Jak naprawić ostrzeżenie „Unikaj nadmiernego rozmiaru DOM” w WordPress
Opublikowany: 2024-01-10
Czy kiedykolwiek pracowałeś nad witryną WordPress i nagle pojawiło się ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”? Tak, to trochę ból głowy. To ostrzeżenie pojawia się, gdy rozmiar DOM (Document Object Model) Twojej strony internetowej przekracza zalecany rozmiar.
Ale nie martw się, możesz to naprawić, optymalizując swoją witrynę WordPress. Wiąże się to z redukcją elementów na stronie i efektywnym strukturowaniem kodu HTML. Zachowaj także ostrożność przy wyborze wtyczek i motywów, ponieważ mogą one zwiększyć rozmiar DOM.
Ten wpis na blogu ma Ci pomóc. Zawiera praktyczne kroki, aby naprawić ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”. Na koniec będziesz gotowy zoptymalizować swoją witrynę WordPress, przyspieszyć ją i poprawić komfort użytkowników. Zacznijmy!
- Co oznacza ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”?
- Jak duży DOM wpływa na szybkość witryny i UX?
- Jakie są przyczyny nadmiernego rozmiaru DOM?
- Narzędzia i techniki diagnozowania nadmiernego rozmiaru DOM
- Jak naprawić ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”?
- Najlepsze praktyki zapobiegania nadmiernemu rozmiarowi DOM
Co oznacza ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”?
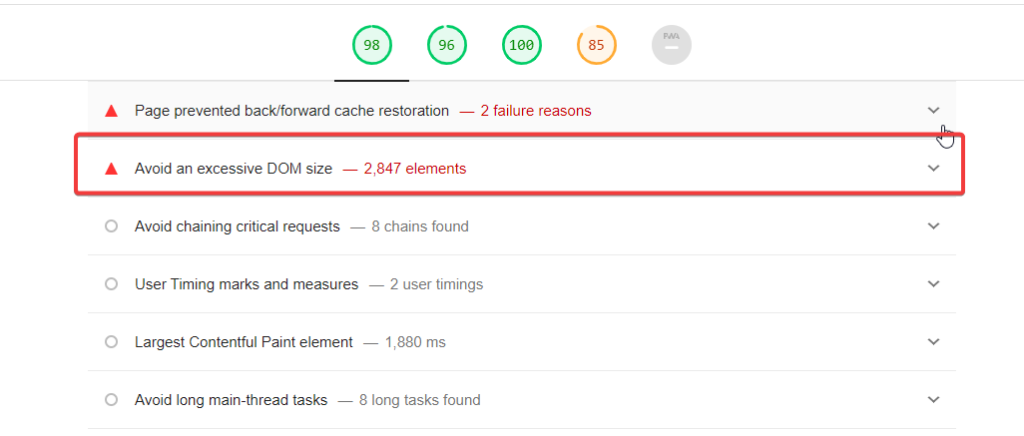
Ostrzeżenie „Unikaj nadmiernego rozmiaru DOM” to flaga wydajności wyświetlana przez narzędzia do kontroli witryn internetowych, takie jak Lighthouse firmy Google. Wskazuje, że obiektowy model dokumentu (DOM) strony internetowej ma zbyt wiele węzłów. Może to negatywnie wpłynąć na wydajność witryny.
DOM to reprezentacja strony internetowej używana przez przeglądarki do renderowania witryny. Zawiera węzły, które są elementami HTML, takimi jak znaczniki i tekst. Kiedy DOM ma zbyt wiele węzłów, nazywa się to „Nadmiernym rozmiarem DOM”.
Aby zachować optymalną wydajność, ogólnie zaleca się posiadanie mniej niż 1500 węzłów DOM
na stronie. Głębokość DOM powinna być zminimalizowana do mniej niż 32 zagnieżdżonych poziomów . Zmniejsza to złożoność DOM.
Wskazane jest również unikanie tworzenia węzłów nadrzędnych z więcej niż 60 węzłami podrzędnymi . Dzięki temu żaden pojedynczy węzeł nie stanie się zbyt skomplikowany. Te praktyki mogą pomóc uniknąć ostrzeżenia „Nadmierny rozmiar DOM”.

