6 erreurs SEO techniques à éviter lors de la migration d'un site e-commerce
Publié: 2022-09-20De nombreuses migrations de sites de commerce électronique ont été sabotées par des problèmes techniques de référencement. Ne laissez pas cela vous arriver! Du blocage des crawlers dans la mise en scène à l'optimisation de votre navigation à facettes et plus encore, nous partageons 6 erreurs à éviter.
Passer par une migration de site Web de commerce électronique est un défi. Vous n'avez qu'une seule chance de lancer la nouvelle version de votre site, et si vous ne l'optimisez pas du point de vue du référencement technique, vous risquez de perdre tous vos classements et votre trafic du jour au lendemain.
La migration est difficile, et même les grands magasins de commerce électronique bien financés échouent régulièrement. La raison principale est le manque d'assurance qualité SEO technique.
Techniquement, rien ne s'oppose à une bonne préparation de votre site pour le déménagement. Lorsque vous utilisez un environnement intermédiaire pour orchestrer la migration, vous avez la possibilité de tester la façon dont les moteurs de recherche regarderont votre nouveau site.
Mais il faut une certaine expérience pour savoir exactement ce qu'il faut rechercher.
Cet article vous expliquera les principaux domaines que vous devez examiner dans votre environnement de développement pour assurer le succès de votre nouveau site lors de sa mise en ligne.
Et n'oubliez pas de consulter le guide complet de Ryte sur le référencement pour le commerce électronique.

1. Ne laissez pas les crawlers accéder à votre environnement de staging
La meilleure pratique lors de la migration de votre site Web consiste d'abord à créer un environnement intermédiaire qui vous permet de développer et de tester la nouvelle version de votre site avant sa mise en ligne. Mais vous devez vous rappeler qu'à moins que vous n'empêchiez les moteurs de recherche d'accéder à votre site de développement, ils l'exploreront et l'indexeront. Mauvaises nouvelles.
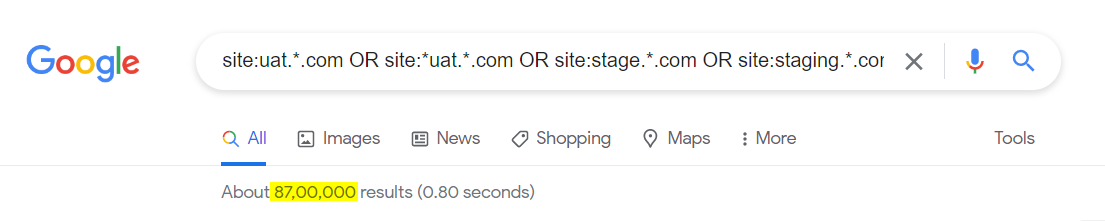
Comme test rapide, découvrons combien de sites de développement sont indexés dans Google. Voici une chaîne d'opérateur de recherche que j'ai utilisée :
site:uat.*.com OU site:*uat.*.com OU site:stage.*.com OU site:staging.*.com OU site:test.*.com OU site:testing.*.com

Regardez le numéro sous la barre de recherche ‒ toutes ces pages sont indexées et nécessitent un nettoyage sérieux. Et je n'ai utilisé que certains des identifiants de sous-domaine intermédiaire les plus populaires - vous pouvez trouver plus d'exemples.
Voici pourquoi l'indexation de votre environnement de staging est mauvaise :
- Cela ouvre des failles de sécurité.
- Cela peut déclencher des problèmes de contenu en double, car Google a accès à votre ancien site, à votre environnement de staging et à votre nouveau site une fois qu'il est en ligne.
- Si vos concurrents trouvent votre environnement de mise en scène et peuvent y accéder, ils sauront ce que vous allez faire ensuite.
Comment empêcher que cela se produise ? Protégez votre environnement de staging au niveau du serveur à l'aide de l'authentification HTTP.
Si vous protégez votre site intermédiaire en demandant des identifiants de connexion, les robots des moteurs de recherche n'y accéderont pas et rien ne sera indexé. C'est une solution simple qui fonctionne non seulement bien pour le référencement, mais protège également vos données sensibles contre les mauvaises mains.
