Cum să configurați AMP pentru site-urile WordPress
Publicat: 2019-05-27
Deoarece telefoanele mobile domină rapid modul în care utilizatorii consumă conținut de pe web, este esențial să vă optimizați paginile web pentru dispozitivele mobile.
Potrivit Google, viteza de încărcare a paginii este un semnal important de clasare, motiv pentru care fiecare proprietar de site-uri web se străduiește să reducă milisecunde din scorul de viteza de încărcare a paginii. Cu toate acestea, optimizarea vitezei de încărcare a paginii pentru dispozitivele mobile a fost o provocare pentru toată lumea.
Google, standardul actual pentru optimizarea motoarelor de căutare, a inițiat proiectul Accelerated Mobile Pages (AMP) în februarie 2015. Ideea a fost să vină cu un set de standarde pe care site-urile web să le poată utiliza pentru a reduce timpul de încărcare a paginii și, astfel, a îmbunătăți experiența utilizatorului pentru smartphone-uri și dispozitive similare.
În acest articol, voi vorbi despre ce este AMP și despre cum puteți configura AMP pentru site-urile WordPress.
- Ce este AMP?
- Cum funcționează AMP?
- Cum sunt construite paginile AMP?
- Avantajele AMP
- Contra ale AMP
- De ce (și când să) folosiți AMP?
- Configurați AMP pentru WordPress
- AMP pentru SEO
- Validați pagina AMP
- Personalizați AMP pentru paginile WordPress
- Încheiere!
- întrebări frecvente
Ce este AMP?
Proiectul AMP este un proiect open-source de la Google care ajută la livrarea rapidă a conținutului site-ului. Pe lângă creșterea vitezei de încărcare a paginii, AMP îmbunătățește și navigarea conținutului de pe dispozitivele mobile.
În esență, paginile AMP sunt versiunile simple ale paginilor web care păstrează toate elementele importante de conținut la livrare. Marcajul paginilor AMP poate diferi de codul HTML convențional al paginilor web și, pentru a reduce dimensiunea paginii, impune restricții privind utilizarea JavaScript și CSS.
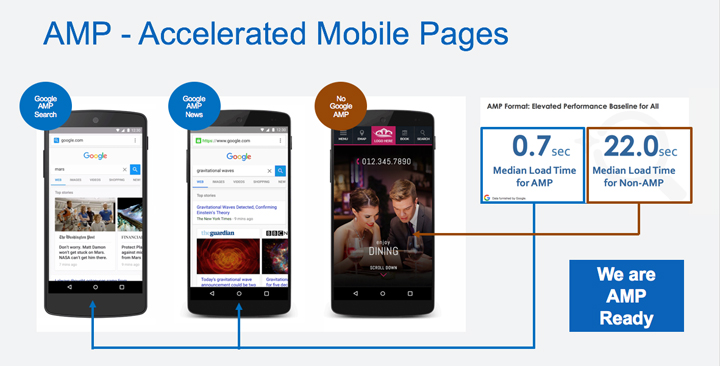
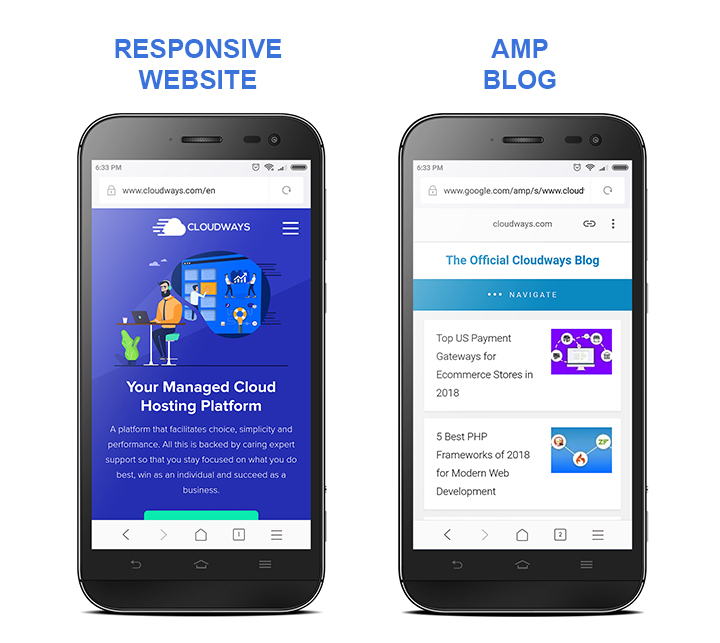
Să aruncăm o privire la un site AMP vs. un site non-AMP:

