Cum să remediați „Eroarea de analiză: eroare de sintaxă, neașteptată” în WordPress
Publicat: 2023-12-06Construirea propriului spațiu pe web cu WordPress este interesantă, dar uneori, un mic sughiț numit „Eroare de analiză: Eroare de sintaxă, neașteptată” poate pune o cheie în lucru.
Această eroare poate apărea din diverse motive, de la o simplă greșeală de tipar în codul dvs. la probleme mai complexe din tema sau pluginurile dvs.
Dar nu te teme!
În această postare, vă vom ajuta să rezolvați această eroare și să vă aduceți site-ul înapoi în formă.
Sunteţi gata? Să începem.
Cuprins
- Ce este eroarea „Parse Error: Syntax Error, Unexpected” în WordPress?
- Cauze comune ale „Eroarei de analiză: Eroare de sintaxă, neașteptată” în WordPress
- Cum să remediați „Eroarea de analiză: eroare de sintaxă, neașteptată” în WordPress
- Activați modul de depanare
- Editarea Codului
- Dezactivarea pluginurilor și temelor
- Sfaturi pentru prevenirea erorilor de analiză în WordPress
- Concluzie
1 Care este eroarea „Parse Error: Syntax Error, Unexpected” în WordPress?
„Eroare de analiză: Eroare de sintaxă, neașteptată” este o eroare care apare atunci când WordPress întâlnește un element neașteptat sau invalid în codul PHP, împiedicându-l să interpreteze și să execute cu succes instrucțiunile.
Funcționalitatea site-ului dvs. se bazează pe instrucțiunile scrise într-un limbaj de programare – în acest caz, PHP, care este utilizat pe scară largă în temele și pluginurile WordPress. Când interpretul PHP întâlnește o comandă pe care nu o poate înțelege sau se așteaptă la ceva diferit de ceea ce este scris, afișează o „ Eroare de analiză”.
Partea „Eroare de sintaxă” a mesajului implică un sughiț în structura codului dvs. Gândește-te la asta ca la o neînțelegere a limbii; instrucțiunile dvs. nu sunt comunicate într-un mod pe care computerul îl înțelege și devine confuz.
Elementul „Neașteptat” indică faptul că undeva în codul tău există o instrucțiune sau un caracter pe care interpretul nu l-a anticipat în acel moment specific. Acesta poate fi un punct și virgulă lipsă, o funcție scrisă greșit sau o paranteză suplimentară care se abate de la ceea ce se aștepta interpretul.
Când WordPress analizează codul PHP, caută reguli de sintaxă și structuri specifice pentru a se asigura că este valid și poate fi executat corect.
Aici sunt cateva exemple:
- eroare de sintaxă, sfârșit neașteptat al fișierului
- eroare de sintaxa: Cod invalid
- eroare de sintaxă, variabilă neașteptată
- Eroare de sintaxă: Identificator neașteptat
Acum că înțelegeți această eroare de analiză, permiteți-ne să discutăm cauzele acesteia.
2 cauze comune ale „Erorii de analiză: eroare de sintaxă, neașteptată” în WordPress

Erori de analiză nu apar pe site-ul dvs. de la sine; mai degrabă, este rezultatul unei greșeli care a apărut pe codul site-ului dvs. web, cum ar fi:
- Citate sau paranteze neînchise : neînchiderea ghilimelelor sau a parantezelor poate încurca analizatorul PHP.
- Caractere lipsă: un caracter lipsă, cum ar fi punct și virgulă, ghilimele sau paranteze, poate determina WordPress să interpreteze greșit codul și să declanșeze eroarea.
- Sintaxă incorectă: utilizarea unei sintaxe incorecte, cum ar fi folosirea unui cuvânt cheie greșit sau plasarea unei declarații în locul greșit, poate provoca, de asemenea, o eroare.
- Cod incompatibil: codul incompatibil, cum ar fi codul scris pentru o versiune mai veche de PHP, poate declanșa, de asemenea, eroarea.
- Fișiere corupte sau modificate: dacă un fișier de bază WordPress sau un fișier plugin/temă a fost corupt sau modificat neintenționat, poate introduce erori de sintaxă.
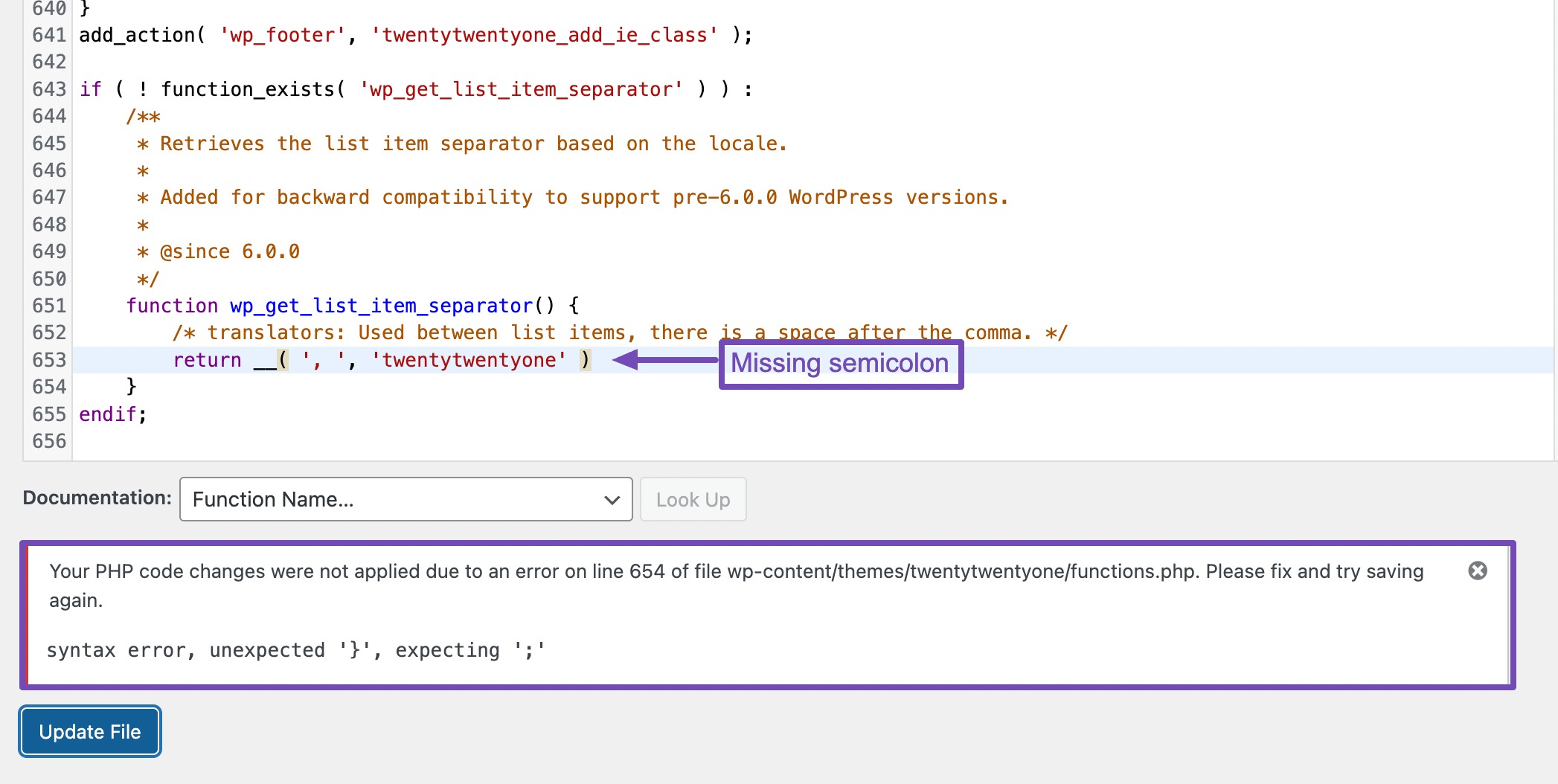
Această eroare apare adesea atunci când editați incorect codul în pluginul WordPress sau Editorul de fișiere tematice.

În exemplul de mai sus, eroarea de analiză a apărut din cauza absenței punctului și virgulă. Adăugarea punctului și virgulă lipsă la linia menționată va rezolva cu succes problema.

