كيفية إصلاح Instagram Embed لا يعمل [طريقة سهلة]
نشرت: 2022-12-01هل Instagram embeds لا يعمل على موقع الويب الخاص بك؟
من خلال تضمين منشورات Instagram على موقعك ، سيكون من السهل عليك تحويل الزوار إلى متابعين.
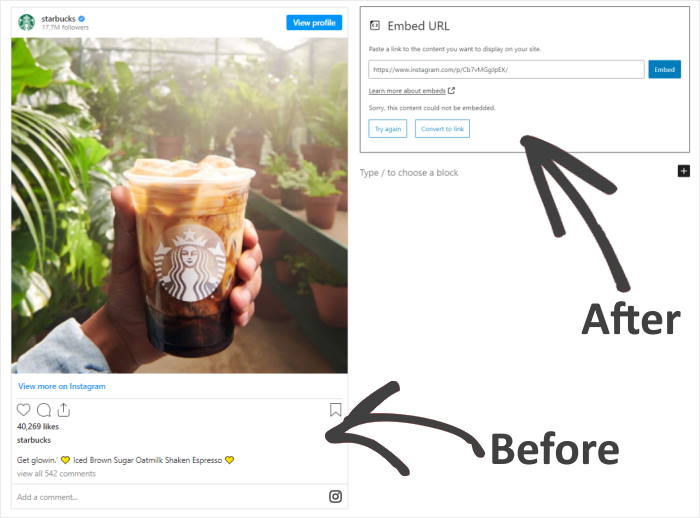
ولكن إذا لم تنجح عمليات تضمين Instagram الخاصة بك ، فقد ينتهي بك الأمر إلى إنشاء انطباع أسوأ عن علامتك التجارية عندما يزور الأشخاص موقعك.
لمساعدتك ، سنعرض لك أسهل طريقة لإصلاح تضمين Instagram على موقع WordPress الخاص بك.
سنغطي الموضوعات التالية في هذا الدليل. ما عليك سوى النقر فوق القسم الذي تريد التخطي إليه:
- ما هو Instagram oEmbed؟
- أسهل طريقة لإصلاح Instagram Embeds في WordPress
- كيفية إصلاح Instagram Embed لا يعمل
هيا بنا نبدأ!
ما هو Instagram oEmbed؟
Instagram oEmbed هي ميزة WordPress حيث يمكنك تضمين منشورات Instagram على موقعك فقط عن طريق لصق الرابط.
نتيجة لذلك ، يعد عرض محتوى Instagram على موقع الويب الخاص بك أمرًا سهلاً للغاية.

لسوء الحظ ، توقف WordPress عن دعم وظيفة Instagram oEmbeds في 24 أكتوبر 2020 ، لذلك لا يمكنك استخدامها بعد الآن.
إذا كنت ترغب في إعادة مجموعات Instagram إلى موقع الويب الخاص بك ، فلديك خياران:
- الطريقة اليدوية: قم بالتسجيل في Facebook كمطور تطبيقات واستخدم البرنامج النصي المضمن في Instagram
- الطريقة التلقائية (الطريقة السهلة): استخدم مكون Instagram الإضافي لتمكين oEmbeds بدلاً من ذلك
باستخدام الطريقة الأولى ، ستحتاج كثيرًا لإنشاء تطبيق Facebook من حساب المطور الخاص بك واستخدامه للاتصال بواجهة برمجة تطبيقات Instagram.
قد يستغرق القيام بكل هذا الكثير من الوقت والجهد لإصلاح عمليات تضمين Instagram الخاصة بك - خاصةً إذا لم تكن معتادًا على HTML أو Javascript أو أي رمز آخر.

ولكن إذا كنت تستخدم مكونًا إضافيًا لبرنامج WordPress ، فيمكنك بسهولة إصلاح مشكلة oEmbed في بضع دقائق فقط. بالإضافة إلى ذلك ، ليست هناك حاجة للتعامل مع أكواد التضمين أو الرموز القصيرة.
لذلك ، سنمضي قدمًا ونستخدم هذه الطريقة في برنامجنا التعليمي أدناه.
أسهل طريقة لإصلاح Instagram Embeds في WordPress
باستخدام مكون إضافي لـ Instagram ، يمكن أن يكون من السهل جدًا تمكين oEmbeds وعرض منشورات Instagram على موقع الويب الخاص بك - حتى لو كنت مبتدئًا في WordPress.
وأفضل مكون إضافي يمكنك استخدامه لذلك هو Instagram Feed Pro.