— Sursa: Digital Muscle
În comparație cu marcajul HTML standard, AMP îmbunătățește viteza de încărcare a paginii cu până la 85%, așa cum sa demonstrat în mai multe teste.

— Sursa: Google AMP Project/Milestone
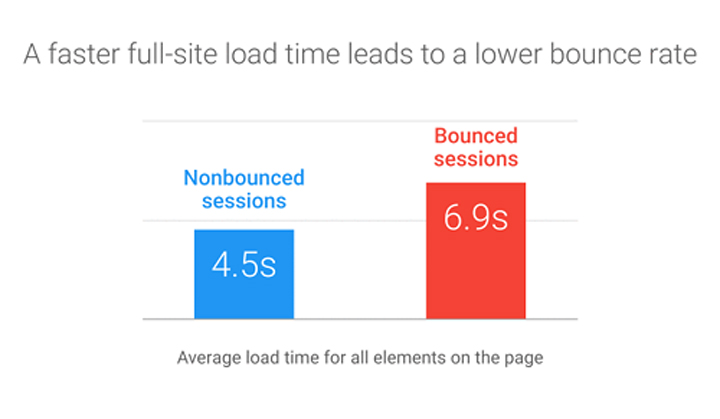
Un sondaj sugerează că aproape 40% dintre vizitatori părăsesc un site web care durează mai mult de trei secunde pentru a se încărca . Aceasta înseamnă că un site web cu performanțe mai rapide, în special pe dispozitive mobile, este un factor esențial în optimizarea ratei de conversie. Un site web AMP activat este cu siguranță mai bine poziționat decât celelalte în acest sens.

— Sursa: Think with Google
Scopul paginilor AMP este de a încărca pagini web aproape instantaneu, de obicei cu 90% mai rapid decât standardele actuale. Datorită acestui fapt, experiența utilizatorului mobil se îmbunătățește semnificativ, ceea ce, conform studiilor, îmbunătățește rata de respingere.

— Sursa: Google
În ciuda formatului simplu, proiectul AMP a introdus și posibilitatea de a include imagini, videoclipuri, unele scripturi de urmărire a audienței precum și reclame.
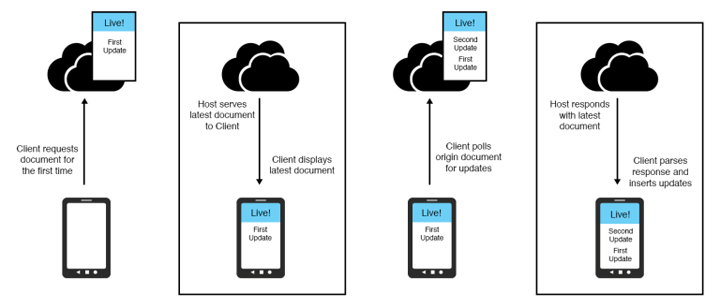
Cum funcționează AMP?
AMP folosește propriile componente, de exemplu, <amp-img /> înlocuiește eticheta HTML standard <img />. Acest lucru permite browserelor să stabilească prioritatea de încărcare în funcție de dispozitiv.
AMP poate folosi și versiuni extinse pentru anumite etichete, cum ar fi etichetele Facebook sau Twitter, pentru a afișa interacțiuni specifice acestor platforme.

