Cara Memperbaiki Peringatan “Hindari Ukuran DOM Berlebihan” di WordPress
Diterbitkan: 2024-01-10
Pernahkah Anda sedang mengerjakan situs WordPress Anda, dan tiba-tiba Anda mendapat peringatan “Hindari Ukuran DOM yang Berlebihan”? Ya, itu sedikit memusingkan. Peringatan ini muncul ketika ukuran Model Objek Dokumen (DOM) laman web Anda melebihi yang direkomendasikan.
Tapi jangan khawatir, Anda bisa memperbaikinya dengan mengoptimalkan situs WordPress Anda. Ini melibatkan pengurangan elemen pada halaman Anda dan menyusun HTML Anda secara efisien. Selain itu, berhati-hatilah saat memilih plugin dan tema, karena dapat meningkatkan ukuran DOM Anda.
Posting blog ini ada di sini untuk membantu. Ini memberikan langkah-langkah praktis untuk memperbaiki peringatan “Hindari Ukuran DOM yang Berlebihan”. Pada akhirnya, Anda akan siap untuk mengoptimalkan situs WordPress Anda, mempercepatnya, dan meningkatkan pengalaman pengguna Anda. Mari kita mulai!
- Apa Peringatan “Hindari Ukuran DOM Berlebihan”?
- Bagaimana DOM yang Besar Mempengaruhi Kecepatan Situs dan UX?
- Apa Alasan Ukuran DOM Berlebihan?
- Alat dan Teknik untuk Mendiagnosis Ukuran DOM yang Berlebihan
- Bagaimana Cara Memperbaiki Peringatan “Hindari Ukuran DOM Berlebihan”?
- Praktik Terbaik untuk Mencegah Ukuran DOM Berlebihan
Apa Peringatan “Hindari Ukuran DOM Berlebihan”?
Peringatan “Hindari Ukuran DOM yang Berlebihan” adalah tanda kinerja dari alat audit situs web seperti Google Lighthouse. Hal ini menunjukkan bahwa Model Objek Dokumen (DOM) halaman web memiliki terlalu banyak node. Hal ini dapat berdampak negatif terhadap kinerja situs.
DOM adalah representasi halaman web yang digunakan browser untuk merender situs. Ini terdiri dari node, yang merupakan elemen HTML seperti tag dan teks. Ketika DOM memiliki terlalu banyak node, ini disebut “Ukuran DOM Berlebihan”.
Untuk mempertahankan performa optimal, umumnya disarankan untuk memiliki kurang dari 1.500 node DOM
di halaman. Kedalaman DOM harus diminimalkan hingga kurang dari 32 level bersarang . Ini mengurangi kompleksitas DOM.
Disarankan juga untuk menghindari node induk dengan lebih dari 60 node anak . Hal ini mencegah node mana pun menjadi terlalu rumit. Praktik ini dapat membantu menghindari peringatan “Ukuran DOM Berlebihan”.

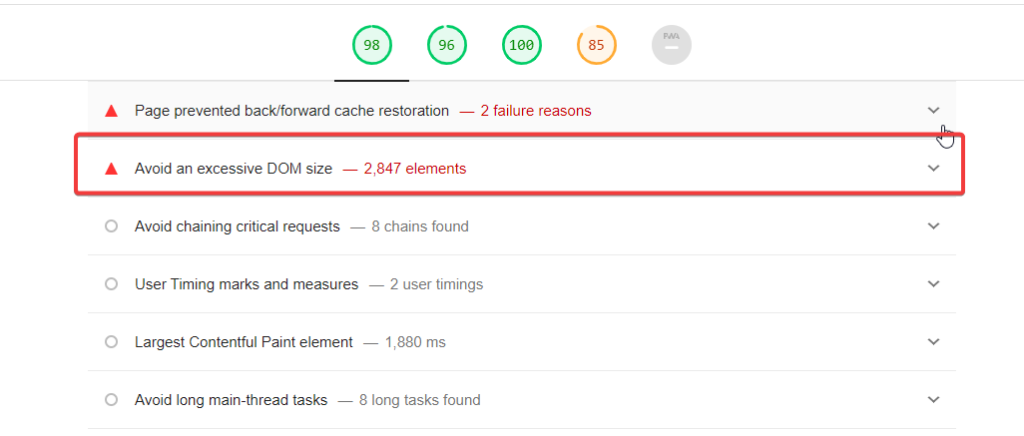
– Mercusuar Google Menampilkan Rekomendasi
Bagaimana DOM yang Besar Mempengaruhi Kecepatan Situs dan UX?
