Come risolvere l'avviso "Evita dimensioni DOM eccessive" in WordPress
Pubblicato: 2024-01-10
Hai mai lavorato sul tuo sito WordPress e all'improvviso ti viene visualizzato l'avviso "Evita dimensioni DOM eccessive"? Sì, fa un po' mal di testa. Questo avviso viene visualizzato quando le dimensioni del Document Object Model (DOM) della tua pagina web superano quelle consigliate.
Ma non preoccuparti, puoi risolvere questo problema ottimizzando il tuo sito WordPress. Ciò comporta la riduzione degli elementi sulla tua pagina e la strutturazione del tuo HTML in modo efficiente. Inoltre, fai attenzione quando scegli plugin e temi, poiché possono aumentare le dimensioni del tuo DOM.
Questo post del blog è qui per aiutarti. Fornisce passaggi pratici per correggere l'avviso "Evita una dimensione DOM eccessiva". Alla fine, sarai pronto per ottimizzare il tuo sito WordPress, accelerarlo e migliorare l'esperienza dei tuoi utenti. Iniziamo!
- Qual è l'avviso "Evita dimensioni DOM eccessive"?
- In che modo un DOM di grandi dimensioni influisce sulla velocità e sulla UX del sito?
- Quali sono i motivi delle dimensioni eccessive del DOM?
- Strumenti e tecniche per diagnosticare dimensioni DOM eccessive
- Come risolvere l'avviso "Evita dimensioni DOM eccessive"?
- Migliori pratiche per prevenire dimensioni DOM eccessive
Qual è l'avviso "Evita dimensioni DOM eccessive"?
L'avviso "Evita una dimensione DOM eccessiva" è un indicatore di prestazione degli strumenti di controllo dei siti Web come Lighthouse di Google. Indica che il Document Object Model (DOM) di una pagina Web ha troppi nodi. Ciò può avere un impatto negativo sulle prestazioni del sito.
Un DOM è una rappresentazione di una pagina Web utilizzata dai browser per eseguire il rendering del sito. Comprende nodi, che sono elementi HTML come tag e testo. Quando un DOM ha troppi nodi, si parla di “dimensione DOM eccessiva”.
Per mantenere prestazioni ottimali, in genere è consigliabile avere meno di 1.500 nodi DOM
su una pagina. La profondità del DOM dovrebbe essere ridotta al minimo a meno di 32 livelli nidificati . Ciò riduce la complessità del DOM.
È inoltre consigliabile evitare di avere nodi genitori con più di 60 nodi figli . Ciò impedisce che ogni singolo nodo diventi troppo complesso. Queste pratiche possono aiutare a evitare l'avviso "Dimensione DOM eccessiva".

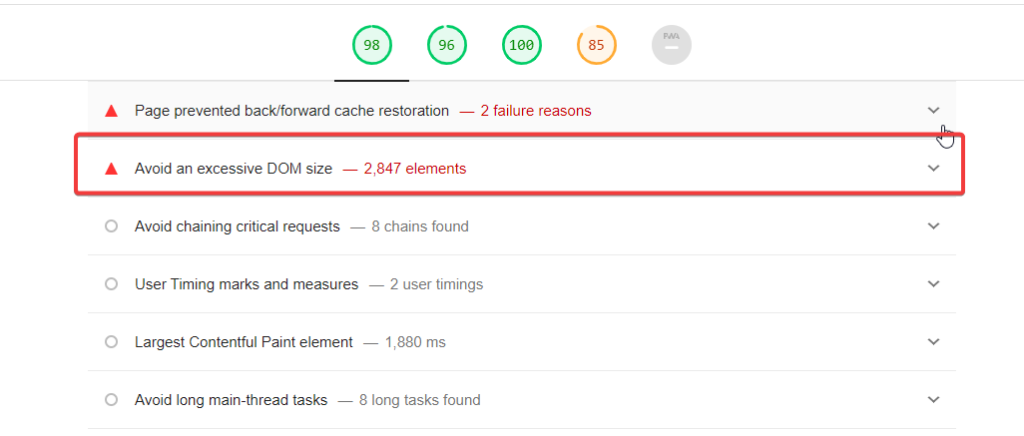
– Google Lighthouse mostra i consigli
In che modo un DOM di grandi dimensioni influisce sulla velocità e sulla UX del sito?
