6 أخطاء تقنية لتحسين محركات البحث يجب تجنبها في ترحيل موقع التجارة الإلكترونية
نشرت: 2022-09-20تم إلغاء العديد من عمليات ترحيل موقع التجارة الإلكترونية بسبب مشكلات تحسين محركات البحث الفنية. لا تدع هذا يحدث لك! من حظر برامج الزحف في التدريج ، إلى تحسين التنقل متعدد الأوجه والمزيد ، نشارك 6 أخطاء لتجنب ارتكابها.
يعد الانتقال من خلال ترحيل موقع التجارة الإلكترونية تحديًا. تحصل على فرصة واحدة فقط عند إطلاق الإصدار الجديد من موقعك ، وإذا لم تقم بتحسينه من وجهة نظر مُحسنات محركات البحث الفنية ، فقد تفقد كل تصنيفاتك وحركة المرور بين عشية وضحاها.
يعد الترحيل أمرًا صعبًا ، وحتى متاجر التجارة الإلكترونية الكبيرة والممولة جيدًا تفشل بانتظام في ذلك. السبب الرئيسي هو عدم وجود ضمان جودة تقني لتحسين محركات البحث.
من الناحية الفنية ، لا يوجد شيء يقف في طريق إعداد موقعك بشكل صحيح للتحرك. عند استخدام بيئة التدريج لتنظيم الترحيل ، تكون لديك الفرصة لاختبار كيف ستنظر محركات البحث إلى موقعك الجديد.
لكن الأمر يتطلب بعض الخبرة لمعرفة ما الذي تبحث عنه بالضبط.
ستخبرك هذه المقالة عن المجالات الرئيسية التي تحتاج إلى النظر إليها في بيئة التدريج لضمان نجاح موقعك الجديد عند بدء تشغيله.
وتذكر مراجعة دليل Ryte الكامل لتحسين محركات البحث في التجارة الإلكترونية .

1. لا تدع برامج الزحف تصل إلى بيئة التدريج
أفضل ممارسة عند ترحيل موقع الويب الخاص بك هي أولاً إنشاء بيئة مرحلية تتيح لك تطوير الإصدار الجديد من موقعك واختباره قبل نشره. لكن يجب أن تتذكر أنه ما لم تمنع محركات البحث من الوصول إلى موقع التدريج الخاص بك ، فسوف تقوم بالزحف إليه وفهرسته. اخبار سيئة.
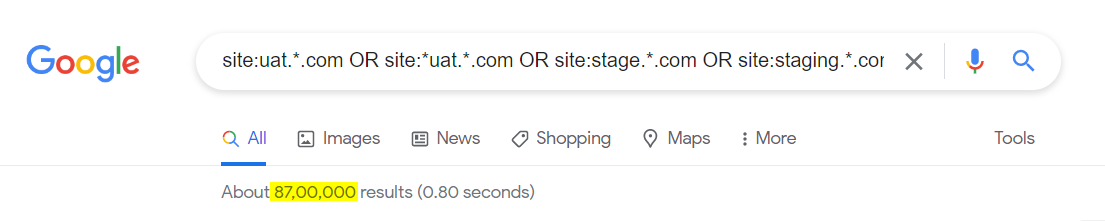
كاختبار سريع ، دعنا نتعرف على عدد مواقع التدريج المفهرسة في Google. إليك سلسلة عامل البحث التي استخدمتها:
site: uat. *. com OR site: * uat. *. com OR site: stage. *. com OR site: staging. *. com OR site: test. *. com OR site: testing. *. com

انظر إلى الرقم الموجود أسفل شريط البحث - كل هذه الصفحات مفهرسة وتحتاج إلى تنظيف جدي. واستخدمت فقط بعضًا من أكثر معرّفات النطاقات الفرعية شيوعًا - يمكنك العثور على المزيد من الأمثلة.
إليك سبب سوء فهرسة بيئة التدريج الخاصة بك:
- يفتح ثغرات أمنية.
- قد يؤدي ذلك إلى حدوث مشكلات مكررة في المحتوى حيث يمكن لـ Google الوصول إلى موقعك القديم ، وبيئة التدريج ، وموقعك الجديد بمجرد نشره.
