6 ข้อผิดพลาดทางเทคนิค SEO ที่ควรหลีกเลี่ยงในการโยกย้ายเว็บไซต์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2022-09-20การโยกย้ายไซต์อีคอมเมิร์ซจำนวนมากได้รับผลกระทบจากปัญหา SEO ทางเทคนิค อย่าให้มันเกิดขึ้นกับคุณ! ตั้งแต่การบล็อกโปรแกรมรวบรวมข้อมูลในการแสดงละคร ไปจนถึงการเพิ่มประสิทธิภาพการนำทางแบบเหลี่ยมเพชรพลอย และอื่นๆ อีกมากมาย เราแชร์ข้อผิดพลาด 6 ข้อเพื่อหลีกเลี่ยงการทำ
การโยกย้ายเว็บไซต์อีคอมเมิร์ซเป็นเรื่องที่ท้าทาย คุณทำได้เพียงครั้งเดียวในการเปิดตัวไซต์เวอร์ชันใหม่ของคุณ และถ้าคุณไม่ปรับให้เหมาะสมจากมุมมองของ SEO ทางเทคนิค คุณอาจสูญเสียอันดับและการเข้าชมทั้งหมดของคุณในชั่วข้ามคืน
การย้ายถิ่นทำได้ยาก และร้านอีคอมเมิร์ซขนาดใหญ่ที่ได้รับทุนสนับสนุนดีมักล้มเหลว สาเหตุหลักมาจากการขาดการประกันคุณภาพ SEO ทางเทคนิค
ในทางเทคนิค ไม่มีอะไรขวางทางการเตรียมไซต์ของคุณให้พร้อมสำหรับการย้ายอย่างเหมาะสม เมื่อคุณใช้สภาพแวดล้อมการแสดงละครเพื่อเตรียมการโยกย้าย คุณมีโอกาสทดสอบว่าเสิร์ชเอ็นจิ้นจะมองไซต์ใหม่ของคุณอย่างไร
แต่ต้องใช้ประสบการณ์บ้างจึงจะรู้ว่าควรมองหาอะไร
บทความนี้จะบอกคุณเกี่ยวกับประเด็นหลักที่คุณต้องพิจารณาในสภาพแวดล้อมการแสดงละครเพื่อให้แน่ใจว่าไซต์ใหม่ของคุณประสบความสำเร็จในขณะที่เผยแพร่
และอย่าลืมดู คู่มือฉบับสมบูรณ์ของ Ryte เกี่ยวกับ SEO อีคอมเมิร์ซ

1. อย่าให้โปรแกรมรวบรวมข้อมูลเข้าถึงสภาพแวดล้อมการจัดเตรียมของคุณ
แนวทางปฏิบัติที่ดีที่สุดในการย้ายเว็บไซต์ของคุณคือขั้นแรกเพื่อสร้างสภาพแวดล้อมการแสดงละครที่ช่วยให้คุณพัฒนาและทดสอบเว็บไซต์เวอร์ชันใหม่ก่อนที่จะเผยแพร่ แต่คุณต้องจำไว้ว่าหากคุณป้องกันไม่ให้เสิร์ชเอ็นจิ้นเข้าถึงไซต์การแสดงละครของคุณ พวกเขาจะรวบรวมข้อมูลและจัดทำดัชนี ข่าวร้าย.
