So beheben Sie, dass Instagram Embed nicht funktioniert [einfacher Weg]
Veröffentlicht: 2022-12-01Funktionieren Instagram-Einbettungen auf Ihrer Website nicht?
Indem Sie Instagram-Posts auf Ihrer Website einbetten, können Sie ganz einfach Besucher in Follower umwandeln.
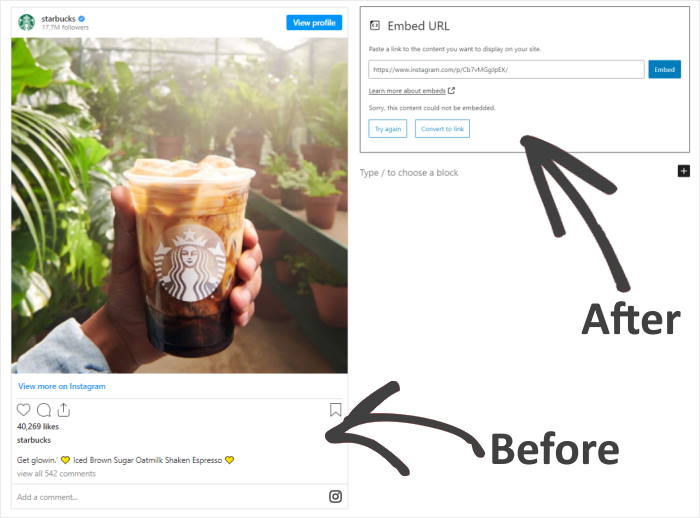
Aber wenn Ihre Instagram-Einbettungen nicht funktionieren, können Sie am Ende einen schlechteren Eindruck von Ihrer Marke hinterlassen, wenn Leute Ihre Website besuchen.
Um Ihnen zu helfen, zeigen wir Ihnen den einfachsten Weg, Instagram-Einbettungen auf Ihrer WordPress-Seite zu reparieren.
Wir behandeln die folgenden Themen in diesem Handbuch. Klicken Sie einfach auf den Abschnitt, zu dem Sie springen möchten:
- Was ist Instagram oEmbed?
- Der einfachste Weg, Instagram-Einbettungen in WordPress zu reparieren
- So beheben Sie, dass Instagram Embed nicht funktioniert
Lass uns anfangen!
Was ist Instagram oEmbed?
Instagram oEmbed ist eine WordPress-Funktion, mit der Sie Instagram-Posts auf Ihrer Website einbetten können, indem Sie einfach den Link einfügen.
Dadurch ist das Anzeigen von Instagram-Inhalten auf Ihrer Website ganz einfach.

Leider hat WordPress am 24. Oktober 2020 die Unterstützung der Instagram oEmbeds-Funktion eingestellt, sodass Sie sie nicht mehr verwenden können.
Wenn Sie Instagram oEmbeds auf Ihrer Website zurückbringen möchten, haben Sie 2 Möglichkeiten:
- Manueller Weg: Registrieren Sie sich bei Facebook als App-Entwickler und verwenden Sie Ihr Instagram-Einbettungsskript
- Automatischer Weg (einfacher Weg): Verwenden Sie stattdessen ein Instagram-Plugin, um oEmbeds zu aktivieren
Bei der ersten Methode benötigen Sie viel, um eine Facebook-App aus Ihrem Entwicklerkonto zu erstellen und sie zum Herstellen einer Verbindung mit der Instagram-API zu verwenden.
All dies kann viel mehr Zeit und Mühe in Anspruch nehmen, um Ihre Instagram-Einbettungen zu reparieren – insbesondere, wenn Sie nicht mit HTML, Javascript oder anderem Code vertraut sind.

Wenn Sie jedoch ein WordPress-Plugin verwenden, können Sie Ihr oEmbed-Problem in nur wenigen Minuten beheben. Außerdem müssen Sie sich nicht mit Einbettungscodes oder Shortcodes befassen.
Also werden wir diese Methode in unserem Tutorial unten verwenden.
Der einfachste Weg, Instagram-Einbettungen in WordPress zu reparieren
Mit einem Instagram-Plugin kann es super einfach sein, oEmbeds zu aktivieren und Instagram-Posts auf Ihrer Website anzuzeigen – selbst wenn Sie ein WordPress-Neuling sind.
Und das beste Plugin, das Sie dafür verwenden können, ist Instagram Feed Pro.

