Eine Schritt-für-Schritt-Anleitung zum Erfolg mit nativen Anzeigen in Google Ad Manager
Veröffentlicht: 2024-03-28Native Advertising hilft Publishern, die Bannerblindheit zu reduzieren und eine höhere Klickrate zu erzielen. Und die Statistiken spiegeln das auch wider.
Laut Statista wird das Budget für native digitale Werbung bis Ende 2020 voraussichtlich 57,25 Milliarden US-Dollar erreichen.
Verbraucher bevorzugen außerdem native Werbung gegenüber Bannern, da sie das Benutzererlebnis beim Online-Surfen nicht beeinträchtigen. Da Publisher native DFP-Anzeigen nutzen können, um mehr Umsatz zu erzielen, bietet Google Ad Manager eine ziemlich umfassende Einrichtung zum Erstellen und Ausführen nativer DFP-Anzeigen.
In diesem Beitrag besprechen wir die Funktionsweise des nativen Anzeigenformats in Ad Manager, die Vorteile nativer DFP-Anzeigen und deren Einrichtung.
Inhaltsverzeichnis:
Was sind native Anzeigen?
Wenn Sie ein Banner liefern, erhalten Sie vom Werbetreibenden ein vollständiges kreatives Asset und liefern es genau so, wie Sie es vom Werbetreibenden erhalten haben.
Bei nativen DFP-Anzeigen erhalten Sie statt eines starren Banners, das überhaupt nicht auf die Inhaltsumgebung reagiert, in der es platziert wird, separate Komponenten. Es liegt an Ihnen, diese Komponenten so zu organisieren, dass sie die Interessen der Werbetreibenden widerspiegeln und sich auch gut in Ihre Website oder App einfügen.
Es gibt ein beispielloses Maß an Kontrolle für Verlage. Sie nehmen einen einzelnen Satz von Assets und können diese entsprechend den verschiedenen Bildschirmen und verschiedenen Arten von Inhaltslayouts, auf denen sie angezeigt werden, ändern.
Google Ad Manager optimiert native Anzeigen für Publisher weiter. Da Nutzer dazu neigen, Markenwebsites in unterschiedlichen Browsern und Geräten anzuzeigen, optimiert Ad Manager das Layout nativer Anzeigen entsprechend.

Bei richtiger Umsetzung ermöglicht Native ein besseres und effektiveres Anzeigenerlebnis für Nutzer, Werbetreibende und Publisher. In diesem Sinne finden Sie hier einen detaillierten Vergleich zwischen Display- und Native-Anzeigen für Publisher.
Was unterscheidet die Bereitstellung nativer Anzeigen von Banneranzeigen in Google Ad Manager?
Wenn es um Werbung geht, bietet Google im Gegensatz zu herkömmlichen Banneranzeigen einen besonderen Ansatz für native Anzeigen. Bei nativer Werbung im Sinne von Google geht es vor allem um die Integration in das Layout der Webseite, sodass sie sich nahtlos in den Inhalt einfügt. Im Gegensatz dazu handelt es sich bei Bannerwerbung darum, dass Werbetreibende eine vorgefertigte Anzeige mit fester Größe bereitstellen, die einfach an Publisher geliefert wird.
So unterscheiden sich die beiden:
Bannerwerbung
Bei der Bannerwerbung stellt ein Werbetreibender eine vollständige Anzeige mit einer festen Größe zur Platzierung im Inventar eines Publishers bereit. Der Ad-Server des Publishers empfängt wie Google Ad Manager die Anzeige von einem Drittanbieter-Server und stellt sie ohne Änderungen bereit. Google Ad Manager zeigt die Anzeige so an, wie sie vom Werbetreibenden an die Website-Besucher gesendet wurde.
Native Werbung
Beim Native Advertising ist der Prozess dynamischer. Ein Ad-Server eines Drittanbieters sendet verschiedene Komponenten der Anzeige an den Ad-Server des Publishers (Google Ad Manager). Google Ad Manager fügt diese Komponenten dann zusammen, um eine Anzeige zu erstellen, die mit dem Layout der Webseite harmoniert und dank des nativen Stils ein natürliches Erscheinungsbild beibehält. Dieser dynamische Ansatz ermöglicht die Bereitstellung nativer Anzeigen, die sich nahtlos in das Benutzererlebnis einfügen.