– Latarnia morska Google pokazująca rekomendacje
Jak duży DOM wpływa na szybkość witryny i UX?
Wydajność witryny jest kluczowa, ponieważ bezpośrednio wpływa na doświadczenie użytkownika.
Dobrze działająca witryna ładująca się szybko reaguje na interakcje użytkownika i zapewnia płynne przeglądanie. Jest to szczególnie ważne w epoce, w której użytkownicy mają wysokie oczekiwania wobec cyfrowych doświadczeń.
Z drugiej strony słaba wydajność witryny może prowadzić do wydłużenia czasu ładowania i braku reakcji interfejsów. Problemy te mogą powodować frustrację użytkowników, prowadząc do wyższych współczynników odrzuceń i mniejszego zaangażowania użytkowników.
Ostatecznie słaba wydajność może prowadzić do utraty konwersji lub sprzedaży. Dlatego utrzymanie optymalnej wydajności witryny, w tym zarządzanie rozmiarem DOM, jest niezbędne dla powodzenia każdej witryny.
Chcesz poprawić szybkość i UX swojej witryny? Przejdź na Cloudways już dziś!
Dzięki zoptymalizowanym konfiguracjom serwerów i zaawansowanemu buforowaniu Cloudways zapewnia płynne działanie witryny WordPress, niezależnie od rozmiaru DOM.
Jakie są przyczyny nadmiernego rozmiaru DOM?
Strony internetowe mogą działać wolno i słabo ze względu na duży rozmiar DOM. Jest to częsty problem, który warto zbadać podczas optymalizacji wydajności sieci. Przyjrzyjmy się głównym przyczynom przyczyniającym się do tego problemu:
1. Za dużo elementów na stronie
Złożone projekty lub nadmiarowy kod mogą prowadzić do zbyt dużej liczby elementów na stronie. Jeśli projekt nie jest zoptymalizowany pod kątem wydajności, otrzymasz zaśmiecone drzewo DOM. Może to spowolnić działanie strony i wpłynąć na wygodę użytkownika.
2. Struktury głęboko zagnieżdżone
Głębokie zagnieżdżanie w HTML może powodować problemy z wydajnością. Kiedy jest dużo osadzania, drzewo DOM staje się złożone. Ta złożoność może utrudniać przeglądarkom wydajne renderowanie strony, spowalniając przetwarzanie CSS i JavaScript.
3. Niezoptymalizowane motywy i wtyczki
Motywy i wtyczki mogą dodawać niepotrzebne elementy, JavaScript lub CSS. Motywy często mają domyślne funkcje, które rozdymają DOM, podczas gdy wtyczki mogą dodawać skrypty i style, które wydłużają czas ładowania, nawet jeśli te funkcje nie są używane.
Narzędzia i techniki diagnozowania nadmiernego rozmiaru DOM
Przyjrzyjmy się kilku skutecznym narzędziom i technikom, które pomogą zdiagnozować ten problem i pokierują działaniami optymalizacyjnymi.
1. Latarnia Google
Google Lighthouse to bezpłatne narzędzie typu open source, które może pomóc w zdiagnozowaniu różnych problemów z wydajnością witryny, w tym nadmiernego rozmiaru DOM. Aby z niego skorzystać:
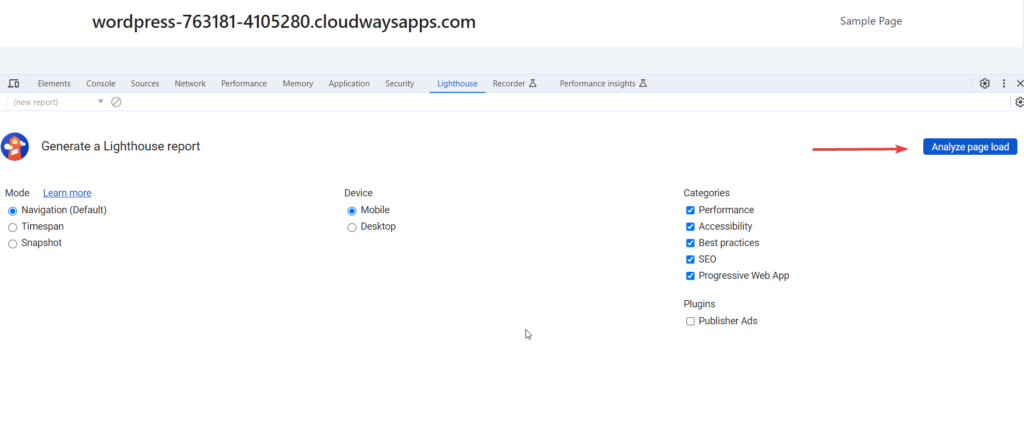
- Otwórz przeglądarkę Chrome i przejdź do strony, którą chcesz przeanalizować.
