电子商务网站迁移中要避免的 6 个技术 SEO 错误
已发表: 2022-09-20许多电子商务网站迁移都因技术 SEO 问题而受挫。 不要让它发生在你身上! 从在暂存阶段阻止爬虫,到优化分面导航等等,我们分享了 6 个要避免犯的错误。
进行电子商务网站迁移是一项挑战。 您在启动网站的新版本时只有一次机会,如果您不从技术 SEO 的角度对其进行优化,您可能会在一夜之间失去所有的排名和流量。
迁移很困难,即使是资金充足的大型电子商务商店也经常失败。 主要原因是缺乏技术SEO质量保证。
从技术上讲,没有什么能阻止您正确准备您的网站以进行迁移。 当您使用临时环境来协调迁移时,您有机会测试搜索引擎将如何看待您的新站点。
但是需要一些经验才能确切地知道要寻找什么。
本文将告诉您在登台环境中需要查看的主要领域,以确保您的新站点在上线时取得成功。
并记得查看 Ryte 的电子商务 SEO 完整指南。

1. 不要让爬虫访问你的暂存环境
迁移网站时的最佳做法是首先构建一个暂存环境,让您可以在新版本的网站上线之前对其进行开发和测试。 但是您必须记住,除非您阻止搜索引擎访问您的临时站点,否则它们会抓取并索引它。 坏消息。
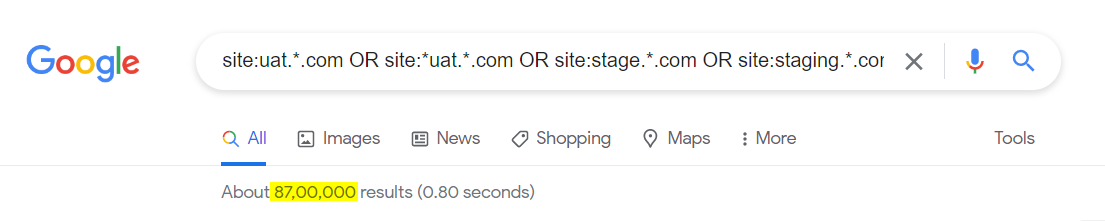
作为一个快速测试,让我们看看有多少临时站点在 Google 中被编入索引。 这是我使用的搜索运算符字符串:
site:uat.*.com OR site:*uat.*.com OR site:stage.*.com OR site:staging.*.com OR site:test.*.com OR site:testing.*.com

查看搜索栏下方的数字——所有这些页面都已编入索引,需要认真清理。 而且我只使用了一些最流行的暂存子域标识符——您可以找到更多示例。
这就是为什么将暂存环境编入索引不好的原因:
- 它打开了安全漏洞。
- 它可能会触发重复的内容问题,因为 Google 可以访问您的旧网站、您的暂存环境以及您的新网站一旦上线。
- 如果您的竞争对手找到了您的暂存环境并且可以访问它,他们就会知道您的下一步行动。
如何防止它发生? 使用 HTTP 身份验证在服务器级别保护您的登台环境。
如果您通过询问登录凭据来保护您的登台站点,搜索引擎爬虫将无法访问它,并且任何内容都不会被编入索引。 这是一个简单的修复程序,不仅对 SEO 有效,而且还可以保护您的敏感数据不落入坏人之手。
借助 Ryte 的尖端功能改善您的技术 SEO
学到更多
2. 确保爬虫可以呈现您的关键内容
如今,电子商务网站迁移到现代 JavaScript 框架很常见。 虽然这些框架提供了出色的功能,但您需要确保 Google 能够成功呈现您的新的 JavaScript 驱动的网站并在您投入生产之前查看您的所有内容。
最重要的是,Google 擅长处理 JavaScript,但我不能对所有搜索引擎都这么说。 其中一些根本不处理 JavaScript。 这意味着,如果您的网站上有需要处理 JavaScript 才能加载的内容,则某些搜索引擎不会将其编入索引,您也不会在他们的搜索结果中排名。
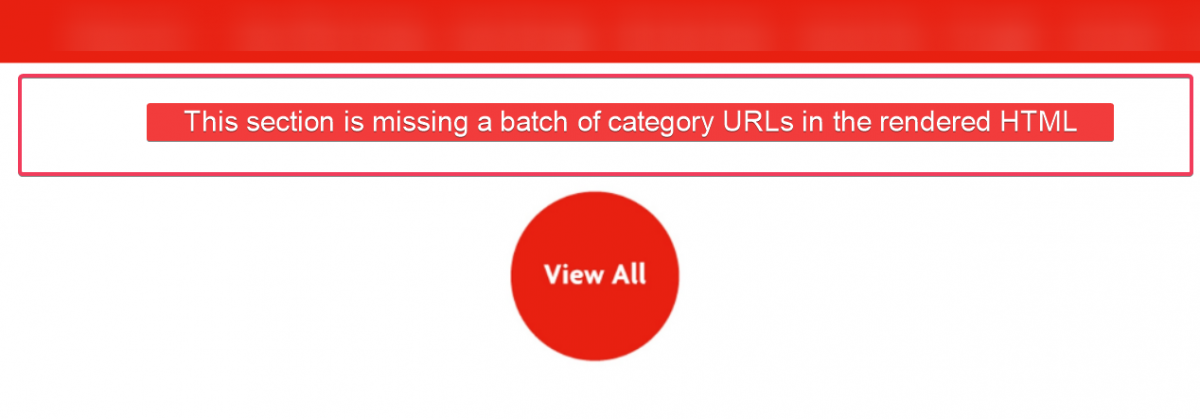
过去,我遇到过一个处理办公和文具用品的电子商务网站。 不幸的是,该网站的构建使谷歌无法看到其类别页面的实际内容。 为什么? 因为它是使用错误配置的 JavaScript 注入的。

