WordPress ウェブサイト用に AMP を設定する方法
公開: 2019-05-27
ユーザーが Web 上でコンテンツを利用する方法は携帯電話が急速に普及しているため、Web ページをモバイル デバイス向けに最適化することが重要です。
Google によると、ページの読み込み速度は重要なランキング シグナルであるため、すべての Web サイト所有者はページの読み込み速度スコアをミリ秒単位で削ろうと努力しています。 ただし、モバイル デバイスのページ読み込み速度を最適化することは、誰にとっても課題でした。
現在の検索エンジン最適化の標準である Google は、2015 年 2 月に Accelerated Mobile Pages (AMP) プロジェクトを開始しました。そのアイデアは、Web サイトがページの読み込み時間を短縮し、ユーザー エクスペリエンスを向上させるために使用できる一連の標準を考案することでした。スマートフォンおよび同様のデバイス。
この記事では、AMP とは何か、WordPress ウェブサイト用に AMP を設定する方法について説明します。
- AMPとは何ですか?
- AMP はどのように機能するのか?
- AMP ページはどのように構築されますか?
- AMP の長所
- AMPの短所
- AMP を使用する理由 (そしていつ使用するのか)
- WordPress 用の AMP のセットアップ
- SEO用のAMP
- AMP ページの検証
- WordPress ページの AMP をカスタマイズする
- まとめ!
- よくある質問
AMPとは何ですか?
AMP プロジェクトは、Web サイトのコンテンツの迅速な配信を支援する Google のオープンソース プロジェクトです。 AMP は、ページの読み込み速度の向上に加えて、モバイル デバイス上のコンテンツのコンテンツ ナビゲーションも改善します。
本質的に、AMP ページは、配信時にすべての重要なコンテンツ要素を保持する Web ページのベアボーン バージョンです。 AMP ページのマークアップは、Web ページの従来の HTML コードとは異なる場合があり、ページ サイズを削減するために JavaScript と CSS の使用に制限が課されます。
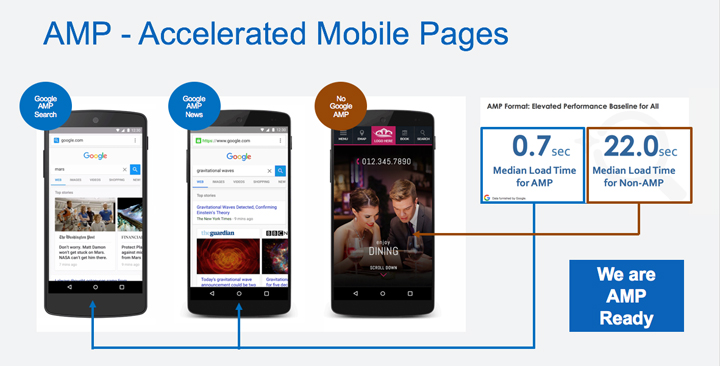
AMP ウェブサイトと非 AMP ウェブサイトを比較してみましょう。

— 出典: デジタル マッスル
いくつかのテストで証明されているように、標準の HTML マークアップと比較すると、AMP はページの読み込み速度を 85% も向上させます。

— 出典: Google AMP プロジェクト/マイルストーン
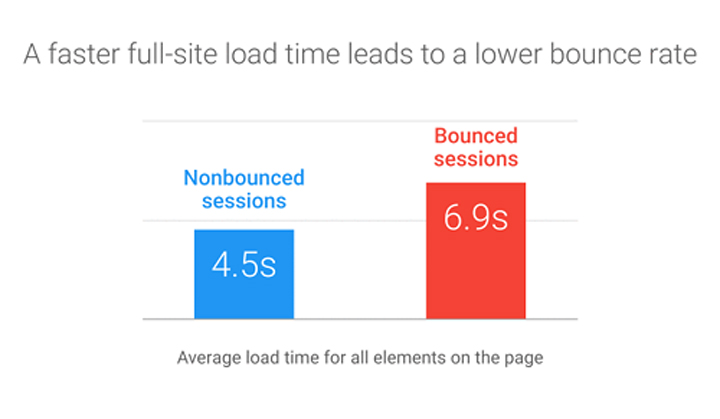
調査によると、訪問者のほぼ 40% が、読み込みに3 秒以上かかる Web サイトから離れています。 これは、特にモバイルデバイス上での Web サイトのパフォーマンスの向上が、コンバージョン率の最適化に不可欠な要素であることを意味します。 この点において、AMP 対応 Web サイトは他の Web サイトよりも有利な立場にあることは確かです。

