전자상거래 웹사이트 마이그레이션에서 피해야 할 6가지 기술적 SEO 실수
게시 됨: 2022-09-20많은 전자 상거래 사이트 마이그레이션이 기술적인 SEO 문제로 인해 방해를 받았습니다. 당신에게 그런 일이 일어나도록 두지 마세요! 스테이징에서 크롤러를 차단하는 것부터 패싯 탐색을 최적화하는 것 등에 이르기까지 우리는 저지르지 말아야 할 6가지 실수를 공유합니다.
전자 상거래 웹 사이트 마이그레이션을 진행하는 것은 어려운 일입니다. 사이트의 새 버전을 시작할 수 있는 기회는 단 한 번뿐이며, 기술적 SEO 관점에서 최적화하지 않으면 하룻밤 사이에 모든 순위와 트래픽을 잃을 수 있습니다.
마이그레이션은 어렵고 자금이 넉넉한 대규모 전자 상거래 상점조차도 정기적으로 실패합니다. 주된 이유는 기술적 SEO 품질 보증이 부족하기 때문입니다.
기술적으로, 이동을 위해 사이트를 적절하게 준비하는 데 방해가 되는 것은 없습니다. 스테이징 환경을 사용하여 마이그레이션을 조정하면 검색 엔진이 새 사이트를 어떻게 볼지 테스트할 수 있습니다.
그러나 무엇을 찾아야 하는지 정확히 알기 위해서는 약간의 경험이 필요합니다.
이 문서에서는 새 사이트가 라이브 상태가 될 때 성공을 보장하기 위해 준비 환경에서 살펴봐야 하는 주요 영역에 대해 설명합니다.
전자 상거래 SEO에 대한 Ryte의 전체 가이드를 확인하십시오.

1. 크롤러가 스테이징 환경에 액세스하도록 허용하지 마십시오.
웹 사이트를 마이그레이션할 때 가장 좋은 방법은 먼저 사이트가 게시되기 전에 새 버전의 사이트를 개발하고 테스트할 수 있는 스테이징 환경을 구축하는 것입니다. 그러나 검색 엔진이 스테이징 사이트에 액세스하지 못하도록 하지 않으면 검색 엔진이 검색하고 색인을 생성한다는 점을 기억해야 합니다. 나쁜 소식.
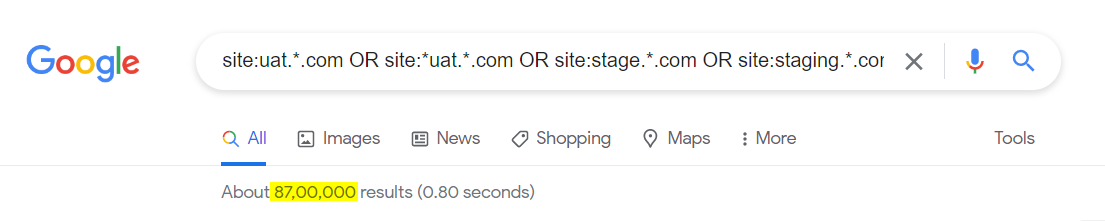
빠른 테스트로 Google에서 인덱싱된 스테이징 사이트 수를 알아보겠습니다. 다음은 내가 사용한 검색 연산자 문자열입니다.
site:uat.*.com 또는 site:*uat.*.com 또는 site:stage.*.com 또는 site:staging.*.com 또는 site:test.*.com 또는 site:testing.*.com

검색 표시줄 아래의 번호를 보십시오. 이 모든 페이지는 색인이 생성되었으며 심각한 청소가 필요합니다. 그리고 가장 인기 있는 스테이징 하위 도메인 식별자 중 일부만 사용했습니다. 더 많은 예를 찾을 수 있습니다.
준비 환경을 인덱싱하는 것이 나쁜 이유는 다음과 같습니다.
- 보안 취약점이 나타납니다.
- Google이 이전 사이트, 준비 환경 및 새 사이트가 게시되면 액세스할 수 있으므로 중복 콘텐츠 문제가 발생할 수 있습니다.
- 경쟁업체가 스테이징 환경을 찾아 액세스할 수 있으면 다음 단계를 알 수 있습니다.