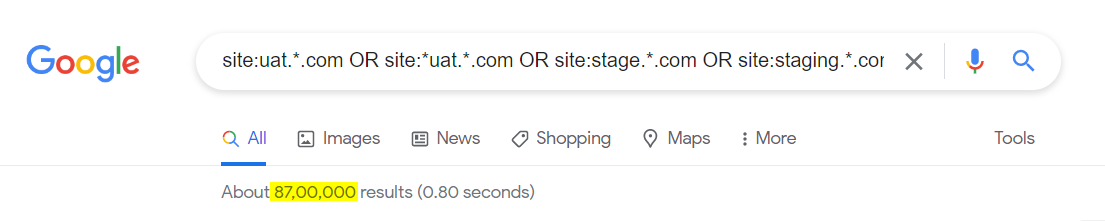
ในการทดสอบอย่างรวดเร็ว มาดูกันว่า Google จัดทำดัชนีไซต์การแสดงละครกี่แห่ง นี่คือสตริงโอเปอเรเตอร์การค้นหาที่ฉันใช้:
site:uat.*.com OR site:*uat.*.com หรือ site:stage.*.com หรือ site:staging.*.com OR site:test.*.com หรือ site:testing.*.com

ดูหมายเลขด้านล่างแถบค้นหา ‒ หน้าเหล่านี้ทั้งหมดได้รับการจัดทำดัชนีและจำเป็นต้องทำความสะอาดอย่างจริงจัง และฉันใช้เฉพาะตัวระบุโดเมนย่อยการแสดงละครที่ได้รับความนิยมมากที่สุดเท่านั้น คุณสามารถหาตัวอย่างเพิ่มเติมได้
นี่คือสาเหตุที่การจัดทำดัชนีสภาพแวดล้อมการแสดงละครของคุณไม่ดี:
- มันเปิดช่องโหว่ด้านความปลอดภัย
- อาจทำให้เกิดปัญหาเนื้อหาที่ซ้ำกัน เนื่องจาก Google สามารถเข้าถึงไซต์เก่าของคุณ สภาพแวดล้อมการแสดงละคร และไซต์ใหม่ของคุณเมื่อมีการเผยแพร่
- หากคู่แข่งของคุณพบสภาพแวดล้อมการแสดงละครของคุณและเข้าถึงได้ พวกเขาจะทราบความเคลื่อนไหวครั้งต่อไปของคุณ
จะป้องกันไม่ให้เกิดขึ้นได้อย่างไร? ปกป้องสภาพแวดล้อมการจัดเตรียมของคุณในระดับเซิร์ฟเวอร์โดยใช้การพิสูจน์ตัวตน HTTP
หากคุณปกป้องไซต์การแสดงละครของคุณโดยขอข้อมูลรับรองการเข้าสู่ระบบ โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะไม่สามารถเข้าถึงได้ และจะไม่มีการจัดทำดัชนีใดๆ เป็นการแก้ไขง่ายๆ ที่ไม่เพียงแต่ทำงานได้ดีสำหรับ SEO แต่ยังปกป้องข้อมูลที่ละเอียดอ่อนของคุณจากการตกไปอยู่ในมือของผู้ไม่หวังดี