— 出典: Google で考える
AMP ページの目標は、Web ページをほぼ瞬時に、通常は現在の標準より 90% 高速に読み込むことです。 この事実により、モバイル ユーザー エクスペリエンスが大幅に向上し、調査によると直帰率も向上します。

— 出典: Google
シンプルなフォーマットにもかかわらず、AMP プロジェクトでは、画像、動画、一部の視聴者追跡スクリプト、広告を含めることも可能になりました。
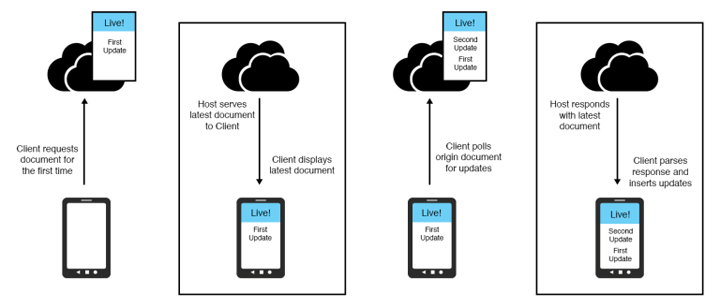
AMP はどのように機能するのか?
AMP は独自のコンポーネントを使用します。たとえば、<amp-img /> は標準の HTML <img /> タグを置き換えます。 これにより、ブラウザはデバイスに応じて読み込みの優先順位を設定できるようになります。
AMP は、Facebook タグや Twitter タグなどの特定のタグの拡張バージョンを使用して、これらのプラットフォームに固有のインタラクションを表示することもできます。

— 出典: AMP プロジェクト
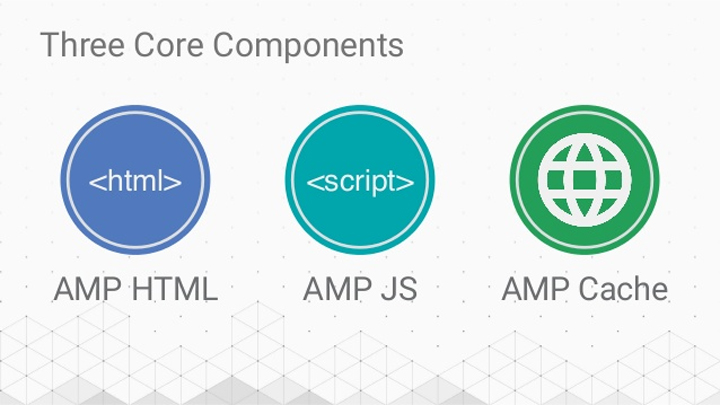
AMP ページはどのように構築されますか?
AMP フレームワークには、次の3 つのコア コンポーネントがあります。

- AMP HTML: Web ページは簡略化された HTML で記述されており、ページの速度を低下させる可能性のある標準的な HTML 要素はすべて、より単純なバージョンに置き換えられます。 たとえば、標準の <img> タグは同等のタグに置き換えられます。
- AMP JS:いくつかの事前定義された超高速ライブラリを使用する特別な場合を除き、サードパーティの JS スクリプトは禁止されています。
- AMP キャッシュ: Google は AMP ページのリポジトリを維持しているため、キャッシュされたバージョンを通じてページの読み込み速度をさらに最適化できます。
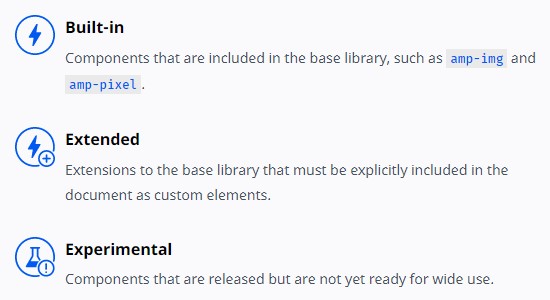
また、組み込み、拡張、実験に分類されるすぐに使用できるコンポーネントを使用して、Web サイトに機能を追加することもできます。