그것을 방지하는 방법? HTTP 인증을 사용하여 서버 수준에서 스테이징 환경을 보호합니다.
로그인 자격 증명을 요청하여 스테이징 사이트를 보호하는 경우 검색 엔진 크롤러가 액세스하지 않으며 아무 것도 인덱싱되지 않습니다. SEO에 적합할 뿐만 아니라 민감한 데이터가 잘못된 사람의 손에 넘어가지 않도록 보호하는 간단한 수정 사항입니다.
Ryte의 최첨단 기능을 사용하여 기술 SEO를 향상시키십시오.
더 알아보기
2. 크롤러가 중요한 콘텐츠를 렌더링할 수 있는지 확인
요즘에는 전자 상거래 웹사이트가 최신 JavaScript 프레임워크로 마이그레이션하는 것이 일반적입니다. 이러한 프레임워크는 환상적인 기능을 제공하지만 프로덕션으로 이동하기 전에 Google에서 새로운 JavaScript 기반 웹사이트를 성공적으로 렌더링 하고 모든 콘텐츠를 볼 수 있는지 확인해야 합니다.
게다가 구글은 자바스크립트를 잘 처리하지만, 모든 검색엔진이 같다고 말할 수는 없다. 그들 중 일부는 JavaScript를 전혀 처리하지 않습니다. 즉, JavaScript를 로드하기 위해 처리해야 하는 콘텐츠가 사이트에 있는 경우 일부 검색 엔진은 해당 콘텐츠를 색인화하지 않으며 검색 결과에서 순위가 지정되지 않습니다.
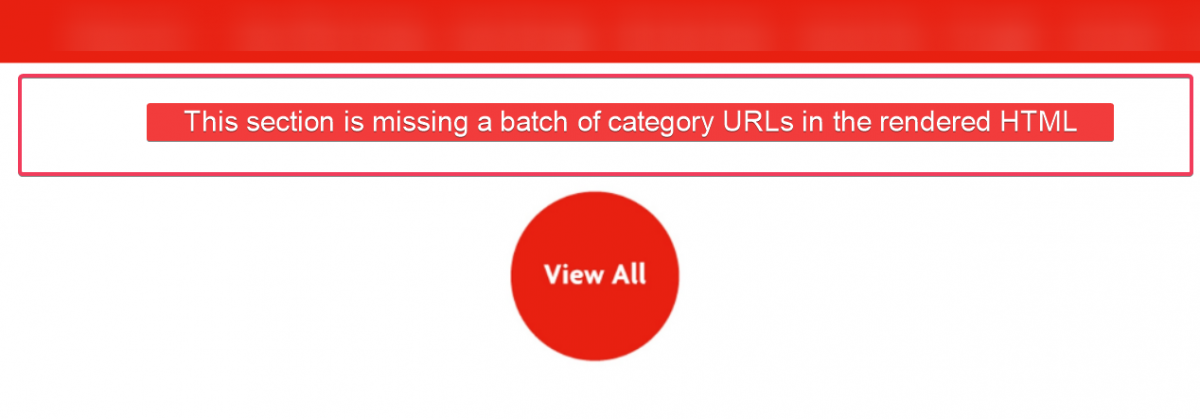
예전에 사무용품과 문구용품을 취급하는 전자상거래 사이트를 발견했습니다. 안타깝게도 웹사이트는 Google이 카테고리 페이지의 실제 콘텐츠를 볼 수 없도록 제작되었습니다. 왜요? 잘못 구성된 JavaScript를 사용하여 주입되었기 때문입니다.