Améliorez votre référencement technique à l'aide des fonctionnalités de pointe de Ryte
Apprendre encore plus
2. Assurez-vous que les crawlers peuvent rendre votre contenu crucial
De nos jours, il est courant que les sites Web de commerce électronique migrent vers des frameworks JavaScript modernes. Bien que ces frameworks offrent des fonctionnalités fantastiques, vous devez vous assurer que Google peut rendre avec succès votre nouveau site Web alimenté par JavaScript et voir tout votre contenu avant de passer en production.
En plus de cela, Google est bon pour traiter JavaScript, mais je ne peux pas en dire autant de tous les moteurs de recherche. Certains d'entre eux ne traitent pas du tout JavaScript. Cela signifie que si vous avez du contenu sur votre site qui nécessite le traitement de JavaScript pour se charger, certains moteurs de recherche ne l'indexeront pas et vous ne serez pas classé dans leurs résultats de recherche.
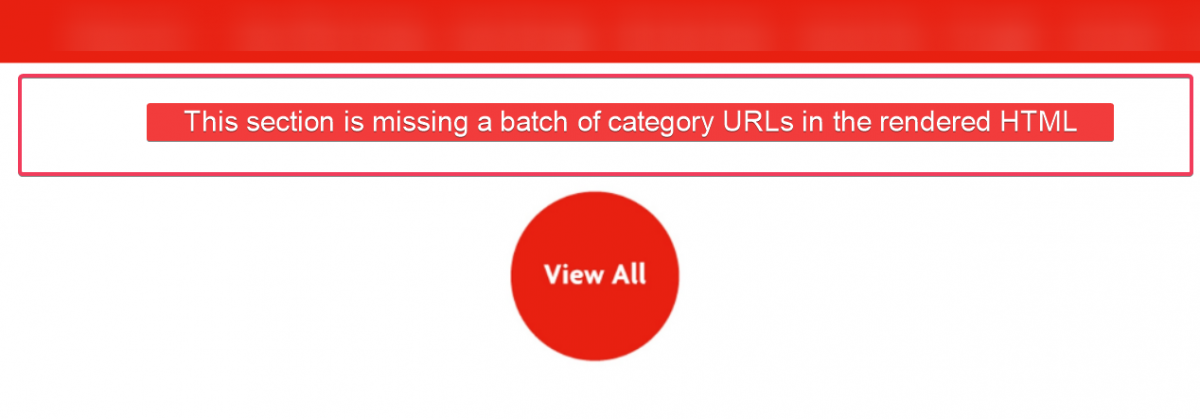
Dans le passé, je suis tombé sur un site de commerce électronique traitant de fournitures de bureau et de papeterie. Malheureusement, le site Web a été conçu de manière à ce que Google ne puisse pas voir le contenu réel de ses pages de catégorie. Pourquoi? Parce qu'il a été injecté à l'aide de JavaScript mal configuré.

