كيفية إصلاح تحذير "تجنب حجم DOM الزائد" في WordPress
نشرت: 2024-01-10
هل كنت تعمل على موقع WordPress الخاص بك، وفجأة يظهر لك تحذير "تجنب حجم DOM الزائد"؟ نعم، إنه قليل من الصداع. ينبثق هذا التحذير عندما يتجاوز حجم نموذج كائن المستند (DOM) الخاص بصفحة الويب ما هو موصى به.
ولكن لا تقلق، يمكنك إصلاح ذلك عن طريق تحسين موقع WordPress الخاص بك. يتضمن ذلك تقليل العناصر الموجودة على صفحتك وتنظيم HTML الخاص بك بكفاءة. كن حذرًا أيضًا عند اختيار المكونات الإضافية والموضوعات، لأنها قد تزيد من حجم DOM الخاص بك.
منشور المدونة هذا موجود هنا للمساعدة. فهو يوفر خطوات عملية لإصلاح تحذير "تجنب حجم DOM الزائد". في النهاية، ستكون جاهزًا لتحسين موقع WordPress الخاص بك، وتسريعه، وتحسين تجربة المستخدمين. هيا بنا نبدأ!
- ما هو تحذير "تجنب الحجم الزائد لـ DOM"؟
- كيف يؤثر DOM الكبير على سرعة الموقع وتجربة المستخدم؟
- ما هي أسباب الحجم الزائد لـ DOM؟
- أدوات وتقنيات لتشخيص حجم DOM الزائد
- كيفية إصلاح تحذير "تجنب حجم DOM الزائد"؟
- أفضل الممارسات لمنع الحجم الزائد لـ DOM
ما هو تحذير "تجنب الحجم الزائد لـ DOM"؟
يعد التحذير "تجنب حجم DOM الزائد" علامة أداء من أدوات تدقيق مواقع الويب مثل Lighthouse من Google. ويشير إلى أن نموذج كائن المستند (DOM) لصفحة الويب يحتوي على عدد كبير جدًا من العقد. وهذا يمكن أن يؤثر سلبا على أداء الموقع.
DOM هو تمثيل لصفحة ويب تستخدمها المتصفحات لعرض الموقع. وهو يتألف من العقد، وهي عناصر HTML مثل العلامات والنص. عندما يحتوي DOM على عدد كبير جدًا من العقد، يطلق عليه "حجم DOM الزائد".
للحفاظ على الأداء الأمثل، يوصى عمومًا أن يكون لديك أقل من 1500 عقدة DOM
على الصفحة. يجب تقليل عمق DOM إلى أقل من 32 مستوى متداخل . وهذا يقلل من تعقيد DOM.
يُنصح أيضًا بتجنب وجود العقد الأصلية التي تحتوي على أكثر من 60 عقدة فرعية . وهذا يمنع أي عقدة واحدة من أن تصبح معقدة للغاية. يمكن أن تساعد هذه الممارسات في تجنب تحذير "حجم DOM الزائد".

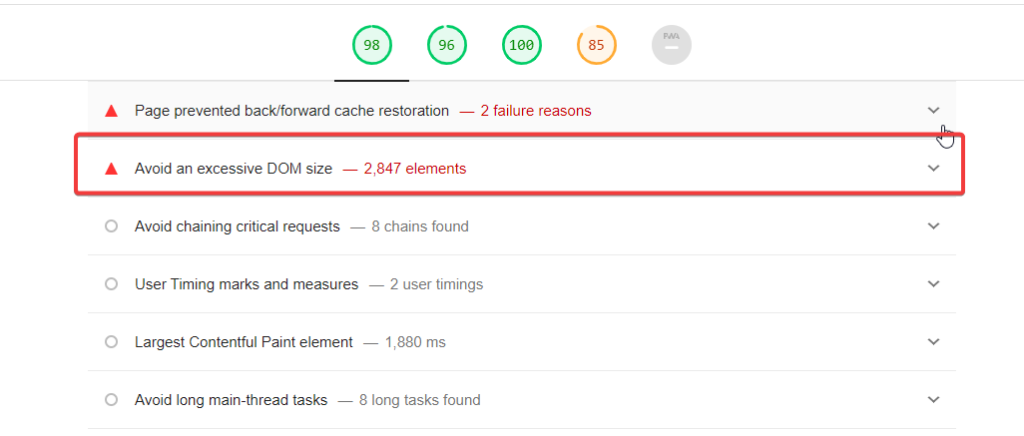
– منارة جوجل تظهر التوصيات
كيف يؤثر DOM الكبير على سرعة الموقع وتجربة المستخدم؟
يعد أداء موقع الويب أمرًا بالغ الأهمية لأنه يؤثر بشكل مباشر على تجربة المستخدم.
