Cómo corregir fácilmente el error HTTP de WordPress al cargar imágenes
Publicado: 2023-12-23Como usuario de WordPress, es posible que haya encontrado el frustrante mensaje de "error HTTP" al cargar imágenes en su sitio web.
Este error puede ser un obstáculo importante, especialmente si confía en contenido visual para el diseño de su sitio web o publicaciones de blog.
¡Pero no te preocupes!
En este artículo, exploraremos las causas comunes del error HTTP de WordPress y brindaremos soluciones prácticas para ayudarlo a cargar sus imágenes sin problemas.
Entonces, ya sea que sea un usuario experimentado de WordPress o un principiante, siga leyendo para aprender cómo solucionar este problema y volver a crear contenido visual sorprendente para su sitio web.
Sin más preámbulos, comencemos.
Tabla de contenido
- Solucionar el error HTTP en WordPress al cargar imágenes
- Verifique si el error es temporal
- Verifique el tamaño y formato del archivo
- Deshabilitar complementos y temas
- Aumentar el límite de memoria del servidor
- Cambiar la biblioteca del editor de imágenes utilizada por WordPress
- Edición de .htaccess para solucionar el problema de Imagick
- Verifique su versión de PHP
- Póngase en contacto con su proveedor de alojamiento
- Conclusión
1 Solucionar el error HTTP en WordPress al cargar imágenes
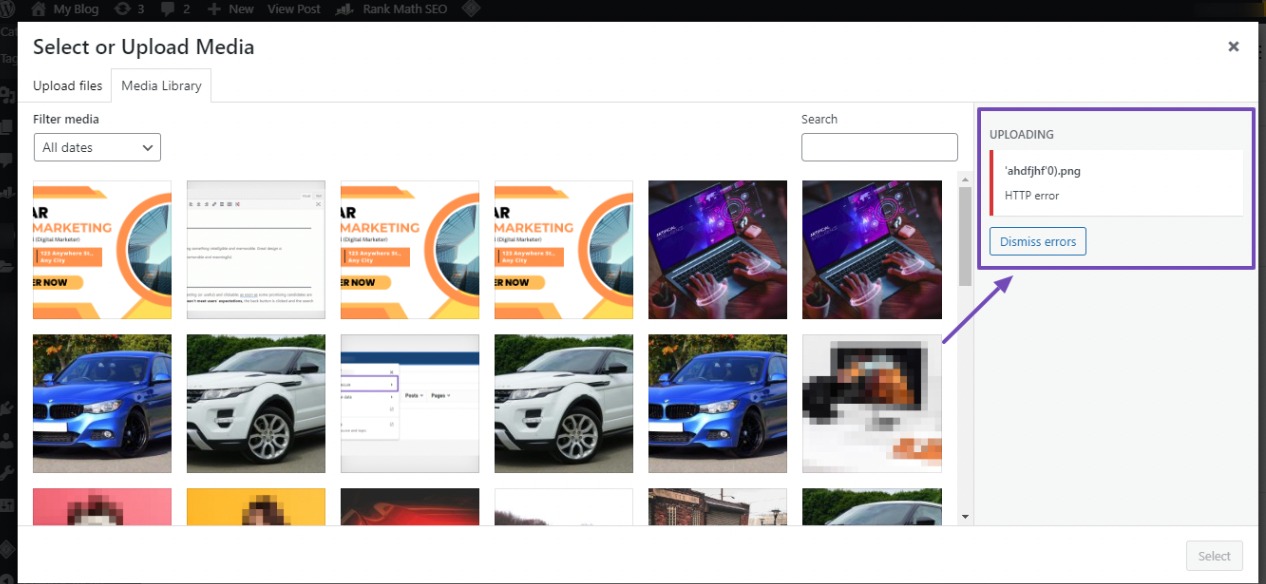
Numerosos factores pueden contribuir a un error HTTP en WordPress al intentar cargar un archivo a través del cargador de medios de WordPress.