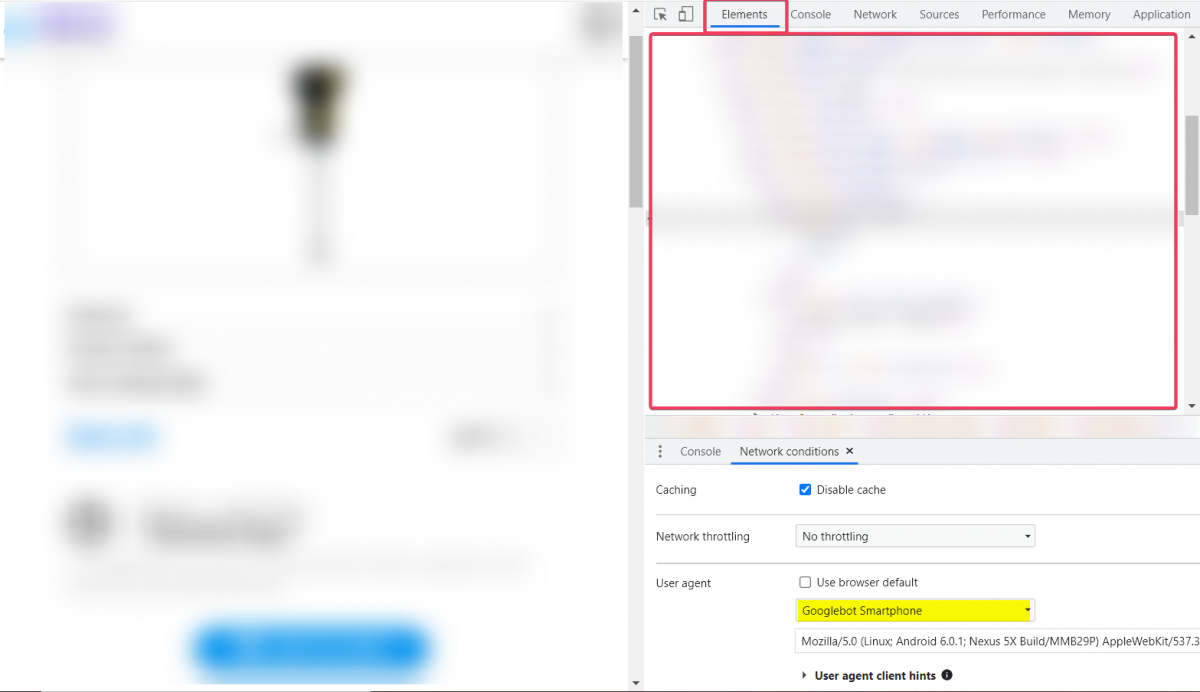
La capture d'écran ci-dessus représente la version rendue de la page de catégorie du site Web. Googlebot n'a rien vu d'autre que le bouton Afficher tout . Le contenu vital n'a pas été rendu, ce qui a entraîné une page vierge. Comme vous pouvez probablement le deviner, cette page n'était pas classée pour quelque chose d'utile.
Dans le cas de ce site Web, nous pouvons supposer que :
- Les robots d'exploration peuvent ne pas avoir de pages de catégories différenciées car elles étaient toutes similaires - ou vides de la même manière.
- Les directives canoniques peuvent avoir été ignorées puisque toutes les pages de catégorie étaient identiques.
- L'autorité au sein du site n'a peut-être pas été distribuée de manière appropriée si les liens vers les produits n'étaient pas détectables.
Quelle est la leçon ici? Avant de mettre votre site en ligne, vous devez vous assurer que les robots d'exploration peuvent rendre votre contenu crucial. Je sais que cela peut sembler geek, mais voici un guide étape par étape que vous pouvez suivre :
Tout d'abord, examinez le code HTML rendu par rapport au code HTML brut de la page dans Chrome DevTools. La comparaison des deux versions aidera à repérer les différences dans le contenu manquant et les éléments de lien qui devraient être dans le HTML rendu mais qui ne le sont pas.
Pour accéder à Chrome DevTools, faites un clic droit sur n'importe quel élément et sélectionnez "Inspecter". Ou appuyez sur Commande + Maj + C ou Commande + Option + C (Mac) et Contrôle + Maj + C (Windows.)
