Instagramの埋め込みが機能しない問題を修正する方法[簡単な方法]
公開: 2022-12-01Instagram の埋め込みが Web サイトで機能していませんか?
Instagram の投稿をサイトに埋め込むことで、訪問者を簡単にフォロワーに変えることができます。
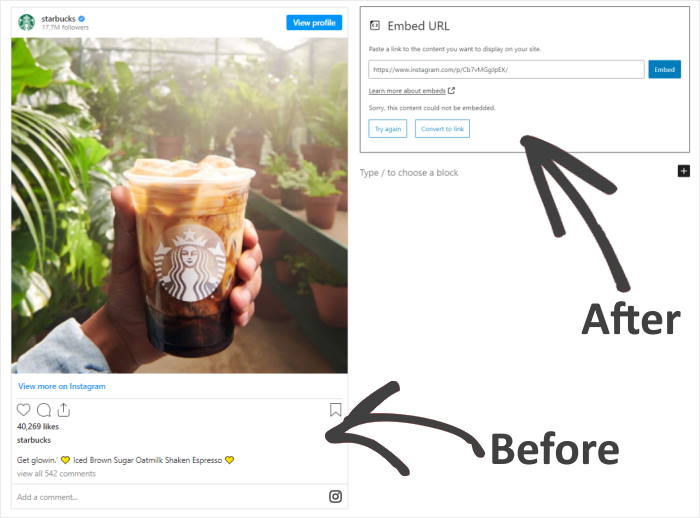
しかし、Instagram の埋め込みが機能しない場合、人々がサイトにアクセスしたときに、ブランドの印象が悪化する可能性があります。
WordPress サイトに埋め込まれた Instagram を修正する最も簡単な方法を紹介します。
このガイドでは、次のトピックについて説明します。 スキップしたいセクションをクリックするだけです:
- Instagram oEmbed とは?
- WordPressでInstagramの埋め込みを修正する最も簡単な方法
- Instagramの埋め込みが機能しない問題を修正する方法
始めましょう!
Instagram oEmbed とは?
Instagram oEmbed は、リンクを貼り付けるだけで Instagram の投稿をサイトに埋め込むことができる WordPress の機能です。
その結果、ウェブサイトに Instagram コンテンツを表示するのは非常に簡単です。

残念ながら、WordPress は2020 年 10 月 24 日に Instagram oEmbeds 機能のサポートを終了したため、今後は使用できません。
ウェブサイトに Instagram oEmbeds を復活させたい場合は、2 つのオプションがあります。
- 手動の方法:アプリ開発者として Facebook に登録し、Instagram 埋め込みスクリプトを使用します。
- 自動的な方法 (簡単な方法): Instagram プラグインを使用して、代わりに oEmbeds を有効にします。
最初の方法では、開発者アカウントから Facebook アプリを作成し、それを使用して Instagram API に接続するために多くのことが必要になります。
これをすべて行うと、特に HTML、Javascript、またはその他のコードに慣れていない場合は、Instagram の埋め込みを修正するのにより多くの時間と労力がかかる可能性があります.

しかし、WordPress プラグインを使用すると、oEmbed の問題をわずか数分で簡単に修正できます。 さらに、埋め込みコードやショートコードを扱う必要はありません。
そのため、以下のチュートリアルでこの方法を使用します。
WordPressでInstagramの埋め込みを修正する最も簡単な方法
Instagram プラグインを使用すると、WordPress の初心者であっても、oEmbeds を有効にして Instagram の投稿を Web サイトに表示するのが非常に簡単になります。
そのために使用できる最高のプラグインは Instagram Feed Pro です。

