6 greșeli tehnice SEO de evitat în migrarea site-ului de comerț electronic
Publicat: 2022-09-20Migrarea multor site-uri de comerț electronic a fost împiedicată de probleme tehnice SEO. Nu lasa sa ti se intample! De la blocarea crawlerelor în staging, la optimizarea navigației cu fațete și multe altele, vă împărtășim 6 greșeli pe care să le evitați.
Trecerea printr-o migrare a unui site de comerț electronic este o provocare. Aveți o singură șansă la lansarea noii versiuni a site-ului dvs. și, dacă nu o optimizați din punct de vedere al SEO tehnic, s-ar putea să vă pierdeți toate clasamentele și traficul peste noapte.
Migrarea este dificilă și chiar și magazinele de comerț electronic mari, bine finanțate, nu reușesc în mod regulat. Motivul principal este lipsa asigurării calității SEO tehnice.
Din punct de vedere tehnic, nimic nu stă în calea pregătirii corecte a site-ului pentru mutare. Când utilizați un mediu de pregătire pentru a orchestra migrarea, aveți ocazia să testați modul în care motoarele de căutare vor arăta noul dvs. site.
Dar este nevoie de ceva experiență pentru a ști exact ce să cauți.
Acest articol vă va spune despre principalele domenii pe care trebuie să le urmăriți în mediul dvs. de organizare pentru a asigura succesul noului dvs. site pe măsură ce este disponibil.
Și nu uitați să consultați ghidul complet al lui Ryte pentru SEO pentru comerțul electronic .

1. Nu lăsați crawlerele să vă acceseze mediul de pregătire
Cea mai bună practică atunci când migrați site-ul dvs. este mai întâi să construiți un mediu de pregătire care să vă permită să dezvoltați și să testați noua versiune a site-ului dvs. înainte de a intra în funcțiune. Dar trebuie să rețineți că, dacă nu împiedicați motoarele de căutare să acceseze site-ul dvs. de pregătire, acestea îl vor accesa cu crawlere și îl vor indexa. Vesti proaste.
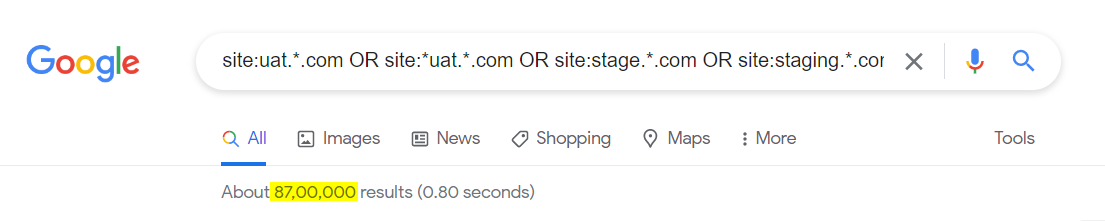
Ca test rapid, să aflăm câte site-uri de staging sunt indexate în Google. Iată un șir de operator de căutare pe care l-am folosit:
site:uat.*.com SAU site:*uat.*.com SAU site:stage.*.com SAU site:staging.*.com SAU site:test.*.com SAU site:testing.*.com

Uită-te la numărul de sub bara de căutare - toate aceste pagini sunt indexate și au nevoie de curățare serioasă. Și am folosit doar câțiva dintre cei mai populari identificatori de subdomenii de staging – puteți găsi mai multe exemple.
Iată de ce este rău să vă indexați mediul de pregătire:
- Deschide vulnerabilități de securitate.
- Poate declanșa probleme de conținut duplicat, deoarece Google are acces la vechiul dvs. site, la mediul dvs. de pregătire și la noul dvs. site odată ce acesta este disponibil.
- Dacă concurenții tăi găsesc mediul tău de organizare și îl pot accesa, ei vor ști următoarea ta mișcare.
Cum să previi să se întâmple? Protejați-vă mediul de pregătire la nivel de server folosind autentificarea HTTP.