ปรับปรุง SEO ทางเทคนิคของคุณด้วยความช่วยเหลือของคุณสมบัติล้ำสมัยของ Ryte
เรียนรู้เพิ่มเติม
2. ตรวจสอบให้แน่ใจว่าโปรแกรมรวบรวมข้อมูลสามารถแสดงเนื้อหาที่สำคัญของคุณได้
ทุกวันนี้ เป็นเรื่องปกติที่เว็บไซต์อีคอมเมิร์ซจะย้ายไปยังเฟรมเวิร์ก JavaScript ที่ทันสมัย แม้ว่าเฟรมเวิร์กเหล่านี้จะมีฟีเจอร์ที่ยอดเยี่ยม แต่คุณต้อง แน่ใจว่า Google สามารถแสดงเว็บไซต์ที่ขับเคลื่อนด้วย JavaScript ใหม่ของคุณสำเร็จ และดูเนื้อหาทั้งหมดของคุณก่อนที่จะเริ่มใช้งานจริง
ยิ่งไปกว่านั้น Google สามารถประมวลผล JavaScript ได้ดี แต่ฉันไม่สามารถพูดแบบเดียวกันสำหรับเครื่องมือค้นหาทั้งหมดได้ บางส่วนไม่ประมวลผล JavaScript เลย ซึ่งหมายความว่าหากคุณมีเนื้อหาบนไซต์ของคุณที่ต้องประมวลผล JavaScript เพื่อโหลด เครื่องมือค้นหาบางตัวจะไม่จัดทำดัชนี และคุณจะไม่จัดอันดับในผลการค้นหาของพวกเขา
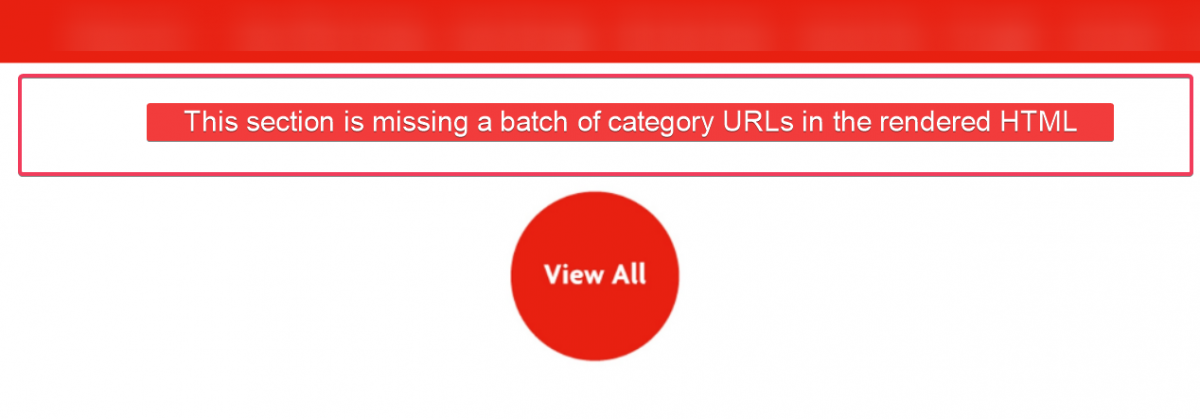
ในอดีต ฉันเจอไซต์อีคอมเมิร์ซที่เกี่ยวข้องกับอุปกรณ์สำนักงานและเครื่องเขียน ขออภัย เว็บไซต์นี้สร้างขึ้นเพื่อให้ Google ไม่สามารถเห็นเนื้อหาจริงของหน้าหมวดหมู่ได้ ทำไม เนื่องจากมันถูกฉีดโดยใช้ JavaScript ที่กำหนดค่าผิด

ภาพหน้าจอด้านบนแสดงถึงเวอร์ชันแสดงผลของหน้าหมวดหมู่ของเว็บไซต์ Googlebot ไม่เห็นสิ่งอื่นใดนอกจาก ปุ่ม ดูทั้งหมด เนื้อหาสำคัญไม่ได้รับการแสดง ส่งผลให้หน้าว่าง อย่างที่คุณอาจเดาได้ หน้านี้ไม่ได้จัดอันดับสำหรับสิ่งที่มีประโยชน์
