Instagram Embed가 작동하지 않는 문제를 해결하는 방법 [쉬운 방법]
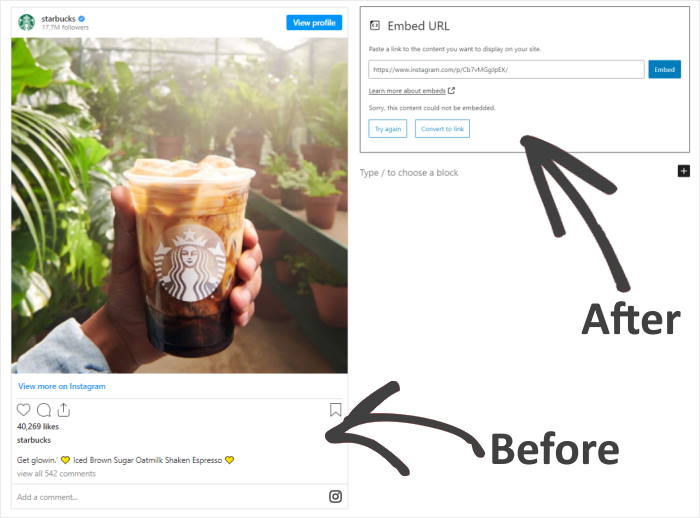
게시 됨: 2022-12-01Instagram 삽입이 웹사이트에서 작동하지 않습니까?
사이트에 Instagram 게시물을 삽입하면 방문자를 쉽게 팔로워로 전환할 수 있습니다.
그러나 Instagram 임베드가 작동하지 않으면 사람들이 사이트를 방문할 때 브랜드에 대한 인상이 나빠질 수 있습니다.
도움을 드리기 위해 WordPress 사이트에서 Instagram 임베드를 수정하는 가장 쉬운 방법을 보여드리겠습니다.
이 가이드에서는 다음 항목을 다룹니다. 건너뛰고 싶은 섹션을 클릭하세요:
- 인스타그램 oEmbed란?
- WordPress에서 Instagram Embeds를 수정하는 가장 쉬운 방법
- Instagram Embed가 작동하지 않는 문제를 해결하는 방법
시작하자!
인스타그램 oEmbed란?
Instagram oEmbed는 링크를 붙여넣기만 하면 사이트에 Instagram 게시물을 삽입할 수 있는 WordPress 기능입니다.
결과적으로 웹 사이트에 Instagram 콘텐츠를 표시하는 것이 매우 쉽습니다.

안타깝게도 WordPress는 2020년 10월 24일 에 Instagram oEmbeds 기능 지원을 중단하여 더 이상 사용할 수 없습니다.
웹 사이트에서 Instagram oEmbeds를 다시 가져오려면 두 가지 옵션이 있습니다.
- 수동 방법: Facebook에 앱 개발자로 등록하고 Instagram 포함 스크립트 사용
- 자동 방식(Easy Way): 대신 Instagram 플러그인을 사용하여 oEmbeds 활성화
첫 번째 방법을 사용하면 개발자 계정에서 Facebook 앱을 만들고 이를 사용하여 Instagram API에 연결하는 데 많은 것이 필요합니다.
이 모든 작업을 수행하려면 Instagram 임베드를 수정하는 데 훨씬 더 많은 시간과 노력이 필요할 수 있습니다. 특히 HTML, Javascript 또는 기타 코드에 익숙하지 않은 경우 더욱 그렇습니다.

그러나 WordPress 플러그인을 사용하는 경우 단 몇 분 만에 oEmbed 문제를 쉽게 해결할 수 있습니다. 또한 포함 코드나 단축 코드를 처리할 필요가 없습니다.
따라서 아래 튜토리얼에서 이 방법을 사용하겠습니다.
WordPress에서 Instagram Embeds를 수정하는 가장 쉬운 방법
Instagram 플러그인을 사용하면 WordPress 초보자라도 매우 쉽게 oEmbeds를 활성화하고 웹 사이트에 Instagram 게시물을 표시할 수 있습니다.
이를 위해 사용할 수 있는 최고의 플러그인은 Instagram Feed Pro입니다.