— 出典: AMP
AMP の長所
SEO 専門家によると、AMP には次のような重要な利点がいくつかあります。
- ページの読み込み時間が短縮されました。
- 直帰率が減少し、セッションのドロップアウト頻度が劇的に改善されます。
- AMP により、検索エンジンの結果ページ (SERP) での可視性が大幅に向上します。
- AMP は広告と有料検索をサポートしています。 目標は、非 AMP 対応ページよりも早く広告ページを開くことです。
AMPの短所
AMP は素晴らしく見えますが、プロセスにまったく問題がないわけではありません。 少なくとも、次の問題があります。
- AMP は実装や検証が難しいことが判明する可能性があります。
- AMP では JavaScript と CSS が制限されているため、一部の機能、プラグイン、ウィジェット、およびその他の動的スクリプトがモバイル デバイスでは動作しない可能性があります。 ただし、AMP ガイドラインではカスタム JavaScript の使用がカバーされています。
- 互換性のあるプラットフォームの数は限られています。
しかし、上記の問題にもかかわらず、専門家は AMP ページが SERP で上位にランクされるのに有利であることを認めており、Web サイト所有者はモバイル検索からのトラフィックの増加を認識しています。
AMP を使用する理由 (そしていつ使用するのか)
AMP は、次の 2 つの利点を持つ、最適化されたレスポンシブ Web サイトと同等です。
- AMP 対応のウェブサイトが Google トップ ストーリーに表示される
- 最適なバージョンの Web ページを提供します
AMP ページは、スマートフォンでのレンダリングに追加の最適化が必要なコンテンツ中心のページに最適です。 AMP は、すべてのデバイスへのこれらのページの配信を高速化します。
ただし、どちらかを選択できます。
- デスクトップ、モバイル、タブレット用のレスポンシブなウェブサイトと、Google モバイル検索結果用の AMP バージョン。
- デスクトップ用のウェブサイトとモバイル用の AMP バージョン
- デスクトップ、モバイル、タブレット向けのレスポンシブな Web サイト
ウェブサイトのパフォーマンスが適切に最適化されており、(可能な場合)リッチ スニペットを採用している限り、AMP を使用していなくても問題ありません。 これにより、ユーザーを混乱させる可能性のある SERP 内の複数のリストが回避されます。
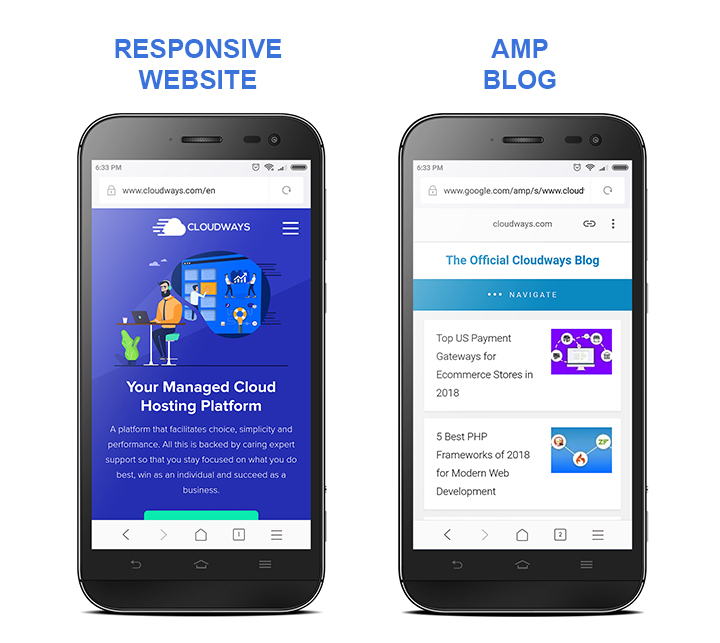
たとえば、Cloudways では、ウェブサイトとブログにはモバイル デバイス用の AMP バージョンと、デスクトップ訪問者用のレスポンシブ サイトがあります。


2018 年 12 月に遡ると、AMP プロジェクトの貢献者は、ウェブサイトの AMP バージョンを自動的に生成するのに役立つ WordPress プラグイン用 AMP を発表しました。 これを書いている時点では、Accelerated Mobile Pages WordPress プラグインは記事でのみ動作しますが、将来のバージョンではページやアーカイブでも動作する予定です。
プラグインの設定は簡単で、URL に/ampを追加することで投稿の AMP バージョンを作成します。 Google モバイル ボットはこれらの URL をインデックスに登録し、ウェブサイトの AMP バージョンを検索結果に表示します。