باستخدام Instagram Feed Pro ، يمكنك تمكين oEmbeds على موقع الويب الخاص بك والبدء في عرض منشورات Instagram في دقائق معدودة.
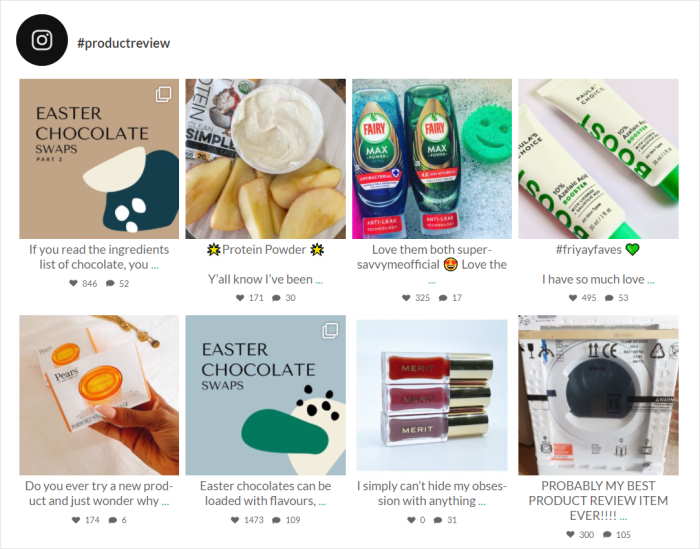
علاوة على ذلك ، يمكنك إنشاء خلاصات Instagram ثم عرض الكثير من الصور ومقاطع الفيديو من Instagram في وقت واحد.
في الواقع ، يمكنك عرض موجزات الصور الاجتماعية للمحتوى من ملفك الشخصي على Instagram أو القصص أو علامات التصنيف المحددة أو المنشورات المذكورة.

ستعمل خلاصة Instagram أيضًا على نسخ تصميم موقع الويب الخاص بك تلقائيًا ويتوافق تمامًا مع علامتك التجارية.
علاوة على ذلك ، يمكنك استخدام محرر مرئي سهل الاستخدام للمبتدئين لتخصيص مظهر الصور ومقاطع الفيديو في Instagram على موقعك.
مع تصنيف 4.9 / 5 نجوم وأكثر من مليون مستخدم ، يمكنك أن ترى أن الكثير من الناس سعداء باستخدام Instagram Feed Pro.

علاوة على ذلك ، يتم استخدام المكونات الإضافية Smash Balloon من قبل بعض أكبر العلامات التجارية في العالم.
هذا يعني أن عملك سيكون في أيد أمينة هنا.

هل أنت جاهز لعرض منشورات Instagram على موقعك؟ احصل على Instagram Feed Pro من هنا.
الآن ، دعنا نرى كيف يمكنك استخدام هذا المكون الإضافي لإصلاح تضمين Instagram لا يعمل على موقعك.
كيفية إصلاح Instagram Embed لا يعمل (بسهولة)
لإصلاح عمليات تضمين Instagram الخاصة بك ، كل ما عليك فعله هو اتباع الدليل خطوة بخطوة أدناه.
هيا بنا نبدأ!
الخطوة 1: قم بتثبيت المكون الإضافي Instagram Feed Pro
أولاً ، احصل على المكون الإضافي Instagram Feed Pro ثم قم بتثبيته على موقع WordPress الخاص بك.
غير متأكد من كيفية القيام بذلك؟ يمكنك إلقاء نظرة على دليلنا حول كيفية تثبيت مكونات WordPress الإضافية.
بمجرد تثبيت المكون الإضافي وتنشيطه ، انتقل إلى الخطوة التالية أدناه.
الخطوة 2: قم بتمكين ميزة Instagram oEmbeds
الآن ، يمكنك استخدام المكون الإضافي لتشغيل ميزة oEmbeds لموقع WordPress الخاص بك.
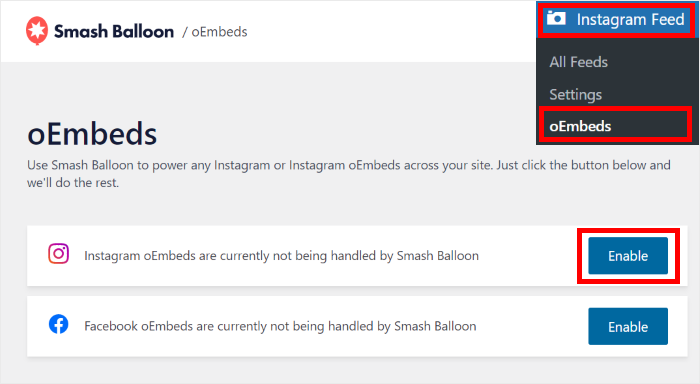
أولاً ، افتح Instagram Feed »قائمة oEmbeds من منطقة لوحة معلومات WordPress الخاصة بك.
بعد القيام بذلك ، انقر فوق الزر " تمكين " في قسم Instagram.