Dacă vă protejați site-ul de staging solicitând acreditările de conectare, crawlerele motoarelor de căutare nu îl vor accesa și nimic nu va fi indexat. Este o soluție simplă care nu funcționează bine doar pentru SEO, ci și vă protejează datele sensibile împotriva căderii în mâini greșite.
Îmbunătățiți-vă SEO tehnic cu ajutorul caracteristicilor de ultimă oră Ryte
Află mai multe
2. Asigurați-vă că crawlerele vă pot reda conținutul crucial
În zilele noastre, este obișnuit ca site-urile web de comerț electronic să migreze la cadre JavaScript moderne. În timp ce aceste cadre oferă funcții fantastice, trebuie să vă asigurați că Google poate reda cu succes noul dvs. site web bazat pe JavaScript și vă poate vedea tot conținutul înainte de a trece la producție.
În plus, Google este bun la procesarea JavaScript, dar nu pot spune același lucru pentru toate motoarele de căutare. Unele dintre ele nu procesează JavaScript deloc. Aceasta înseamnă că, dacă aveți conținut pe site-ul dvs. care necesită procesarea JavaScript pentru a se încărca, unele motoare de căutare nu îl vor indexa și nu vă veți clasifica în rezultatele căutării lor.
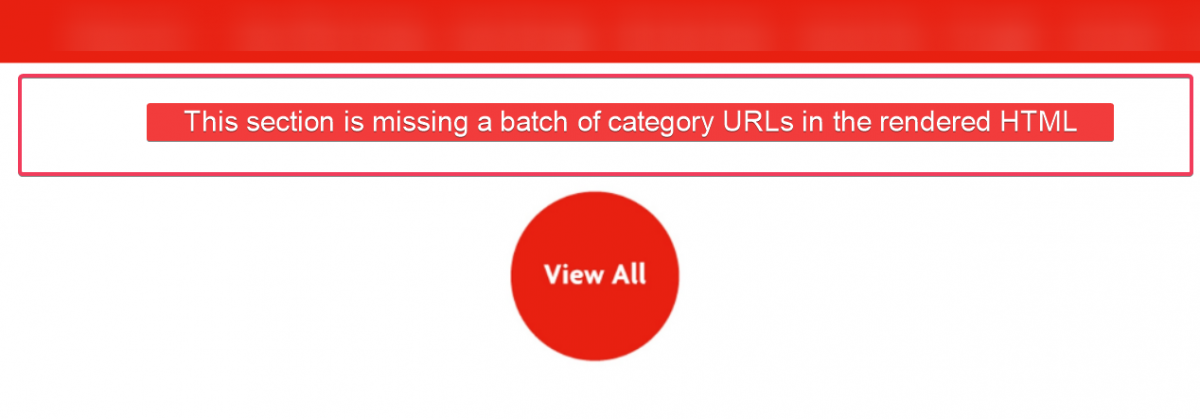
În trecut, am dat peste un site de comerț electronic care se ocupa cu articole de birou și de papetărie. Din păcate, site-ul a fost construit astfel încât Google să nu poată vedea conținutul real al paginilor sale de categorii. De ce? Pentru că a fost injectat folosind JavaScript configurat greșit.

Captura de ecran de mai sus reprezintă versiunea redată a paginii de categorii a site-ului web. Googlebot nu a văzut nimic altceva decât butonul Vizualizați tot . Conținutul vital nu a fost redat, rezultând o pagină goală. După cum probabil puteți ghici, această pagină nu a fost clasată pentru nimic util.
În cazul acestui site, putem presupune că:
- Este posibil ca crawlerele să nu aibă pagini de categorii diferențiate, deoarece toate erau similare sau goale.
- Este posibil ca directivele canonice să fi fost ignorate, deoarece toate paginile de categorii erau identice.
- Este posibil ca autoritatea din cadrul site-ului să nu fi fost distribuită în mod corespunzător dacă linkurile către produse nu au fost descoperite.