Instagram Feed Pro를 사용하면 웹사이트에서 oEmbeds를 활성화하고 단 몇 분 만에 Instagram 게시물 표시를 시작할 수 있습니다.
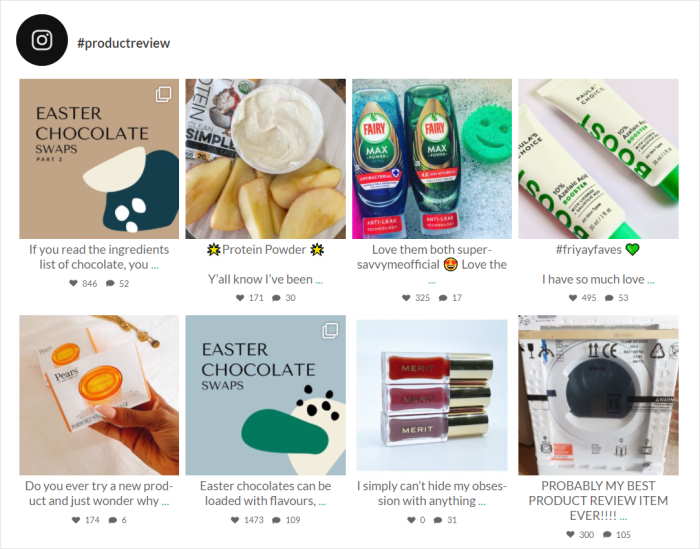
또한 Instagram 피드를 만든 다음 Instagram의 수많은 사진과 비디오를 한 번에 보여줄 수도 있습니다.
실제로 Instagram 프로필, 스토리, 선택한 해시태그 또는 언급된 게시물의 콘텐츠에 대한 소셜 사진 피드를 표시할 수 있습니다.

Instagram 피드는 웹사이트의 디자인을 자동으로 복사하여 브랜딩과 완벽하게 일치시킵니다.
또한 초보자에게 친숙한 비주얼 편집기를 사용하여 Instagram 사진과 비디오가 사이트에서 어떻게 보이는지 사용자 지정할 수 있습니다.
4.9/5 별점 과 100만 명 이상의 사용자를 통해 수많은 사람들이 Instagram Feed Pro를 사용하여 만족하고 있음을 알 수 있습니다.

또한 Smash Balloon 플러그인은 세계에서 가장 큰 브랜드 중 일부에서 사용됩니다.
그것은 당신의 사업이 여기서 잘 될 것이라는 것을 의미합니다.

사이트에 Instagram 게시물을 표시할 준비가 되셨나요? 여기에서 Instagram Feed Pro를 받으세요.
이제 이 플러그인을 사용하여 사이트에서 작동하지 않는 Instagram 삽입을 수정하는 방법을 살펴보겠습니다.
Instagram Embed가 작동하지 않는 문제를 해결하는 방법(쉽게)
Instagram 삽입을 수정하려면 아래의 단계별 가이드를 따르기만 하면 됩니다.
시작하자!
1단계: Instagram Feed Pro 플러그인 설치
먼저 Instagram Feed Pro 플러그인을 구한 다음 WordPress 사이트에 설치합니다.
어떻게 해야할지 모르겠나요? WordPress 플러그인 설치 방법에 대한 가이드를 살펴볼 수 있습니다.
플러그인을 설치하고 활성화했으면 아래의 다음 단계로 이동합니다.
2단계: Instagram oEmbeds 기능 활성화
이제 플러그인을 사용하여 WordPress 사이트의 oEmbeds 기능을 켤 수 있습니다.
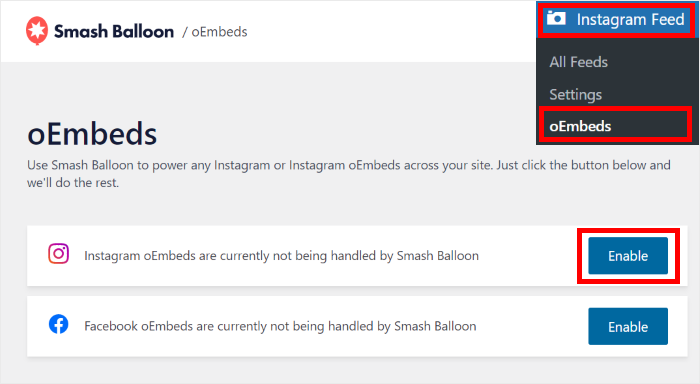
먼저 WordPress 대시보드 영역에서 Instagram Feed » oEmbeds 메뉴를 엽니다.
그런 다음 Instagram 섹션에서 활성화 버튼을 클릭하십시오.

