如何修復 WordPress 中的「避免 DOM 大小過大」警告
已發表: 2024-01-10
您是否曾經在 WordPress 網站上工作過,突然收到「避免 DOM 大小過大」警告? 是的,就是有點頭痛。 當網頁的文檔物件模型 (DOM) 大小超出建議值時,會跳出此警告。
但不用擔心,您可以透過優化 WordPress 網站來解決此問題。 這包括減少頁面上的元素並有效地建立 HTML。 另外,選擇外掛和主題時要小心,因為它們會增加 DOM 大小。
這篇文章旨在提供協助。 它提供了修復「避免 DOM 大小過大」警告的實用步驟。 最後,您將準備好優化您的 WordPress 網站、加快速度並改善使用者體驗。 讓我們開始吧!
- 什麼是「避免 DOM 大小過大」警告?
- 大型 DOM 如何影響網站速度和使用者體驗?
- DOM 尺寸過大的原因有哪些?
- 診斷 DOM 大小過大的工具與技術
- 如何修復「避免 DOM 大小過大」警告?
- 防止 DOM 大小過大的最佳實踐
什麼是「避免 DOM 大小過大」警告?
「避免 DOM 大小過大」警告是Google Lighthouse 等網站審核工具的效能標誌。 它表示網頁的文檔物件模型(DOM)節點過多。 這可能會對網站的效能產生負面影響。
DOM 是瀏覽器用來呈現網站的網頁的表示方式。 它由節點組成,節點是 HTML 元素,例如標籤和文字。 當 DOM 具有太多節點時,稱為「DOM 大小過多」。
為了維持最佳效能,通常建議DOM 節點少於 1,500 個
在一頁上。 DOM 的深度應最小化到少於32 層嵌套。 這降低了 DOM 的複雜性。
也建議避免父節點的子節點數量超過 60 個。 這可以防止任何單一節點變得過於複雜。 這些做法可以幫助避免「DOM Size 過大」警告。

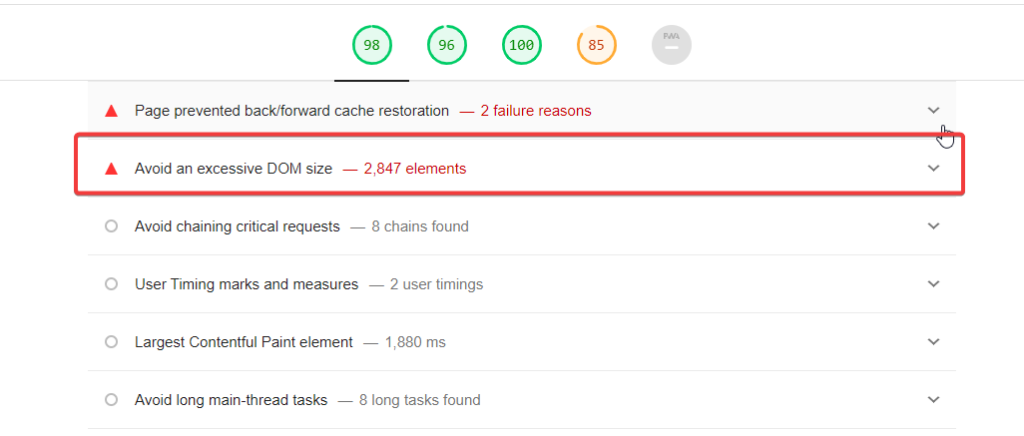
– Google Lighthouse 顯示推薦
大型 DOM 如何影響網站速度和使用者體驗?
網站效能至關重要,因為它直接影響用戶體驗。
效能良好的網站載入速度快,能夠及時響應用戶交互,並提供流暢的瀏覽體驗。 這在用戶對數位體驗抱有很高期望的時代尤其重要。
另一方面,糟糕的網站效能可能會導致載入時間更長和介面無回應。 這些問題可能會導致令人沮喪的使用者體驗,從而導致更高的跳出率和更低的用戶參與度。
最終,糟糕的表現可能會導致轉換或銷售的損失。 因此,保持最佳的網站效能(包括管理 DOM 大小)對於任何網站的成功至關重要。
想要提高您的網站速度和使用者體驗嗎? 立即切換到 Cloudways!
