6 kesalahan teknis SEO yang harus dihindari dalam migrasi situs web e-niaga
Diterbitkan: 2022-09-20Banyak migrasi situs e-niaga terhambat oleh masalah teknis SEO. Jangan biarkan itu terjadi pada Anda! Dari memblokir crawler dalam staging, hingga mengoptimalkan navigasi faceted Anda dan banyak lagi, kami membagikan 6 kesalahan yang harus dihindari.
Melakukan migrasi situs web e-niaga adalah sebuah tantangan. Anda hanya mendapatkan satu kesempatan untuk meluncurkan versi baru situs Anda, dan jika Anda tidak mengoptimalkannya dari sudut pandang SEO teknis, Anda mungkin kehilangan semua peringkat dan lalu lintas Anda dalam semalam.
Migrasi itu sulit, dan bahkan toko e-niaga besar yang didanai dengan baik secara teratur gagal melakukannya. Alasan utamanya adalah kurangnya jaminan kualitas teknis SEO.
Secara teknis, tidak ada yang menghalangi persiapan situs Anda dengan benar untuk dipindahkan. Saat Anda menggunakan lingkungan staging untuk mengatur migrasi, Anda memiliki kesempatan untuk menguji bagaimana mesin telusur akan melihat situs baru Anda.
Tapi dibutuhkan beberapa pengalaman untuk tahu persis apa yang harus dicari.
Artikel ini akan memberi tahu Anda tentang area utama yang perlu Anda perhatikan di lingkungan pementasan Anda untuk memastikan keberhasilan situs baru Anda saat ditayangkan.
Dan ingatlah untuk membaca panduan lengkap Ryte untuk SEO e-niaga .

1. Jangan biarkan perayap mengakses lingkungan pementasan Anda
Praktik terbaik saat memigrasikan situs web Anda adalah pertama-tama membangun lingkungan pementasan yang memungkinkan Anda mengembangkan dan menguji versi baru situs Anda sebelum ditayangkan. Tetapi Anda harus ingat bahwa kecuali Anda mencegah mesin pencari mengakses situs pementasan Anda, mereka akan merayapi dan mengindeksnya. Kabar buruk.
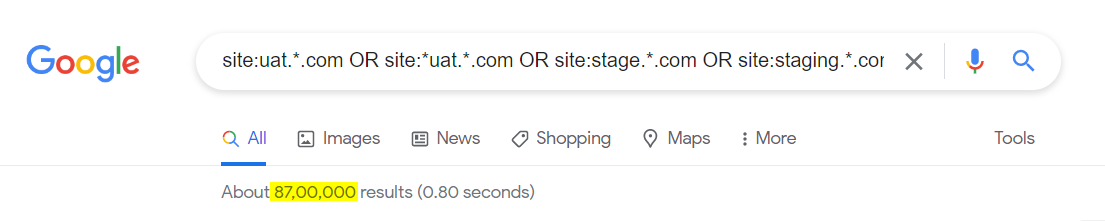
Sebagai tes cepat, mari kita cari tahu berapa banyak situs pementasan yang diindeks di Google. Berikut adalah string operator pencarian yang saya gunakan:
site:uat.*.com ATAU situs:*uat.*.com ATAU situs:stage.*.com ATAU situs:staging.*.com ATAU situs:test.*.com ATAU situs:testing.*.com

Lihat nomor di bawah bilah pencarian semua halaman ini diindeks dan perlu dibersihkan secara serius. Dan saya hanya menggunakan beberapa pengidentifikasi subdomain pementasan paling populer – Anda dapat menemukan lebih banyak contoh.
Inilah mengapa lingkungan pementasan Anda diindeks buruk:
- Ini membuka kerentanan keamanan.
- Ini dapat memicu masalah duplikat konten karena Google memiliki akses ke situs lama Anda, lingkungan pementasan Anda, dan situs baru Anda setelah ditayangkan.
- Jika pesaing Anda menemukan lingkungan pementasan Anda dan dapat mengaksesnya, mereka akan mengetahui langkah Anda selanjutnya.
Bagaimana mencegahnya agar tidak terjadi? Lindungi lingkungan pementasan Anda di tingkat server menggunakan autentikasi HTTP.