Mit Instagram Feed Pro können Sie oEmbeds auf Ihrer Website aktivieren und innerhalb weniger Minuten mit der Anzeige von Instagram-Posts beginnen.
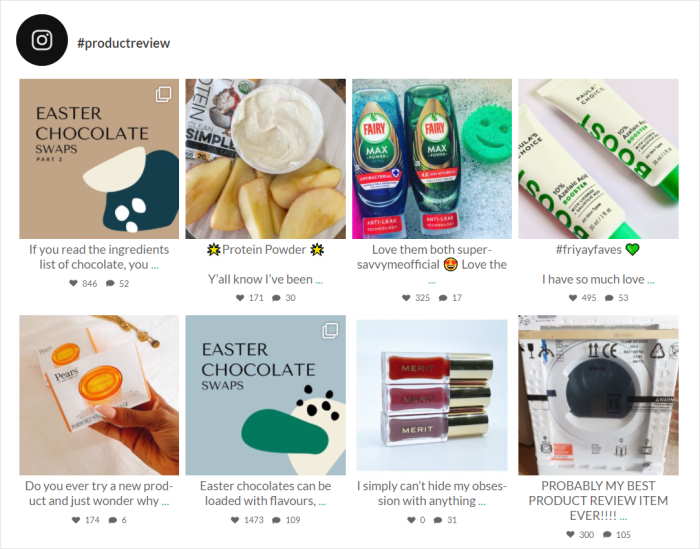
Darüber hinaus können Sie sogar Instagram-Feeds erstellen und dann unzählige Fotos und Videos von Instagram auf einmal anzeigen.
Tatsächlich können Sie soziale Foto-Feeds mit Inhalten aus Ihrem Instagram-Profil, Geschichten, ausgewählten Hashtags oder erwähnten Posts anzeigen.

Auch Ihr Instagram-Feed kopiert automatisch das Design Ihrer Website und passt sich perfekt Ihrem Branding an.
Darüber hinaus können Sie mit einem anfängerfreundlichen visuellen Editor anpassen, wie Instagram-Fotos und -Videos auf Ihrer Website aussehen.
Mit einer Bewertung von 4,9/5 Sternen und über 1 Million Benutzern können Sie sehen, dass unzählige Menschen mit Instagram Feed Pro zufrieden sind.

Darüber hinaus werden Smash Balloon-Plugins von einigen der größten Marken der Welt verwendet.
Das heißt, Ihr Unternehmen ist hier in guten Händen.

Sind Sie bereit, Instagram-Posts auf Ihrer Website anzuzeigen? Holen Sie sich Instagram Feed Pro von hier.
Lassen Sie uns nun sehen, wie Sie dieses Plugin verwenden können, um Instagram-Einbettungen zu beheben, die auf Ihrer Website nicht funktionieren.
So beheben Sie, dass Instagram Embed nicht funktioniert (einfach)
Um Ihre Instagram-Einbettungen zu reparieren, müssen Sie lediglich der folgenden Schritt-für-Schritt-Anleitung folgen.
Lass uns anfangen!
Schritt 1: Installieren Sie das Instagram Feed Pro-Plugin
Holen Sie sich zuerst das Instagram Feed Pro-Plugin und installieren Sie es dann auf Ihrer WordPress-Site.
Nicht sicher, wie das geht? Sie können sich unsere Anleitung zur Installation von WordPress-Plugins ansehen.
Sobald Sie das Plugin installiert und aktiviert haben, fahren Sie mit dem nächsten Schritt unten fort.
Schritt 2: Aktivieren Sie die Instagram oEmbeds-Funktion
Jetzt können Sie das Plugin verwenden, um die oEmbeds-Funktion für Ihre WordPress-Site zu aktivieren.
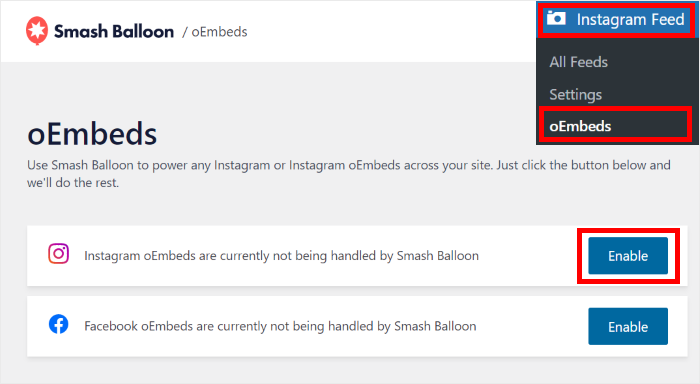
Öffnen Sie zunächst das Menü Instagram Feed » oEmbeds aus Ihrem WordPress-Dashboard-Bereich.
Klicken Sie danach im Abschnitt Instagram auf die Schaltfläche Aktivieren.