— 出典: WordPress
WordPress 用の AMP のセットアップ
WordPress Web サイトの Accelerated Mobile Pages (AMP) バージョンを生成することに決めた場合は、AMP for WordPress プラグインをインストールしてアクティブ化する必要があります。
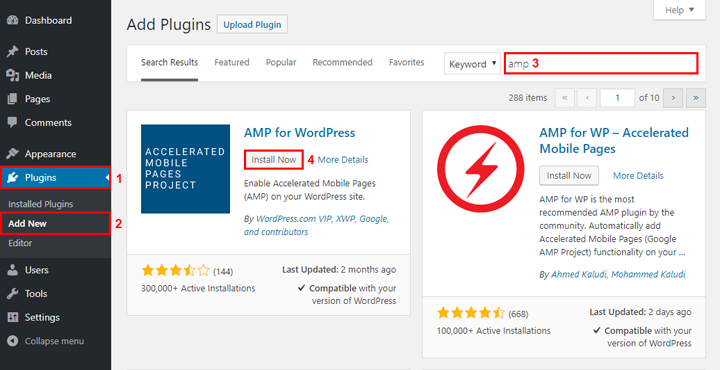
「プラグイン」→「新規追加」→ 「 AMP for WordPress 」を検索→「今すぐインストール」ボタンをクリックして、プラグインを有効化します。

プラグインが有効化されると、ダッシュボードに AMP オプションが表示されます。

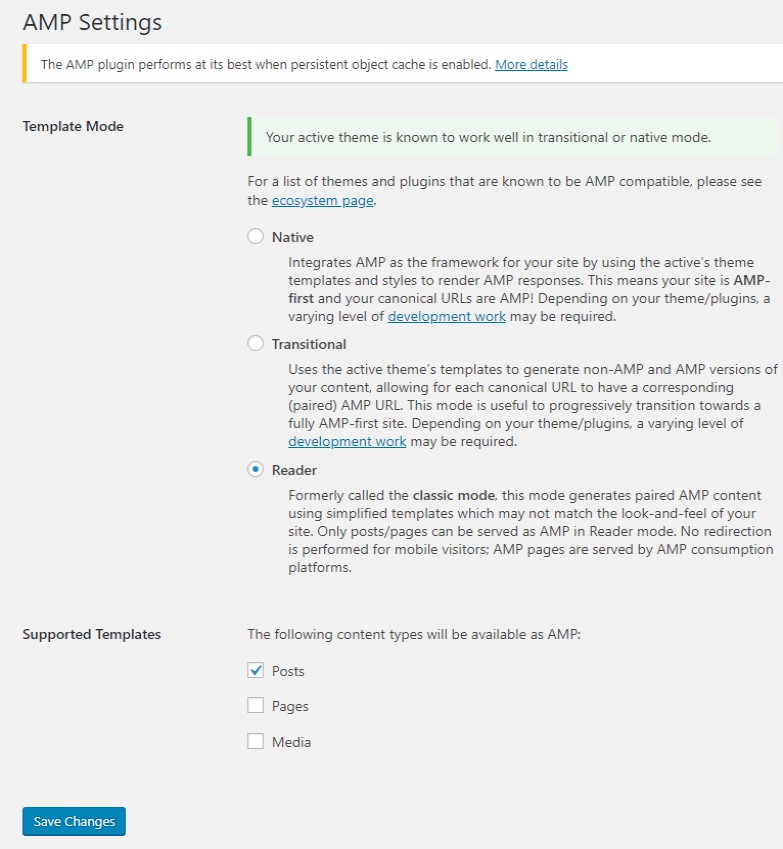
[全般]セクションには、 [テンプレート モード] オプションと[サポートされているテンプレート]オプションがあります。 デフォルトでは、[リーダー] オプションと [投稿] オプションが有効になっていることが表示されます。 ただし、これらのオプションを有効または無効にして、 [変更を保存]ボタンをクリックするだけで済みます。

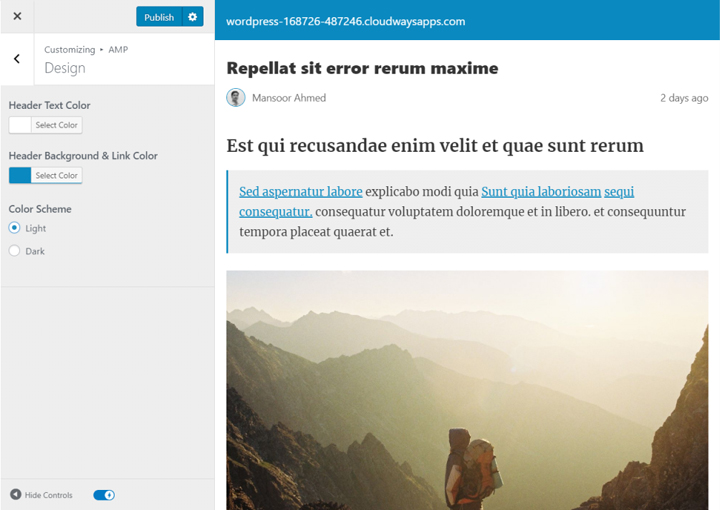
テンプレート設定を行った後、 「ダッシュボード」→ 「外観」→「AMP」に移動します。 モバイルで Web サイトのレンダリングを表示できます (Web サイトではなく WordPress ダッシュボードが表示される場合は、ホーム ボタンをクリックします)。