Encontrar un error HTTP durante la carga de archivos multimedia puede resultar frustrante, especialmente porque WordPress a menudo no explica el problema con claridad. Esta falta de orientación detallada por parte de WordPress complica la identificación y resolución del problema subyacente.
Para solucionar esto, hemos compilado diferentes métodos para resolver el error HTTP durante la carga de imágenes en su sitio web de WordPress.
Recomendamos revisar cada método individualmente, ya que es probable que uno de ellos resuelva de manera efectiva el error HTTP al que se enfrenta.
¿Listo para abordar el error? Comencemos con estas soluciones.
1.1 Verificar si el Error es Temporal
Si enfrenta un error HTTP en su instalación de WordPress, podría ser un problema temporal no relacionado con problemas específicos. En tales casos, comience actualizando la página para ver si el error persiste. Si es así, espere unos minutos antes de intentar cargar el archivo de imagen nuevamente.
Tenga en cuenta que las fallas del servidor causadas por tráfico inusual o recursos bajos pueden ser las culpables. Las empresas de hosting de buena reputación suelen gestionar estos problemas de forma automática.
Además, el error puede estar relacionado con una desconexión del navegador. Para solucionar el problema, intente borrar las cookies y el caché de su navegador. Alternativamente, considere cambiar a un navegador diferente, como Mozilla Firefox o Safari.
Si estas soluciones iniciales no resuelven el error HTTP, es una indicación de que el problema ya no es temporal. En ese caso, explore las otras soluciones a continuación para abordar y solucionar el problema.
1.2 Verificar el tamaño y formato del archivo
El error HTTP a menudo se debe a factores relacionados con el tamaño y formato del archivo. En la mayoría de los casos, WordPress establece un límite de tamaño de archivo máximo para la carga, normalmente alrededor de 2 MB, según lo determine su proveedor de alojamiento.
Es probable que se produzca un error HTTP cuando el tamaño del archivo de imagen supera este límite predefinido. Además, si WordPress no admite el formato de archivo de imagen, puede provocar el error.
Para abordar este problema, considere los siguientes pasos:
- Comprima el tamaño del archivo de imagen utilizando un complemento de WordPress o una herramienta de compresión.
- Convierta el formato del archivo de imagen a un formato compatible, como JPEG, PNG o GIF.
- Cambie el nombre o elimine los caracteres especiales, como apóstrofes o punto y coma, del nombre del archivo de imagen antes de volver a cargarlo.
1.3 Deshabilitar complementos y temas
Si recientemente instaló un nuevo complemento de WordPress, es posible que sea incompatible con los complementos existentes, lo que provocará interrupciones en el proceso de carga de imágenes. Identifique el complemento problemático y desactívelo.
En los casos en los que el error HTTP aparece sin una instalación reciente del complemento, el problema subyacente puede ser los conflictos entre los complementos o temas de su sitio.
Para identificar el origen del problema, desactive temporalmente todos los complementos y cambie al tema predeterminado de WordPress. Puede considerar utilizar el complemento Health Check & Troubleshooting para disfrutar de una experiencia cómoda de resolución de problemas.
Consulte nuestro tutorial dedicado sobre la instalación de complementos de WordPress.