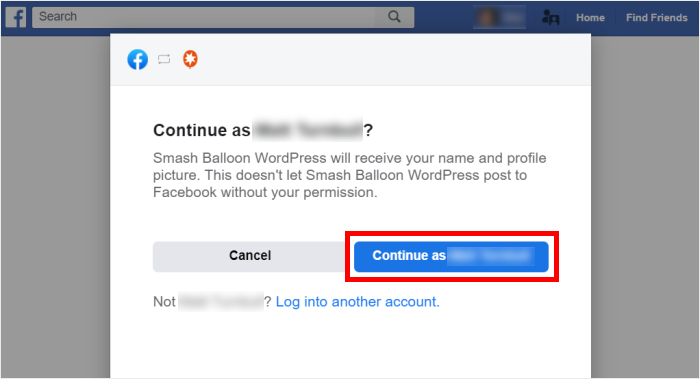
이제 플러그인이 브라우저에서 Facebook을 열므로 계정을 연결하고 oEmbeds를 활성화할 수 있습니다.
그러기 위해서는 먼저 팝업에서 계속 버튼을 클릭하십시오.

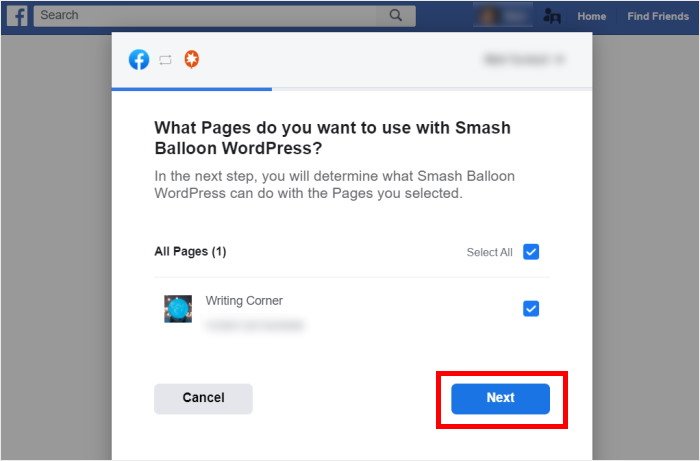
다음으로 사이트와 연결할 페이지를 선택하라는 팝업이 표시됩니다.
원하는 Facebook 페이지를 선택한 후 다음 을 클릭합니다.

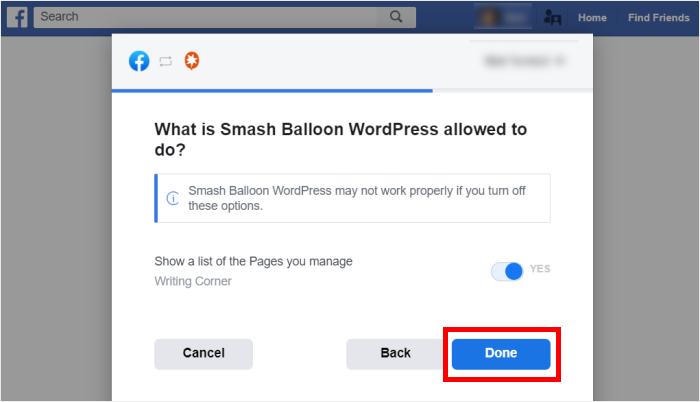
oEmbeds를 켜기 위해 플러그인은 계정에 대한 읽기 전용 액세스를 요청합니다. 이 액세스 권한으로 귀하의 정보를 볼 수만 있으며 변경할 수 없습니다.

