6 errores técnicos de SEO para evitar en la migración de un sitio web de comercio electrónico
Publicado: 2022-09-20Muchas migraciones de sitios de comercio electrónico se han visto frustradas por problemas técnicos de SEO. ¡No dejes que te pase a ti! Desde el bloqueo de rastreadores en la puesta en escena hasta la optimización de su navegación por facetas y más, compartimos 6 errores que debe evitar cometer.
Pasar por la migración de un sitio web de comercio electrónico es un desafío. Solo tiene una oportunidad de lanzar la nueva versión de su sitio, y si no lo optimiza desde el punto de vista del SEO técnico, podría perder todas sus clasificaciones y tráfico de la noche a la mañana.
La migración es difícil, e incluso las tiendas de comercio electrónico grandes y bien financiadas fallan regularmente. La razón principal es la falta de garantía de calidad técnica de SEO.
Técnicamente, nada se interpone en el camino de preparar adecuadamente su sitio para la mudanza. Cuando utiliza un entorno de prueba para orquestar la migración, tiene la oportunidad de probar cómo los motores de búsqueda verán su nuevo sitio.
Pero se necesita algo de experiencia para saber exactamente qué buscar.
Este artículo le informará acerca de las principales áreas que debe considerar en su entorno de prueba para garantizar el éxito de su nuevo sitio a medida que se pone en marcha.
Y recuerde consultar la guía completa de SEO de comercio electrónico de Ryte.

1. No permita que los rastreadores accedan a su entorno de ensayo
La mejor práctica al migrar su sitio web es primero crear un entorno de prueba que le permita desarrollar y probar la nueva versión de su sitio antes de que se publique. Pero debe recordar que, a menos que impida que los motores de búsqueda accedan a su sitio provisional, lo rastrearán e indexarán. Malas noticias.
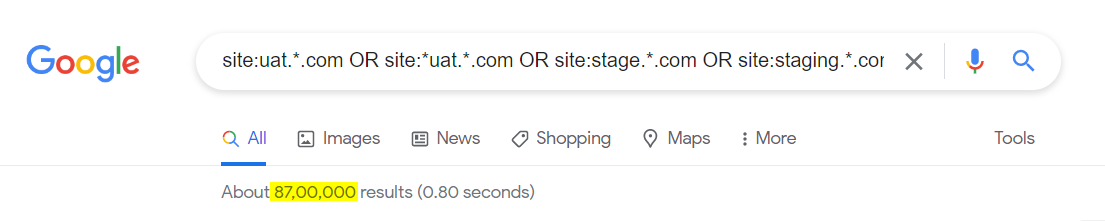
Como prueba rápida, averigüemos cuántos sitios provisionales están indexados en Google. Aquí hay una cadena de operador de búsqueda que usé:
site:uat.*.com OR site:*uat.*.com OR site:stage.*.com OR site:staging.*.com OR site:test.*.com OR site:testing.*.com

Mire el número debajo de la barra de búsqueda: todas estas páginas están indexadas y necesitan una limpieza profunda. Y solo usé algunos de los identificadores de subdominios de prueba más populares; puede encontrar más ejemplos.
Esta es la razón por la que indexar su entorno de prueba es malo:
- Abre vulnerabilidades de seguridad.
- Puede desencadenar problemas de contenido duplicado ya que Google tiene acceso a su sitio anterior, su entorno de prueba y su nuevo sitio una vez que se activa.
- Si sus competidores encuentran su entorno de ensayo y pueden acceder a él, sabrán su próximo movimiento.
¿Cómo evitar que suceda? Proteja su entorno de ensayo a nivel de servidor mediante la autenticación HTTP.
Si protege su sitio provisional solicitando credenciales de inicio de sesión, los rastreadores de los motores de búsqueda no accederán a él y no se indexará nada. Es una solución simple que no solo funciona bien para SEO, sino que también protege sus datos confidenciales para que no caigan en las manos equivocadas.
Mejore su SEO técnico con la ayuda de las características de vanguardia de Ryte
Aprende más
2. Asegúrese de que los rastreadores puedan mostrar su contenido crucial
En estos días, es común que los sitios web de comercio electrónico migren a marcos JavaScript modernos. Si bien estos marcos ofrecen características fantásticas, debe asegurarse de que Google pueda representar correctamente su nuevo sitio web con tecnología de JavaScript y ver todo su contenido antes de pasar a la producción.