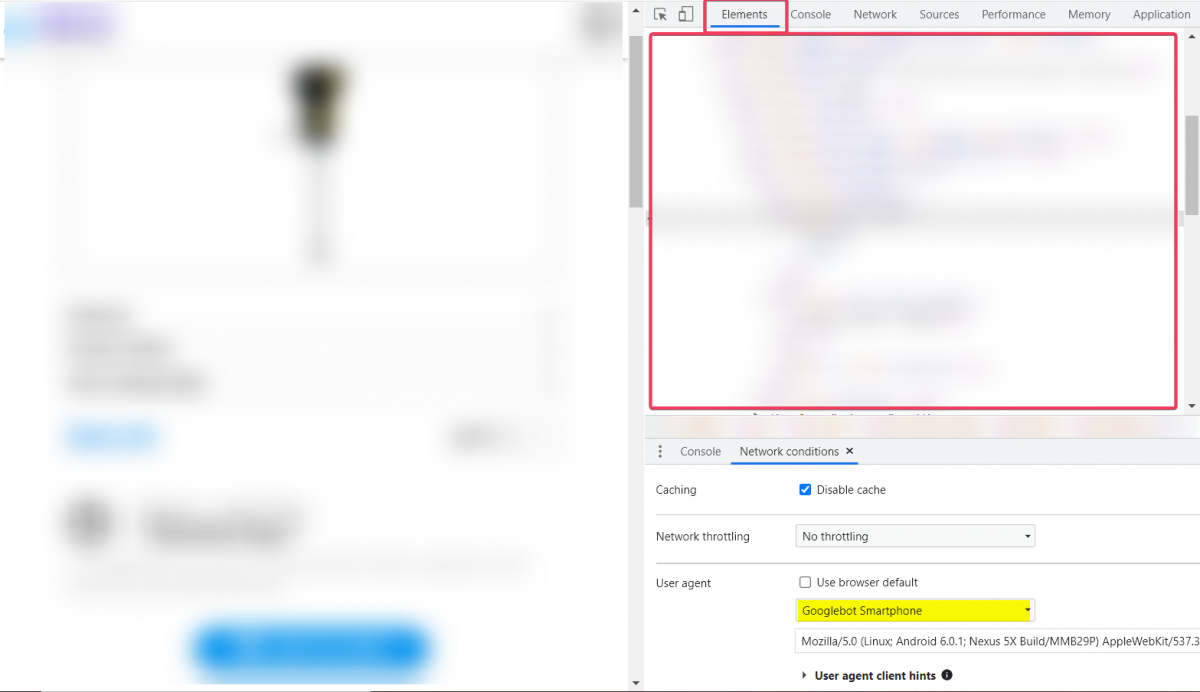
위의 스크린샷은 웹사이트 카테고리 페이지의 렌더링된 버전을 나타냅니다. Googlebot은 모두 보기 버튼 외에는 아무 것도 보지 못했습니다 . 중요한 콘텐츠가 렌더링되지 않아 빈 페이지가 생성되었습니다. 짐작할 수 있듯이 이 페이지는 유용한 항목으로 순위가 매겨지지 않았습니다.
이 웹사이트의 경우 다음과 같이 가정할 수 있습니다.
- 크롤러는 모두 유사하거나 유사하게 비어 있으므로 카테고리 페이지를 구분하지 못할 수 있습니다.
- 모든 범주 페이지가 동일하기 때문에 표준 지시문이 무시되었을 수 있습니다.
- 제품에 대한 링크를 검색할 수 없는 경우 사이트 내의 권한이 적절하게 배포되지 않았을 수 있습니다.
여기서 교훈이 무엇입니까? 사이트를 라이브로 푸시하기 전에 크롤러가 중요한 콘텐츠를 렌더링할 수 있는지 확인해야 합니다. 이것이 괴상하게 들릴 수 있다는 것을 알고 있지만 다음은 따라할 수 있는 단계별 가이드입니다.
먼저 Chrome DevTools에서 페이지의 렌더링된 HTML과 원시 HTML 코드를 검토합니다. 두 버전을 비교하면 렌더링된 HTML에 있어야 하지만 그렇지 않은 누락된 콘텐츠 및 링크 요소의 차이점을 찾는 데 도움이 됩니다.
Chrome DevTools에 액세스하려면 요소를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택합니다. 또는 Command+Shift+C 또는 Command+Option+C(Mac) 및 Control+Shift+C(Windows)를 누릅니다.