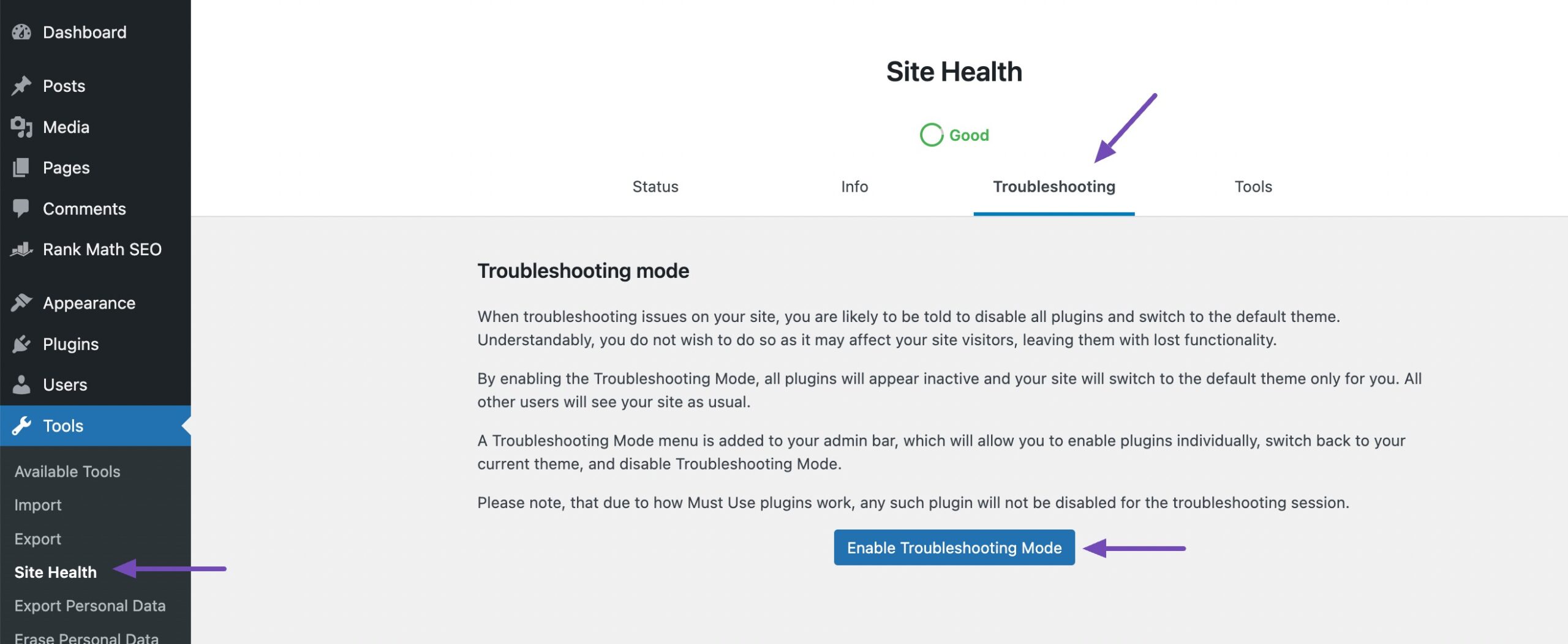
Una vez que el complemento esté instalado y activado, navegue hasta Herramientas → Estado del sitio desde su panel de WordPress y acceda a la pestaña Solución de problemas . Haga clic en el botón Habilitar modo de solución de problemas para iniciar el proceso, como se muestra a continuación.

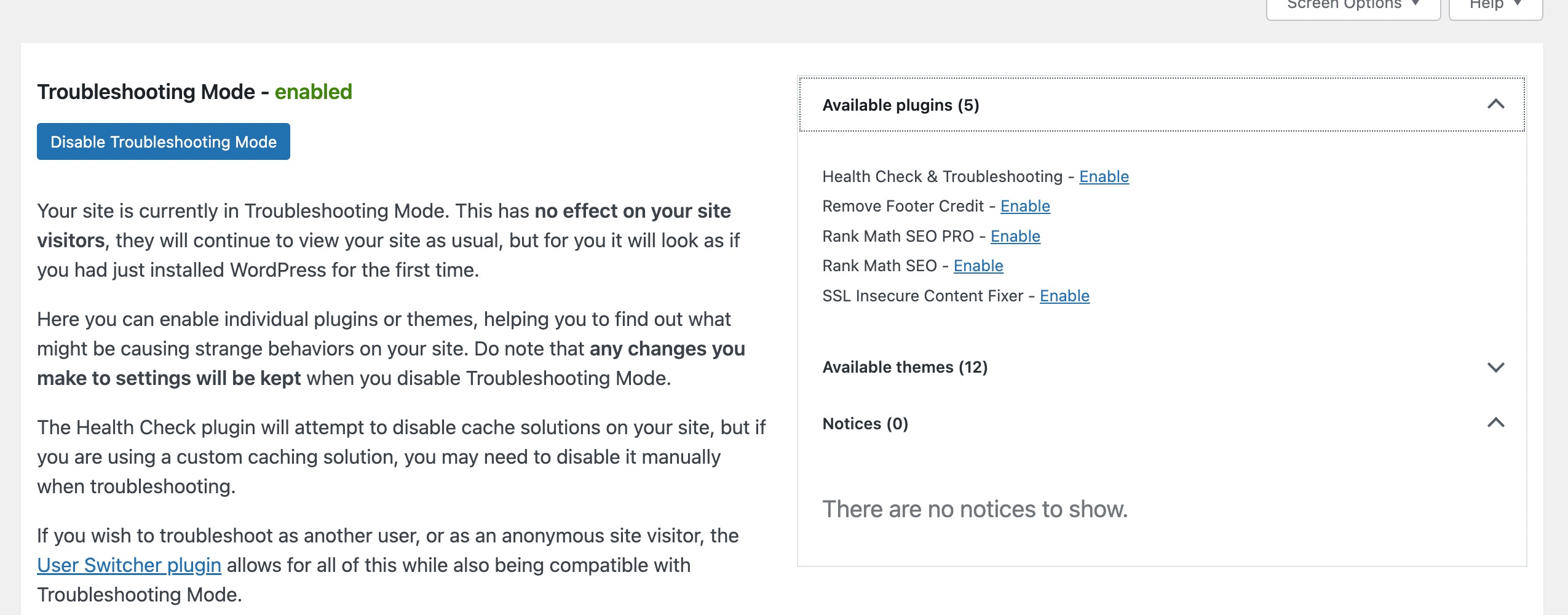
