Como corrigir o aviso “Evite um tamanho excessivo de DOM” no WordPress
Publicados: 2024-01-10
Você já trabalhou em seu site WordPress e de repente recebeu um aviso “Evite um tamanho excessivo de DOM”? Sim, é um pouco de dor de cabeça. Este aviso aparece quando o tamanho do Document Object Model (DOM) da sua página da web ultrapassa o recomendado.
Mas não se preocupe, você pode consertar isso otimizando seu site WordPress. Isso envolve reduzir os elementos da sua página e estruturar seu HTML de forma eficiente. Além disso, tenha cuidado ao escolher plugins e temas, pois eles podem aumentar o tamanho do seu DOM.
Esta postagem do blog está aqui para ajudar. Ele fornece etapas práticas para corrigir o aviso “Evite um tamanho excessivo de DOM”. Ao final, você estará pronto para otimizar seu site WordPress, acelerá-lo e melhorar a experiência dos usuários. Vamos começar!
- O que é o aviso “Evite um tamanho excessivo de DOM”?
- Como um DOM grande afeta a velocidade e a experiência do site do site?
- Quais são as razões para o tamanho excessivo do DOM?
- Ferramentas e técnicas para diagnosticar tamanho excessivo de DOM
- Como corrigir o aviso “Evite um tamanho excessivo de DOM”?
- Melhores práticas para evitar tamanho excessivo de DOM
O que é o aviso “Evite um tamanho excessivo de DOM”?
O aviso “Evite um tamanho excessivo de DOM” é um sinalizador de desempenho de ferramentas de auditoria de sites como o Lighthouse do Google. Indica que o Document Object Model (DOM) de uma página da Web tem muitos nós. Isso pode impactar negativamente o desempenho do site.
Um DOM é uma representação de uma página da web que os navegadores usam para renderizar o site. É composto por nós, que são elementos HTML como tags e texto. Quando um DOM tem muitos nós, isso é chamado de “Tamanho excessivo do DOM”.
Para manter o desempenho ideal, geralmente é recomendado ter menos de 1.500 nós DOM
em uma página. A profundidade do DOM deve ser minimizada para menos de 32 níveis aninhados . Isso reduz a complexidade do DOM.
Também é aconselhável evitar nós pais com mais de 60 nós filhos . Isso evita que qualquer nó único se torne muito complexo. Essas práticas podem ajudar a evitar o aviso “Tamanho excessivo do DOM”.

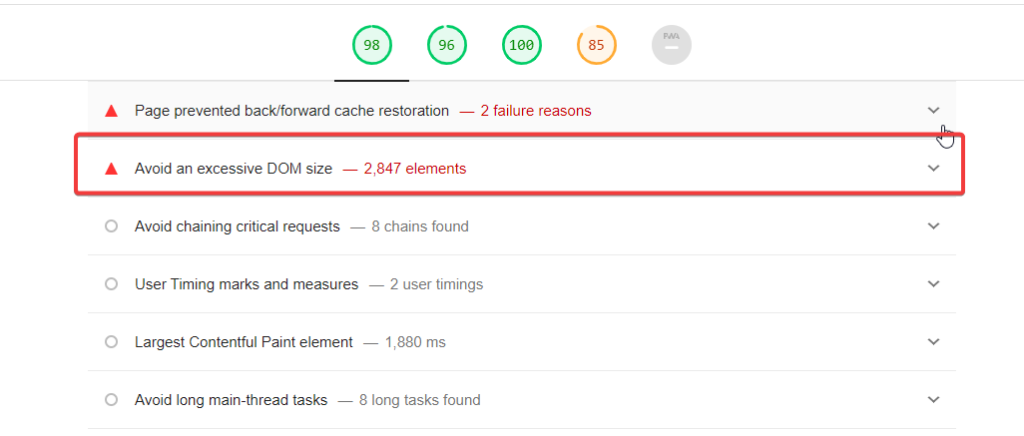
– Google Lighthouse mostrando recomendações
Como um DOM grande afeta a velocidade e a experiência do site do site?
O desempenho do site é crucial porque impacta diretamente a experiência do usuário.
Um site com bom desempenho carrega rapidamente, responde prontamente às interações do usuário e fornece uma experiência de navegação tranquila. Isto é particularmente importante numa era em que os utilizadores têm grandes expectativas em relação às experiências digitais.
Por outro lado, o baixo desempenho do site pode levar a tempos de carregamento mais longos e interfaces que não respondem. Esses problemas podem resultar em experiências de usuário frustrantes, levando a taxas de rejeição mais altas e menor envolvimento do usuário.