Webサイトのヘッダーの背景色を変更できます。 テーマで許可されている場合、プラグインがロゴまたはファビコンを引き継ぐ可能性があることに注意してください。 完了したら、変更を保存することを忘れないでください。
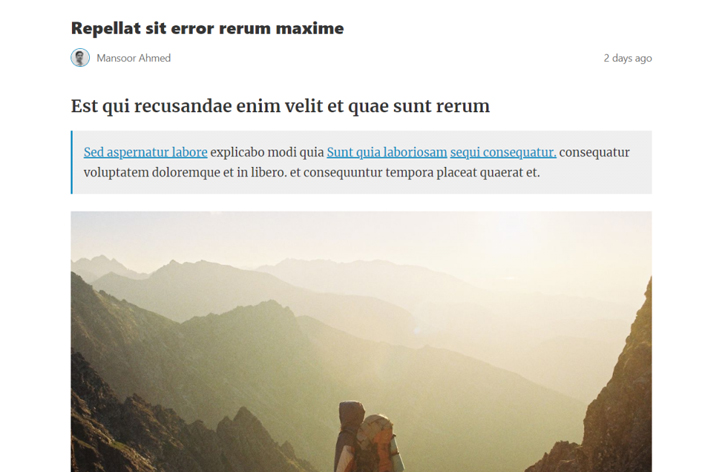
URL の末尾に/amp/ を追加するだけで、すべての AMP コンテンツを表示できるようになりました。

SEO用のAMP
ページのソース コードを確認すると、次の 2 行が表示されます。
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
正規 URL は、通常のページと AMP ページの間で重複するコンテンツを回避し、デスクトップ バージョンがオリジナルであることを Google に通知します。 以下のスクリプトは、AMP JS ライブラリを呼び出すために使用されます。
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' 非同期></script>
注: WordPress AMP ページを表示しているときに 404 エラーが発生した場合は、[設定] → [パーマリンク] に移動し、何も変更せずに [変更を保存] ボタンをクリックしてください。
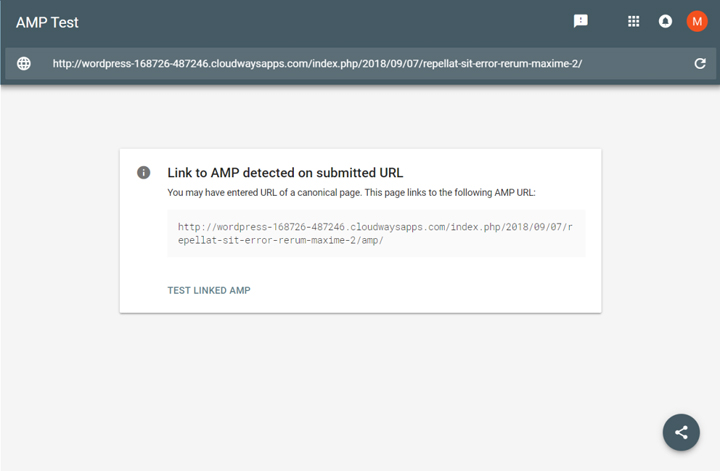
AMP ページを検証する
AMP の有効性をテストする場合は、ページの URL を挿入し、 [テストの実行]ボタンをクリックします。

WordPress ページの AMP をカスタマイズする
WordPress AMP プラグインには、基本的なカスタマイズ オプションのみが含まれています。 他のいくつかのプラグインを使用すると、基本的なオプションを超えることができます。 たとえば、Yoast SEO を使用している場合は、Glue for Yoast SEO & AMP という拡張機能をインストールしてアクティブにする必要があります。

— 出典: WordPress
プラグインが有効になったら、左側のメニューバーの「SEO」→「AMP」に移動します。 [投稿タイプ]タブでは、記事、ページ、メディアに対して AMP を許可できます。