Performa situs web sangat penting karena berdampak langsung pada pengalaman pengguna.
Situs web yang berkinerja baik memuat dengan cepat merespons interaksi pengguna dengan cepat, dan memberikan pengalaman penelusuran yang lancar. Hal ini sangat penting di era di mana pengguna memiliki ekspektasi yang tinggi terhadap pengalaman digital.
Di sisi lain, kinerja situs web yang buruk dapat menyebabkan waktu muat lebih lama dan antarmuka tidak responsif. Masalah ini dapat mengakibatkan pengalaman pengguna yang membuat frustrasi, sehingga menyebabkan rasio pentalan lebih tinggi dan keterlibatan pengguna lebih rendah.
Pada akhirnya, kinerja yang buruk dapat menyebabkan hilangnya konversi atau penjualan. Oleh karena itu, menjaga kinerja situs web tetap optimal, termasuk mengelola ukuran DOM, sangat penting untuk keberhasilan situs web mana pun.
Ingin Meningkatkan Kecepatan Situs dan UX Anda? Beralih ke Cloudways Sekarang!
Dengan konfigurasi server yang dioptimalkan dan caching tingkat lanjut, Cloudways memastikan situs WordPress Anda berjalan lancar, berapa pun ukuran DOM Anda.
Apa Alasan Ukuran DOM Berlebihan?
Halaman web bisa menjadi lambat dan kinerjanya buruk karena ukuran DOM yang besar. Ini adalah masalah umum yang patut dikaji saat mengoptimalkan kinerja web. Mari kita lihat alasan utama yang berkontribusi terhadap masalah ini:
1. Terlalu Banyak Elemen dalam Satu Halaman
Desain yang rumit atau kode yang berlebihan dapat menyebabkan terlalu banyak elemen pada suatu halaman. Jika desainnya tidak disederhanakan untuk performa, Anda akan mendapatkan pohon DOM yang berantakan. Hal ini dapat memperlambat halaman dan memengaruhi pengalaman pengguna.
2. Struktur Bersarang Dalam
Penyusunan yang mendalam dalam HTML dapat menyebabkan masalah kinerja. Ketika ada banyak penyematan, pohon DOM menjadi kompleks. Kompleksitas ini dapat mempersulit browser untuk merender halaman secara efisien, sehingga memperlambat pemrosesan CSS dan JavaScript.
3. Tema dan Plugin yang Tidak Dioptimalkan
Tema dan plugin mungkin menambahkan elemen, JavaScript, atau CSS yang tidak diperlukan. Tema sering kali memiliki fitur default yang membuat DOM membengkak, sementara plugin mungkin menambahkan skrip dan gaya yang meningkatkan waktu muat, meskipun fitur tersebut tidak digunakan.
Alat dan Teknik untuk Mendiagnosis Ukuran DOM yang Berlebihan
Mari kita lihat beberapa alat dan teknik efektif untuk membantu mendiagnosis masalah ini dan memandu upaya pengoptimalan Anda.
1. Mercusuar Google
Google Lighthouse adalah alat sumber terbuka gratis yang dapat membantu Anda mendiagnosis berbagai masalah kinerja situs web, termasuk ukuran DOM yang berlebihan. Untuk menggunakannya:
- Buka browser Chrome dan navigasikan ke halaman web yang ingin Anda analisis.
- Klik kanan pada halaman dan pilih Periksa untuk membuka Alat Pengembang Chrome.