- Kliknij stronę prawym przyciskiem myszy i wybierz opcję Sprawdź , aby otworzyć Narzędzia programistyczne przeglądarki Chrome.
- Kliknij kartę Lighthouse , a następnie kliknij opcję Analizuj ładowanie strony .
2. Narzędzia deweloperskie Chrome
Chrome DevTools zapewnia szczegółowy widok DOM Twojej strony internetowej. Można go używać do liczenia węzłów DOM i identyfikowania elementów składających się na duży rozmiar DOM. Oto jak:
- Otwórz stronę w przeglądarce Chrome.
- Kliknij prawym przyciskiem myszy i wybierz opcję Sprawdź , aby otworzyć DevTools.
- W zakładce Elementy możesz zobaczyć drzewo DOM i policzyć węzły.
3. Test strony internetowej
WebPageTest to narzędzie internetowe, które zapewnia szczegółową analizę wydajności Twojej strony internetowej. Zawiera zestawienie elementów DOM strony. Aby z niego skorzystać:
- Przejdź do WebPageTest.org .
- Wpisz adres URL strony internetowej, którą chcesz przetestować.
- Kliknij opcję Rozpocznij test .
Jak naprawić ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”?
Aby naprawić ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”, musisz zoptymalizować swoją stronę internetową, aby zmniejszyć liczbę elementów w DOM. Oto, jak możesz do tego podejść, korzystając z następujących technik:
1. Usprawnij strukturę HTML
W przypadku witryny WordPress możesz usprawnić strukturę HTML, postępując zgodnie z poniższymi technikami;
- Dla swojej witryny WordPress wybierz prosty motyw, taki jak Astra lub Elementor. Nie dodają one niepotrzebnych elementów do Twoich stron.
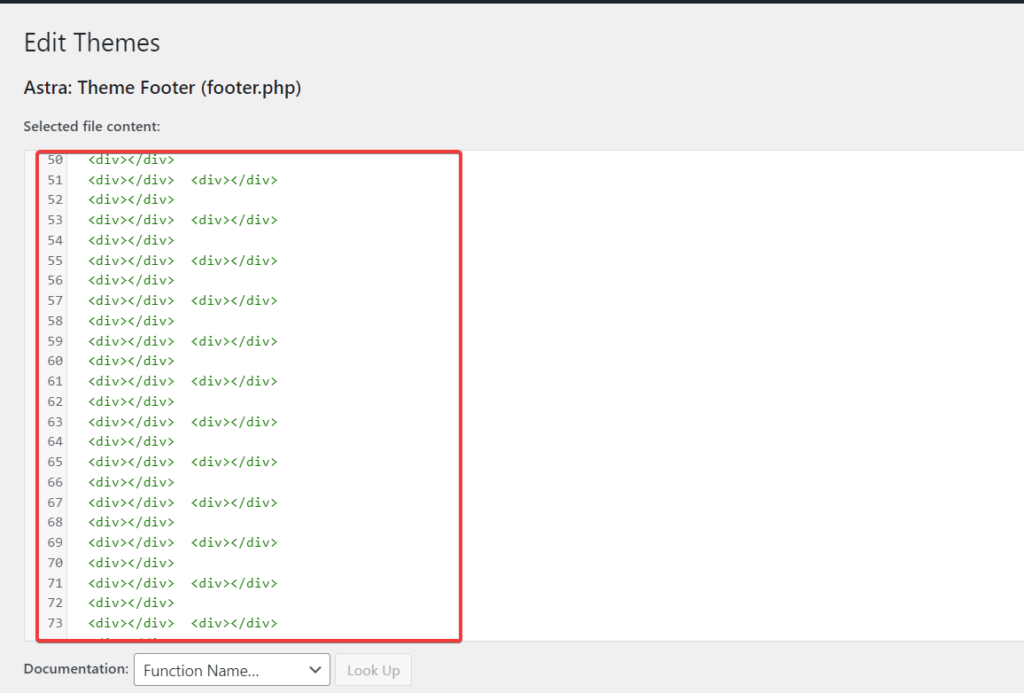
- Przeglądaj swoje strony i posty w edytorze WordPress. Usuń nieużywane skróty, dodatkowe znaczniki div i puste elementy.
