Cómo solucionar el "Error de análisis: error de sintaxis inesperado" en WordPress
Publicado: 2023-12-06Crear su propio espacio en la web con WordPress es emocionante, pero a veces, un pequeño inconveniente llamado "Error de análisis: error de sintaxis, inesperado" puede complicar el proceso.
Este error puede ocurrir por varias razones, desde un simple error tipográfico en su código hasta problemas más complejos dentro de su tema o complementos.
¡Pero no temas!
En esta publicación, lo ayudaremos a resolver este error y a que su sitio web vuelva a estar en óptimas condiciones.
¿Estás listo? Empecemos.
Tabla de contenido
- ¿Qué es el error “Error de análisis: error de sintaxis, inesperado” en WordPress?
- Causas comunes del “Error de análisis: error de sintaxis inesperado” en WordPress
- Cómo solucionar el "Error de análisis: error de sintaxis inesperado" en WordPress
- Habilitar el modo de depuración
- Editando el código
- Desactivar complementos y temas
- Consejos para prevenir errores de análisis en WordPress
- Conclusión
1 ¿ Qué es el error “Error de análisis: error de sintaxis, inesperado” en WordPress?
El "Error de análisis: error de sintaxis, inesperado" es un error que ocurre cuando WordPress encuentra un elemento inesperado o no válido dentro del código PHP, lo que le impide interpretar y ejecutar correctamente las instrucciones.
La funcionalidad de su sitio web se basa en instrucciones escritas en un lenguaje de programación, en este caso PHP, que se usa ampliamente en temas y complementos de WordPress. Cuando el intérprete de PHP encuentra un comando que no puede entender o espera algo diferente de lo que está escrito, genera un " Error de análisis".
La parte "Error de sintaxis" del mensaje implica un problema en la estructura de su código. Piense en ello como un malentendido lingüístico; sus instrucciones no se comunican de una manera que la computadora las entienda y se confunde.
El elemento "Inesperado" apunta al hecho de que en algún lugar de su código hay una instrucción o carácter que el intérprete no anticipó en ese punto específico. Esto podría ser un punto y coma faltante, una función mal escrita o un paréntesis adicional que se desvía de lo que esperaba el intérprete.
Cuando WordPress analiza el código PHP, busca reglas y estructuras de sintaxis específicas para garantizar que sea válido y se pueda ejecutar correctamente.
Aquí hay unos ejemplos:
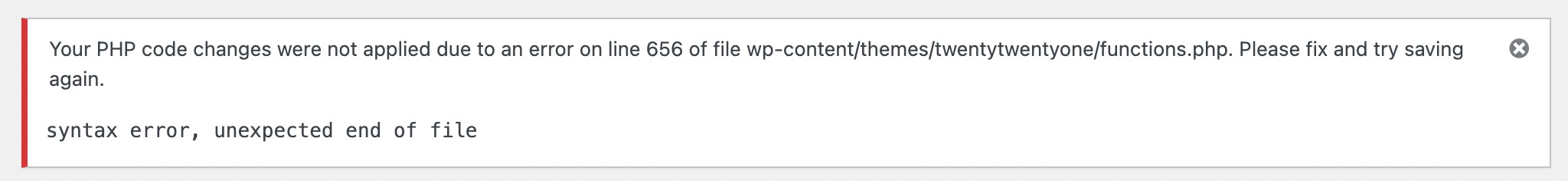
- error de sintaxis, final inesperado del archivo
- Error de sintaxis: símbolo inesperado
- error de sintaxis, variable inesperada
- ErrorDeSintáxis: Identificador Inesperado
Ahora que comprende este error de análisis, analicemos sus causas.
2 causas comunes del “Error de análisis: error de sintaxis inesperado” en WordPress

Los errores de análisis no aparecen en su sitio web por sí solos; más bien, es el resultado de un error que ocurrió en el código de su sitio web, como:
- Comillas o corchetes no cerrados : no cerrar las comillas o corchetes puede confundir al analizador PHP.
- Caracteres faltantes: un carácter faltante, como punto y coma, comillas o paréntesis, puede hacer que WordPress malinterprete el código y provoque el error.
- Sintaxis incorrecta: el uso de una sintaxis incorrecta, como usar la palabra clave incorrecta o colocar una declaración en el lugar incorrecto, también puede causar un error.
- Código incompatible: el código incompatible, como el código escrito para una versión anterior de PHP, también puede desencadenar el error.
- Archivos dañados o modificados: si un archivo principal de WordPress o un archivo de complemento/tema se ha dañado o modificado sin querer, puede introducir errores de sintaxis.
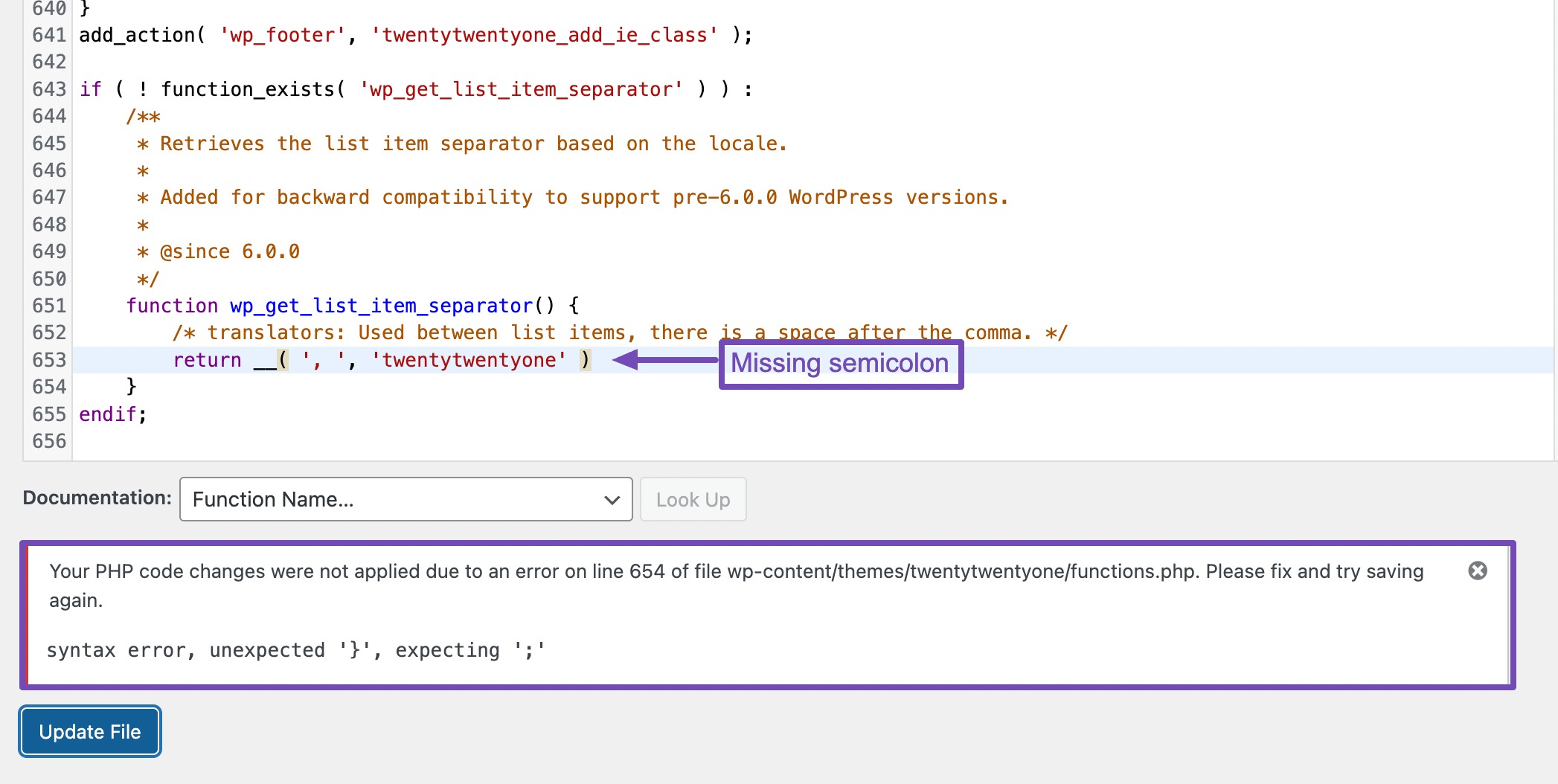
Este error se ve a menudo cuando edita incorrectamente el código en el complemento de WordPress o en el Editor de archivos de temas.

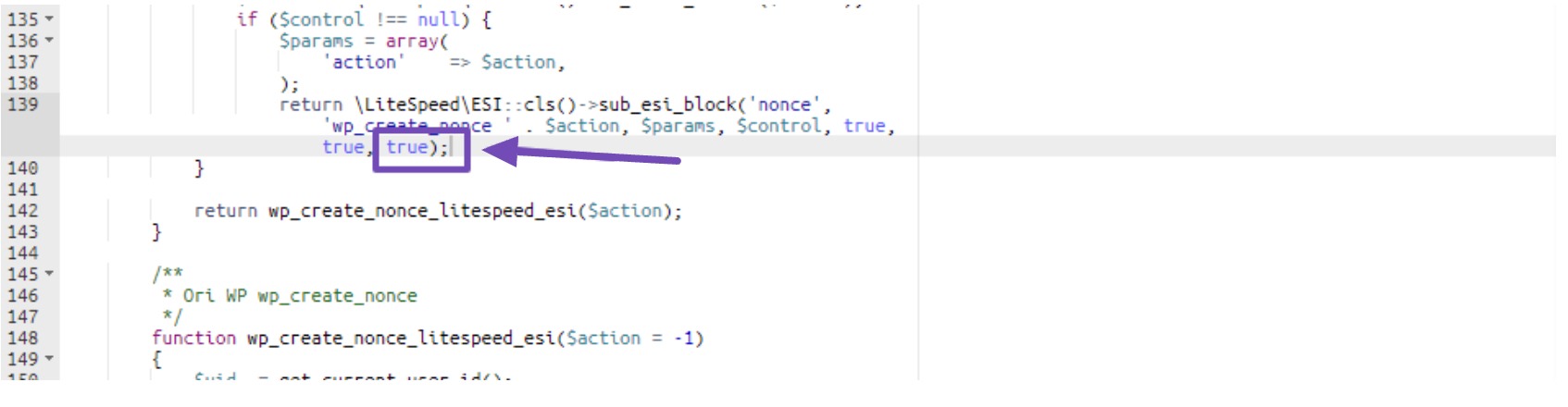
En el ejemplo anterior, el error de análisis se produjo debido a la ausencia de un punto y coma. Agregar el punto y coma que falta a la línea mencionada solucionará el problema con éxito.