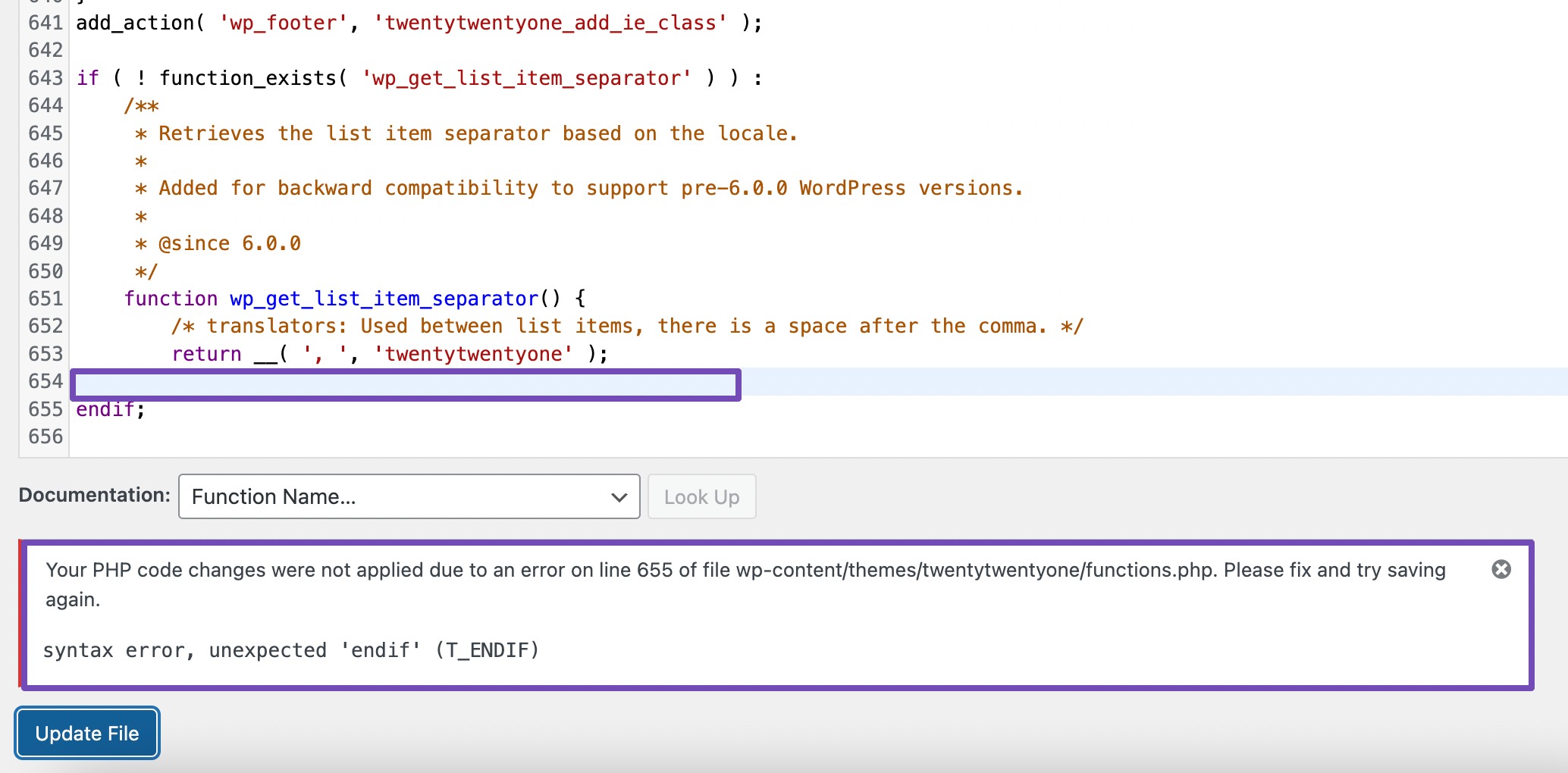
În mod similar, dacă întâmpinați o eroare „neînchisă” urmată de un anumit caracter și număr de linie, verificați codul pentru acolade lipsă. În exemplul de mai jos, acolada de închidere potrivită lipsea.

Notă: Pentru a remedia erorile în timp ce editați codul în Editorul de fișiere WordPress, faceți clic oriunde în fișier, utilizați „Ctrl + Z” (Windows) sau „Command + Z” (Mac) pentru a anula modificările recente și apăsați „Actualizare”. Fişier".
Chiar dacă nu faci asta, WordPress tot nu va salva modificările până când codul este corect.
Deci, puteți încă reîmprospăta pagina pentru a anula modificările anterioare, ceea ce va rezolva imediat problema.
Erorile de analiză nu sunt greu de corectat, dar trebuie să înțelegeți cum funcționează codul și cum să îl editați.
Cu toate acestea, dacă nu aveți cunoștințe de codificare, vă vom arăta o alternativă bună pentru a rezolva această problemă.
Vom discuta cum să remediați această problemă dacă nu aveți acces la tabloul de bord WordPress.
3 Cum să remediați „Eroarea de analiză: eroare de sintaxă, neașteptată” în WordPress
De cele mai multe ori, atunci când această eroare de analizare se întâmplă oficial, s-ar putea să vă blocheze cu siguranță din tabloul de bord WordPress.
Dar dacă nu v-a blocat din tabloul de bord WordPress, puteți încerca să restaurați copia de rezervă anterioară a site-ului dvs.
Ca alternativă, dacă ați făcut recent modificări la un cod, examinați modificările pe care le-ați făcut. Este posibil ca eroarea să fie cauzată de o greșeală pe care ați făcut-o în cod.
În timp ce examinați cu atenție codul, căutați paranteze sau paranteze lipsă sau nepotrivite, sau poate câteva puncte și virgulă în PHP.
De asemenea, puteți descărca codul și îl puteți lipi în orice verificator de sintaxă sau editor PHP pentru a determina unde se întâmplă eroarea.
Dacă nu puteți face niciuna dintre acestea sau dacă nu funcționează, continuați pașii de mai jos pentru a rezolva rapid această eroare.
3.1 Activați modul de depanare
Modul WP Debug este un instrument de diagnosticare care vă ajută să identificați și să remediați erorile de pe site-ul dvs. WordPress.
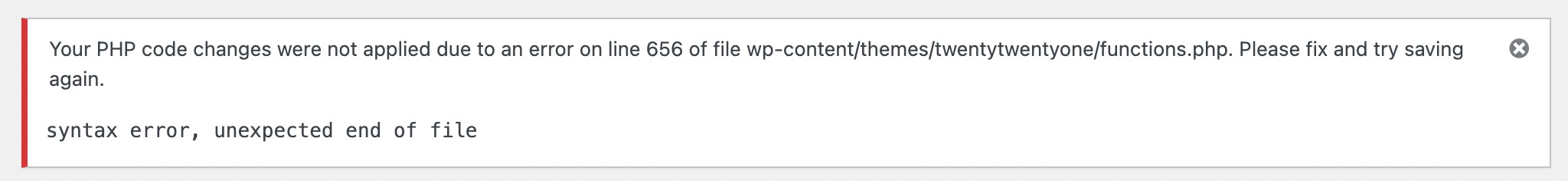
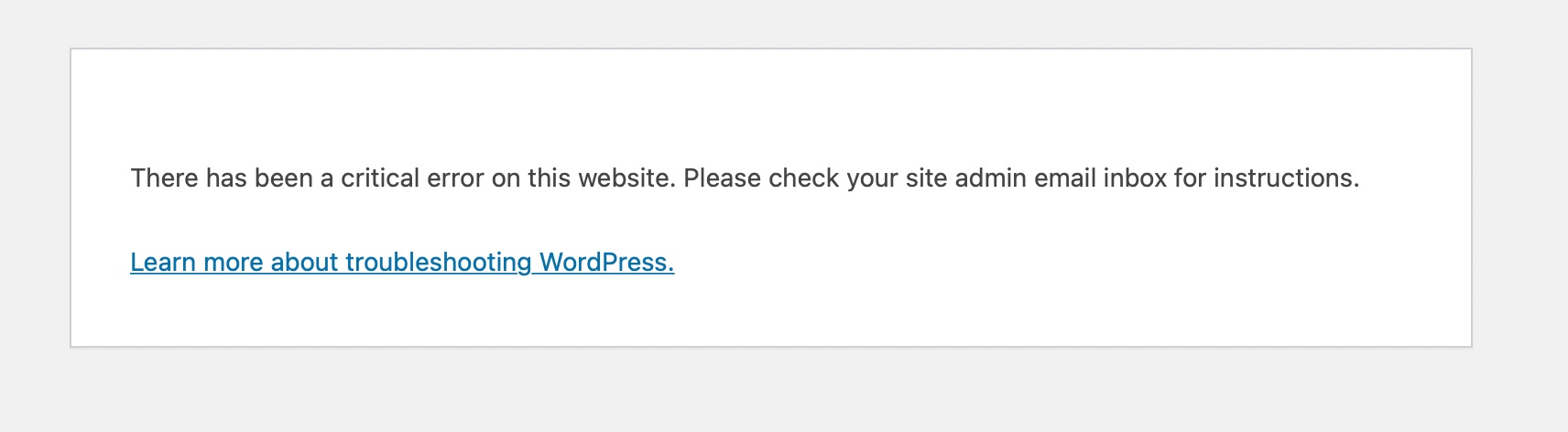
În mod normal, atunci când WordPress vă blochează din tabloul de bord administrativ, veți vedea o pagină goală cu un mesaj similar cu acesta:

Cu acest mesaj, nu veți putea determina cauza reală a acestei „erori critice”, deoarece mai multe probleme ar putea declanșa acest mesaj în WordPress.
Când modul de depanare WP este activat, va afișa mesajul de eroare PHP, cauza și o direcție către unde vine eroarea.
Puteți activa depanarea prin cPanel sau un plugin WordPress. Dacă vă puteți conecta la tabloul de bord WordPress, puteți utiliza un plugin pentru a activa modul de depanare.
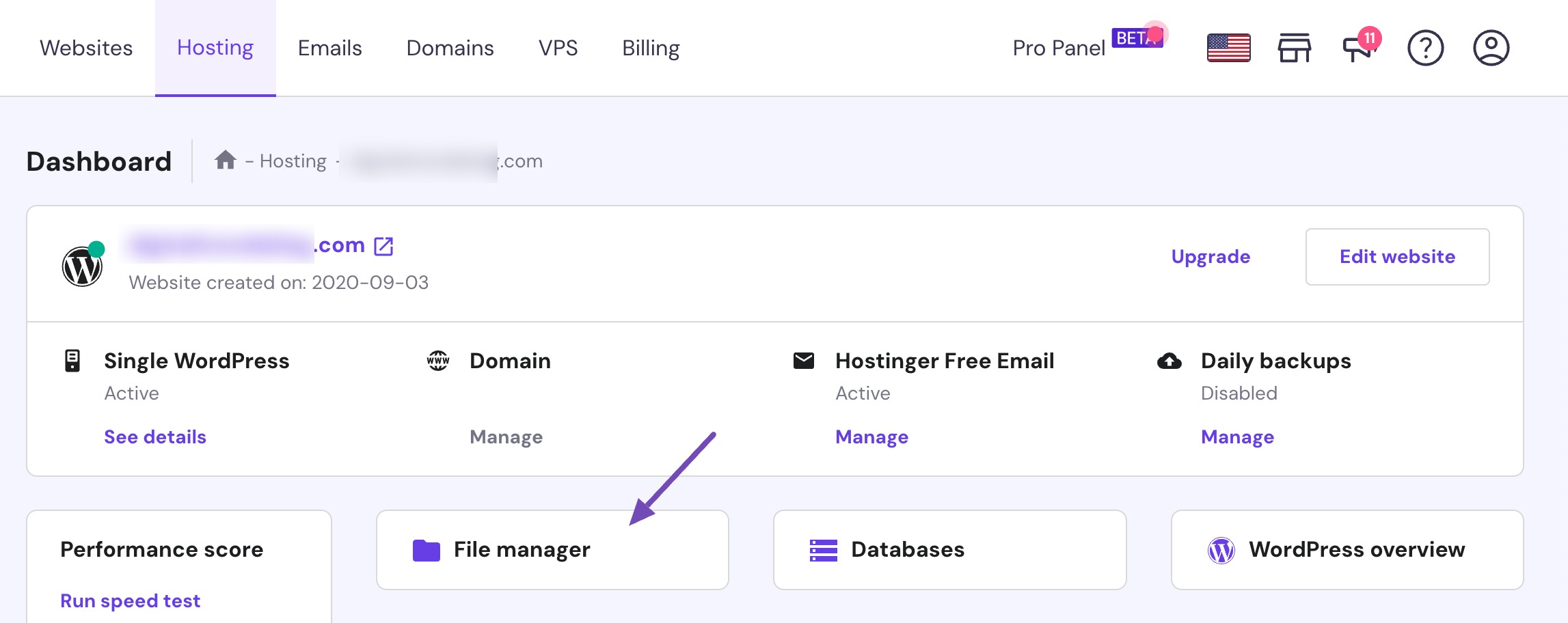
Dar pentru moment, vom folosi metoda de găzduire sau cPanel. Așadar, conectați-vă la cPanel sau DirectAdmin.
Deci, selectați File Manager și navigați la public_html pe pagina rezultată.

