6 erros técnicos de SEO para evitar na migração de sites de comércio eletrônico
Publicados: 2022-09-20Muitas migrações de sites de comércio eletrônico foram prejudicadas por problemas técnicos de SEO. Não deixe isso acontecer com você! Desde o bloqueio de rastreadores no teste, até a otimização de sua navegação facetada e muito mais, compartilhamos 6 erros para evitar cometer.
Passar por uma migração de site de comércio eletrônico é um desafio. Você só tem uma chance de lançar a nova versão do seu site e, se não o otimizar do ponto de vista do SEO técnico, poderá perder todos os seus rankings e tráfego da noite para o dia.
A migração é difícil, e até mesmo lojas de comércio eletrônico grandes e bem financiadas falham regularmente. A principal razão é a falta de garantia de qualidade técnica de SEO.
Tecnicamente, nada impede a preparação adequada do seu site para a mudança. Ao usar um ambiente de teste para orquestrar a migração, você tem a oportunidade de testar como os mecanismos de pesquisa serão exibidos em seu novo site.
Mas é preciso alguma experiência para saber exatamente o que procurar.
Este artigo falará sobre as principais áreas que você precisa observar em seu ambiente de teste para garantir o sucesso de seu novo site à medida que ele for lançado.
E lembre-se de conferir o guia completo de Ryte para SEO de comércio eletrônico .

1. Não permita que rastreadores acessem seu ambiente de teste
A melhor prática ao migrar seu site é primeiro criar um ambiente de teste que permita desenvolver e testar a nova versão do site antes que ele seja publicado. Mas você deve se lembrar de que, a menos que você impeça que os mecanismos de pesquisa acessem seu site de teste, eles o rastrearão e indexarão. Más notícias.
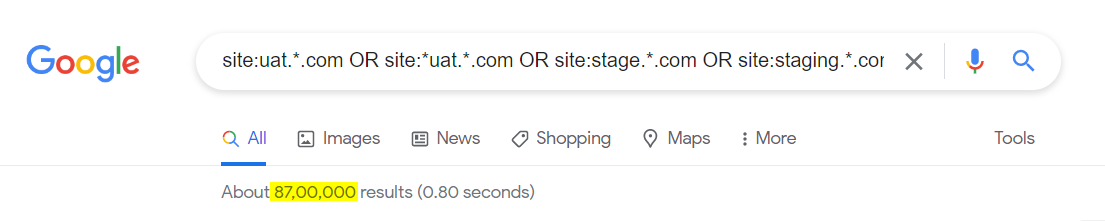
Como um teste rápido, vamos descobrir quantos sites de teste estão indexados no Google. Aqui está uma string de operador de pesquisa que usei:
site:uat.*.com OU site:*uat.*.com OU site:stage.*.com OU site:staging.*.com OU site:test.*.com OU site:testing.*.com

Veja o número abaixo da barra de pesquisa - todas essas páginas estão indexadas e precisam de uma limpeza séria. E usei apenas alguns dos identificadores de subdomínio de teste mais populares – você pode encontrar mais exemplos.
Veja por que indexar seu ambiente de teste é ruim:
- Ele abre vulnerabilidades de segurança.
- Isso pode desencadear problemas de conteúdo duplicado, pois o Google tem acesso ao seu site antigo, ao seu ambiente de teste e ao seu novo site assim que ele for publicado.
- Se seus concorrentes encontrarem seu ambiente de teste e puderem acessá-lo, eles saberão seu próximo passo.
Como evitar que isso aconteça? Proteja seu ambiente de teste em um nível de servidor usando autenticação HTTP.
Se você proteger seu site de teste solicitando credenciais de login, os rastreadores do mecanismo de pesquisa não o acessarão e nada será indexado. É uma correção simples que não só funciona bem para SEO, mas também protege seus dados confidenciais de cair nas mãos erradas.
Melhore seu SEO técnico com a ajuda dos recursos de ponta do Ryte
Saber mais
2. Certifique-se de que os rastreadores possam renderizar seu conteúdo crucial
Atualmente, é comum que os sites de comércio eletrônico migrem para estruturas JavaScript modernas. Embora essas estruturas ofereçam recursos fantásticos, você precisa garantir que o Google possa renderizar com sucesso seu novo site com JavaScript e ver todo o seu conteúdo antes de entrar em produção.