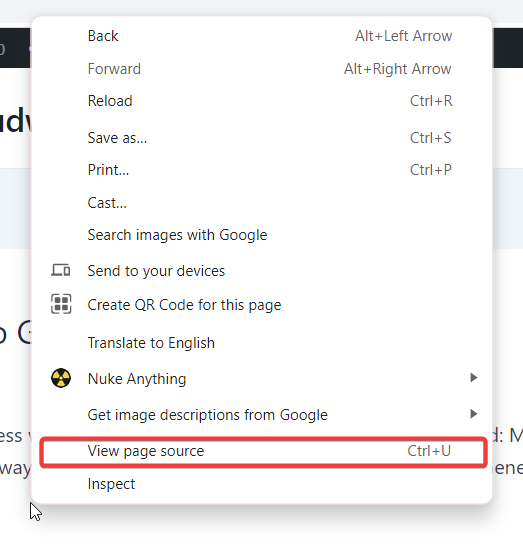
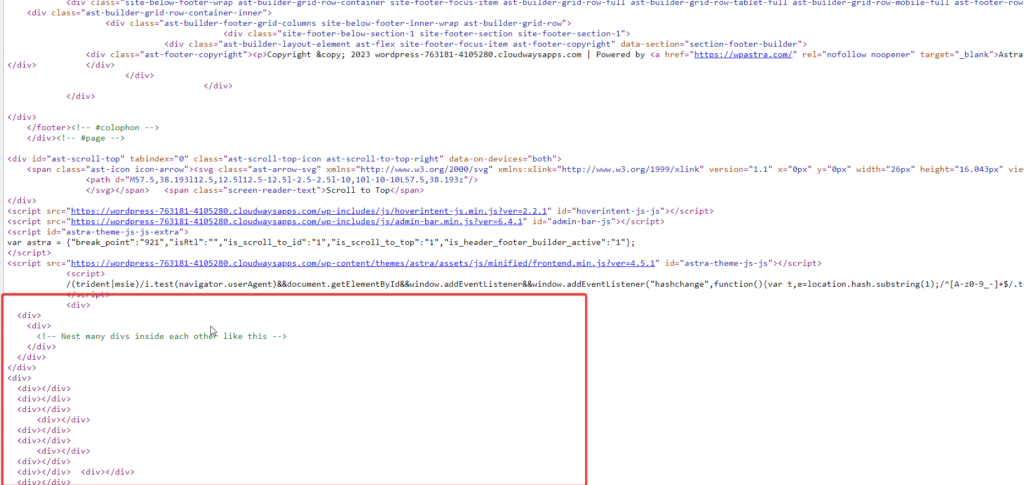
- Kliknij prawym przyciskiem myszy witrynę WordPress i wybierz opcję Wyświetl źródło strony .


- Poszukaj sekcji kodu, które się powtarzają, np. wielu znaczników div z tymi samymi atrybutami klasy lub stylu.

- Następnie przejdź do panelu WordPress
Wygląd → Edytor motywów . Tutaj możesz zobaczyć pliki PHP swojego motywu. - Usuń wszelkie niepotrzebne zagnieżdżone struktury.

- Po dokonaniu zmian zapisz plik. Zawsze testuj swoją witrynę, aby upewnić się, że wszystko nadal działa poprawnie.