Care este lecția aici? Înainte de a vă împinge site-ul live, trebuie să vă asigurați că crawlerele vă pot reda conținutul crucial. Știu că acest lucru poate suna geek, dar iată un ghid pas cu pas pe care îl poți urma:
În primul rând, examinați codul HTML redat versus codul HTML brut al paginii în Chrome DevTools. Compararea ambelor versiuni va ajuta la identificarea diferențelor dintre conținutul lipsă și elementele de link care ar trebui să fie în HTML redat, dar nu sunt.
Pentru a accesa Chrome DevTools, faceți clic dreapta pe orice element și selectați „Inspectați”. Sau apăsați Command+Shift+C sau Command+Option+C (Mac) și Control+Shift+C (Windows.)
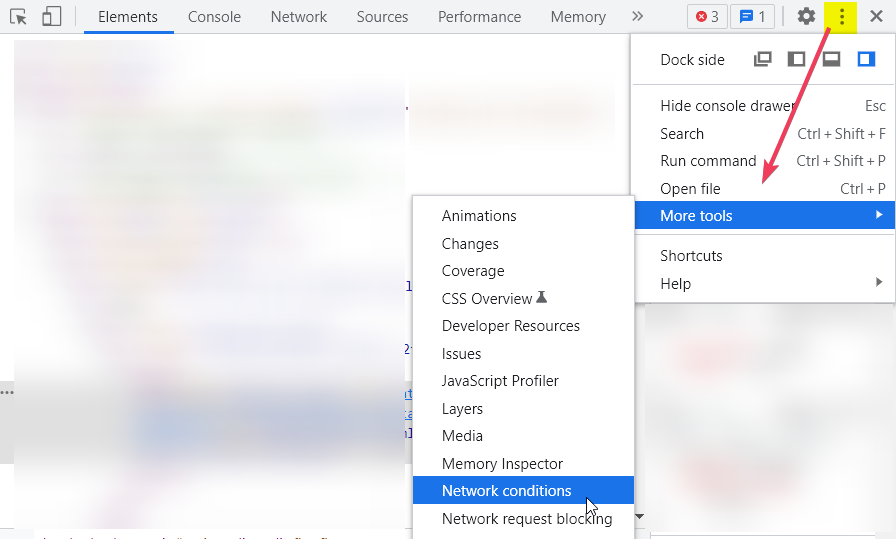
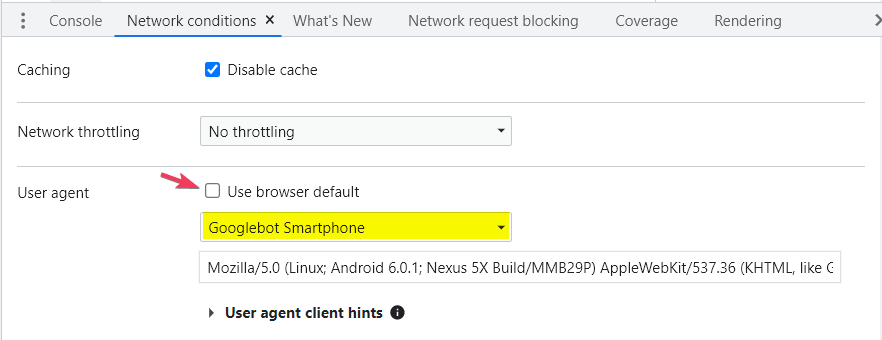
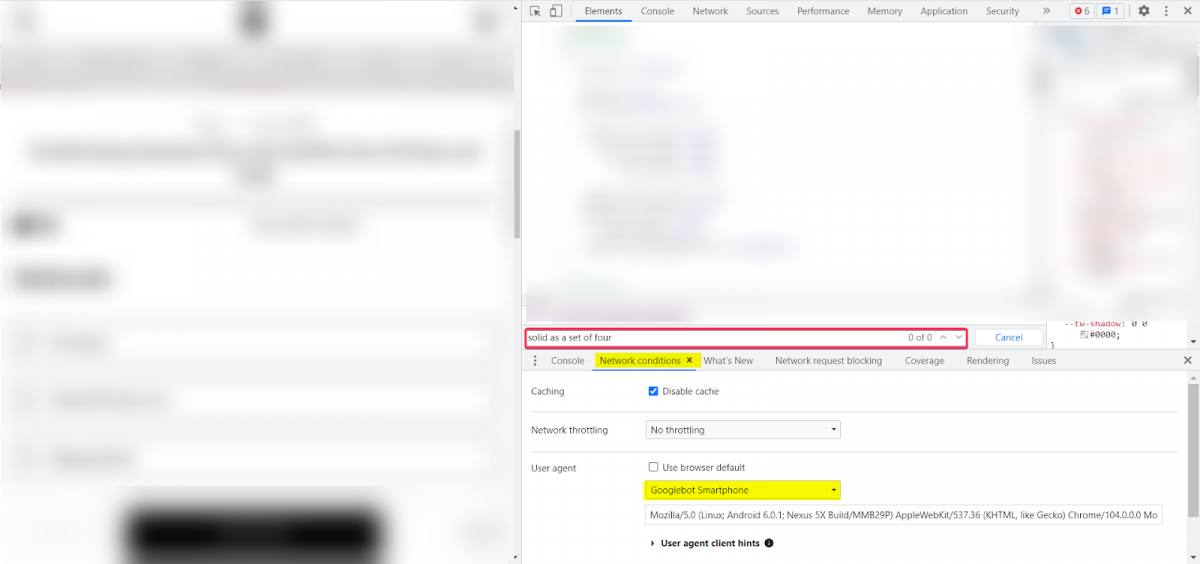
Apoi, trebuie să schimbați agentul utilizator în Googlebot, pentru care trebuie să utilizați fila Condiții de rețea.
Aveți două opțiuni, fie:
- Utilizați opțiunea DevTools Command Run (apăsați Control+Shift+P (Windows) sau Command+Shift+P (Mac) sau
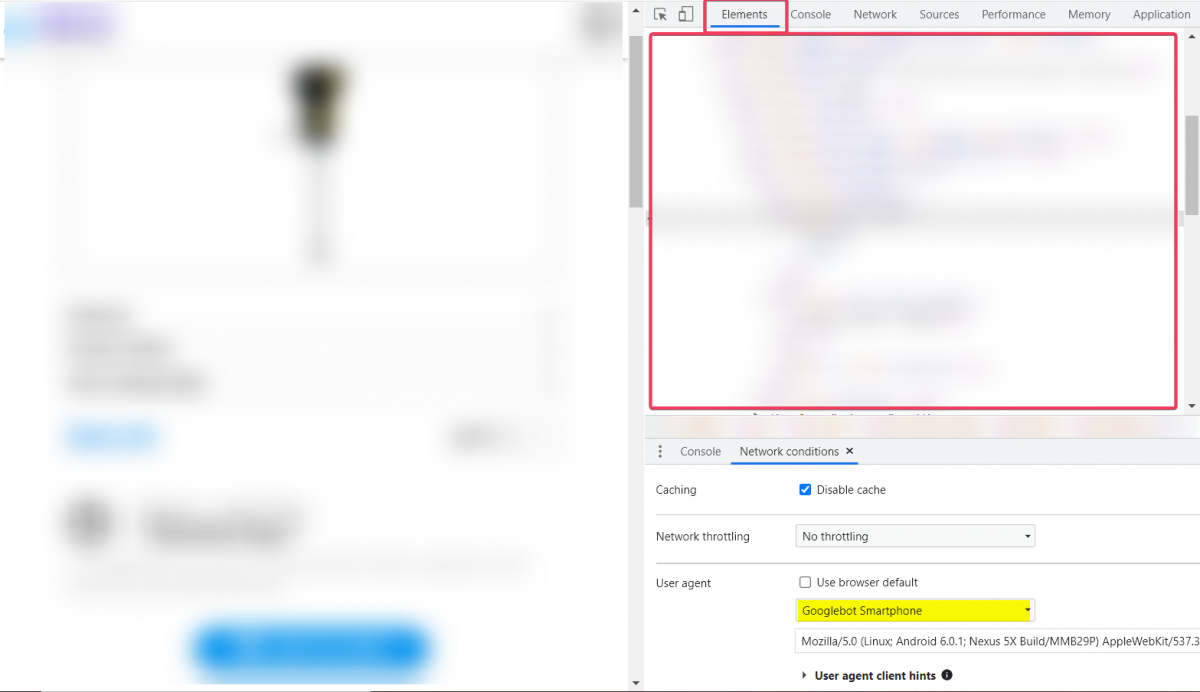
- Utilizați instrumentele DevTools Personalizare și control (prezentate mai jos).