Le prestazioni del sito web sono cruciali poiché influiscono direttamente sull’esperienza dell’utente.
Un sito Web con prestazioni ottimali si carica rapidamente e risponde prontamente alle interazioni dell'utente e offre un'esperienza di navigazione fluida. Ciò è particolarmente importante in un’era in cui gli utenti hanno grandi aspettative per le esperienze digitali.
D’altro canto, le scarse prestazioni del sito web possono portare a tempi di caricamento più lunghi e interfacce che non rispondono. Questi problemi possono comportare esperienze utente frustranti, con conseguenti frequenze di rimbalzo più elevate e un minore coinvolgimento degli utenti.
In definitiva, prestazioni scadenti possono portare a una perdita di conversioni o vendite. Pertanto, mantenere prestazioni ottimali del sito Web, inclusa la gestione delle dimensioni del DOM, è essenziale per il successo di qualsiasi sito Web.
Vuoi migliorare la velocità e la UX del tuo sito? Passa a Cloudways oggi stesso!
Con configurazioni del server ottimizzate e memorizzazione nella cache avanzata, Cloudways garantisce che il tuo sito WordPress funzioni senza intoppi, indipendentemente dalle dimensioni del tuo DOM.
Quali sono i motivi delle dimensioni eccessive del DOM?
Le pagine Web possono diventare lente e avere prestazioni scadenti a causa delle grandi dimensioni del DOM. Questo è un problema comune che vale la pena esaminare quando si ottimizzano le prestazioni web. Diamo un'occhiata ai motivi principali che contribuiscono a questo problema:
1. Troppi elementi su una pagina
Disegni complessi o codice ridondante possono portare a troppi elementi su una pagina. Se il design non è ottimizzato per le prestazioni, otterrai un albero DOM disordinato. Ciò può rallentare la pagina e influire sull'esperienza dell'utente.
2. Strutture profondamente annidate
La nidificazione profonda in HTML può causare problemi di prestazioni. Quando c'è molto incorporamento, l'albero DOM diventa complesso. Questa complessità può rendere più difficile per i browser il rendering efficiente della pagina, rallentando l'elaborazione CSS e JavaScript.
3. Temi e plugin non ottimizzati
Temi e plugin potrebbero aggiungere elementi non necessari, JavaScript o CSS. I temi spesso hanno funzionalità predefinite che gonfiano il DOM, mentre i plugin potrebbero aggiungere script e stili che aumentano i tempi di caricamento, anche se tali funzionalità non vengono utilizzate.
Strumenti e tecniche per diagnosticare dimensioni DOM eccessive
Diamo un'occhiata ad alcuni strumenti e tecniche efficaci per diagnosticare questo problema e guidare i tuoi sforzi di ottimizzazione.
1. Faro di Google
Google Lighthouse è uno strumento gratuito e open source che può aiutarti a diagnosticare una serie di problemi di prestazioni del sito web, inclusa la dimensione eccessiva del DOM. Per usarlo:
- Apri il browser Chrome e vai alla pagina web che desideri analizzare.
- Fai clic con il pulsante destro del mouse sulla pagina e seleziona Ispeziona per aprire gli Strumenti per sviluppatori di Chrome.