憑藉優化的伺服器配置和進階緩存,無論 DOM 大小如何,Cloudways 都能確保您的 WordPress 網站順利運作。
DOM 尺寸過大的原因有哪些?
由於 DOM 大小較大,網頁可能會變慢且效能不佳。 這是優化 Web 效能時值得研究的常見問題。 我們來看看造成這個問題的主要原因:
1.頁面上的元素太多
複雜的設計或冗餘程式碼可能會導致頁面上出現太多元素。 如果設計沒有針對效能進行簡化,您將獲得一棵混亂的 DOM 樹。 這會減慢頁面速度並影響使用者體驗。
2. 深度嵌套結構
HTML 中的深度嵌套可能會導致效能問題。 當有大量嵌入時,DOM 樹就會變得複雜。 這種複雜性會使瀏覽器更難有效地渲染頁面,從而減慢 CSS 和 JavaScript 處理速度。
3. 未優化的主題和插件
主題和外掛可能會添加不必要的元素、JavaScript 或 CSS。 主題通常具有使 DOM 膨脹的預設功能,而外掛程式可能會添加增加載入時間的腳本和樣式,即使不使用這些功能。
診斷 DOM 大小過大的工具與技術
讓我們來看看一些有效的工具和技術來幫助診斷這個問題並指導您的最佳化工作。
1.谷歌燈塔
Google Lighthouse 是一款免費的開源工具,可協助您診斷各種網站效能問題,包括 DOM 大小過大。 使用方法:
- 開啟 Chrome 瀏覽器並導覽至您要分析的網頁。
- 右鍵單擊該頁面並選擇「檢查」以開啟 Chrome 的開發人員工具。
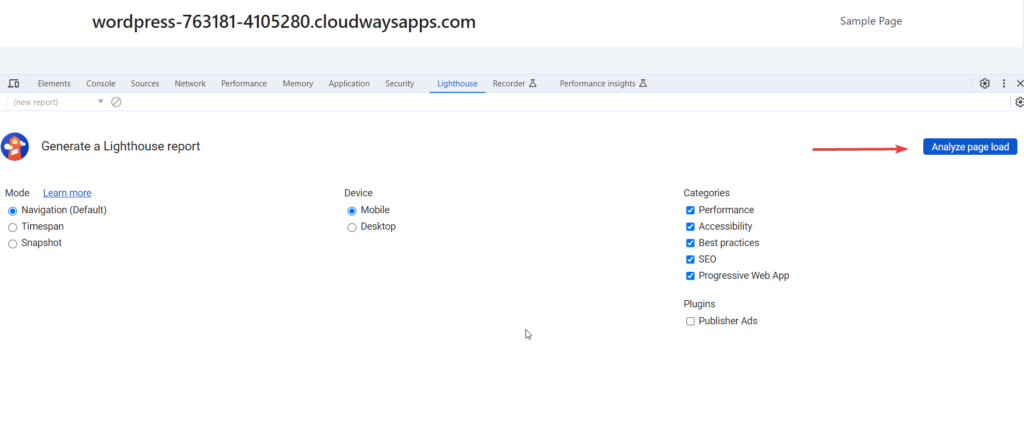
- 按一下Lighthouse選項卡,然後按一下分析頁面載入。
2.Chrome開發者工具
Chrome DevTools 提供網頁 DOM 的詳細檢視。 您可以使用它來計算 DOM 節點數量並識別導致較大 DOM 大小的元素。 就是這樣:
- 在 Chrome 中開啟網頁。
- 右鍵單擊並選擇Inspect以開啟 DevTools。
- 在Elements標籤中,您可以看到 DOM 樹並計算節點數。
3.網頁測試
WebPageTest 是一個線上工具,可提供網頁效能的詳細分析。 它包括頁面 DOM 元素的細分。 使用方法:
- 前往WebPageTest.org 。
- 輸入您要測試的網頁的 URL。
- 單擊開始測試。
如何修復「避免 DOM 大小過大」警告?