ในกรณีของเว็บไซต์นี้ เราสามารถสรุปได้ว่า:
- โปรแกรมรวบรวมข้อมูลอาจไม่มีหน้าหมวดหมู่ที่แตกต่างกัน เนื่องจากหน้าดังกล่าวคล้ายกันทั้งหมด หรือว่างเปล่าในทำนองเดียวกัน
- คำสั่ง Canonical อาจถูกละเว้นเนื่องจากหน้าหมวดหมู่ทั้งหมดเหมือนกัน
- หน่วยงานภายในไซต์อาจไม่ได้รับการแจกจ่ายอย่างเหมาะสมหากไม่สามารถค้นพบลิงก์ไปยังผลิตภัณฑ์ได้
บทเรียนที่นี่คืออะไร? ก่อนที่คุณจะเผยแพร่ไซต์ของคุณ คุณต้องแน่ใจว่าโปรแกรมรวบรวมข้อมูลสามารถแสดงเนื้อหาที่สำคัญของคุณได้ ฉันรู้ว่านี่อาจฟังดูเกินจริง แต่นี่เป็นคำแนะนำทีละขั้นตอนที่คุณสามารถปฏิบัติตามได้:
ขั้นแรก ตรวจสอบ HTML ที่แสดงผลกับโค้ด HTML ดิบของหน้าเว็บใน Chrome DevTools การเปรียบเทียบทั้งสองเวอร์ชันจะช่วยระบุความแตกต่างในองค์ประกอบที่ขาดหายไปและองค์ประกอบลิงก์ที่ควรอยู่ใน HTML ที่แสดงผล แต่ไม่ใช่
หากต้องการเข้าถึง Chrome DevTools ให้คลิกขวาที่องค์ประกอบและเลือก "ตรวจสอบ" หรือกด Command+Shift+C หรือ Command+Option+C (Mac) และ Control+Shift+C (Windows)
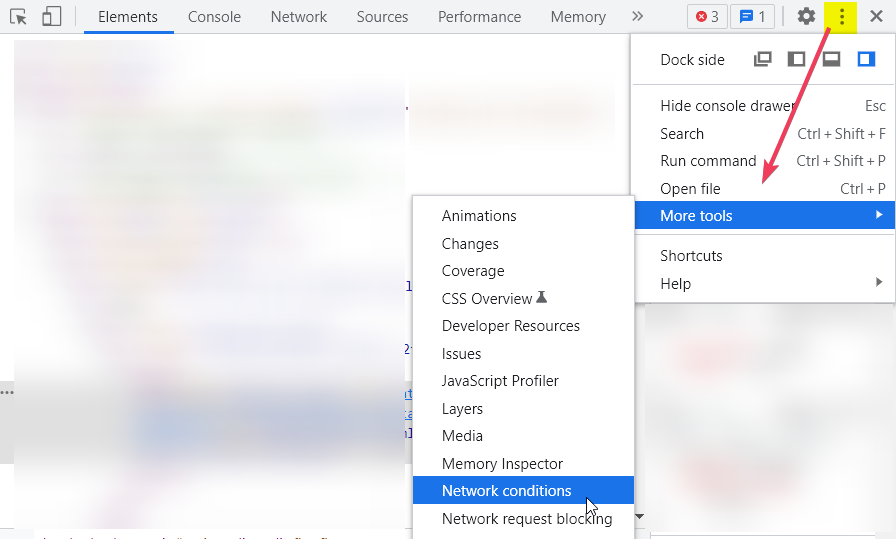
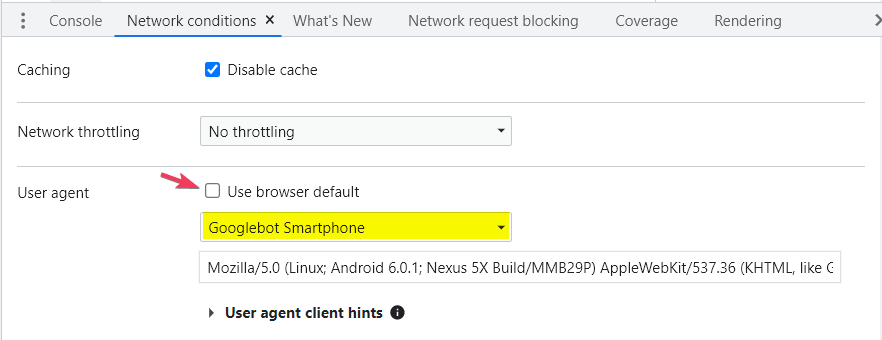
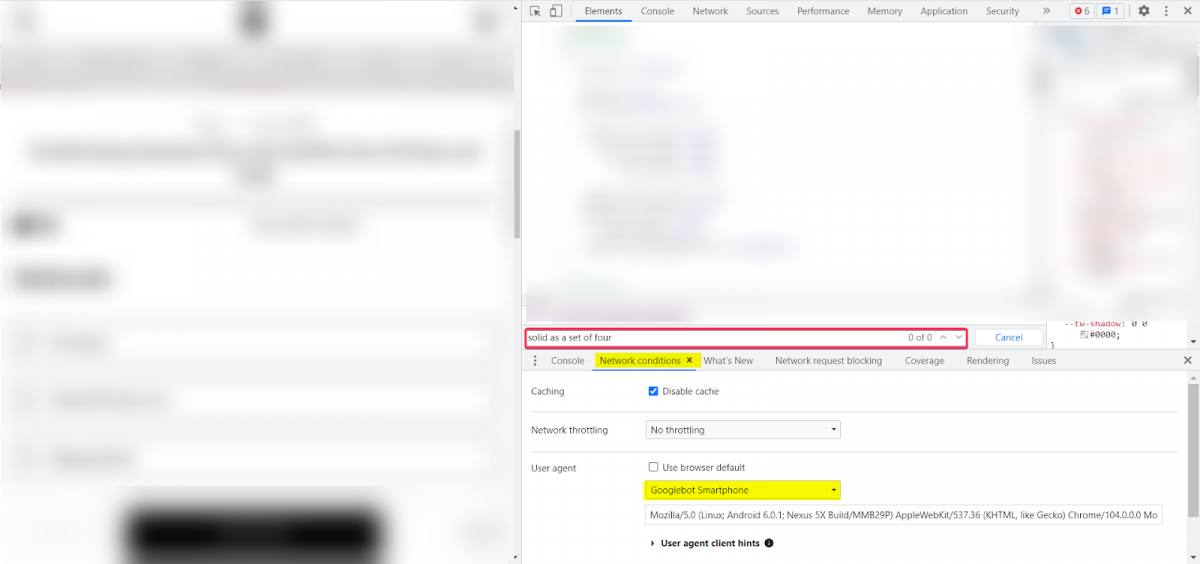
ถัดไป คุณต้องเปลี่ยน User Agent เป็น Googlebot ซึ่งคุณต้องใช้แท็บ Network Conditions
คุณมีสองตัวเลือกอย่างใดอย่างหนึ่ง:
- ใช้ตัวเลือก DevTools Command Run (กด Control+Shift+P (Windows) หรือ Command+Shift+P (Mac) หรือ