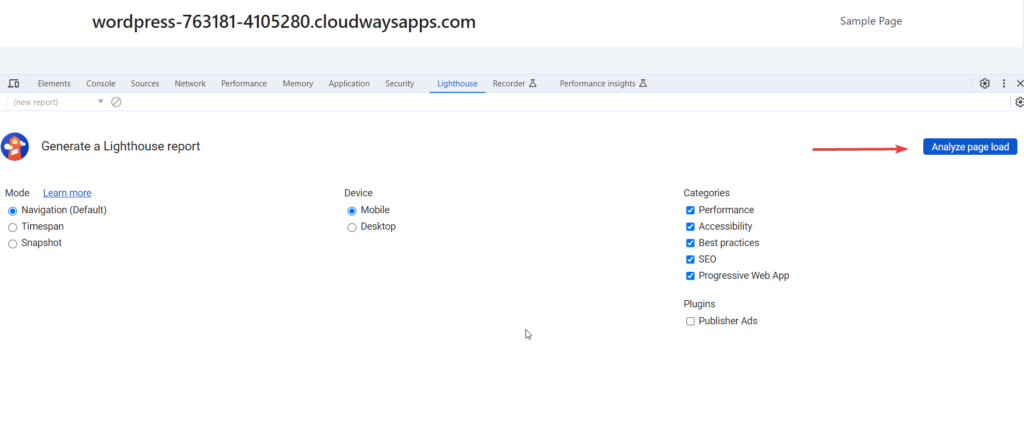
- Fai clic sulla scheda Lighthouse , quindi su Analizza caricamento pagina .
2. Strumenti di sviluppo di Chrome
Chrome DevTools fornisce una visualizzazione dettagliata del DOM della tua pagina web. Puoi usarlo per contare i nodi DOM e identificare gli elementi che contribuiscono a una grande dimensione DOM. Ecco come:
- Apri la pagina web in Chrome.
- Fare clic con il tasto destro e selezionare Ispeziona per aprire DevTools.
- Nella scheda Elementi , puoi vedere l'albero DOM e contare i nodi.
3. Test della pagina Web
WebPageTest è uno strumento online che fornisce un'analisi dettagliata delle prestazioni della tua pagina web. Include una suddivisione degli elementi DOM della pagina. Per usarlo:
- Vai a WebPageTest.org .
- Inserisci l'URL della pagina web che desideri testare.
- Fare clic su Avvia prova .
Come risolvere l'avviso "Evita dimensioni DOM eccessive"?