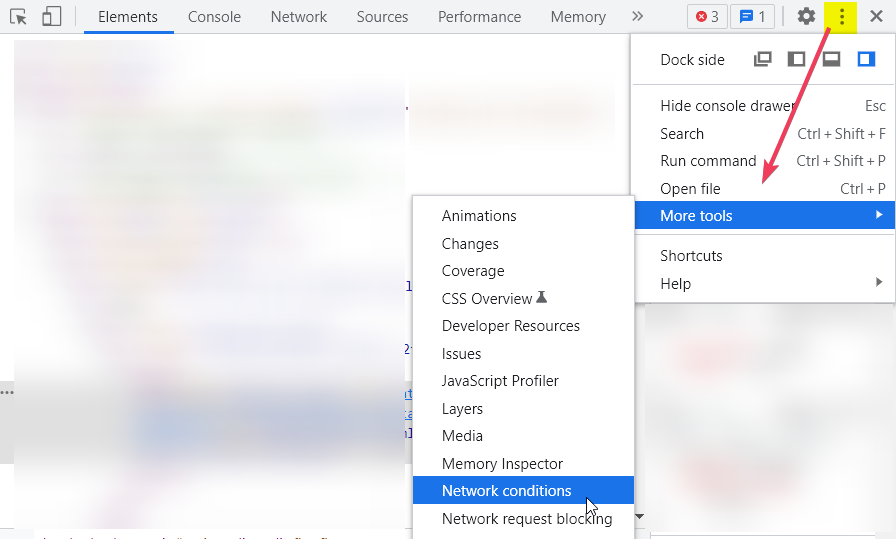
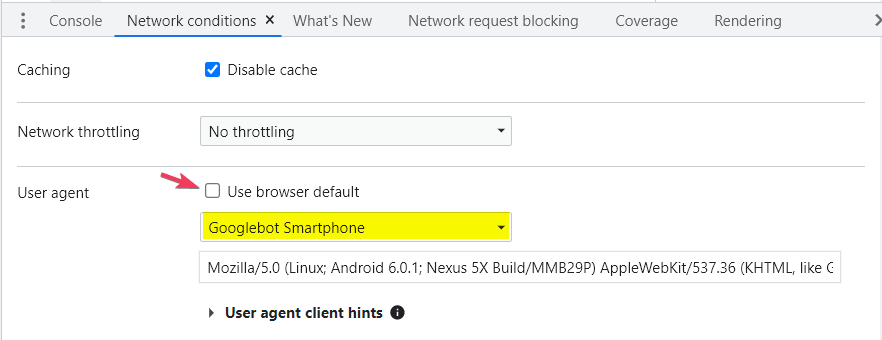
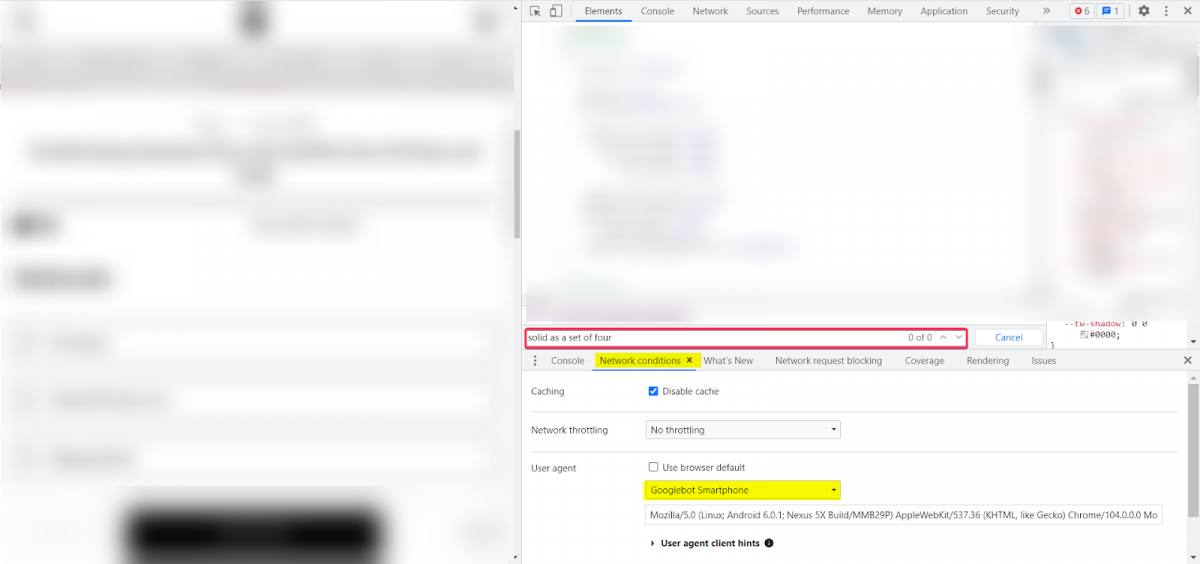
다음으로 네트워크 조건 탭을 사용해야 하는 사용자 에이전트를 Googlebot으로 변경해야 합니다.