- إذا وجد منافسوك بيئة انطلاقك وتمكنوا من الوصول إليها ، فسيعرفون خطوتك التالية.
كيف تمنع حدوث ذلك؟ حماية البيئة المرحلية على مستوى الخادم باستخدام مصادقة HTTP.
إذا قمت بحماية موقع التدريج الخاص بك عن طريق طلب بيانات اعتماد تسجيل الدخول ، فلن تتمكن برامج زحف محركات البحث من الوصول إليه ، ولن يتم فهرسة أي شيء. إنه إصلاح بسيط لا يعمل بشكل جيد مع مُحسّنات محرّكات البحث فحسب ، بل يحمي أيضًا بياناتك الحساسة من الوقوع في الأيدي الخطأ.
قم بتحسين مُحسنات محركات البحث الفنية الخاصة بك بمساعدة ميزات Ryte المتطورة
يتعلم أكثر
2. تأكد من أن برامج الزحف يمكنها عرض المحتوى المهم الخاص بك
في هذه الأيام ، من الشائع أن تنتقل مواقع التجارة الإلكترونية إلى أطر عمل جافا سكريبت الحديثة. على الرغم من أن هذه الأطر توفر ميزات رائعة ، إلا أنك تحتاج إلى التأكد من قدرة Google على عرض موقع الويب الجديد الذي يعمل بنظام JavaScript ومشاهدة كل المحتوى الخاص بك قبل الانتقال إلى الإنتاج.
علاوة على ذلك ، فإن Google جيدة في معالجة JavaScript ، لكن لا يمكنني قول الشيء نفسه لجميع محركات البحث. البعض منهم لا يعالج JavaScript على الإطلاق. هذا يعني أنه إذا كان لديك محتوى على موقعك يتطلب معالجة JavaScript ليتم تحميله ، فلن تقوم بعض محركات البحث بفهرسته ، ولن يتم ترتيبه في نتائج البحث الخاصة بهم.
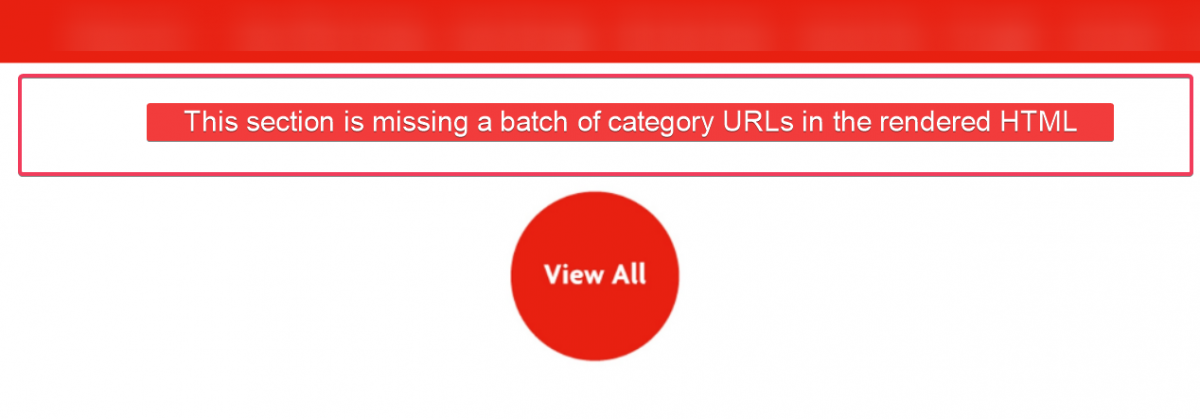
في الماضي ، صادفت موقعًا للتجارة الإلكترونية يتعامل مع اللوازم المكتبية والقرطاسية. لسوء الحظ ، تم إنشاء موقع الويب بحيث لا تتمكن Google من رؤية المحتوى الفعلي لصفحات الفئات الخاصة به. لماذا ا؟ لأنه تم إدخاله باستخدام JavaScript تم تكوينه بشكل خاطئ.

