핵심 성능 보고서: 새로운 기능 및 SEO(노력)가 어떻게 적응해야 합니까?
게시 됨: 2021-04-22Google은 항상 사용자 경험을 우선시했습니다. Core Web Vitals를 통해 사용자의 페이지 경험을 한 단계 더 향상시키는 데 노력을 기울이는 것을 목표로 합니다.
Google은 2020년 5월에 이를 처음 발표했으며 그 이후로 모든 웹사이트 소유자에게 지속적으로 알림을 제공하고 있습니다. 새로운 평가 메트릭 세트인 Core Web Vitals에 따라 웹 사이트를 수정하라는 알림입니다.
이 블로그는 현재 Google의 공식 발표를 기다리고 있는 언제든지 작동할 수 있는 이 새로운 알고리즘을 특별히 다룹니다. 주요 순위 평가 마크를 결정하는 핵심 지표와 함께 다음과 같은 영역에 대해 논의할 예정입니다.
내용의 테이블
- Google 페이지 경험 신호
- 핵심 성능 보고서는 무엇입니까?
- 웹사이트에서 핵심 성능 보고서를 측정하는 방법은 무엇입니까?
- 핵심 성능 보고서가 모바일 및 데스크톱 URL에 미치는 영향?
- 핵심 성능 보고서를 위해 웹사이트를 최적화하는 팁
2021년에 핵심 성능 보고서에 대해 배우는 것이 중요한 이유는 무엇입니까?
Google은 원활한 사용자 환경을 만들기 위해 끊임없이 노력하고 있습니다. 순위와 경험 점수를 계산하기 위해 함께 합산되는 많은 요소가 있습니다. Google은 항상 웹사이트 소유자, 게시자 및 개발자가 SERP에서 순위를 높이기 위해 페이지의 UI/UX 및 콘텐츠 품질을 개선할 것을 권장합니다.
하지만 이번에는 그 어느 때보다 더합니다. 이 새로운 업데이트는 URL에서 가장 큰 콘텐츠 페인트, 첫 번째 입력 지연 등에 이르기까지 페이지의 전반적인 경험과 관련하여 매우 특별하다고 가정합니다. 그리고 구글은 성명서에서 분명히 밝혔습니다.
좋은 페이지 경험은 훌륭하고 관련성 높은 콘텐츠보다 우선하지 않습니다. - Google
따라서 엄청난 콘텐츠를 보유하는 것이 더 이상 귀하의 웹사이트가 SERP에서 더 높은 순위에 오르는 유일한 요인이 아닙니다. 페이지 디자인, 로딩 속도, 페이지 무게, 이미지 크기, 미디어 입력, 외부 삽입 등 모든 것이 이제 고려됩니다. 나는 반복한다, 모든 것!
지금 웹사이트 로딩 속도를 개선하세요!
방법 탐색?
이것은 각 지표 평가 프로세스와 관련된 많은 것들이 이미 있기 때문에 때때로 그것이 어떻게 모두 함께 끌어당겨질지 궁금합니다. 그리고 마침내 Google의 페이지 경험 신호 접근 방식을 사용했을 때 개념이 더 명확해졌습니다.
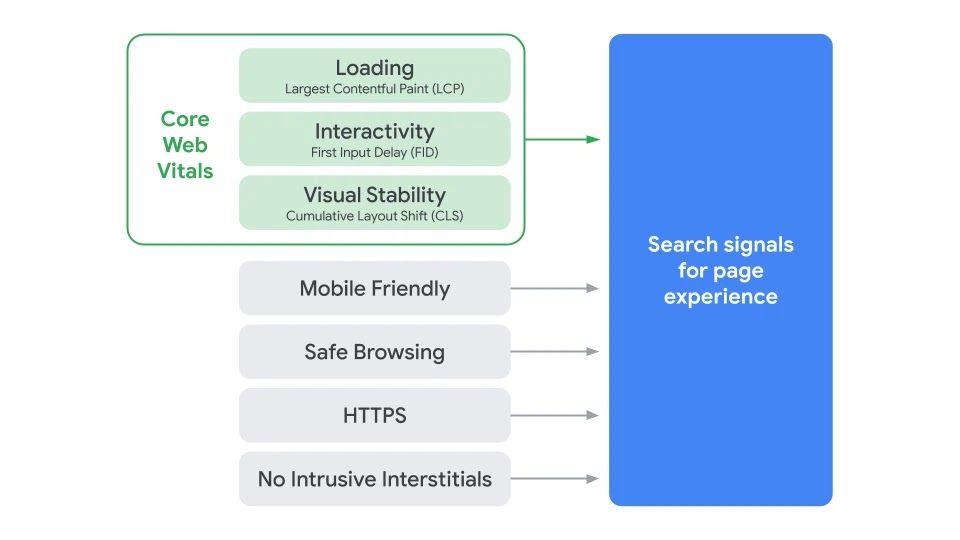
Google 페이지 경험 신호