要修復「避免 DOM 大小過大」警告,您需要優化網頁以減少 DOM 中的元素數量。 您可以使用以下技術來解決此問題:
1. 簡化 HTML 結構
對於 WordPress 網站,您可以透過遵循以下技術來簡化 HTML 結構;
- 對於您的 WordPress 網站,請選擇一個簡單的主題,例如 Astra 或 Elementor。 這些不會為您的頁面添加不必要的元素。
- 在 WordPress 編輯器中瀏覽您的頁面和貼文。 刪除未使用的短代碼、額外的 div 標籤和空元素。
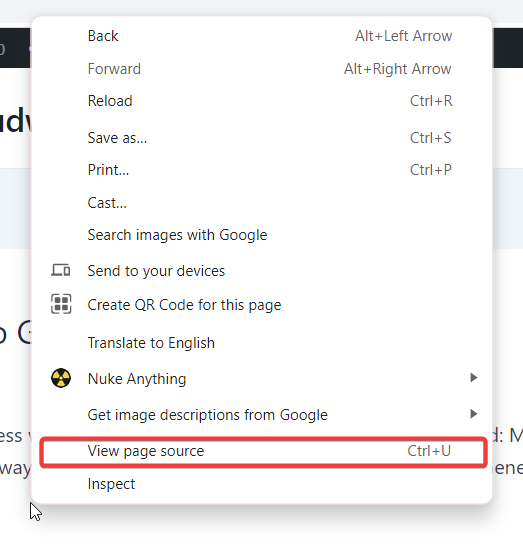
- 右鍵單擊您的 WordPress 網站並選擇“查看頁面來源” 。

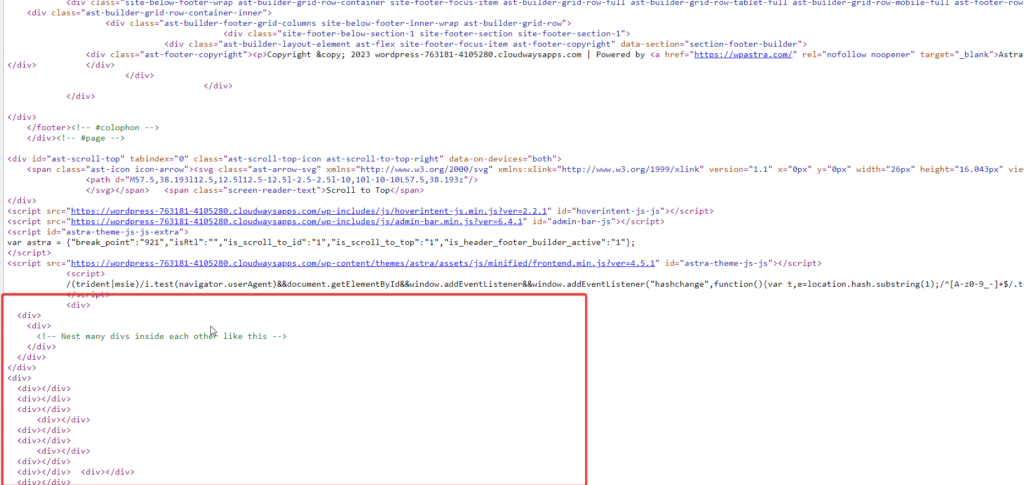
- 尋找重複的程式碼部分,例如具有相同類別或樣式屬性的多個 div 標籤。


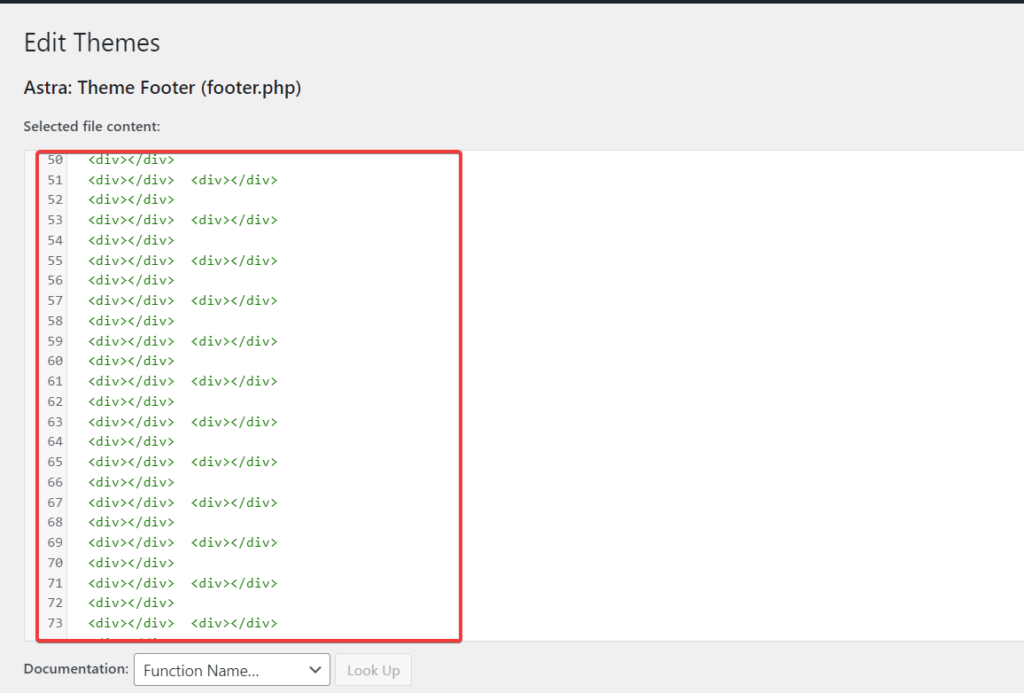
- 前往 WordPress 儀表板,然後
外觀→主題編輯器。 在這裡,您可以看到主題的 PHP 檔案。 - 刪除任何不必要的嵌套結構。

- 進行更改後,儲存文件。 始終測試您的網站以確保一切仍然正常運作。
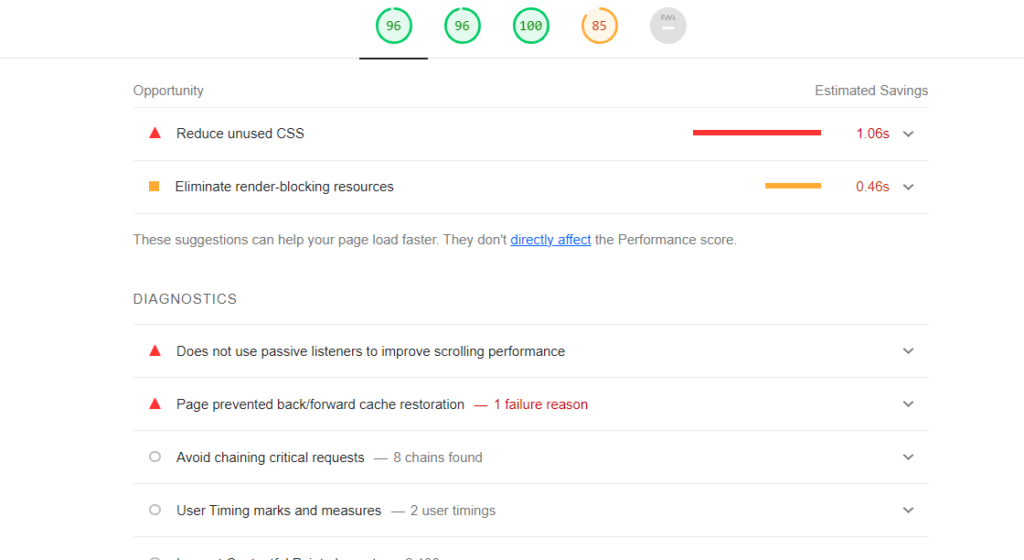
- 右鍵單擊網站並選擇檢查。 轉到Lighthouse選項卡並點擊分析頁面載入以產生報告。 這將顯示是否有「避免 DOM 大小過大」警告。

在這裡,您看不到這樣的「避免 DOM 大小過大」警告。

2. 內容豐富的頁面分頁或無限滾動
您可以透過編輯以下內容為 WordPress 主題新增分頁
函數.php
您的主題文件,可能還有您希望顯示分頁的範本文件。
- 前往您的 WordPress 儀表板並導航至
外觀→主題編輯器。 選擇您的活動主題。 - 找到functions.php檔案並點擊它進行編輯。 在這裡,您可以新增自訂函數來建立分頁連結。