تمثل لقطة الشاشة أعلاه النسخة المعروضة من صفحة فئة موقع الويب. لم يرى Googlebot أي شيء آخر باستثناء الزر " عرض الكل ". لم يتم عرض المحتوى الحيوي ، مما أدى إلى ظهور صفحة فارغة. كما يمكنك أن تتخيل على الأرجح ، لم يتم ترتيب هذه الصفحة لأي شيء مفيد.
في حالة هذا الموقع ، يمكننا أن نفترض ما يلي:
- قد لا تحتوي برامج الزحف على صفحات فئات متباينة لأنها كلها متشابهة - أو فارغة بالمثل.
- ربما تم تجاهل التوجيهات الأساسية نظرًا لأن جميع صفحات الفئات كانت متطابقة.
- ربما لم يتم توزيع السلطة داخل الموقع بشكل مناسب إذا لم تكن روابط المنتجات قابلة للاكتشاف.
ما هو الدرس هنا؟ قبل نشر موقعك على الإنترنت ، يجب عليك التأكد من أن برامج الزحف يمكنها عرض المحتوى المهم الخاص بك. أعلم أن هذا قد يبدو غريب الأطوار ، ولكن إليك دليل خطوة بخطوة يمكنك اتباعه:
أولاً ، راجع HTML الذي تم عرضه مقابل كود HTML الخام للصفحة في Chrome DevTools. ستساعد مقارنة كلا الإصدارين في تحديد الاختلافات في المحتوى المفقود وعناصر الارتباط التي يجب أن تكون موجودة في HTML المعروض ولكنها ليست كذلك.