Además de eso, Google es bueno procesando JavaScript, pero no puedo decir lo mismo de todos los motores de búsqueda. Algunos de ellos no procesan JavaScript en absoluto. Esto significa que si tiene contenido en su sitio que requiere que se procese JavaScript para cargarse, algunos motores de búsqueda no lo indexarán y no se clasificará en sus resultados de búsqueda.
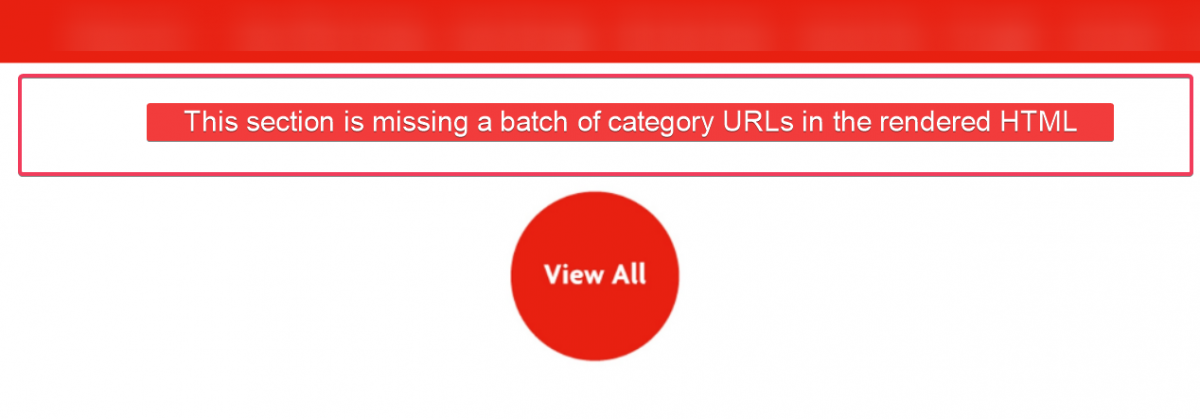
En el pasado, me encontré con un sitio de comercio electrónico que se ocupaba de suministros de oficina y papelería. Desafortunadamente, el sitio web se creó para que Google no pudiera ver el contenido real de sus páginas de categorías. ¿Por qué? Porque se inyectó usando JavaScript mal configurado.

La captura de pantalla anterior representa la versión renderizada de la página de categoría del sitio web. Googlebot no vio nada más que el botón Ver todo . El contenido vital no se representó, lo que resultó en una página en blanco. Como probablemente puedas adivinar, esta página no estaba clasificada para nada útil.
En el caso de este sitio web, podemos suponer que:
- Es posible que los rastreadores no tengan páginas de categorías diferenciadas, ya que todas eran similares o estaban igualmente vacías.
- Es posible que se hayan ignorado las directivas canónicas ya que todas las páginas de categorías eran idénticas.
- Es posible que la autoridad dentro del sitio no se haya distribuido adecuadamente si los enlaces a los productos no se pudieran detectar.
¿Cuál es la lección aquí? Antes de publicar su sitio, debe asegurarse de que los rastreadores puedan mostrar su contenido crucial. Sé que esto puede sonar geek, pero aquí hay una guía paso a paso que puedes seguir:
Primero, revise el HTML renderizado frente al código HTML sin procesar de la página en Chrome DevTools. La comparación de ambas versiones ayudará a detectar las diferencias en el contenido faltante y los elementos de enlace que deberían estar en el HTML renderizado pero no lo están.
Para acceder a Chrome DevTools, haga clic derecho en cualquier elemento y seleccione "Inspeccionar". O presione Comando+Mayús+C o Comando+Opción+C (Mac) y Control+Mayús+C (Windows).