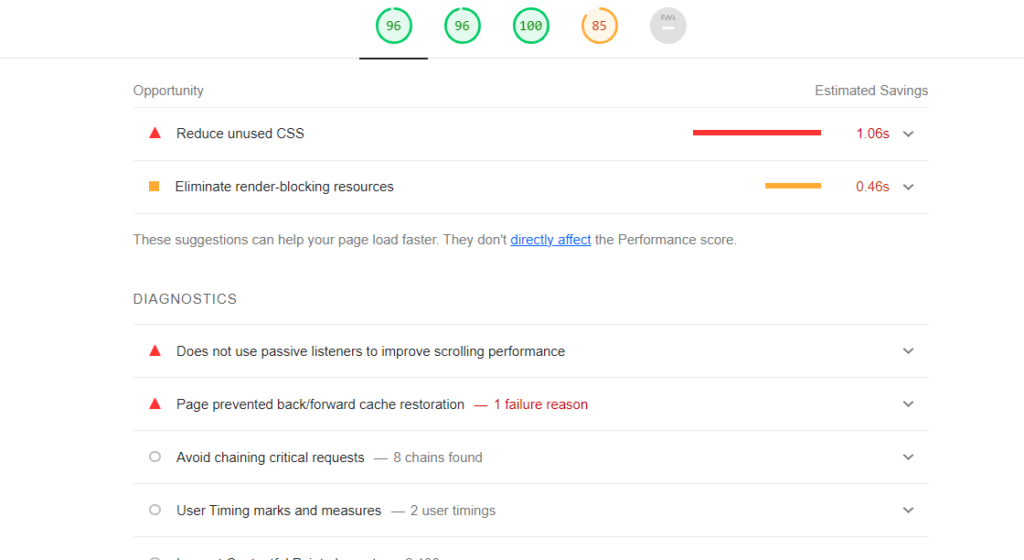
- Kliknij witrynę prawym przyciskiem myszy i wybierz opcję Sprawdź. Przejdź do zakładki Lighthouse i kliknij Analizuj ładowanie strony , aby wygenerować raport. To pokaże Ci, czy pojawiło się ostrzeżenie „Unikaj nadmiernego rozmiaru DOM”.

Tutaj nie widać ostrzeżenia „Unikaj nadmiernego rozmiaru DOM”.

2. Paginacja lub nieskończone przewijanie w przypadku stron o dużej zawartości
Możesz dodać paginację do motywu WordPress, edytując plik
funkcje.php
plik motywu i ewentualnie plik szablonu, w którym ma się pojawić paginacja.
- Przejdź do panelu WordPress i przejdź do
Wygląd → Edytor motywów . Wybierz aktywny motyw. - Znajdź plikfunctions.php i kliknij go, aby edytować. Tutaj możesz dodać niestandardową funkcję do tworzenia linków do stronicowania.
- Dodaj następującą funkcję do plikufunctions.php :
funkcja my_custom_pagination() {
globalny $wp_query;
$duży = 999999999;
echo paginate_links( tablica (
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'bieżący' => max( 1, get_query_var('stronicowany') ),
„total” => $wp_query->max_num_pages
) );
}- Otwórz plik szablonu, w którym chcesz paginować (na przykład indeks.php ). Dodaj następujący kod w miejscu, w którym chcesz umieścić linki do stronicowania:
<?php moja_niestandardowa_paginacja(); ?>
- Jeśli utworzysz nową pętlę za pomocą WP_Query , upewnij się, że obsługuje ona paginację. Można to zrobić dodając następujący kod:
$args = tablica(
'posts_per_page' => 10,
'paged' => get_query_var('paged') ? get_query_var('stronicowany'): 1
);
$my_query = nowe WP_Query( $args );- Po dodaniu kodu zapisz zmiany w plikufunctions.php i pliku szablonu, w którym dodałeś wywołanie paginacji.
3. Zoptymalizuj lub usuń niepotrzebne skrypty i wtyczki
Zarządzając skryptami i wtyczkami, możesz także naprawić problem ostrzegający o nadmiernym rozmiarze DOM.