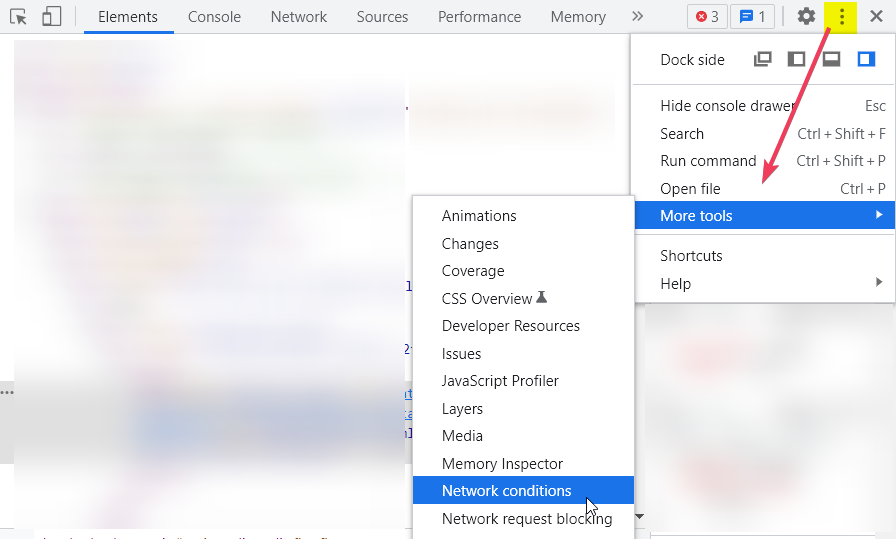
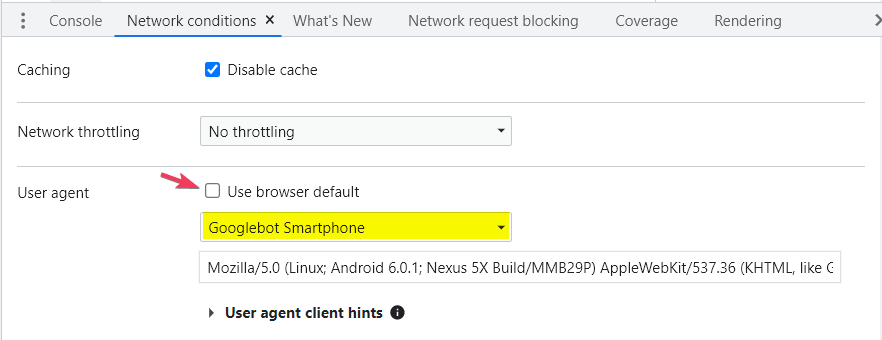
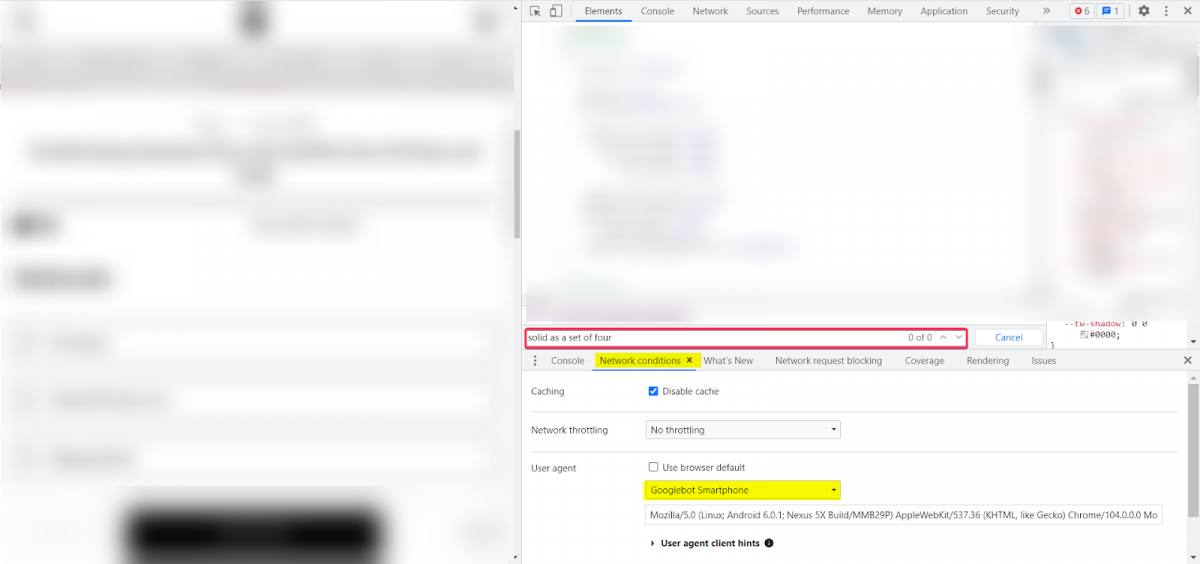
Ensuite, vous devez changer l'agent utilisateur en Googlebot, pour lequel vous devez utiliser l'onglet Conditions du réseau.