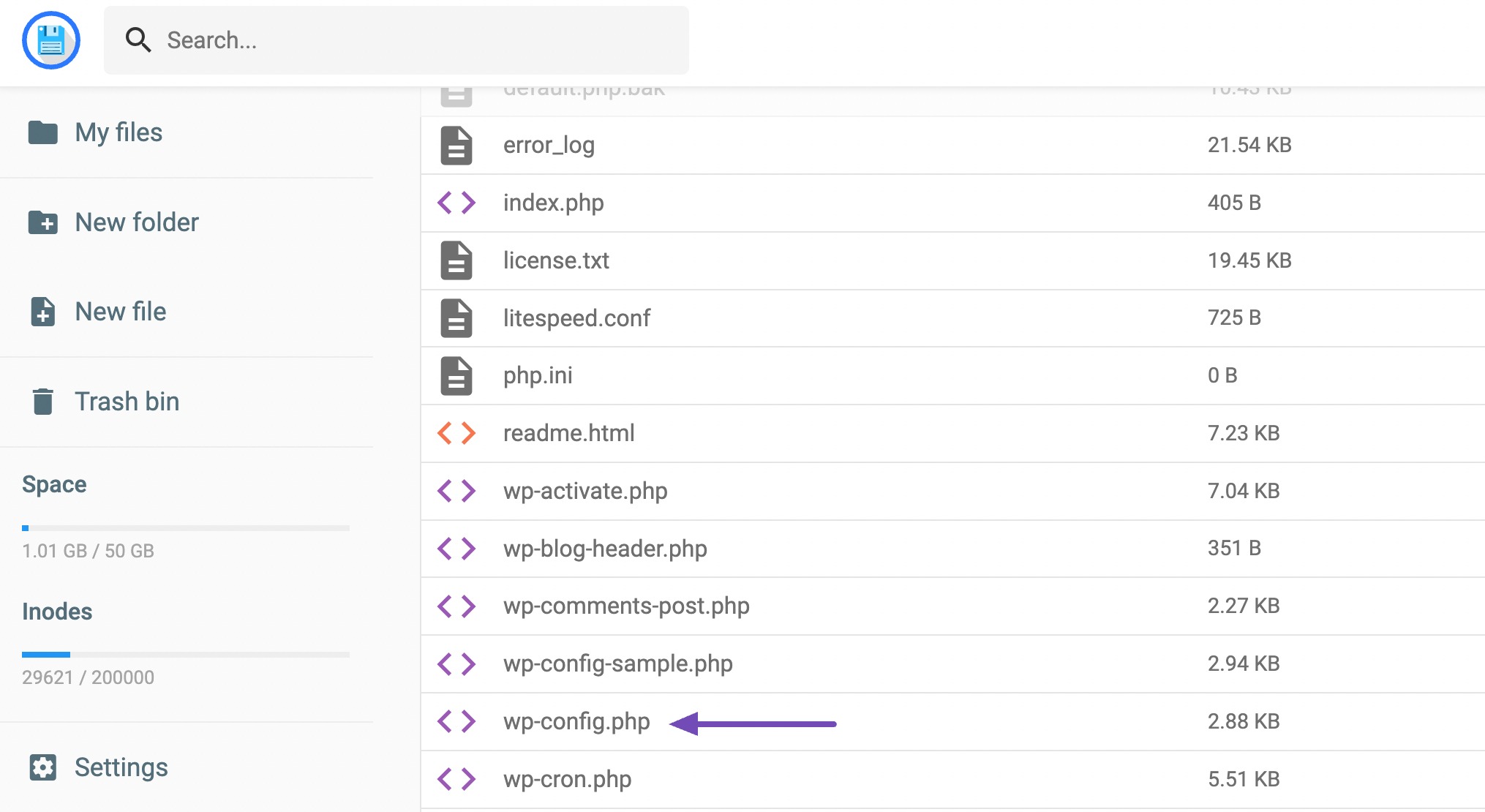
Apoi, derulați în jos și căutați fișierul wp-config.php .

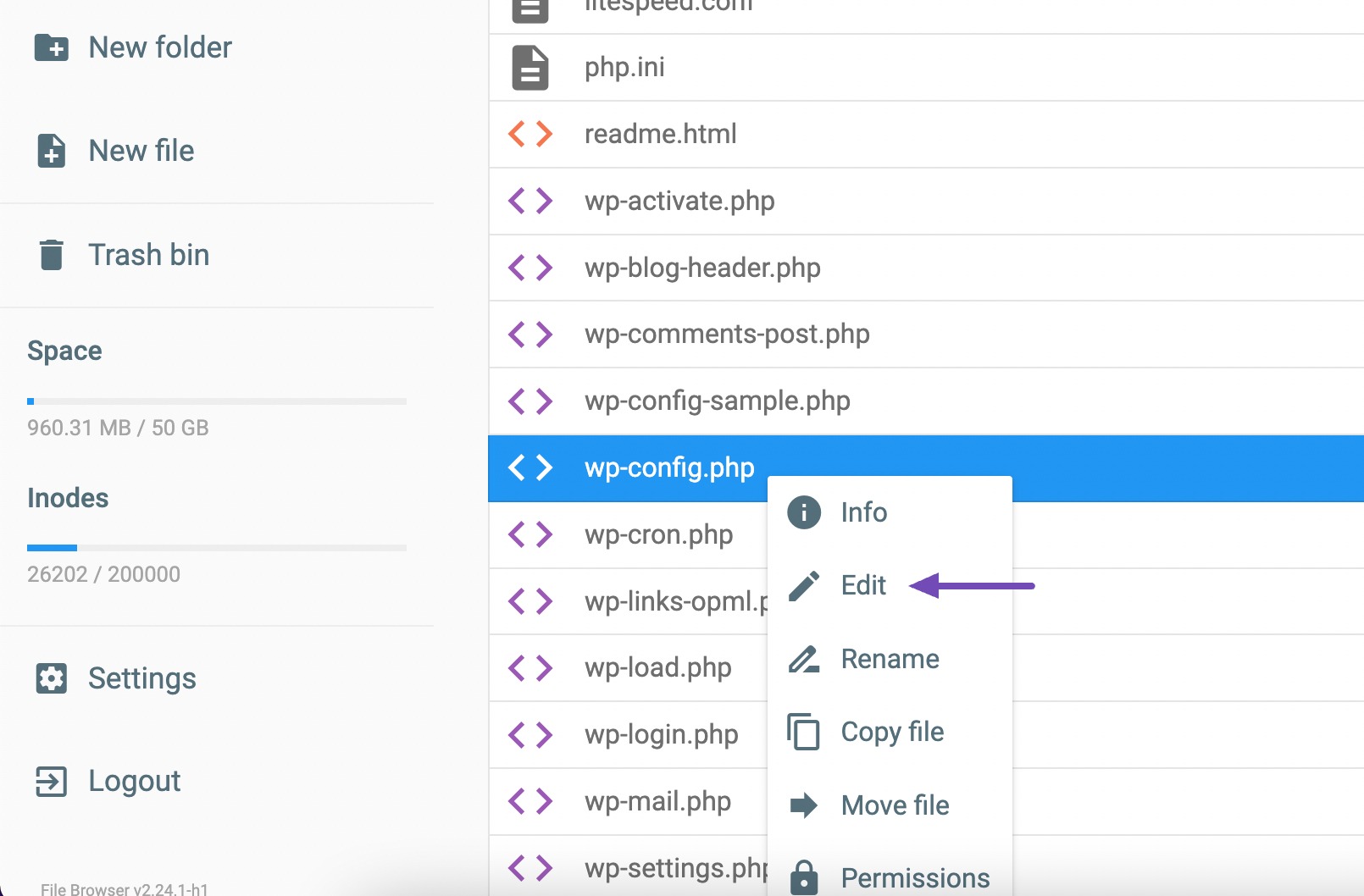
Când îl vedeți, treceți cu mouse-ul peste el, faceți clic dreapta, apoi selectați Editați .

