Comment configurer AMP pour les sites Web WordPress
Publié: 2019-05-27
Étant donné que les téléphones mobiles dominent rapidement la façon dont les utilisateurs consomment du contenu sur le Web, il est crucial d'optimiser vos pages Web pour les appareils mobiles.
Selon Google, la vitesse de chargement des pages est un signal de classement important, c'est pourquoi chaque propriétaire de site Web s'efforce de réduire de quelques millisecondes son score de vitesse de chargement de pages. Cependant, optimiser la vitesse de chargement des pages pour les appareils mobiles a été un défi pour tout le monde.
Google, la norme actuelle en matière d'optimisation des moteurs de recherche, a lancé le projet Accelerated Mobile Pages (AMP) en février 2015. L'idée était de proposer un ensemble de normes que les sites Web peuvent utiliser pour réduire le temps de chargement des pages et ainsi améliorer l'expérience utilisateur pour les moteurs de recherche. smartphones et appareils similaires.
Dans cet article, je parlerai de ce qu'est AMP et de la manière dont vous pouvez configurer AMP pour les sites Web WordPress.
- Qu’est-ce que l’AMP ?
- Comment fonctionne l'AMP ?
- Comment les pages AMP sont-elles créées ?
- Avantages de l'AMP
- Inconvénients de l’AMP
- Pourquoi (et quand) utiliser AMP ?
- Configurer AMP pour WordPress
- AMP pour le référencement
- Valider la page AMP
- Personnaliser AMP pour les pages WordPress
- Emballer!
- Questions fréquemment posées
Qu’est-ce que l’AMP ?
Le projet AMP est un projet open source de Google qui permet de fournir rapidement du contenu de site Web. En plus d'augmenter la vitesse de chargement des pages, AMP améliore également la navigation dans le contenu sur les appareils mobiles.
Essentiellement, les pages AMP sont les versions simples des pages Web qui conservent tous les éléments de contenu importants lors de la livraison. Le balisage des pages AMP peut différer du code HTML conventionnel des pages Web, et pour réduire la taille des pages, il impose des restrictions sur l'utilisation de JavaScript et CSS.
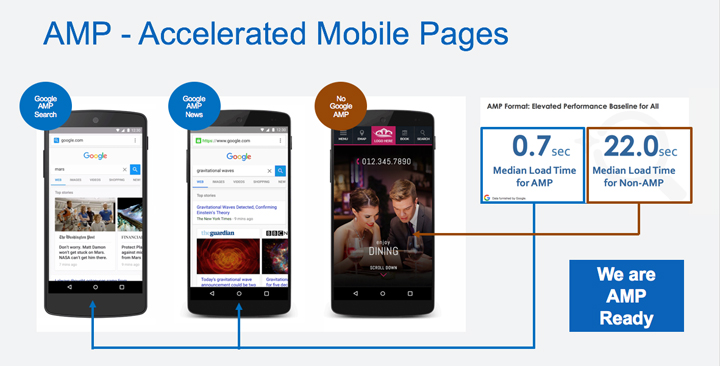
Jetons un coup d'œil à un site Web AMP par rapport à un site Web non-AMP :

— Source : Muscle numérique
Par rapport au balisage HTML standard, AMP améliore la vitesse de chargement des pages jusqu'à 85 %, comme l'ont prouvé plusieurs tests.

— Source : Projet Google AMP/Milestone
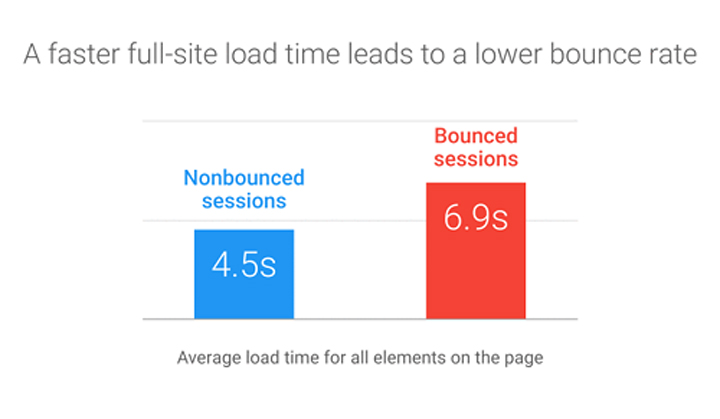
Une enquête suggère que près de 40 % des visiteurs quittent un site Web dont le chargement prend plus de trois secondes . Cela signifie qu’un site Web plus performant, en particulier sur les appareils mobiles, est un facteur essentiel dans l’optimisation du taux de conversion. Un site Web compatible AMP est certainement mieux placé que les autres à cet égard.