Vous avez deux options, soit :
- Utilisez l'option DevTools Command Run (appuyez sur Ctrl+Maj+P (Windows) ou Commande+Maj+P (Mac), ou
- Utilisez les outils de développement Personnaliser et contrôler (illustrés ci-dessous).

Décochez la case "Utiliser le navigateur par défaut". Ensuite, sélectionnez votre agent utilisateur préféré et actualisez la page, mais ne cliquez nulle part sur la page pendant le test.


Pensez à choisir un lien ou un fragment de votre contenu critique en fonction duquel vous souhaitez tester le rendu de votre page. Ensuite, essayez de repérer les différences entre les deux versions de votre site.
Le panneau "Éléments" affiche votre rendu HTML, également connu sous le nom de DOM (HTML initial et toutes les modifications apportées par JavaScript). Vérifiez maintenant si les liens/contenus qui devraient exister sont visibles dans ce code (sans cliquer sur la page).

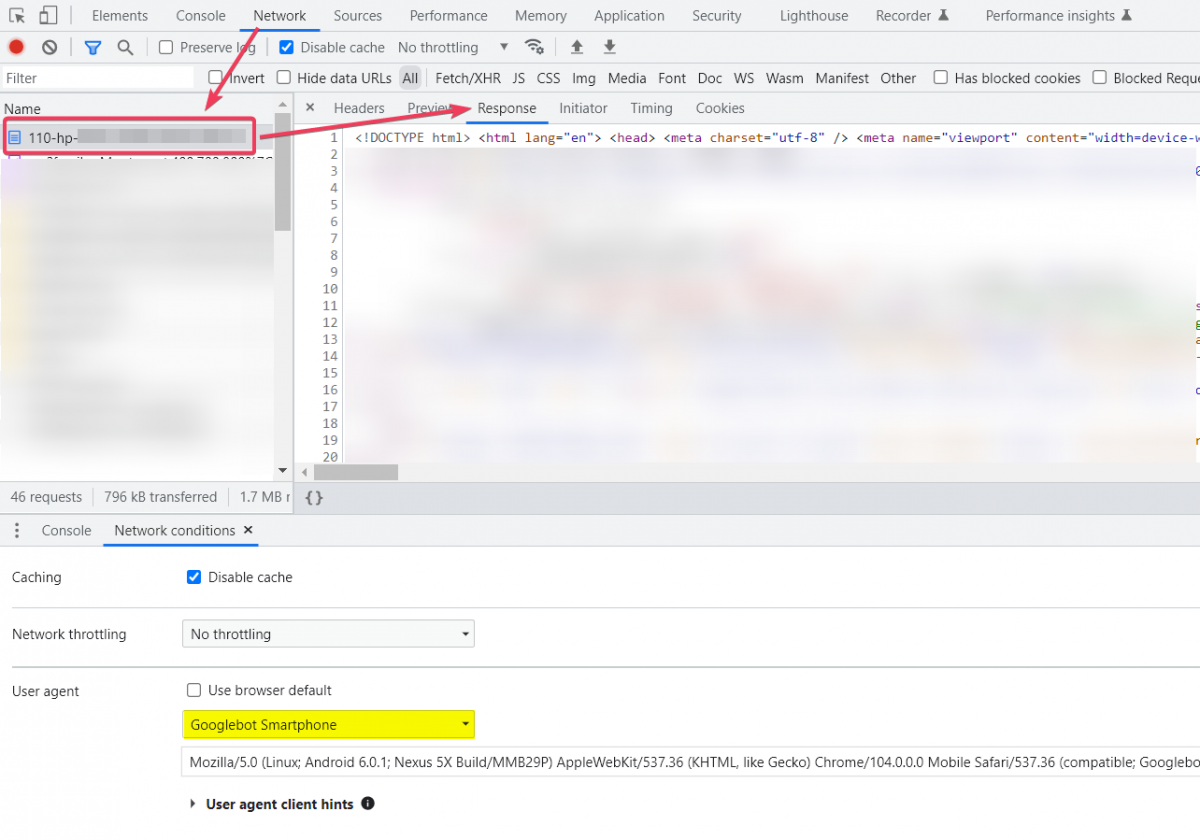
Maintenant, allez dans le panneau "Réseau", actualisez la page et cliquez sur le document HTML. Accédez à la section de code "Réponse" et recherchez votre contenu/lien (il s'agit du code HTML initial ).