يستجيب موقع الويب ذو الأداء الجيد الذي يتم تحميله بسرعة لتفاعلات المستخدم على الفور، ويوفر تجربة تصفح سلسة. وهذا مهم بشكل خاص في عصر حيث لدى المستخدمين توقعات عالية للتجارب الرقمية.
من ناحية أخرى، يمكن أن يؤدي ضعف أداء موقع الويب إلى أوقات تحميل أطول وواجهات غير مستجيبة. يمكن أن تؤدي هذه المشكلات إلى تجارب مستخدم محبطة، مما يؤدي إلى ارتفاع معدلات الارتداد وانخفاض تفاعل المستخدم.
في نهاية المطاف، يمكن أن يؤدي الأداء الضعيف إلى خسارة في التحويلات أو المبيعات. لذلك، يعد الحفاظ على الأداء الأمثل لموقع الويب، بما في ذلك إدارة حجم DOM، أمرًا ضروريًا لنجاح أي موقع ويب.
هل تريد تحسين سرعة موقعك وتجربة المستخدم؟ قم بالتبديل إلى Cloudways اليوم!
من خلال تكوينات الخادم المحسنة والتخزين المؤقت المتقدم، تضمن Cloudways تشغيل موقع WordPress الخاص بك بسلاسة، بغض النظر عن حجم DOM الخاص بك.
ما هي أسباب الحجم الزائد لـ DOM؟
يمكن أن تصبح صفحات الويب بطيئة وأداءها سيئًا بسبب حجم DOM الكبير. هذه مشكلة شائعة تستحق الدراسة عند تحسين أداء الويب. دعونا نلقي نظرة على الأسباب الرئيسية التي تساهم في هذه المشكلة:
1. وجود عدد كبير جدًا من العناصر في الصفحة
يمكن أن تؤدي التصميمات المعقدة أو التعليمات البرمجية الزائدة إلى وجود عدد كبير جدًا من العناصر في الصفحة. إذا لم يتم تبسيط التصميم للأداء، فستحصل على شجرة DOM مزدحمة. قد يؤدي ذلك إلى إبطاء الصفحة والتأثير على تجربة المستخدم.
2. الهياكل المتداخلة بعمق
قد يؤدي التداخل العميق في HTML إلى حدوث مشكلات في الأداء. عندما يكون هناك الكثير من التضمين، تصبح شجرة DOM معقدة. هذا التعقيد يمكن أن يجعل من الصعب على المتصفحات عرض الصفحة بكفاءة، مما يؤدي إلى إبطاء معالجة CSS وJavaScript.
3. السمات والإضافات غير المحسنة
قد تضيف السمات والمكونات الإضافية عناصر غير ضرورية أو JavaScript أو CSS. غالبًا ما تحتوي القوالب على ميزات افتراضية تؤدي إلى تضخم DOM، بينما قد تضيف المكونات الإضافية نصوصًا برمجية وأنماط تزيد من أوقات التحميل، حتى لو لم يتم استخدام هذه الميزات.
أدوات وتقنيات لتشخيص حجم DOM الزائد
دعونا نلقي نظرة على بعض الأدوات والتقنيات الفعالة للمساعدة في تشخيص هذه المشكلة وتوجيه جهود التحسين.
1. منارة جوجل
Google Lighthouse عبارة عن أداة مجانية مفتوحة المصدر يمكنها مساعدتك في تشخيص مجموعة متنوعة من مشكلات أداء موقع الويب، بما في ذلك حجم DOM الزائد. لتستخدمها:
- افتح متصفح Chrome وانتقل إلى صفحة الويب التي تريد تحليلها.
- انقر بزر الماوس الأيمن على الصفحة وحدد فحص لفتح أدوات مطور Chrome.