Debifați caseta „Utilizați browserul implicit”. Apoi, selectați agentul utilizator preferat și reîmprospătați pagina, dar nu faceți clic pe nicăieri pe pagină în timpul testării.

Nu uitați să alegeți un link sau un fragment din conținutul dvs. critic pe baza căruia doriți să testați redarea paginii dvs. Apoi, încercați să identificați orice diferență între ambele versiuni ale site-ului dvs.

Panoul „Elemente” arată codul HTML redat, cunoscut și sub numele de DOM (HTML inițial și orice modificări aduse de JavaScript). Acum verificați dacă linkurile/conținutul care ar trebui să existe este vizibil în acest cod (fără a face clic pe pagină).

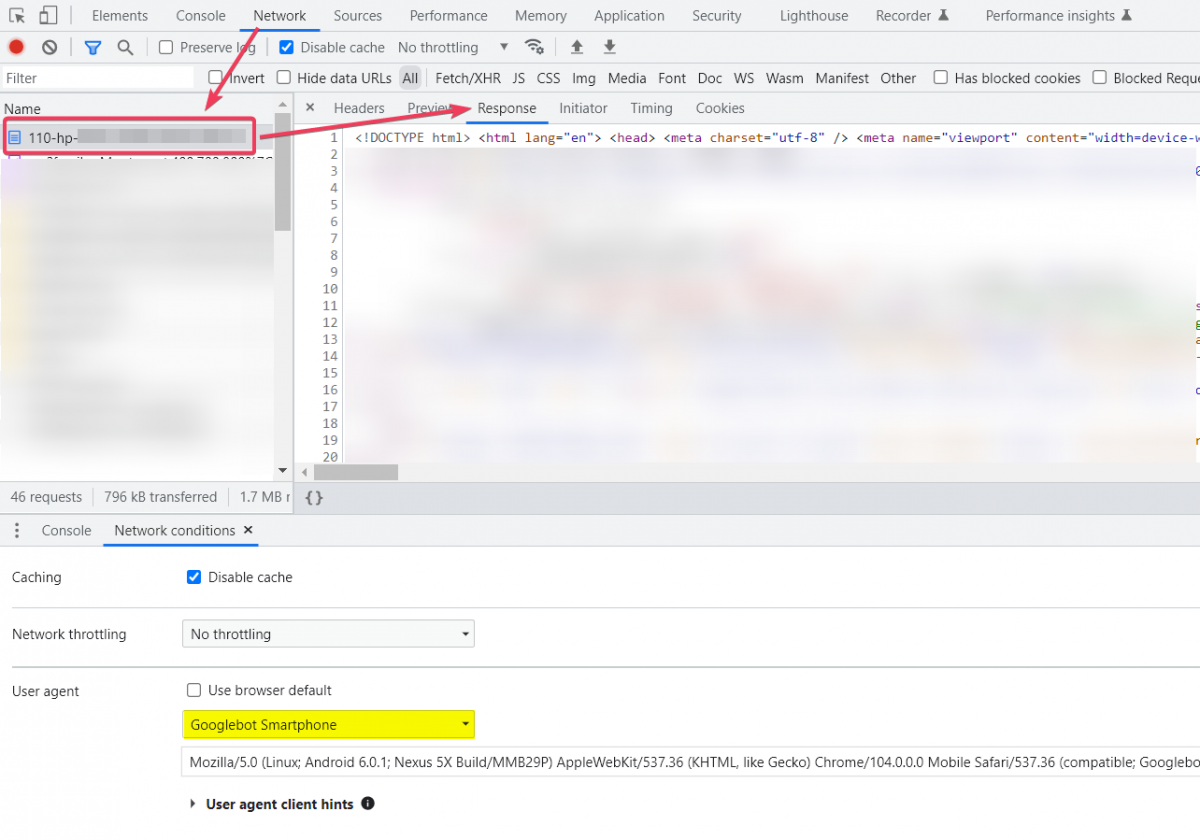
Acum, accesați panoul „Rețea”, reîmprospătați pagina și faceți clic pe documentul HTML. Navigați la secțiunea de cod „Răspuns” și căutați conținutul/linkul (acesta este HTML inițial ).