출처: 구글
따라서 기본적으로 이 Google 페이지 경험 신호는 객체 지향 접근 방식과 같습니다.
혼란스러운?
Glenn Gabe는 그의 걸작 중 하나에서 이 접근 방식에 대한 의견을 다음과 같이 공유했습니다.
새 신호의 일부인 각 요소는 자체 개체로 볼 수 있습니다. 각 개체는 최종 페이지 경험 점수를 형성하기 위해 결합될 점수를 출력합니다.
글쎄, 그가 인용한 내용은 웹 페이지의 각 개체가 웹 페이지의 전체 성능에 어떤 영향을 미치고 있는지 이해하는 데 딱 맞는 것 같습니다. 분명히 더 확장 가능합니다.
Google 페이지 경험 신호 업데이트 2021
Google은 최근 새로운 순위 요소인 페이지 경험 신호의 점진적 출시에 관한 또 다른 업데이트를 발표했습니다. Google의 이 최신 업데이트 발표는 6월 중순에 새로운 페이지 경험 순위 신호의 점진적인 실행 확인을 공유합니다.
Google 검색에 대한 페이지 경험 순위 신호를 도입하기 위해 업데이트된 기간을 발표합니다. 6월 중순부터 점진적인 출시가 시작됩니다.
페이지 경험 업데이트 https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS에 대한 기간, 새로운 도구 및 세부 정보에 대해 자세히 알아보십시오.
— Google 검색 센터(@googlesearchc) 2021년 4월 19일
Google은 이 업데이트를 한꺼번에 구현하기 위해 서두르지 않는 것 같습니다. 오히려 6월 중순부터 8월까지 천천히 시행할 계획이다. 이것은 확실히 웹 사이트 소유자가 사용자 경험을 개선할 수 있는 시간을 조금 더 벌어줍니다. 페이지 경험 업데이트는 가까운 장래에 주요 순위 요소 중 하나가 될 것이며 평가 프로세스에는 다음과 같은 메트릭이 포함됩니다.
- 핵심 성능 보고서
- 모바일 친화적
- 세이프 브라우징
- 보안 사이트 연결(HTTPS)
- 방해가 되는 삽입 광고 없음
사용자 경험을 추적하는 위치와 방법이 궁금하십니까?
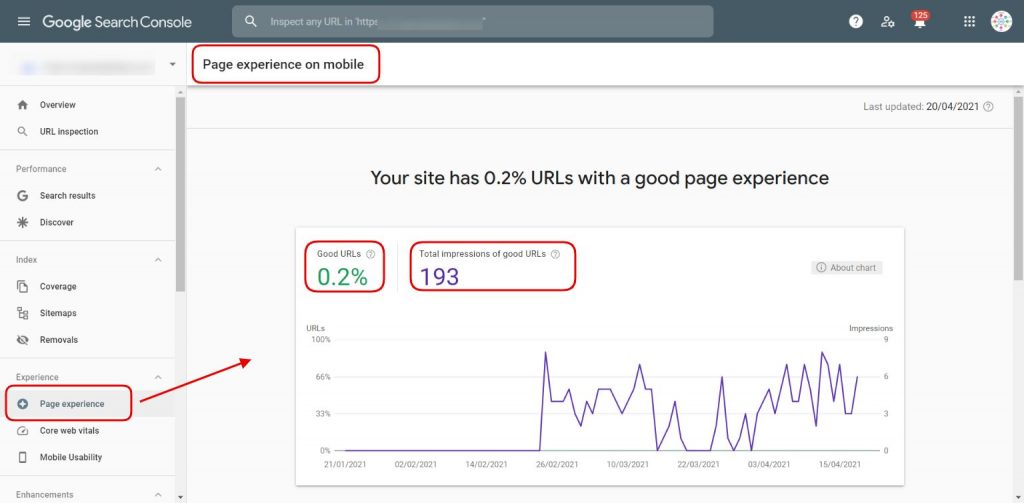
웹사이트 소유자는 Google Search Console 패널을 통해 이 새로운 업데이트를 쉽게 추적할 수 있습니다.