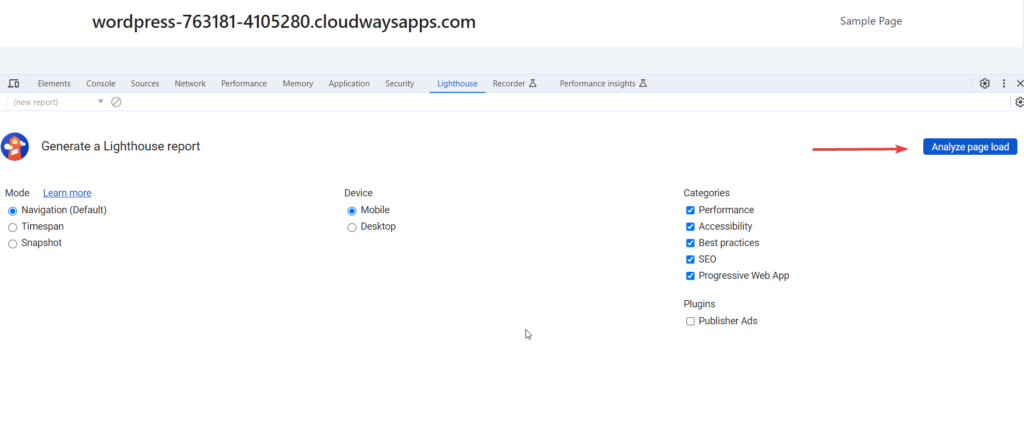
- انقر فوق علامة التبويب Lighthouse ، ثم انقر فوق تحليل تحميل الصفحة .
2. أدوات تطوير Chrome
توفر Chrome DevTools عرضًا تفصيليًا لـ DOM الخاص بصفحة الويب الخاصة بك. يمكنك استخدامه لحساب عقد DOM وتحديد العناصر التي تساهم في حجم DOM كبير. إليك الطريقة:
- افتح صفحة الويب في كروم.
- انقر بزر الماوس الأيمن وحدد فحص لفتح DevTools.
- في علامة التبويب "العناصر" ، يمكنك رؤية شجرة DOM وحساب العقد.
3. اختبار صفحة الويب
WebPageTest هي أداة عبر الإنترنت توفر تحليلاً تفصيليًا لأداء صفحة الويب الخاصة بك. ويتضمن تفصيلاً لعناصر DOM الخاصة بالصفحة. لتستخدمها:
- انتقل إلى WebPageTest.org .
- أدخل عنوان URL لصفحة الويب التي تريد اختبارها.
- انقر فوق بدء الاختبار .
كيفية إصلاح تحذير "تجنب حجم DOM الزائد"؟
لإصلاح تحذير "تجنب حجم DOM الزائد"، تحتاج إلى تحسين صفحة الويب الخاصة بك لتقليل عدد العناصر في DOM. وإليك كيفية التعامل مع هذا باستخدام التقنيات التالية:
1. تبسيط بنية HTML
بالنسبة لموقع WordPress، يمكنك تبسيط بنية HTML باتباع هذه التقنيات؛
- بالنسبة لموقع WordPress الخاص بك، اختر سمة بسيطة مثل Astra أو Elementor. هذه لا تضيف عناصر غير ضرورية إلى صفحاتك.
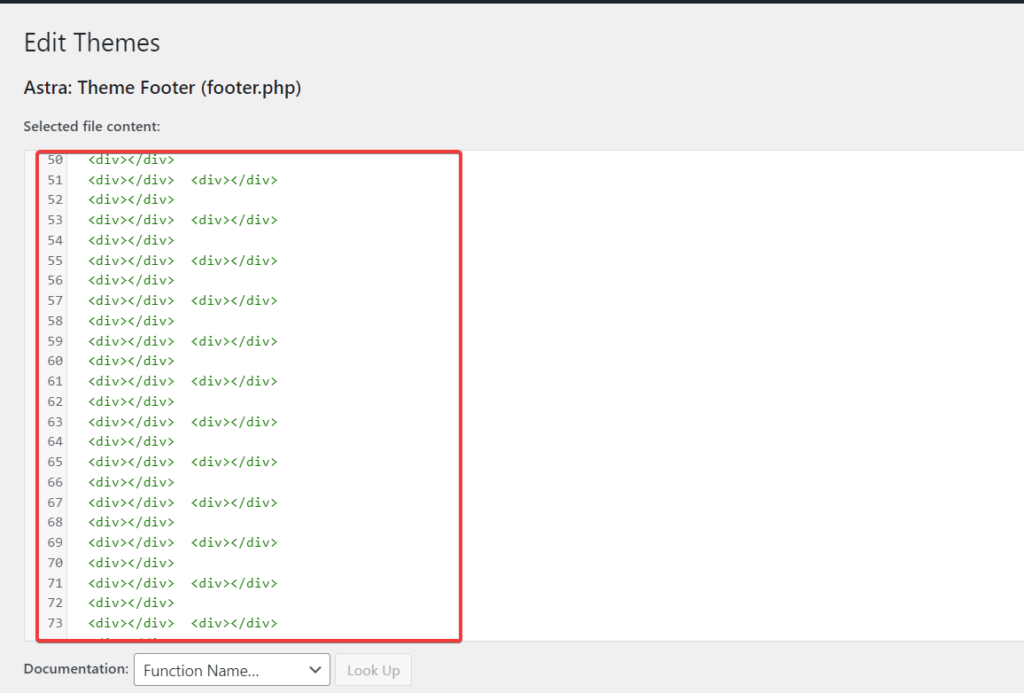
- تصفح صفحاتك ومنشوراتك في محرر WordPress. قم بإزالة الرموز القصيرة غير المستخدمة وعلامات div الإضافية والعناصر الفارغة.