Zusammenfassend lässt sich sagen, dass der Hauptunterschied darin besteht, wie native Anzeigen nahtlos in den Inhalt der Webseite integriert werden und so ein organischeres und benutzerfreundlicheres Werbeerlebnis bieten. Banneranzeigen hingegen bleiben bei festen Abmessungen und fügen sich nicht so harmonisch in das Design der Seite ein.“
Was sind die Hauptkomponenten von Native Ads ?
Es gibt drei Hauptkomponenten nativer DFP-Anzeigen:
Anzeigenzuordnung
In den meisten Fällen sehen native Anzeigen genauso aus wie die Inhalte auf der Website eines Publishers. Aus diesem Grund ist es wichtig, dass einer nativen Anzeige ein Badge beigefügt wird. Ad Attribution ist dieser Unterscheidungsfaktor, der Website-Benutzern dabei hilft, Anzeigen inmitten anderer auf einer Website angezeigter Inhalte zu identifizieren.
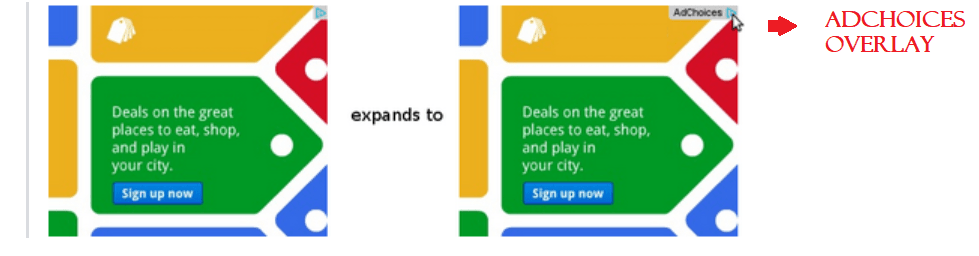
AdChoices-Overlay: Dieses sollte in der oberen rechten Ecke der nativen Anzeige vorhanden sein. Es sollte deutlich sichtbar sein. Das AdChoices-Overlay muss den von Werbetreibenden bereitgestellten Link enthalten, um Verbraucher anzusprechen.

Werbeelemente
Diese hängen vollständig von den Komponenten ab, die ein Werbetreibender bereitstellt. In Ad Manager gelten einige Best Practices für die Bild- und Textelemente einer nativen Anzeige, die wir weiter unten behandeln.
Wie erstellt und schaltet man native Anzeigen im Ad Manager?
Der gesamte Prozess der Einrichtung nativer Anzeigen umfasst drei Schritte:
- Kreative native Anzeigen
- Erstellen von Anzeigenblöcken für Native Advertising
- Einzelposten erstellen
Schritt 1: Native Anzeigen erstellen
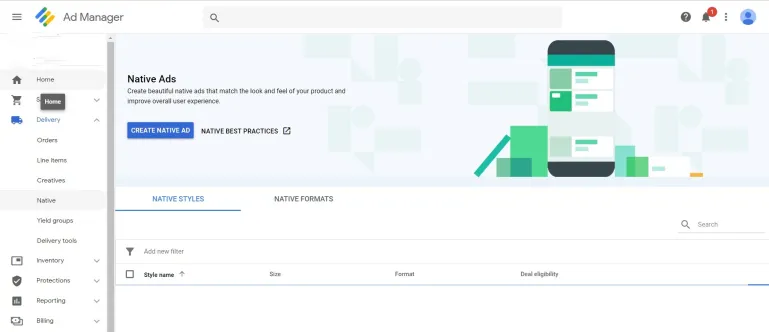
- Melden Sie sich bei Ihrem Google Ad Manager-Konto an.
- Klicken Sie auf Lieferung >> Native .