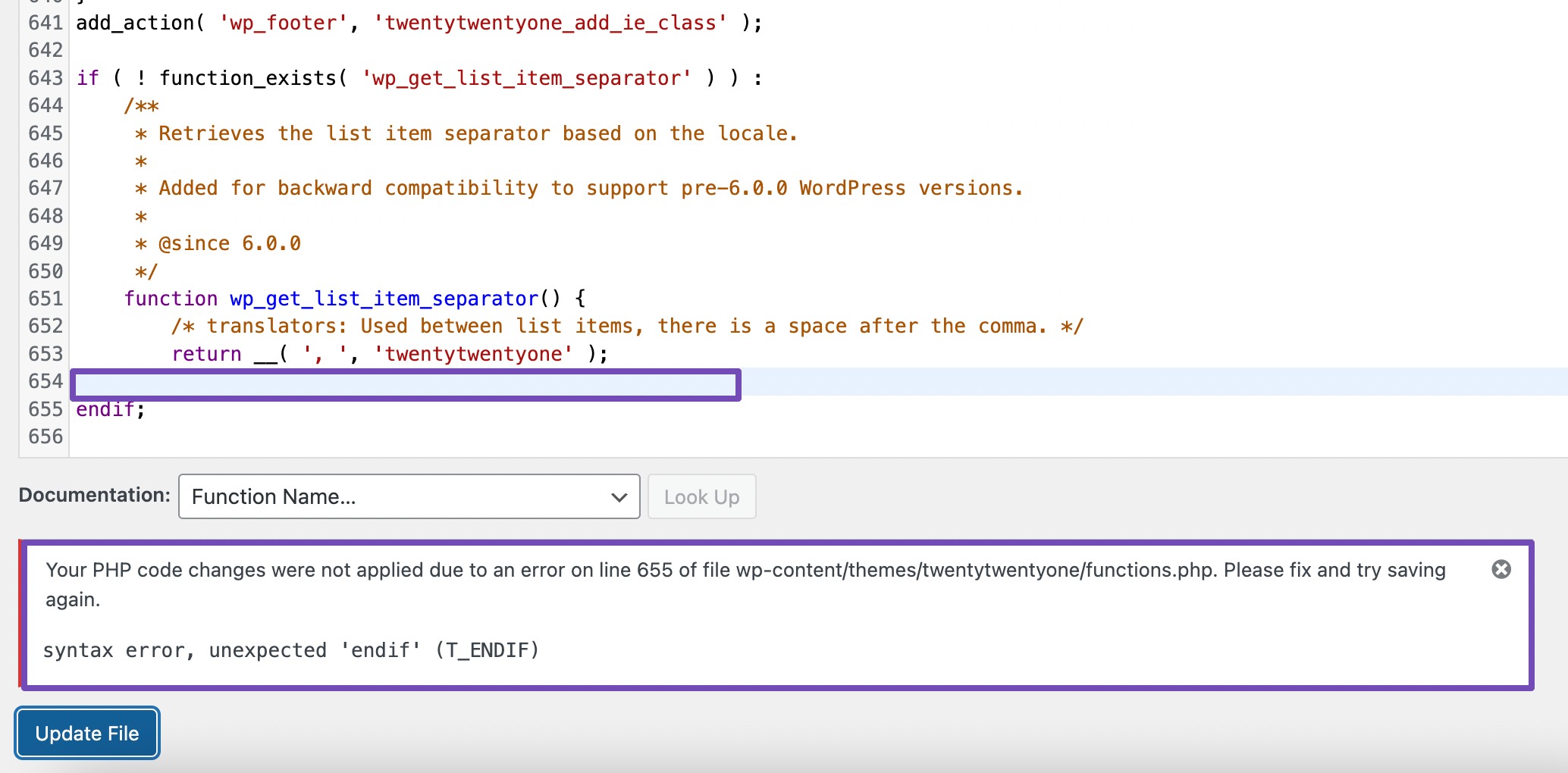
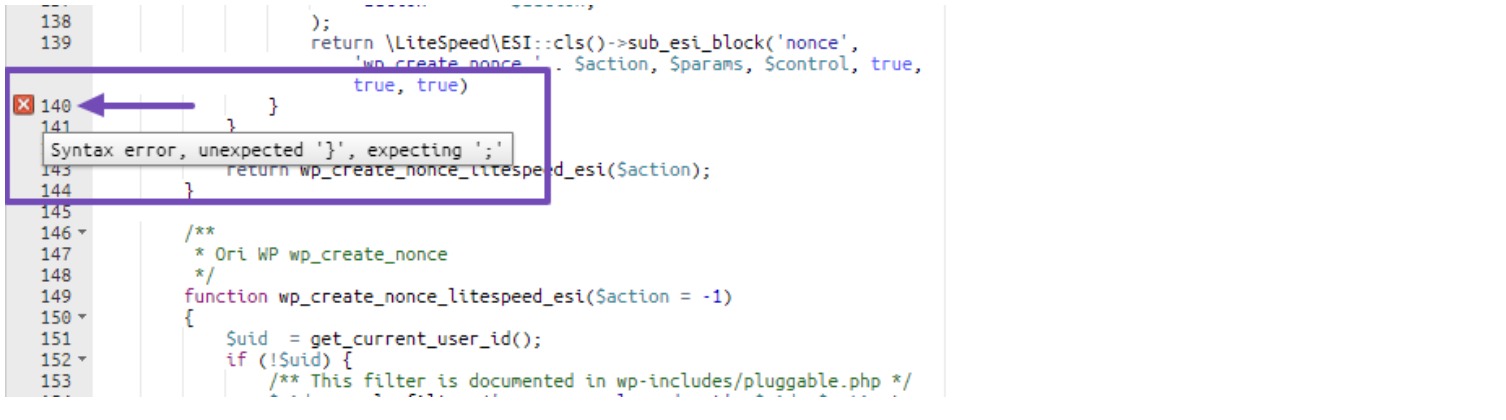
De manera similar, si encuentra un error "abierto" seguido de un carácter y un número de línea específicos, verifique si faltan llaves en el código. En el siguiente ejemplo, faltaba la llave de cierre correspondiente.

Nota: Para corregir errores mientras edita código en el Editor de archivos de WordPress, simplemente haga clic en cualquier parte del archivo, use "Ctrl + Z" (Windows) o "Comando + Z" (Mac) para deshacer los cambios recientes y presione "Actualizar". Archivo".
Incluso si no lo hace, WordPress no guardará los cambios hasta que el código sea correcto.
Por lo tanto, aún puedes actualizar la página para deshacer los cambios anteriores, lo que resolverá el problema de inmediato.
Los errores de análisis no son difíciles de corregir, pero debes comprender cómo funciona el código y cómo editarlo.
Sin embargo, si no tienes conocimientos de codificación, te mostraremos una buena alternativa para solucionar este problema.
Discutiremos cómo solucionar este problema si no puede acceder a su panel de WordPress.
3 Cómo solucionar el “Error de análisis: error de sintaxis inesperado” en WordPress
La mayoría de las veces, cuando este error de análisis ocurre oficialmente, seguramente lo bloqueará de su panel de WordPress.
Pero si no te bloqueó el acceso a tu panel de WordPress, puedes intentar restaurar la copia de seguridad anterior de tu sitio web.
Alternativamente, si recientemente realizó cambios en un código, revise los cambios que realizó. Es posible que el error se deba a un error que cometiste en el código.
Mientras revisa cuidadosamente el código, busque paréntesis o corchetes faltantes o que no coincidan, o tal vez algunos puntos y comas en PHP.
También puede descargar el código y pegarlo en cualquier editor o comprobador de sintaxis PHP para determinar dónde está ocurriendo el error.
Si no puede hacer nada de esto, o si no funcionan, continúe con los pasos a continuación para resolver este error rápidamente.
3.1 Habilitar el modo de depuración
El modo WP Debug es una herramienta de diagnóstico que le ayuda a identificar y depurar errores en su sitio de WordPress.
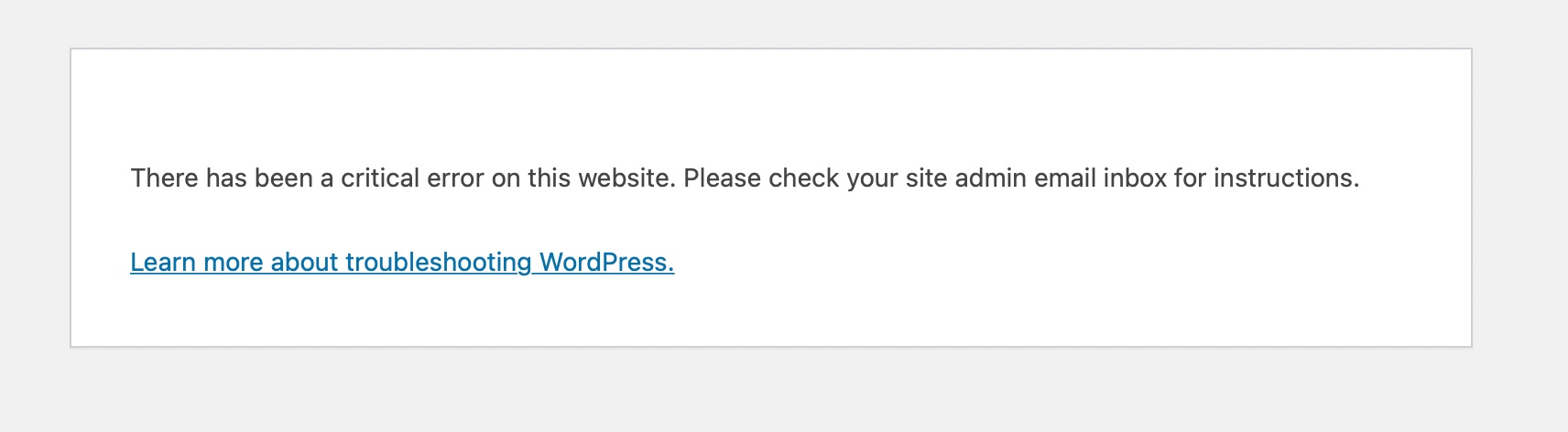
Normalmente, cuando WordPress te bloquea el acceso a tu panel de administración, verás una página en blanco con un mensaje similar a este:

Con este mensaje, no podrá determinar la causa real de este "error crítico" porque varios problemas pueden desencadenar este mensaje en WordPress.
Cuando el modo de depuración de WP está habilitado, mostrará el mensaje de error de PHP, la causa y una dirección de dónde proviene el error.
Puede habilitar la depuración a través de su cPanel o un complemento de WordPress. Si puede iniciar sesión en su panel de WordPress, puede usar un complemento para habilitar el modo de depuración.
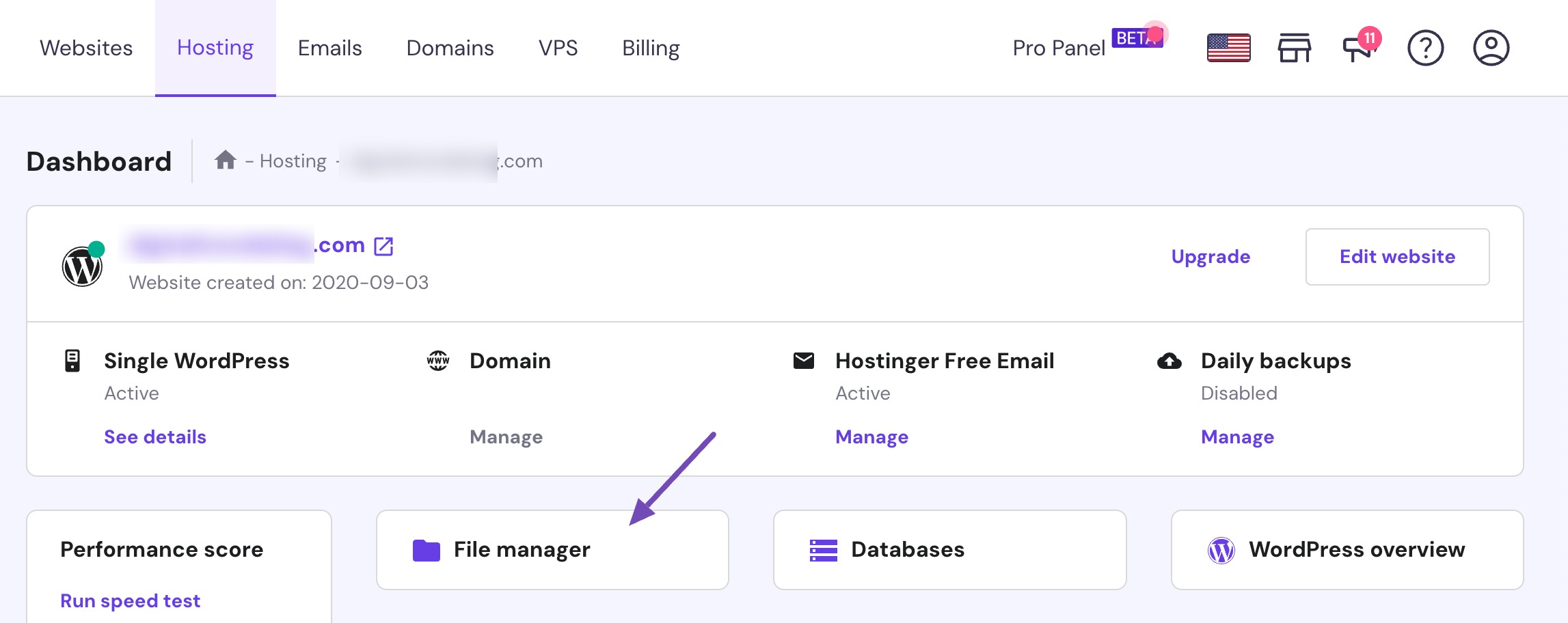
Pero por ahora usaremos el método hosting o cPanel. Inicie sesión en su cPanel o DirectAdmin.
Entonces, seleccione Administrador de archivos y navegue hasta public_html en la página resultante.

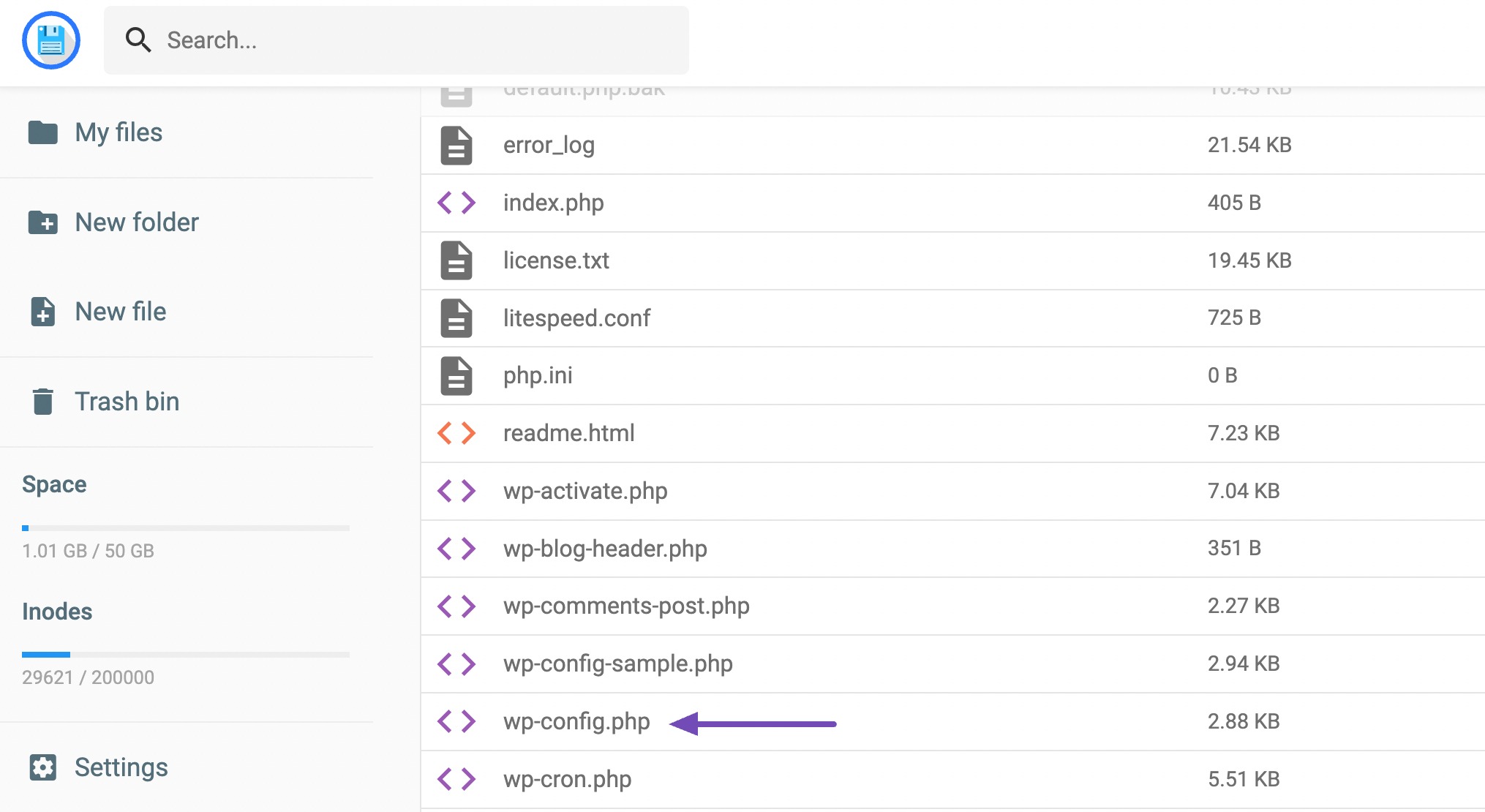
A continuación, desplácese hacia abajo y busque el archivo wp-config.php .