Aby to zrobić:
- Przejrzyj zainstalowane wtyczki i dezaktywuj lub odinstaluj te, które nie są używane lub powodują niepotrzebne rozdęcie Twoich stron.
- Użyj wtyczek takich jak WP Rocket lub Autoptimize , aby minimalizować i łączyć skrypty, redukując żądania i elementy DOM.
4. Wykorzystaj renderowanie po stronie serwera i leniwe obciążenie
Aby naprawić ostrzeżenie o rozmiarze DOM, możesz włączyć renderowanie po stronie serwera i leniwe ładowanie w swojej witrynie WordPress.
1. Renderowanie po stronie serwera (SSR)
SSR polega na przetwarzaniu i renderowaniu początkowego kodu HTML stron internetowych na serwerze, zamiast polegać na JavaScript po stronie klienta.
Może to znacznie skrócić czas ładowania witryny i ogólną wydajność. Aby uzyskać szczegółowe instrukcje dotyczące włączania SSR w witrynie WordPress, postępuj zgodnie z tym szczegółowym przewodnikiem.
2. Leniwe ładowanie
To kolejna skuteczna technika optymalizacji czasu ładowania i rozwiązania problemu rozmiaru DOM. Działa poprzez ładowanie niezbędnej zawartości tylko wtedy, gdy jest potrzebna, np. obrazów pojawiających się w rzutni. Skraca to początkowy czas ładowania strony.
Aby zaimplementować leniwe ładowanie w witrynie WordPress, postępuj zgodnie z tym szczegółowym przewodnikiem . Rozważ także użycie jednej z najlepszych wtyczek ładujących się z opóźnieniem, aby zapewnić płynniejszą implementację.
Najlepsze praktyki zapobiegania nadmiernemu rozmiarowi DOM
Oto kilka środków zapobiegawczych, które pozwolą uniknąć ostrzeżenia „Nadmierny rozmiar DOM” w WordPress:
- Wybierz prosty motyw:
Wybierz prosty motyw, który nie dodaje niepotrzebnych elementów do Twoich stron. Motywy takie jak Astra lub Elementor to dobry wybór. - Ogranicz użycie wtyczek:
Każda wtyczka może dodać dodatkowe elementy do Twojego DOM. Używaj tylko niezbędnych wtyczek i regularnie przeglądaj i usuwaj te, które nie są używane. - Oczyść swoje strony:
Regularnie przeglądaj swoje strony i posty w edytorze WordPress. Usuń nieużywane skróty, dodatkowe znaczniki div i puste elementy. - Zoptymalizuj swoje obrazy:
Do rozmiaru DOM można dodać duże obrazy. Użyj wtyczek optymalizujących obrazy, aby zmniejszyć ich rozmiar bez utraty jakości. - Zaimplementuj leniwe ładowanie:
Leniwe ładowanie może zmniejszyć początkowy rozmiar DOM, ładując tylko te elementy, które są potrzebne. - Użyj paginacji:
W przypadku stron o dużej zawartości rozważ użycie paginacji lub nieskończonego przewijania, aby ograniczyć liczbę elementów ładowanych jednocześnie. - Zminimalizuj swój kod:
Użyj narzędzi do minimalizacji kodu HTML, CSS i JavaScript. Może to pomóc w zmniejszeniu ogólnego rozmiaru DOM. - Regularnie monitoruj swoją witrynę:
Użyj narzędzi takich jak Google Lighthouse, aby monitorować wydajność swojej witryny i wcześnie wykrywać wszelkie problemy z rozmiarem DOM.
Streszczenie
Więc masz to! Właśnie zapoznałeś się z tajnikami naprawiania ostrzeżenia „Unikaj nadmiernego rozmiaru DOM” w WordPress. Od zrozumienia problemu do wdrożenia rozwiązań, wykonałeś znaczący krok w kierunku optymalizacji swojej witryny i UX.
Pamiętaj, że każdy krok w kierunku optymalizacji przyczynia się do szybszej, płynniejszej i bardziej przyjaznej dla użytkownika witryny internetowej. Zachowaj więc te wskazówki pod ręką i kontynuuj swoją podróż w tworzeniu stron internetowych. Jeśli masz jakieś pytania, napisz je w komentarzach.