سيفتح المكون الإضافي الآن Facebook على متصفحك حتى تتمكن من ربط حسابك وتمكين oEmbeds.
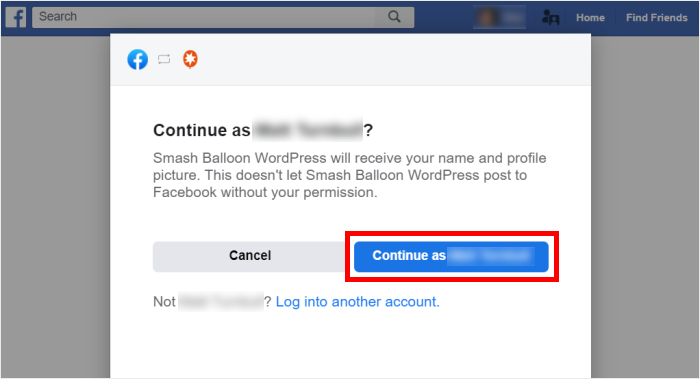
للقيام بذلك ، أولاً ، انقر فوق الزر " متابعة " في القائمة المنبثقة.

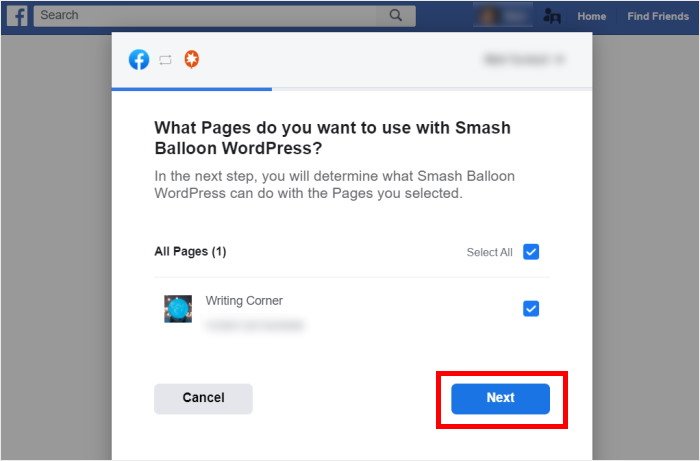
بعد ذلك ، ستطلب منك النافذة المنبثقة اختيار الصفحة التي تريد توصيلها بموقعك.
بعد اختيار صفحة Facebook التي تفضلها ، انقر فوق التالي .


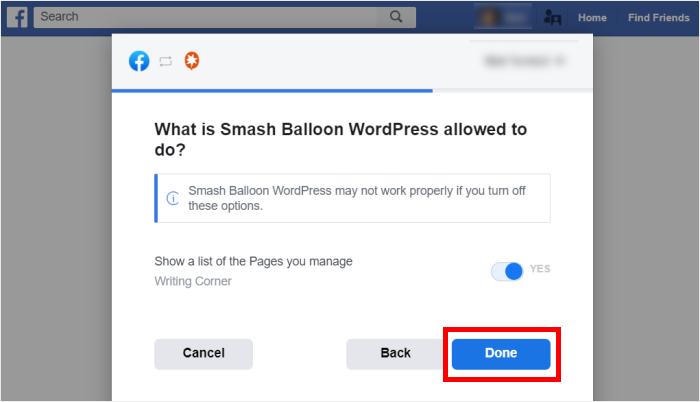
لتشغيل oEmbeds ، سيطلب المكون الإضافي حق الوصول للقراءة فقط إلى حسابك. من خلال هذا الوصول ، يمكنه فقط عرض معلوماتك ولا يمكنه إجراء أي تغييرات.
لذلك ، فإن Smash Balloon آمن تمامًا للاستخدام.
أخيرًا ، انقر فوق الزر تم لربط حسابك.