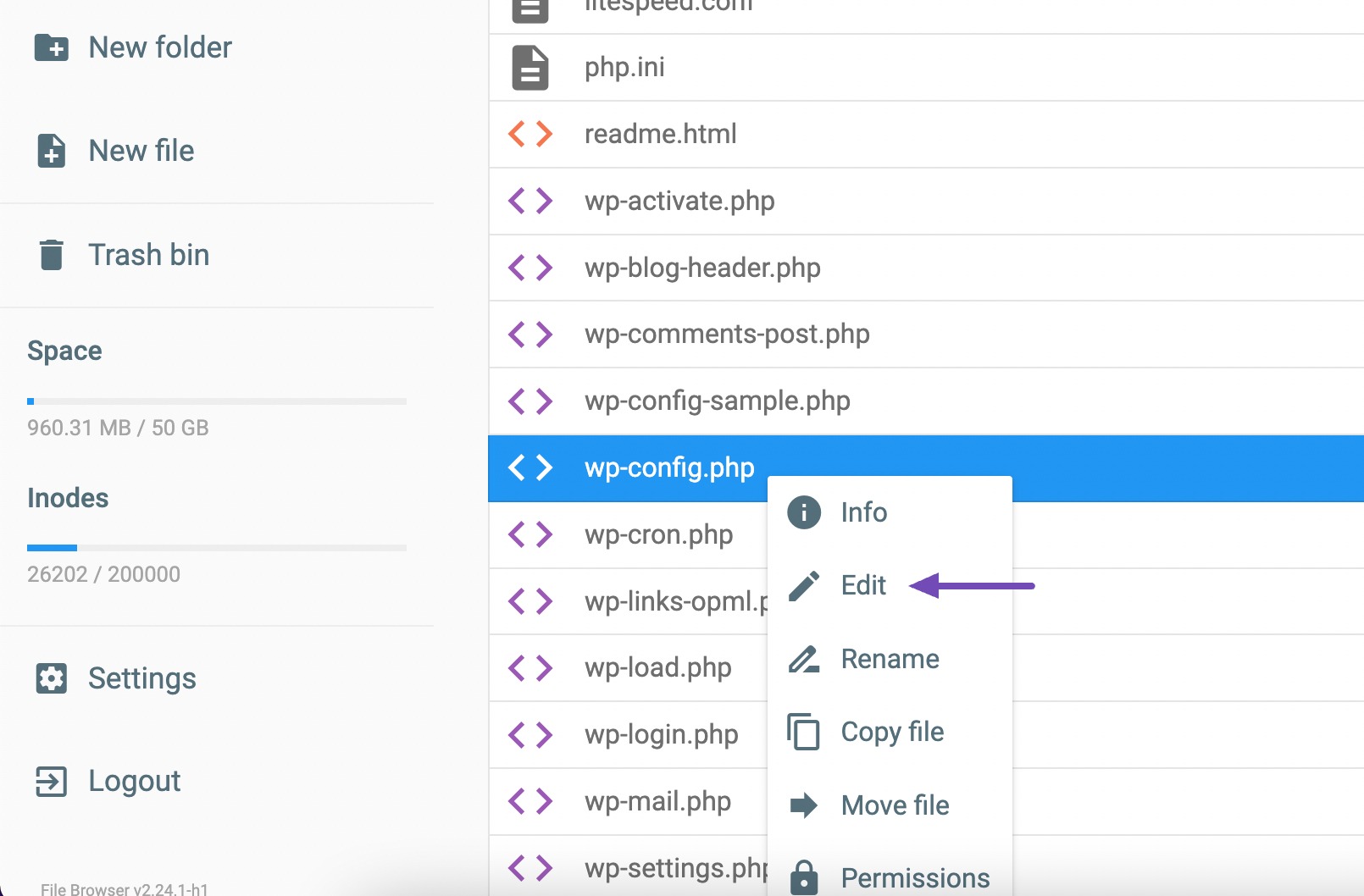
Cuando lo veas, coloca el cursor sobre él, haz clic derecho y luego selecciona Editar .

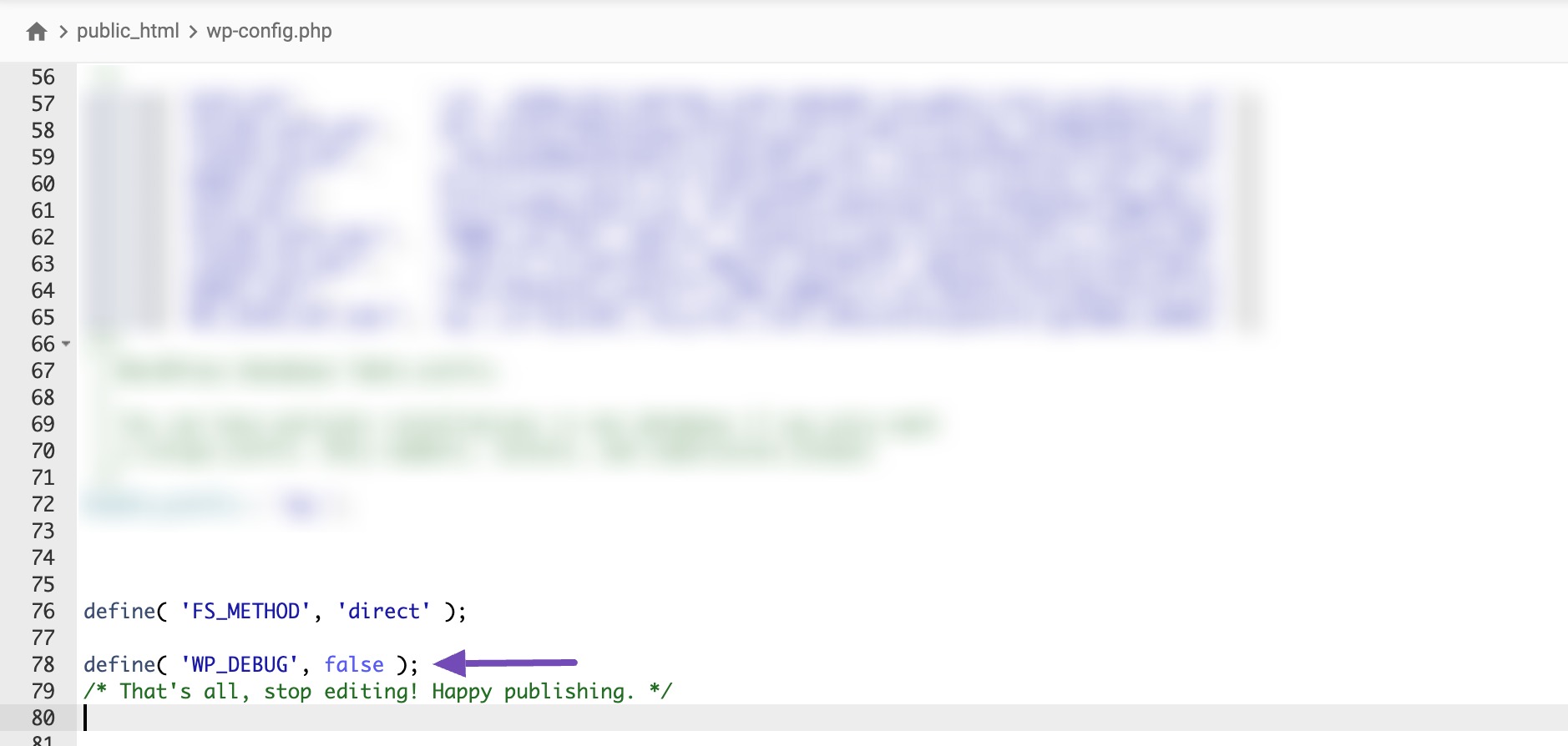
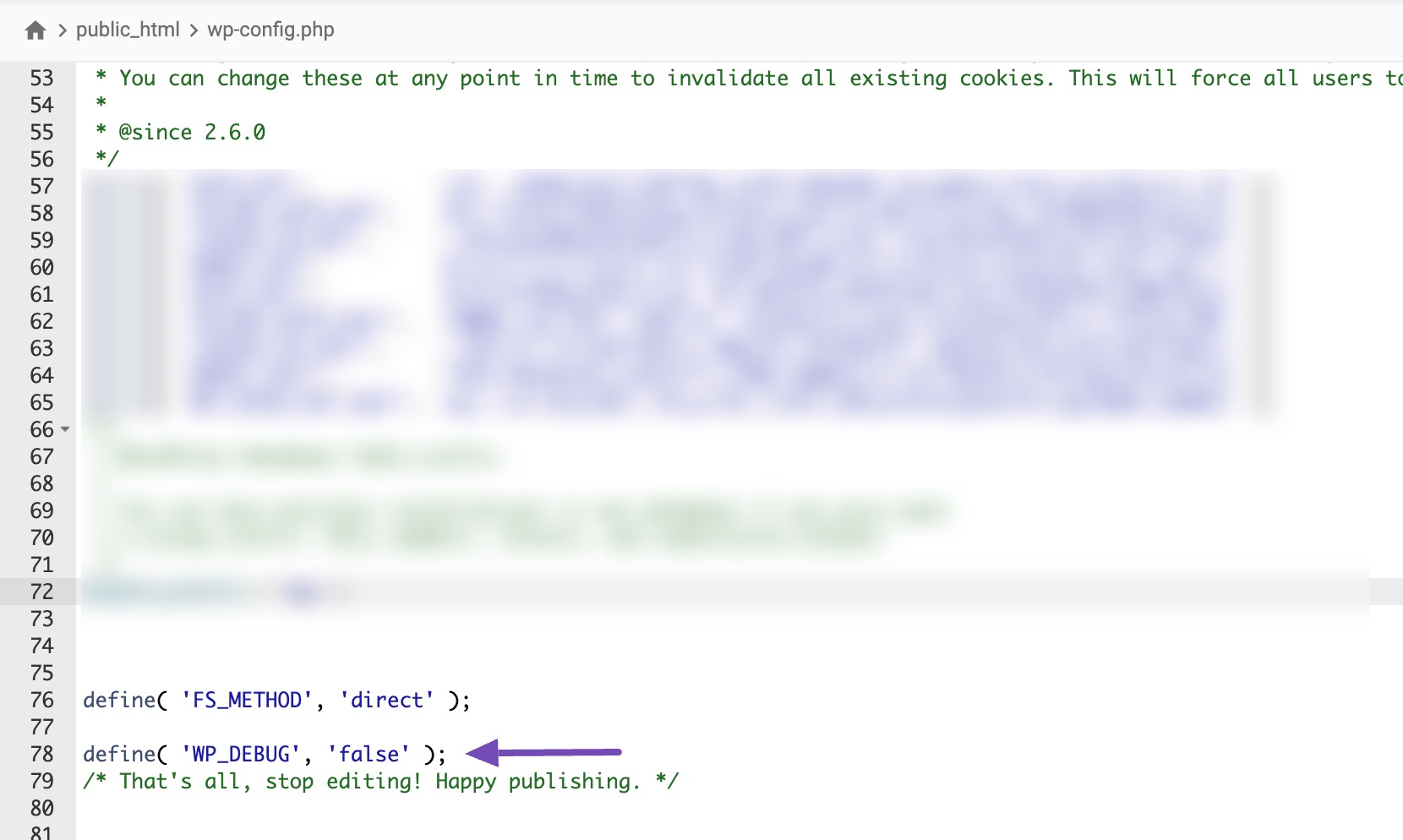
Después de hacer clic en Editar, será redirigido a la página donde puede habilitar el modo de depuración. Desplácese hasta el final.
Mire de cerca antes del “ /* Eso es todo, ¡deje de editar! Feliz publicación. */" sección. Deberías ver "definir ('WP_DEBUG', falso);" Como se muestra abajo.