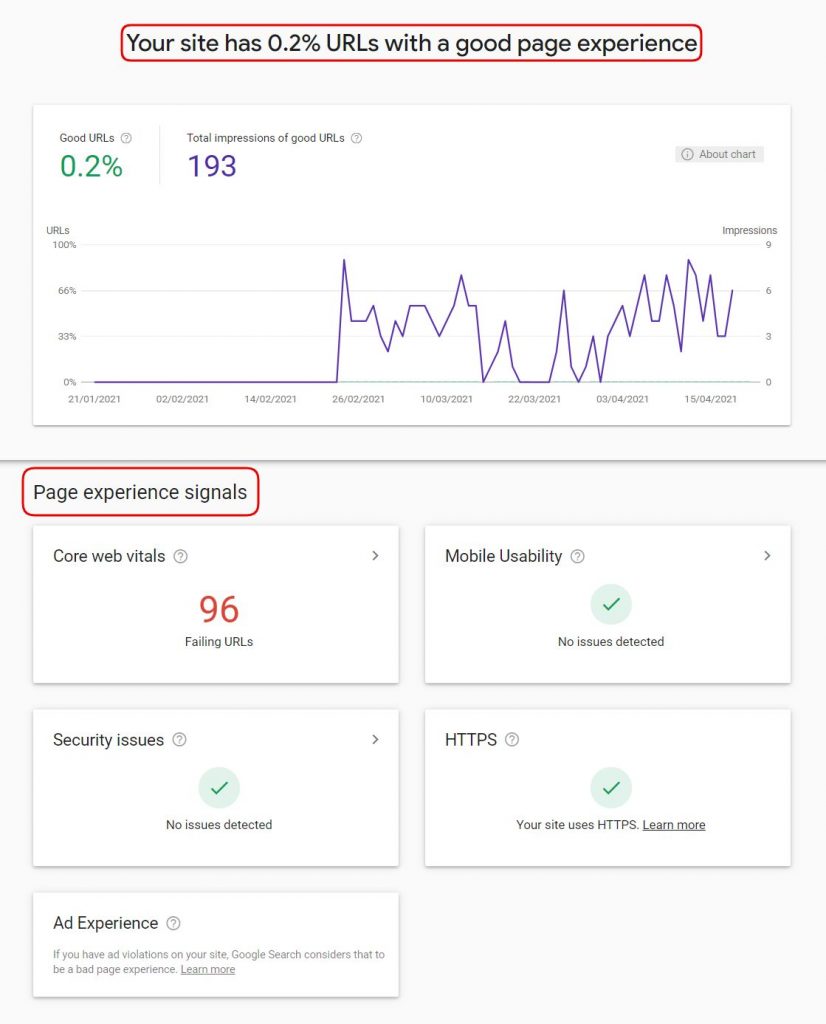
검색 콘솔 패널의 "페이지 경험" 탭에서 우수한 페이지 경험 URL에 대한 데이터를 얻을 수 있습니다. 이 데이터는 개별 메트릭 점수(포함된 모든 메트릭에 대해)로 더 세분화됩니다.

이 새로운 Core Web Vitals가 무엇인지 궁금하십니까? 따라서 많은 고민 없이 Core Web Vitals가 무엇이고 이를 추적할 수 있는 방법에 대해 살펴보겠습니다.
핵심 성능 보고서는 무엇입니까?
Core Web Vitals 또는 CWV는 사용자의 전반적인 페이지 경험을 분석하고 평가하기 위해 Google에서 고려하는 일련의 특정 요소입니다. 더 넓은 관점에서 Core Web Vitals는 웹 페이지의 전체 UI/UX 크기를 조정하는 데 사용되는 많은 지표 및 요인의 작은 부분입니다. 기본적으로 핵심 웹 바이탈은 세 가지 상당한 페이지 속도 및 상호 작용 메트릭으로 구성됩니다.
- 가장 큰 만족스러운 페인트
- 누적 레이아웃 이동
- 첫 번째 입력 지연
계속해서 이러한 각 메트릭에 대해 논의하고 웹 페이지의 개체 무게 및 성능을 계산하는 작업 역할을 이해하겠습니다.
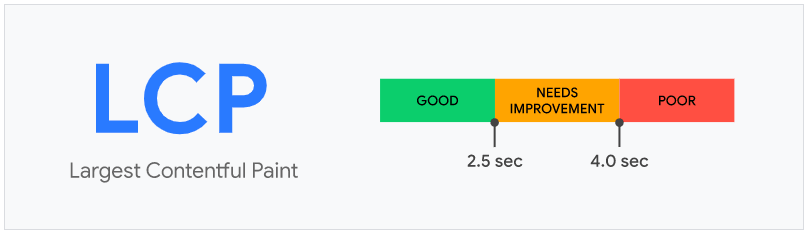
1. 최대 콘텐츠 페인트(LCP)
첫 번째 메트릭인 가장 큰 콘텐츠 페인트는 웹 페이지의 로딩 속도 점수를 결정하는 점수입니다.