上面的截图代表了网站类别页面的渲染版本。 除了查看全部按钮之外,Googlebot 没有看到任何其他内容。 重要内容未呈现,导致空白页面。 正如您可能猜到的那样,此页面没有任何有用的排名。
对于本网站,我们可以假设:
- 爬虫可能没有区分类别页面,因为它们都是相似的——或者同样是空的。
- 规范指令可能已被忽略,因为所有类别页面都是相同的。
- 如果无法找到产品链接,则可能未适当分配站点内的权限。
这里有什么教训? 在您推送您的网站之前,您必须确保爬虫可以呈现您的关键内容。 我知道这可能听起来令人讨厌,但这里有一个分步指南,您可以遵循:
首先,在 Chrome DevTools 中查看页面的渲染 HTML 与原始 HTML 代码。 比较这两个版本将有助于发现缺失的内容和链接元素的差异,这些元素应该在呈现的 HTML 中,但不是。
要访问 Chrome DevTools,请右键单击任何元素并选择“检查”。 或者,按 Command+Shift+C 或 Command+Option+C (Mac) 和 Control+Shift+C (Windows)。
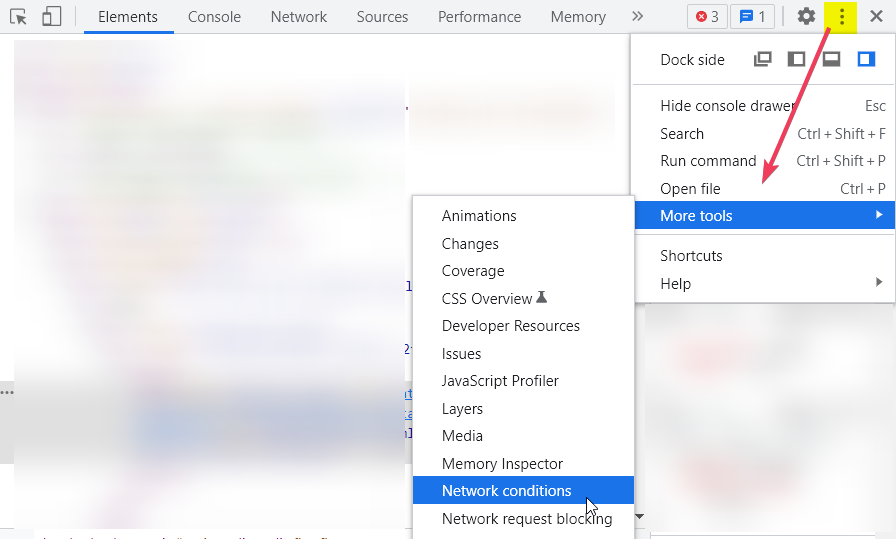
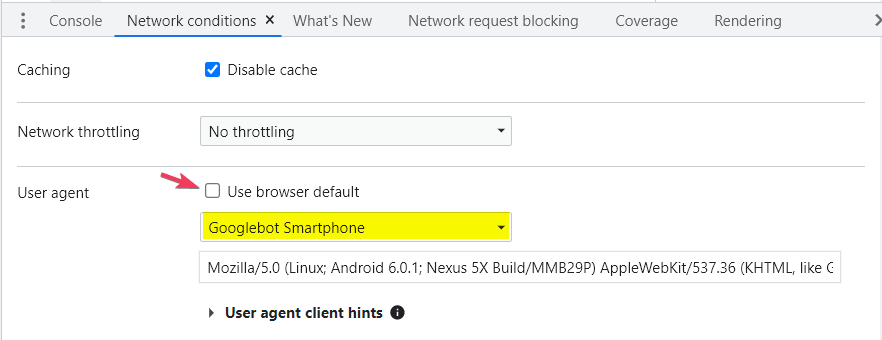
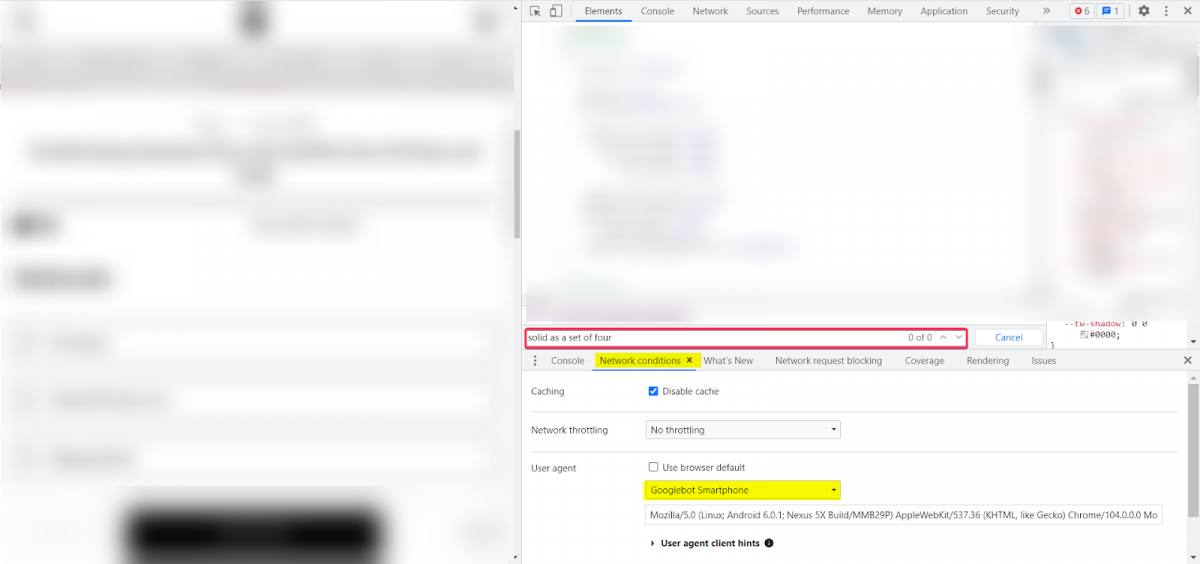
接下来,您需要将用户代理更改为 Googlebot,为此您需要使用网络条件标签。
您有两种选择:
- 使用 DevTools 命令运行选项(按 Control+Shift+P (Windows) 或 Command+Shift+P (Mac),或
- 使用自定义和控制开发工具(如下所示)。