Jika Anda melindungi situs pementasan Anda dengan meminta kredensial masuk, perayap mesin telusur tidak akan mengaksesnya, dan tidak ada yang akan diindeks. Ini adalah perbaikan sederhana yang tidak hanya bekerja dengan baik untuk SEO tetapi juga melindungi data sensitif Anda agar tidak jatuh ke tangan yang salah.
Tingkatkan SEO teknis Anda dengan bantuan fitur mutakhir Ryte
Belajarlah lagi
2. Pastikan perayap dapat merender konten penting Anda
Saat ini, sudah umum bagi situs web e-niaga untuk bermigrasi ke kerangka kerja JavaScript modern. Meskipun kerangka kerja ini menawarkan fitur yang fantastis, Anda perlu memastikan Google dapat berhasil merender situs web baru Anda yang didukung JavaScript dan melihat semua konten Anda sebelum Anda mulai produksi.
Selain itu, Google pandai memproses JavaScript, tetapi saya tidak bisa mengatakan hal yang sama untuk semua mesin pencari. Beberapa dari mereka tidak memproses JavaScript sama sekali. Ini berarti bahwa jika Anda memiliki konten di situs Anda yang memerlukan pemrosesan JavaScript untuk dimuat, beberapa mesin telusur tidak akan mengindeksnya, dan Anda tidak akan memberi peringkat dalam hasil penelusuran mereka.
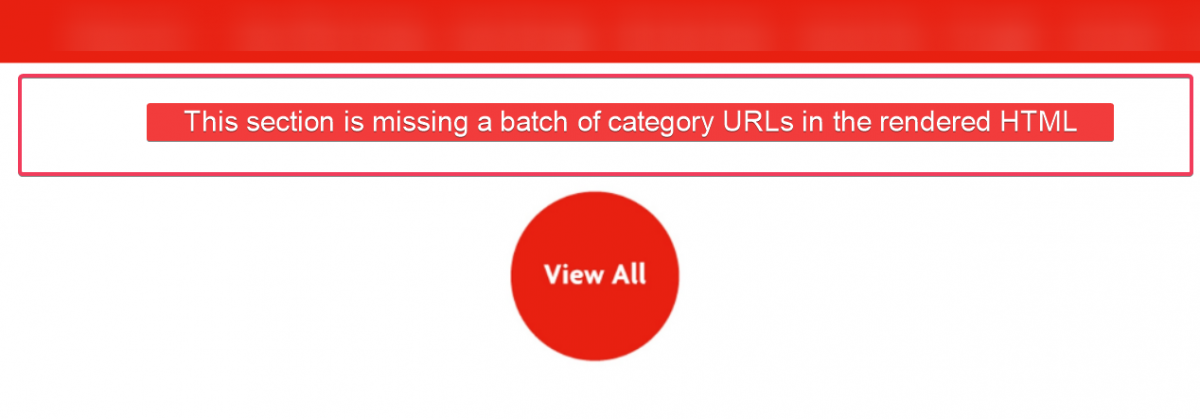
Di masa lalu, saya menemukan situs e-niaga yang berurusan dengan perlengkapan kantor dan alat tulis. Sayangnya, situs web tersebut dibuat sehingga Google tidak dapat melihat konten sebenarnya dari halaman kategorinya. Mengapa? Karena itu disuntikkan menggunakan JavaScript yang salah dikonfigurasi.

Tangkapan layar di atas mewakili versi laman kategori situs web yang dirender. Googlebot tidak melihat apa pun kecuali tombol Lihat Semua . Konten vital tidak dirender, menghasilkan halaman kosong. Seperti yang mungkin bisa Anda tebak, halaman ini tidak diberi peringkat untuk sesuatu yang berguna.
Dalam hal situs web ini, kita dapat mengasumsikan bahwa:
- Crawler mungkin tidak memiliki halaman kategori yang berbeda karena semuanya serupa – atau sama-sama kosong.
- Arahan kanonik mungkin telah diabaikan karena semua halaman kategori identik.
- Otoritas dalam situs mungkin tidak didistribusikan dengan tepat jika tautan ke produk tidak dapat ditemukan.
Apa pelajaran di sini? Sebelum Anda mengaktifkan situs Anda, Anda harus memastikan perayap dapat merender konten penting Anda. Saya tahu ini mungkin terdengar aneh, tetapi inilah panduan langkah demi langkah yang dapat Anda ikuti:
Pertama, tinjau HTML yang dirender vs. kode HTML mentah dari halaman di Chrome DevTools. Membandingkan kedua versi akan membantu menemukan perbedaan dalam konten yang hilang dan elemen tautan yang seharusnya ada dalam HTML yang dirender tetapi tidak.