- Klicken Sie auf Neue native Anzeige .
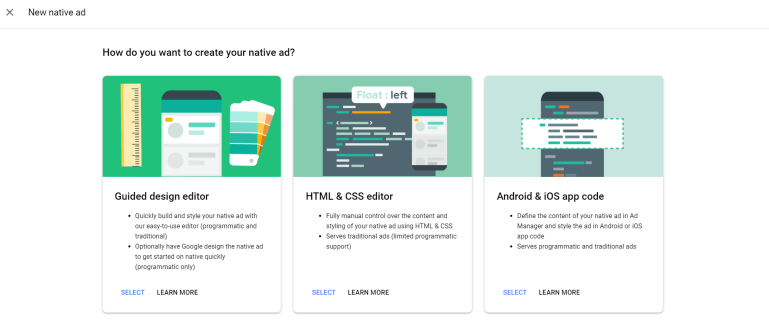
- Sie haben drei Optionen zur Auswahl: Guided Design Editor , HTML- und CSS-Editor, Android- und iOS-App-Code .

Wir werden nur die Optionen behandeln, die sich auf den Desktop beziehen: Guided Design Editor und HTML & CSS Editor .
Geführter Design-Editor
Dies ist der integrierte Design-Editor von Ad Manager, der schnell native Anzeigen erstellt. Es werden sowohl programmatische als auch traditionelle Anzeigen geschaltet. So nutzen Sie den Guided Design Editor effizient:
- Melden Sie sich bei Google Ad Manager an.
- Klicken Sie auf Lieferung > Netzwerk .
- Klicken Sie auf Neue native Anzeige .
- Wählen Sie das Feld „Geführter Design-Editor“ aus.
- Darüber hinaus werden Sie aufgefordert, einen der beiden Pfade auszuwählen: „Anpassbar für In-Feed“ und „Von Google entworfen für In-Artikel“ .
| Anpassbar für die Einspeisung | Von Google für In-Article-Inhalte entwickelt |
| Schalten Sie sowohl traditionelle als auch programmatische Anzeigen aus. | Schalten Sie nur programmatische Anzeigen aus. |
| Gilt für native In-Feed-Anzeigen. | Geeignet für Anzeigen, die außerhalb der Feeds geschaltet werden. |
| Erstellen und gestalten Sie eine native Anzeige mithilfe von UI-Steuerelementen. | Wählen Sie Schriftarten und Farben aus, während Google die Anzeige gestaltet |
Hier erfahren Sie, wie Sie Ihre native Anzeige definieren, gestalten und gezielt ausrichten.

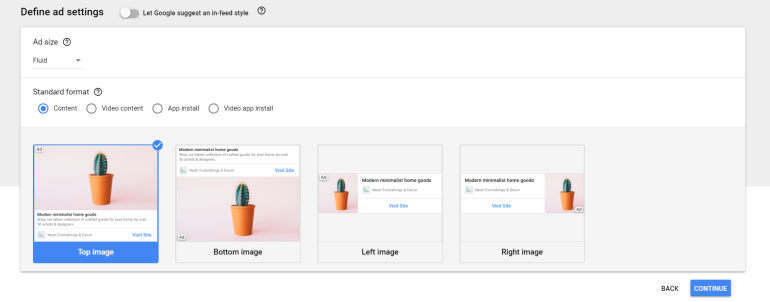
Definieren Sie Anzeigeneinstellungen
- Gehen Sie zu „Anzeigeneinstellungen definieren“ und wählen Sie entweder „Fluid“ oder „Fixed“ aus. Wir empfehlen „Fluid“, da es entsprechend der Website und den Seitenabmessungen optimiert werden kann. „Fixed“ hingegen ist nicht veränderbar und hat eine feste Anzeigengröße.
- Wählen Sie eines der Standardformate aus: Inhalt , Videoinhalt , App-Installation , Video-App-Installation .
- Wählen Sie ein Bildlayout, das am besten zu Ihrer Website oder App passt.
- Klicken Sie auf Weiter .