للوصول إلى Chrome DevTools ، انقر بزر الماوس الأيمن على أي عنصر وحدد "فحص". أو اضغط على Command + Shift + C أو Command + Option + C (Mac) و Control + Shift + C (في Windows.)
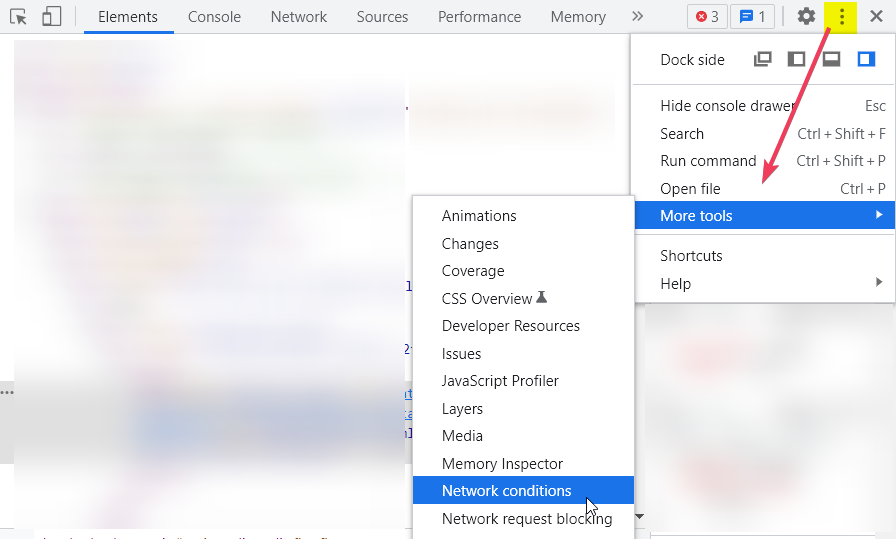
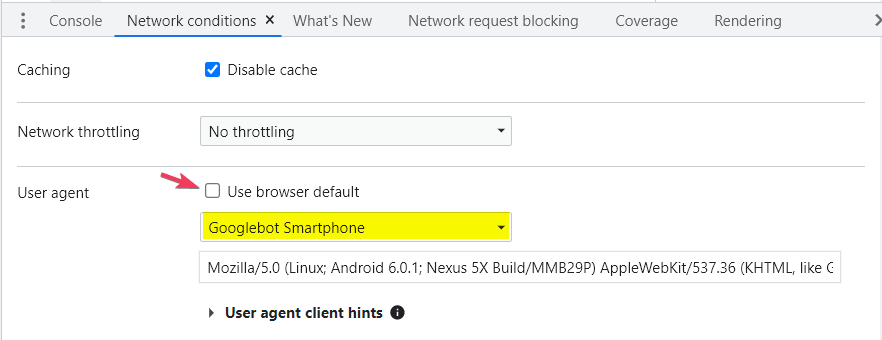
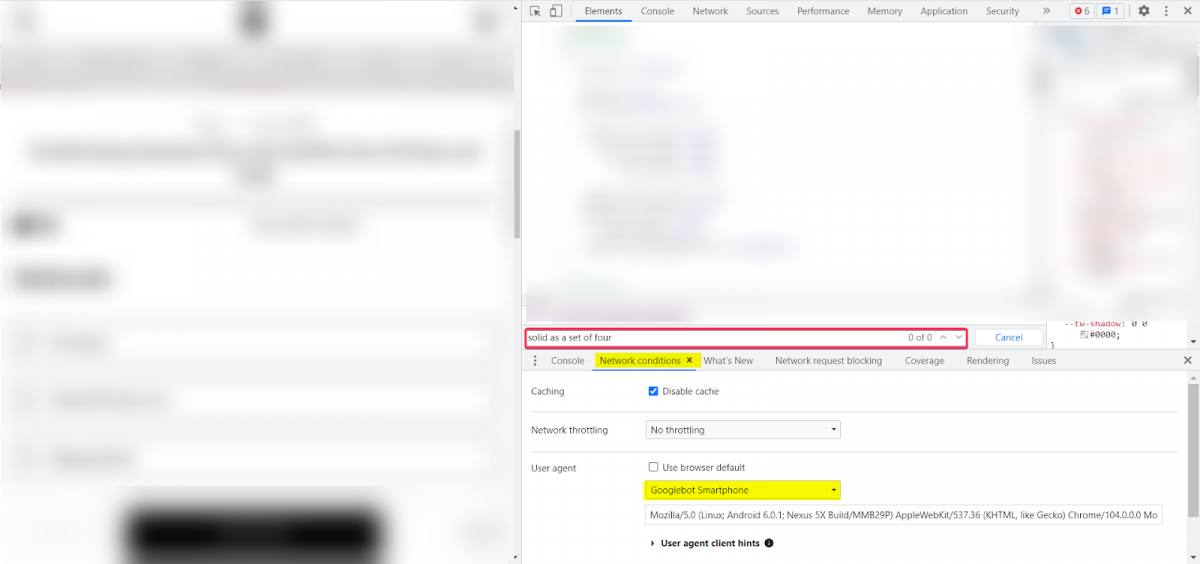
بعد ذلك ، تحتاج إلى تغيير وكيل المستخدم إلى Googlebot ، حيث تحتاج إلى استخدام علامة التبويب "شروط الشبكة".
لديك خياران ، إما:
- استخدم خيار DevTools Command Run (اضغط على Control + Shift + P (Windows) أو Command + Shift + P (Mac) ، أو
- استخدم Customize And Control DevTools (كما هو موضح أدناه).

قم بإلغاء تحديد مربع "استخدام المتصفح الافتراضي". بعد ذلك ، حدد وكيل المستخدم المفضل لديك وقم بتحديث الصفحة ولكن لا تنقر في أي مكان على الصفحة أثناء الاختبار.

تذكر أن تختار رابطًا أو جزءًا من المحتوى المهم الخاص بك بناءً على رغبتك في اختبار عرض صفحتك. بعد ذلك ، حاول تحديد أي اختلافات بين كلا الإصدارين من موقعك.

تعرض لوحة "العناصر" HTML الذي تم عرضه ، والمعروف أيضًا باسم DOM (HTML الأولي وأي تغييرات أدخلها JavaScript). تحقق الآن مما إذا كانت الروابط / المحتوى الذي يجب أن يكون موجودًا مرئيًا في هذا الرمز (بدون النقر فوق الصفحة).