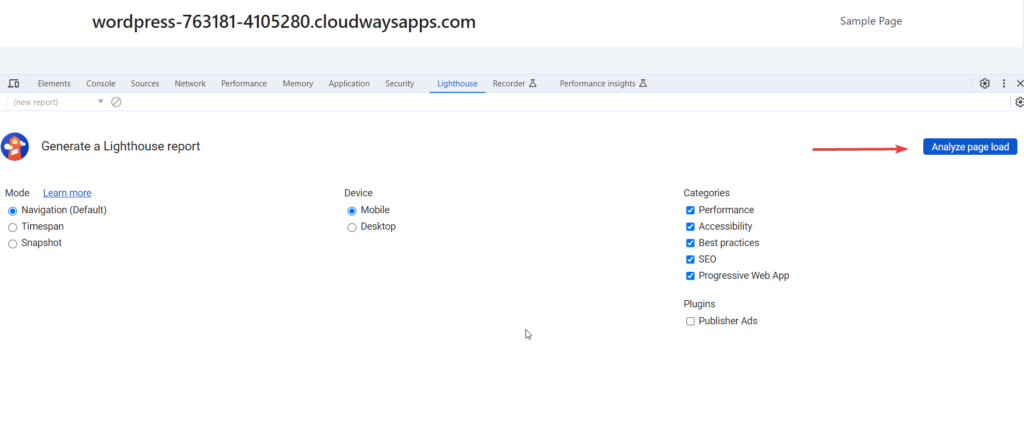
- Klik pada tab Lighthouse , lalu klik Analisis pemuatan halaman .
2. Alat Pengembang Chrome
Chrome DevTools memberikan tampilan mendetail tentang DOM laman web Anda. Anda dapat menggunakannya untuk menghitung node DOM dan mengidentifikasi elemen yang berkontribusi terhadap ukuran DOM yang besar. Begini caranya:
- Buka halaman web di Chrome.
- Klik kanan dan pilih Inspect untuk membuka DevTools.
- Di tab Elemen , Anda dapat melihat pohon DOM dan menghitung node.
3. Tes Halaman Web
WebPageTest adalah alat online yang memberikan analisis mendetail tentang kinerja laman web Anda. Ini mencakup perincian elemen DOM laman. Untuk menggunakannya:
- Kunjungi WebPageTest.org .
- Masukkan URL halaman web yang ingin Anda uji.
- Klik Mulai Tes .
Bagaimana Cara Memperbaiki Peringatan “Hindari Ukuran DOM Berlebihan”?
Untuk memperbaiki peringatan “Hindari Ukuran DOM yang Berlebihan”, Anda perlu mengoptimalkan halaman web Anda untuk mengurangi jumlah elemen di DOM. Inilah cara Anda melakukan pendekatan ini menggunakan teknik berikut:
1. Merampingkan Struktur HTML
Untuk situs WordPress, Anda dapat menyederhanakan struktur HTML dengan mengikuti teknik berikut;
- Untuk situs WordPress Anda, pilih tema sederhana seperti Astra atau Elementor. Ini tidak menambahkan elemen yang tidak perlu ke halaman Anda.
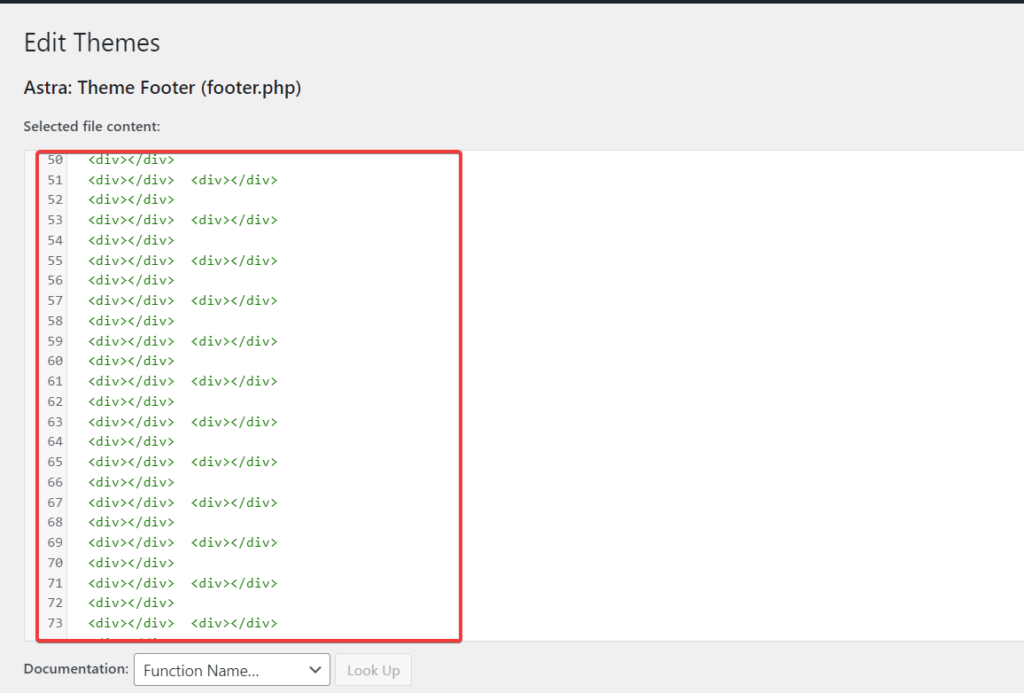
- Telusuri halaman dan postingan Anda di editor WordPress. Hapus kode pendek yang tidak digunakan, tag div tambahan, dan elemen kosong.