Além disso, o Google é bom em processar JavaScript, mas não posso dizer o mesmo para todos os mecanismos de pesquisa. Alguns deles não processam JavaScript. Isso significa que, se você tiver conteúdo em seu site que exija que o JavaScript seja processado para carregar, alguns mecanismos de pesquisa não o indexarão e você não será classificado nos resultados de pesquisa.
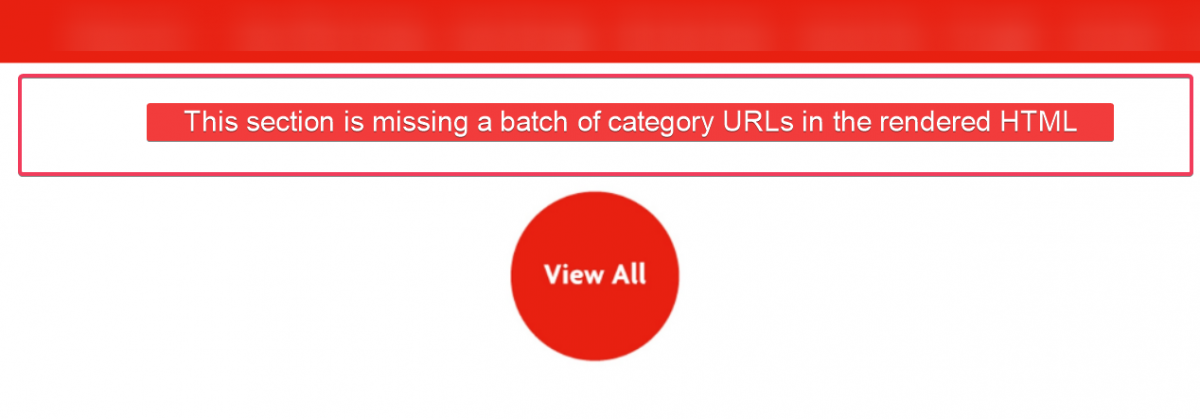
No passado, me deparei com um site de comércio eletrônico que lidava com material de escritório e papelaria. Infelizmente, o site foi construído para que o Google não pudesse ver o conteúdo real de suas páginas de categoria. Por quê? Porque foi injetado usando JavaScript mal configurado.

A captura de tela acima representa a versão renderizada da página de categoria do site. O Googlebot não viu mais nada, exceto o botão Visualizar tudo . O conteúdo vital não foi renderizado, resultando em uma página em branco. Como você provavelmente pode adivinhar, esta página não foi classificada para nada útil.
No caso deste site, podemos supor que:
- Os rastreadores podem não ter páginas de categorias diferenciadas, pois eram todas semelhantes – ou igualmente vazias.
- As diretivas canônicas podem ter sido ignoradas, pois todas as páginas de categoria eram idênticas.
- A autoridade dentro do site pode não ter sido distribuída adequadamente se os links para os produtos não fossem detectáveis.
Qual é a lição aqui? Antes de colocar seu site no ar, você deve garantir que os rastreadores possam renderizar seu conteúdo crucial. Eu sei que isso pode parecer nerd, mas aqui está um guia passo a passo que você pode seguir:
Primeiro, revise o HTML renderizado versus o código HTML bruto da página no Chrome DevTools. Comparar as duas versões ajudará a identificar as diferenças no conteúdo ausente e nos elementos de link que deveriam estar no HTML renderizado, mas não estão.
Para acessar o Chrome DevTools, clique com o botão direito do mouse em qualquer elemento e selecione “Inspecionar”. Ou pressione Command+Shift+C ou Command+Option+C (Mac) e Control+Shift+C (Windows.)