كما ترى ، من السهل جدًا تمكين Instagram oEmbeds على موقع الويب الخاص بك باستخدام المكون الإضافي Instagram Feed Pro.
أنت الآن جاهز لتضمين منشورات Instagram على موقعك في الخطوة 3.
الخطوة 3: تضمين منشورات Instagram على موقعك
الآن بعد أن قمت بتمكين التضمينات على Instagram ، يمكنك عرض منشورات Instagram على موقعك بطريقتين:
- قم بتضمين منشورات Instagram على صفحة WordPress الخاصة بك أو المنشور
- قم بتضمين منشورات Instagram على الشريط الجانبي أو التذييل الخاص بـ WordPress
دعونا نرى كيفية استخدام كلتا الطريقتين أدناه:
قم بتضمين منشورات Instagram على صفحة WordPress أو المنشور الخاص بك
لاستخدام ميزة oEmbeds ، يمكنك ببساطة فتح صفحة أو نشر ثم لصق عنوان URL الخاص بـ Instagram.
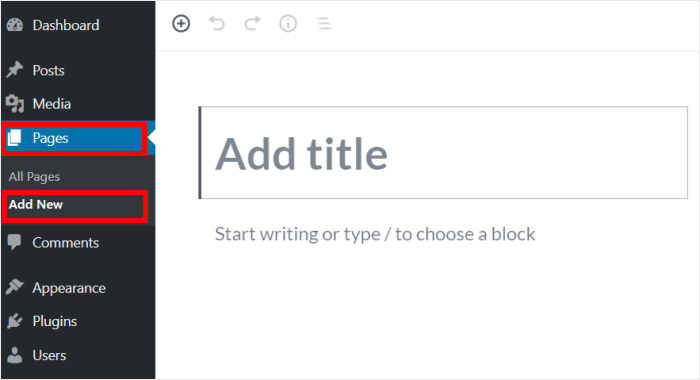
من منطقة لوحة معلومات WordPress الخاصة بك ، انتقل إلى صفحة Pages »إضافة قائمة جديدة . سيؤدي القيام بذلك إلى فتح صفحة جديدة في محرر WordPress.

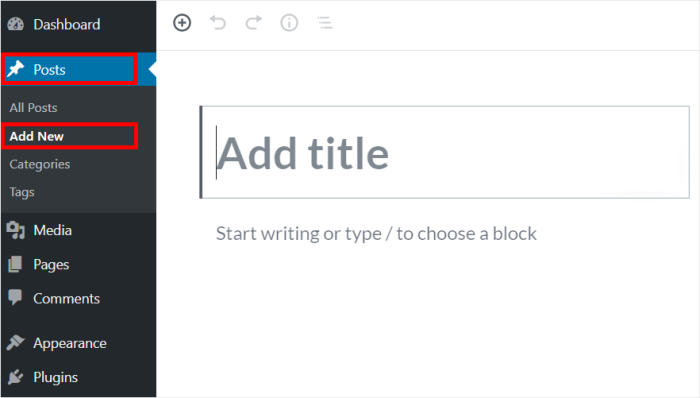
هل تريد إضافة منشورات Instagram إلى منشور WordPress بدلاً من ذلك؟
افتح المنشورات »إضافة قائمة جديدة من منطقة لوحة المعلومات في هذه الحالة.

سنستخدم صفحة WordPress لبرنامجنا التعليمي هنا.
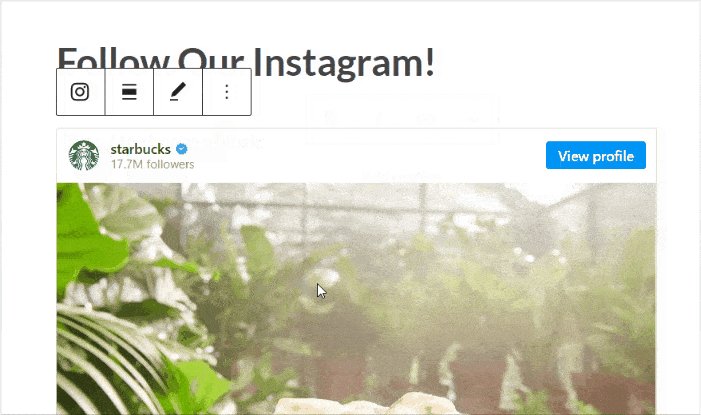
الآن ، كل ما عليك فعله هو لصق رابط منشور Instagram الخاص بك في صفحة WordPress أو المنشور.