— Sursa: Proiectul AMP
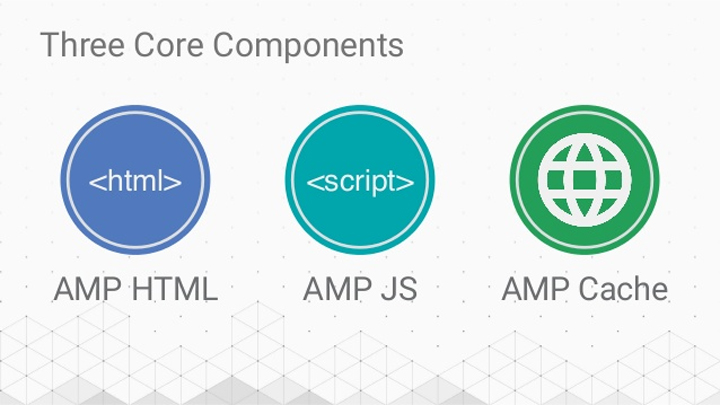
Cum sunt construite paginile AMP?
Cadrul AMP are următoarele trei componente de bază.

- HTML AMP: paginile web sunt scrise în HTML simplificat, în care toate elementele HTML standard care pot încetini paginile sunt înlocuite cu versiuni mai simple. De exemplu, eticheta standard <img> este înlocuită cu un echivalent.
- AMP JS: Scripturile JS de la terți sunt interzise, cu excepția cazurilor speciale care utilizează mai multe biblioteci predefinite și ultra-rapide.
- AMP Cache: Google menține un depozit de pagini AMP, astfel încât viteza de încărcare a paginii să poată fi optimizată în continuare prin versiunea în cache.
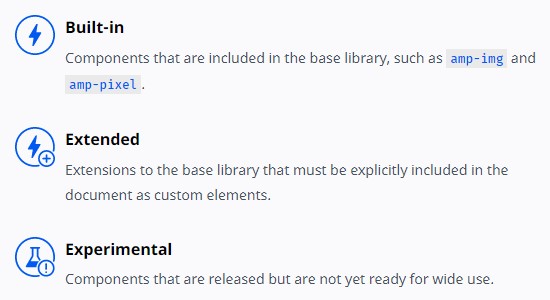
De asemenea, puteți adăuga caracteristici suplimentare site-ului dvs. cu componente gata de utilizare, care sunt clasificate în Built-in, Extended și Experiments.

— Sursa: AMP
Avantajele AMP
Potrivit experților SEO, AMP oferă câteva beneficii importante, cum ar fi:
- Timpi de încărcare a paginii mai rapid.
- O scădere a ratei de respingere și a frecvenței abandonului sesiunii se îmbunătățesc dramatic.
- AMP asigură o vizibilitate semnificativ mai bună în paginile cu rezultate ale motorului de căutare (SERP).
- AMP acceptă reclame și căutări plătite. Scopul este de a deschide o pagină de publicitate mai rapid decât o pagină care nu este pregătită pentru AMP .
Contra ale AMP
Deși AMP arată grozav, procesul nu este deloc lipsit de probleme. Cel puțin, are următoarele probleme:
- AMP s-ar putea dovedi dificil de implementat sau validat .
- Deoarece JavaScript și CSS sunt restricționate în AMP, este posibil ca unele funcții, pluginuri sau widget-uri și alte scripturi dinamice să nu funcționeze pe dispozitivele mobile. Cu toate acestea, regulile AMP acoperă utilizarea JavaScript personalizat.
- Este compatibil cu un număr limitat de platforme.
Cu toate acestea, în ciuda problemelor menționate mai sus, experții admit că paginile AMP sunt mai bine poziționate pentru a se clasa mai sus în SERP, iar proprietarii de site-uri văd o creștere a traficului lor din căutările mobile.
De ce (și când să) folosiți AMP?
AMP este echivalent cu un site web responsive optimizat, cu următoarele două avantaje:
- AMP a permis site-urilor web să apară în Top Stories Google
- Ele oferă o versiune optimă a paginilor web
Paginile AMP sunt ideale pentru paginile axate pe conținut care necesită optimizare suplimentară pentru randarea pe smartphone-uri. AMP accelerează livrarea acestor pagini pentru toate dispozitivele.
Cu toate acestea, aveți de ales între.
- Un site web receptiv pentru desktop, mobil și tabletă și o versiune AMP pentru rezultatele căutării Google pe mobil.
- Un site web pentru desktop și o versiune AMP pentru dispozitive mobile
- Un site web responsive pentru desktop, mobil și tablete
Atâta timp cât site-ul dvs. este optimizat corespunzător pentru performanță și adoptă fragmente îmbogățite (când este posibil), nu contează dacă nu utilizați AMP. Acest lucru evită mai multe listări în SERP care ar putea deruta utilizatorii.