Instagram Feed Pro を使用すると、Web サイトで oEmbeds を有効にして、わずか数分で Instagram 投稿の表示を開始できます。
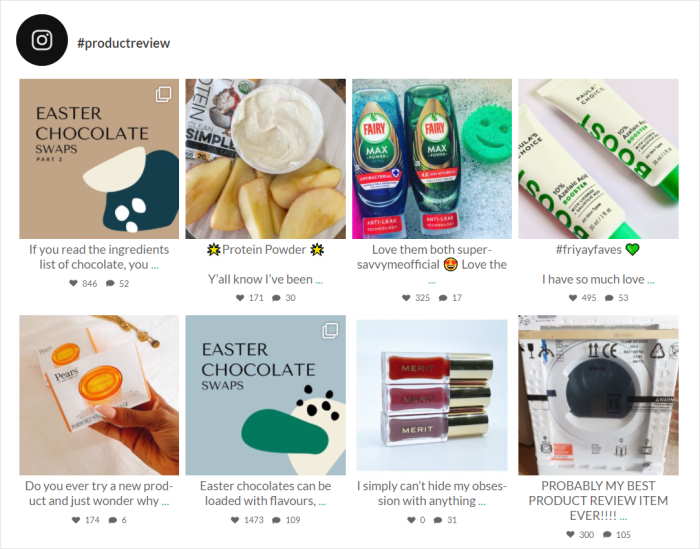
さらに、Instagram フィードを作成して、Instagram から大量の写真やビデオを一度に表示することもできます。
実際、Instagram のプロフィール、ストーリー、選択したハッシュタグ、メンションされた投稿からのコンテンツのソーシャル写真フィードを表示できます。

Instagram フィードもウェブサイトのデザインを自動的にコピーし、ブランディングに完全に一致します。
さらに、初心者向けのビジュアル エディターを使用して、Instagram の写真や動画がサイトでどのように表示されるかをカスタマイズできます。
星 4.9/5の評価と100 万人を超えるユーザーから、多くの人が Instagram Feed Pro を使用して満足していることがわかります。

さらに、Smash Balloon プラグインは、世界最大のブランドのいくつかで使用されています。
それはあなたのビジネスがここでうまくいくことを意味します.

サイトに Instagram の投稿を表示する準備はできましたか? ここから Instagram フィード プロを入手してください。
それでは、このプラグインを使用して、Instagram の埋め込みがサイトで機能しない問題を修正する方法を見てみましょう.
Instagramの埋め込みが機能しない問題を修正する方法(簡単)
Instagram の埋め込みを修正するには、以下のステップバイステップ ガイドに従うだけです。
始めましょう!
ステップ 1: Instagram Feed Pro プラグインをインストールする
まず、Instagram Feed Pro プラグインを入手して、WordPress サイトにインストールします。
それを行う方法がわかりませんか? WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインをインストールして有効化したら、次のステップに進みます。
ステップ 2: Instagram oEmbeds 機能を有効にする
これで、プラグインを使用して、WordPress サイトの oEmbeds 機能を有効にすることができます.
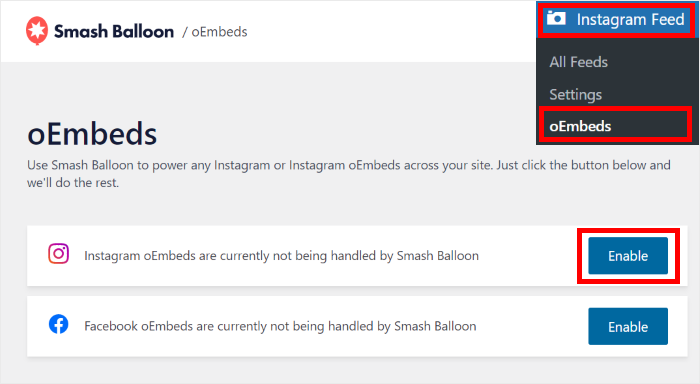
まず、WordPress ダッシュボード エリアからInstagram フィード » oEmbedsメニューを開きます。
その後、Instagram セクションの [有効にする] ボタンをクリックします。