- 將以下函數加入到您的functions.php檔案中:
函數 my_custom_pagination() {
全域 $wp_query;
$大= 999999999;
回顯分頁連結(數組(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'格式' => '?paged=%#%',
'當前' => max( 1, get_query_var('paged') ),
'總計' => $wp_query->max_num_pages
) );
}- 開啟您想要分頁的範本檔案(例如, index.php )。 在需要分頁連結的位置新增以下程式碼:
<?php my_custom_pagination(); ?>
- 如果您使用WP_Query建立新循環,請確保它處理分頁。 您可以透過新增以下程式碼來完成此操作:
$args = 數組(
'posts_per_page' => 10,
'分頁' => get_query_var('分頁') ? get_query_var('分頁') : 1
);
$my_query = new WP_Query( $args );- 新增程式碼後,將變更儲存在functions.php 檔案和新增分頁呼叫的範本檔案中。
3.優化或刪除不必要的腳本和插件
透過管理腳本和插件,您還可以修復 DOM 大小過大的警告問題。
要做到這一點:
- 檢查您已安裝的插件,並停用或卸載任何未使用的插件或為您的頁面添加不必要的膨脹的插件。
- 使用WP Rocket或Autoptimize等外掛程式來縮小和組合腳本,從而減少請求和 DOM 元素。
4.利用伺服器端渲染和延遲載入
要修復 DOM 大小警告,您可以在 WordPress 網站上啟用伺服器端渲染和延遲載入。
1.伺服器端渲染(SSR)
SSR 涉及在伺服器上處理和渲染網頁的初始 HTML,而不是依賴客戶端 JavaScript。