— Source : Pensez avec Google
L'objectif des pages AMP est de charger les pages Web presque instantanément, généralement 90 % plus rapidement que les normes actuelles. De ce fait, l’expérience utilisateur mobile s’améliore considérablement, ce qui, selon des études, améliore le taux de rebond.

— Source : Google
Malgré la simplicité du format, le projet AMP a également introduit la possibilité d'inclure des images, des vidéos, certains scripts de suivi d'audience ainsi que des publicités.
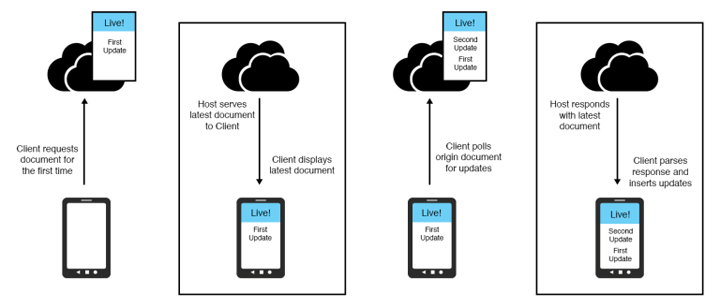
Comment fonctionne l'AMP ?
AMP utilise ses propres composants, par exemple, <amp-img /> remplace la balise HTML standard <img />. Cela permet aux navigateurs de définir la priorité de chargement en fonction de l'appareil.
AMP peut également utiliser des versions étendues pour certaines balises, comme les balises Facebook ou Twitter pour afficher les interactions spécifiques à ces plateformes.

— Source : Projet AMP
Comment les pages AMP sont-elles créées ?
Le framework AMP comprend les trois composants principaux suivants.

- AMP HTML : les pages Web sont écrites en HTML simplifié, dans lequel tous les éléments HTML standard susceptibles de ralentir les pages sont remplacés par des versions plus simples. Par exemple, la balise standard <img> est remplacée par un équivalent.
- AMP JS : Les scripts JS tiers sont interdits, sauf cas particuliers utilisant plusieurs librairies prédéfinies et ultra rapides.
- Cache AMP : Google maintient un référentiel de pages AMP afin que la vitesse de chargement des pages puisse être davantage optimisée via la version mise en cache.
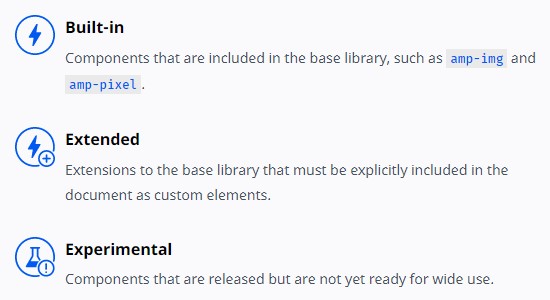
Vous pouvez également ajouter des fonctionnalités supplémentaires à votre site Web avec des composants prêts à l'emploi classés en intégrés, étendus et expérimentaux.