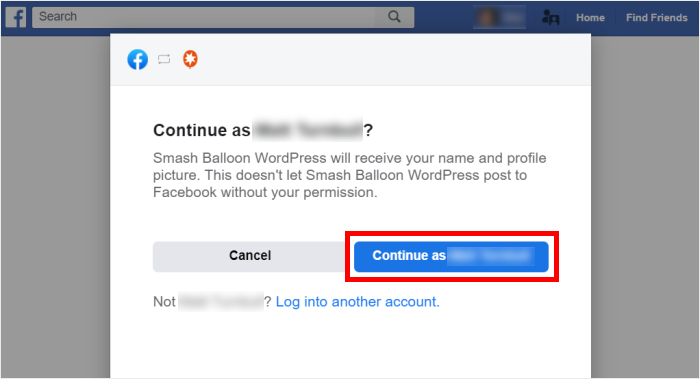
プラグインはブラウザで Facebook を開くようになり、アカウントを接続して oEmbeds を有効にできます。
これを行うには、まず、ポップアップの [続行] ボタンをクリックします。

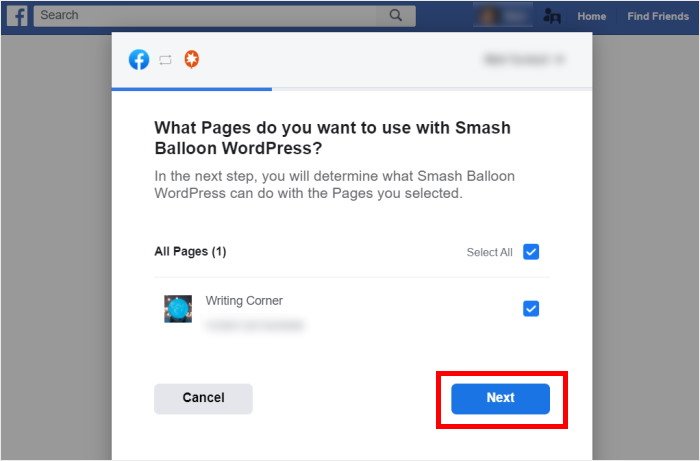
次に、ポップアップで、サイトに接続するページを選択するように求められます.
好みの Facebook ページを選択したら、[次へ] をクリックします。

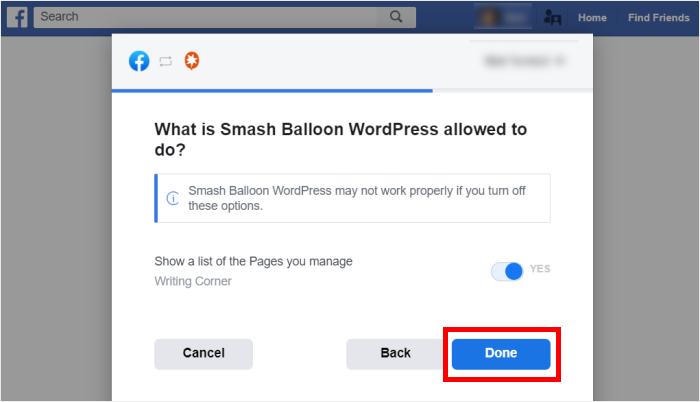
oEmbeds を有効にするために、プラグインはアカウントへの読み取り専用アクセスを要求します。 このアクセスでは、情報を表示することしかできず、変更を加えることはできません。