따라서 Smash Balloon은 사용하기에 완전히 안전합니다.
마지막으로 완료 버튼을 클릭하여 계정을 연결합니다.

보시다시피 Instagram Feed Pro 플러그인을 사용하여 웹 사이트에서 Instagram oEmbeds를 활성화하는 것은 매우 쉽습니다.
이제 3단계에서 사이트에 Instagram 게시물을 임베드할 준비가 되었습니다.
3단계: 사이트에 Instagram 게시물 삽입
이제 Instagram에서 임베드를 활성화했으므로 다음 두 가지 방법으로 사이트에 Instagram 게시물을 표시할 수 있습니다.
- WordPress 페이지 또는 게시물에 Instagram 게시물 포함
- WordPress 사이드바 또는 바닥글에 Instagram 게시물 포함
아래 두 가지 방법을 모두 사용하는 방법을 살펴보겠습니다.
WordPress 페이지 또는 게시물에 Instagram 게시물 포함
oEmbeds 기능을 사용하려면 페이지나 게시물을 연 다음 Instagram URL을 붙여넣기만 하면 됩니다.
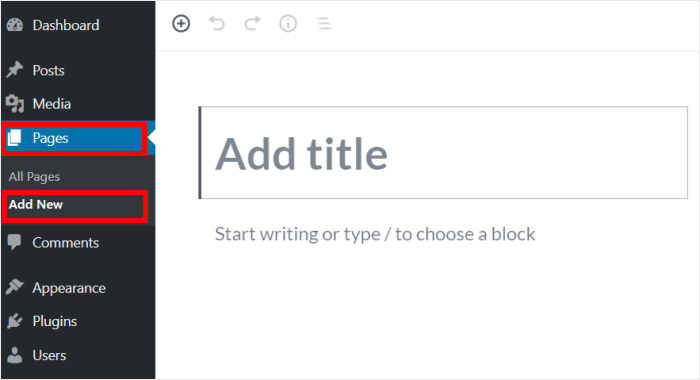
WordPress 대시보드 영역에서 페이지 » 새로 추가 메뉴로 이동합니다. 그렇게 하면 WordPress 편집기에서 새 페이지가 열립니다.

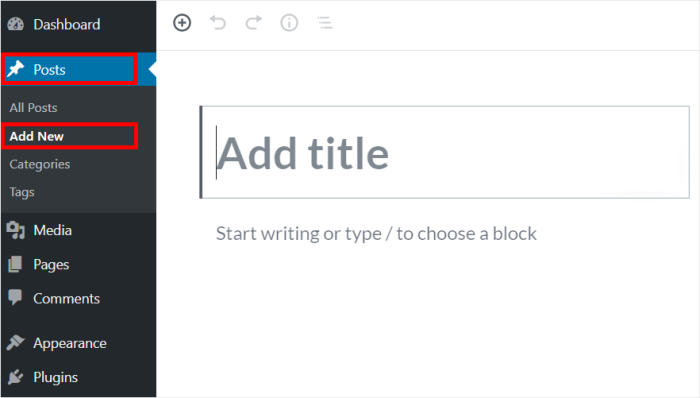
대신 Instagram 게시물을 WordPress 게시물에 추가하고 싶습니까?
이 경우 대시보드 영역에서 게시물 » 새로 추가 메뉴를 엽니다.