- ใช้ปรับแต่งและควบคุม DevTools (แสดงด้านล่าง)

ยกเลิกการเลือกช่อง "ใช้ค่าเริ่มต้นของเบราว์เซอร์" จากนั้นเลือกตัวแทนผู้ใช้ที่คุณต้องการและรีเฟรชหน้า แต่อย่าคลิกที่ใดก็ได้บนหน้าขณะทำการทดสอบ


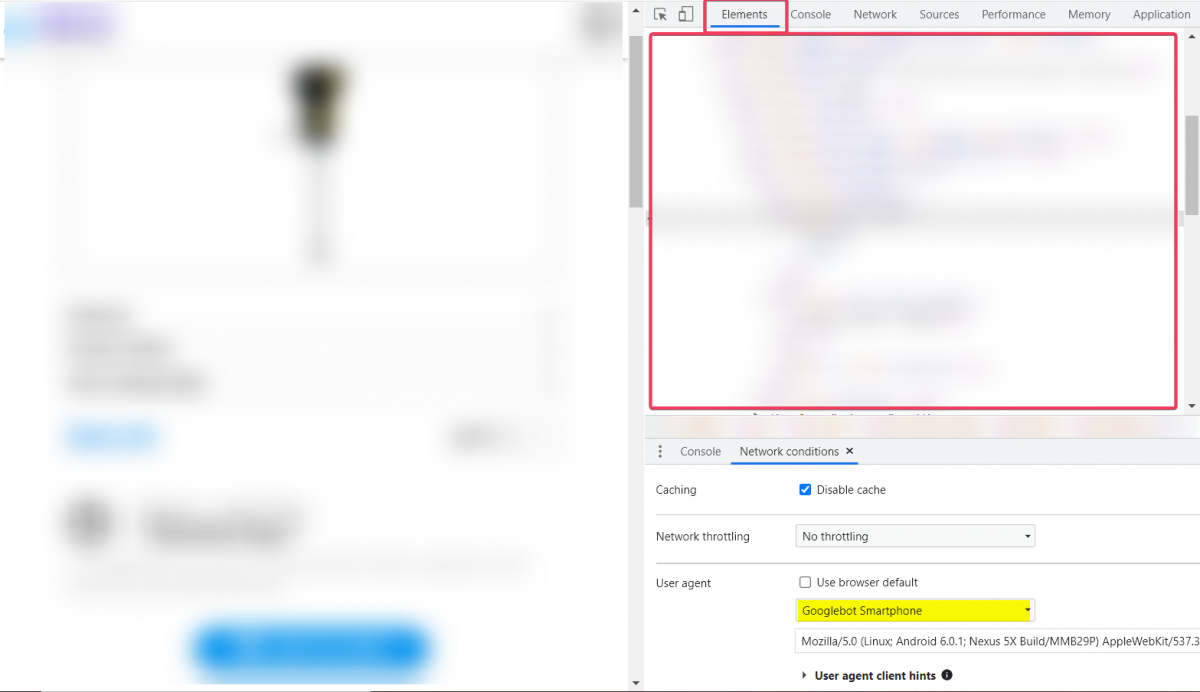
อย่าลืมเลือกลิงก์หรือส่วนย่อยของเนื้อหาสำคัญของคุณโดยพิจารณาจากที่คุณต้องการทดสอบการแสดงหน้าเว็บของคุณ จากนั้น พยายามสังเกตความแตกต่างระหว่างไซต์ของคุณทั้งสองเวอร์ชัน
แผง "องค์ประกอบ" จะ แสดง HTML ที่แสดงผล ของคุณ หรือที่เรียกว่า DOM (HTML เริ่มต้นและการเปลี่ยนแปลงใดๆ ที่ JavaScript สร้างขึ้น) ตอนนี้ให้ตรวจสอบว่าลิงก์/เนื้อหาที่ควรมีปรากฏอยู่ในโค้ดนี้หรือไม่ (โดยไม่ต้องคลิกบนหน้า)

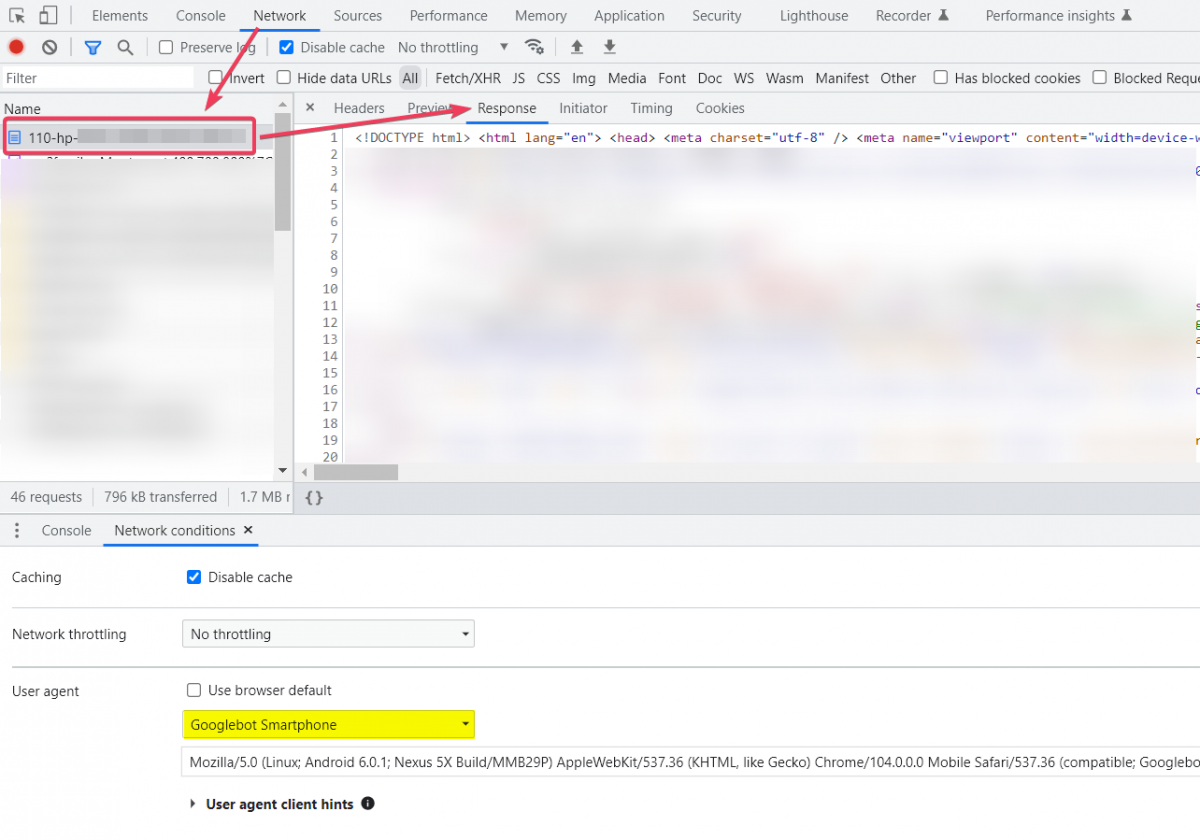
ตอนนี้ไปที่แผง "เครือข่าย" รีเฟรชหน้าและคลิกที่เอกสาร HTML ไปที่ส่วนโค้ด "ตอบกลับ" และค้นหาเนื้อหา/ลิงก์ของคุณ (นี่คือ HTML เริ่มต้น )

คุณยังสามารถเปรียบเทียบ HTML ที่แสดงผลและ HTML ดิบกับส่วนขยายของ Chrome – View Rendered Source ได้อย่างง่ายดาย
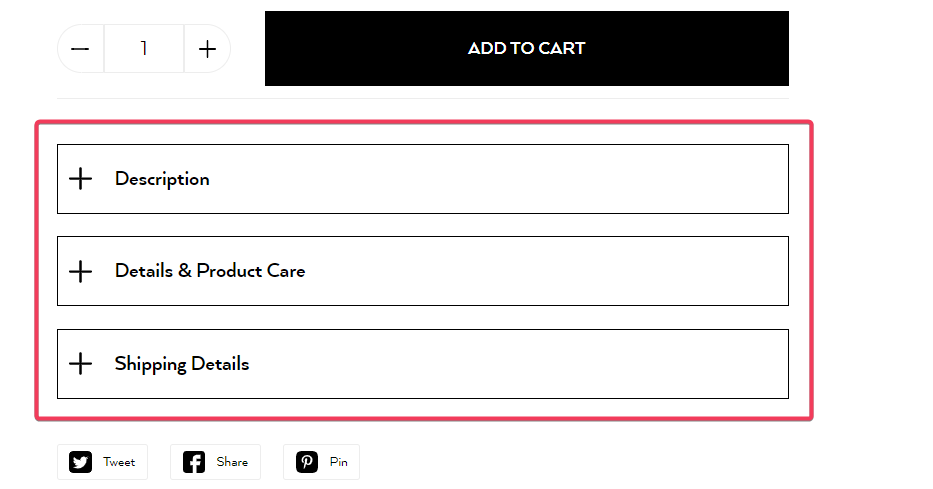
3. ช่วยให้โปรแกรมรวบรวมข้อมูลเข้าถึงเนื้อหาที่แท็บของคุณ
องค์ประกอบเว็บไซต์ที่โหลดเข้าสู่หน้าหลังจากที่ผู้ใช้คลิกหรือเลื่อนเท่านั้นไม่ใช่สิ่งที่โปรแกรมรวบรวมข้อมูลสามารถเข้าถึงได้ตามปกติ Googlebot ไม่คลิกหรือเลื่อน