— Source : AMP
Avantages de l'AMP
Selon les experts SEO, AMP offre plusieurs avantages importants tels que :
- Temps de chargement des pages plus rapides.
- Une diminution du taux de rebond et de la fréquence d’abandon de session s’améliore considérablement.
- AMP garantit une visibilité nettement meilleure dans les pages de résultats des moteurs de recherche (SERP).
- AMP prend en charge les publicités et les recherches payantes. L'objectif est d' ouvrir une page publicitaire plus rapidement qu'une page non compatible AMP .
Inconvénients de l’AMP
Bien que l'AMP ait fière allure, le processus n'est pas du tout sans problème. Au minimum, il présente les problèmes suivants :
- L'AMP pourrait s'avérer difficile à mettre en œuvre ou à valider .
- Étant donné que JavaScript et CSS sont restreints dans AMP, certaines fonctionnalités, plugins ou widgets et autres scripts dynamiques peuvent ne pas fonctionner sur les appareils mobiles. Cependant, les directives AMP couvrent l'utilisation de JavaScript personnalisé.
- Il est compatible avec un nombre limité de plateformes.
Cependant, malgré les problèmes mentionnés ci-dessus, les experts admettent que les pages AMP sont mieux placées pour être mieux classées dans les SERP, et les propriétaires de sites Web constatent une augmentation de leur trafic provenant des recherches mobiles.
Pourquoi (et quand) utiliser AMP ?
AMP est l’équivalent d’un site web responsive optimisé avec les deux avantages suivants :
- Les sites Web compatibles AMP apparaissent dans le Top Stories de Google
- Ils offrent une version optimale des pages Web
Les pages AMP sont idéales pour les pages axées sur le contenu qui nécessitent une optimisation supplémentaire pour le rendu sur les smartphones. AMP accélère la livraison de ces pages pour tous les appareils.
Cependant, vous avez le choix entre.
- Un site Web réactif pour ordinateur, mobile et tablette, ainsi qu'une version AMP pour les résultats de recherche Google sur mobile.
- Un site Web pour ordinateur et une version AMP pour mobiles
- Un site Web réactif pour ordinateurs, mobiles et tablettes
Tant que votre site Web est correctement optimisé pour les performances et adopte les Rich Snippets (si possible), peu importe si vous n'utilisez pas AMP. Cela évite plusieurs inscriptions dans SERP qui pourraient dérouter les utilisateurs.

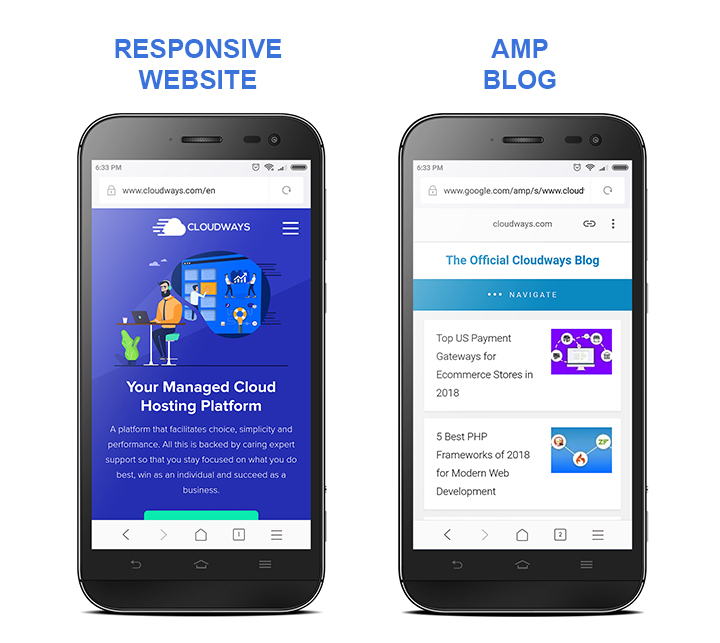
Par exemple, sur Cloudways, le site Web et le blog ont une version AMP pour les appareils mobiles et un site réactif pour les visiteurs sur ordinateur.

En décembre 2018, les contributeurs du projet AMP ont annoncé le plugin AMP pour WordPress pour aider à générer automatiquement la version AMP des sites Web. Au moment où j’écris ces lignes, le plugin WordPress Accelerated Mobile Pages ne fonctionne qu’avec les articles, mais les futures versions devraient également fonctionner avec les pages et les archives.
La configuration du plugin est simple et crée des versions AMP de vos publications en ajoutant /amp dans vos URL. Le Google Mobile Bot indexera ensuite ces URL et affichera les versions AMP de votre site Web dans les résultats de recherche.