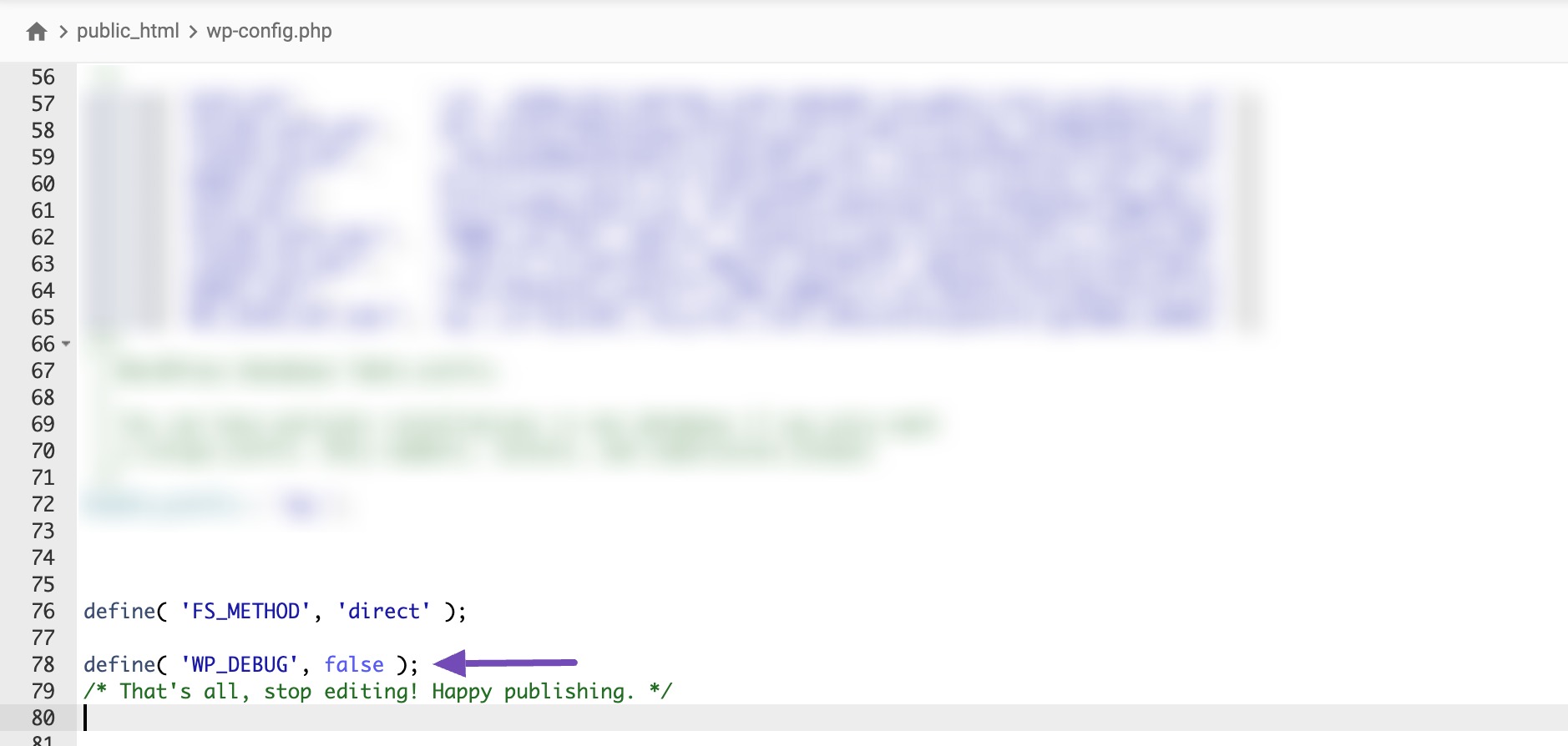
După ce faceți clic pe Editați, veți fi redirecționat către pagina unde puteți activa modul de depanare. Derulați în jos până în jos.
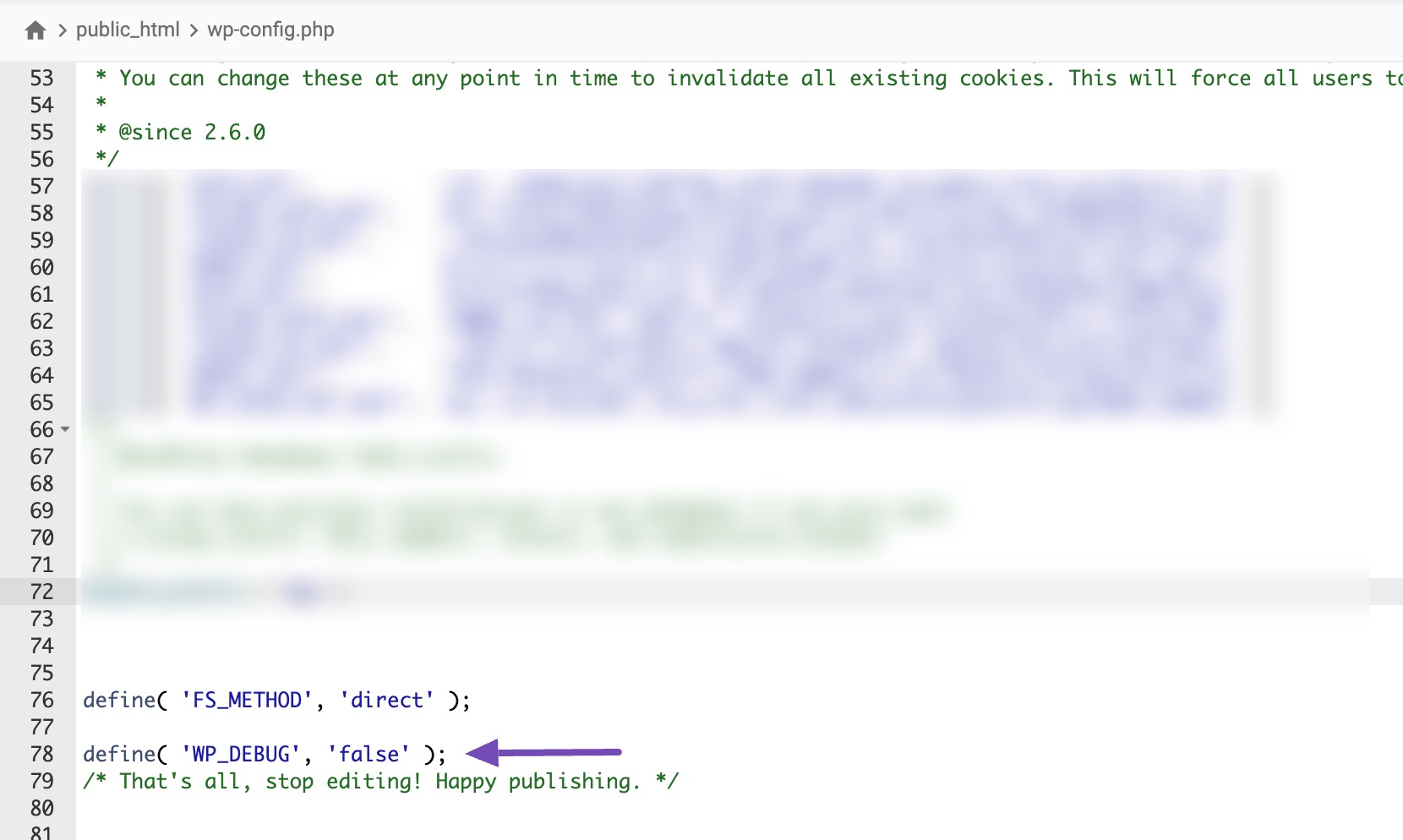
Priviți cu atenție înainte de „ /* Asta e tot, nu mai editați! Publicare fericită. */" secțiune. Ar trebui să vedeți „define('WP_DEBUG', false);” așa cum se arată mai jos.

Vă rugăm să înlocuiți false cu adevărat și să salvați modificările, așa cum se arată mai jos.

Dacă nu vedeți codul de depanare acolo, ar trebui să copiați și să lipiți codul de mai jos în acea zonă.
define('WP_DEBUG', true);După salvarea modificărilor, reîncărcați site-ul dvs. WordPress.
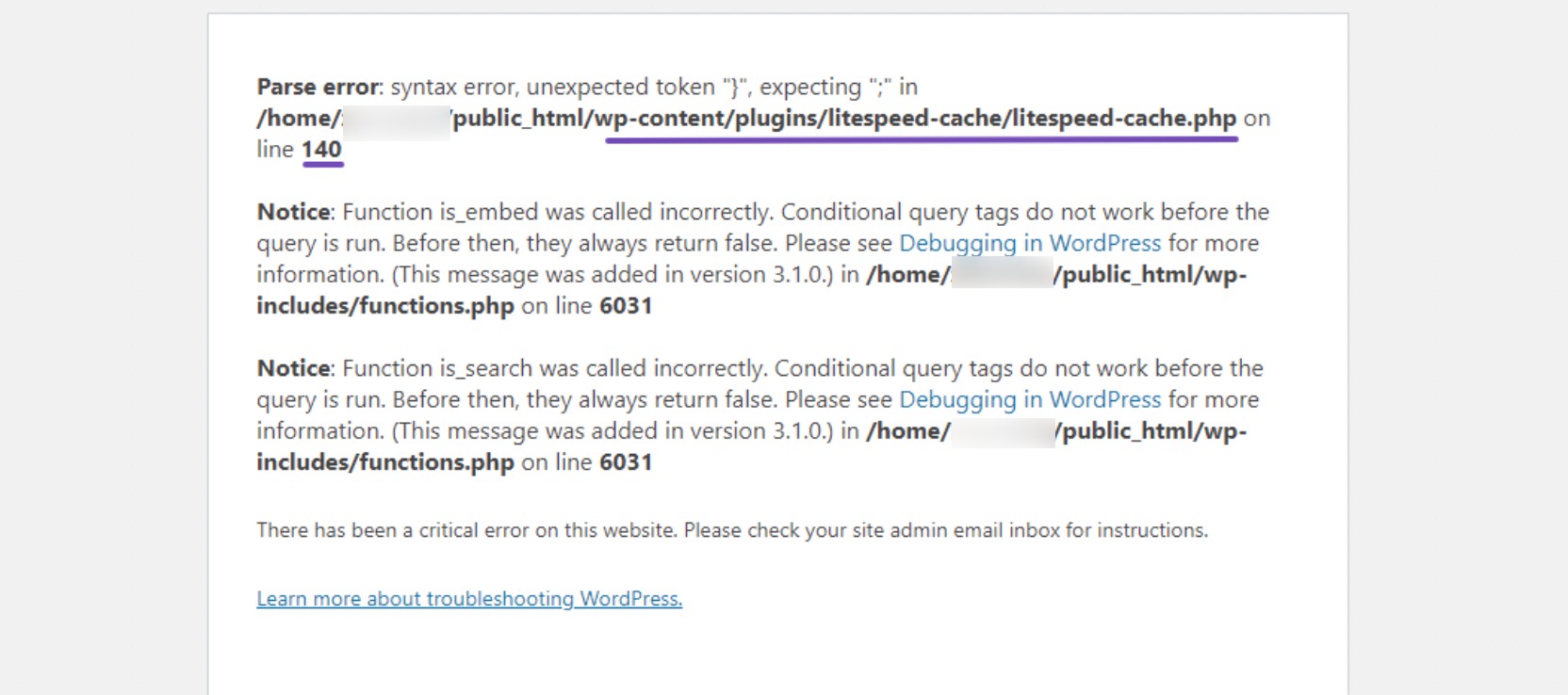
Veți observa că va afișa din nou eroarea critică și vă va oferi detalii despre eroarea care vă afectează site-ul.