ไซต์อีคอมเมิร์ซมักแสดงข้อกำหนดทางเทคนิค คุณลักษณะของผลิตภัณฑ์ และข้อมูลเพิ่มเติมที่อยู่เบื้องหลังส่วนที่เป็นแท็บ จำเป็นอย่างยิ่งที่ Google จะต้องเลือกเนื้อหานี้ แต่บางครั้งก็สร้างขึ้นเพื่อให้ต้องมีการคลิกเพื่อโหลด

คุณมีเนื้อหาแบบแท็บบนเว็บไซต์ของคุณหรือไม่? ถ้าใช่ ให้ตรวจสอบว่าสามารถแสดงผลได้หรือไม่
คัดลอกส่วนข้อความจากเนื้อหาแบบแท็บของคุณ ใช้แท็บ "เงื่อนไขเครือข่าย" ใน Chrome DevTools และเลือกตัวแทนผู้ใช้ Googlebot จากนั้นรีเฟรชหน้าและตรวจสอบว่าคุณไม่ได้คลิกองค์ประกอบใดๆ ขณะทดสอบ ตอนนี้ ตรวจสอบว่าส่วนที่คุณเลือกอยู่ในแท็บ "องค์ประกอบ"

หากคุณหาไม่พบ แสดงว่า Googlebot ไม่พบเช่นกัน ทำการเปลี่ยนแปลงในไซต์ของคุณเพื่อให้เนื้อหานี้พร้อมใช้งานในซอร์สโค้ดโดยไม่ต้องแสดง JavaScript จะช่วยให้โปรแกรมรวบรวมข้อมูลเข้าถึงเนื้อหาที่สำคัญได้อย่างรวดเร็วและหลีกเลี่ยงปัญหาในการแสดงผล
4. ให้บริการ HTML เดียวกันกับโปรแกรมรวบรวมข้อมูลต่างๆ
หากเว็บไซต์ใหม่ของคุณกำหนดค่าไม่ถูกต้อง ตัวแทนผู้ใช้ที่แตกต่างกัน (เช่น Googlebot กับผู้ใช้ทั่วไป) อาจได้รับค่าที่แตกต่างกันในองค์ประกอบ HTML ที่มีความสำคัญจากมุมมองของ SEO
มักเป็นกรณีที่ไฟล์ HTML เริ่มต้นมีค่าชุดเดียว และค่าเหล่านี้จะถูกแทนที่เมื่อแสดงผล JavaScript สิ่งนี้ทำให้เกิดความสับสนมากสำหรับบอทของเครื่องมือค้นหาเพราะพวกเขาไม่รู้ว่าองค์ประกอบใดที่พวกเขาควรพิจารณา
องค์ประกอบที่คุณต้องให้ความสนใจเป็นพิเศษคือ:
- แท็ก Canonical
- แท็ก Noindex