Vous pouvez également comparer facilement le HTML rendu et le HTML brut avec une extension Chrome - View Rendered Source .
3. Aidez les crawlers à accéder à votre contenu à onglets
Les éléments de site Web qui sont chargés sur la page uniquement après qu'un utilisateur a cliqué ou fait défiler ne sont généralement pas accessibles aux crawlers. Googlebot ne clique pas et ne défile pas.
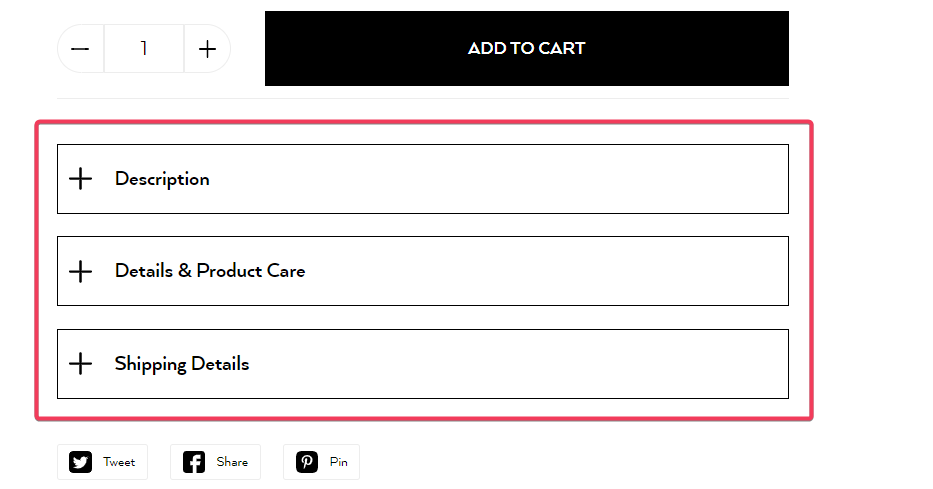
Les sites de commerce électronique affichent souvent des spécifications techniques, des caractéristiques du produit et des informations supplémentaires derrière des sections à onglets. Il est essentiel que Google puisse récupérer ce contenu, mais il est parfois conçu pour nécessiter une action de clic pour se charger.

Avez-vous du contenu à onglets sur votre site Web ? Si oui, vérifiez s'il peut être rendu.
Copiez un fragment de texte à partir de votre contenu à onglets. Utilisez l'onglet "Conditions réseau" dans Chrome DevTools et sélectionnez l'agent utilisateur Googlebot. Actualisez ensuite la page et assurez-vous de ne cliquer sur aucun élément pendant le test. Maintenant, vérifiez si le fragment que vous avez choisi se trouve dans l'onglet "Eléments".

Si vous ne le trouvez pas, cela signifie que Googlebot ne le trouvera pas non plus. Apportez des modifications à votre site afin que ce contenu soit disponible dans le code source sans avoir à restituer JavaScript. Cela permettra aux crawlers d'accéder rapidement au contenu important et d'éviter les problèmes de rendu.
4. Servir le même code HTML à différents robots d'exploration
Si votre nouveau site Web est mal configuré, différents agents utilisateurs (comme Googlebot par rapport à un utilisateur régulier) peuvent recevoir des valeurs différentes dans les éléments HTML qui sont cruciaux du point de vue du référencement.