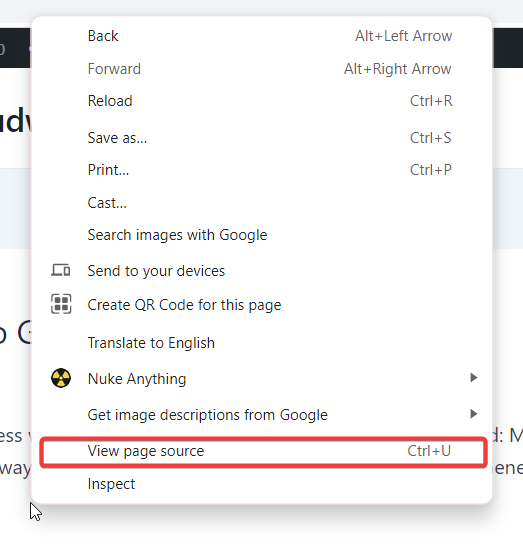
- Klik kanan pada situs WordPress Anda dan pilih Lihat sumber halaman .


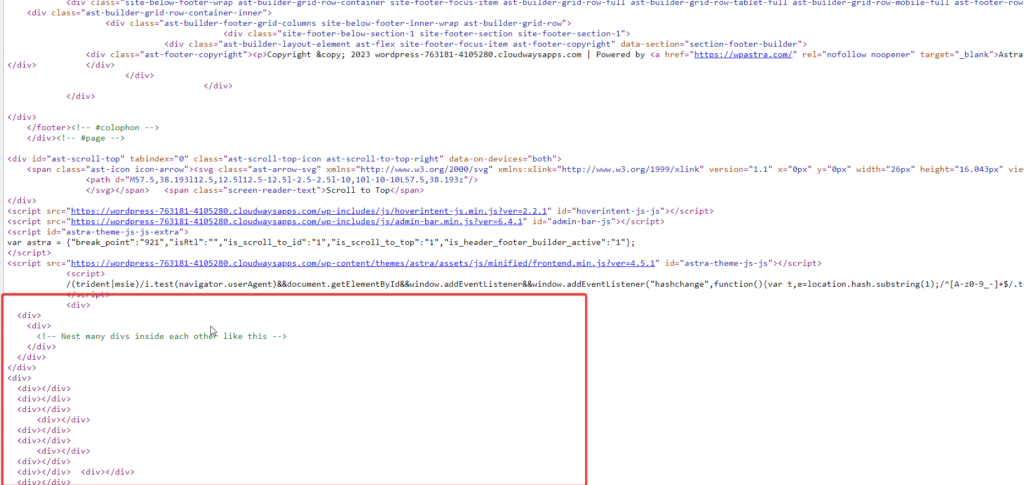
- Cari bagian kode yang berulang, seperti beberapa tag div dengan atribut kelas atau gaya yang sama.

- Buka dasbor WordPress, lalu
Penampilan → Editor Tema . Di sini, Anda dapat melihat file PHP tema Anda. - Hapus semua struktur bersarang yang tidak perlu.

- Setelah melakukan perubahan, simpan file tersebut. Selalu uji situs Anda untuk memastikan semuanya masih berfungsi dengan benar.