Per correggere l'avviso "Evita una dimensione DOM eccessiva", devi ottimizzare la tua pagina web per ridurre il numero di elementi nel DOM. Ecco come puoi affrontare questo problema utilizzando le seguenti tecniche:
1. Semplificare la struttura HTML
Per un sito WordPress, puoi snellire la struttura HTML seguendo queste tecniche;
- Per il tuo sito WordPress, scegli un tema semplice come Astra o Elementor. Questi non aggiungono elementi non necessari alle tue pagine.
- Sfoglia le tue pagine e i tuoi post nell'editor di WordPress. Rimuovi gli shortcode non utilizzati, i tag div aggiuntivi e gli elementi vuoti.
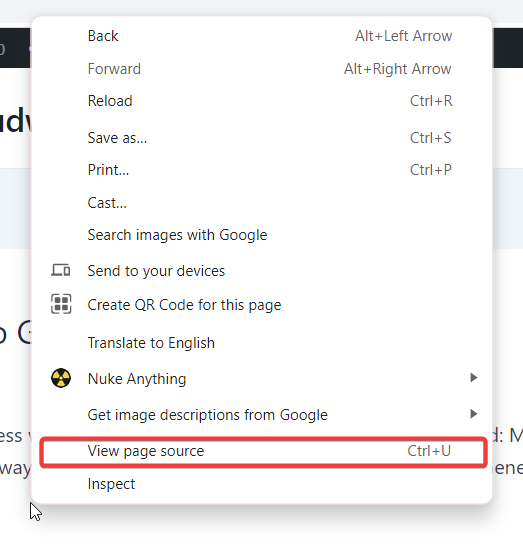
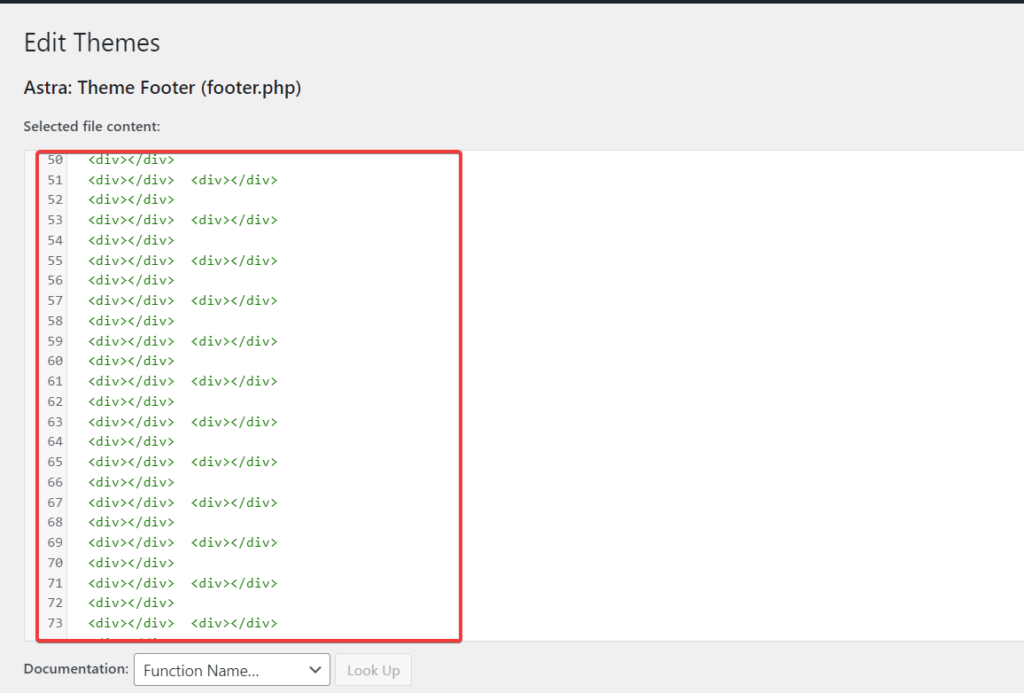
- Fai clic con il pulsante destro del mouse sul tuo sito WordPress e seleziona Visualizza origine pagina .


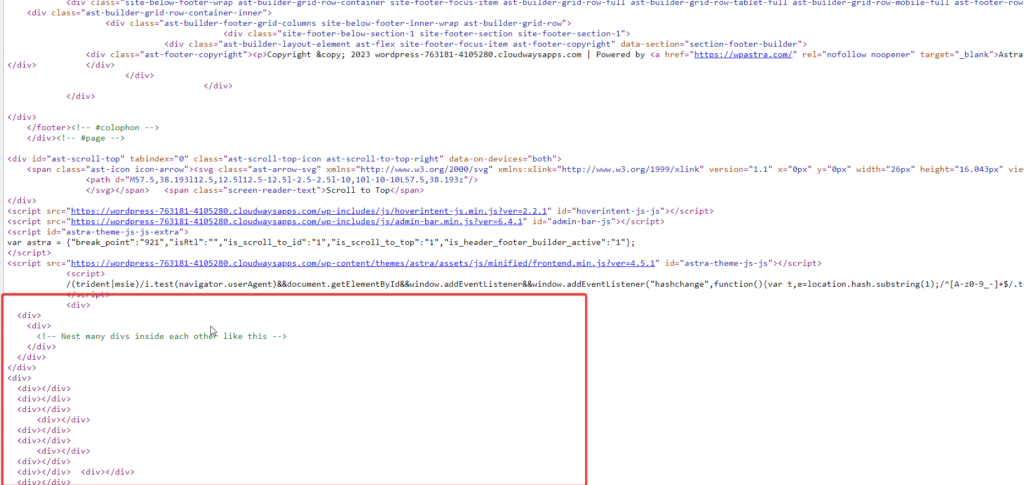
- Cerca sezioni di codice che si ripetono, come più tag div con gli stessi attributi di classe o stile.

- Vai alla dashboard di WordPress, quindi
Aspetto → Editor del tema . Qui puoi vedere i file PHP del tuo tema. - Rimuovi eventuali strutture nidificate non necessarie.