Das Plugin öffnet nun Facebook in Ihrem Browser, sodass Sie Ihr Konto verbinden und oEmbeds aktivieren können.
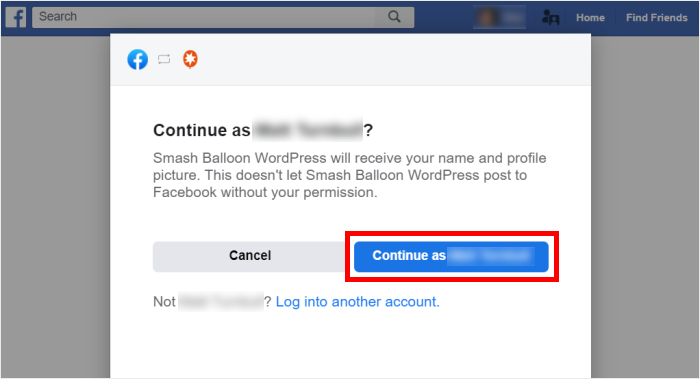
Klicken Sie dazu zunächst im Popup auf die Schaltfläche Weiter .

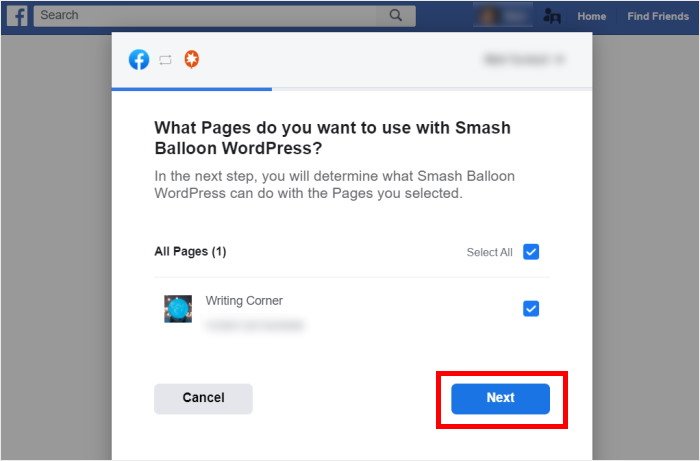
Als nächstes werden Sie im Popup aufgefordert, eine Seite auszuwählen, die Sie mit Ihrer Website verbinden möchten.
Nachdem Sie die gewünschte Facebook-Seite ausgewählt haben, klicken Sie auf Weiter .

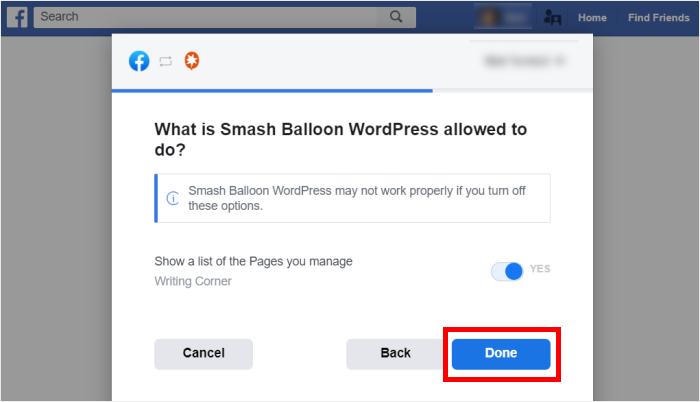
Um oEmbeds zu aktivieren, fragt das Plugin nach schreibgeschütztem Zugriff auf Ihr Konto. Mit diesem Zugriff kann es Ihre Informationen nur anzeigen und keine Änderungen vornehmen.