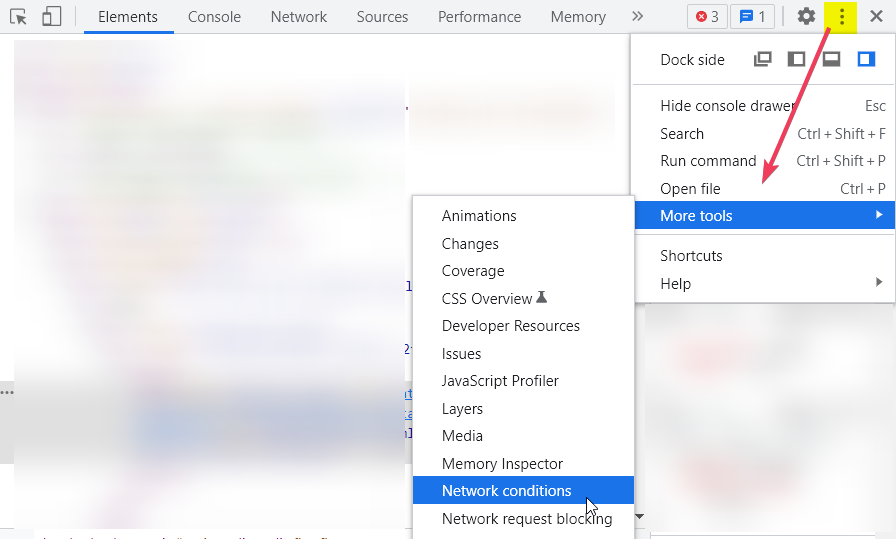
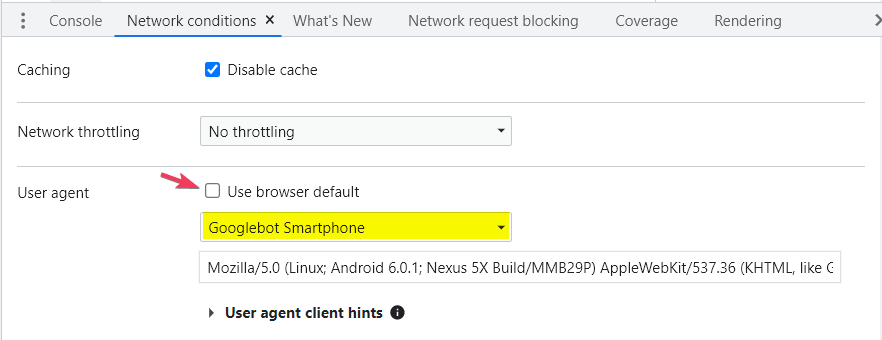
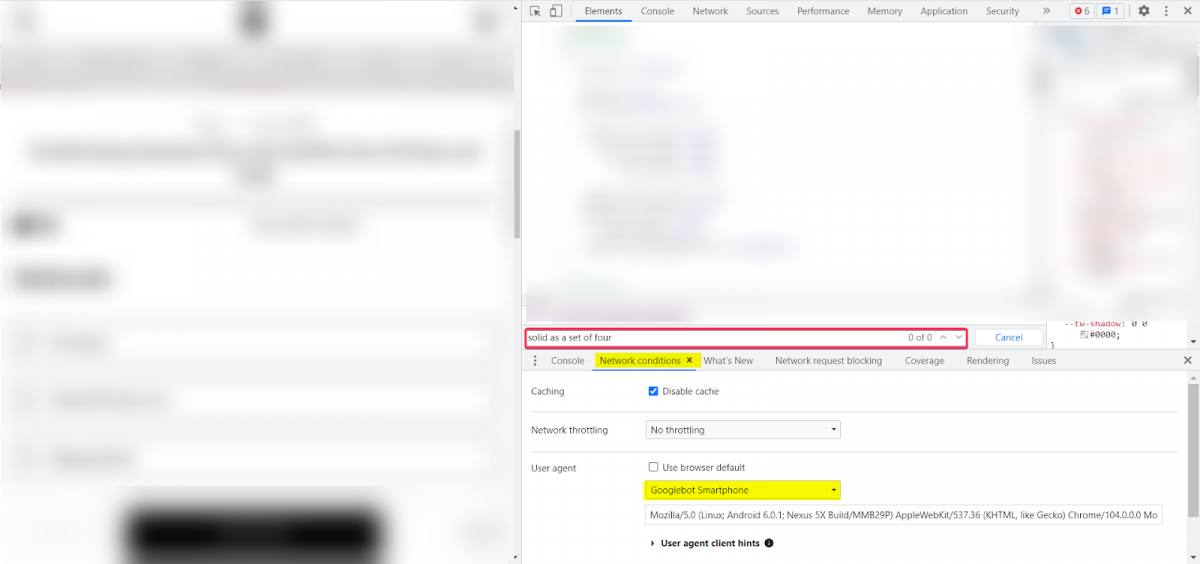
A continuación, debe cambiar el agente de usuario a Googlebot, para lo cual debe usar la pestaña Condiciones de red.
Tienes dos opciones, ya sea:
- Use la opción Ejecutar comando de DevTools (presione Control+Shift+P (Windows) o Command+Shift+P (Mac), o
- Use Personalizar y controlar DevTools (que se muestra a continuación).