Untuk mengakses Chrome DevTools, klik kanan pada elemen apa pun dan pilih "Periksa". Atau, tekan Command+Shift+C atau Command+Option+C (Mac) dan Control+Shift+C (Windows.)
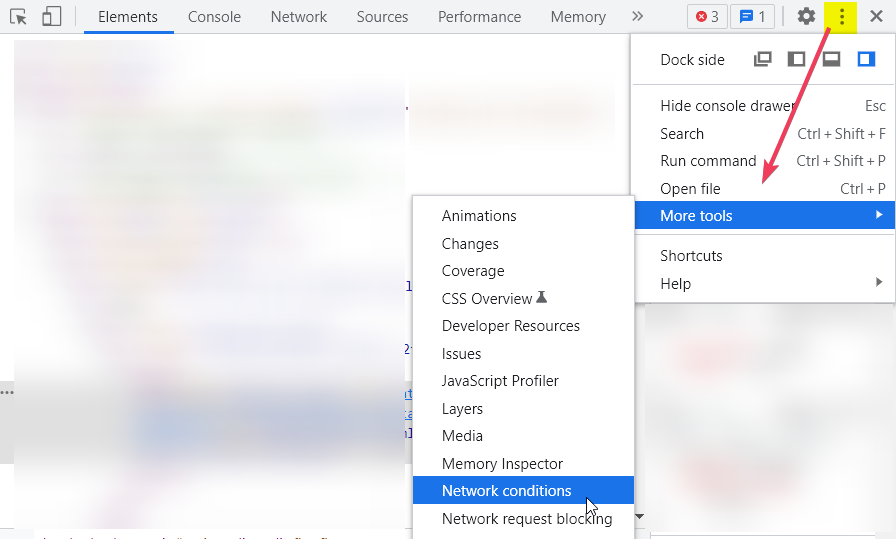
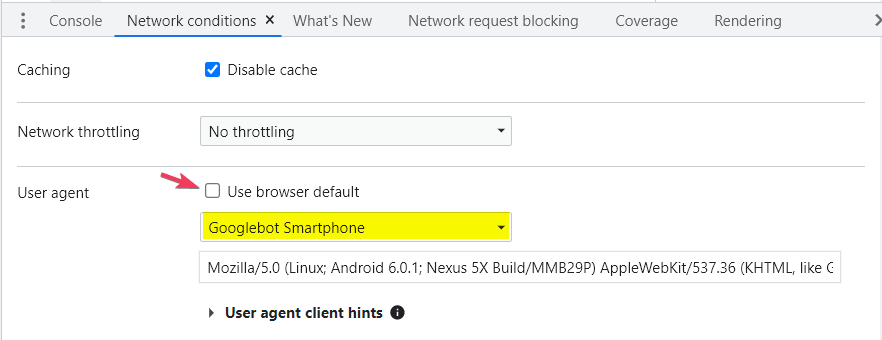
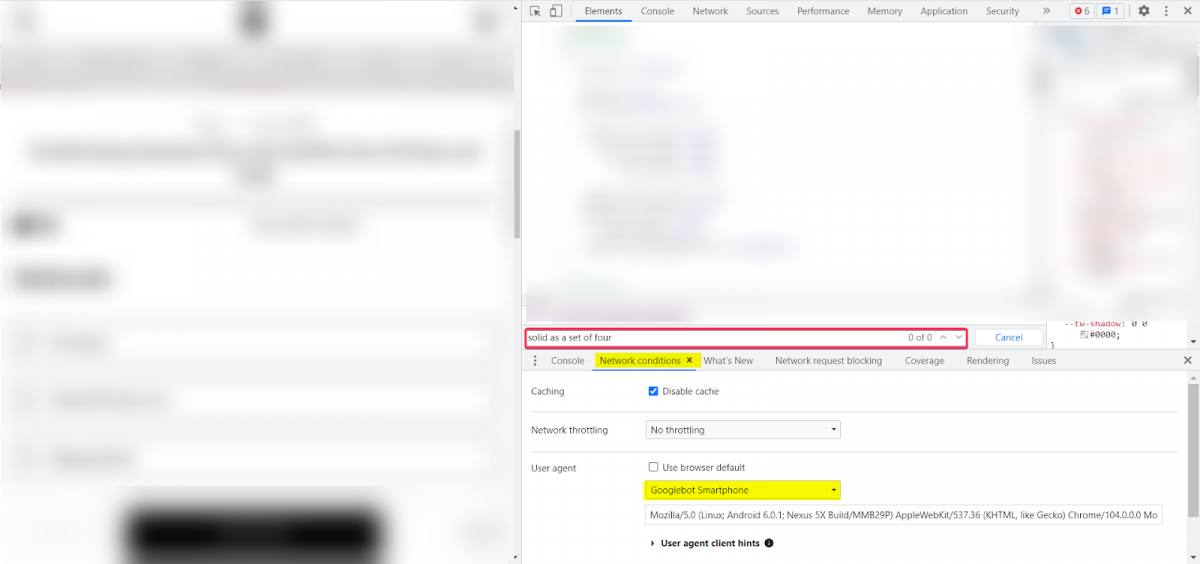
Selanjutnya, Anda perlu mengubah agen pengguna menjadi Googlebot, untuk itu Anda perlu menggunakan tab Kondisi Jaringan.