Smash Balloon ist also absolut sicher in der Anwendung.
Klicken Sie abschließend auf die Schaltfläche Fertig , um Ihr Konto zu verbinden.

Wie Sie sehen können, ist es super einfach, Instagram oEmbeds auf Ihrer Website mit dem Instagram Feed Pro Plugin zu aktivieren.
Sie können jetzt in Schritt 3 Instagram-Posts auf Ihrer Website einbetten.
Schritt 3: Instagram-Beiträge auf Ihrer Website einbetten
Nachdem Sie nun Einbettungen auf Instagram aktiviert haben, können Sie Instagram-Posts auf zwei Arten auf Ihrer Website anzeigen:
- Betten Sie Instagram-Posts in Ihre WordPress-Seite oder Ihren Post ein
- Betten Sie Instagram-Posts in Ihre WordPress-Seitenleiste oder -Fußzeile ein
Sehen wir uns unten an, wie Sie diese beiden Methoden verwenden:
Betten Sie Instagram-Posts in Ihre WordPress-Seite oder Ihren Post ein
Um die oEmbeds-Funktion zu verwenden, können Sie einfach eine Seite oder einen Beitrag öffnen und dann Ihre Instagram-URL einfügen.
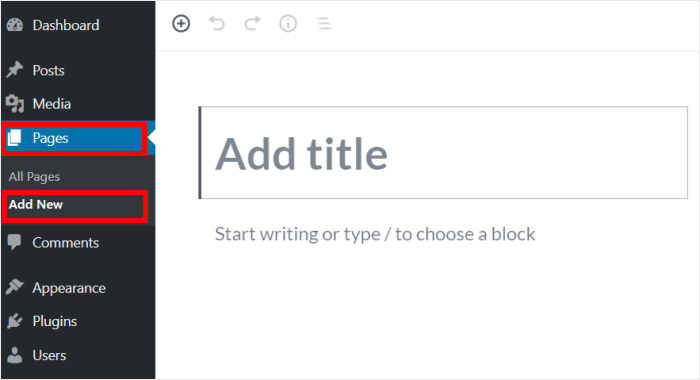
Gehen Sie in Ihrem WordPress-Dashboard-Bereich zum Menü Seiten » Neu hinzufügen. Das öffnet eine neue Seite im WordPress-Editor.

Möchten Sie stattdessen Instagram-Posts zu einem WordPress-Post hinzufügen?
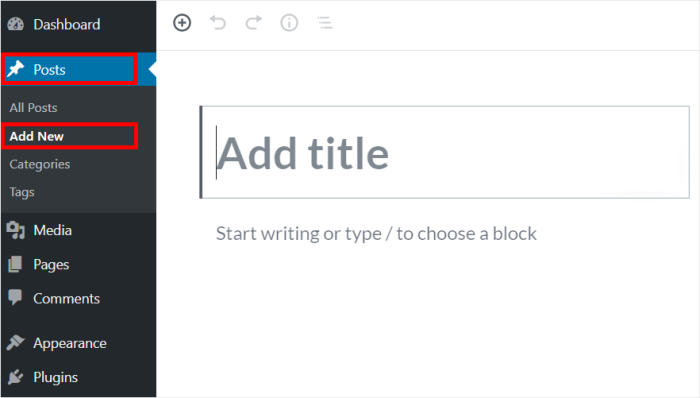
Öffnen Sie in diesem Fall das Menü Beiträge » Neu hinzufügen in Ihrem Dashboard-Bereich.

