれらを探すことはないため、インデックスに登録するべきではありません。
ファセット カテゴリ ページごとに回答する必要がある 2 つの質問は次のとおりです。
- このページは意味のある検索需要に応えていますか?
- このページには、索引付けを正当化するのに十分な数の製品がありますか?
また、 Google のファセット ナビゲーションのベスト プラクティスに従ってください。
最後に、すべての e コマース サイトは、ファセット フィルターで生成されたページのインデックス作成戦略を策定する必要があることを忘れないでください。
6. リダイレクトをテストする
新しいサイトを公開する前に、すべてのリダイレクトが正しく実装されているかどうかを確認することを忘れないでください.
リダイレクトの実装は難しくありませんが、間違いはコストがかかる可能性があります。
- ユーザーのニーズを満たさないコンテンツにユーザーをリダイレクトすると、ユーザー エクスペリエンスが損なわれ、サイトの使用を思いとどまらせることになります。
- 誤ってリダイレクト チェーンやリダイレクト ループを作成すると、クローラーの時間を無駄にし、サイトの技術的品質について否定的なシグナルを送信することになります。
サイトを公開する前に:
- サイトの移行後になくなるページの概要を示すリダイレクトを計画します。
- ステージング サイトを別のドメインまたはサブドメインに配置する場合は、リダイレクト マップ内のすべての URL を適切に置き換えてテストします。
- すべての 301 リダイレクトが 200 ステータス コード ページにつながるかどうかを確認します。
- 絶対 URL を使用してリダイレクト チェーンを回避し、
- ユーザーの意図がリダイレクトされたページの目的と一致していることを確認してください。
最終的な考え
Web サイトの移行は複雑で、エラーが発生すると非常にコストがかかる可能性があります。 ただし、e コマース Web サイトを正常に移行できないわけではありません。 あなたがする必要があるのは、事前にしっかりとした計画を作成し、徹底的に実行することだけです.
この記事が、ステージング サイトで注意すべき領域について学ぶのに役立つことを願っています。 トラブルを避けるために、新しいサイトを立ち上げる前に修正してください。
Ryte の最先端機能を利用してテクニカル SEO を改善する
もっと詳しく知る