Todos los complementos se desactivarán en el modo de solución de problemas y se cambiarán al tema predeterminado. Ahora puede habilitar un complemento a la vez para verificar qué complemento está causando el error y encontrar un reemplazo.

Al identificar el tema o complemento problemático, desactive el modo de solución de problemas.

1.4 Aumentar el límite de memoria del servidor
Otra causa de errores HTTP durante la carga de imágenes en WordPress es un límite de memoria PHP inadecuado.
Para resolver este problema, puede mejorar el límite de memoria de PHP modificando el archivo wp-config.php de su sitio web.
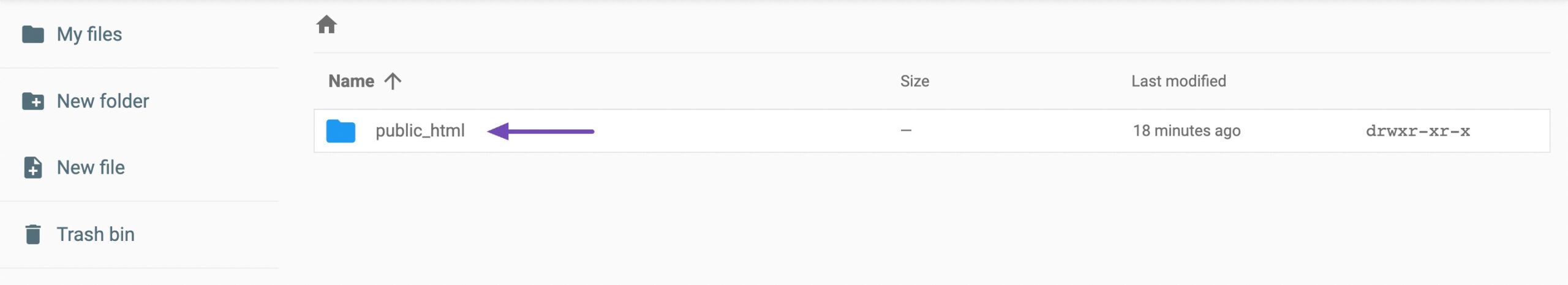
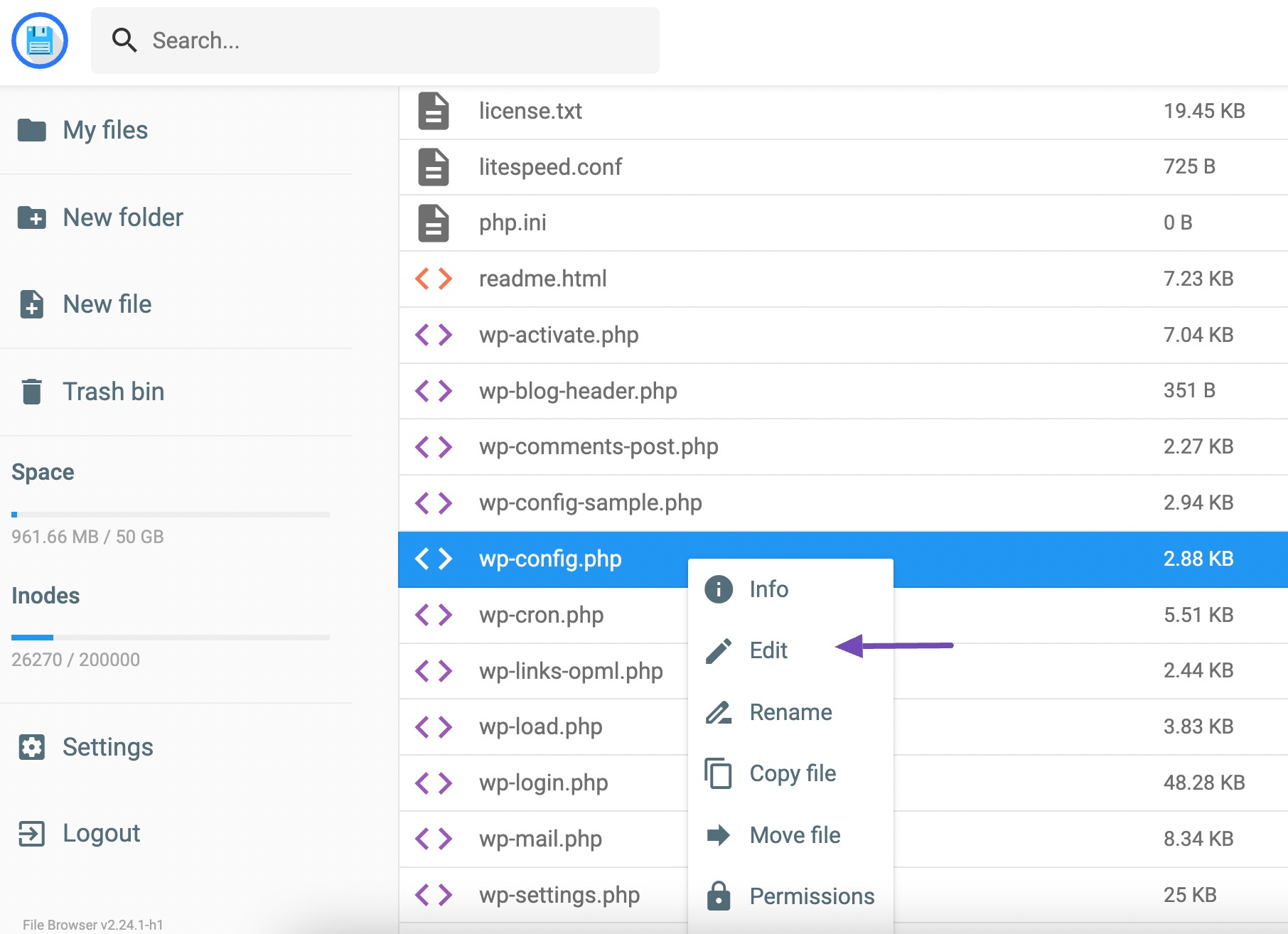
Acceda a los archivos de su sitio utilizando un cliente FTP o la aplicación Administrador de archivos en su panel de alojamiento web. Navegue hasta el directorio public_html .