Chrome에 따르면 페이지 로딩 속도를 계산하기 위해 처음에 사용된 지표인 First Contentful Paint는 강력하지 않았고 나머지 페이지 콘텐츠의 로딩 속도를 분석하는 데 확장 가능하지 않았습니다. 또한 첫 번째 콘텐츠가 포함된 페인트가 일부 웹 페이지의 경우 일반 텍스트일 수 있고 다른 웹 페이지의 경우 무거운 미디어 파일일 수 있으므로 속도를 분석하는 것은 명백한 점수가 아닙니다.
반면에 LCP는 웹 페이지의 주요 콘텐츠 로딩 속도를 모니터링하며 이미지, 비디오 배너, 블록 수준 텍스트 요소 및 태그, 배경 이미지/디자인 등과 같은 요소를 포함합니다.
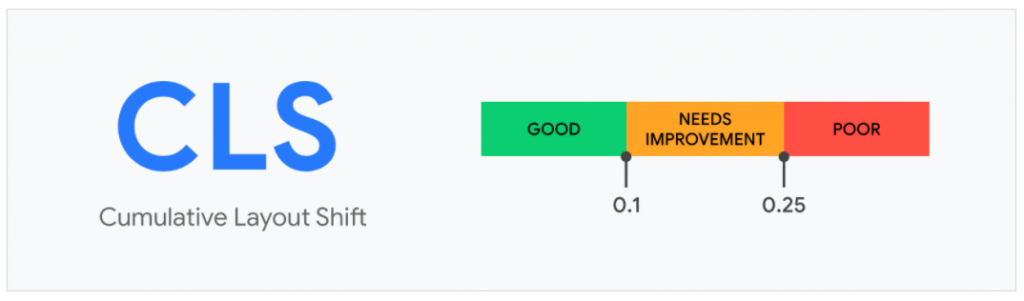
2. 누적 레이아웃 이동(CLS)
자, 이 메트릭에 대해 더 논의하기 전에 중요한 것은 "레이아웃 이동" 개념을 알고 있어야 한다는 것입니다. 웹 페이지가 로드 중일 때 링크나 버튼을 클릭하면 레이아웃이 바뀌고 실수로 다른 것을 클릭하는 경우를 본 적이 있을 것입니다.
레이아웃의 이러한 예기치 않은 변화는 각 요소, 클래스, 스크립트 등이 웹 페이지를 표시하기 위해 프로세스를 로드하는 동안 발생합니다. 여기서 문제는 예상치 못한 레이아웃 변경으로 인해 사용자 경험이 저하된다는 것입니다.
따라서 이 새로운 메트릭인 누적 레이아웃 이동은 레이아웃 이동의 안정성 요인을 분석합니다. 즉, 이미지, 애니메이션 및 기타 요소가 웹페이지 로딩과 함께 안정화되는 데 걸리는 시간을 모두 추적하여 사용자 경험을 원활하게 합니다.

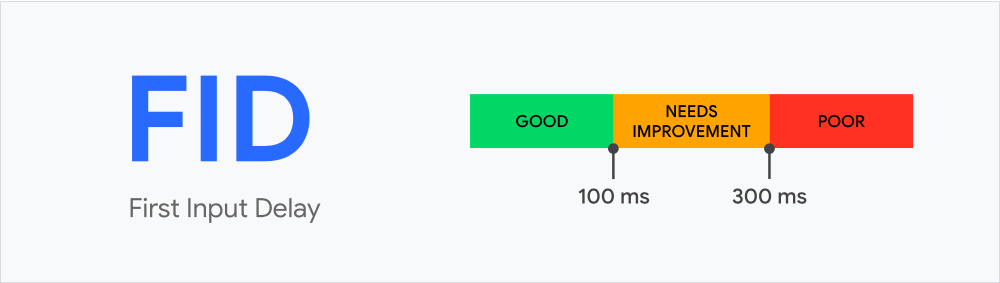
3. 첫 번째 입력 지연(FID)
핵심 웹 바이탈 세트의 세 번째이자 마지막 메트릭인 첫 번째 입력 지연 또는 FID는 페이지 상호 작용 비율을 추적합니다.

이제 여기서 페이지 상호 작용 속도가 의미하는 바가 무엇인지, 그리고 그것이 웹 페이지의 로딩 속도와 어떻게 다른지 생각해봐야 합니다.