取消选中“使用浏览器默认设置”框。 然后,选择您喜欢的用户代理并刷新页面,但在测试时不要单击页面上的任何位置。


请记住选择您想要测试页面呈现的关键内容的链接或片段。 然后,尝试找出您网站的两个版本之间的任何差异。
“元素”面板显示您渲染的 HTML,也称为 DOM(初始 HTML 和 JavaScript 所做的任何更改)。 现在检查应该存在的链接/内容是否在此代码中可见(无需单击页面)。

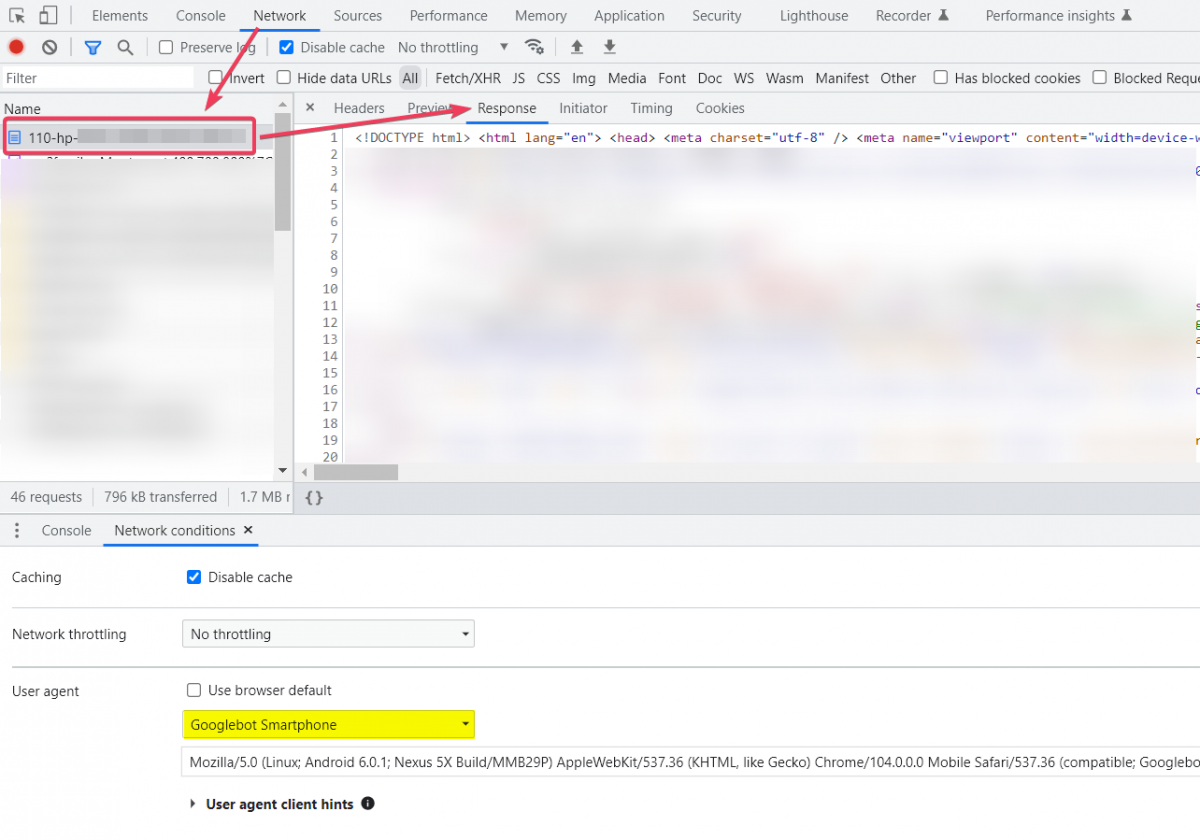
现在,转到“网络”面板,刷新页面并单击 HTML 文档。 导航到“响应”代码部分并搜索您的内容/链接(这是初始 HTML )。

您还可以轻松地将呈现的 HTML 和原始 HTML 与 Chrome 扩展程序 -查看呈现的源代码进行比较。
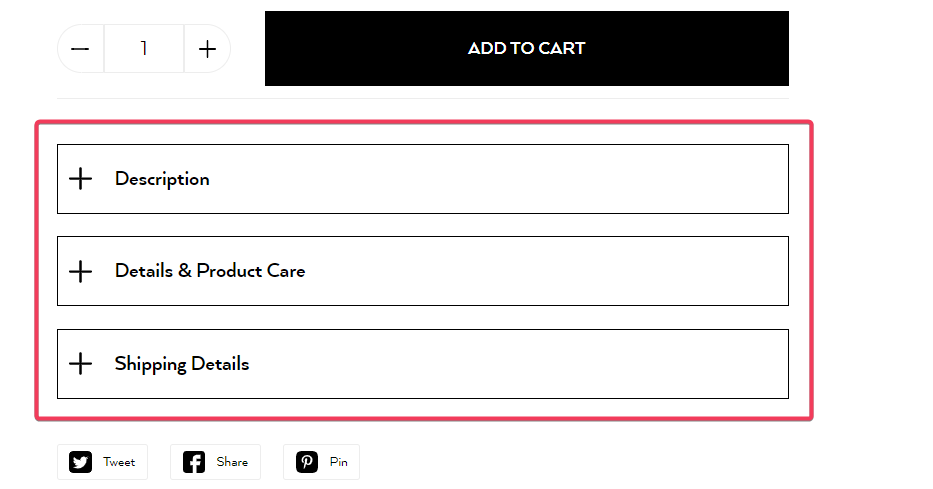
3.帮助爬虫访问您的标签内容
仅在用户单击或滚动后才加载到页面上的网站元素通常不是爬虫可以访问的。 Googlebot 不会点击或滚动。
电子商务网站通常会在标签部分后面显示技术规格、产品功能和其他信息。 谷歌可以选择这些内容是很重要的,但有时它需要点击操作才能加载。