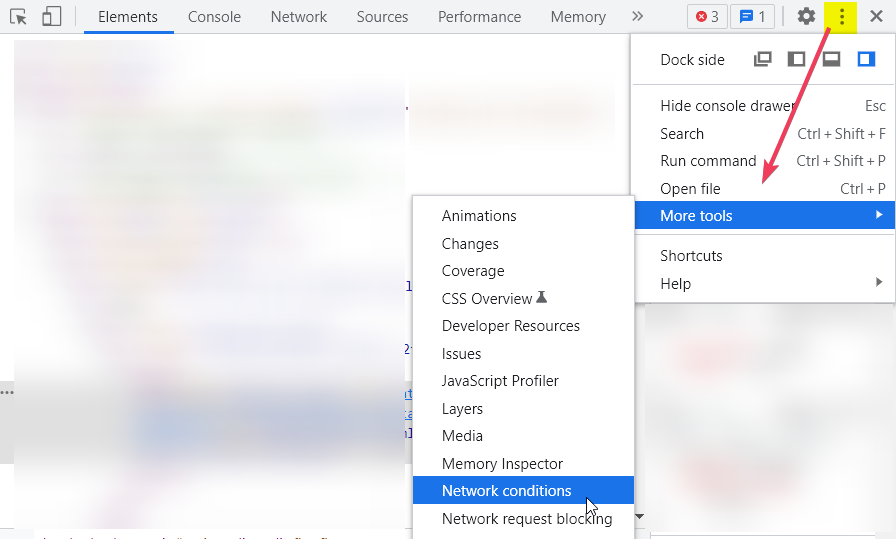
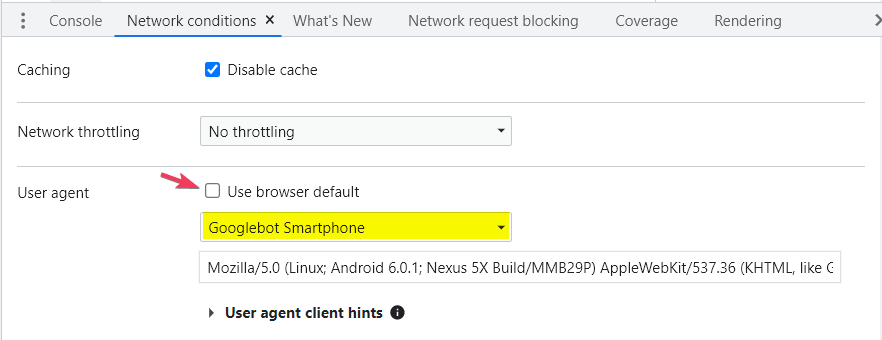
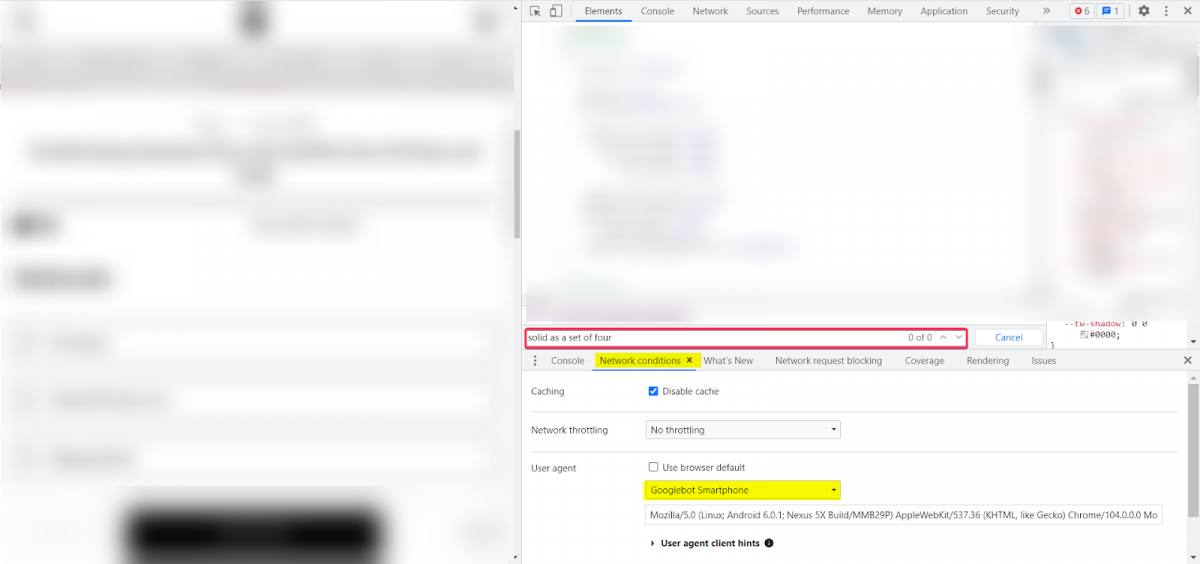
Em seguida, você precisa alterar o agente do usuário para o Googlebot, para o qual você precisa usar a guia Condições de rede.