De exemplu, pe Cloudways, site-ul web și blogul au versiune AMP pentru dispozitive mobile și site responsive pentru vizitatorii desktop.

În decembrie 2018, AMP Project Contributors au anunțat pluginul AMP pentru WordPress pentru a ajuta la generarea automată a versiunii AMP a site-urilor web. În timp ce scriu acest lucru, pluginul WordPress Accelerated Mobile Pages funcționează numai cu articole, dar versiunile viitoare sunt planificate să funcționeze și cu pagini și arhive.
Configurarea pluginului este simplă și creează versiuni AMP ale postărilor tale adăugând /amp în adresele URL. Botul Google Mobile va indexa apoi aceste adrese URL și va afișa versiunile AMP ale site-ului dvs. în rezultatele căutării.

— Sursa: WordPress
Configurați AMP pentru WordPress
Dacă ați decis să generați versiunea Accelerated Mobile Pages (AMP) a site-ului dvs. WordPress, trebuie să instalați și să activați pluginul AMP pentru WordPress.
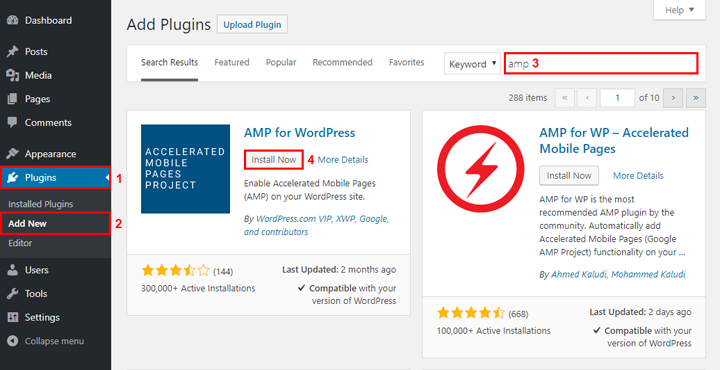
Accesați Pluginuri → Adăugați nou → căutați „ AMP pentru WordPress ” → faceți clic pe butonul Instalați acum , apoi activați pluginul.

Odată ce pluginul a fost activat, veți vedea opțiunea AMP în tabloul de bord.