Stil der nativen Anzeige
- Klicken Sie auf „Vorschaubreite“ und „Vorschauhöhe“ , um die Größe Ihrer Anzeige Ihren Wünschen entsprechend anzupassen.
- Klicken Sie auf Elemente neu anordnen , um die gewünschten Elemente in Ihrer Anzeige anzuzeigen oder auszublenden.
- Wenn Sie den CSS-Code bearbeiten möchten, klicken Sie auf Code bearbeiten. Klicken Sie außerdem auf „Validieren“ , um sicherzustellen, dass Ihre Änderungen den AdExchange-Richtlinien entsprechen.
- Klicken Sie auf Weiter .
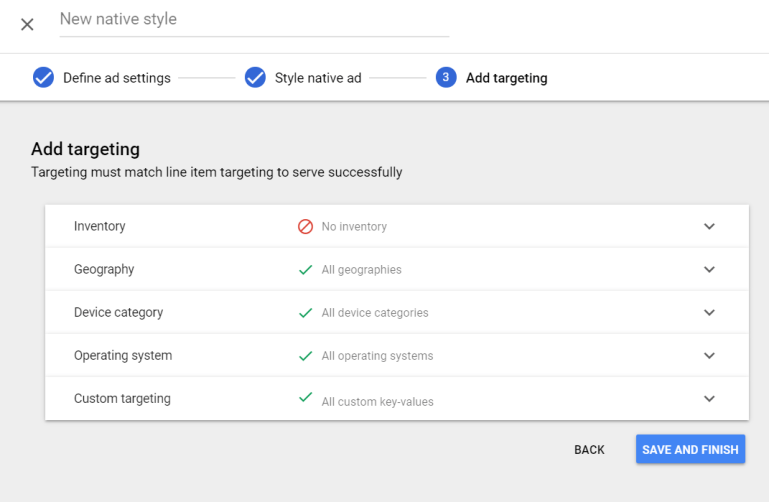
Zielen Sie auf native Anzeigen

Damit Ihre native Anzeige schließlich geschaltet wird, sollte das Targeting auf dieser Seite genau dem Targeting von Werbebuchungen entsprechen.
- Klicken Sie auf „Inventar“ , um ein Dropdown-Menü anzuzeigen.
- Publisher können ihr Targeting anhand mehrerer Metriken durchführen, darunter Geografie , Betriebssystem und andere.
- Klicken Sie auf Speichern und Fertigstellen .
HTML- und CSS-Editor
Wenn Publisher diesen Editor verwenden, genießen sie auf jeden Fall die vollständige Kontrolle über die vollständige Gestaltung und Gestaltung ihrer Anzeigen.
Hier erfahren Sie, wie Sie im Editor navigieren und Ihre native Anzeige entwerfen, gestalten und ausrichten.
- Melden Sie sich bei Google Ad Manager an.
- Klicken Sie auf Lieferung >> Native .
- Klicken Sie auf Neue native Anzeige.
- Wählen Sie „HTML- und CSS-Editor“ und klicken Sie auf die Seite „Anzeigeneinstellungen definieren“ .
Definieren Sie Anzeigeneinstellungen
- Der HTML- und CSS-Editor unterstützt alle Arten von festen und fließenden Anzeigengrößen. Herausgeber können eine dieser Optionen wählen.
- Wählen Sie das benutzerdefinierte Format aus, indem Sie entweder auf Vorhandenes Format oder Neues Format klicken.
- Geben Sie einen Namen und eine Beschreibung für Ihre benutzerdefinierte native Anzeige ein.
- Klicken Sie auf Variable hinzufügen und wählen Sie dann die gewünschten Einstellungen für die Variable aus.
- Klicken Sie auf Weiter .
Stil der nativen Anzeige
- Um die gewünschte native Anzeigengröße festzulegen, verwenden Sie die Option Vorschaubreite .