したがって、Smash Balloon は完全に安全に使用できます。
最後に、[完了] ボタンをクリックしてアカウントを接続します。

ご覧のとおり、Instagram Feed Pro プラグインを使用して、Web サイトで Instagram oEmbeds を有効にするのは非常に簡単です。
これで、手順 3 で Instagram の投稿をサイトに埋め込む準備が整いました。
ステップ 3: サイトに Instagram の投稿を埋め込む
Instagram で埋め込みを有効にしたので、次の 2 つの方法で Instagram の投稿をサイトに表示できます。
- Instagram の投稿を WordPress ページまたは投稿に埋め込む
- Instagram の投稿を WordPress のサイドバーまたはフッターに埋め込む
以下のこれらの方法の両方を使用する方法を見てみましょう。
Instagram の投稿を WordPress ページまたは投稿に埋め込む
oEmbeds 機能を使用するには、ページまたは投稿を開いて、Instagram の URL を貼り付けるだけです。
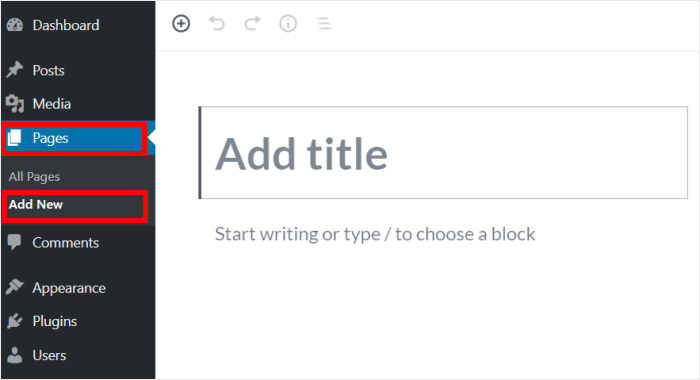
WordPress ダッシュボード エリアから、[ページ] » [新規追加] メニューに移動します。 これを行うと、WordPress エディターで新しいページが開きます。

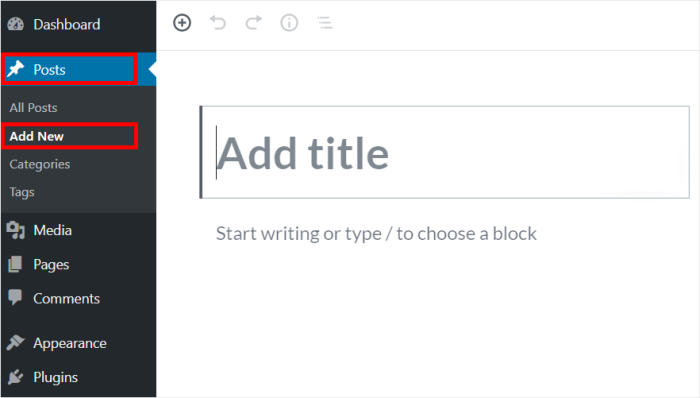
代わりに Instagram の投稿を WordPress の投稿に追加したいですか?
その場合は、ダッシュボード エリアから [投稿] » [新規追加] メニューを開きます。

ここでは、チュートリアルに WordPress ページを使用します。
あとは、Instagram 投稿へのリンクを WordPress ページまたは投稿に貼り付けるだけです。