Aruncă o privire atentă la eroarea afișată în imaginea de mai sus, în special la prima linie. Aici veți găsi informațiile principale despre eroare.

Rândul din fișierul în care a apărut eroarea este, de asemenea, furnizat pentru confortul dvs. Vom rezolva eroarea din acea locație.
3.2 Editarea codului
Vom folosi locația specificată în imaginea de mai sus pentru a rezolva problema. Locația este /home/sitefolder/public_html/wp-content/plugins/litespeed-cache/litespeed-cache.php pe linia 140.
Cu toate acestea, este posibil ca eroarea să fie legată de teme și nu de pluginuri, în funcție de eroarea de analiză furnizată.
Este esențial să urmați instrucțiunile furnizate de eroarea Parse. În exemplul de eroare furnizat, mesajul de eroare identifică un anumit plugin ca sursă a problemei.
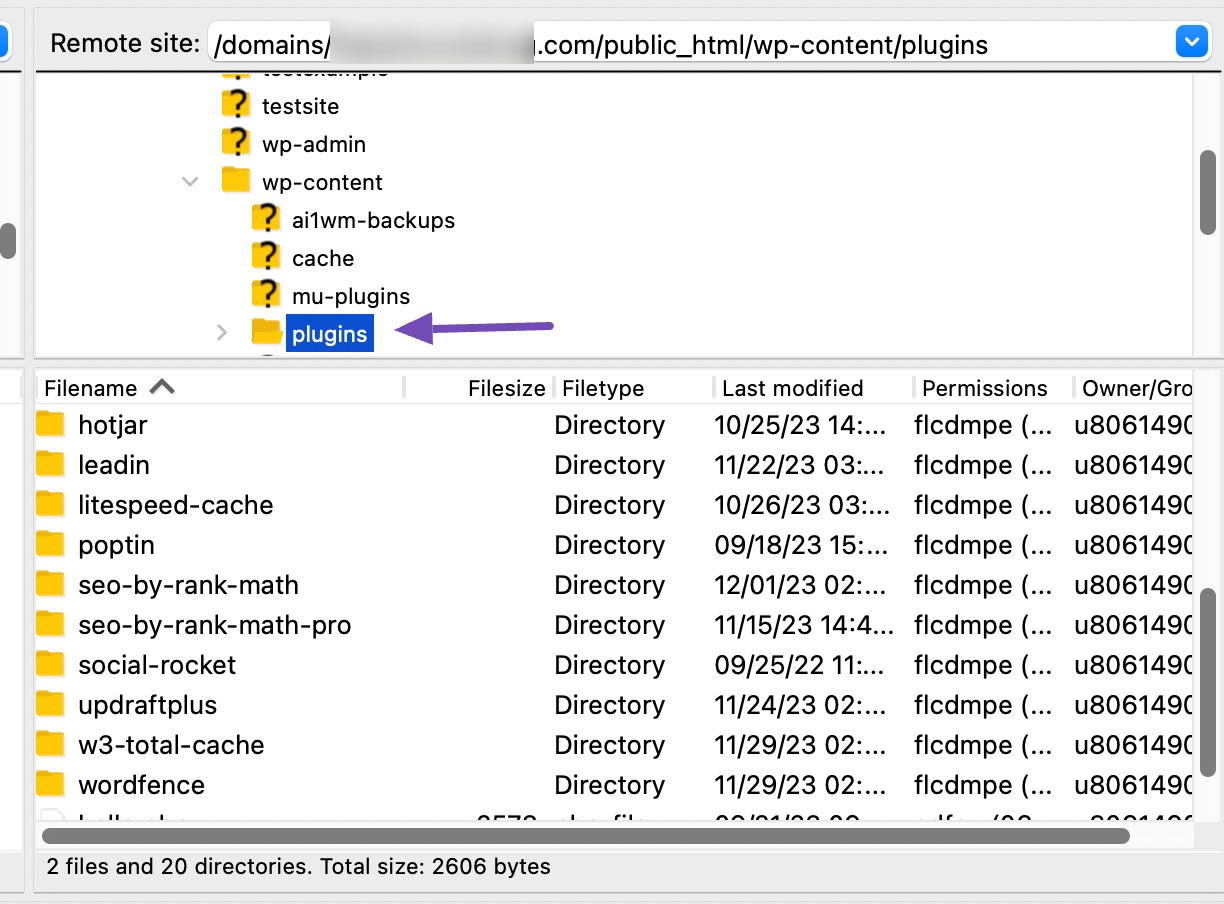
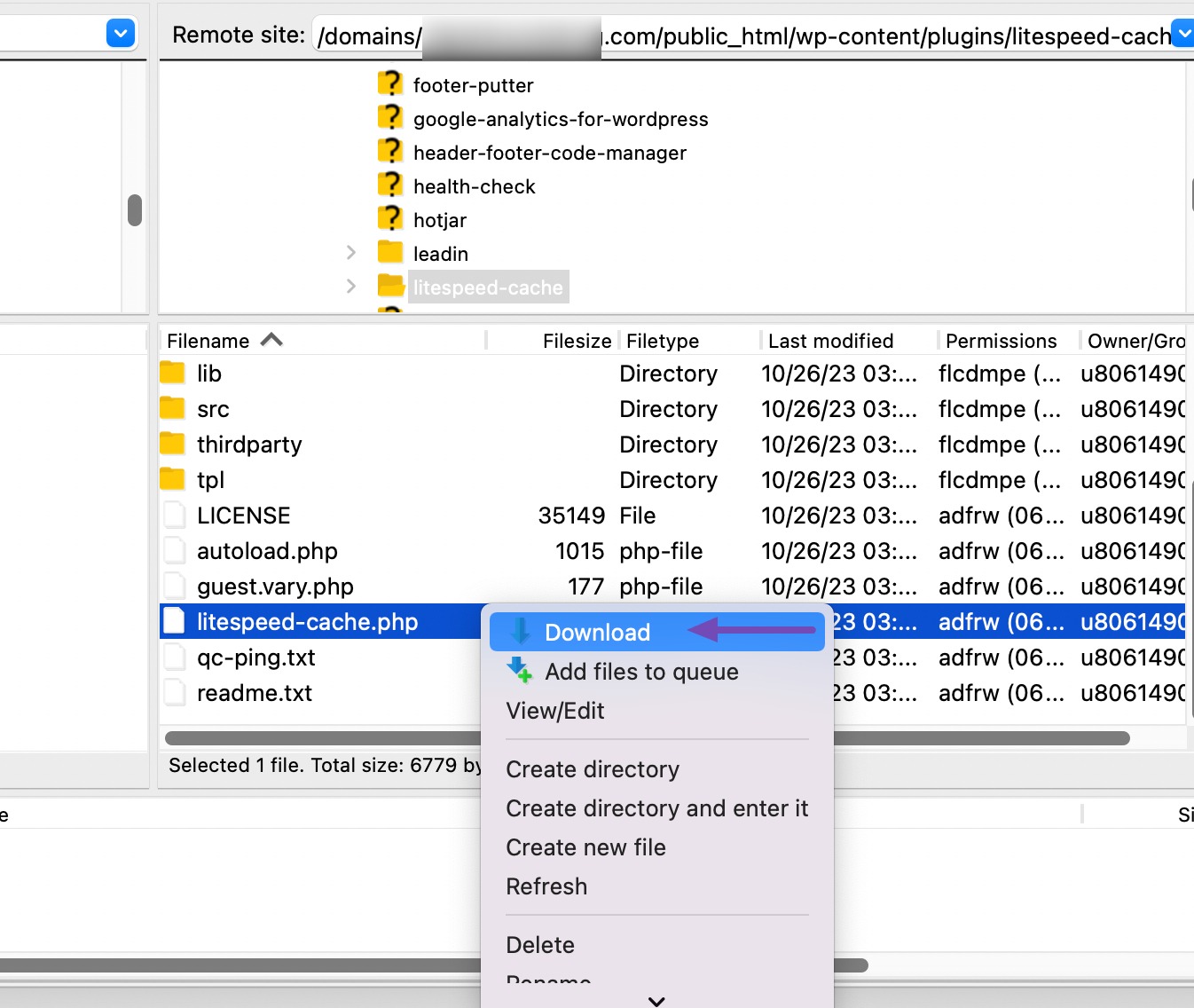
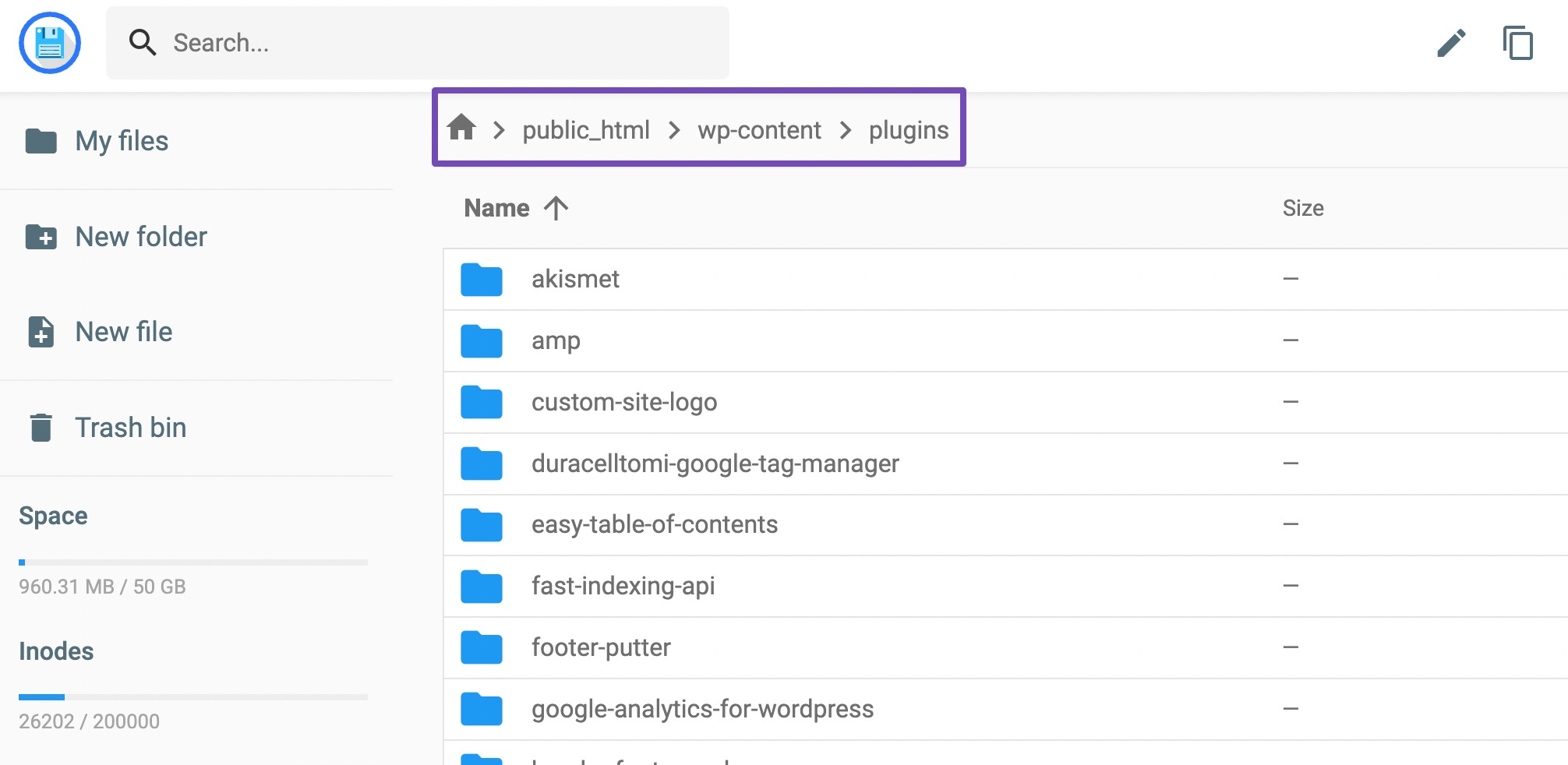
Așadar, conectați-vă la site-ul dvs. folosind FTP sau panoul de găzduire și navigați la pagina public_html , selectați wp-content , apoi alegeți pluginuri , așa cum se arată mai jos.