De asemenea, puteți compara cu ușurință HTML redat și HTML brut cu o extensie Chrome – Vizualizați sursa redată .
3. Ajută crawler-ii să acceseze conținutul cu file
Elementele site-ului web care sunt încărcate în pagină numai după ce un utilizator dă clic sau derulează nu sunt ceva pe care crawlerele îl pot accesa de obicei. Googlebot nu face clic și nu derulează.
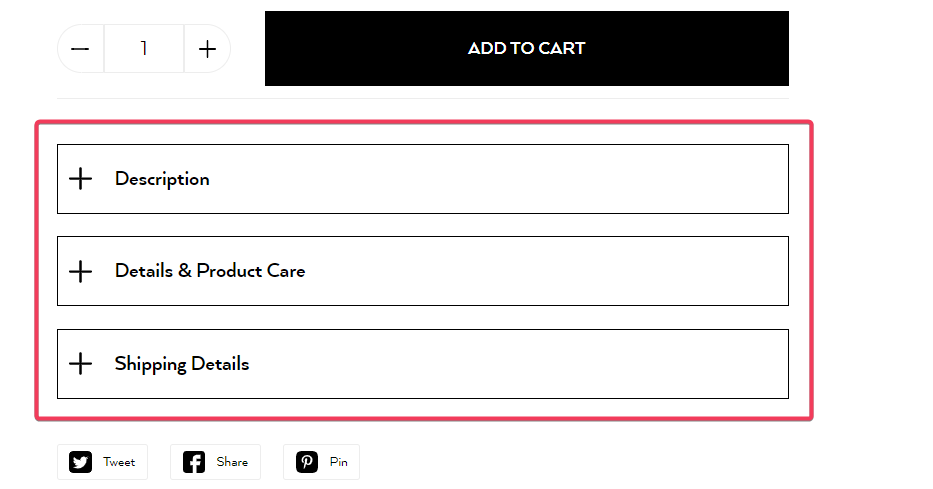
Site-urile de comerț electronic afișează adesea specificații tehnice, caracteristici ale produsului și informații suplimentare în spatele secțiunilor cu file. Este esențial ca Google să poată prelua acest conținut, dar uneori este creat pentru a necesita o acțiune de clic pentru a încărca.

Ai conținut cu file pe site-ul tău? Dacă da, verificați dacă poate fi redat.
Copiați un fragment de text din conținutul cu file. Utilizați fila „Condiții de rețea” din Chrome DevTools și selectați agentul utilizator Googlebot. Apoi reîmprospătați pagina și asigurați-vă că nu faceți clic pe niciun element în timpul testării. Acum, verificați dacă fragmentul pe care l-ați ales se află în fila „Elemente”.

Dacă nu îl găsiți, înseamnă că nici Googlebot nu îl va găsi. Efectuați modificări site-ului dvs., astfel încât acest conținut să fie disponibil în codul sursă fără a fi nevoie să redați JavaScript. Acesta va permite crawlerilor să acceseze rapid conținutul important și să evite problemele de randare.
4. Distribuiți același cod HTML către diferiți crawler-uri
Dacă noul dvs. site web este configurat greșit, diferiți agenți de utilizator (cum ar fi Googlebot vs. un utilizator obișnuit) ar putea primi valori diferite în elementele HTML, care sunt esențiale din perspectiva SEO.