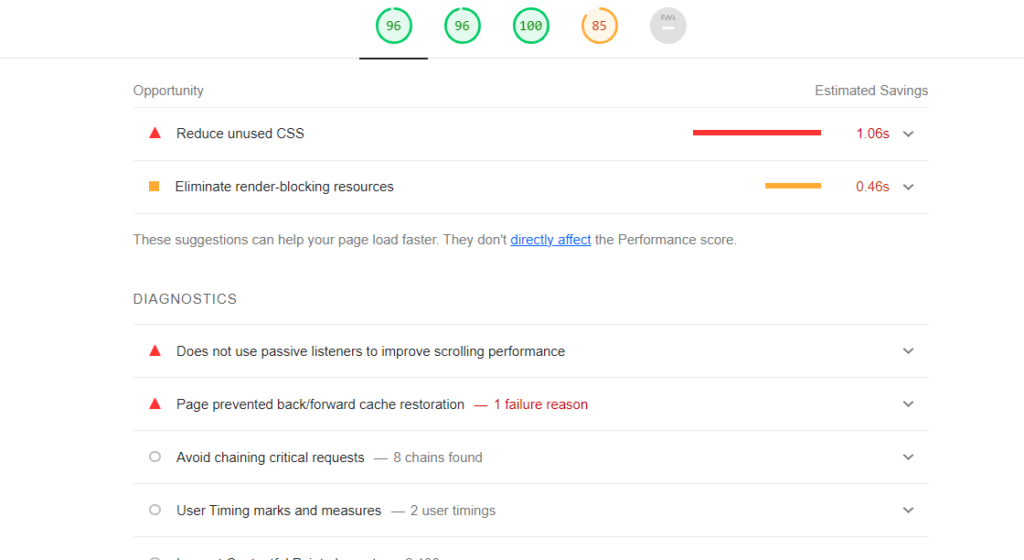
- Klik kanan pada situs web dan pilih Periksa. Buka tab Lighthouse dan klik Analisis pemuatan halaman untuk membuat laporan. Ini akan menunjukkan kepada Anda jika ada peringatan “Hindari Ukuran DOM Berlebihan”.

Di sini, Anda tidak melihat peringatan “Hindari Ukuran DOM yang Berlebihan”.

2. Paginasi atau Gulir Tak Terbatas untuk Halaman Banyak Konten
Anda dapat menambahkan pagination ke tema WordPress Anda dengan mengedit
fungsi.php
file tema Anda dan mungkin file templat tempat Anda ingin penomoran halaman muncul.
- Buka Dasbor WordPress Anda dan navigasikan ke
Penampilan → Editor Tema . Pilih tema aktif Anda. - Temukan file function.php dan klik untuk mengedit. Di sini, Anda dapat menambahkan fungsi khusus untuk membuat tautan penomoran halaman.
- Tambahkan fungsi berikut ke file function.php Anda:
fungsi my_custom_pagination() {
global $wp_query;
$besar = 999999999;
gema paginate_links( larik(
'base' => str_replace( $besar, '%#%', esc_url( get_pagenum_link( $besar ) ) ),
'format' => '?paged=%#%',
'saat ini' => maks( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}- Buka file templat tempat Anda ingin membuat penomoran halaman (misalnya, index.php ). Tambahkan kode berikut di tempat yang Anda inginkan untuk tautan penomoran halaman:
<?php my_custom_pagination(); ?>
- Jika Anda membuat loop baru dengan WP_Query , pastikan loop tersebut menangani penomoran halaman. Anda dapat melakukannya dengan menambahkan kode berikut:
$args = susunan(
'posts_per_halaman' => 10,
'berhalaman' => get_query_var('berhalaman') ? get_query_var('berhalaman') : 1
);
$my_query = WP_Query baru( $args );- Setelah menambahkan kode, simpan perubahan Anda di file function.php dan file template tempat Anda menambahkan panggilan penomoran halaman.
3. Optimalkan atau Hapus Skrip dan Plugin yang Tidak Diperlukan
Dengan mengelola skrip dan plugin, Anda juga dapat memperbaiki masalah peringatan ukuran DOM yang berlebihan.