Em última análise, o baixo desempenho pode levar a uma perda de conversões ou vendas. Portanto, manter o desempenho ideal do site, incluindo o gerenciamento do tamanho do DOM, é essencial para o sucesso de qualquer site.
Quer melhorar a velocidade e a experiência do usuário do seu site? Mude para Cloudways hoje!
Com configurações de servidor otimizadas e cache avançado, Cloudways garante que seu site WordPress funcione sem problemas, não importa o tamanho do seu DOM.
Quais são as razões para o tamanho excessivo do DOM?
As páginas da Web podem ficar lentas e ter desempenho insatisfatório devido ao grande tamanho do DOM. Este é um problema comum que vale a pena examinar ao otimizar o desempenho da web. Vejamos os principais motivos que contribuem para este problema:
1. Muitos elementos em uma página
Projetos complexos ou códigos redundantes podem levar a muitos elementos em uma página. Se o design não for otimizado para desempenho, você terá uma árvore DOM desordenada. Isso pode tornar a página mais lenta e afetar a experiência do usuário.
2. Estruturas profundamente aninhadas
O aninhamento profundo em HTML pode causar problemas de desempenho. Quando há muita incorporação, a árvore DOM se torna complexa. Essa complexidade pode dificultar a renderização eficiente da página pelos navegadores, retardando o processamento de CSS e JavaScript.
3. Temas e plug-ins não otimizados
Temas e plug-ins podem adicionar elementos desnecessários, JavaScript ou CSS. Os temas geralmente têm recursos padrão que sobrecarregam o DOM, enquanto os plug-ins podem adicionar scripts e estilos que aumentam o tempo de carregamento, mesmo que esses recursos não sejam usados.
Ferramentas e técnicas para diagnosticar tamanho excessivo de DOM
Vejamos algumas ferramentas e técnicas eficazes para ajudar a diagnosticar esse problema e orientar seus esforços de otimização.
1. Farol do Google
O Google Lighthouse é uma ferramenta gratuita e de código aberto que pode ajudá-lo a diagnosticar uma variedade de problemas de desempenho de sites, incluindo tamanho excessivo de DOM. Para usá-lo:
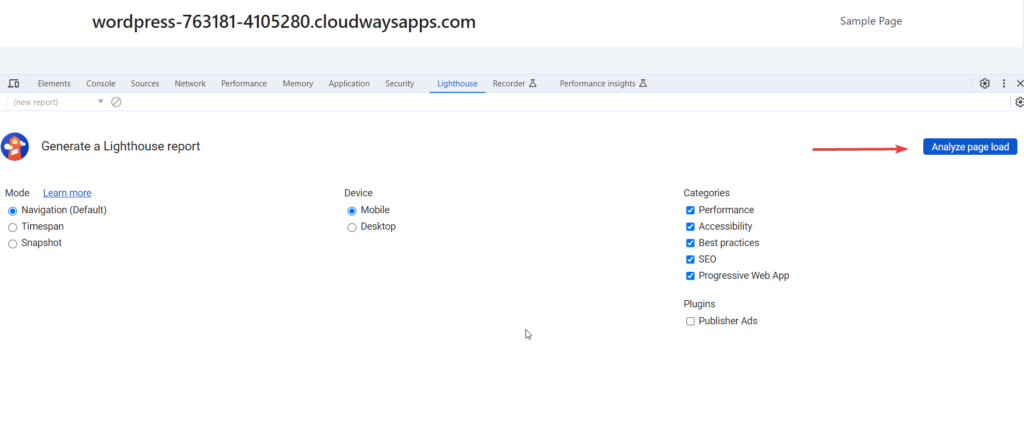
- Abra o navegador Chrome e navegue até a página da web que deseja analisar.
- Clique com o botão direito na página e selecione Inspecionar para abrir as ferramentas do desenvolvedor do Chrome.
- Clique na guia Lighthouse e em Analisar carregamento da página .
2. Ferramentas de desenvolvimento do Chrome
O Chrome DevTools fornece uma visão detalhada do DOM da sua página da web. Você pode usá-lo para contar nós DOM e identificar elementos que contribuem para um tamanho grande de DOM. Veja como:
- Abra a página da web no Chrome.
- Clique com o botão direito e selecione Inspecionar para abrir o DevTools.
- Na aba Elementos , você pode ver a árvore DOM e contar os nós.