Este adesea cazul ca fișierul HTML inițial să conțină un set de valori, iar aceste valori sunt înlocuite pe măsură ce JavaScript este redat. Acest lucru este foarte confuz pentru roboții motoarelor de căutare, deoarece nu știu ce elemente ar trebui să ia în considerare.
Elementele cărora trebuie să le acordați o atenție deosebită sunt:
- Etichete canonice,
- Etichete Noindex.
Aceste elemente HTML sunt esențiale pentru SEO și ar trebui să vă asigurați că crawlerele obțin versiunea pe care o doriți, atât cu, cât și fără redarea JavaScript.
5. Optimizați-vă navigarea cu fațete
Navigarea cu fațete facilitează găsirea produselor pe care le caută utilizatorilor. Dar din perspectiva SEO, este periculos dacă îl lăsați neoptimizat.
Filtrele din navigarea cu fațete pot genera mai multe copii ale aceleiași pagini de categorie. Dacă Google poate accesa aceste copii fără nicio restricție, va încerca să le indexeze pe toate, lăsându-vă cu probleme de conținut duplicat.
Botify a analizat un site de comerț electronic cu mai puțin de 200 de mii de pagini de produse. Din cauza navigării fațete neoptimizate, acest site web avea peste 500 de milioane de pagini pe care Googlebot le putea accesa.
Cum să rezolvi această problemă? Determinați ce filtre de fațete ar trebui să poată fi accesate cu crawlere și indexabile.
Fiecare site de comerț electronic ar trebui să dezvolte o strategie de indexare pentru paginile generate de filtre de fațete. Unele dintre aceste pagini pot genera trafic organic semnificativ, în timp ce altele sunt duplicate și nimeni nu le va căuta vreodată, așa că nu ar trebui să fie niciodată indexate.
Cele două întrebări la care ar trebui să răspunzi pentru fiecare pagină de categorie cu fațete sunt:
- Această pagină răspunde cererii semnificative de căutare?
- Aveți un număr suficient de produse pe această pagină pentru a justifica indexarea acesteia?
De asemenea, urmați cele mai bune practici pentru navigarea fațetă de la Google .
În cele din urmă, amintiți-vă că fiecare site de comerț electronic ar trebui să dezvolte o strategie de indexare pentru paginile generate de filtre de fațete.
6. Testează-ți redirecționările
Nu uitați să verificați dacă toate redirecționările sunt implementate corect înainte ca noul dvs. site să fie activ.
Deși implementarea redirecționărilor nu este dificilă, orice greșeală poate fi costisitoare:
- Dacă redirecționați utilizatorii către conținut care nu le satisface nevoile, veți deteriora experiența utilizatorului și îi veți descuraja să folosească site-ul dvs.
- Dacă creați din greșeală lanțuri de redirecționare sau bucle de redirecționare, veți pierde timpul crawlerelor, trimițând un semnal negativ despre calitatea tehnică a site-ului dvs.
Înainte ca site-ul dvs. să fie activ:
- Hartați redirecționările subliniind paginile care vor dispărea după migrarea site-ului,
- Când aveți site-ul dvs. de pregătire pe un domeniu sau subdomeniu separat, înlocuiți toate adresele URL în mod corespunzător în harta de redirecționare pentru a le testa,
- Verificați dacă toate redirecționările dvs. 301 duc la o pagină de cod de stare 200,
- Evitați lanțurile de redirecționare folosind adrese URL absolute,
- Asigurați-vă că intenția utilizatorului se potrivește cu scopul paginilor redirecționate.
Gânduri finale
Migrarea unui site web este complexă și orice eroare poate fi foarte costisitoare. Dar asta nu înseamnă că nu puteți migra cu succes site-ul dvs. de comerț electronic. Tot ce trebuie să faceți este să aveți un plan solid creat cu mult în avans și executat temeinic.
Sper că acest articol te-a ajutat să înveți despre zonele de care ar trebui să ai grijă pe site-ul tău de organizare. Remediați-le înainte de lansarea noului dvs. site pentru a evita orice probleme.
Îmbunătățiți-vă SEO tehnic cu ajutorul caracteristicilor de ultimă oră Ryte
Află mai multe