글쎄요, 페이지의 로딩 속도는 웹 페이지가 처음으로 콘텐츠와 미디어를 로드하는 데 걸리는 시간인 반면 페이지 상호 작용은 버튼이나 클릭 유도 문안을 클릭하고 응답을 기다릴 때의 시간 지연입니다.
예를 들어 어떤 패션 사이트에서 드레스를 탐색하고 있고 드레스가 마음에 든다고 가정합니다. 다음으로 할 일은 제품 설명 페이지를 열어 패브릭, 사용 가능한 크기 등에 대해 자세히 알아보는 것입니다. 그러나 응답이 없거나 로드하는 데 시간이 오래 걸리는 것처럼 응답이 지연되면 어떻게 합니까? 사이트 경험이 좋지 않거나 최악의 시나리오에서는 해당 드레스를 건너뛰고 다른 플랫폼으로 이동합니다.
로딩이 느리거나 응답이 지연되는 이유는 Google이 전체 페이지 성능을 누적하기 위해 이 새로운 측정항목을 추적하기 때문입니다. FID 점수에는 JavaScript, 타사 코드, 내장 코드 등이 포함됩니다.
예, Google의 핵심 웹 바이탈을 형성하기 위해 함께 협력하는 세 가지 측정항목이었습니다. 다음 섹션을 진행하면서 태그가 붙은 몇 가지 손쉬운 수정 제안을 사용하여 어떻게 측정할 수 있는지 살펴보겠습니다.
핵심 성능 보고서: 측정 및 수정 방법?
Google이 문제를 강조하면 솔루션도 제공합니다. 여기에도 비슷한 경우가 있습니다. 핵심 웹 바이탈 업데이트를 통해 웹 페이지의 성능 추적이 더욱 독특해지고 새로운 알고리즘의 이해에서 건너뛰는 것은 없습니다.
심지어 웹사이트 소유자는 Google Page Speed Insights, Google Search Console, Lighthouse 등과 같은 다양한 도구를 사용하여 각 분석 보고서에 직접 액세스할 수 있습니다.
하지만 어디서부터 시작해야 할까요?
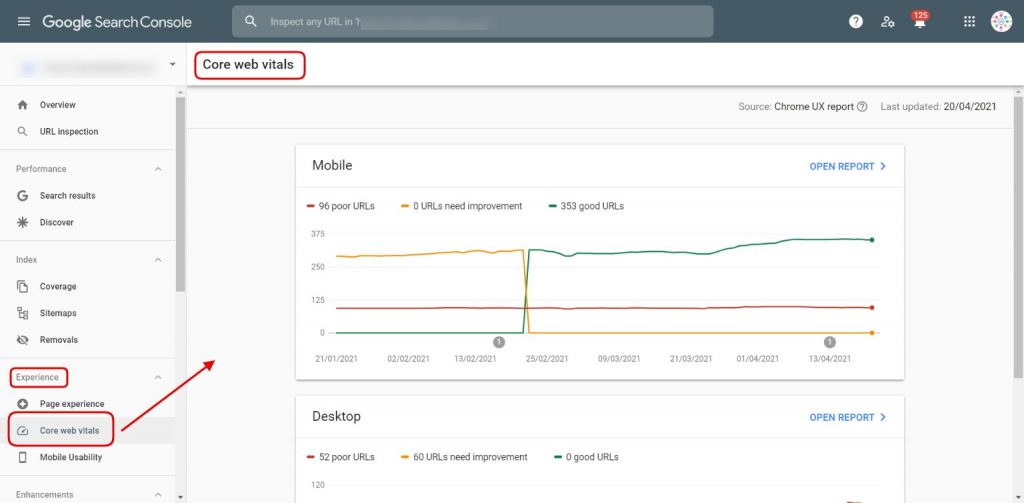
Google Search Console 보고서로 시작하세요. Search Console에 로그인하면 Core Web Vitals라는 새 보고서가 표시됩니다. 이 보고서를 클릭하면 점수 값(나쁨, 개선 필요 또는 좋음)에 따라 분류된 색인 생성된 모든 URL을 볼 수 있습니다.

좋은 부분이 무엇인지 아십니까?
URL의 결함을 추적하고 조사하기 위해 페이지 속도 통찰력을 추적하기 위해 더 이상 각 URL을 개별적으로 복사할 필요가 없습니다. Search Console은 불량 또는 개선이 필요한 각 URL을 Page Speed Insights의 보고서에 연결합니다.

이미지: Google Search Console 핵심 성능 보고서 – 모바일 URL
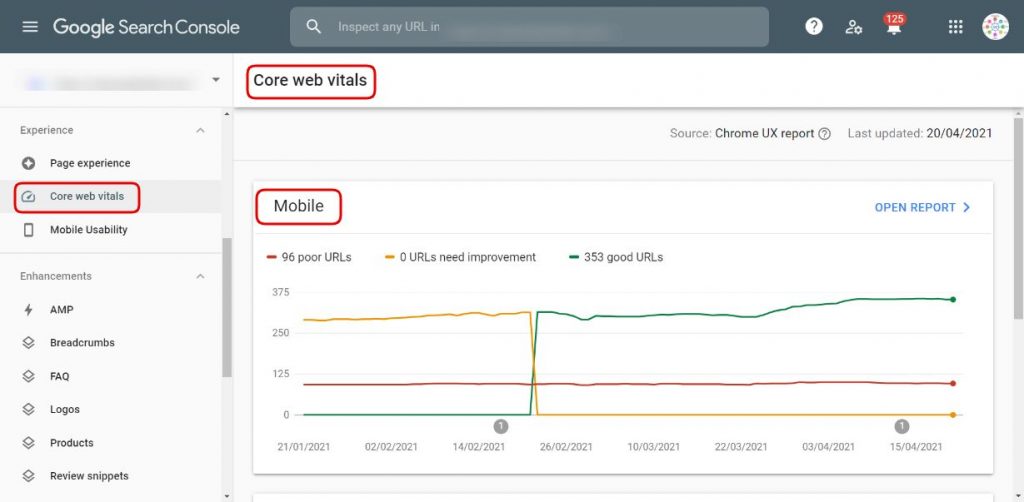
또한 Search Console은 모바일 및 데스크톱 URL에 대해 개별적으로 잘못된 URL 보고서를 보여줍니다. 따라서 어디에 더 집중해야 하는지에 대한 명확한 그림을 제공합니다.