您的网站上有标签式内容吗? 如果是,请检查是否可以渲染。
从选项卡式内容中复制文本片段。 使用 Chrome DevTools 中的“网络条件”选项卡并选择 Googlebot 用户代理。 然后刷新页面并确保在测试时不要点击任何元素。 现在,检查您选择的片段是否在“元素”选项卡中。

如果您找不到它,则意味着 Googlebot 也找不到它。 对您的站点进行更改,以便此内容在源代码中可用,而无需呈现 JavaScript。 它将允许爬虫快速访问重要内容并避免呈现问题。
4. 为不同的爬虫提供相同的 HTML
如果您的新网站配置错误,不同的用户代理(例如 Googlebot 与普通用户)可能会在 HTML 元素中收到不同的值,这些值从 SEO 角度来看至关重要。
通常情况下,初始 HTML 文件包含一组值,这些值在 JavaScript 呈现时被替换。 这对于搜索引擎机器人来说非常令人困惑,因为他们不知道应该考虑哪些元素。
您需要特别注意的要素是:
- 规范标签,
- 无索引标签。
这些 HTML 元素对于 SEO 至关重要,您应该确保爬虫获得您想要的版本,无论是否呈现 JavaScript。
5.优化你的多面导航
分面导航使用户更容易找到他们正在寻找的产品。 但从 SEO 的角度来看,如果不对其进行优化是很危险的。
分面导航中的过滤器可以生成同一类别页面的多个副本。 如果 Google 可以不受任何限制地访问这些副本,它将尝试将所有这些副本编入索引,从而给您留下重复内容的问题。
Botify 分析了一个产品页面少于 20 万的电子商务网站。 由于未优化的多面导航,该网站有超过 5 亿个页面可供 Googlebot 访问。
如何解决这个问题? 确定哪些构面过滤器应该是可抓取和可索引的。
每个电子商务网站都应该为分面过滤器生成的页面制定索引策略。 其中一些页面可以带来有意义的自然流量,而另一些页面是重复的,没有人会寻找它们,所以它们永远不应该被索引。
对于每个分面类别页面,您应该回答的两个问题是:
- 此页面是否回答了有意义的搜索需求?
- 您在此页面上是否有足够数量的产品来证明将其编入索引是合理的?
此外,请遵循Google 的分面导航最佳做法。
最后,请记住,每个电子商务网站都应该为分面过滤器生成的页面制定索引策略。
6. 测试你的重定向
不要忘记在您的新网站上线之前检查您的所有重定向是否正确实施。
尽管实现重定向并不困难,但任何错误都可能代价高昂:
- 如果您将用户重定向到不符合他们需求的内容,您将损害用户体验并阻止他们使用您的网站。
- 如果您错误地创建了重定向链或重定向循环,您将浪费爬虫的时间,从而对您网站的技术质量发出负面信号。
在您的网站上线之前:
- 绘制您的重定向,概述站点迁移后将消失的页面,
- 当您的登台站点位于单独的域或子域上时,请相应地替换重定向映射中的所有 URL 以对其进行测试,
- 查看所有 301 重定向是否导致 200 状态代码页,
- 通过使用绝对 URL 避免重定向链,
- 确保用户意图与重定向页面的目的相匹配。
最后的想法
迁移网站很复杂,任何错误都可能付出高昂的代价。 但这并不意味着您无法成功迁移您的电子商务网站。 您需要做的就是提前制定合理的计划并彻底执行。
我希望这篇文章能帮助您了解在临时站点上应该注意的区域。 在您启动新网站之前修复它们以避免任何麻烦。
借助 Ryte 的尖端功能改善您的技术 SEO
学到更多