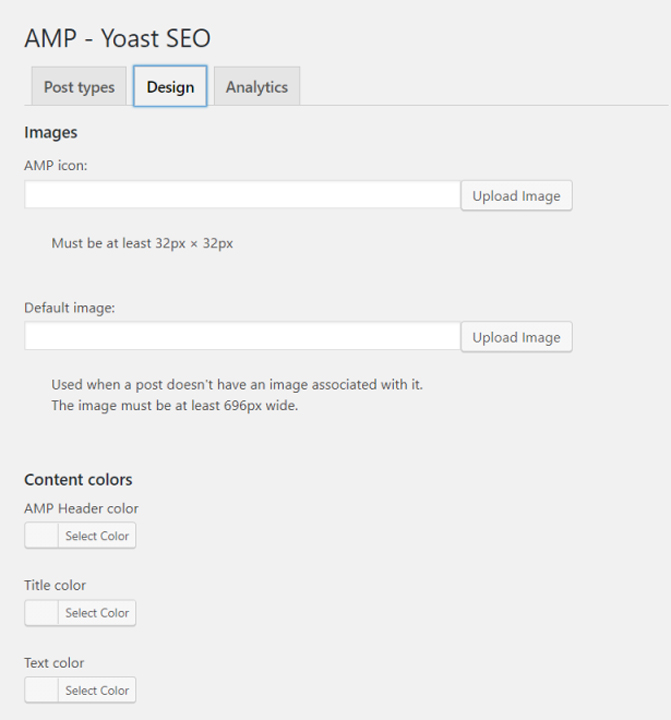
[デザイン]タブでは、記事に独自の画像がない場合、さまざまな色を選択したり、ロゴやデフォルトのヘッダー画像をダウンロードしたりできます。

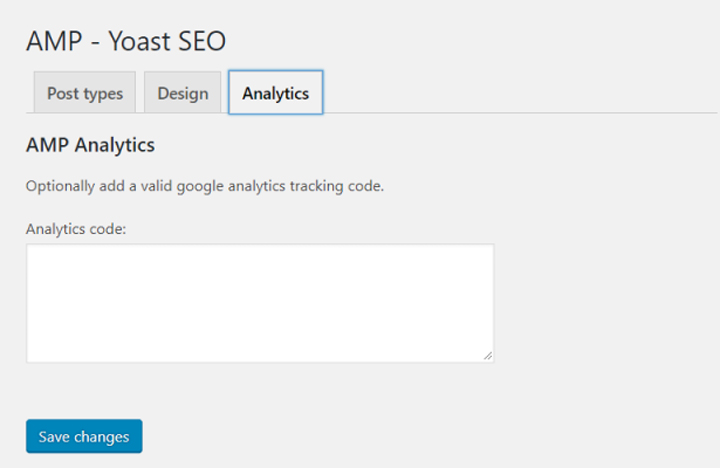
[分析]タブで、Google アナリティクス ID を入力できます。

注:タブを切り替える前に、変更を保存することを忘れないでください。
いくつかのプラグインを使用すると、関連記事、フッター ウィジェット、ソーシャル ネットワーク アイコンなどのモジュールを WordPress AMP ページに含めることができます。 これらのモジュールの使用を選択した場合は、インストール後に AMP ページを検証することを忘れないでください。
まとめ!
この記事が、WordPress 用の Accelerated Mobile Pages のダイナミクスと機能を理解するのに役立つことを願っています。 次はあなたがこの記事に貢献する番です。 ソーシャルネットワークで共有したり、以下にあなたの考えをコメントしたりできます。 SEO や Web サイトの最適化に役立つ、または関連性があると思いますか?
質問がある場合は、以下のコメントセクションで質問してください。
AMPとは何ですか?
AMP は、モバイル デバイスのページ読み込み速度を向上させるための Google 認定の技術である Accelerated Mobile Pages (AMP) を指します。 AMP は Web ページ上のコンテンツを再フォーマットし、Web サイトの AMP 対応ページのページ読み込み速度を大幅に向上させます。
WordPress で AMP を設定するにはどうすればよいですか?
いくつかの WordPress AMP プラグインは、Web サイトのページを Google Accelerated Mobile Pages (AMP) 形式に変換します。 人気のあるプラグインは次の 2 つです。
- AMP by AMP Project Contributors:このプラグインを使用すると、Web サイトの記事を Google AMP 形式に変換できます。
- AMP for WP – Accelerated Mobile Pages:このプラグインは、WordPress ウェブサイトに AMP 機能を追加します。