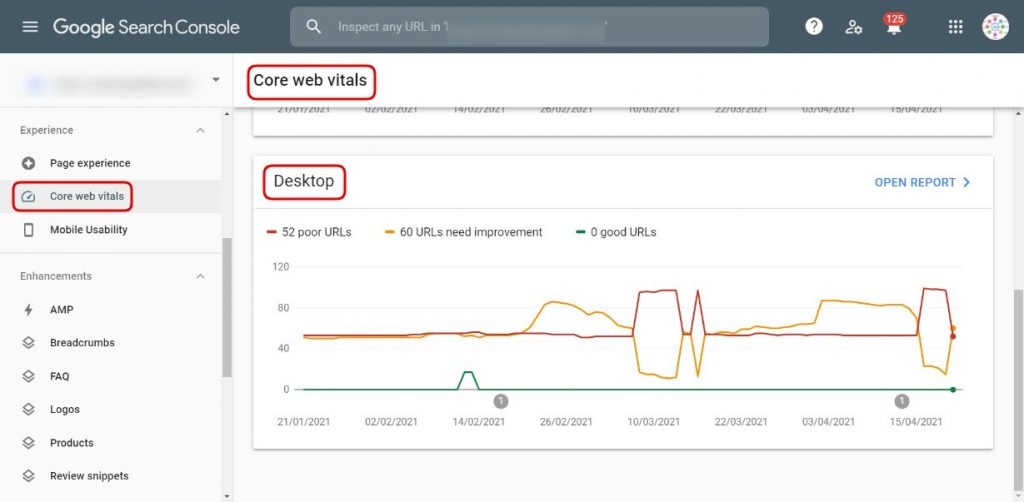
이미지: Google Search Console 핵심 성능 보고서 – 데스크톱 URL
Search Console을 통한 실적 추적
Search Console 및 Page Speed Insights에서 URL의 성능을 추적하려면 다음 단계를 따르세요.
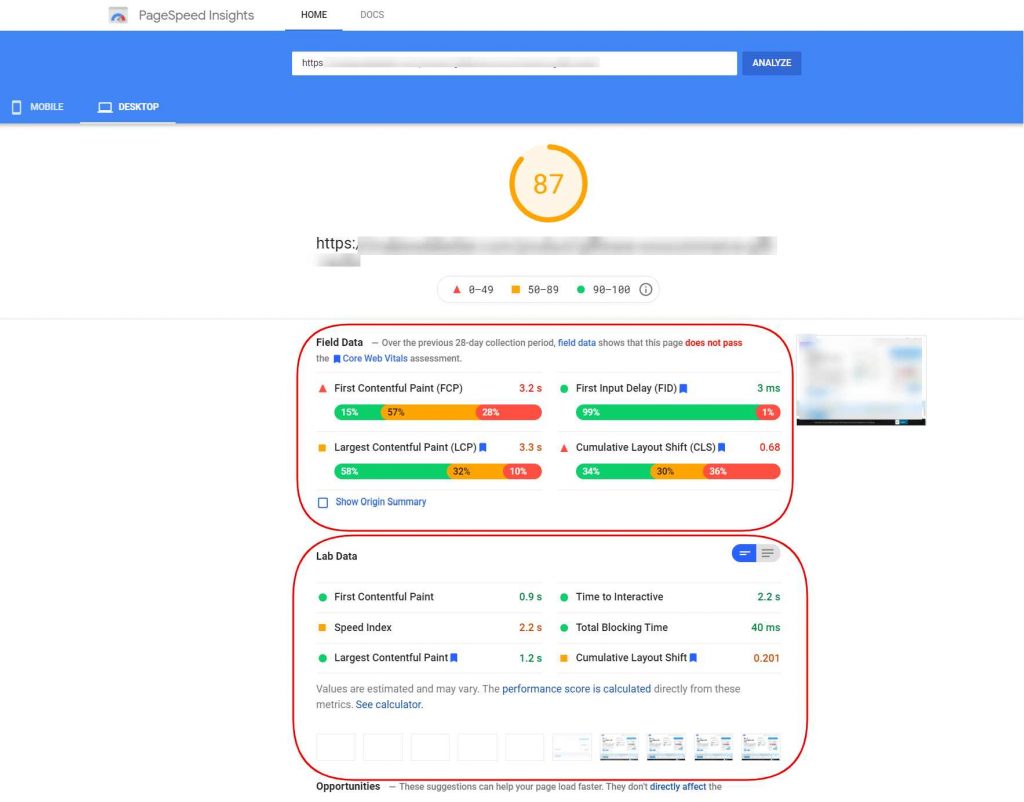
- Core Web Vitals 대시보드의 데스크톱/모바일 섹션에 대해 언급된 "보고서 열기" 옵션을 클릭합니다. (다음에 아래 이미지와 같은 화면이 나타납니다.)