3. Teste de página da Web
WebPageTest é uma ferramenta online que fornece uma análise detalhada do desempenho da sua página web. Inclui um detalhamento dos elementos DOM da página. Para usá-lo:
- Acesse WebPageTest.org .
- Insira o URL da página da web que você deseja testar.
- Clique em Iniciar teste .
Como corrigir o aviso “Evite um tamanho excessivo de DOM”?
Para corrigir o aviso “Evite um tamanho excessivo de DOM”, você precisa otimizar sua página da web para reduzir o número de elementos no DOM. Veja como você pode abordar isso usando as seguintes técnicas:
1. Simplifique a estrutura HTML
Para um site WordPress, você pode simplificar a estrutura HTML seguindo estas técnicas;
- Para o seu site WordPress, escolha um tema simples como Astra ou Elementor. Isso não adiciona elementos desnecessários às suas páginas.
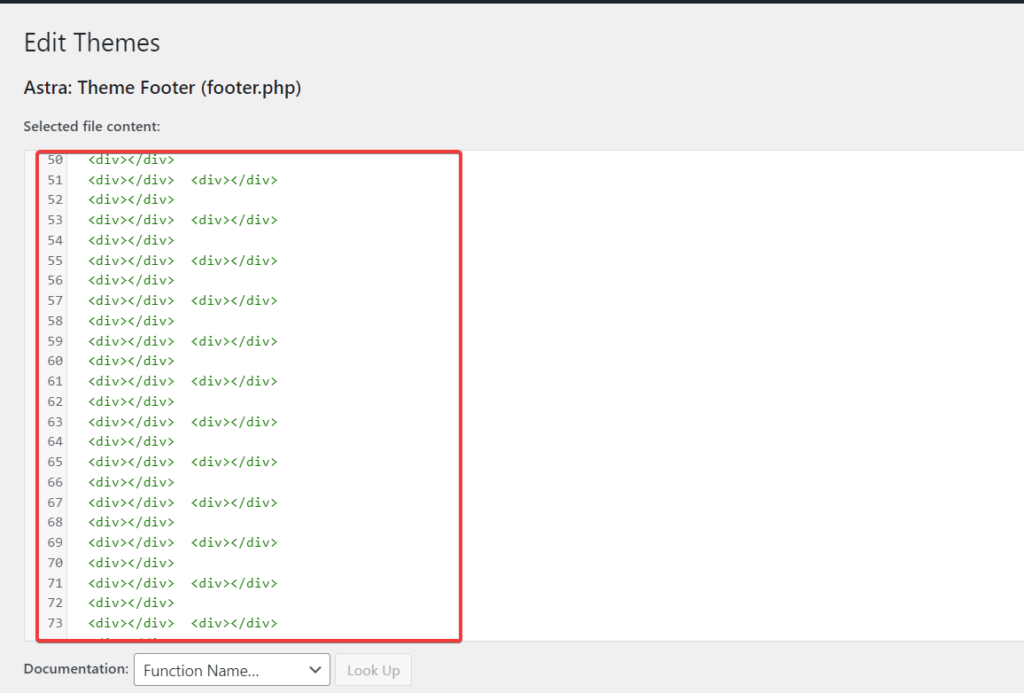
- Percorra suas páginas e postagens no editor do WordPress. Remova códigos de acesso não utilizados, tags div extras e elementos vazios.
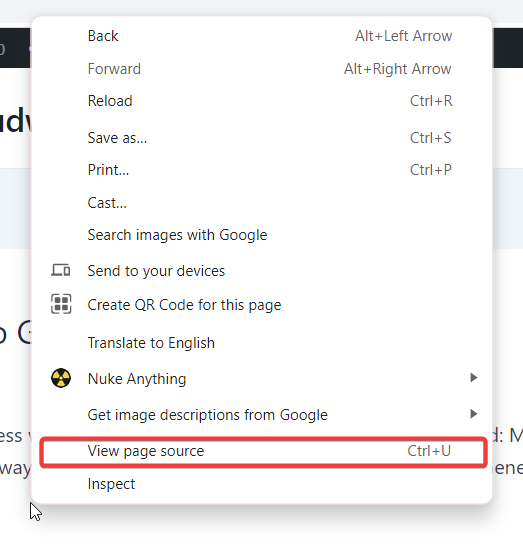
- Clique com o botão direito em seu site WordPress e selecione Exibir código-fonte da página .