- Wenn Sie native Anzeigen auf AMP optimieren möchten, wählen Sie Rendering-Typ aus. Die Optionen darunter sind: Standard (funktioniert auf allen Geräten), AMPHTML (wird auf Standardinhalten geschaltet, diese Anzeigen werden jedoch am besten für AMP geschaltet) und Standard & AMPHTML (Ad Manager liefert das Standardformat auf Standardinhalten und AMPHTML auf AMP).
Zielen Sie auf native Anzeigen
Dieser Vorgang ist genau derselbe wie beim Guided Design Editor.

Schritt 2: Anzeigenblöcke für native Anzeigen erstellen
Nachdem Sie eine native Anzeige erstellt haben, besteht der nächste Schritt darin, einen Anzeigenblock und Werbebuchungen zu erstellen. Das Erstellen von Anzeigenblöcken für native Anzeigen unterscheidet sich nicht vom üblichen Prozess in Google Ad Manager. So können Sie einen Anzeigenblock in Google Ad Manager erstellen. Beim Erstellen nativer Anzeigen in GAM gibt es jedoch eine Ausnahme: Sie müssen unter „Größen“ die feste oder die flüssige Größe auswählen.
Schritt 3: Werbebuchungen für native Anzeigen erstellen
Beim Erstellen von Werbebuchungen für native Anzeigen in Ad Manager müssen Sie die Größe abhängig von der Anzeigenanfrage auswählen. Hier sind die drei Möglichkeiten, dies zu tun:
Ad Exchange-Werbebuchungen
- Klicken Sie auf Lieferung >> Bestellen
- Erstellen Sie eine neue Bestellung oder wählen Sie eine bestehende aus.
- Wählen Sie „Werbebuchungen hinzufügen“ und stellen Sie die Einstellung auf „Ad Exchange“ ein.
- Klicken Sie auf Speichern .
- Klicken Sie auf den Tab „Creatives“ der Ad Exchange-Werbebuchung.
- Klicken Sie auf Creative automatisch generieren . Dadurch erhalten Sie ein einzelnes Motiv, das alle unter „Erwartete Motive“ definierten Anzeigengrößen enthält.
Programmatisch garantiert
Das Verfahren zur Einreichung von Vorschlägen bleibt bis auf eine Ausnahme das gleiche wie gewohnt:
Wenn Sie einen neuen vorgeschlagenen Artikel hinzufügen, sollte der Name der nativen Anzeige als Inventargröße eingegeben werden. Sie können außerdem einige kleinere zusätzliche Änderungen wie Kommentare in den Einstellungen hinzufügen und auf Speichern klicken.
Google Ad Manager empfiehlt , native Anzeigen mit Banneranzeigen zu konkurrieren , um den Umsatz zu maximieren.
Best Practices für das Layoutmanagement
Der Sinn und Zweck von Native besteht darin, Anzeigen so aussehen zu lassen, als wären sie Teil des Content-Erlebnisses (ohne sie als Content zu tarnen). Die Zuordnung (Anzeigen-Logo und AdChoices-Labels) gilt für alle nativen Anzeigen, die programmatisch abgewickelt werden. Im Gegensatz zu AdSense können Sie bei DFP Native jedoch geringfügige Änderungen am Anzeigen-Badge vornehmen.
Sie können das Native Playbook von Google herunterladen, um Ratschläge zur Anpassung Ihrer In-Feed-Einheiten (die mehr Anpassungen erfordern als In-Article-Einheiten) für eine bessere UX zu erhalten.
Hier ist die komprimierte Liste der Empfehlungen:
Rasterausrichtung
Vermeiden Sie eine Fehlausrichtung Ihrer In-Feed-Anzeigen, indem Sie sicherstellen, dass das Seitenverhältnis und die Abmessungen des Marketingbilds mit denen der vorgestellten Bilder in Inhaltseinheiten übereinstimmen. Passen Sie die Bildbreite für vertikale Feeds und die Höhe für Karussell-Feeds an. Native Anzeigebilder können ein Seitenverhältnis von 1,91:1 (Querformat) oder 1:1 (Quadrat) haben. DFP bestimmt die Bildgröße automatisch, indem es das Bildseitenverhältnis wählt, das der von Ihnen im CSS festgelegten Größe am nächsten kommt.