- Source : WordPress
Configurer AMP pour WordPress
Si vous avez décidé de générer une version Accelerated Mobile Pages (AMP) de votre site WordPress, vous devez installer et activer le plugin AMP pour WordPress.
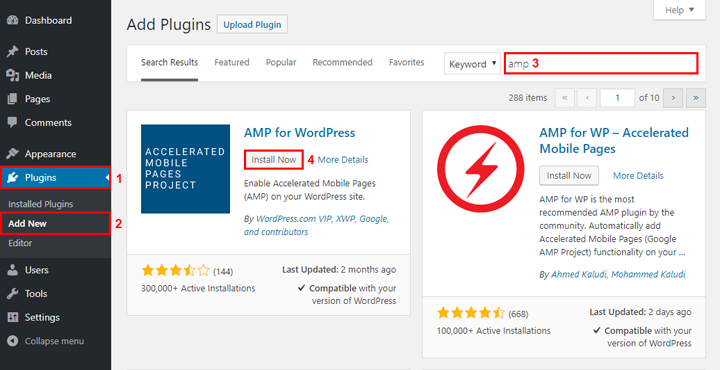
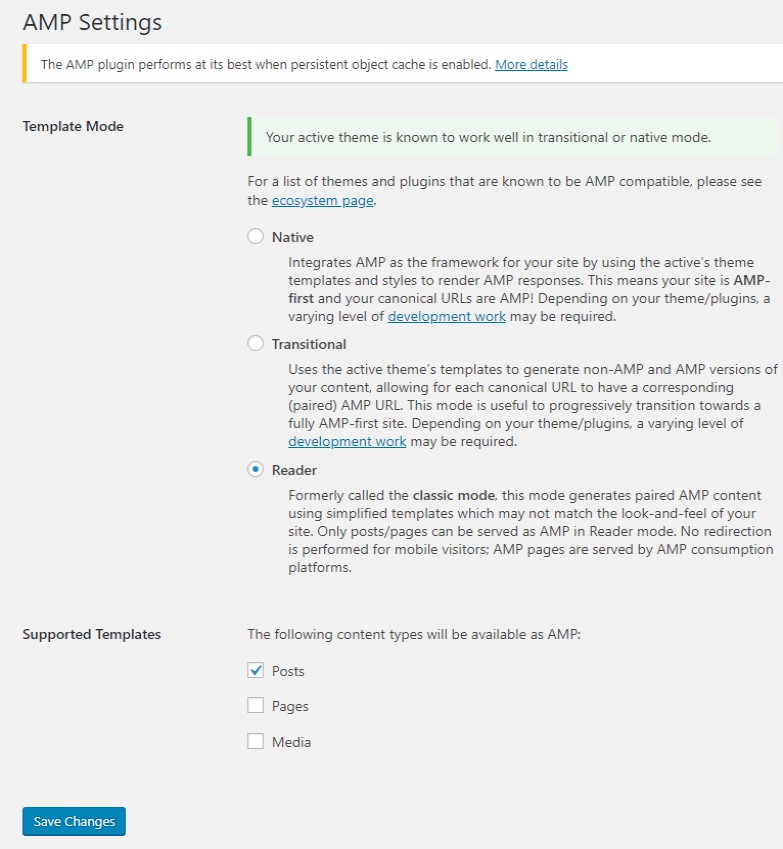
Accédez à Plugins → Ajouter un nouveau → recherchez « AMP pour WordPress » → cliquez sur le bouton Installer maintenant , puis activez le plugin.

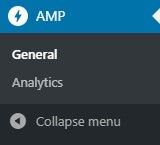
Une fois le plugin activé, vous verrez l'option AMP dans votre tableau de bord.

Dans la section Général , vous disposez des options Mode Modèles et Modèles pris en charge . Par défaut, vous verrez les options Lecteur et Publications activées. Cependant, vous pouvez simplement activer ou désactiver ces options et cliquer sur le bouton Enregistrer les modifications .