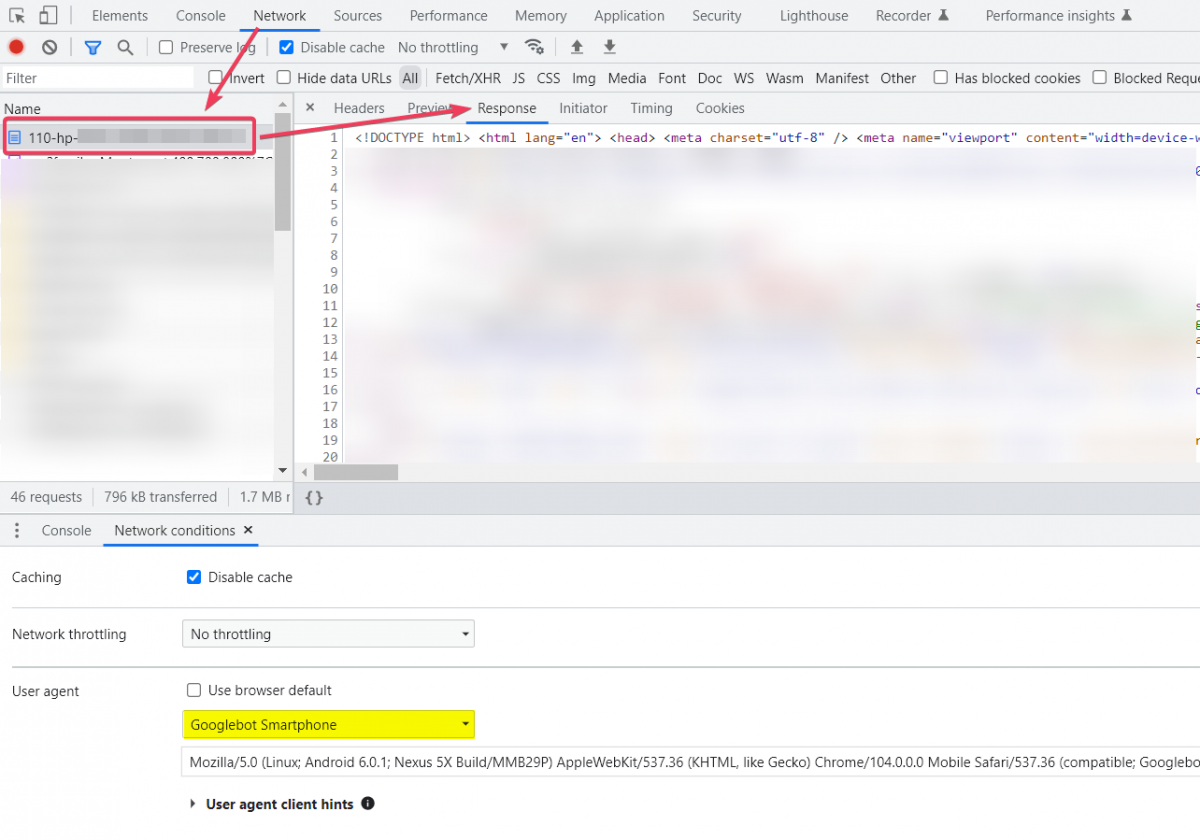
الآن ، انتقل إلى لوحة "الشبكة" ، وقم بتحديث الصفحة وانقر على مستند HTML. انتقل إلى قسم رمز "الاستجابة" وابحث عن المحتوى / الارتباط الخاص بك (هذا هو HTML الأولي ).

يمكنك أيضًا مقارنة HTML المعروض و HTML الخام بسهولة مع امتداد Chrome - View Rendered Source .
3. مساعدة برامج الزحف في الوصول إلى المحتوى المبوب
لا تعد عناصر موقع الويب التي يتم تحميلها على الصفحة إلا بعد نقر المستخدم أو التمرير شيئًا يمكن لبرامج الزحف الوصول إليه عادةً. لا يقوم Googlebot بالنقر أو التمرير.