Anda memiliki dua opsi, baik:
- Gunakan opsi Jalankan Perintah DevTools (tekan Control+Shift+P (Windows) atau Command+Shift+P (Mac), atau
- Gunakan Kustomisasi Dan Kontrol DevTools (ditampilkan di bawah).

Hapus centang pada kotak "Gunakan browser default". Kemudian, pilih agen pengguna pilihan Anda dan segarkan halaman tetapi jangan klik di mana pun pada halaman saat pengujian.


Ingatlah untuk memilih tautan atau fragmen konten penting Anda berdasarkan mana Anda ingin menguji rendering halaman Anda. Kemudian, coba temukan perbedaan antara kedua versi situs Anda.
Panel "Elemen" menampilkan HTML yang Anda render, juga dikenal sebagai DOM (HTML awal dan perubahan apa pun yang dibuat JavaScript). Sekarang periksa apakah tautan/konten yang seharusnya ada terlihat dalam kode ini (tanpa mengklik halaman).

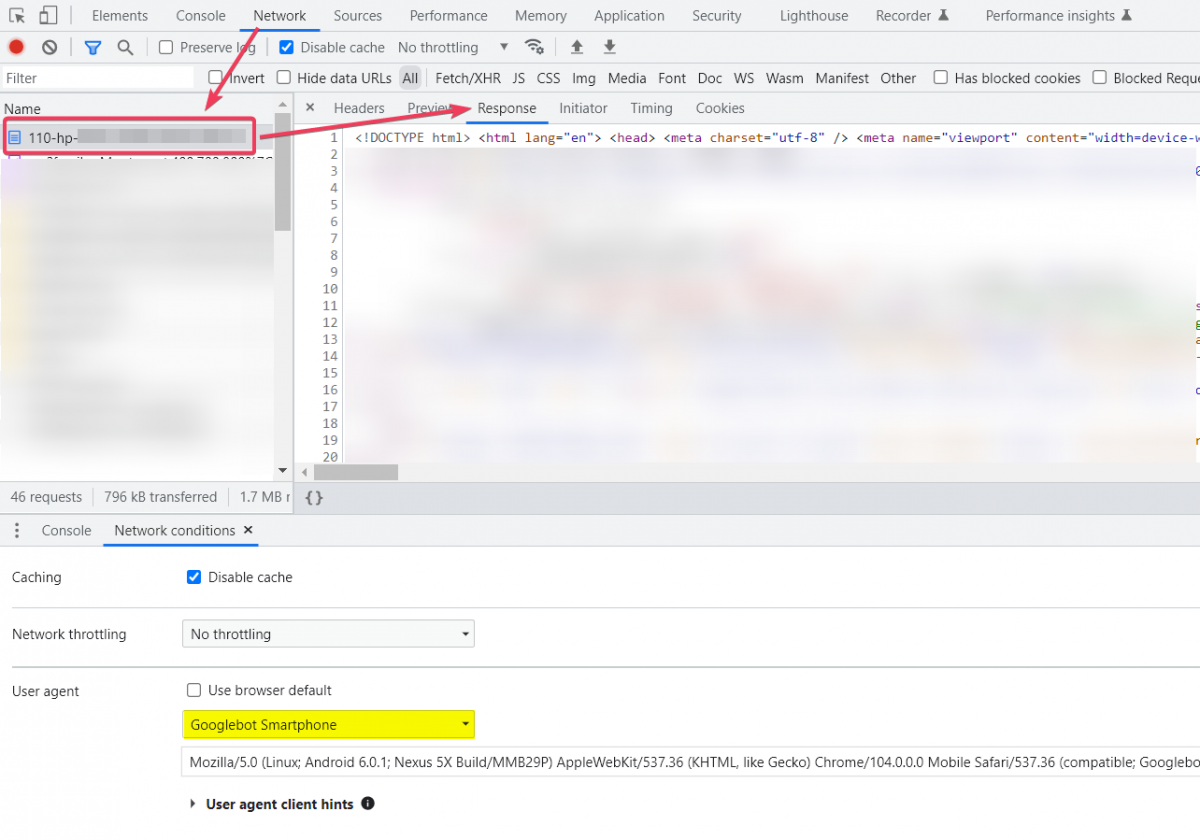
Sekarang, buka panel "Jaringan", segarkan halaman dan klik pada dokumen HTML. Arahkan ke bagian kode “Response” dan cari konten/tautan Anda (ini adalah HTML awal ).