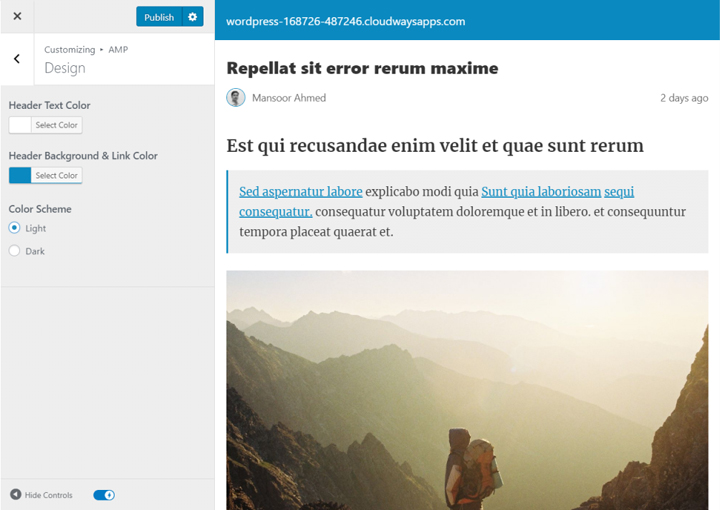
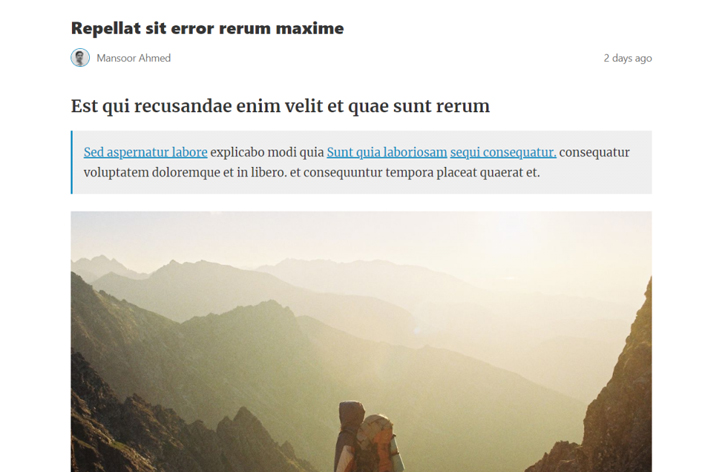
Après avoir configuré les paramètres du modèle, accédez à Tableau de bord → Apparence → AMP. Vous pouvez visualiser le rendu de votre site Web sur mobile (si vous voyez votre tableau de bord WordPress à la place du site Web, cliquez sur le bouton d'accueil).

Vous pouvez modifier la couleur d’arrière-plan de l’en-tête du site Web. Notez que le plugin peut reprendre le logo ou le favicon si le thème le permet. Une fois cela fait, n'oubliez pas de sauvegarder les modifications !
Vous pouvez désormais afficher tout votre contenu AMP en ajoutant simplement /amp/ à la fin des URL.

AMP pour le référencement
Lorsque vous vérifiez le code source de la page, vous verrez les deux lignes suivantes :
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
L'URL canonique évite le contenu en double entre la page standard et la page AMP et informe Google que la version de bureau est l'originale. Le script ci-dessous est utilisé pour appeler la bibliothèque AMP JS.
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' async></script>
Remarque : si vous obtenez une erreur 404 lors de la visualisation des pages WordPress AMP, accédez à Paramètres → Permaliens et cliquez simplement sur le bouton « Enregistrer les modifications » sans apporter de modifications.
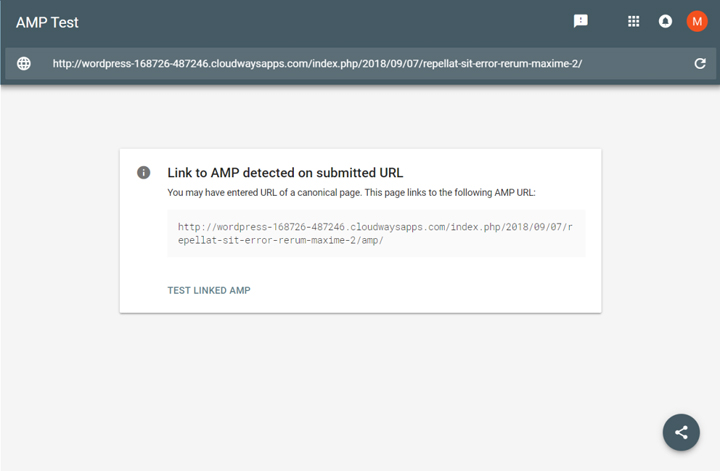
Valider les pages AMP
Si vous souhaitez tester la validité d'AMP, insérez l'URL de la page et cliquez sur le bouton Exécuter le test .

Personnaliser AMP pour les pages WordPress
Le plugin WordPress AMP contient uniquement les options de personnalisation de base. Plusieurs autres plugins permettent d'aller au-delà des options de base. Si vous utilisez Yoast SEO, par exemple, vous devez installer et activer une extension appelée Glue for Yoast SEO & AMP.

- Source : WordPress
Une fois le plugin activé, rendez-vous dans la barre de menu de gauche dans SEO → AMP. Dans l'onglet Types de publication , vous pouvez autoriser AMP pour vos articles, pages ou médias.