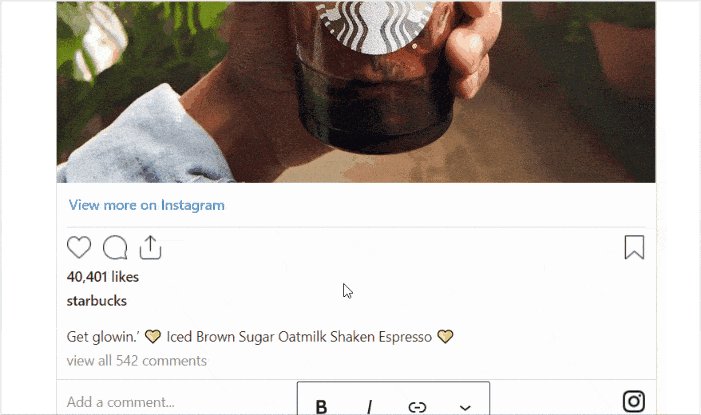
لحفظ التغييرات ، انقر فوق الزر "نشر" ، وستكون مشاركة Instagram الجديدة الخاصة بك جاهزة! يمكنك فتح موقعك والتحقق من شكله.
مع ذلك ، دعنا نلقي نظرة على طريقة أخرى يمكنك من خلالها تضمين منشورات Instagram على موقعك.
قم بتضمين منشورات Instagram على الشريط الجانبي أو التذييل الخاص بـ WordPress
يمكنك أيضًا استخدام أداة الوسائط الاجتماعية لعرض منشورات Instagram على الشريط الجانبي أو مناطق التذييل في موقع الويب الخاص بك.
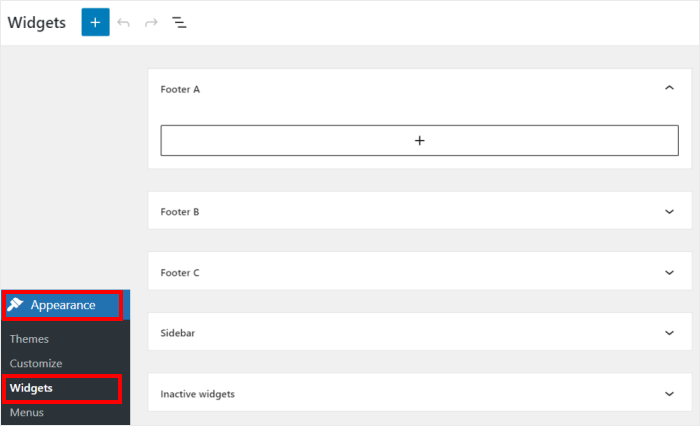
للبدء ، افتح Appearance »Widgets من منطقة لوحة القيادة.

من هنا ، يمكنك إدارة جميع الأدوات على موقع WordPress الخاص بك.
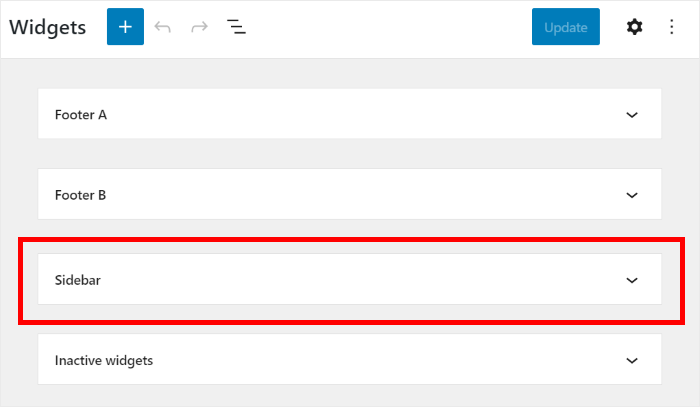
إذا كنت ترغب في تضمين منشورات Instagram على الشريط الجانبي لموقع الويب ، فانقر فوق لوحة الشريط الجانبي .