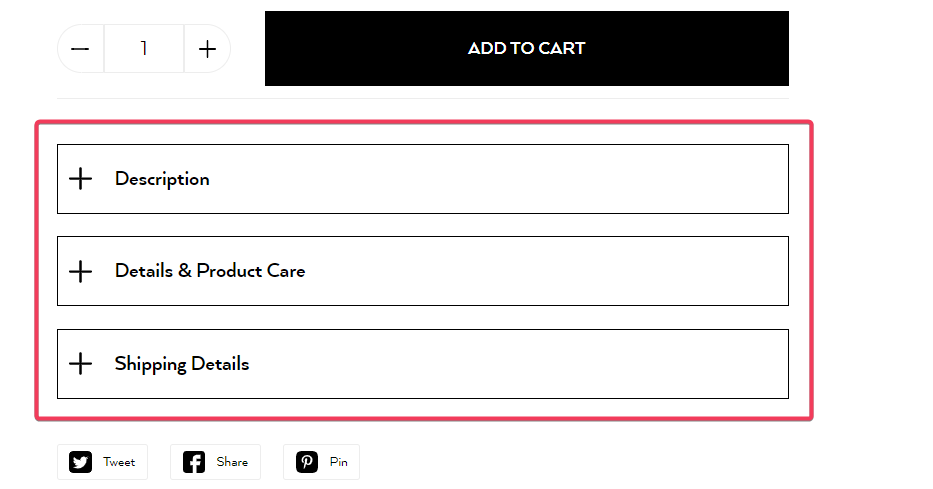
تعرض مواقع التجارة الإلكترونية غالبًا المواصفات الفنية وميزات المنتج ومعلومات إضافية خلف الأقسام المبوبة. من الضروري أن تتمكن Google من اختيار هذا المحتوى ، ولكن في بعض الأحيان يكون مصممًا ليتطلب إجراء نقرة للتحميل.

هل لديك محتوى كلفه على موقع الويب الخاص بك؟ إذا كانت الإجابة بنعم ، تحقق مما إذا كان يمكن تقديمها.
انسخ جزءًا من النص من المحتوى المبوب. استخدم علامة التبويب "شروط الشبكة" في Chrome DevTools وحدد وكيل مستخدم Googlebot. ثم قم بتحديث الصفحة وتأكد من عدم النقر فوق أي عناصر أثناء الاختبار. الآن ، تحقق مما إذا كان الجزء الذي اخترته موجودًا في علامة التبويب "العناصر".

إذا لم تتمكن من العثور عليه ، فهذا يعني أن Googlebot لن يعثر عليه أيضًا. قم بإجراء تغييرات على موقعك بحيث يكون هذا المحتوى متاحًا في شفرة المصدر دون الحاجة إلى عرض JavaScript. سيسمح لبرامج الزحف بالوصول إلى المحتوى المهم بسرعة وتجنب مشكلات العرض.
4. قم بتقديم نفس HTML إلى برامج زحف مختلفة
إذا تم تكوين موقع الويب الجديد بشكل خاطئ ، فقد يتلقى وكلاء مستخدم مختلفون (مثل Googlebot مقابل مستخدم عادي) قيمًا مختلفة في عناصر HTML التي تعتبر بالغة الأهمية من منظور تحسين محركات البحث.
غالبًا ما يحتوي ملف HTML الأولي على مجموعة واحدة من القيم ، ويتم استبدال هذه القيم عندما يتم عرض JavaScript. هذا أمر محير للغاية بالنسبة لروبوتات محرك البحث لأنهم لا يعرفون العناصر التي يجب عليهم مراعاتها.
العناصر التي تحتاج إلى إيلاء اهتمام خاص لها هي:
- العلامات المتعارف عليها
- علامات Noindex.
تعد عناصر HTML هذه ضرورية لتحسين محركات البحث ، ويجب عليك التأكد من حصول برامج الزحف على الإصدار الذي تريده ، سواء مع عرض JavaScript أو بدونه.
5. تحسين التنقل الأوجه الخاص بك
يسهل التنقل الأوجه على المستخدمين العثور على المنتجات التي يبحثون عنها. ولكن من منظور مُحسّنات محرّكات البحث ، يكون الأمر خطيرًا إذا تركته غير مُحسَّن.
يمكن للمرشحات الموجودة في التنقل ذي الأوجه إنشاء نسخ متعددة من نفس صفحة الفئة. إذا كان بإمكان Google الوصول إلى هذه النسخ دون أي قيود ، فستحاول فهرستها جميعًا ، مما يترك لك مشكلات محتوى مكررة.