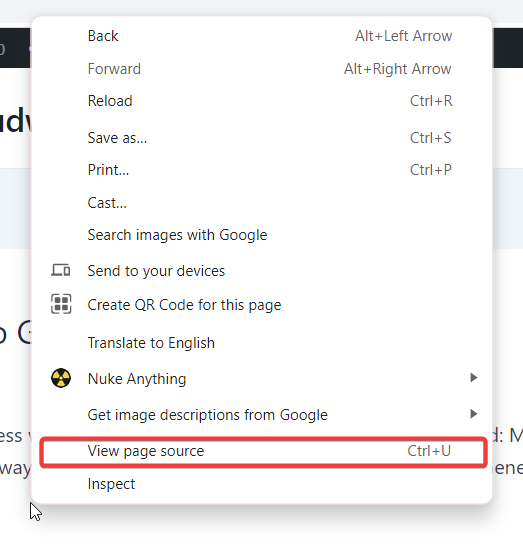
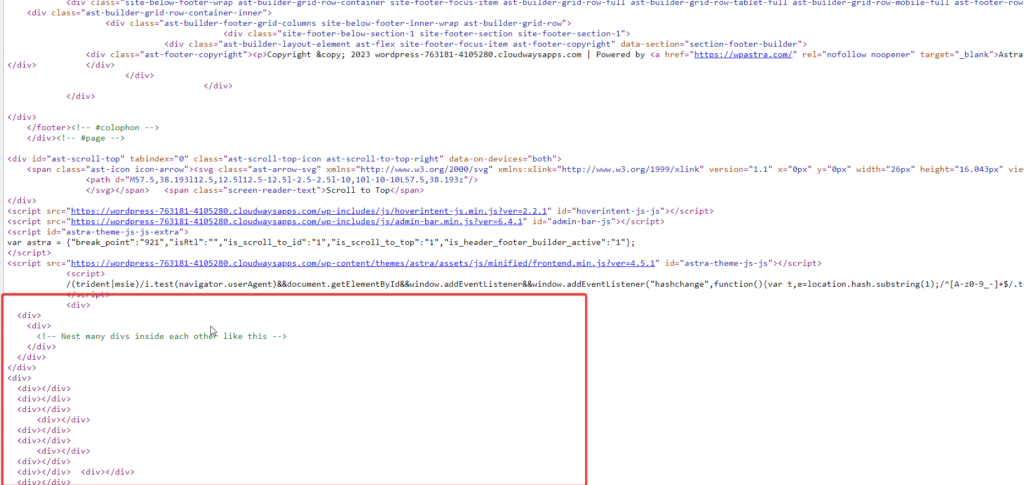
- انقر بزر الماوس الأيمن على موقع WordPress الخاص بك وحدد عرض مصدر الصفحة .


- ابحث عن أقسام التعليمات البرمجية التي تكرر نفسها، مثل علامات div المتعددة التي لها نفس الفئة أو سمات النمط.

- انتقل إلى لوحة تحكم WordPress، ثم
المظهر → محرر الموضوع . هنا، يمكنك رؤية ملفات PHP الخاصة بموضوعك. - قم بإزالة أي بنيات متداخلة غير ضرورية.

- بعد إجراء التغييرات، احفظ الملف. اختبر موقعك دائمًا للتأكد من أن كل شيء لا يزال يعمل بشكل صحيح.