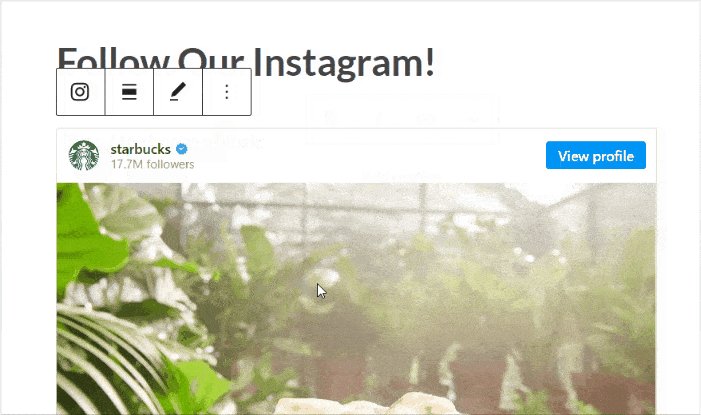
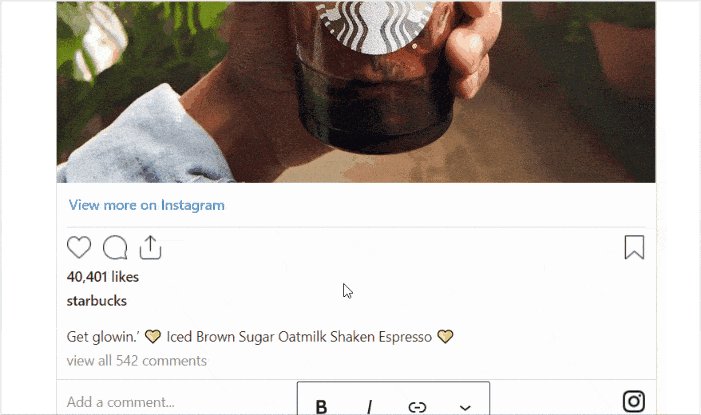
変更を保存するには、[公開] ボタンをクリックすると、新しい Instagram 投稿の準備が整います。 サイトを開いて、その外観を確認できます。
それでは、Instagram の投稿をサイトに埋め込む別の方法を見てみましょう。
Instagram の投稿を WordPress のサイドバーまたはフッターに埋め込む
ソーシャル メディア ウィジェットを使用して、Web サイトのサイドバーまたはフッター領域に Instagram の投稿を表示することもできます。
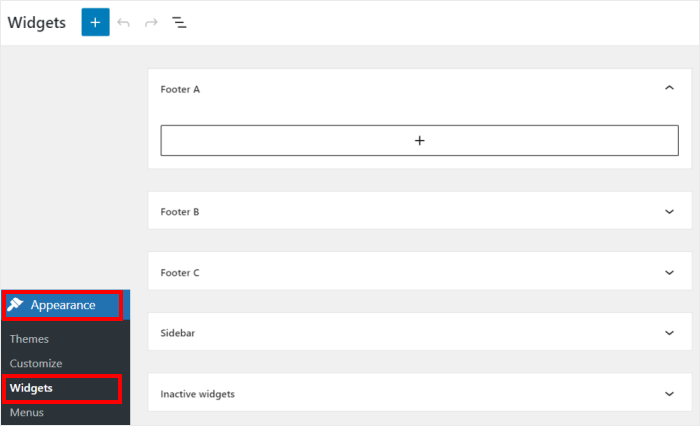
開始するには、ダッシュボード エリアから [外観] » [ウィジェット] メニューを開きます。

ここから、WordPress サイトのすべてのウィジェットを管理できます。
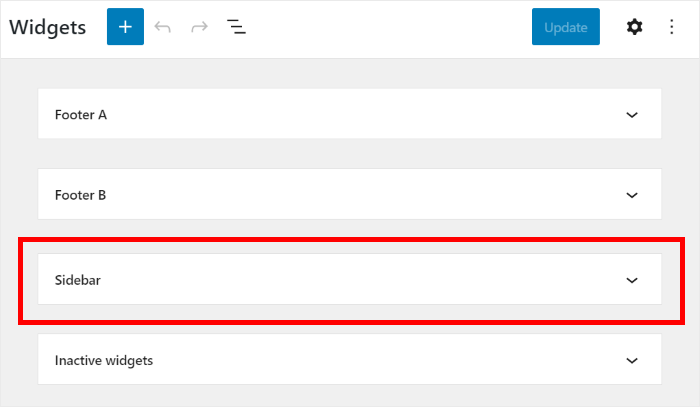
ウェブサイトのサイドバーに Instagram の投稿を埋め込みたい場合は、サイドバーパネルをクリックします。