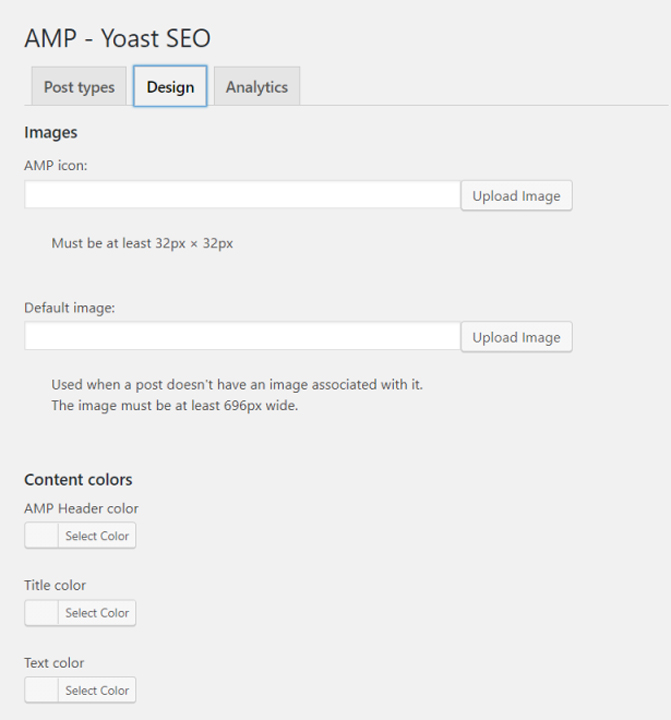
Dans l'onglet Design , vous pouvez choisir différentes couleurs, télécharger un logo et une image d'en-tête par défaut lorsqu'un article ne possède pas sa propre image.

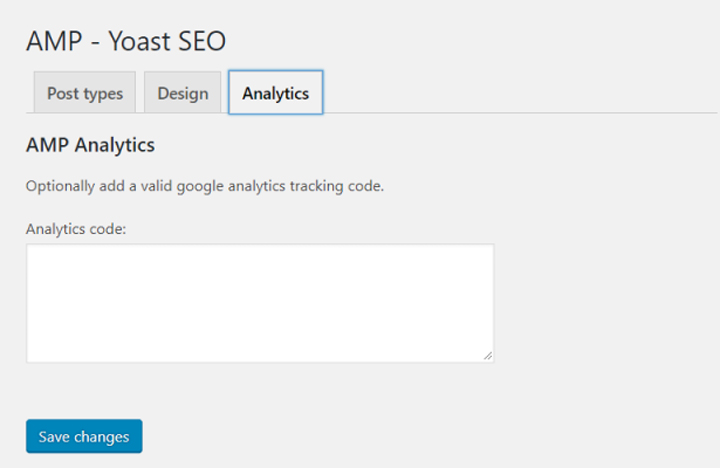
Dans l'onglet Analytics , vous pouvez saisir votre identifiant Google Analytics.

Remarque : N'oubliez pas d'enregistrer vos modifications avant de changer d'onglet.
Plusieurs plugins vous permettent d'inclure des modules dans vos pages WordPress AMP tels que des articles connexes, des widgets de pied de page, vos icônes de réseaux sociaux. Si vous choisissez d'utiliser ces modules, n'oubliez pas de valider les pages AMP après l'installation.
Emballer!
J'espère que cet article vous aidera à comprendre la dynamique et les fonctionnalités des pages mobiles accélérées pour WordPress. C'est maintenant à votre tour de contribuer à cet article. Vous pouvez le partager sur les réseaux sociaux et commenter vos réflexions ci-dessous. Le trouvez-vous utile ou pertinent pour le référencement et l’optimisation de sites Web ?
Si vous avez des questions, posez-les dans la section commentaires ci-dessous.
Qu’est-ce que l’AMP ?
AMP fait référence à Accelerated Mobile Pages (AMP), une technique approuvée par Google pour améliorer la vitesse de chargement des pages pour les appareils mobiles. AMP reformate le contenu des pages Web et améliore considérablement la vitesse de chargement des pages compatibles AMP de votre site Web.
Comment configurer AMP sur WordPress ?
Plusieurs plugins WordPress AMP convertissent les pages de votre site Web au format Google Accelerated Mobile Pages (AMP). Les deux plugins populaires sont :
- AMP par AMP Project Contributors : Ce plugin vous permet de convertir les articles de votre site Web au format Google AMP.
- AMP pour WP – Pages mobiles accélérées : ce plugin ajoute la fonctionnalité AMP à votre site Web WordPress.