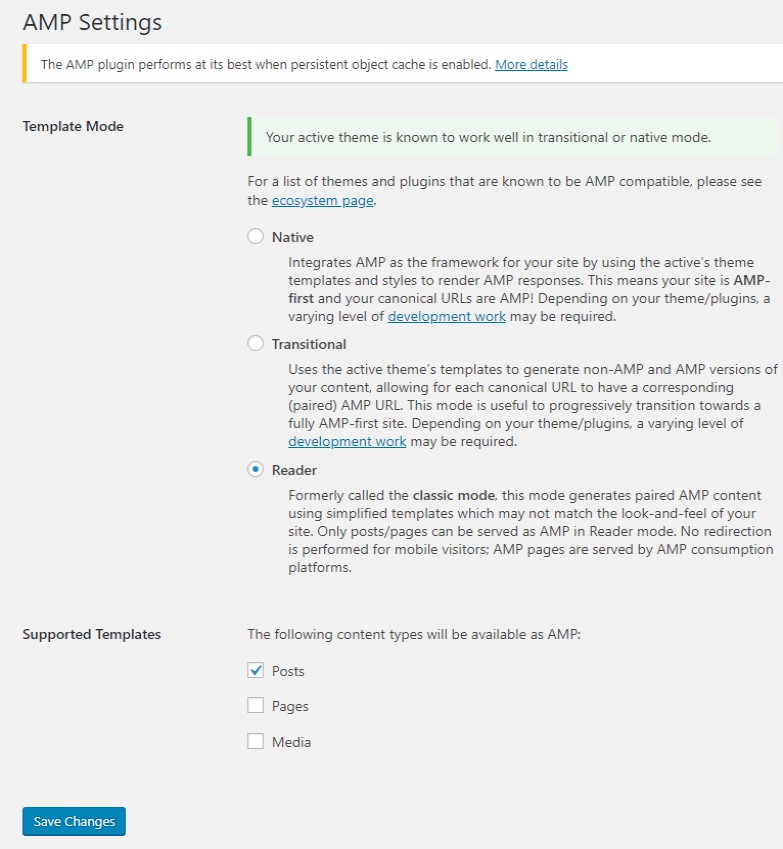
În secțiunea General , aveți opțiuni Mod șabloane și Șabloane acceptate . În mod implicit, veți vedea opțiunile Reader și Posts activate. Cu toate acestea, puteți pur și simplu să activați sau să dezactivați aceste opțiuni și să faceți clic pe butonul Salvare modificări .

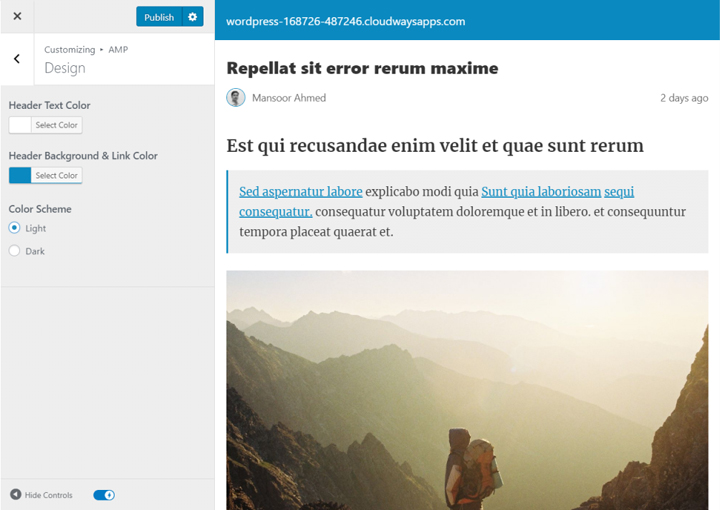
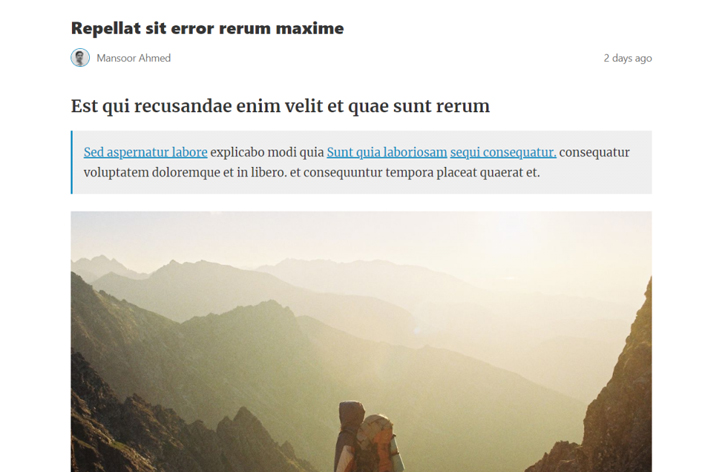
După configurarea setărilor șablonului, accesați Tabloul de bord → Aspect → AMP. Puteți vizualiza redarea site-ului dvs. pe mobil (dacă vedeți tabloul de bord WordPress în loc de site-ul web, faceți clic pe butonul de pornire).