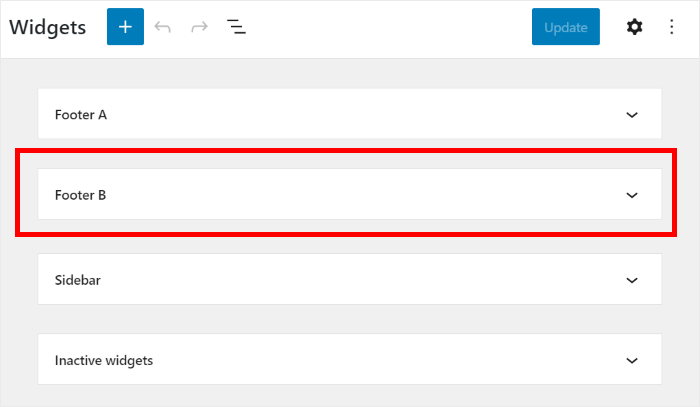
代わりにフッターを使用しますか?
次に、ここでフッターパネルをクリックします。

Instagram の埋め込み例のサイドバーを使用します。
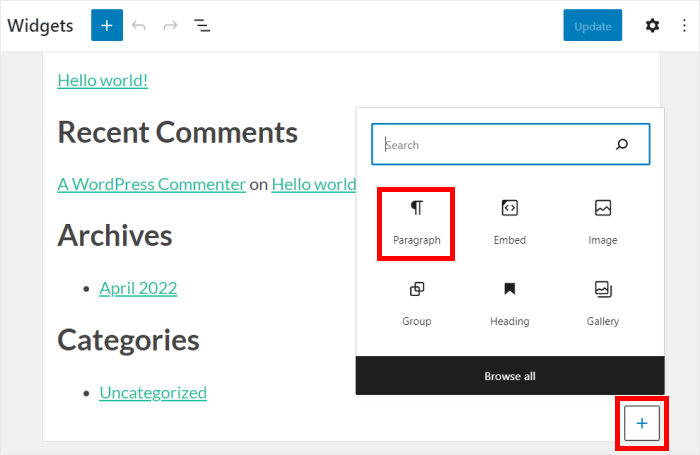
続行するには、プラス アイコン (+)をクリックし、オプションから [段落] ウィジェットを選択します。

最後に、Instagram 投稿へのリンクを段落ウィジェットに貼り付けるだけです。
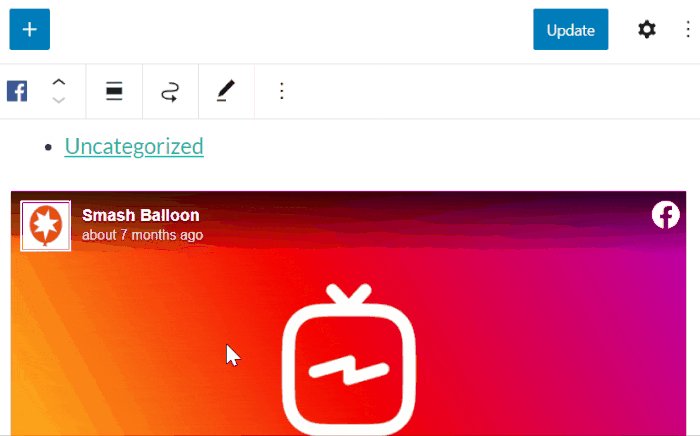
Instagram Feed Pro は、サイドバーまたはフッターに自動的に埋め込みます。

最後に、[更新] をクリックして変更を確認すると、WordPress サイトに Instagram ウィジェットを配置できます。
ウィジェットがどのように表示されるかを確認するには、サイトを開いてサイドバーまたはフッターを確認します。

以上です!
ご覧のとおり、Instagram Feed Pro を使用して、Instagram の埋め込みがサイトで機能しない問題を簡単に修正できます。
これを試してみるだけで、Instagram の関連する写真やビデオで訪問者を引き付けることができます。 さらに、独自の Instagram コンテンツを宣伝することもできます。
Instagram の投稿を埋め込みたいですか? Instagram Feed Pro のコピーを入手してください。
サイトに Facebook の投稿を埋め込みたい場合は、WordPress Web サイトに Facebook フィードを追加する方法に関するこのガイドを確認してください。
この記事が役に立った場合は、Twitter と Facebook でフォローしてください。今後もソーシャル メディア マーケティングのヒントやコツをお見逃しなく。