Você tem duas opções, ou:
- Use a opção DevTools Command Run (pressione Control+Shift+P (Windows) ou Command+Shift+P (Mac), ou
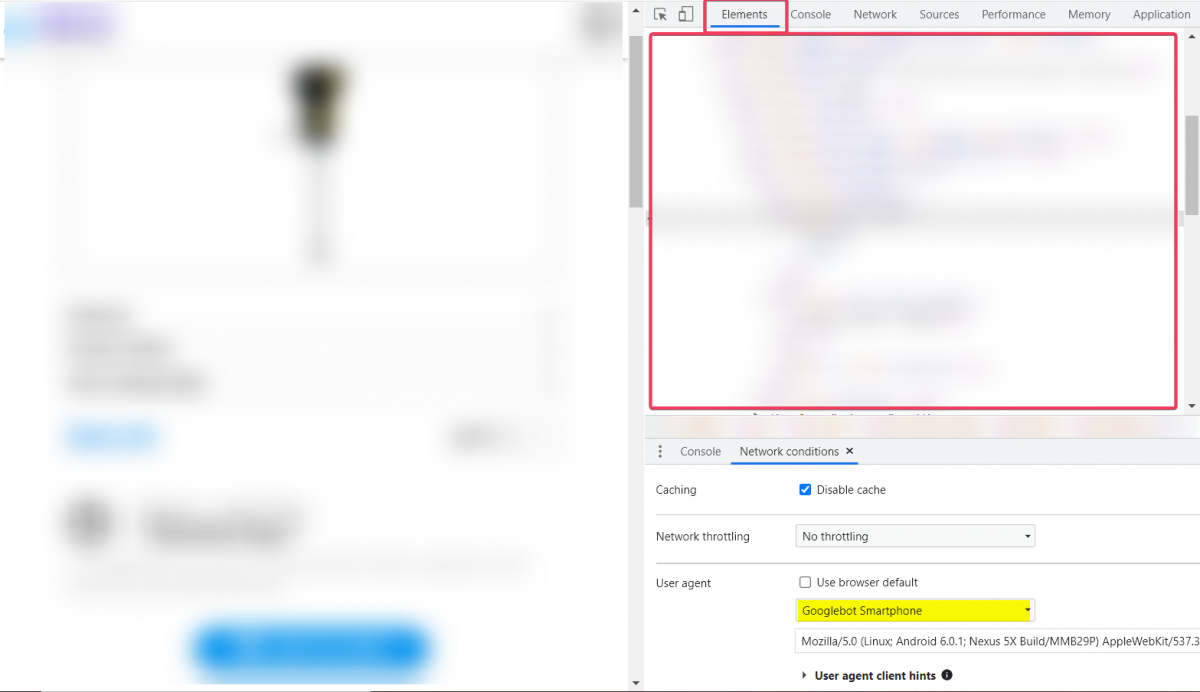
- Use o Customize And Control DevTools (mostrado abaixo).

Desmarque a caixa "Usar padrão do navegador". Em seguida, selecione seu agente de usuário preferido e atualize a página, mas não clique em nenhum lugar da página durante o teste.

Lembre-se de escolher um link ou um fragmento de seu conteúdo crítico com base no qual você deseja testar a renderização de sua página. Em seguida, tente identificar as diferenças entre as duas versões do seu site.

O painel “Elementos” mostra seu HTML renderizado, também conhecido como DOM (HTML inicial e quaisquer alterações feitas pelo JavaScript). Agora verifique se os links/conteúdos que deveriam existir estão visíveis neste código (sem clicar na página).