여기서는 자습서에 WordPress 페이지를 사용합니다.
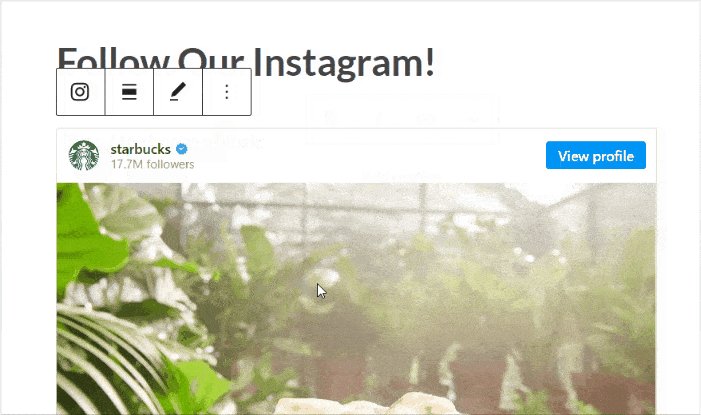
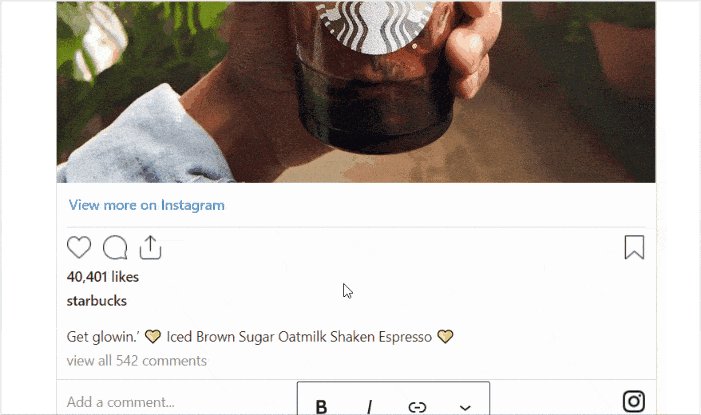
이제 Instagram 게시물에 대한 링크를 WordPress 페이지 또는 게시물에 붙여넣기 만 하면 됩니다.

변경 사항을 저장하려면 게시 버튼을 클릭하세요. 그러면 새 Instagram 게시물이 준비됩니다! 사이트를 열고 어떻게 보이는지 확인할 수 있습니다.
이를 통해 사이트에 Instagram 게시물을 삽입할 수 있는 다른 방법을 살펴보겠습니다.
WordPress 사이드바 또는 바닥글에 Instagram 게시물 포함
소셜 미디어 위젯을 사용하여 웹 사이트의 사이드바 또는 바닥글 영역에 Instagram 게시물을 표시할 수도 있습니다.
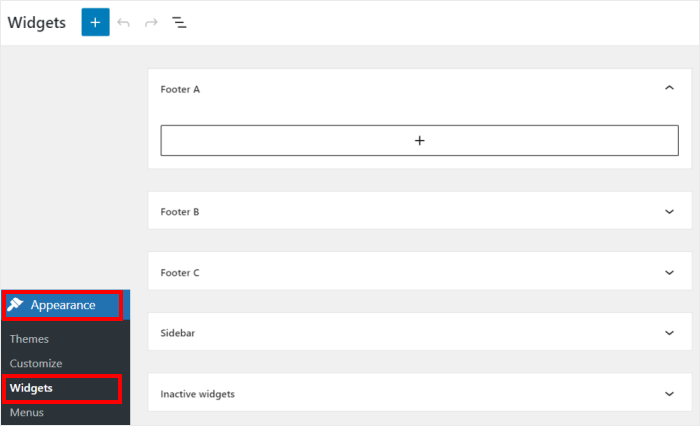
시작하려면 대시보드 영역에서 모양 » 위젯 메뉴를 엽니다.