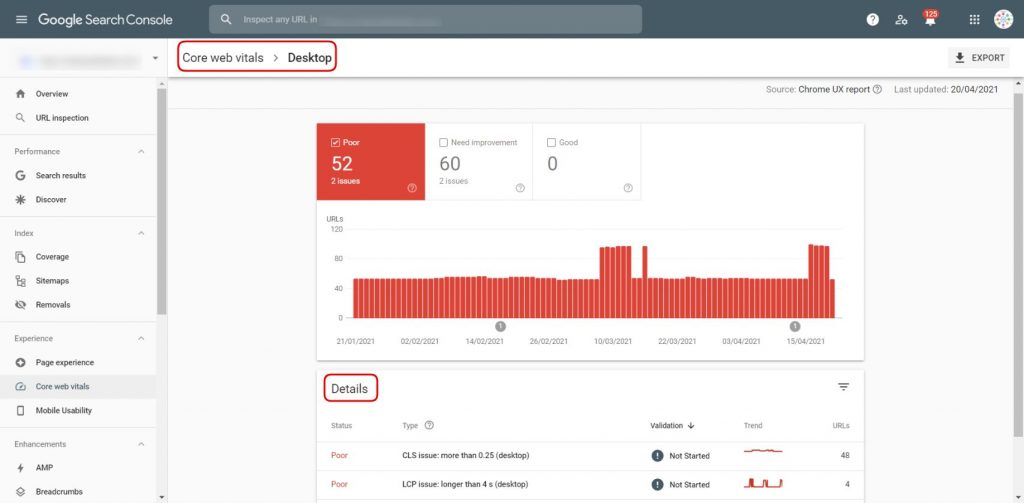
- 세부 정보 섹션에서 먼저 조사 및/또는 해결하려는 문제를 클릭합니다. 영향을 받은 URL 보고서로 리디렉션됩니다.

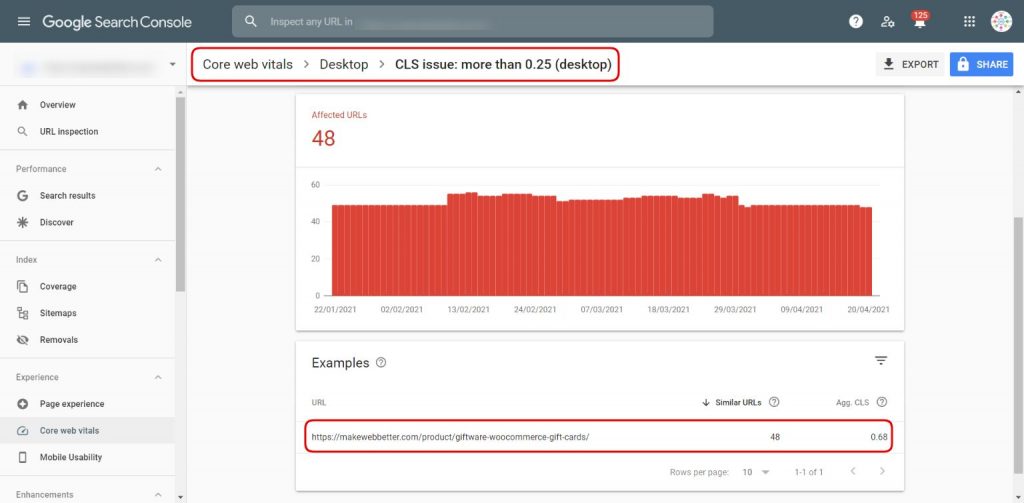
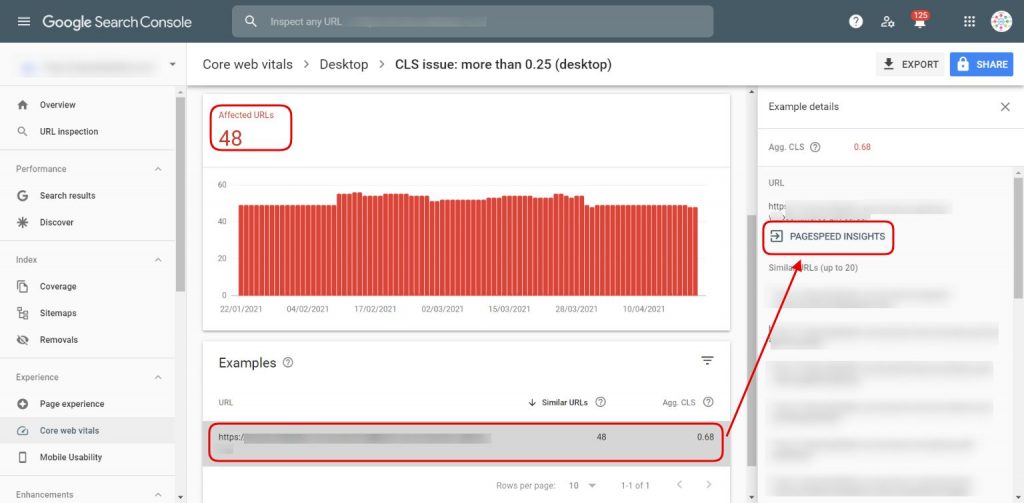
- 다음 단계는 URL을 클릭하는 것입니다. 그러면 Page Speed Insights 보고서로 이동하는 리디렉션 링크가 포함된 측면 패널이 나타납니다.