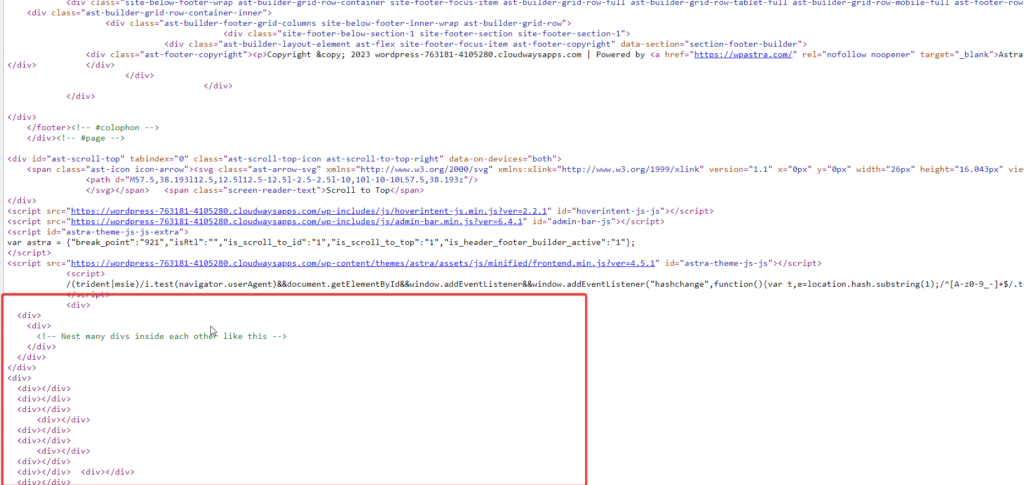
- Procure seções de código que se repetem, como múltiplas tags div com os mesmos atributos de classe ou estilo.

- Vá para o painel do WordPress e então
Aparência → Editor de temas . Aqui você pode ver os arquivos PHP do seu tema. - Remova quaisquer estruturas aninhadas desnecessárias.

- Após fazer as alterações, salve o arquivo. Sempre teste seu site para ter certeza de que tudo ainda funciona corretamente.
- Clique com o botão direito no site e selecione Inspecionar. Vá para a guia Lighthouse e clique em Analisar carregamento da página para gerar um relatório. Isso mostrará se há um aviso “Evite um tamanho excessivo de DOM”.

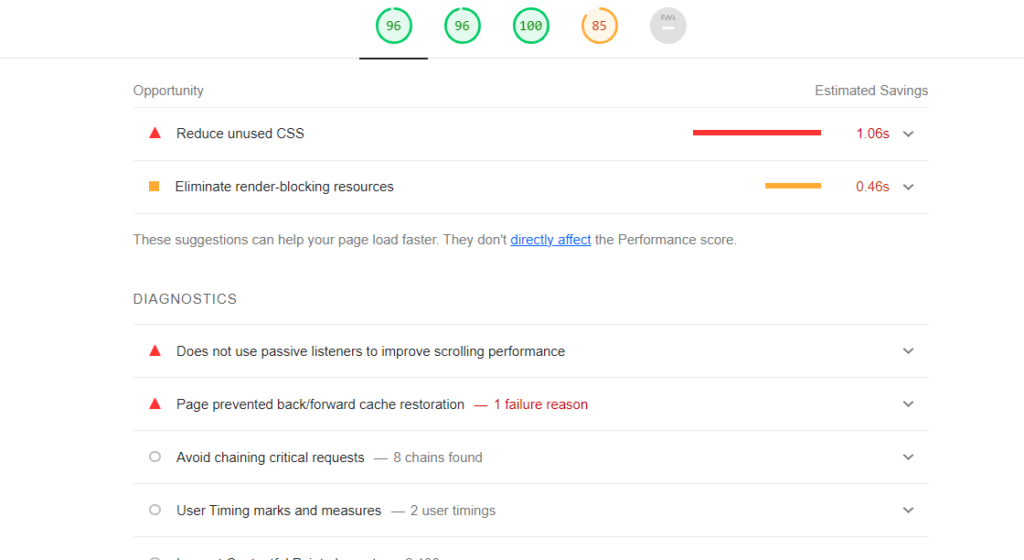
Aqui, você não pode ver o aviso “Evite um tamanho excessivo de DOM”.

2. Paginar ou rolagem infinita para páginas com muito conteúdo
Você pode adicionar paginação ao seu tema WordPress editando o
funções.php
arquivo do seu tema e possivelmente o arquivo de modelo onde você deseja que a paginação apareça.
- Vá para o painel do WordPress e navegue até
Aparência → Editor de temas . Selecione seu tema ativo. - Encontre o arquivo functions.php e clique nele para editar. Aqui você pode adicionar uma função personalizada para criar links de paginação.