Wir verwenden hier eine WordPress-Seite für unser Tutorial.
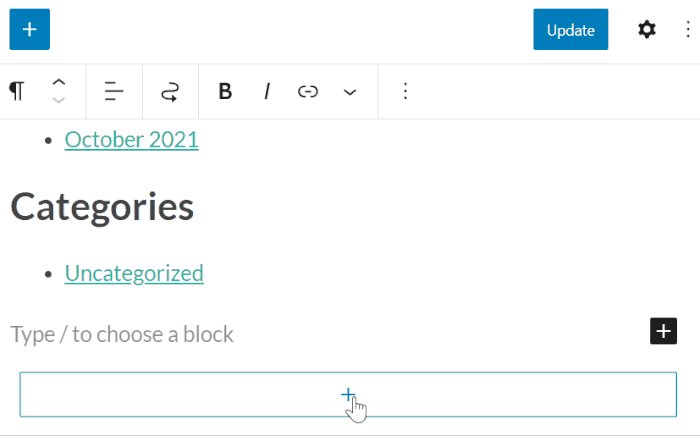
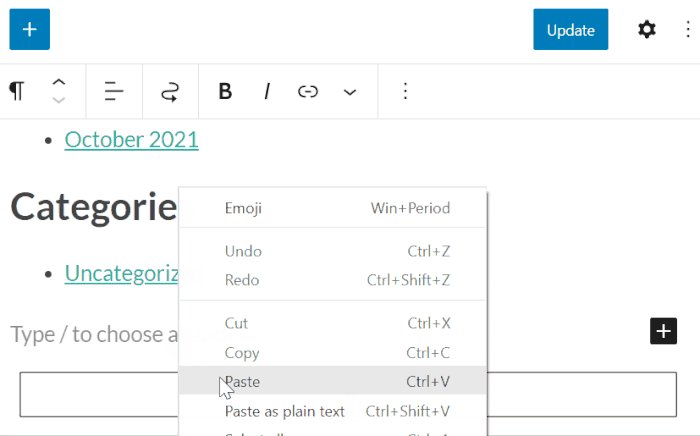
Jetzt müssen Sie nur noch den Link zu Ihrem Instagram-Post in die WordPress-Seite oder den Post einfügen .

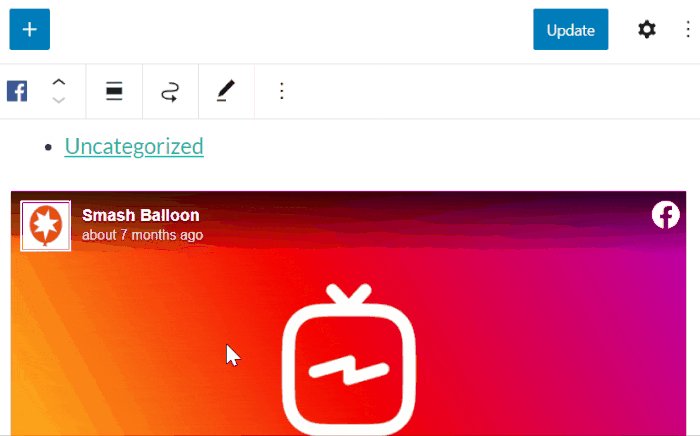
Um Ihre Änderungen zu speichern, klicken Sie auf die Schaltfläche „Veröffentlichen“ und Ihr neuer Instagram-Beitrag ist fertig! Sie können Ihre Website öffnen und überprüfen, wie sie aussieht.
Lassen Sie uns einen Blick auf eine andere Möglichkeit werfen, wie Sie Instagram-Posts auf Ihrer Website einbetten können.
Betten Sie Instagram-Beiträge in Ihre WordPress-Seitenleiste oder -Fußzeile ein
Sie können auch ein Social-Media-Widget verwenden, um Instagram-Beiträge in den Seitenleisten- oder Fußzeilenbereichen Ihrer Website anzuzeigen.
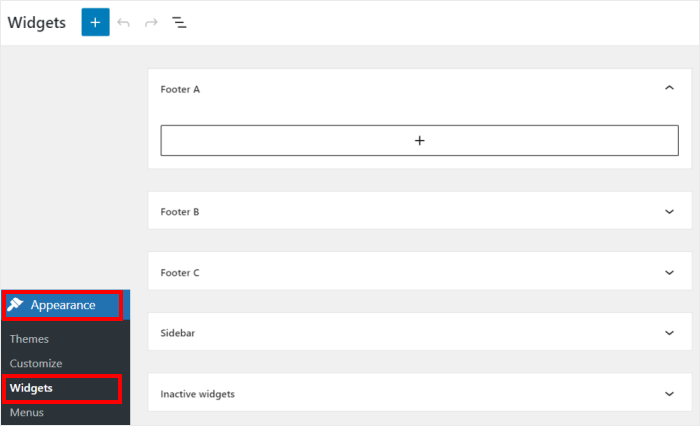
Öffnen Sie zunächst das Menü Aussehen » Widgets in Ihrem Dashboard-Bereich.