Il arrive souvent que le fichier HTML initial contienne un ensemble de valeurs, et ces valeurs sont remplacées au fur et à mesure que JavaScript est rendu. C'est très déroutant pour les robots des moteurs de recherche car ils ne savent pas quels éléments ils doivent prendre en compte.
Les éléments auxquels vous devez prêter une attention particulière sont :
- Balises canoniques,
- Balises sans index.
Ces éléments HTML sont essentiels pour le référencement, et vous devez vous assurer que les crawlers obtiennent la version souhaitée, avec et sans rendu JavaScript.
5. Optimisez votre navigation à facettes
La navigation à facettes permet aux utilisateurs de trouver plus facilement les produits qu'ils recherchent. Mais du point de vue du référencement, il est dangereux de ne pas l'optimiser.
Les filtres de votre navigation à facettes peuvent générer plusieurs copies de la même page de catégorie. Si Google peut accéder à ces copies sans aucune restriction, il tentera de toutes les indexer, vous laissant avec des problèmes de contenu en double.
Botify a analysé un site Web de commerce électronique avec moins de 200 000 pages de produits. En raison d'une navigation à facettes non optimisée, ce site Web comptait plus de 500 millions de pages auxquelles Googlebot pouvait accéder.
Comment résoudre ce problème ? Déterminez quels filtres de facette doivent être explorables et indexables.
Chaque site de commerce électronique doit développer une stratégie d'indexation pour les pages générées par des filtres à facettes. Certaines de ces pages peuvent générer un trafic organique significatif, tandis que d'autres sont des doublons, et personne ne les recherchera jamais, elles ne doivent donc jamais être indexées.
Les deux questions auxquelles vous devez répondre pour chaque page de catégorie à facettes sont :
- Cette page répond-elle à une demande de recherche significative ?
- Avez-vous un nombre suffisant de produits sur cette page pour justifier son indexation ?
Suivez également les bonnes pratiques de navigation à facettes de Google .
Enfin, rappelez-vous que chaque site de commerce électronique doit développer une stratégie d'indexation pour les pages générées par des filtres à facettes.
6. Testez vos redirections
N'oubliez pas de vérifier si toutes vos redirections sont correctement implémentées avant la mise en ligne de votre nouveau site.
Bien que la mise en œuvre des redirections ne soit pas difficile, toute erreur peut coûter cher :
- Si vous redirigez vos utilisateurs vers un contenu qui ne répond pas à leurs besoins, vous nuisez à l'expérience utilisateur et les découragez d'utiliser votre site.
- Si vous créez par erreur des chaînes de redirection ou des boucles de redirection, vous ferez perdre du temps aux crawlers en envoyant un signal négatif sur la qualité technique de votre site.
Avant la mise en ligne de votre site :
- Cartographiez vos redirections en décrivant les pages qui disparaîtront après la migration du site,
- Lorsque vous avez votre site intermédiaire sur un domaine ou sous-domaine distinct, remplacez toutes les URL en conséquence dans votre carte de redirection pour les tester,
- Vérifiez si toutes vos redirections 301 mènent à une page de code de statut 200,
- Évitez les chaînes de redirection en utilisant des URL absolues,
- Assurez-vous que l'intention de l'utilisateur correspond à l'objectif des pages redirigées.
Dernières pensées
La migration d'un site Web est complexe et toute erreur peut coûter très cher. Mais cela ne signifie pas que vous ne pouvez pas migrer avec succès votre site Web de commerce électronique. Tout ce que vous avez à faire est d'avoir un plan solide créé bien à l'avance et minutieusement exécuté.
J'espère que cet article vous a aidé à en savoir plus sur les domaines dont vous devez vous occuper sur votre site de développement. Faites-les réparer avant de lancer votre nouveau site pour éviter tout problème.
Améliorez votre référencement technique à l'aide des fonctionnalités de pointe de Ryte
Apprendre encore plus