다음 중 두 가지 옵션이 있습니다.
- DevTools 명령 실행 옵션을 사용합니다 (Control+Shift+P(Windows) 또는 Command+Shift+P(Mac) 누르기 또는
- 사용자 정의 및 제어 DevTools(아래 참조)를 사용하십시오.

"브라우저 기본값 사용" 상자를 선택 취소합니다. 그런 다음 원하는 사용자 에이전트를 선택하고 페이지를 새로 고치되 테스트하는 동안 페이지의 아무 곳이나 클릭하지 마십시오.


페이지 렌더링을 테스트할 링크나 중요한 콘텐츠의 일부를 선택하는 것을 잊지 마십시오. 그런 다음 두 사이트 버전 간의 차이점을 찾아보십시오.
"요소" 패널에는 DOM이라고도 하는 렌더링된 HTML (초기 HTML 및 JavaScript 변경 사항)이 표시됩니다. 이제 존재해야 하는 링크/콘텐츠가 이 코드에 표시되는지 확인합니다(페이지를 클릭하지 않고).

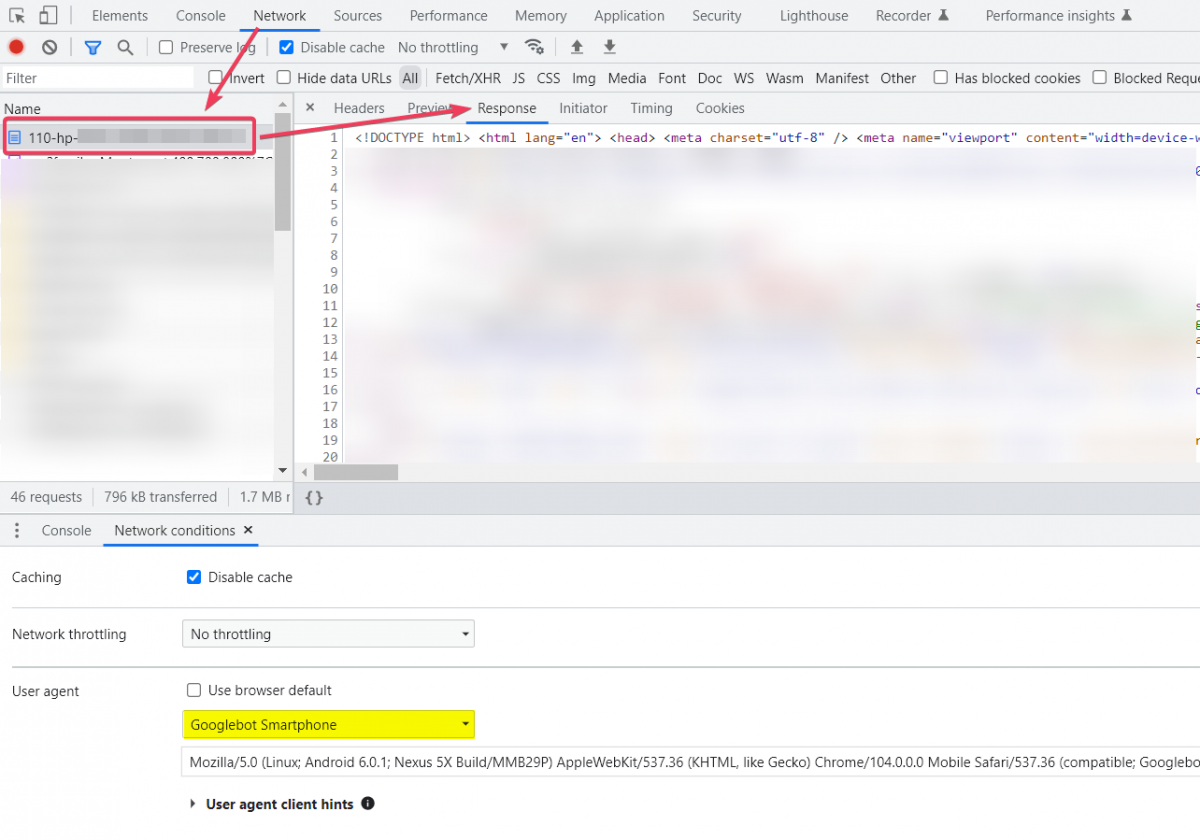
이제 "네트워크" 패널로 이동하여 페이지를 새로고침하고 HTML 문서를 클릭합니다. "응답" 코드 섹션으로 이동하여 콘텐츠/링크( 초기 HTML )를 검색합니다.