Anda juga dapat dengan mudah membandingkan HTML yang dirender dan HTML mentah dengan ekstensi Chrome – Lihat Sumber yang Dirender .
3. Bantu perayap mengakses konten bertab Anda
Elemen situs web yang dimuat ke halaman hanya setelah pengguna mengklik atau menggulir bukanlah sesuatu yang biasanya dapat diakses oleh perayap. Googlebot tidak mengeklik atau menggulir.
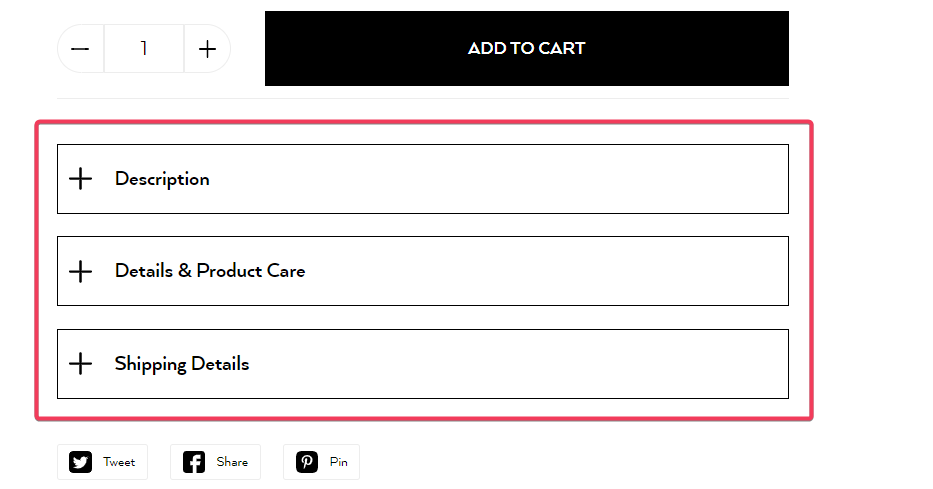
Situs e-niaga sering kali menampilkan spesifikasi teknis, fitur produk, dan informasi tambahan di balik bagian tab. Sangat penting bahwa Google dapat mengambil konten ini, tetapi terkadang konten ini dibuat untuk memerlukan tindakan klik untuk memuat.

Apakah Anda memiliki konten bertab di situs web Anda? Jika ya, periksa apakah itu dapat dirender.
Salin fragmen teks dari konten tab Anda. Gunakan tab "Kondisi Jaringan" di Chrome DevTools dan pilih agen pengguna Googlebot. Kemudian segarkan halaman dan pastikan Anda tidak mengklik elemen apa pun saat menguji. Sekarang, periksa apakah fragmen yang Anda pilih ada di tab "Elemen".

Jika Anda tidak dapat menemukannya, itu berarti Googlebot juga tidak akan menemukannya. Buat perubahan pada situs Anda sehingga konten ini tersedia dalam kode sumber tanpa harus merender JavaScript. Ini akan memungkinkan perayap mengakses konten penting dengan cepat dan menghindari masalah rendering.
4. Sajikan HTML yang sama ke perayap yang berbeda
Jika situs web baru Anda salah dikonfigurasi, agen pengguna yang berbeda (seperti Googlebot vs. pengguna biasa) mungkin menerima nilai berbeda dalam elemen HTML yang penting dari perspektif SEO.