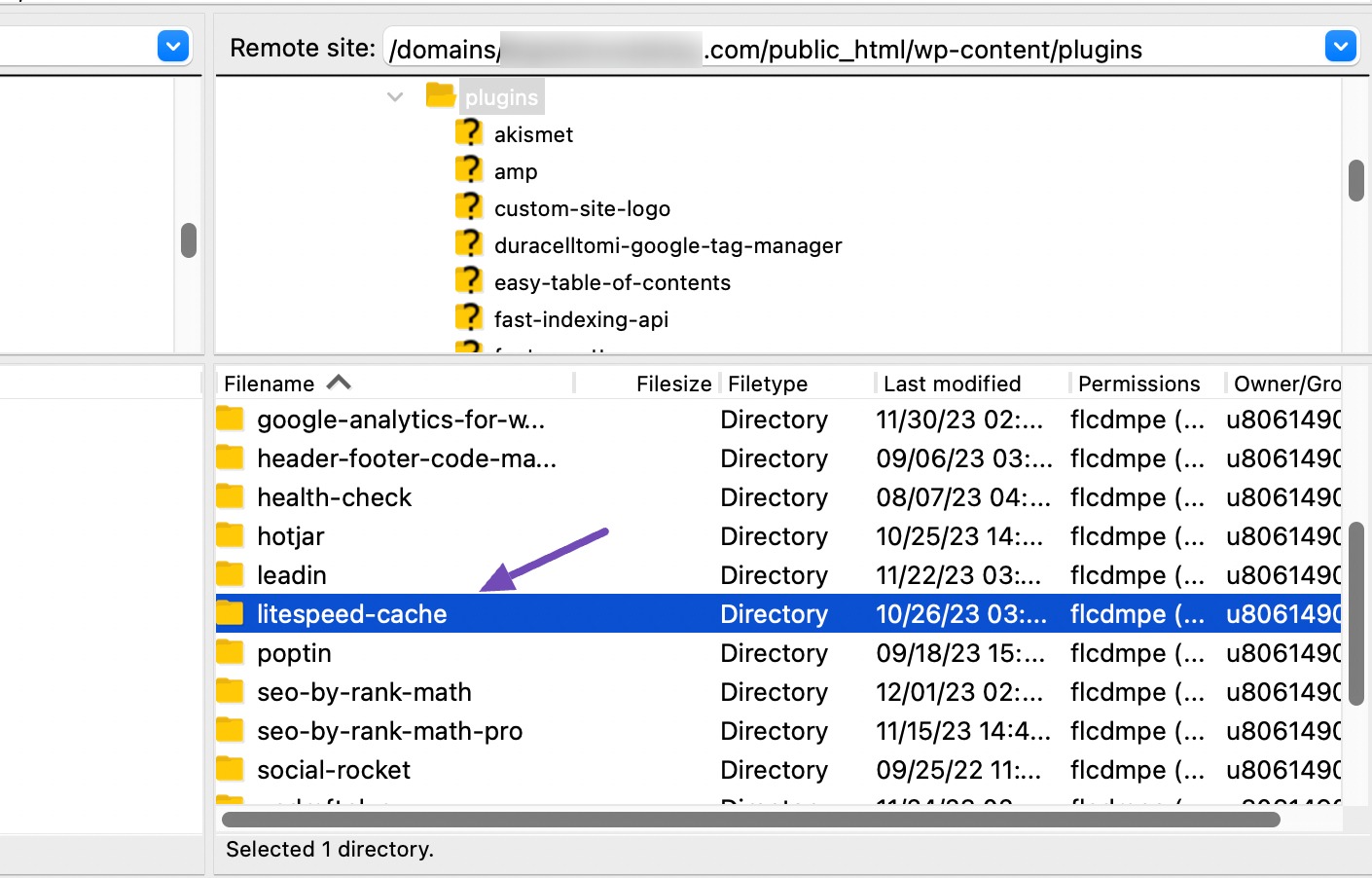
Asigurați-vă că selectați pluginul indicat de eroarea Parse.

Dacă alegeți pluginul sau tema, acesta vă va redirecționa către locația fișierului legat de plugin sau temă.
Pentru a descărca fișierul plugin, faceți clic dreapta pe el și faceți clic pe Descărcare , iar după ce este descărcat, selectați Editați .

Păstrarea unei copii de rezervă a fișierului plugin este crucială pentru a preveni greșelile direct pe codul fișierului și, de asemenea, permite editarea separată a codului folosind un editor de cod dedicat.
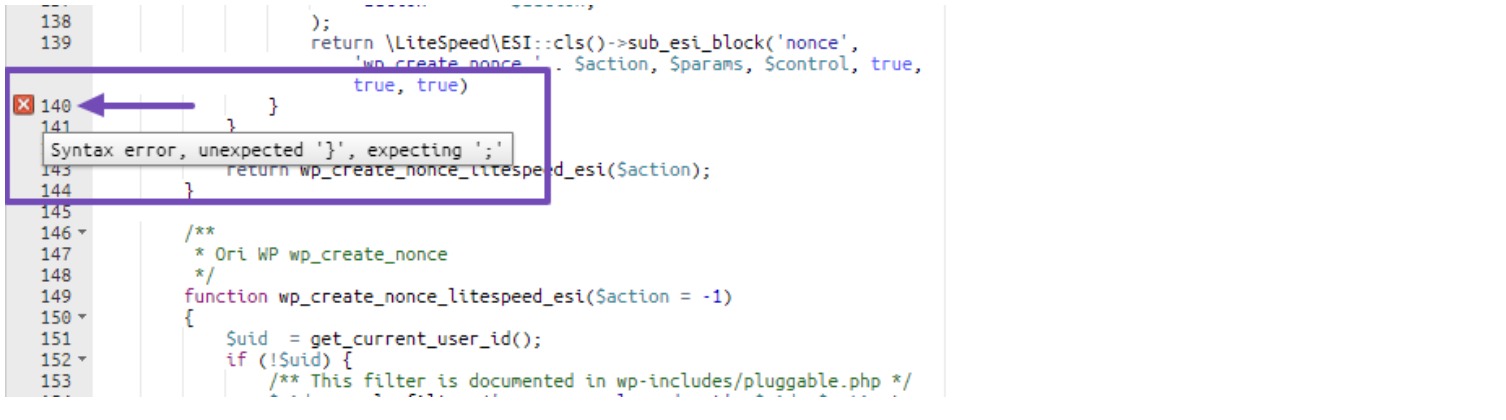
După ce faceți clic pe Editare, va trebui să găsiți linia specifică indicată de eroarea Parse.
În exemplul nostru, specifică „linia 140”. Prin urmare, ar trebui să derulați în jos la linia 140 pentru a identifica și rezolva eroarea.