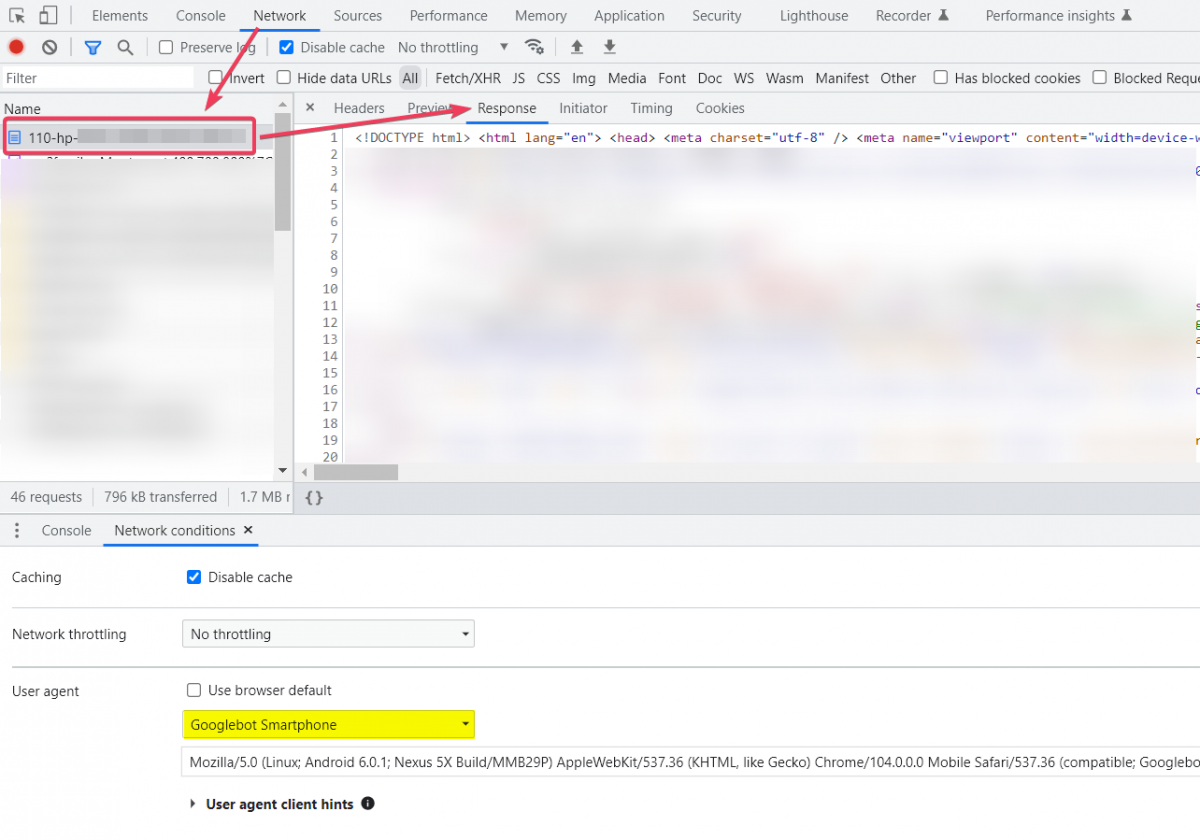
Agora, vá para o painel “Rede”, atualize a página e clique no documento HTML. Navegue até a seção de código “Resposta” e procure seu conteúdo/link (este é o HTML inicial ).

Você também pode comparar facilmente o HTML renderizado e o HTML bruto com uma extensão do Chrome – View Rendered Source .
3. Ajude os rastreadores a acessar seu conteúdo com guias
Os elementos do site que são carregados na página somente depois que um usuário clica ou rola não são algo que os rastreadores geralmente podem acessar. O Googlebot não clica nem rola.
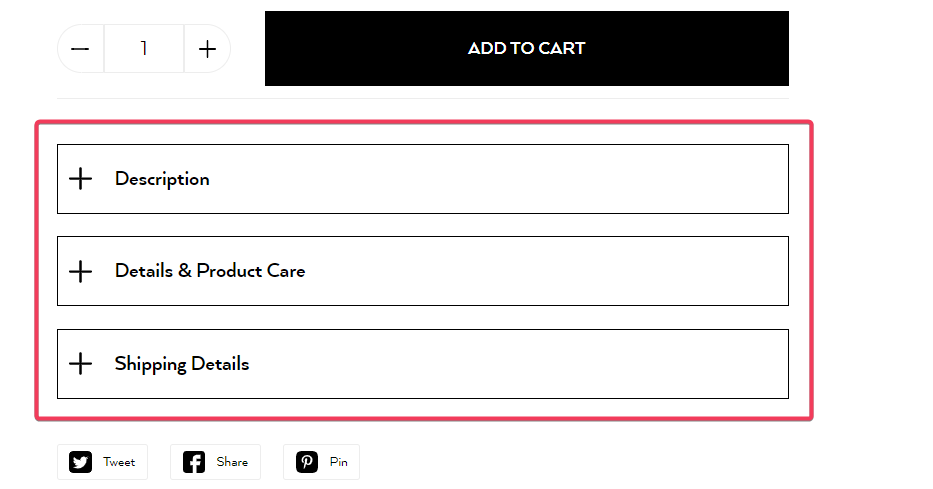
Os sites de comércio eletrônico geralmente exibem especificações técnicas, recursos de produtos e informações adicionais em seções com guias. É essencial que o Google possa selecionar esse conteúdo, mas às vezes ele é criado para exigir uma ação de clique para carregar.

Você tem conteúdo com guias em seu site? Se sim, verifique se ele pode ser renderizado.