- Dopo aver apportato le modifiche, salvare il file. Testa sempre il tuo sito per assicurarti che tutto funzioni ancora correttamente.
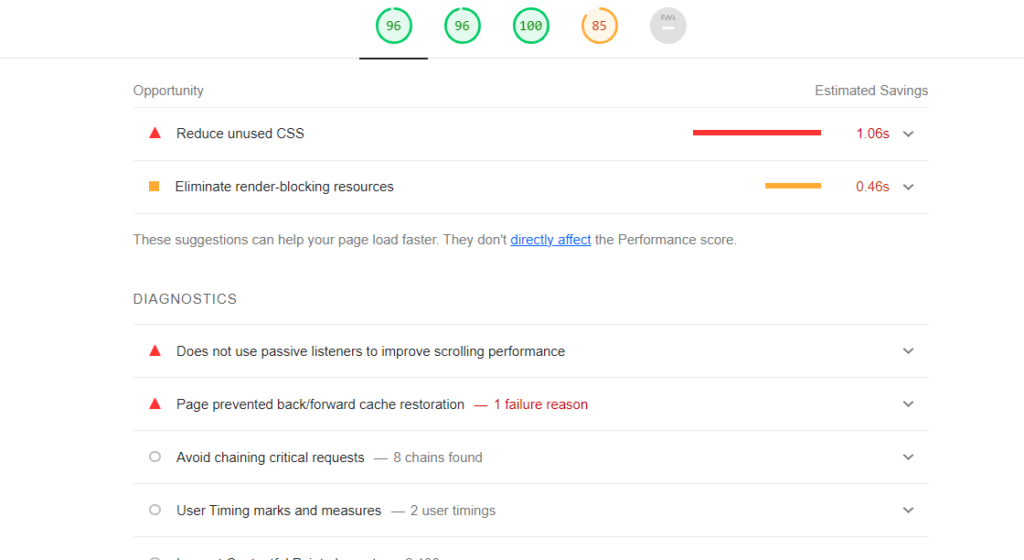
- Fare clic con il tasto destro sul sito Web e selezionare Ispeziona. Vai alla scheda Lighthouse e fai clic su Analizza caricamento pagina per generare un report. Questo ti mostrerà se è presente un avviso "Evita una dimensione DOM eccessiva".

Qui non puoi vedere l'avviso "Evita una dimensione DOM eccessiva".

2. Impaginazione o scorrimento infinito per pagine ad alto contenuto
Puoi aggiungere l'impaginazione al tuo tema WordPress modificando il file
funzioni.php
del tuo tema ed eventualmente il file modello in cui desideri che appaia l'impaginazione.
- Vai alla dashboard di WordPress e vai a
Aspetto → Editor del tema . Seleziona il tema attivo. - Trova il file Functions.php e fai clic su di esso per modificarlo. Qui puoi aggiungere una funzione personalizzata per creare collegamenti di impaginazione.
- Aggiungi la seguente funzione al tuo file Functions.php :
funzione mia_pagina_personalizzata() {
globale $wp_query;
$grande = 999999999;
echo paginate_links( array(
'base' => str_replace( $grande, '%#%', esc_url( get_pagenum_link( $grande ) ) ),
'formato' => '?paginato=%#%',
'current' => max( 1, get_query_var('paged') ),
'totale' => $wp_query->max_num_pages
) );
}- Apri il file modello in cui desideri l'impaginazione (ad esempio, index.php ). Aggiungi il seguente codice dove desideri i collegamenti di impaginazione:
<?php my_custom_pagination(); ?>
- Se crei un nuovo ciclo con WP_Query , assicurati che gestisca l'impaginazione. Puoi farlo aggiungendo il seguente codice:
$argomenti = array(
'post_per_pagina' => 10,
'paginato' => get_query_var('paginato') ? get_query_var('paged'): 1
);
$mia_query = nuova WP_Query($args);- Dopo aver aggiunto il codice, salva le modifiche nel file Functions.php e nel file modello in cui hai aggiunto la chiamata di impaginazione.