องค์ประกอบ HTML เหล่านี้จำเป็นสำหรับ SEO และคุณควรตรวจสอบให้แน่ใจว่าโปรแกรมรวบรวมข้อมูลได้รับเวอร์ชันที่คุณต้องการ ทั้งที่มีและไม่มีการแสดงผล JavaScript
5. เพิ่มประสิทธิภาพการนำทางแบบเหลี่ยมเพชรพลอยของคุณ
การนำทางแบบแยกส่วนทำให้ผู้ใช้ค้นหาผลิตภัณฑ์ที่ต้องการได้ง่ายขึ้น แต่จากมุมมองของ SEO จะเป็นอันตรายหากคุณปล่อยทิ้งไว้โดยไม่ได้รับการปรับให้เหมาะสม
ตัวกรองภายในการนำทางแบบเหลี่ยมเพชรพลอยของคุณสามารถสร้างสำเนาหน้าหมวดหมู่เดียวกันได้หลายชุด หาก Google สามารถเข้าถึงสำเนาเหล่านี้ได้โดยไม่มีข้อจำกัดใดๆ Google จะพยายามจัดทำดัชนีสำเนาทั้งหมด ทำให้คุณมีปัญหาเนื้อหาที่ซ้ำกัน
Botify วิเคราะห์เว็บไซต์อีคอมเมิร์ซที่ มี หน้าผลิตภัณฑ์น้อยกว่า 200,000 หน้า เนื่องจากการนำทางแบบไม่ปรับให้เหมาะสม เว็บไซต์นี้มีหน้าเว็บมากกว่า 500 ล้านหน้าที่ Googlebot สามารถเข้าถึงได้
จะแก้ไขปัญหานี้อย่างไร? กำหนดตัวกรองข้อมูลประกอบที่ควรรวบรวมข้อมูลและจัดทำดัชนีได้
ไซต์อีคอมเมิร์ซทุกแห่งควรพัฒนากลยุทธ์การจัดทำดัชนีสำหรับหน้าที่สร้างตัวกรองด้าน หน้าเหล่านี้บางหน้าสามารถขับเคลื่อนการเข้าชมที่เกิดขึ้นเองได้อย่างมีนัยสำคัญ ในขณะที่หน้าอื่นๆ อาจเป็นหน้าที่ซ้ำกัน และจะไม่มีใครมองหาหน้าเหล่านั้น ดังนั้นจึงไม่ควรจัดทำดัชนี
คำถามสองข้อที่คุณควรตอบสำหรับหน้าหมวดหมู่แบบเหลี่ยมเพชรพลอยแต่ละหน้าคือ:
- หน้านี้ตอบสนองความต้องการการค้นหาที่มีความหมายหรือไม่
- คุณมีผลิตภัณฑ์ในหน้านี้เพียงพอเพื่อพิสูจน์ว่าได้รับการจัดทำดัชนีหรือไม่?