Reemplace falso con verdadero y guarde los cambios, como se muestra a continuación.

Si no ve el código de depuración allí, debe copiar y pegar el código siguiente en esa área.
define('WP_DEBUG', true);Después de guardar los cambios, vuelva a cargar su sitio web de WordPress.
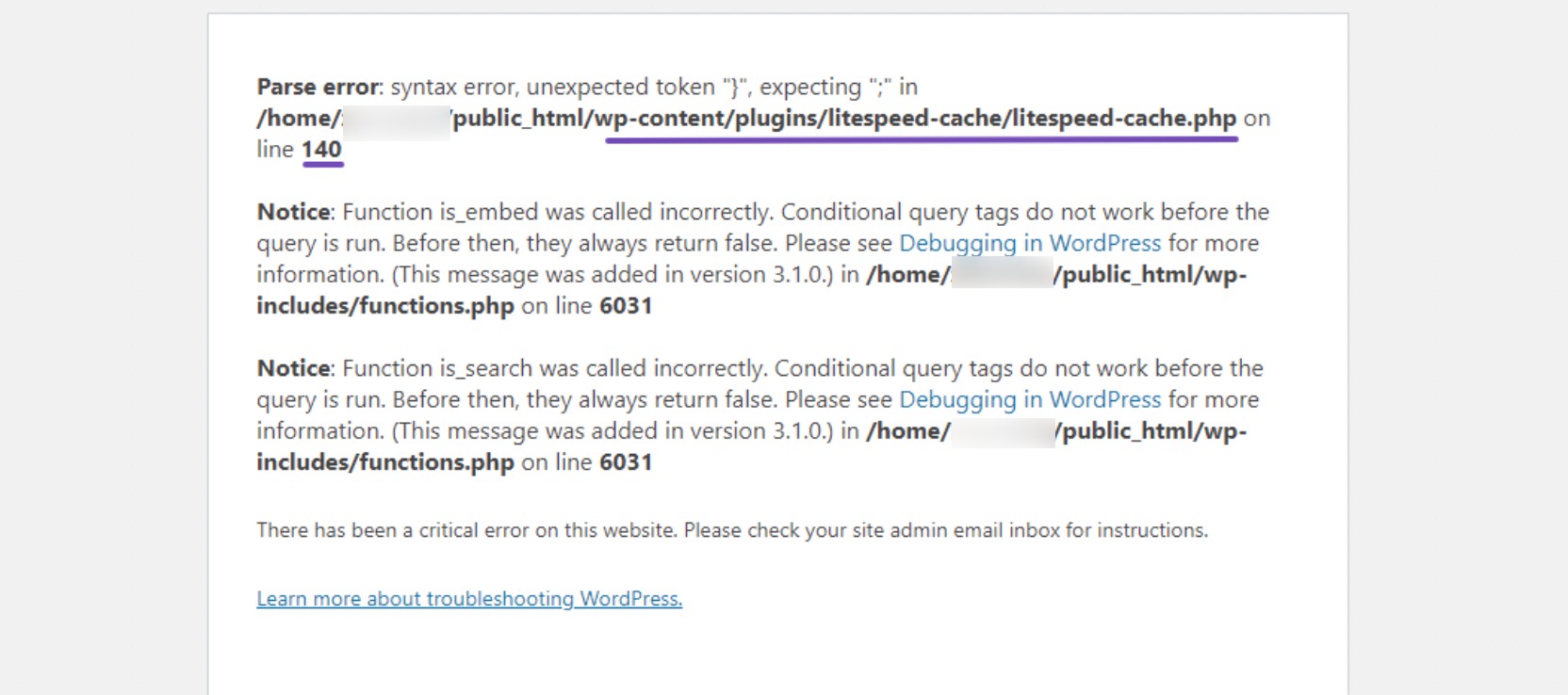
Notará que volverá a mostrar el error crítico y le proporcionará detalles sobre el error que afecta a su sitio web.

Observe detenidamente el error que se muestra en la imagen de arriba, particularmente la primera línea. Aquí es donde encontrará la información principal sobre el error.