3. Ottimizza o rimuovi script e plugin non necessari
Gestendo script e plugin, puoi anche risolvere il problema dell'avviso di dimensione DOM eccessiva.
Fare quello:
- Controlla i plugin che hai installato e disattiva o disinstalla quelli che non sono in uso o che aggiungono volume inutile alle tue pagine.
- Utilizza plugin come WP Rocket o Autoptimize per minimizzare e combinare script, riducendo richieste ed elementi DOM.
4. Sfruttare il rendering lato server e il caricamento lento
Per correggere l'avviso sulla dimensione del DOM, puoi abilitare il rendering lato server e il caricamento lento sul tuo sito Web WordPress.
1. Rendering lato server (SSR)
SSR implica l'elaborazione e il rendering dell'HTML iniziale delle tue pagine web sul tuo server anziché fare affidamento su JavaScript lato client.
Ciò può migliorare significativamente il tempo di caricamento del tuo sito web e le prestazioni generali. Per i passaggi dettagliati su come abilitare SSR sul tuo sito WordPress, segui questa guida dettagliata.
2. Caricamento lento
È un'altra tecnica efficace per ottimizzare i tempi di caricamento e risolvere il problema delle dimensioni del DOM. Funziona caricando il contenuto necessario solo quando necessario, come le immagini che entrano nel viewport. Ciò riduce il tempo di caricamento iniziale della pagina.
Per implementare il lazy load sul tuo sito WordPress, segui questa guida dettagliata . Inoltre, considera l’utilizzo di uno dei migliori plugin a caricamento lento per un’implementazione più fluida.
Migliori pratiche per prevenire dimensioni DOM eccessive
Ecco alcune misure preventive per evitare l’avviso “Dimensione DOM eccessiva” in WordPress:
- Scegli un tema semplice:
Scegli un tema semplice che non aggiunga elementi non necessari alle tue pagine. Temi come Astra o Elementor sono buone scelte. - Limita l'uso dei plugin:
Ogni plugin può aggiungere elementi extra al tuo DOM. Utilizza solo i plugin necessari e rivedi e rimuovi regolarmente quelli che non sono in uso. - Pulisci le tue pagine:
Controlla regolarmente le tue pagine e i tuoi post nell'editor di WordPress. Rimuovi gli shortcode non utilizzati, i tag div aggiuntivi e gli elementi vuoti. - Ottimizza le tue immagini:
Immagini di grandi dimensioni possono essere aggiunte alle dimensioni del DOM. Utilizza plugin di ottimizzazione delle immagini per ridurne le dimensioni senza perdere la qualità. - Implementa il caricamento lento:
Il caricamento lento può ridurre la dimensione iniziale del DOM caricando solo gli elementi necessari. - Usa impaginazione:
Per le pagine ricche di contenuti, valuta la possibilità di utilizzare l'impaginazione o lo scorrimento infinito per limitare il numero di elementi caricati simultaneamente. - Minimizza il tuo codice:
Utilizza gli strumenti per minimizzare HTML, CSS e JavaScript. Ciò può aiutare a ridurre le dimensioni complessive del DOM. - Monitora regolarmente il tuo sito:
Utilizza strumenti come Google Lighthouse per monitorare le prestazioni del tuo sito e individuare tempestivamente eventuali problemi relativi alle dimensioni del DOM.
Riepilogo
Così il gioco è fatto! Hai appena esplorato i dettagli della correzione dell'avviso "Evita dimensioni DOM eccessive" in WordPress. Dalla comprensione del problema all'implementazione delle soluzioni, hai fatto un passo significativo verso l'ottimizzazione del tuo sito web e della UX.
Ricorda, ogni passo che fai verso l'ottimizzazione contribuisce a rendere il sito web più veloce, più fluido e più facile da usare. Quindi, tieni questi suggerimenti a portata di mano e continua il tuo viaggio nello sviluppo web. Se avete domande, scrivetele nei commenti.