這可以顯著提高網站的載入時間和整體效能。 有關在 WordPress 網站上啟用 SSR 的詳細步驟,請遵循此詳細指南。
2. 延遲加載
這是優化載入時間和解決 DOM 大小問題的另一種有效技術。 它的工作原理是僅在需要時加載必要的內容,例如進入視口的圖像。 這減少了頁面的初始載入時間。
要在 WordPress 網站上實現延遲加載,請遵循此詳細指南。 另外,請考慮使用最好的延遲加載插件之一以實現更流暢的實現。
防止 DOM 大小過大的最佳實踐
以下是一些避免 WordPress 中「DOM Size 過大」警告的預防措施:
- 選擇一個簡單的主題:
選擇一個簡單的主題,不要為頁面添加不必要的元素。 Astra 或 Elementor 等主題是不錯的選擇。 - 限制插件的使用:
每個插件都可以為 DOM 添加額外的元素。 僅使用必要的插件,並定期檢查和刪除任何未使用的插件。 - 清理你的頁面:
定期在 WordPress 編輯器中查看您的頁面和貼文。 刪除未使用的短代碼、額外的 div 標籤和空元素。 - 優化您的影像:
大圖像可以添加到您的 DOM 大小。 使用影像優化外掛程式來減小影像大小而不損失品質。 - 實施延遲載入:
延遲載入可以透過僅載入需要的元素來減少初始 DOM 大小。 - 使用分頁:
對於內容較多的頁面,請考慮使用分頁或無限捲動來限制同時載入的元素數量。 - 縮小你的程式碼:
使用工具來縮小 HTML、CSS 和 JavaScript。 這有助於減少 DOM 的整體大小。 - 定期監控您的網站:
使用 Google Lighthouse 等工具來監控網站的效能並儘早發現任何 DOM 大小問題。
概括
所以你有它! 您剛剛了解了修復 WordPress 中「避免過多 DOM 大小」警告的細節。 從理解問題到實施解決方案,您在優化網站和使用者體驗方面邁出了重要的一步。
請記住,您為優化採取的每一步都有助於打造更快、更流暢、更用戶友善的網站。 因此,請將這些技巧放在手邊,繼續您的 Web 開發之旅。 如果您有任何疑問,請在評論中寫下。