- Page Speed Insights를 클릭하면 Page Speed Insights 대시보드를 통해 특정 URL의 자세한 보고서 페이지가 표시됩니다.

여기에서 각 평가 점수와 전체 페이지 경험을 개선하고 SERP 순위를 더 높이기 위해 수정해야 할 사항을 확인할 수 있습니다.
Google과 협력할 때 좋은 점은 사용자가 쉽게 액세스할 수 있도록 다양한 도구와 플랫폼에 각 데이터를 배포한다는 것입니다. 따라서 Search Console에 액세스할 수 없는 경우에도 다음과 같은 개발자 도구에서 URL을 추적할 수 있습니다.
- 등대
- Chrome 개발자 도구
- 크럭스 API 등
Google은 팬데믹 위기 속에서 어려운 시기를 고려하여 Core Web Vitals 업데이트의 공식 발표를 이미 연기했습니다. 그러나 전문가들은 업데이트가 곧 완전히 작동할 것으로 보고 있으며, 아마도 2021년 5월이 될 것입니다. 알고리즘이 5월에 실행되는지 내일 실행되는지는 크게 걱정할 필요가 없습니다. .
모바일 SEO에 대해 알고 싶습니다
지금 읽어라
핵심 성능 보고서: 모바일과 데스크톱에 미치는 영향
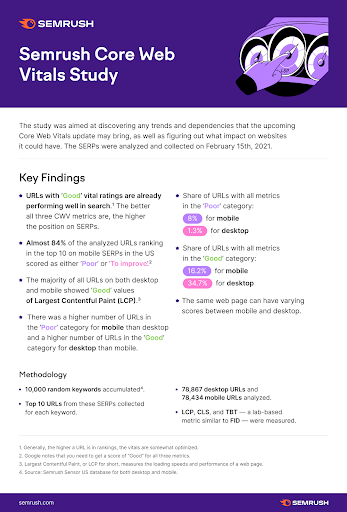
SEO 업계에서 유명한 이름인 SEMrush는 모바일 및 데스크톱에서 많은 키워드와 URL을 분석하는 연구를 수행했습니다. 의제는 보는 것이 었습니다 –
- 핵심 웹 바이탈이 URL의 성능 점수를 계산하는 방법
- 동등한 수정으로 이러한 점수를 최적화하는 방법
연구에 따르면 SEMrush는 데스크탑과 모바일 보고서를 비교하면서 다음과 같은 결과를 내놓았습니다.
- 핵심 웹 활력 점수는 모바일과 데스크톱에서 동일한 URL에 대해 다릅니다.
- 3개 중 1개 이상의 측정항목이 불량 카테고리에 속하면 URL은 불량으로 평가됩니다.
- 불량 범주에는 데스크톱 URL보다 모바일 URL이 더 많습니다. (모바일 최적화가 더 어려운가요?)
- 핵심 웹 바이탈 등급이 "좋음"인 URL은 일반적으로 최적화되어 있으며 검색 결과에서도 순위가 높을수록 잘 나타납니다.
- 핵심 웹 바이탈과 SERP 위치 사이의 현재 상관 관계는 업데이트 후 잠재적으로 새로운 순위 메트릭을 나타냅니다.

핵심 성능 보고서를 위한 SEO(노력) 최적화 팁
점수와 결함을 측정하고 분석하는 것만으로는 웹 페이지가 개선되지 않습니다. 당신도 그것을 위해 노력해야 할 것입니다.
최적화를 통해 가장 큰 콘텐츠가 있는 페인트 개선 –
- 중요한 렌더링 경로
- 웹폰트, 자바스크립트, CSS
- 렌더링 차단 스크립트 제거
- 이미지 및 기타 무거운 미디어 파일
- GZip 압축 추가
- 과도한 DOM 크기 방지
- PRPL 패턴으로 즉시 로딩
누적 레이아웃 이동 감소 –
- 이미지에 종횡비 사용
- 퍼가기, 광고 슬롯 등을 위한 공간을 미리 할당합니다.
- 웹 글꼴 미리 로드
- 사용하지 않는 CSS/JavaScript 코드 제거
- 적절하게 크기가 조정되고 형식이 지정된 이미지 사용
줄임으로써 첫 번째 입력 지연 개선
- 자바스크립트 실행 시간
- 타사 코드의 영향
- 요청 수를 낮게 유지
- 파일 전송 크기
- 효율적인 캐시 정책으로 정적 자산 제공
Core Web Vitals 업데이트를 위해 웹사이트를 준비하세요!
Core Web Vitals는 다른 컨텍스트/도구별 메트릭보다 관련성이 높고 확장 가능합니다. 업데이트가 곧 출시될 예정이며 모든 웹페이지 순위가 갑자기 하락하는 것을 목격하고 싶지 않으실 것입니다. 따라서 오늘 최적화하고 새로운 업데이트 롤아웃으로 번창할 수 있도록 웹 사이트를 모두 준비하십시오.