Puteți schimba culoarea de fundal a antetului site-ului web. Rețineți că pluginul ar putea prelua sigla sau faviconul dacă tema o permite. Odată terminat, nu uitați să salvați modificările!
Acum puteți vedea tot conținutul dvs. AMP doar adăugând /amp/ la sfârșitul adreselor URL.

AMP pentru SEO
Când verificați codul sursă al paginii, veți vedea următoarele două rânduri:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
Adresa URL canonică evită conținutul duplicat între pagina obișnuită și pagina AMP și informează Google că versiunea pentru desktop este cea originală. Scriptul de mai jos este folosit pentru a apela biblioteca AMP JS.
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' async></script>
Notă: dacă primiți o eroare 404 când vizualizați paginile WordPress AMP, accesați Setări → Legături permanente și faceți clic pe butonul „Salvați modificările” fără a face nicio modificare.
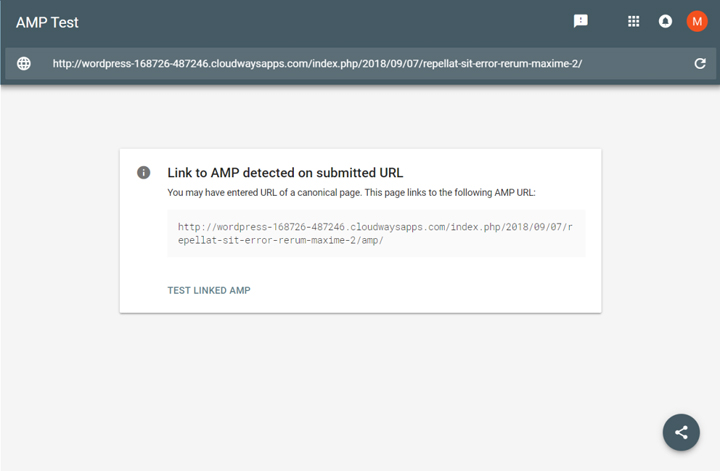
Validați paginile AMP
Dacă doriți să testați validitatea AMP, introduceți adresa URL a paginii și faceți clic pe butonul Run Test .

Personalizați AMP pentru paginile WordPress
Pluginul WordPress AMP conține doar opțiunile de personalizare de bază. Câteva alte plugin-uri vă permit să depășiți opțiunile de bază. Dacă utilizați Yoast SEO, de exemplu, trebuie să instalați și să activați o extensie numită Glue pentru Yoast SEO & AMP.

— Sursa: WordPress
Odată ce pluginul este activat, accesați bara de meniu din stânga în SEO → AMP. În fila Tipuri de postări , puteți permite AMP pentru articolele, paginile sau media.