Una vez allí, ubique el archivo wp-config.php , haga clic derecho y elija la opción Editar , como se muestra a continuación.

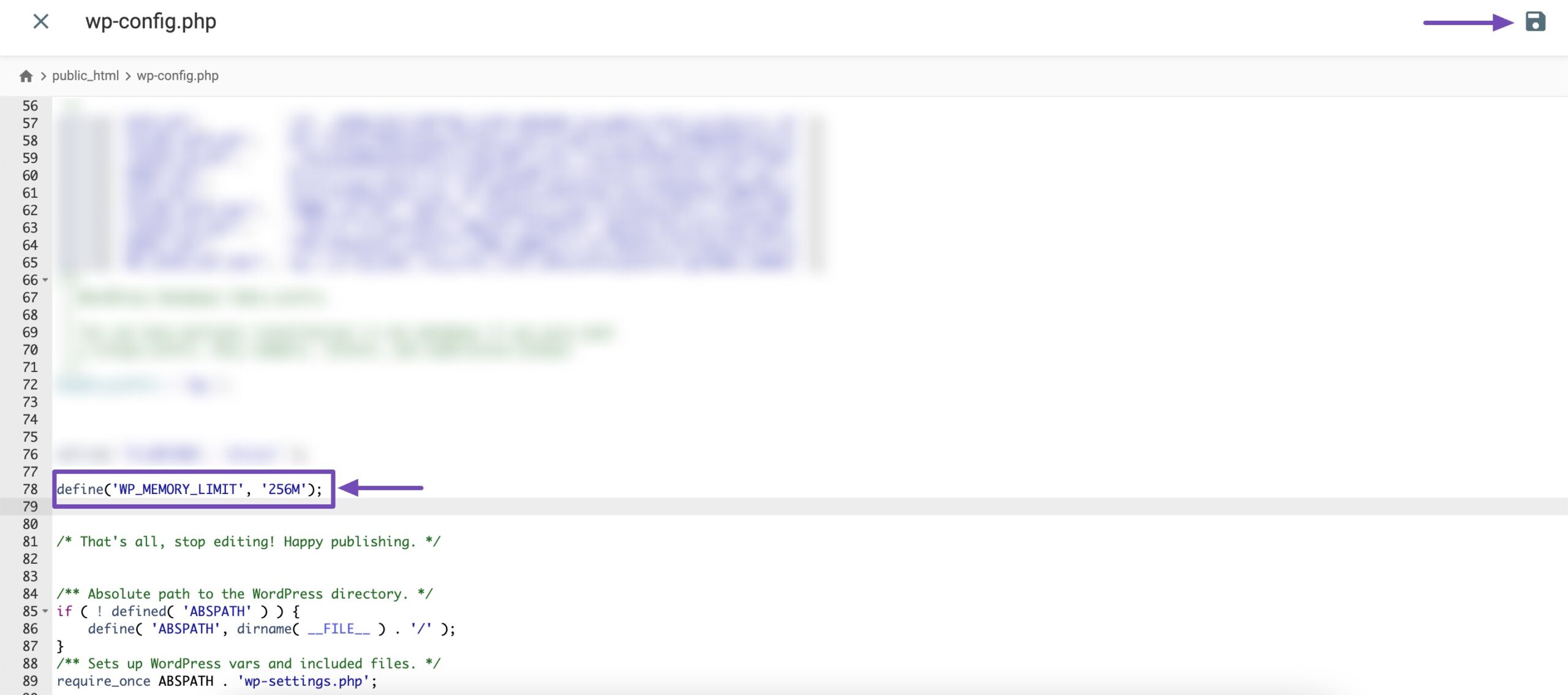
A continuación, inserte el siguiente código en el editor.
define('WP_MEMORY_LIMIT', '256M'); 
Este código aumenta el límite de memoria de WordPress a 256 MB, suficiente para solucionar cualquier problema de límite de memoria. No olvides guardar tus cambios.