- انقر بزر الماوس الأيمن على موقع الويب وحدد فحص. انتقل إلى علامة التبويب Lighthouse وانقر فوق تحليل تحميل الصفحة لإنشاء تقرير. سيُظهر لك هذا ما إذا كان هناك تحذير "تجنب حجم DOM الزائد".

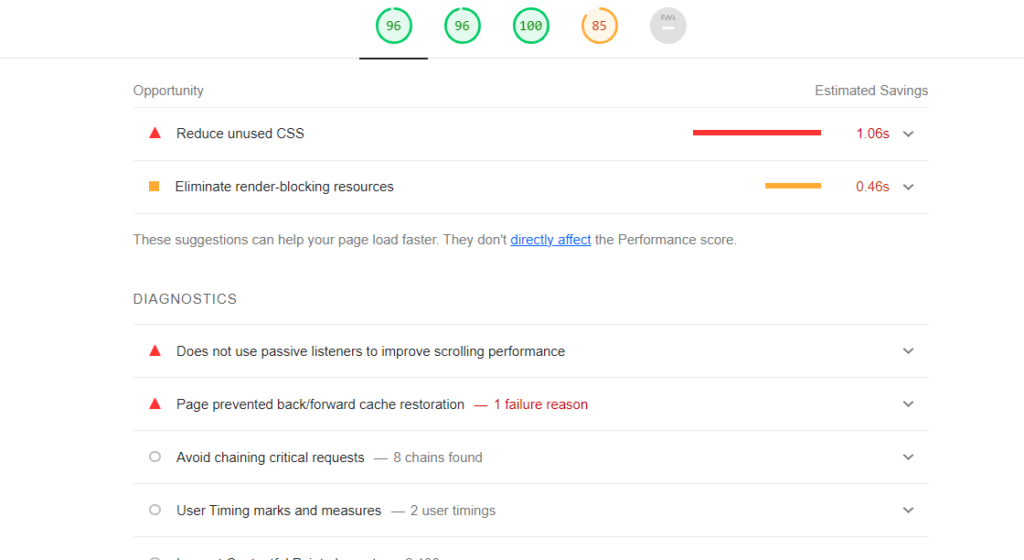
هنا، لا يمكنك رؤية تحذير "تجنب حجم DOM الزائد".

2. ترقيم الصفحات أو التمرير اللانهائي للصفحات ذات المحتوى الثقيل
يمكنك إضافة ترقيم الصفحات إلى قالب WordPress الخاص بك عن طريق تحرير ملف
وظائف.php
ملف السمة الخاصة بك وربما ملف القالب حيث تريد أن يظهر ترقيم الصفحات.
- انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى
المظهر → محرر الموضوع . حدد الموضوع النشط الخاص بك. - ابحث عن ملف jobs.php وانقر عليه لتحريره. هنا، يمكنك إضافة وظيفة مخصصة لإنشاء روابط ترقيم الصفحات.
- أضف الوظيفة التالية إلى ملف jobs.php الخاص بك:
الوظيفة my_custom_pagination() {
عالمي $wp_query؛
$كبير = 999999999;
صدى paginate_links (صفيف (
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?page=%#%',
'الحالي' => الحد الأقصى( 1, get_query_var('paged') ),
'الإجمالي' => $wp_query->max_num_pages
)));
}- افتح ملف القالب حيث تريد ترقيم الصفحات (على سبيل المثال، Index.php ). أضف الكود التالي حيث تريد روابط ترقيم الصفحات:
<?php my_custom_pagination(); ?>
- إذا قمت بإنشاء حلقة جديدة باستخدام WP_Query ، فتأكد من أنها تتعامل مع ترقيم الصفحات. يمكنك القيام بذلك عن طريق إضافة الكود التالي:
$الوسائط = صفيف(
'posts_per_page' => 10،
'مقسم إلى صفحات' => get_query_var('مقسم إلى صفحات')؟ get_query_var('مقسم إلى صفحات'): 1
);
$my_query = new WP_Query( $args );- بعد إضافة الكود، احفظ تغييراتك في ملف jobs.php وملف القالب الذي أضفت فيه استدعاء ترقيم الصفحات.
3. تحسين أو إزالة البرامج النصية والمكونات الإضافية غير الضرورية
ومن خلال إدارة البرامج النصية والمكونات الإضافية، يمكنك أيضًا إصلاح مشكلة التحذير المتعلقة بحجم DOM الزائد.
للقيام بذلك:
- قم بمراجعة المكونات الإضافية التي قمت بتثبيتها وقم بإلغاء تنشيط أو إلغاء تثبيت أي منها غير مستخدم أو يضيف تضخمًا غير ضروري إلى صفحاتك.