Sering kali file HTML awal berisi satu set nilai, dan nilai ini diganti saat JavaScript dirender. Ini sangat membingungkan bagi bot mesin pencari karena mereka tidak tahu elemen mana yang harus mereka pertimbangkan.
Elemen yang perlu Anda perhatikan secara khusus adalah:
- Tag kanonik,
- Tag noindex.
Elemen HTML ini penting untuk SEO, dan Anda harus memastikan perayap mendapatkan versi yang Anda inginkan, baik dengan dan tanpa merender JavaScript.
5. Optimalkan navigasi segi Anda
Navigasi faceted memudahkan pengguna untuk menemukan produk yang mereka cari. Tetapi dari perspektif SEO, berbahaya jika Anda membiarkannya tidak dioptimalkan.
Filter dalam navigasi segi Anda dapat menghasilkan banyak salinan dari halaman kategori yang sama. Jika Google dapat mengakses salinan ini tanpa batasan apa pun, Google akan mencoba mengindeks semuanya, meninggalkan Anda dengan masalah duplikat konten.
Botify menganalisis situs web e-niaga dengan kurang dari 200 ribu halaman produk. Karena navigasi segi yang tidak dioptimalkan, situs web ini memiliki lebih dari 500 juta halaman yang dapat diakses oleh Googlebot.
Bagaimana cara mengatasi masalah ini? Tentukan filter faset mana yang harus dapat dirayapi dan diindeks.
Setiap situs e-niaga harus mengembangkan strategi pengindeksan untuk halaman yang dihasilkan filter faset. Beberapa dari halaman tersebut dapat mengarahkan lalu lintas organik yang berarti, sementara yang lain adalah duplikat, dan tidak ada yang akan mencarinya, jadi mereka tidak boleh diindeks.
Dua pertanyaan yang harus Anda jawab untuk setiap halaman kategori segi adalah:
- Apakah halaman ini menjawab permintaan pencarian yang berarti?
- Apakah Anda memiliki jumlah produk yang cukup di halaman ini untuk membenarkannya agar diindeks?
Juga, ikuti praktik terbaik untuk navigasi segi dari Google .
Terakhir, ingatlah bahwa setiap situs e-niaga harus mengembangkan strategi pengindeksan untuk halaman yang dihasilkan filter faset.
6. Uji pengalihan Anda
Jangan lupa untuk memeriksa apakah semua pengalihan Anda diterapkan dengan benar sebelum situs baru Anda ditayangkan.
Meskipun menerapkan pengalihan tidak sulit, kesalahan apa pun bisa memakan biaya:
- Jika Anda mengarahkan pengguna ke konten yang tidak memenuhi kebutuhan mereka, Anda akan merusak pengalaman pengguna dan membuat mereka enggan menggunakan situs Anda.
- Jika Anda salah membuat rantai pengalihan atau loop pengalihan, Anda akan membuang waktu perayap, mengirimkan sinyal negatif tentang kualitas teknis situs Anda.
Sebelum situs Anda ditayangkan:
- Petakan pengalihan Anda yang menguraikan halaman yang akan hilang setelah migrasi situs,
- Saat memiliki situs pementasan Anda di domain atau subdomain terpisah, ganti semua URL yang sesuai di peta pengalihan Anda untuk mengujinya,
- Tinjau apakah semua pengalihan 301 Anda mengarah ke halaman kode status 200,
- Hindari rantai pengalihan dengan menggunakan URL absolut,
- Pastikan bahwa maksud pengguna cocok dengan tujuan halaman yang dialihkan.
Pikiran terakhir
Migrasi situs web itu rumit, dan kesalahan apa pun bisa sangat mahal. Tetapi itu tidak berarti Anda tidak dapat berhasil memigrasikan situs web eCommerce Anda. Yang perlu Anda lakukan adalah memiliki rencana yang matang yang dibuat dengan baik sebelumnya dan dilaksanakan secara menyeluruh.
Saya harap artikel ini membantu Anda mempelajari tentang area yang harus Anda jaga di situs pementasan Anda. Perbaiki sebelum Anda meluncurkan situs baru Anda untuk menghindari masalah.
Tingkatkan SEO teknis Anda dengan bantuan fitur mutakhir Ryte
Belajarlah lagi