Para su comodidad, también se proporciona la línea del archivo donde ocurrió el error. Resolveremos el error desde esa ubicación.
3.2 Editando el Código
Usaremos la ubicación especificada en la imagen de arriba para resolver el problema. La ubicación es /home/sitefolder/public_html/wp-content/plugins/litespeed-cache/litespeed-cache.php en la línea 140.
Sin embargo, es posible que el error esté relacionado con temas en lugar de complementos, según el error de análisis proporcionado.
Es fundamental seguir las instrucciones proporcionadas por el error de Parse. En el error de ejemplo proporcionado, el mensaje de error identifica un complemento en particular como el origen del problema.
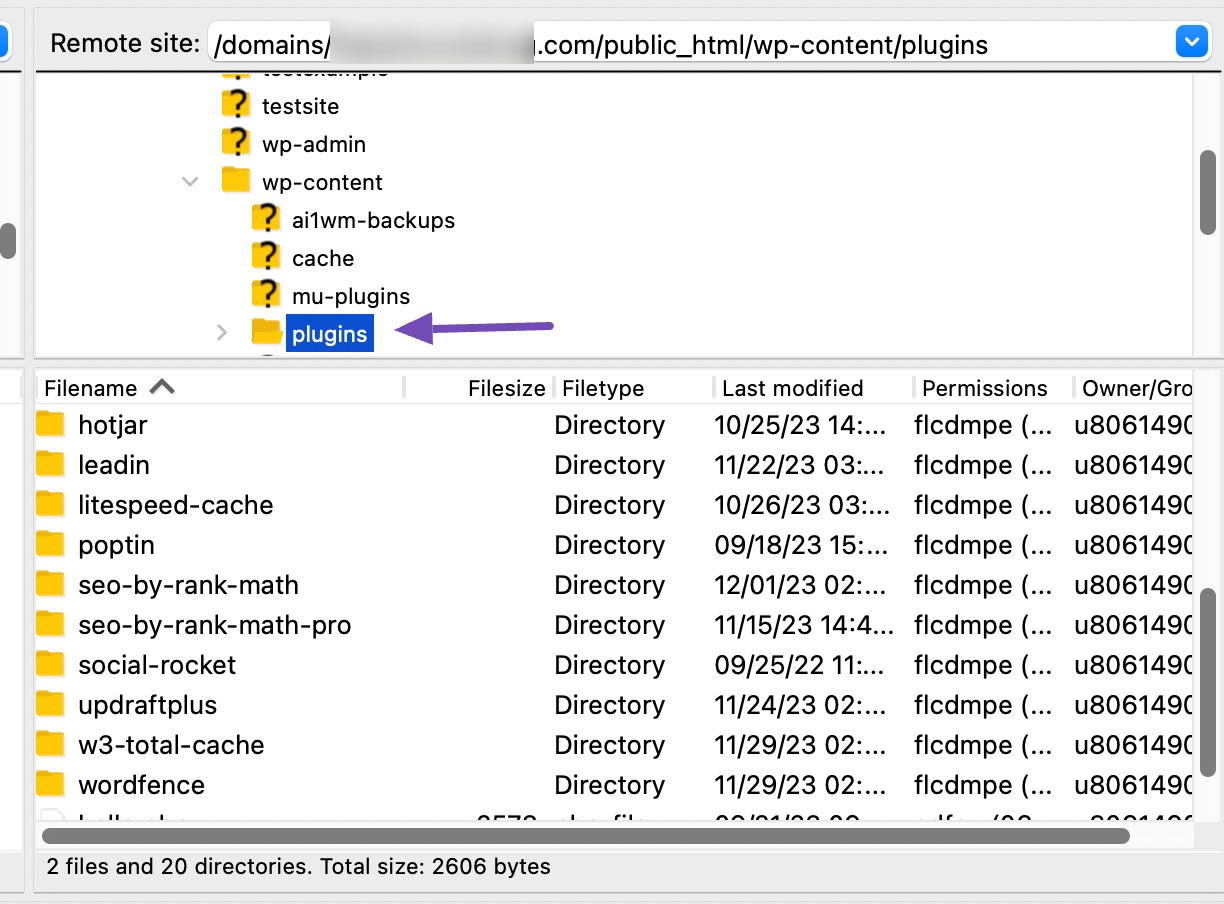
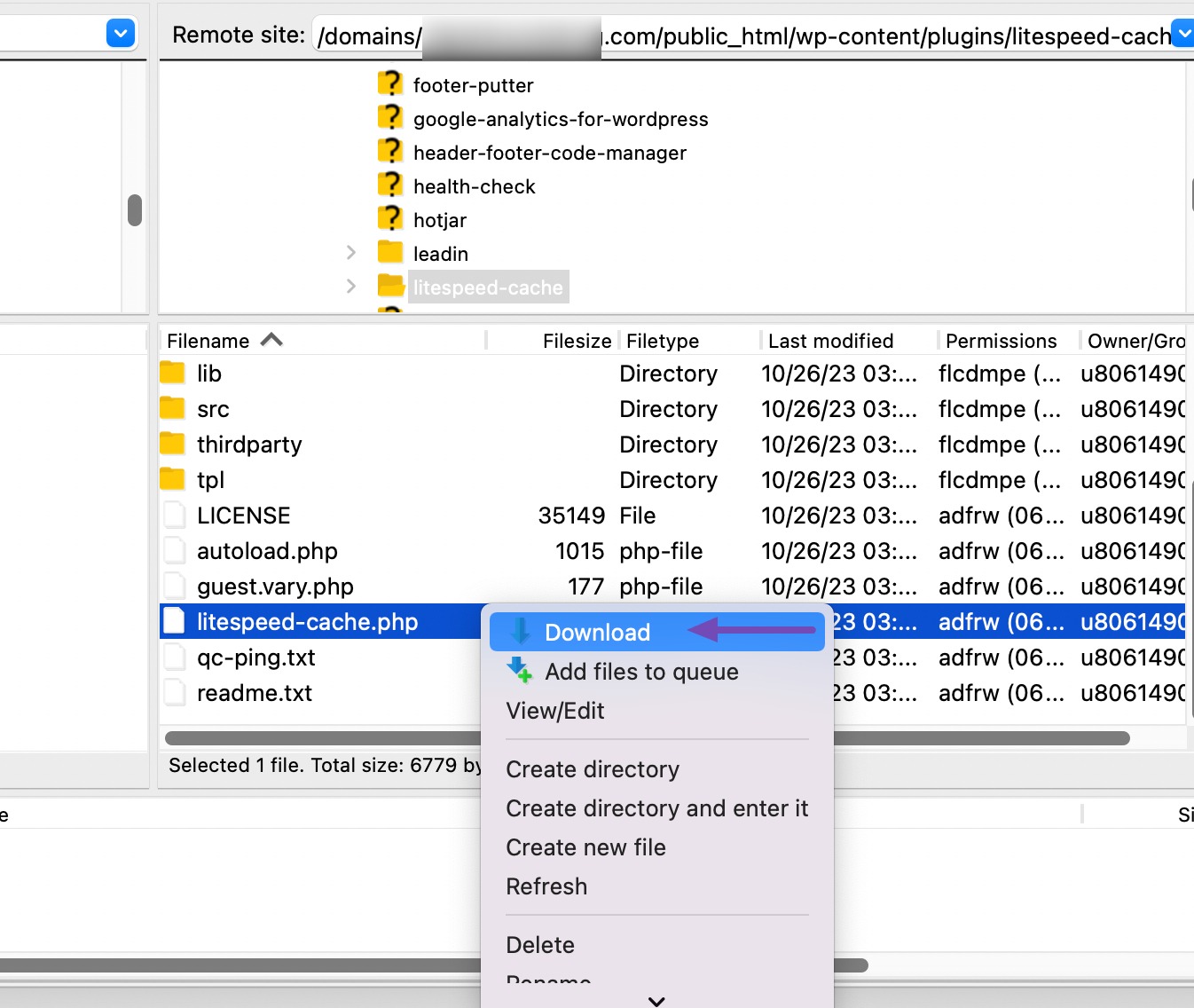
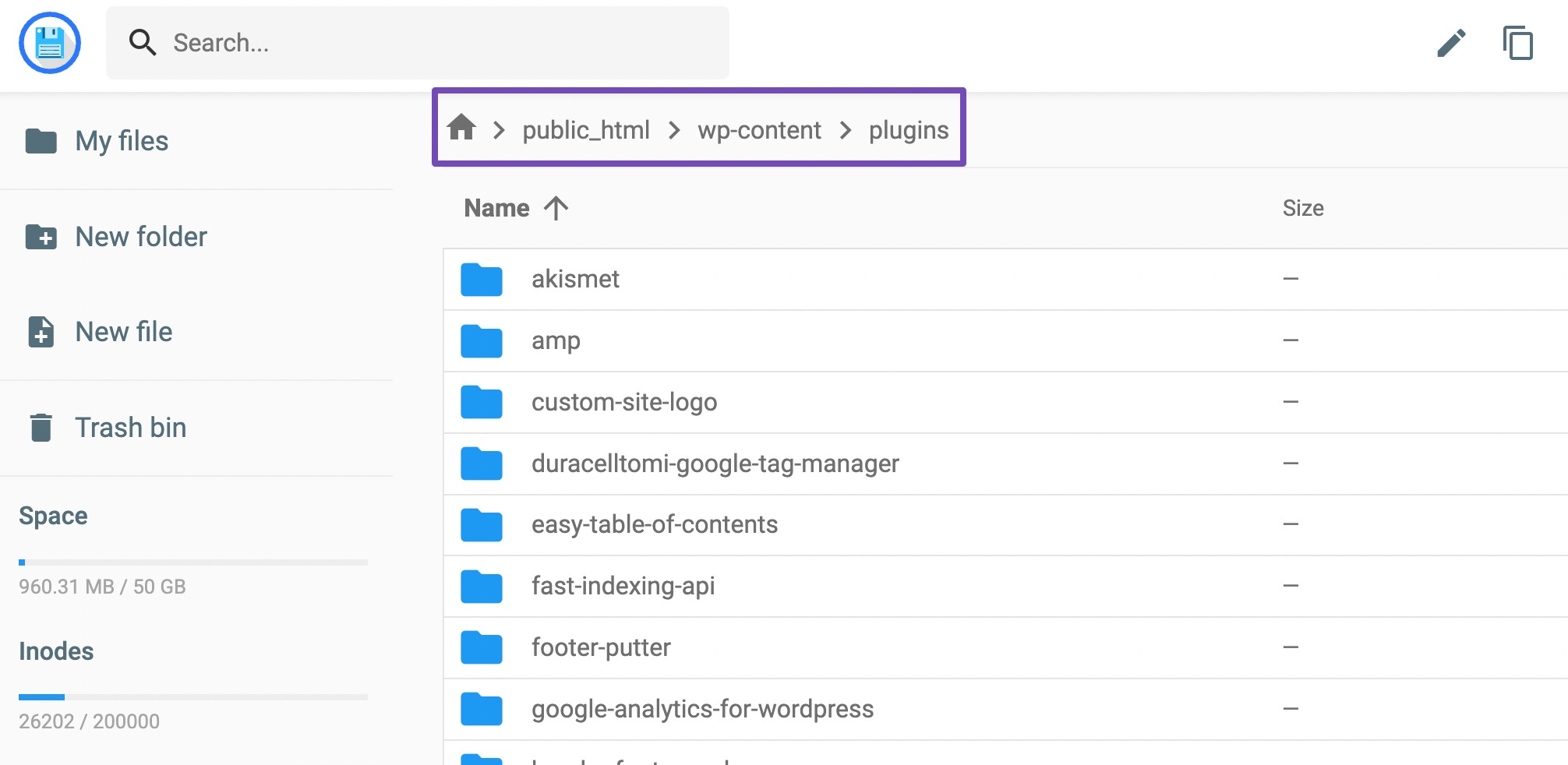
Así que conéctese a su sitio mediante FTP o panel de alojamiento y navegue hasta la página public_html , seleccione wp-content y luego elija complementos , como se muestra a continuación.

Asegúrese de seleccionar el complemento indicado por el error de análisis.