Schriftgröße und Schriftart
Verwenden Sie für Textelemente die gleiche Schriftgröße wie in Ihren Inhalten. Wenn Sie nicht dieselbe Schriftart finden, suchen Sie nach der Schriftfamilie und wählen Sie eine mit der nächstgelegenen Schriftstärke aus.
Zeichenlänge
Zu dichte Anzeigen stellen ein Usability-Problem dar, während zu viel Leerraum dazu führen kann, dass sie fehl am Platz wirken. Sehen Sie sich die maximale Zeichenanzahl für Inhaltseinheiten an und versuchen Sie, diese in der nativen Anzeige einzuhalten.
Element- und Schriftartenhierarchie
Bringen Sie die Elemente wie vorgesehen in den Vordergrund. Das große Hauptbild hat Vorrang, gefolgt von einem quadratischen Logo (sofern vom Werbetreibenden gesendet), das neben dem Namen oder CTA des Werbetreibenden erscheinen sollte. Schriftarten und deren Größen sollten ähnlich funktionieren.
Bewahren Sie die Vermögenswerte des Werbetreibenden
DFP wählt automatisch das richtige Seitenverhältnis (zwischen Querformat und Quadrat) der Primärbilder in Fluid-Anzeigen aus. Stellen Sie sicher, dass Sie die Bilder nicht dehnen oder verzerren.
Fügen Sie mindestens ein Marken-Asset hinzu
Einige Markenwerbetreibende kaufen möglicherweise kein Inventar, wenn Ihr gezielter Stil es ihnen nicht ermöglicht, ihre Marke zu bewerben. Fügen Sie ein oder mehrere Markenelemente (Name des Werbetreibenden oder Logobild) in das Layout ein und modifizieren, verzerren oder verdecken Sie diese niemals.
Sie können mehrere Stile für dasselbe Inventarsegment gezielt ansprechen (und testen). Die Stilleistung kann durch die Verwendung von „Native Style“ als Abfragetooldimension in DFP verfolgt werden. Experimentieren Sie unbedingt mit Stilen, um diejenigen zu finden, die auf Ihrer Website oder App am besten funktionieren.
Google Ad Manager bietet außerdem eine integrierte A/B-Testfunktion, mit deren Hilfe Sie feststellen können, welches Anzeigenlayout die beste Leistung erbringt. Aber vergessen Sie nicht, dass es auf dem Ad-Tech-Markt nicht an nativen Anzeigenplattformen mangelt, die Sie ausprobieren können. Wenn native Anzeigen für Ihr Inventar eine gute Leistung erbringen, sollten Sie zur Monetarisierung möglicherweise auch einige spezifische native Anzeigenplattformen ausprobieren.
Häufig gestellte Fragen
Native Anzeigen sind Werbeinhalte, die sich mithilfe plattformspezifischer UI-Elemente nahtlos in die Benutzeroberfläche einer Website oder App einfügen. Sie werden in denselben Ansichten wie die vorhandenen Website- oder App-Layouts angezeigt und können an das visuelle Design der App angepasst werden.
Ad Manager bietet die Möglichkeit, die nativen Anzeigenelemente des Werbetreibenden nahtlos in verschiedene Layouts zu integrieren, die auf das spezifische Gerät, auf dem die Anzeige angezeigt wird, die Inhaltsstruktur der Seite, den verfügbaren Platz und andere relevante Faktoren zugeschnitten sind.
Display-Anzeigen sollen gezielt Aufmerksamkeit erregen, indem sie einen Kontrast zur gesamten Benutzeroberfläche und Erfahrung der Website oder App bilden. Sie zeichnen sich durch markante Farben, prominente Platzierung und auffälliges Branding aus.
Native Anzeigen hingegen sind so gestaltet, dass sie sich harmonisch in den Inhalt der Website einfügen. Sie integrieren sich so nahtlos in die Seite, dass es schwierig sein kann, sie von normalen Blog-Beiträgen oder anderen Website-Inhalten zu unterscheiden.