Desmarque la casilla "Usar navegador predeterminado". Luego, seleccione su agente de usuario preferido y actualice la página, pero no haga clic en ningún lugar de la página durante la prueba.


Recuerde elegir un enlace o un fragmento de su contenido crítico en función del cual desea probar la representación de su página. Luego, intente detectar cualquier diferencia entre ambas versiones de su sitio.
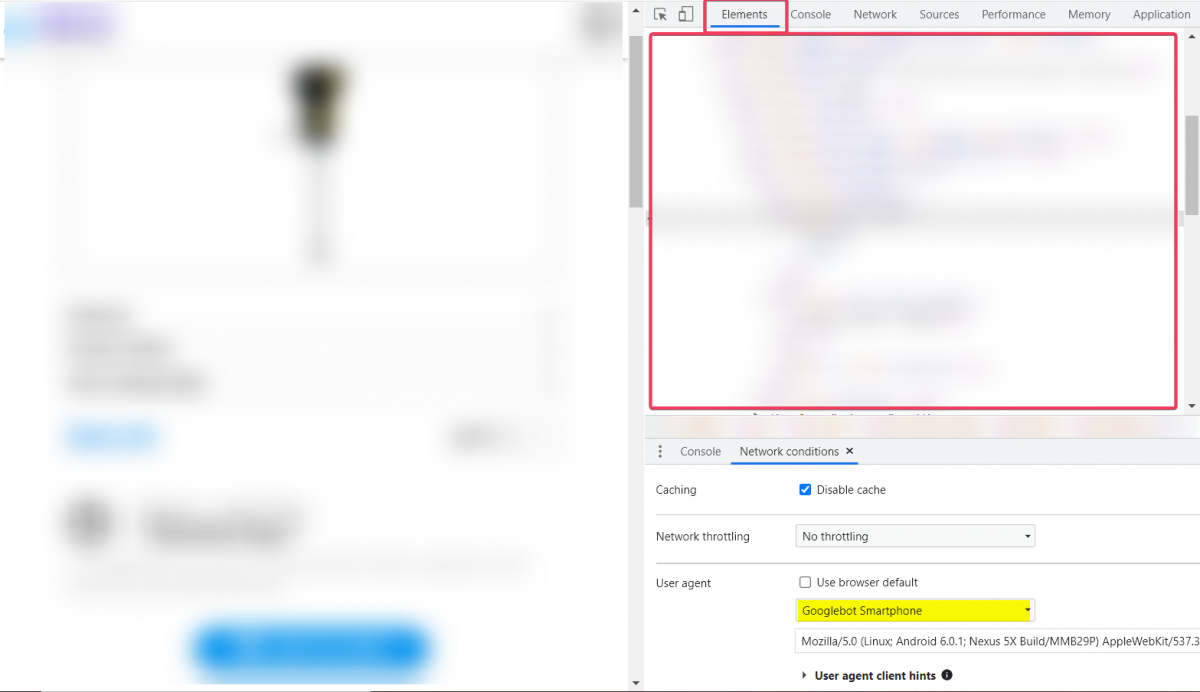
El panel "Elementos" muestra su HTML renderizado, también conocido como DOM (HTML inicial y cualquier cambio realizado en JavaScript). Ahora verifique si los enlaces/contenido que debería existir están visibles en este código (sin hacer clic en la página).