또한 렌더링된 HTML과 원시 HTML을 Chrome 확장 프로그램인 View Rendered Source 를 사용하여 쉽게 비교할 수 있습니다 .
3. 크롤러가 탭 콘텐츠에 액세스할 수 있도록 지원
사용자가 클릭하거나 스크롤한 후에만 페이지에 로드되는 웹사이트 요소는 일반적으로 크롤러가 액세스할 수 있는 항목이 아닙니다. Googlebot은 클릭하거나 스크롤하지 않습니다.
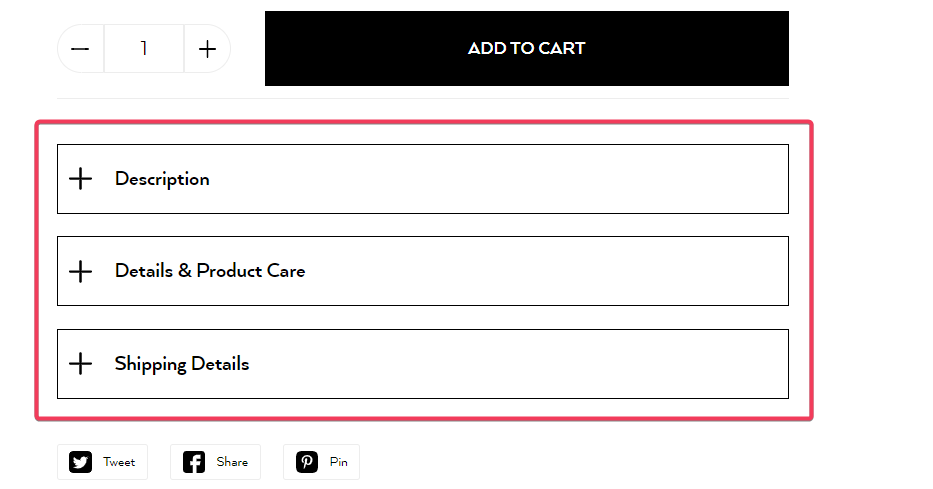
전자상거래 사이트는 탭 섹션 뒤에 기술 사양, 제품 기능 및 추가 정보를 표시하는 경우가 많습니다. Google에서 이 콘텐츠를 선택하는 것은 필수적이지만 때로는 로드하기 위해 클릭 작업이 필요하도록 제작되었습니다.

웹사이트에 탭 콘텐츠가 있습니까? 그렇다면 렌더링할 수 있는지 확인하십시오.
탭 콘텐츠에서 텍스트 조각을 복사합니다. Chrome DevTools의 "네트워크 조건" 탭을 사용하고 Googlebot 사용자 에이전트를 선택합니다. 그런 다음 페이지를 새로 고치고 테스트하는 동안 요소를 클릭하지 않도록 합니다. 이제 선택한 조각이 "요소" 탭에 있는지 확인합니다.

찾을 수 없다면 Googlebot도 찾지 못한다는 의미입니다. JavaScript를 렌더링하지 않고도 소스 코드에서 이 콘텐츠를 사용할 수 있도록 사이트를 변경합니다. 크롤러가 중요한 콘텐츠에 빠르게 액세스하고 렌더링 문제를 피할 수 있습니다.
4. 다른 크롤러에 동일한 HTML 제공
새 웹사이트가 잘못 구성된 경우 다른 사용자 에이전트(예: Googlebot 대 일반 사용자)가 SEO 관점에서 중요한 HTML 요소에서 다른 값을 수신할 수 있습니다.
초기 HTML 파일에 하나의 값 집합이 포함되어 있는 경우가 많으며 이러한 값은 JavaScript가 렌더링될 때 대체됩니다. 이것은 검색 엔진 봇이 고려해야 할 요소를 모르기 때문에 매우 혼란스럽습니다.