- Adicione a seguinte função ao seu arquivo functions.php :
função minha_paginação_custom() {
$wp_query global;
$ grande = 999999999;
eco paginate_links(array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'formato' => '?paged=%#%',
'atual' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}- Abra o arquivo de modelo onde deseja a paginação (por exemplo, index.php ). Adicione o seguinte código onde deseja os links de paginação:
<?php minha_paginação_custom(); ?>
- Se você criar um novo loop com WP_Query , certifique-se de que ele lide com a paginação. Você pode fazer isso adicionando o seguinte código:
$args = array(
'posts_per_page' => 10,
'paginado' => get_query_var('paginado') ? get_query_var('paginado'): 1
);
$minha_query = new WP_Query($args);- Depois de adicionar o código, salve suas alterações no arquivo function.php e no arquivo de modelo onde você adicionou a chamada de paginação.
3. Otimize ou remova scripts e plug-ins desnecessários
Ao gerenciar scripts e plug-ins, você também pode corrigir o problema de aviso de tamanho excessivo do DOM.
Fazer isso:
- Revise os plug-ins que você instalou e desative ou desinstale aqueles que não estão em uso ou que adicionam inchaço desnecessário às suas páginas.
- Use plugins como WP Rocket ou Autoptimize para minificar e combinar scripts, reduzindo solicitações e elementos DOM.
4. Aproveite a renderização do lado do servidor e o carregamento lento
Para corrigir o aviso de tamanho do DOM, você pode ativar a renderização do lado do servidor e o carregamento lento em seu site WordPress.
1. Renderização do lado do servidor (SSR)
SSR envolve processar e renderizar o HTML inicial de suas páginas da web em seu servidor, em vez de depender de JavaScript do lado do cliente.
Isso pode melhorar significativamente o tempo de carregamento e o desempenho geral do seu site. Para etapas detalhadas sobre como ativar o SSR em seu site WordPress, siga este guia detalhado.
2. Carregamento lento
É outra técnica eficaz para otimizar os tempos de carregamento e resolver o problema de tamanho do DOM. Funciona carregando apenas o conteúdo necessário quando necessário, como imagens que entram na janela de visualização. Isso reduz o tempo de carregamento inicial da página.
Para implementar o carregamento lento em seu site WordPress, siga este guia detalhado . Além disso, considere usar um dos melhores plug-ins de carregamento lento para uma implementação mais suave.
Melhores práticas para evitar tamanho excessivo de DOM
Aqui estão algumas medidas preventivas para evitar o aviso “Tamanho excessivo de DOM” no WordPress:
- Escolha um tema simples:
Opte por um tema simples que não adicione elementos desnecessários às suas páginas. Temas como Astra ou Elementor são boas escolhas. - Limitar o uso de plug-ins:
Cada plugin pode adicionar elementos extras ao seu DOM. Use apenas os plug-ins necessários e revise e remova regularmente aqueles que não estão em uso. - Limpe suas páginas:
Revise regularmente suas páginas e postagens no editor do WordPress. Remova códigos de acesso não utilizados, tags div extras e elementos vazios. - Otimize suas imagens:
Imagens grandes podem ser adicionadas ao tamanho do seu DOM. Use plug-ins de otimização de imagens para reduzir seu tamanho sem perder qualidade. - Implementar carregamento lento:
O carregamento lento pode reduzir o tamanho inicial do DOM, carregando apenas os elementos conforme necessário. - Usar paginação:
Para páginas com muito conteúdo, considere usar paginação ou rolagem infinita para limitar o número de elementos carregados simultaneamente. - Minimize seu código:
Use ferramentas para minimizar seu HTML, CSS e JavaScript. Isso pode ajudar a reduzir o tamanho geral do DOM. - Monitore regularmente seu site:
Use ferramentas como o Google Lighthouse para monitorar o desempenho do seu site e detectar antecipadamente quaisquer problemas de tamanho do DOM.
Resumo
Então, aí está! Você acabou de navegar pelos meandros da correção do aviso 'Evite tamanho excessivo de DOM' no WordPress. Desde a compreensão do problema até a implementação das soluções, você deu um passo significativo na otimização do seu site e da experiência do usuário.
Lembre-se de que cada passo dado em direção à otimização contribui para um site mais rápido, suave e fácil de usar. Portanto, mantenha essas dicas à mão e continue sua jornada no desenvolvimento web. Se você tiver alguma dúvida, escreva nos comentários.