1.5 Cambiar la biblioteca del editor de imágenes utilizada por WordPress
WordPress depende de PHP para su funcionalidad y, cuando se trata de procesar imágenes, PHP utiliza dos módulos: la Biblioteca GD e Imagick.
WordPress tiene la flexibilidad de utilizar cualquiera de estos módulos según su disponibilidad.
Sin embargo, Imagick a menudo enfrenta problemas de memoria, lo que genera errores HTTP durante la carga de imágenes. Para solucionar este problema, puede pasar a utilizar la Biblioteca GD como editor de imágenes predeterminado.
Para realizar este cambio, simplemente agregue el siguiente fragmento de código al archivo funciones.php de su tema de WordPress.
function wpb_image_editor_default_to_gd( $editors ) { $gd_editor = 'WP_Image_Editor_GD'; $editors = array_diff( $editors, array( $gd_editor ) ); array_unshift( $editors, $gd_editor ); return $editors; } add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );Al incorporar este código, le indicará a WordPress que dé prioridad a la Biblioteca GD para el procesamiento de imágenes, evitando los desafíos relacionados con la memoria comúnmente vinculados a Imagick.
Después de agregar el código, intente cargar archivos nuevamente a través del cargador de medios.
Si el problema persiste, simplemente puede eliminar el código y explorar otros métodos sugeridos en el artículo.
1.6 Edición de .htaccess para solucionar el problema de Imagick
Muchos proveedores de alojamiento compartido limitan la capacidad de Imagick de utilizar múltiples subprocesos para un procesamiento de imágenes más rápido. Sin embargo, esto puede provocar un error HTTP al cargar imágenes.
Para solucionar este problema, agregue el siguiente código a su archivo .htaccess :
SetEnv MAGICK_THREAD_LIMIT 1Guarde los cambios e intente cargar la imagen nuevamente.
Nota: Editar el archivo .htaccess requiere experiencia técnica, ya que los errores pueden alterar su sitio web. Es recomendable crear una copia de seguridad antes de realizar modificaciones en su sitio o considerar buscar ayuda de su proveedor de alojamiento web.
1.7 Verifique su versión de PHP
Verificar su versión de PHP es otra solución para abordar el error HTTP de WordPress que puede ocurrir durante la carga de imágenes.
Es posible que algunos proveedores de alojamiento no utilicen la versión PHP recomendada para WordPress, lo que genera conflictos y problemas con la carga de imágenes.
Afortunadamente, comprobar y actualizar la versión PHP de su sitio web es sencillo.
Consulte nuestro tutorial dedicado sobre cómo actualizar su versión de PHP en WordPress.
1.8 Comuníquese con su proveedor de alojamiento
Si ninguna de las soluciones mencionadas anteriormente produce los resultados deseados, considere comunicarse con su proveedor de alojamiento para obtener ayuda. Alternativamente, puede optar por contactarlos antes de intentar las soluciones sugeridas.
Su proveedor de alojamiento posee la experiencia para investigar posibles problemas relacionados con el servidor que causan el error HTTP y puede brindarle orientación valiosa para resolverlos.
2 Conclusión
Es necesario resolver el error HTTP de WordPress durante la carga de imágenes para garantizar el buen funcionamiento de su sitio web.
Las soluciones proporcionadas, como verificar su versión de PHP, comunicarse con su proveedor de alojamiento, etc., lo ayudarán a solucionar el problema.
Recuerde, la clave es ir paso a paso y mantener las cosas actualizadas.
Hacerlo garantiza una experiencia fluida al agregar imágenes a su sitio de WordPress.
Así que no temas: sigue estos pasos y podrás cargar imágenes sin problemas en poco tiempo. Si te gusta esta publicación, háznoslo saber enviando un tweet a @rankmathseo.