여기에서 WordPress 사이트의 모든 위젯을 관리할 수 있습니다.
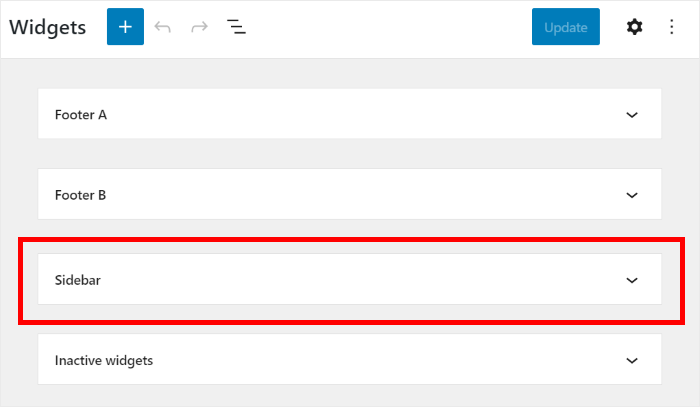
웹 사이트 사이드바에 Instagram 게시물을 삽입하려면 사이드바 패널을 클릭하십시오.

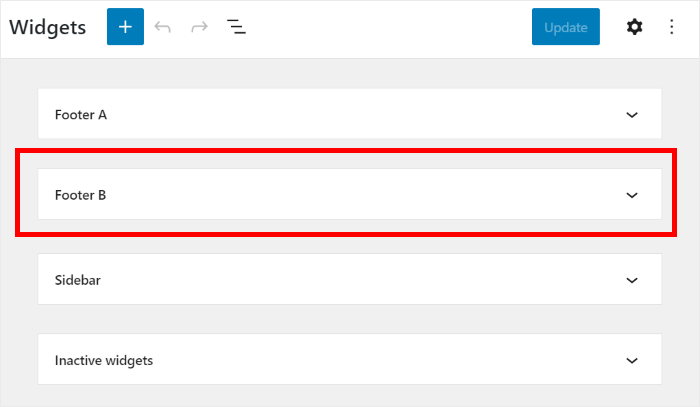
대신 바닥글을 사용하시겠습니까?
그런 다음 여기에서 바닥글 패널을 클릭할 수 있습니다.

Instagram 삽입 예제의 사이드바를 사용하겠습니다.
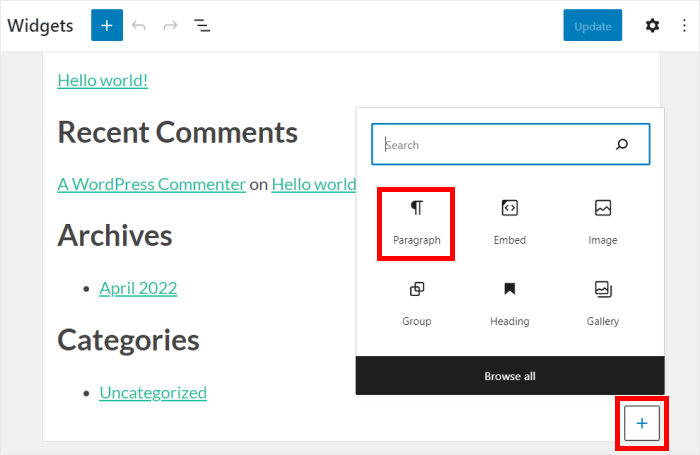
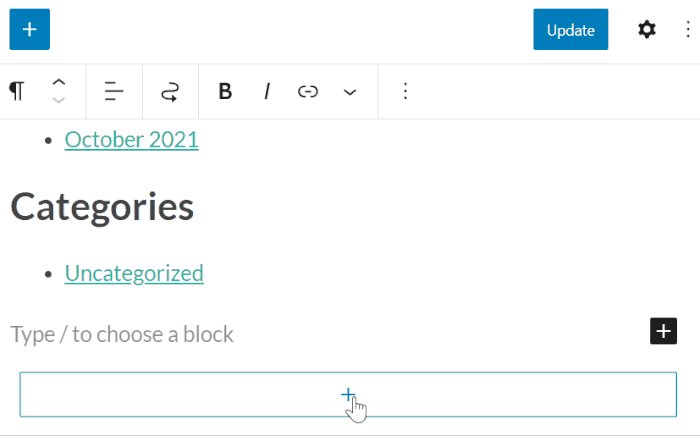
계속하려면 더하기 아이콘(+) 을 클릭한 다음 옵션에서 단락 위젯을 선택합니다.