Von hier aus kannst du alle Widgets auf deiner WordPress-Seite verwalten.
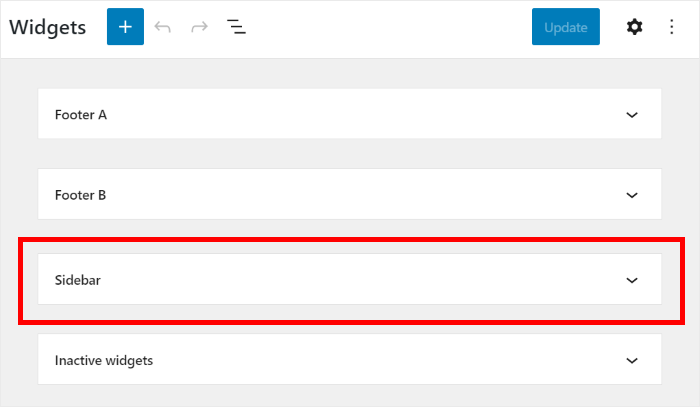
Wenn Sie Instagram-Beiträge in die Seitenleiste der Website einbetten möchten, klicken Sie auf das Seitenleisten -Bedienfeld.

Möchten Sie stattdessen eine Fußzeile verwenden?
Dann können Sie hier auf ein Footer -Panel klicken.

Wir verwenden die Seitenleiste für unser Instagram-Einbettungsbeispiel.
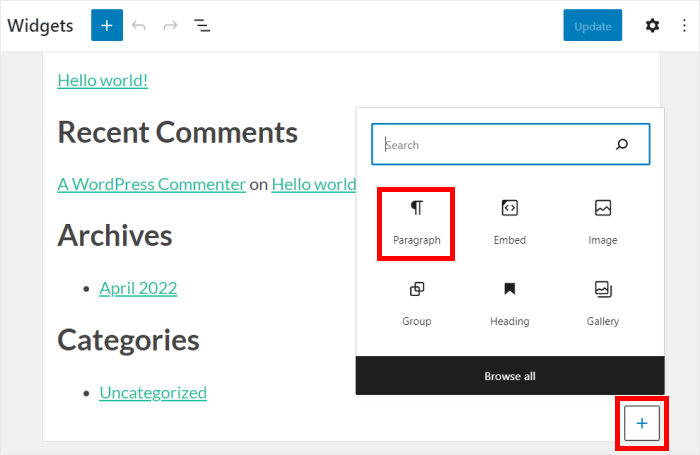
Um fortzufahren, klicken Sie auf das Plus-Symbol (+) und wählen Sie dann das Absatz -Widget aus den Optionen aus.

Schließlich können Sie den Link zu Ihrem Instagram-Post einfach in das Absatz-Widget einfügen .
Instagram Feed Pro bettet ihn dann automatisch in Ihre Seitenleiste oder Fußzeile ein.

Klicken Sie abschließend auf Aktualisieren , um Ihre Änderungen zu bestätigen, und Sie können ein Instagram-Widget auf Ihrer WordPress-Site haben.
Um zu sehen, wie das Widget aussieht, können Sie Ihre Website öffnen und die Seitenleiste oder Fußzeile überprüfen.

Und das ist es!
Wie Sie sehen können, ist es mit Hilfe von Instagram Feed Pro super einfach, Instagram-Einbettungen zu beheben, die auf Ihrer Website nicht funktionieren.
Probieren Sie es einfach aus und Sie können Ihre Besucher mit relevanten Fotos und Videos von Instagram ansprechen. Außerdem können Sie sogar Ihre eigenen Instagram-Inhalte bewerben.
Möchten Sie Instagram-Posts einbetten? Holen Sie sich Ihre Kopie von Instagram Feed Pro.
Wenn Sie Facebook-Beiträge auf Ihrer Website einbetten möchten, lesen Sie diese Anleitung zum Hinzufügen von Facebook-Feeds zu WordPress-Websites.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns auf Twitter und Facebook und bleiben Sie auf dem Laufenden für weitere Tipps und Tricks zum Social-Media-Marketing.