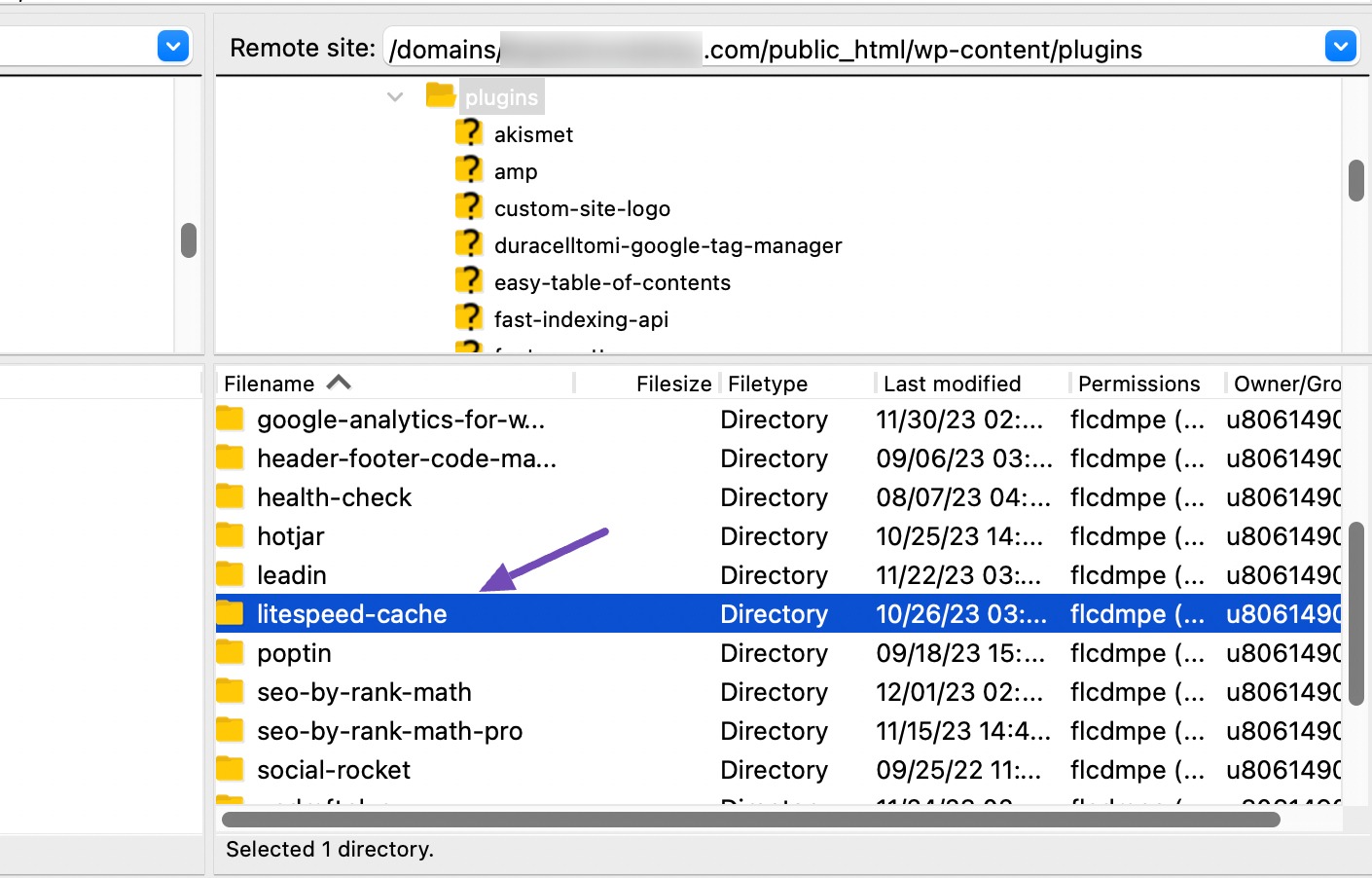
Si elige el complemento o tema, lo redireccionará a la ubicación del archivo relacionado con el complemento o tema.
Para descargar el archivo del complemento, haga clic derecho sobre él y haga clic en Descargar y, una vez descargado, seleccione Editar .

Mantener una copia de seguridad del archivo del complemento es crucial para evitar cometer errores directamente en el código del archivo y también permite la edición de código por separado utilizando un editor de código dedicado.
Después de hacer clic en Editar, necesitará encontrar la línea específica indicada por el error de análisis.
En nuestro ejemplo, especifica "línea 140". Por lo tanto, debe desplazarse hacia abajo hasta la línea 140 para identificar y solucionar el error.

En la imagen de arriba, observe un icono de hora rojo junto a la línea 140. Pase el cursor sobre él para ver el mensaje "Error de sintaxis, inesperado '}', esperando ';'".
Después de verificar, notará que el mensaje de error indica que se espera ';' .
Para resolver el error, agregue el punto y coma después de la cadena "verdadero)" en la ubicación correcta.
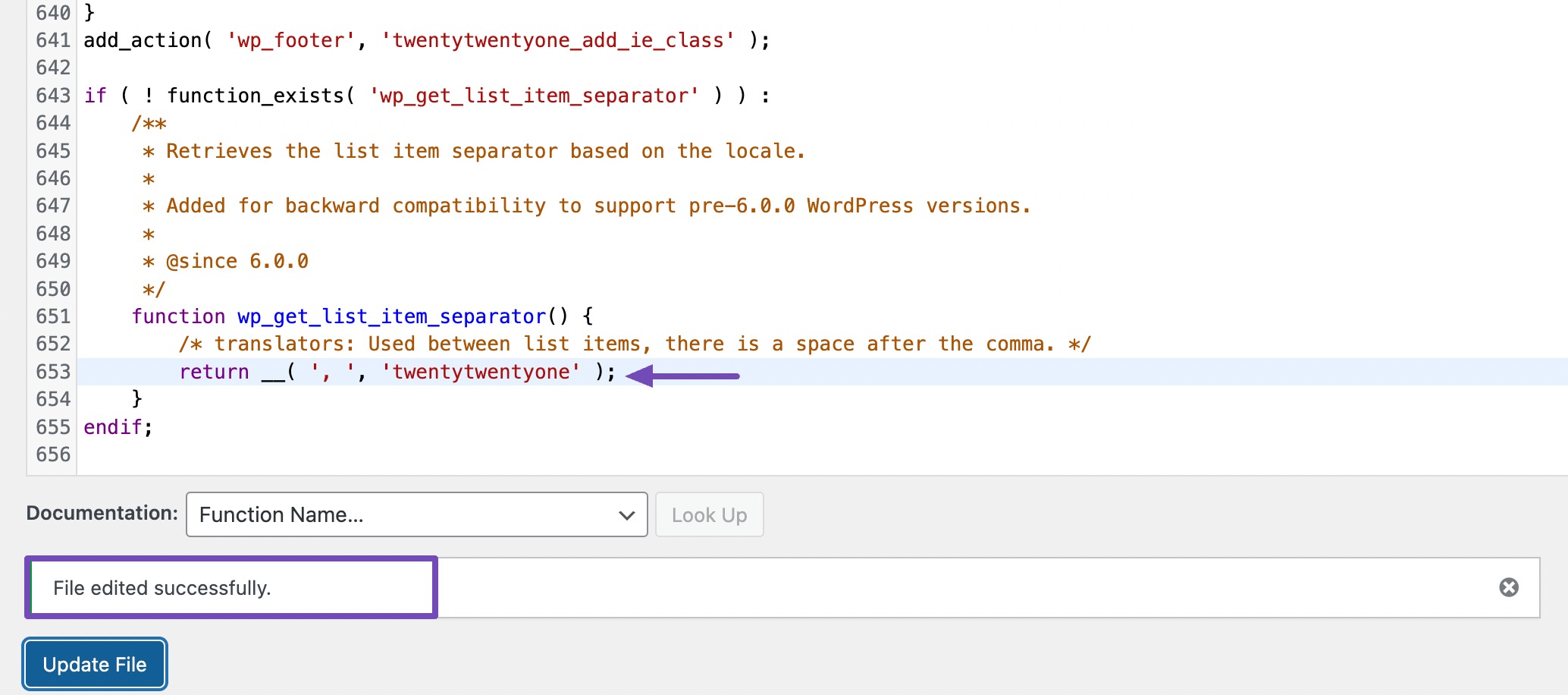
Para resolverlo, agregue el punto y coma en el lugar correcto después de "verdadero)" y haga clic en el botón Guardar cambios .

Entonces, después de haber guardado los cambios, regrese a su sitio web de WordPress y vuelva a cargar la página.
Notarás que tu página comenzará a cargarse correctamente.

Entonces, una vez que se solucione el error y la página de su sitio web comience a cargarse correctamente. Regrese a su archivo wp-config.php y cambie la configuración de verdadero a falso , o copie y pegue este código, como se muestra a continuación.
define('WP_DEBUG', false); 
Cambiar este WP_DEBUG a falso es vital porque puede ayudar a prevenir la exposición de información confidencial en su sitio web, lo que puede generar riesgos de seguridad. También puede ralentizar el rendimiento de su sitio web.
Si no puede seguir las pautas de solución proporcionadas en este artículo, quizás porque no es programador o carece de conocimientos de codificación, debería probar este último método.
3.3 Desactivar complementos y temas
Tenga en cuenta que solo debe utilizar este método si los métodos anteriores no le funcionaron o si no puede hacerlo.
Sin embargo, antes de intentar este método, recomendamos habilitar el modo de depuración, como se muestra en el primer método de esta sección, para identificar el complemento o tema exacto que causa este error.
Si aún puedes acceder a tu panel de WordPress, debes desactivar tus complementos uno por uno para determinar cuál está causando el problema.
Sin embargo, si no puede acceder a su panel de WordPress y no puede acceder a la sección Complementos, debe desactivar el complemento o tema detectado desde su Administrador de archivos.
Entonces, mientras todavía estás en tu Administrador de archivos, navega a la sección public_html → wp-content → complementos , como se muestra a continuación.