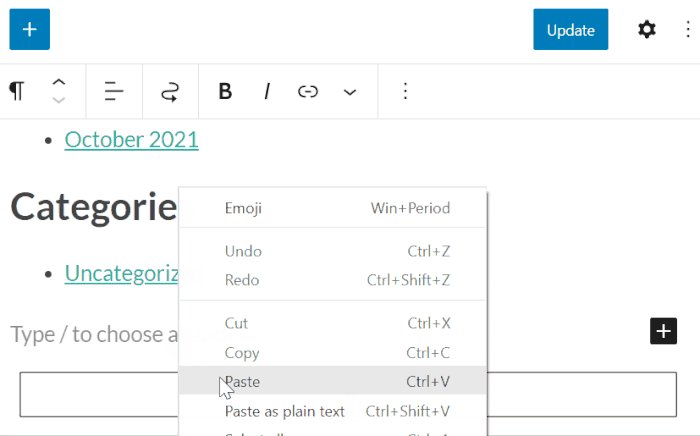
마지막으로 Instagram 게시물에 대한 링크를 단락 위젯에 붙여넣기 만 하면 됩니다.
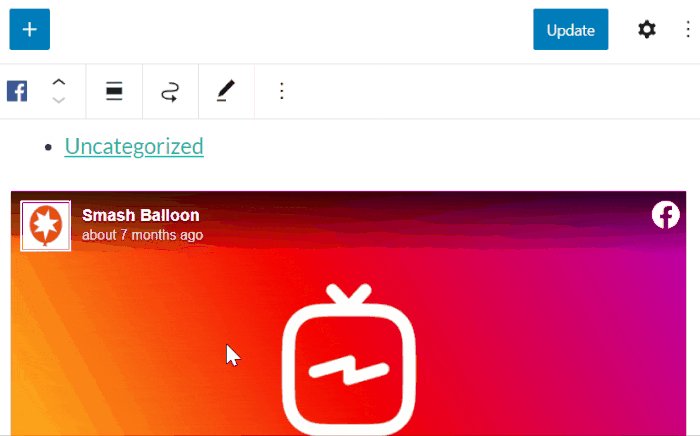
그러면 Instagram Feed Pro가 자동으로 사이드바 또는 바닥글에 삽입합니다.

마지막으로 업데이트 를 클릭하여 변경 사항을 확인하면 WordPress 사이트에 Instagram 위젯을 사용할 수 있습니다.
위젯이 어떻게 보이는지 확인하려면 사이트를 열고 사이드바 또는 바닥글을 확인하세요.

그리고 그게 다야!
보시다시피 Instagram Feed Pro의 도움으로 사이트에서 작동하지 않는 Instagram 임베드를 수정하는 것은 매우 쉽습니다.
이것을 시도하면 Instagram의 관련 사진과 비디오로 방문자의 참여를 유도할 수 있습니다. 또한 자신의 Instagram 콘텐츠를 홍보할 수도 있습니다.
Instagram 게시물을 포함하고 싶습니까? Instagram Feed Pro 사본을 받으세요.
사이트에 Facebook 게시물을 삽입하려면 WordPress 웹사이트에 Facebook 피드를 추가하는 방법에 대한 이 가이드를 확인하세요.
이 기사가 도움이 되었다면 Twitter 및 Facebook에서 팔로우하고 더 많은 소셜 미디어 마케팅 팁과 요령을 확인하십시오.