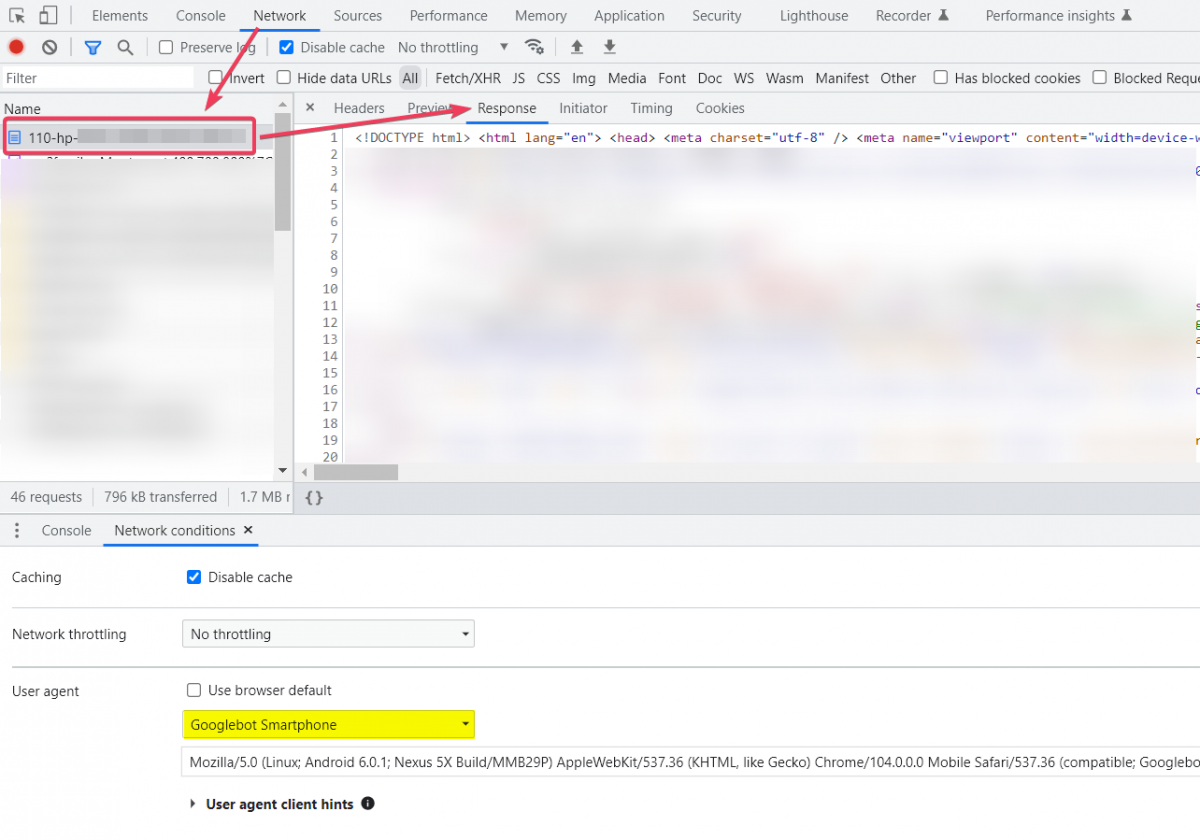
Ahora, vaya al panel "Red", actualice la página y haga clic en el documento HTML. Navegue a la sección de código "Respuesta" y busque su contenido/enlace (este es el HTML inicial ).

También puede comparar fácilmente el HTML renderizado y el HTML sin formato con una extensión de Chrome: Ver código fuente renderizado .
3. Ayude a los rastreadores a acceder a su contenido con pestañas
Los elementos del sitio web que se cargan en la página solo después de que un usuario haga clic o se desplace no son algo a lo que los rastreadores puedan acceder normalmente. Googlebot no hace clic ni se desplaza.
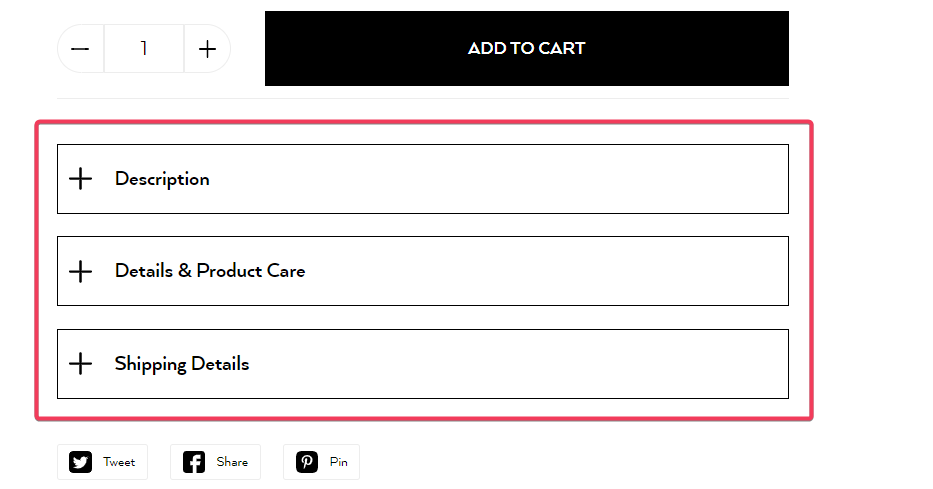
Los sitios de comercio electrónico a menudo muestran especificaciones técnicas, características del producto e información adicional detrás de secciones con pestañas. Es esencial que Google pueda recoger este contenido, pero a veces está diseñado para requerir una acción de clic para cargar.

¿Tienes contenido tabulado en tu sitio web? En caso afirmativo, compruebe si se puede renderizar.