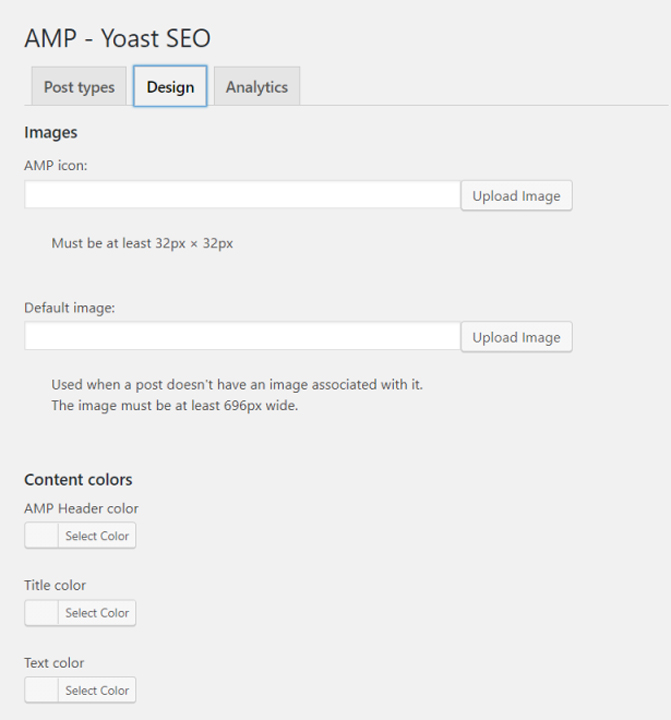
În fila Design , puteți alege diferite culori, puteți descărca un logo și o imagine de antet implicită atunci când un articol nu are propria imagine.

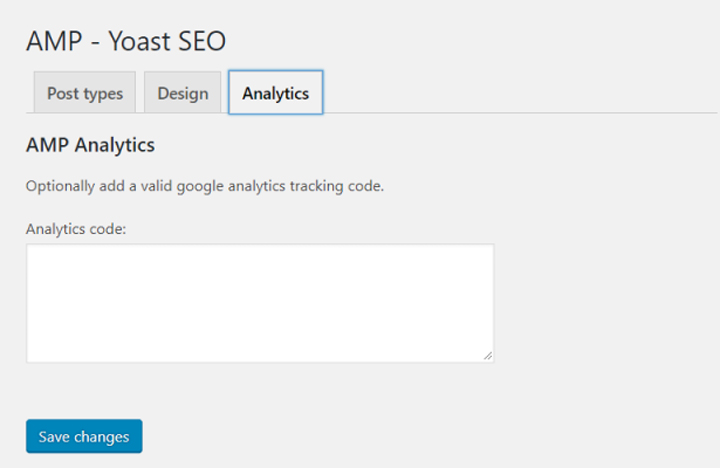
În fila Analytics , puteți introduce ID-ul dvs. Google Analytics.

Notă: nu uitați să salvați modificările înainte de a schimba filele.
Mai multe plugin-uri vă permit să includeți module în paginile dvs. AMP WordPress, cum ar fi articole conexe, widget-uri de subsol, pictogramele rețelei sociale. Dacă optați pentru utilizarea acestor module, nu uitați să validați paginile AMP după instalare.
Încheiere!
Sper că acest articol vă va ajuta să înțelegeți dinamica și funcționalitatea Accelerated Mobile Pages pentru WordPress. Acum este rândul tău să contribui la acest articol. Îl puteți distribui pe rețelele de socializare și vă puteți comenta părerile mai jos. Considerați că este util sau relevant pentru SEO și optimizarea site-ului?
Dacă aveți întrebări, le puneți în secțiunea de comentarii de mai jos.
Ce este AMP?
AMP se referă la Accelerated Mobile Pages (AMP), o tehnică aprobată de Google pentru îmbunătățirea vitezei de încărcare a paginii pentru dispozitivele mobile. AMP reformatează conținutul de pe paginile web și îmbunătățește considerabil viteza de încărcare a paginilor pentru paginile AMP activate de pe site-ul dvs.
Cum se configurează AMP pe WordPress?
Mai multe plugin-uri WordPress AMP transformă paginile site-ului dvs. în format Google Accelerated Mobile Pages (AMP). Cele două plugin-uri populare sunt:
- AMP by AMP Project Contributors: acest plugin vă permite să convertiți articolele site-ului dvs. în format Google AMP.
- AMP pentru WP – Pagini mobile accelerate: acest plugin adaugă funcționalitate AMP site-ului dvs. WordPress.