În imaginea de mai sus, observați o pictogramă cu timp roșu lângă rândul 140. Treceți cu mouse-ul peste ea pentru a vedea mesajul „Eroare de sintaxă, neașteptat „}”, așteptând „;””.
După verificare, veți observa că mesajul de eroare așteaptă „;” .
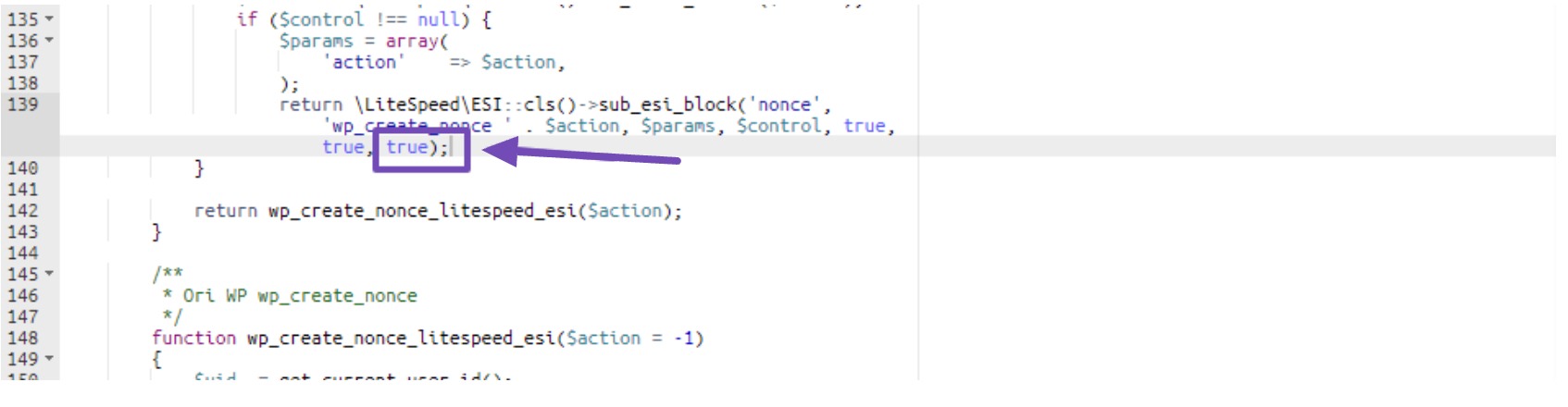
Pentru a rezolva eroarea, adăugați punct și virgulă după șirul „adevărat)” în locația corectă.
Pentru a o rezolva, adăugați punct și virgulă în locul corect după „adevărat)” și faceți clic pe butonul Salvare modificări .

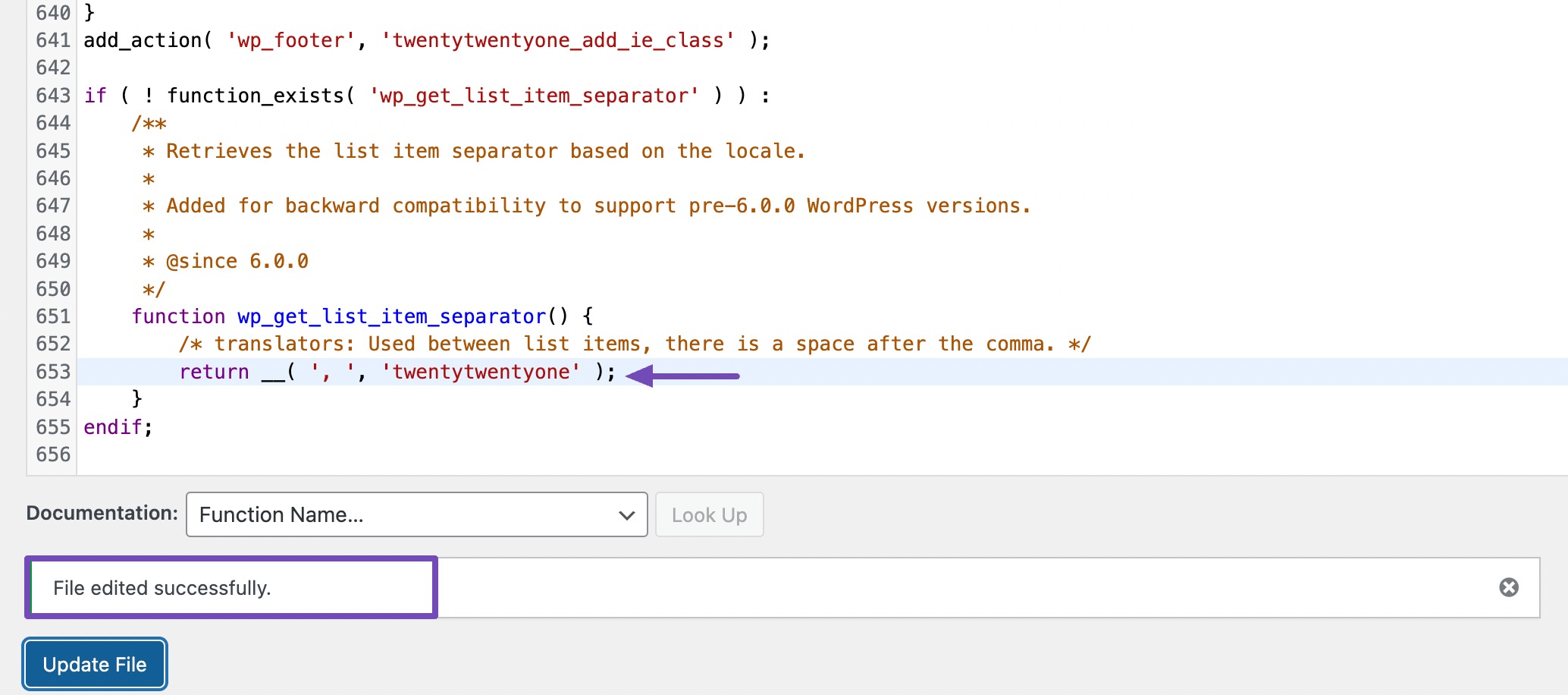
Deci, după ce ați salvat modificările, reveniți pe site-ul dvs. WordPress și reîncărcați pagina.
Veți observa că pagina dvs. va începe să se încarce corect.

Deci, odată ce eroarea este remediată și pagina dvs. de site începe să se încarce corect. Vă rugăm să reveniți la fișierul wp-config.php și să schimbați setarea adevărat la fals sau copiați și lipiți acest cod, așa cum se arată mai jos.
define('WP_DEBUG', false); 
Schimbarea acestui WP_DEBUG în false este vitală, deoarece poate ajuta la prevenirea expunerii informațiilor sensibile de pe site-ul dvs., ceea ce poate duce la riscuri de securitate. De asemenea, poate încetini performanța site-ului dvs.
Dacă nu reușiți să urmați instrucțiunile pentru soluții furnizate în acest articol, poate pentru că nu sunteți programator sau nu aveți cunoștințe de codificare, ar trebui să încercați această ultimă metodă.
3.3 Dezactivarea pluginurilor și temelor
Vă rugăm să rețineți că ar trebui să utilizați această metodă numai dacă metodele anterioare nu au funcționat pentru dvs. sau dacă nu puteți face acest lucru.
Cu toate acestea, înainte de a încerca această metodă, vă recomandăm să activați modul de depanare, așa cum se arată în prima metodă din această secțiune, pentru a identifica pluginul sau tema exactă care provoacă această eroare.
Dacă încă puteți accesa tabloul de bord WordPress, ar trebui să vă dezactivați pluginurile unul câte unul pentru a determina care dintre ele cauzează problema.
Cu toate acestea, dacă sunteți blocat în tabloul de bord WordPress și nu puteți accesa secțiunea Pluginuri, trebuie să dezactivați pluginul sau tema detectate din Managerul de fișiere.
Așadar, în timp ce vă aflați încă în Managerul de fișiere, navigați la public_html → wp-content → secțiunea pluginuri , așa cum se arată mai jos.