Copie um fragmento de texto do seu conteúdo com guias. Use a guia "Condições de rede" no Chrome DevTools e selecione o agente do usuário do Googlebot. Em seguida, atualize a página e certifique-se de não clicar em nenhum elemento durante o teste. Agora, verifique se o fragmento que você escolheu está na aba “Elements”.

Se você não conseguir encontrá-lo, isso significa que o Googlebot também não o encontrará. Faça alterações em seu site para que esse conteúdo fique disponível no código-fonte sem precisar renderizar JavaScript. Isso permitirá que os rastreadores acessem conteúdo importante rapidamente e evitem problemas de renderização.
4. Exiba o mesmo HTML para diferentes rastreadores
Se o seu novo site estiver mal configurado, diferentes agentes de usuário (como o Googlebot versus um usuário comum) podem receber valores diferentes nos elementos HTML que são cruciais do ponto de vista de SEO.
Geralmente, o arquivo HTML inicial contém um conjunto de valores e esses valores são substituídos à medida que o JavaScript é renderizado. Isso é muito confuso para os bots de mecanismos de pesquisa porque eles não sabem quais elementos devem considerar.
Os elementos aos quais você precisa prestar atenção especial são:
- Marcas canônicas,
- Tags sem índice.
Esses elementos HTML são essenciais para SEO, e você deve garantir que os rastreadores obtenham a versão desejada, com e sem renderização de JavaScript.
5. Otimize sua navegação facetada
A navegação facetada torna mais fácil para os usuários encontrarem os produtos que procuram. Mas do ponto de vista de SEO, é perigoso se você não otimizar.
Os filtros em sua navegação facetada podem gerar várias cópias da mesma página de categoria. Se o Google puder acessar essas cópias sem restrições, ele tentará indexar todas elas, deixando você com problemas de conteúdo duplicado.
O Botify analisou um site de comércio eletrônico com menos de 200 mil páginas de produtos. Devido à navegação facetada não otimizada, este site tinha mais de 500 milhões de páginas que o Googlebot podia acessar.
Como abordar esta questão? Determine quais filtros de faceta devem ser rastreáveis e indexáveis.
Todo site de comércio eletrônico deve desenvolver uma estratégia de indexação para páginas geradas por filtros de facetas. Algumas dessas páginas podem gerar tráfego orgânico significativo, enquanto outras são duplicadas e ninguém nunca as procurará, portanto, nunca devem ser indexadas.
As duas perguntas que você deve responder para cada página de categoria facetada são:
- Esta página atende a uma demanda de pesquisa significativa?
- Você tem um número suficiente de produtos nesta página para justificar sua indexação?
Além disso, siga as práticas recomendadas para navegação facetada do Google .
Por fim, lembre-se de que todo site de comércio eletrônico deve desenvolver uma estratégia de indexação para páginas geradas por filtros de facetas.
6. Teste seus redirecionamentos
Não se esqueça de verificar se todos os seus redirecionamentos foram implementados corretamente antes que seu novo site seja lançado.
Embora a implementação de redirecionamentos não seja difícil, qualquer erro pode custar caro:
- Se você redirecionar seus usuários para um conteúdo que não atende às necessidades deles, você prejudicará a experiência do usuário e os desencorajará a usar seu site.
- Se você criar cadeias de redirecionamento ou loops de redirecionamento por engano, desperdiçará o tempo dos rastreadores, enviando um sinal negativo sobre a qualidade técnica do seu site.
Antes de seu site entrar no ar:
- Mapeie seus redirecionamentos delineando as páginas que desaparecerão após a migração do site,
- Ao ter seu site de teste em um domínio ou subdomínio separado, substitua todos os URLs de acordo com seu mapa de redirecionamento para testá-los,
- Revise se todos os seus redirecionamentos 301 levam a uma página de código de status 200,
- Evite cadeias de redirecionamento usando URLs absolutos,
- Certifique-se de que a intenção do usuário corresponda à finalidade das páginas redirecionadas.
Pensamentos finais
A migração de um site é complexa e qualquer erro pode custar muito caro. Mas isso não significa que você não possa migrar com sucesso seu site de comércio eletrônico. Tudo que você precisa fazer é ter um bom plano criado com antecedência e completamente executado.
Espero que este artigo tenha ajudado você a aprender sobre as áreas que você deve cuidar em seu site de teste. Conserte-os antes de lançar seu novo site para evitar problemas.
Melhore seu SEO técnico com a ajuda dos recursos de ponta do Ryte
Saber mais