Copie un fragmento de texto de su contenido con pestañas. Use la pestaña "Condiciones de red" en Chrome DevTools y seleccione el agente de usuario de Googlebot. Luego actualice la página y asegúrese de no hacer clic en ningún elemento durante la prueba. Ahora, verifique si el fragmento que eligió está en la pestaña "Elementos".

Si no puede encontrarlo, eso significa que Googlebot tampoco lo encontrará. Realice cambios en su sitio para que este contenido esté disponible en el código fuente sin tener que renderizar JavaScript. Permitirá a los rastreadores acceder rápidamente a contenido importante y evitar problemas de renderizado.
4. Sirve el mismo HTML a diferentes rastreadores
Si su nuevo sitio web está mal configurado, diferentes agentes de usuario (como Googlebot frente a un usuario normal) pueden recibir diferentes valores en los elementos HTML que son cruciales desde una perspectiva de SEO.
Suele ocurrir que el archivo HTML inicial contiene un conjunto de valores, y estos valores se reemplazan a medida que se procesa JavaScript. Esto es muy confuso para los bots de los motores de búsqueda porque no saben qué elementos deben considerar.
Los elementos a los que debe prestar especial atención son:
- etiquetas canónicas,
- Etiquetas sin índice.
Estos elementos HTML son esenciales para el SEO, y debe asegurarse de que los rastreadores obtengan la versión que desea, tanto con JavaScript como sin él.
5. Optimiza tu navegación por facetas
La navegación facetada facilita a los usuarios encontrar los productos que buscan. Pero desde una perspectiva de SEO, es peligroso si lo dejas sin optimizar.
Los filtros dentro de su navegación por facetas pueden generar múltiples copias de la misma página de categoría. Si Google puede acceder a estas copias sin restricciones, intentará indexarlas todas, dejándote con problemas de contenido duplicado.
Botify analizó un sitio web de comercio electrónico con menos de 200 mil páginas de productos. Debido a la navegación por facetas no optimizada, este sitio web tenía más de 500 millones de páginas a las que Googlebot podía acceder.
¿Cómo abordar este problema? Determine qué filtros de facetas deben ser rastreables e indexables.
Cada sitio de comercio electrónico debe desarrollar una estrategia de indexación para las páginas generadas por filtros de facetas. Algunas de esas páginas pueden generar un tráfico orgánico significativo, mientras que otras son duplicadas y nadie las buscará, por lo que nunca deben indexarse.
Las dos preguntas que debe responder para cada página de categoría facetada son:
- ¿Esta página responde a una demanda de búsqueda significativa?
- ¿Tiene una cantidad suficiente de productos en esta página para justificar su indexación?
Además, siga las mejores prácticas para la navegación por facetas de Google .
Finalmente, recuerde que cada sitio de comercio electrónico debe desarrollar una estrategia de indexación para las páginas generadas por filtros de facetas.
6. Prueba tus redireccionamientos
No olvide verificar si todos sus redireccionamientos se implementaron correctamente antes de que su nuevo sitio se active.
Aunque implementar redireccionamientos no es difícil, cualquier error puede ser costoso:
- Si redirige a sus usuarios a contenido que no satisface sus necesidades, dañará la experiencia del usuario y los disuadirá de usar su sitio.
- Si crea cadenas de redireccionamiento o bucles de redireccionamiento por error, hará perder el tiempo a los rastreadores y enviará una señal negativa sobre la calidad técnica de su sitio.
Antes de que su sitio se active:
- Planifique sus redireccionamientos describiendo las páginas que desaparecerán después de la migración del sitio,
- Cuando tenga su sitio de prueba en un dominio o subdominio separado, reemplace todas las URL en consecuencia en su mapa de redirección para probarlas,
- Revise si todas sus redirecciones 301 conducen a una página de código de estado 200,
- Evite las cadenas de redirección mediante el uso de URL absolutas,
- Asegúrese de que la intención del usuario coincida con el propósito de las páginas redirigidas.
Pensamientos finales
Migrar un sitio web es complejo y cualquier error puede ser muy costoso. Pero eso no significa que no pueda migrar con éxito su sitio web de comercio electrónico. Todo lo que necesita hacer es tener un plan de sonido creado con suficiente antelación y ejecutado a fondo.
Espero que este artículo le haya ayudado a conocer las áreas que debe cuidar en su sitio de prueba. Repárelos antes de lanzar su nuevo sitio para evitar problemas.
Mejore su SEO técnico con la ayuda de las características de vanguardia de Ryte
Aprende más