Si el error muestra que un tema está causando el problema, solo puede seleccionar la opción de temas debajo de la opción de complementos .
Nos quedaremos con la opción de complementos, pero puede consultar nuestra guía sobre cómo desactivar temas de WordPress para desactivar los temas en su sitio.
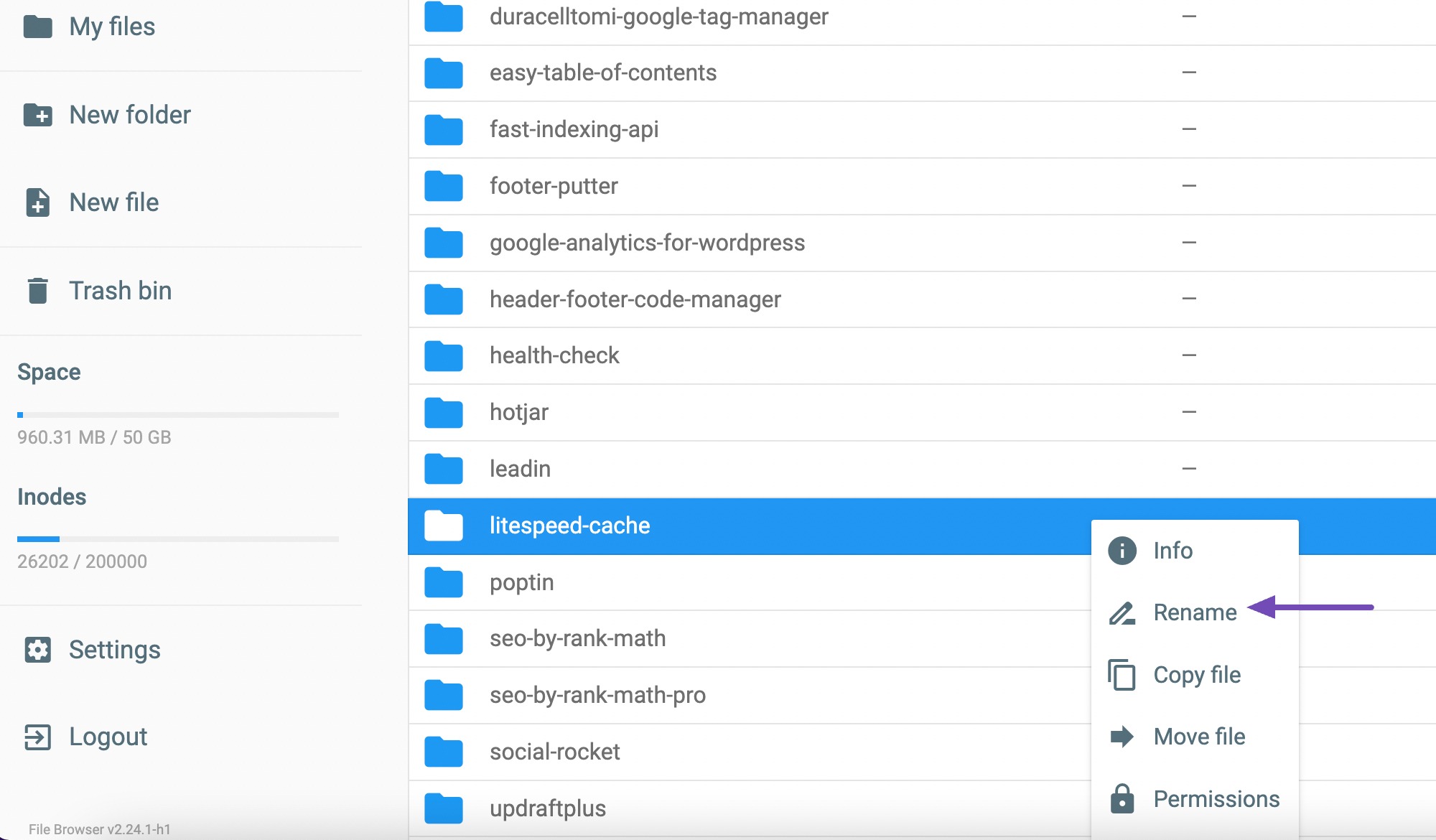
Entonces, desde la página de complementos, tendrás que desplazarte hacia abajo para encontrar el complemento mencionado en el error de análisis que causa el problema.
Cuando vea el complemento, haga clic derecho en él y haga clic en la opción Cambiar nombre , como se muestra a continuación.

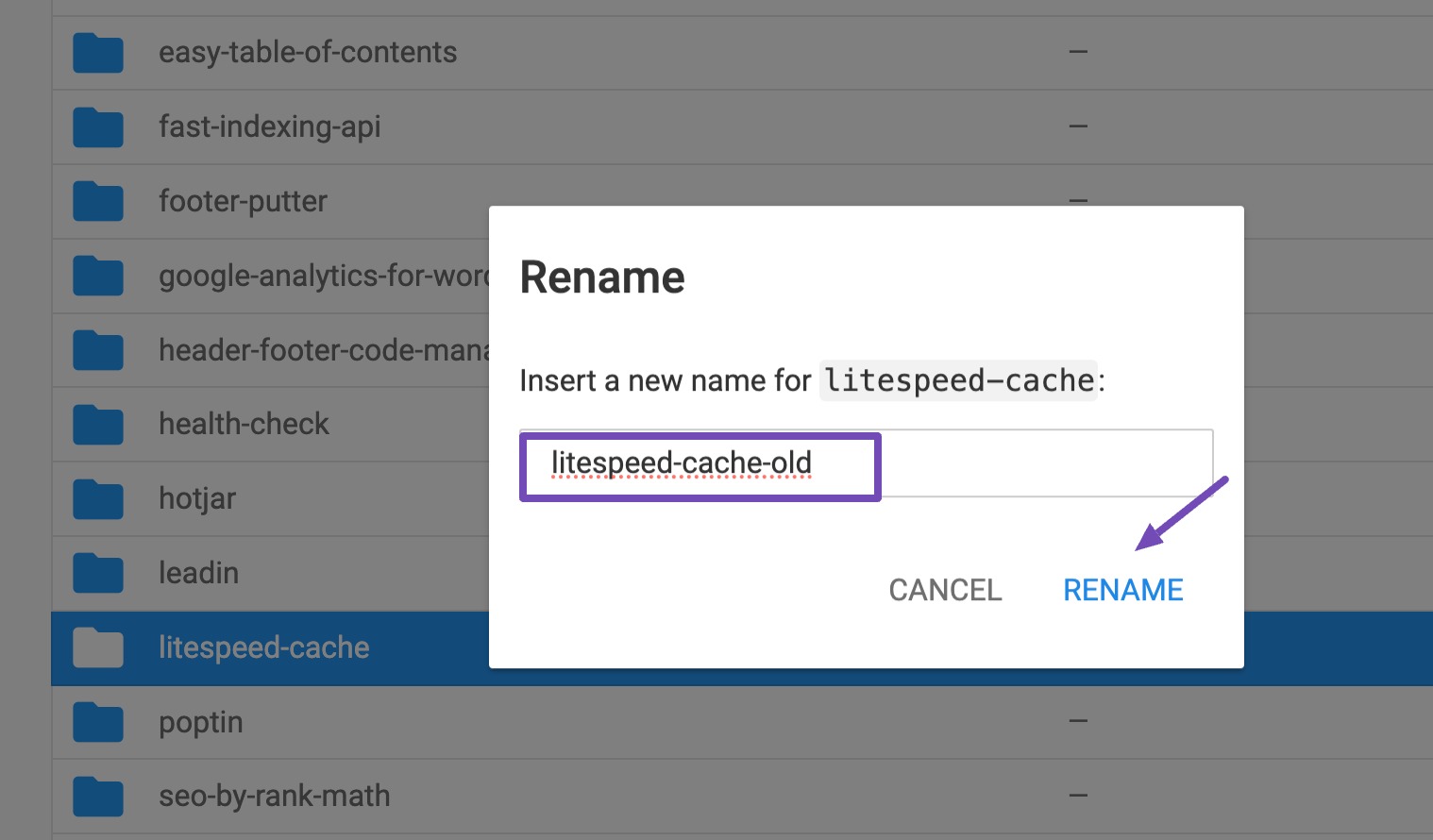
Ahora se le pedirá que ingrese un nuevo nombre de archivo. Puede agregar "-old" al nombre del complemento, como se muestra a continuación.

Una vez hecho esto, haga clic en el botón RENOMBRAR .
Ahora, regrese a su sitio web y actualice la página. Notarás que tu sitio web comenzará a funcionar correctamente.
4 consejos para prevenir errores de análisis en WordPress
Estos consejos son simples, pero a algunos propietarios de sitios web les resulta difícil implementarlos. Todos conocemos estos consejos, pero por una razón u otra, es posible que nos olvidemos de utilizarlos de forma eficaz.
Solo revisaremos algunas precauciones para ayudarlo a evitar futuros errores de "Error de análisis: error de sintaxis, inesperado".
- Mantenga sus complementos y temas actualizados: esto ayudará a garantizar que sean compatibles con la última versión de WordPress y que no contengan ningún error que pueda causar errores.
- Instale complementos de fuentes confiables: instale únicamente complementos de fuentes confiables para minimizar el riesgo de instalar complementos que contengan código incompatible.
- Pruebe los cambios de código minuciosamente: antes de implementar los cambios de código, pruébelos minuciosamente en un entorno de prueba para identificar y solucionar cualquier problema potencial.
- Utilice linters y validadores de código: emplee linters y validadores de código para detectar posibles errores de sintaxis y garantizar el cumplimiento del código con las mejores prácticas.
- Haga una copia de seguridad de su sitio web con regularidad: mantenga copias de seguridad periódicas de su sitio web de WordPress para restaurarlo a un estado de funcionamiento si surgen problemas fácilmente.
Si sigue estos consejos de prevención, esperamos que su sitio web esté libre de errores de análisis. Sin embargo, si te encuentras con un error más adelante, puede deberse a que has pasado por alto algunos de los consejos mencionados anteriormente.
En ese caso, recomendamos probar los pasos de solución de problemas descritos en este artículo para resolver el problema.
5. Conclusión
Escribir código puede ser frágil, lo que significa que cualquier error puede provocar problemas importantes.
Esto también se aplica a la edición de temas de WordPress o archivos de complementos. Si no eres programador te recomendamos contratar a un profesional .
Si tiene experiencia en codificación, evite editar directamente en el editor de archivos de temas o complementos. En su lugar, descargue el archivo de código y utilice un entorno de desarrollo integrado (IDE) equipado con validadores de código . Esto le permite encontrar y corregir cualquier error de código rápidamente.
Luego, pruebe el código en un sitio de prueba antes de subirlo a su sitio web. Siempre haga una copia de seguridad de su sitio web para que pueda restaurar fácilmente la copia de seguridad anterior cuando se produzcan errores de Parse.
Esperamos que haya podido corregir el error de análisis que enfrenta en su sitio web con los métodos mencionados en esta publicación.
Si es así, háganoslo saber enviando un tweet a @rankmathseo.