Untuk melakukannya:
- Tinjau plugin yang telah Anda instal dan nonaktifkan atau hapus instalasi plugin apa pun yang tidak digunakan atau yang menambah pembengkakan yang tidak perlu pada halaman Anda.
- Gunakan plugin seperti WP Rocket atau Autoptimize untuk memperkecil dan menggabungkan skrip, mengurangi permintaan dan elemen DOM.
4. Memanfaatkan Rendering Sisi Server dan Pemuatan Lambat
Untuk memperbaiki peringatan ukuran DOM, Anda dapat mengaktifkan rendering sisi server dan pemuatan lambat di situs WordPress Anda.
1. Rendering Sisi Server (SSR)
SSR melibatkan pemrosesan dan rendering HTML awal halaman web Anda di server daripada mengandalkan JavaScript sisi klien.
Hal ini dapat meningkatkan waktu buka dan kinerja situs web Anda secara keseluruhan secara signifikan. Untuk langkah mendetail tentang mengaktifkan SSR di situs WordPress Anda, ikuti panduan mendetail ini.
2. Pemuatan Malas
Ini adalah teknik efektif lainnya untuk mengoptimalkan waktu muat dan mengatasi masalah ukuran DOM. Ia bekerja dengan hanya memuat konten yang diperlukan saat diperlukan, seperti gambar yang masuk ke area pandang. Ini mengurangi waktu buka awal halaman.
Untuk menerapkan pemuatan lambat di situs WordPress Anda, ikuti panduan terperinci ini. Selain itu, pertimbangkan untuk menggunakan salah satu plugin pemuatan lambat terbaik untuk implementasi yang lebih lancar.
Praktik Terbaik untuk Mencegah Ukuran DOM Berlebihan
Berikut beberapa tindakan pencegahan untuk menghindari peringatan “Ukuran DOM Berlebihan” di WordPress:
- Pilih Tema Sederhana:
Pilihlah tema sederhana yang tidak menambahkan elemen yang tidak perlu ke halaman Anda. Tema seperti Astra atau Elementor adalah pilihan yang bagus. - Batasi Penggunaan Plugin:
Setiap plugin dapat menambahkan elemen tambahan ke DOM Anda. Gunakan hanya plugin yang diperlukan dan tinjau serta hapus plugin yang tidak digunakan secara berkala. - Bersihkan Halaman Anda:
Tinjau halaman dan postingan Anda secara teratur di editor WordPress. Hapus kode pendek yang tidak digunakan, tag div tambahan, dan elemen kosong. - Optimalkan Gambar Anda:
Gambar besar dapat ditambahkan ke ukuran DOM Anda. Gunakan plugin pengoptimalan gambar untuk mengurangi ukurannya tanpa kehilangan kualitas. - Menerapkan Pemuatan Lambat:
Pemuatan lambat dapat mengurangi ukuran DOM awal Anda dengan hanya memuat elemen sesuai kebutuhan. - Gunakan Paginasi:
Untuk halaman dengan banyak konten, pertimbangkan untuk menggunakan penomoran halaman atau pengguliran tak terbatas untuk membatasi jumlah elemen yang dimuat secara bersamaan. - Perkecil Kode Anda:
Gunakan alat untuk memperkecil HTML, CSS, dan JavaScript Anda. Ini dapat membantu mengurangi ukuran DOM Anda secara keseluruhan. - Pantau Situs Anda Secara Teratur:
Gunakan alat seperti Google Lighthouse untuk memantau kinerja situs Anda dan mengetahui masalah ukuran DOM sejak dini.
Ringkasan
Jadi, ini dia! Anda baru saja mempelajari seluk beluk perbaikan peringatan 'Hindari Ukuran DOM Berlebihan' di WordPress. Dari memahami masalah hingga menerapkan solusi, Anda telah mengambil langkah signifikan menuju optimalisasi situs web dan UX Anda.
Ingat, setiap langkah yang Anda ambil menuju pengoptimalan berkontribusi pada situs web yang lebih cepat, lancar, dan ramah pengguna. Jadi, simpanlah tips ini dan lanjutkan perjalanan Anda dalam pengembangan web. Jika Anda memiliki pertanyaan, silakan tulis di komentar.