قام Botify بتحليل موقع ويب للتجارة الإلكترونية يحتوي على أقل من 200 ألف صفحة منتج. بسبب التنقل غير المحسّن ذو الأوجه ، يحتوي هذا الموقع على أكثر من 500 مليون صفحة يمكن لـ Googlebot الوصول إليها.
كيف تعالج هذه المشكلة؟ حدد عوامل تصفية الواجهة التي يجب أن تكون قابلة للزحف والفهرسة.
يجب أن يقوم كل موقع للتجارة الإلكترونية بتطوير إستراتيجية فهرسة للصفحات التي تم إنشاؤها بواسطة عامل تصفية الواجهة. يمكن لبعض هذه الصفحات أن تجلب زيارات عضوية ذات مغزى ، في حين أن البعض الآخر عبارة عن نسخ مكررة ، ولن يبحث عنها أحد أبدًا ، لذلك يجب عدم فهرستها مطلقًا.
السؤالان اللذان يجب الإجابة عليهما لكل صفحة فئة ذات أوجه هما:
- هل هذه الصفحة تجيب على طلب بحث هادف؟
- هل لديك عدد كافٍ من المنتجات في هذه الصفحة لتبرير فهرستها؟
أيضًا ، اتبع أفضل الممارسات للتنقل متعدد الأوجه من Google .
أخيرًا ، تذكر أن كل موقع للتجارة الإلكترونية يجب أن يطور إستراتيجية فهرسة للصفحات التي تم إنشاؤها بواسطة عامل تصفية الواجهة.
6. اختبر عمليات إعادة التوجيه الخاصة بك
لا تنس التحقق مما إذا كانت جميع عمليات إعادة التوجيه الخاصة بك قد تم تنفيذها بشكل صحيح قبل نشر موقعك الجديد.
على الرغم من أن تنفيذ عمليات إعادة التوجيه ليس بالأمر الصعب ، إلا أن أي خطأ قد يكون مكلفًا:
- إذا قمت بإعادة توجيه المستخدمين إلى محتوى لا يلبي احتياجاتهم ، فسوف تلحق الضرر بتجربة المستخدم وتثنيهم عن استخدام موقعك.
- إذا أنشأت عن طريق الخطأ سلاسل إعادة التوجيه أو حلقات إعادة التوجيه ، فسوف تضيع وقت برامج الزحف ، وإرسال إشارة سلبية حول الجودة التقنية لموقعك.
قبل بدء تشغيل موقعك:
- قم بتخطيط عمليات إعادة التوجيه الخاصة بك مع تحديد الصفحات التي ستختفي بعد ترحيل الموقع ،
- عند وجود موقع التدريج الخاص بك على مجال منفصل أو مجال فرعي ، استبدل جميع عناوين URL وفقًا لذلك في خريطة إعادة التوجيه الخاصة بك لاختبارها ،
- راجع ما إذا كانت جميع عمليات إعادة التوجيه 301 تؤدي إلى صفحة رمز الحالة 200 ،
- تجنب سلاسل إعادة التوجيه باستخدام عناوين URL المطلقة ،
- تأكد من أن نية المستخدم تتطابق مع الغرض من الصفحات المعاد توجيهها.
افكار اخيرة
يعد ترحيل موقع ويب أمرًا معقدًا ، وأي خطأ يمكن أن يكون مكلفًا للغاية. لكن هذا لا يعني أنه لا يمكنك ترحيل موقع التجارة الإلكترونية الخاص بك بنجاح. كل ما عليك فعله هو أن يكون لديك خطة سليمة تم إنشاؤها مسبقًا وتنفيذها بدقة.
آمل أن تساعدك هذه المقالة في التعرف على المجالات التي يجب أن تهتم بها في موقع التدريج. قم بإصلاحها قبل إطلاق موقعك الجديد لتجنب أي مشكلة.
قم بتحسين مُحسنات محركات البحث الفنية الخاصة بك بمساعدة ميزات Ryte المتطورة
يتعلم أكثر