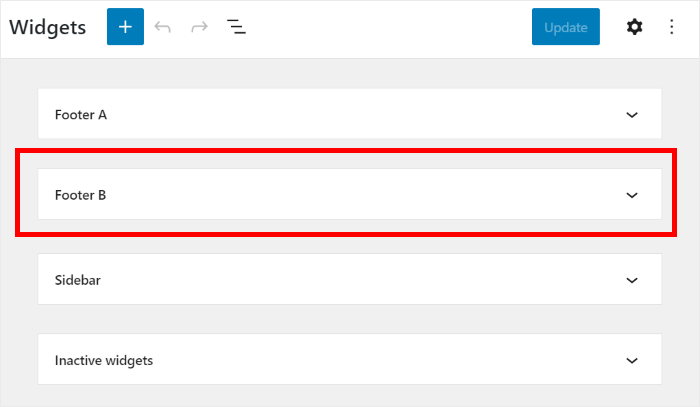
تريد استخدام تذييل بدلا من ذلك؟
ثم يمكنك النقر فوق لوحة " تذييل الصفحة " هنا.

سنذهب مع الشريط الجانبي لمثال تضمين Instagram الخاص بنا.
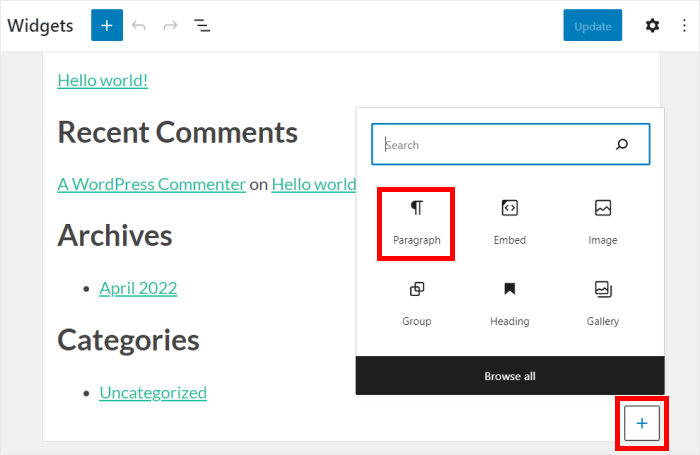
للمتابعة ، انقر فوق رمز علامة الجمع (+) ثم حدد عنصر واجهة المستخدم الفقرة من الخيارات.

أخيرًا ، يمكنك ببساطة لصق رابط منشور Instagram الخاص بك في أداة الفقرة.
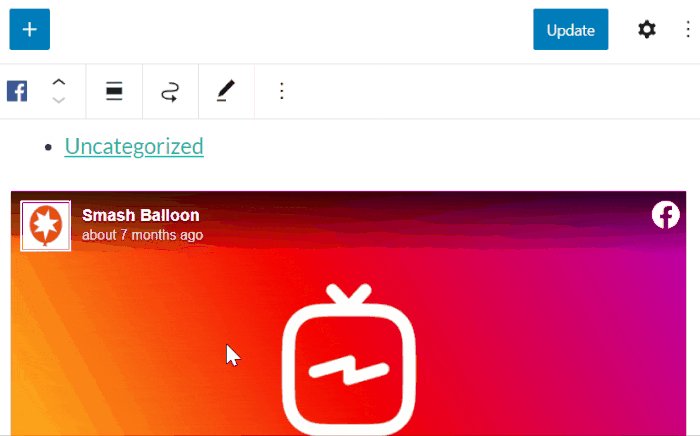
سيقوم Instagram Feed Pro بعد ذلك بتضمينه تلقائيًا على الشريط الجانبي أو التذييل.

أخيرًا ، انقر فوق تحديث لتأكيد التغييرات ، ويمكنك الحصول على عنصر واجهة مستخدم Instagram على موقع WordPress الخاص بك.
لمعرفة كيف تبدو الأداة ، يمكنك فتح موقعك والتحقق من الشريط الجانبي أو التذييل.

وهذا كل شيء!
كما ترى ، من السهل جدًا إصلاح تضمين Instagram لا يعمل على موقعك بمساعدة Instagram Feed Pro.
ما عليك سوى تجربة ذلك ، ويمكنك إشراك زوارك بالصور ومقاطع الفيديو ذات الصلة من Instagram. بالإضافة إلى ذلك ، يمكنك حتى الترويج لمحتوى Instagram الخاص بك.
تريد تضمين مشاركات Instagram؟ احصل على نسختك من Instagram Feed Pro.
إذا كنت ترغب في تضمين منشورات Facebook على موقعك ، فراجع هذا الدليل حول كيفية إضافة موجز ويب Facebook إلى مواقع WordPress الإلكترونية.
إذا كان هذا المقال قد ساعدك ، فاتبعنا على Twitter و Facebook ، وابق على اتصال لمزيد من النصائح والحيل المتعلقة بالتسويق عبر وسائل التواصل الاجتماعي.