Dacă eroarea arată că o temă cauzează problema, puteți selecta doar opțiunea teme sub opțiunea de pluginuri .
Vom rămâne cu opțiunea de pluginuri, dar puteți consulta ghidul nostru despre dezactivarea temelor WordPress pentru a dezactiva temele de pe site-ul dvs.
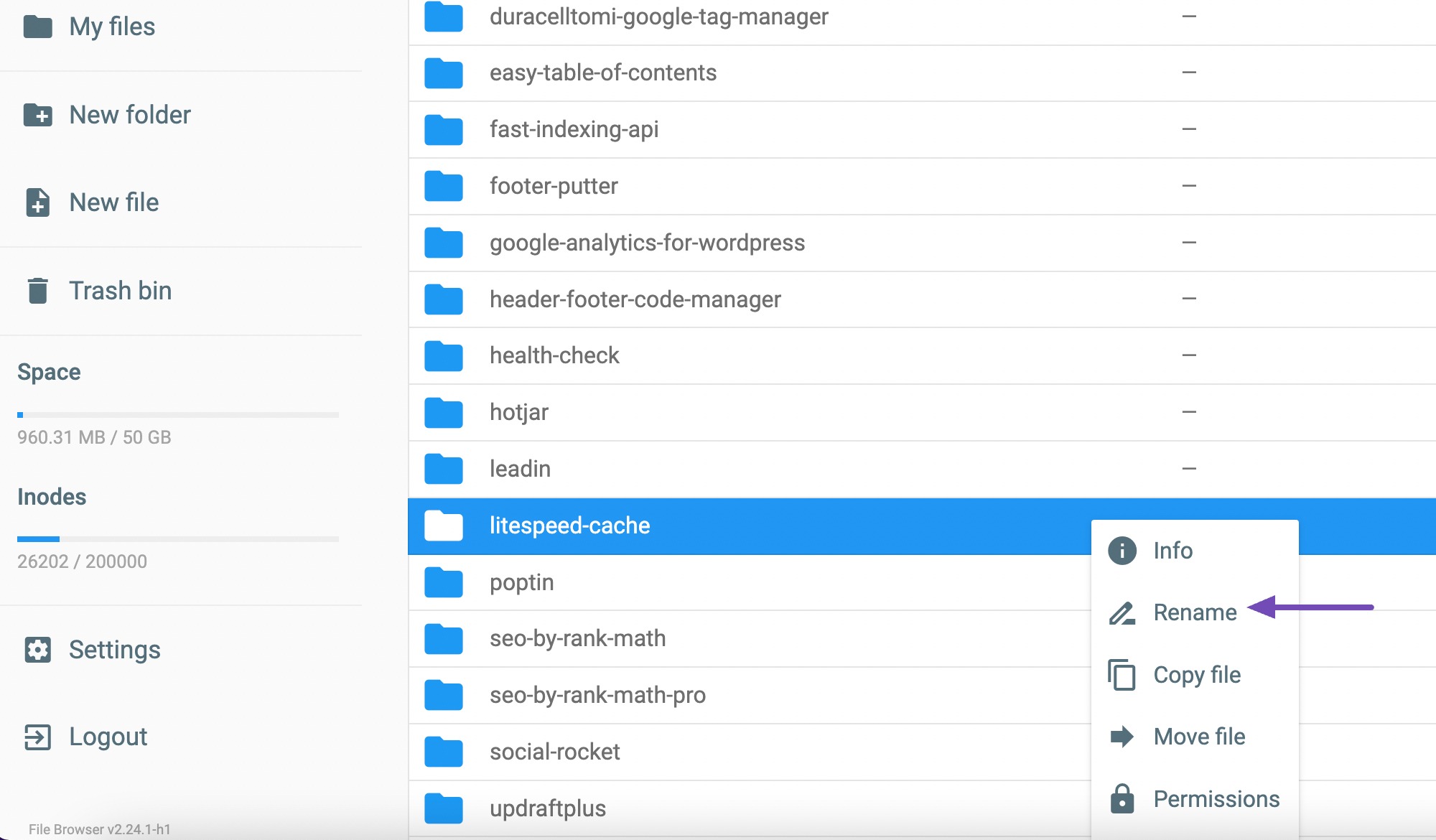
Deci, din pagina de pluginuri, va trebui să derulați în jos pentru a găsi pluginul menționat în eroarea de analiză care a cauzat problema.
Când vedeți pluginul, faceți clic dreapta pe el și faceți clic pe opțiunea Redenumire , așa cum se arată mai jos.

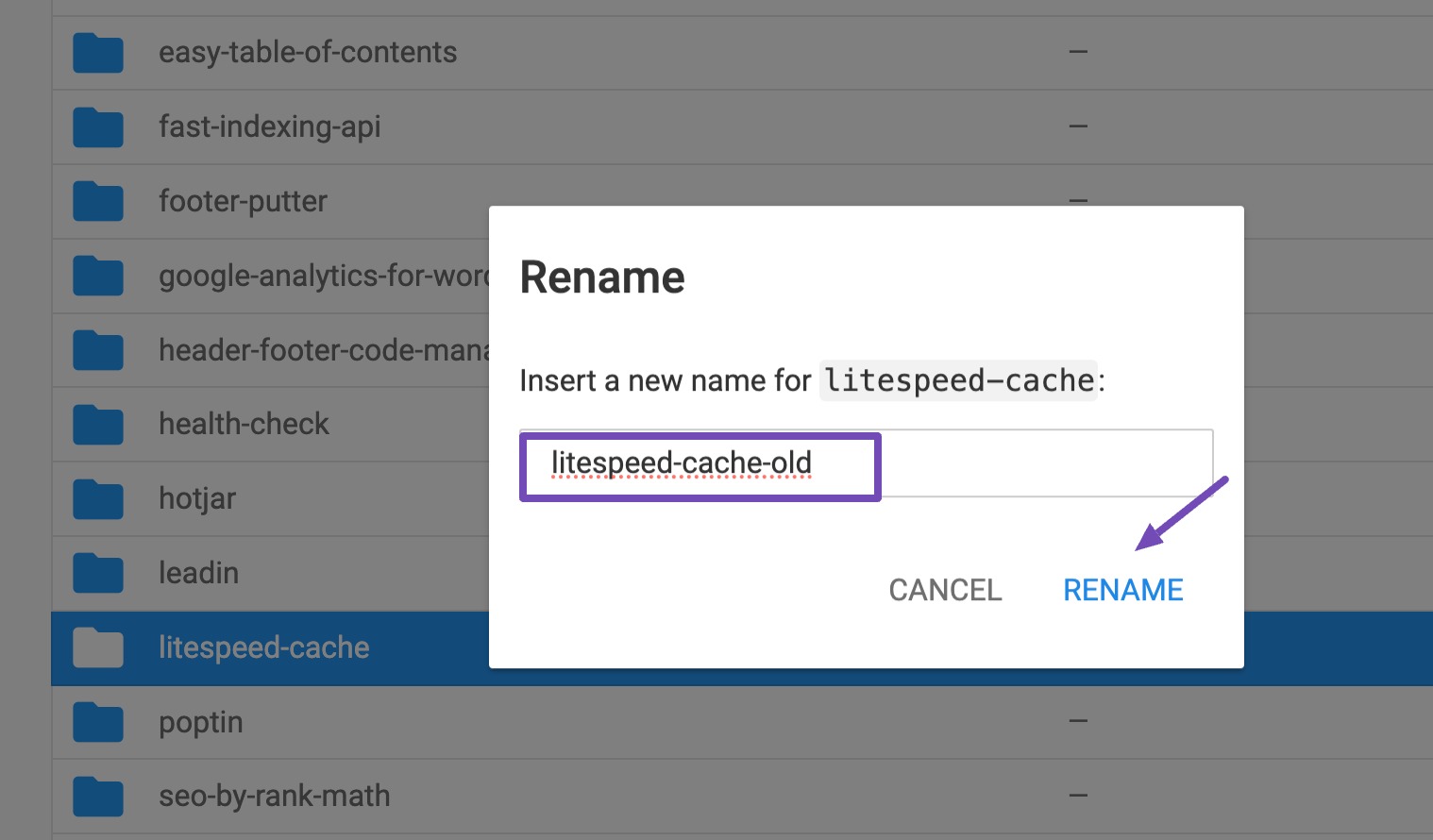
Acum vi se va cere să introduceți un nou nume de fișier. Puteți adăuga „-old” la numele pluginului, așa cum se arată mai jos.

După ce ați terminat, faceți clic pe butonul RENUMIRE .
Acum, reveniți pe site-ul dvs. și reîmprospătați pagina. Veți observa că site-ul dvs. va începe să funcționeze corect.
4 sfaturi pentru prevenirea erorilor de analiză în WordPress
Aceste sfaturi sunt simple, dar pentru unii proprietari de site-uri le este dificil de implementat. Cu toții știm aceste sfaturi, dar dintr-un motiv sau altul, s-ar putea să uităm să le folosim eficient.
Vom examina doar câteva măsuri de precauție pentru a vă ajuta să evitați erorile viitoare „Eroare de analiză: eroare de sintaxă, neașteptată”.
- Păstrați-vă pluginurile și temele la zi: Acest lucru vă va ajuta să vă asigurați că sunt compatibile cu cea mai recentă versiune de WordPress și că nu conțin erori care ar putea cauza erori.
- Instalați pluginuri din surse de încredere: instalați numai pluginuri din surse de încredere pentru a minimiza riscul instalării pluginurilor care conțin cod incompatibil.
- Testați complet modificările codului: înainte de a implementa modificările codului, testați-le cu atenție într-un mediu de pregătire pentru a identifica și a remedia eventualele probleme.
- Utilizați coduri și validatori: Folosiți coduri și validatori pentru a detecta potențiale erori de sintaxă și pentru a asigura respectarea codului la cele mai bune practici.
- Faceți copii de siguranță ale site-ului dvs. în mod regulat: mențineți copii de rezervă regulate ale site-ului dvs. WordPress pentru a-l restabili la starea de funcționare dacă apar probleme cu ușurință.
Urmând aceste sfaturi de prevenire, sperăm că site-ul dvs. web nu va avea erori de analizare. Cu toate acestea, dacă întâmpinați o eroare mai târziu, aceasta se poate datora neglijării unora dintre sfaturile menționate anterior.
În acest caz, vă recomandăm să încercați pașii de depanare descriși în acest articol pentru a rezolva problema.
5. Concluzie
Scrierea codului poate fi fragilă, adică orice greșeală poate duce la probleme majore.
Acest lucru este valabil și pentru editarea temelor WordPress sau a fișierelor plugin. Dacă nu ești programator, îți recomandăm să angajezi un profesionist .
Dacă sunteți priceput în codificare, evitați editarea direct în editorul de fișiere de pluginuri sau teme. În schimb, descărcați fișierul de cod și utilizați un mediu de dezvoltare integrat (IDE) echipat cu validatoare de cod . Acest lucru vă permite să găsiți și să remediați rapid orice erori de cod.
Apoi, testați codul pe un site de pregătire înainte de a-l încărca pe site-ul dvs. web. Faceți întotdeauna copii de rezervă pentru site-ul dvs., astfel încât să puteți restabili cu ușurință copia de rezervă anterioară atunci când apar erori de analizare.
Sperăm că ați reușit să remediați eroarea de analiză cu care vă confruntați pe site-ul dvs. cu metodele menționate în această postare.
Dacă da, vă rugăm să ne anunțați prin Twitter pe @rankmathseo.