- استخدم المكونات الإضافية مثل WP Rocket أو Autoptimize لتصغير البرامج النصية ودمجها، وتقليل الطلبات وعناصر DOM.
4. الاستفادة من العرض من جانب الخادم والتحميل البطيء
لإصلاح تحذير حجم DOM، يمكنك تمكين العرض من جانب الخادم والتحميل البطيء على موقع WordPress الخاص بك.
1. العرض من جانب الخادم (SSR)
يتضمن SSR معالجة وعرض HTML الأولي لصفحات الويب الخاصة بك على الخادم الخاص بك بدلاً من الاعتماد على JavaScript من جانب العميل.
يمكن أن يؤدي هذا إلى تحسين وقت تحميل موقع الويب الخاص بك والأداء العام بشكل كبير. للحصول على خطوات تفصيلية حول تمكين SSR على موقع WordPress الخاص بك، اتبع هذا الدليل التفصيلي.
2. التحميل البطيء
إنها تقنية فعالة أخرى لتحسين أوقات التحميل ومعالجة مشكلة حجم DOM. وهو يعمل عن طريق تحميل المحتوى الضروري فقط عند الحاجة إليه، مثل الصور الواردة في إطار العرض. وهذا يقلل من وقت التحميل الأولي للصفحة.
لتنفيذ التحميل البطيء على موقع WordPress الخاص بك، اتبع هذا الدليل التفصيلي . ضع في اعتبارك أيضًا استخدام أحد أفضل المكونات الإضافية بطيئة التحميل لتنفيذ أكثر سلاسة.
أفضل الممارسات لمنع الحجم الزائد لـ DOM
فيما يلي بعض الإجراءات الوقائية لتجنب تحذير "حجم DOM الزائد" في WordPress:
- اختر موضوعًا بسيطًا:
اختر سمة بسيطة لا تضيف عناصر غير ضرورية إلى صفحاتك. تعتبر السمات مثل Astra أو Elementor خيارات جيدة. - الحد من استخدام المكونات الإضافية:
يمكن لكل مكون إضافي إضافة عناصر إضافية إلى DOM الخاص بك. استخدم المكونات الإضافية الضرورية فقط وقم بمراجعة وإزالة المكونات الإضافية غير المستخدمة بانتظام. - تنظيف صفحاتك:
قم بمراجعة صفحاتك ومنشوراتك بانتظام في محرر WordPress. قم بإزالة الرموز القصيرة غير المستخدمة وعلامات div الإضافية والعناصر الفارغة. - تحسين صورك:
يمكن إضافة صور كبيرة إلى حجم DOM الخاص بك. استخدم المكونات الإضافية لتحسين الصورة لتقليل حجمها دون فقدان الجودة. - تنفيذ التحميل البطيء:
يمكن أن يؤدي التحميل البطيء إلى تقليل حجم DOM الأولي الخاص بك عن طريق تحميل العناصر حسب الحاجة فقط. - استخدام ترقيم الصفحات:
بالنسبة للصفحات ذات المحتوى الثقيل، فكر في استخدام ترقيم الصفحات أو التمرير اللانهائي للحد من عدد العناصر التي يتم تحميلها في وقت واحد. - تصغير الكود الخاص بك:
استخدم الأدوات لتقليل HTML وCSS وJavaScript. يمكن أن يساعد هذا في تقليل الحجم الإجمالي لـ DOM. - مراقبة موقعك بانتظام:
استخدم أدوات مثل Google Lighthouse لمراقبة أداء موقعك والتعرف على أي مشكلات تتعلق بحجم DOM مبكرًا.
ملخص
لذلك، هناك لديك! لقد قمت للتو بالتنقل بين خصوصيات وعموميات إصلاح تحذير "تجنب الحجم الزائد لـ DOM" في WordPress. من فهم المشكلة إلى تنفيذ الحلول، تكون قد اتخذت خطوة مهمة نحو تحسين موقع الويب الخاص بك وتجربة المستخدم.
تذكر أن كل خطوة تتخذها نحو التحسين تساهم في إنشاء موقع ويب أسرع وأكثر سلاسة وسهولة في الاستخدام. لذا، احتفظ بهذه النصائح في متناول يدك واستمر في رحلتك في تطوير الويب. إذا كان لديك أي أسئلة، يرجى كتابتها في التعليقات.