นอกจากนี้ ให้ปฏิบัติตาม แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำทางแบบเหลี่ยมเพชร พลอย จาก Google
สุดท้าย จำไว้ว่าทุกไซต์อีคอมเมิร์ซควรพัฒนากลยุทธ์การจัดทำดัชนีสำหรับหน้าที่สร้างตัวกรองด้าน
6. ทดสอบการเปลี่ยนเส้นทางของคุณ
อย่าลืมตรวจสอบว่ามีการนำการเปลี่ยนเส้นทางทั้งหมดของคุณไปใช้อย่างถูกต้องหรือไม่ ก่อนที่ไซต์ใหม่ของคุณจะเผยแพร่
แม้ว่าการใช้การเปลี่ยนเส้นทางจะไม่ใช่เรื่องยาก แต่ความผิดพลาดใดๆ อาจมีค่าใช้จ่ายสูง:
- หากคุณเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังเนื้อหาที่ไม่ตรงกับความต้องการ คุณจะสร้างความเสียหายต่อประสบการณ์ของผู้ใช้และกีดกันพวกเขาจากการใช้ไซต์ของคุณ
- หากคุณสร้างกลุ่มเปลี่ยนเส้นทางหรือเปลี่ยนเส้นทางโดยไม่ได้ตั้งใจ คุณจะเสียเวลาของโปรแกรมรวบรวมข้อมูล โดยส่งสัญญาณเชิงลบเกี่ยวกับคุณภาพทางเทคนิคของเว็บไซต์ของคุณ
ก่อนที่ไซต์ของคุณจะเผยแพร่:
- กำหนดการเปลี่ยนเส้นทางของคุณโดยสรุปหน้าที่จะหายไปหลังจากการโยกย้ายไซต์
- เมื่อมีไซต์การแสดงละครของคุณอยู่ในโดเมนหรือโดเมนย่อยที่แยกจากกัน ให้แทนที่ URL ทั้งหมดตามนั้นในแมปเปลี่ยนเส้นทางของคุณเพื่อทดสอบ
- ตรวจสอบว่าการเปลี่ยนเส้นทาง 301 ทั้งหมดของคุณนำไปสู่หน้ารหัสสถานะ 200 หรือไม่
- หลีกเลี่ยงการเปลี่ยนเส้นทางโดยใช้ URL แบบสัมบูรณ์
- ตรวจสอบว่าเจตนาของผู้ใช้ตรงกับวัตถุประสงค์ของหน้าที่เปลี่ยนเส้นทาง
ความคิดสุดท้าย
การย้ายข้อมูลเว็บไซต์นั้นซับซ้อน และข้อผิดพลาดใดๆ อาจมีค่าใช้จ่ายสูง แต่ไม่ได้หมายความว่าคุณจะไม่สามารถโยกย้ายเว็บไซต์อีคอมเมิร์ซของคุณได้สำเร็จ สิ่งที่คุณต้องทำคือมีแผนที่ดีไว้ล่วงหน้าและดำเนินการอย่างทั่วถึง
ฉันหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับพื้นที่ที่คุณควรดูแลบนไซต์การแสดงละครของคุณ แก้ไขปัญหาเหล่านี้ก่อนเปิดตัวเว็บไซต์ใหม่เพื่อหลีกเลี่ยงปัญหา
ปรับปรุง SEO ทางเทคนิคของคุณด้วยความช่วยเหลือของคุณสมบัติล้ำสมัยของ Ryte
เรียนรู้เพิ่มเติม