특히 주의해야 할 요소는 다음과 같습니다.
- 표준 태그,
- NOINDEX 태그.
이러한 HTML 요소는 SEO에 필수적이며 JavaScript를 렌더링하거나 렌더링하지 않고 크롤러가 원하는 버전을 얻을 수 있도록 해야 합니다.
5. 패싯 탐색 최적화
패싯 탐색을 통해 사용자는 원하는 제품을 더 쉽게 찾을 수 있습니다. 그러나 SEO 관점에서 최적화되지 않은 상태로 두면 위험합니다.
패싯 탐색 내의 필터는 동일한 카테고리 페이지의 여러 복사본을 생성할 수 있습니다. Google이 제한 없이 이러한 사본에 액세스할 수 있으면 모든 사본에 대한 색인을 생성하려고 시도하므로 중복 콘텐츠 문제가 발생합니다.
Botify는 200,000개 미만의 제품 페이지가 있는 전자상거래 웹사이트 를 분석했습니다. 최적화되지 않은 패싯 탐색으로 인해 이 웹사이트에는 Googlebot이 액세스할 수 있는 5억 개 이상의 페이지가 있습니다.
이 문제를 해결하는 방법은 무엇입니까? 크롤링 및 인덱싱 가능한 패싯 필터를 결정합니다.
모든 전자상거래 사이트는 패싯 필터 생성 페이지에 대한 인덱싱 전략을 개발해야 합니다. 이러한 페이지 중 일부는 의미 있는 유기적 트래픽을 유도할 수 있는 반면 다른 페이지는 중복되어 아무도 찾지 않으므로 색인을 생성해서는 안 됩니다.
각 패싯 카테고리 페이지에 대해 답변해야 하는 두 가지 질문은 다음과 같습니다.
- 이 페이지가 의미 있는 검색 수요에 응답합니까?
- 이 페이지에 색인 생성을 정당화할 만큼 충분한 수의 제품이 있습니까?
또한 Google의 패싯 탐색 권장사항을 따르세요 .
마지막으로 모든 전자상거래 사이트는 패싯 필터 생성 페이지에 대한 인덱싱 전략을 개발해야 합니다.
6. 리디렉션 테스트
새 사이트가 활성화되기 전에 모든 리디렉션이 올바르게 구현되었는지 확인하는 것을 잊지 마십시오.
리디렉션을 구현하는 것은 어렵지 않지만 실수로 인해 비용이 많이 들 수 있습니다.
- 사용자의 요구 사항을 충족하지 않는 콘텐츠로 사용자를 리디렉션하면 사용자 경험이 손상되고 사이트 사용이 중단됩니다.
- 리디렉션 체인이나 리디렉션 루프를 실수로 생성하면 크롤러의 시간을 낭비하게 되어 사이트의 기술적 품질에 대한 부정적인 신호를 보냅니다.
사이트가 시작되기 전에:
- 사이트 마이그레이션 후 사라질 페이지를 간략하게 설명하는 리디렉션을 매핑하고,
- 스테이징 사이트가 별도의 도메인이나 하위 도메인에 있는 경우 리디렉션 맵의 모든 URL을 적절하게 교체하여 테스트합니다.
- 모든 301 리디렉션이 200 상태 코드 페이지로 연결되는지 검토하고,
- 절대 URL을 사용하여 리디렉션 체인을 피하고,
- 사용자 의도가 리디렉션된 페이지의 목적과 일치하는지 확인합니다.
마지막 생각들
웹 사이트 마이그레이션은 복잡하며 오류가 발생할 경우 비용이 많이 소요될 수 있습니다. 하지만 전자상거래 웹사이트를 성공적으로 마이그레이션할 수 없다는 의미는 아닙니다. 당신이 해야 할 일은 건전한 계획을 미리 세우고 철저히 실행하는 것뿐입니다.
이 기사가 스테이징 사이트에서 처리해야 하는 영역에 대해 배우는 데 도움이 되었기를 바랍니다. 문제가 발생하지 않도록 새 사이트를 시작하기 전에 수정하십시오.
Ryte의 최첨단 기능을 사용하여 기술 SEO를 향상시키십시오.
더 알아보기
