Cómo configurar AMP para sitios web de WordPress
Publicado: 2019-05-27
Dado que los teléfonos móviles dominan rápidamente la forma en que los usuarios consumen contenido en la web, es fundamental optimizar sus páginas web para dispositivos móviles.
Según Google, la velocidad de carga de la página es una señal de clasificación importante, razón por la cual cada propietario de un sitio web se esfuerza por reducir milisegundos en la puntuación de velocidad de carga de la página. Sin embargo, optimizar la velocidad de carga de las páginas para dispositivos móviles ha sido un desafío para todos.
Google, el estándar actual para la optimización de motores de búsqueda, inició el proyecto Accelerated Mobile Pages (AMP) en febrero de 2015. La idea era idear un conjunto de estándares que los sitios web puedan utilizar para disminuir el tiempo de carga de la página y así mejorar la experiencia del usuario. teléfonos inteligentes y dispositivos similares.
En este artículo, hablaré sobre qué es AMP y cómo se puede configurar AMP para sitios web de WordPress.
- ¿Qué es AMP?
- ¿Cómo funciona AMP?
- ¿Cómo se crean las páginas AMP?
- Ventajas de AMP
- Contras de AMP
- ¿Por qué (y cuándo) utilizar AMP?
- Configurar AMP para WordPress
- AMP para SEO
- Validar página AMP
- Personaliza AMP para páginas de WordPress
- ¡Terminando!
- Preguntas frecuentes
¿Qué es AMP?
El proyecto AMP es un proyecto de código abierto de Google que ayuda a ofrecer una entrega rápida de contenido del sitio web. Además de un aumento en la velocidad de carga de la página, AMP también mejora la navegación del contenido en dispositivos móviles.
En esencia, las páginas AMP son versiones básicas de páginas web que conservan todos los elementos de contenido importantes en el momento de la entrega. El marcado de las páginas AMP puede diferir del código HTML convencional de las páginas web y, para reducir el tamaño de la página, impone restricciones en el uso de JavaScript y CSS.
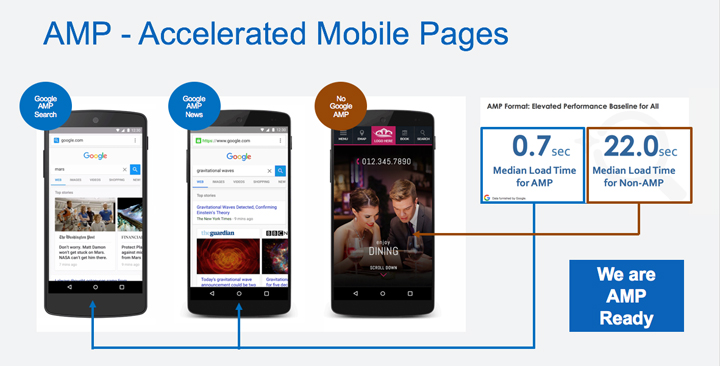
Echemos un vistazo a un sitio web AMP frente a un sitio web que no es AMP:

- Fuente: Músculo digital
En comparación con el marcado HTML estándar, AMP mejora la velocidad de carga de la página hasta en un 85%, como se demostró en varias pruebas.

— Fuente: Proyecto AMP de Google/Milestone
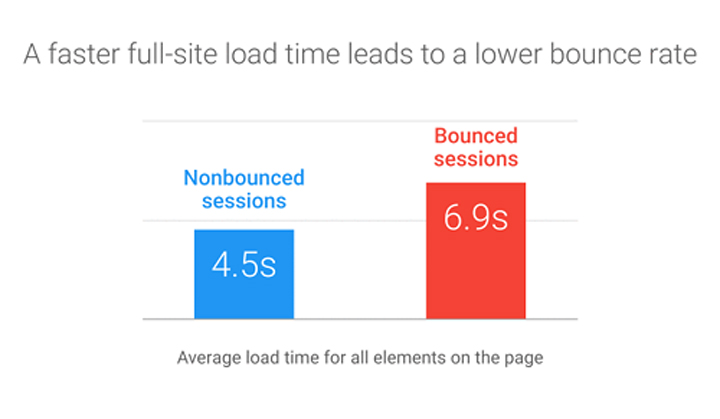
Una encuesta sugiere que casi el 40% de los visitantes abandonan un sitio web que tarda más de tres segundos en cargarse . Esto significa que un sitio web con un rendimiento más rápido, especialmente en dispositivos móviles, es un factor esencial en la optimización de la tasa de conversión. Un sitio web compatible con AMP está ciertamente mejor posicionado que otros a este respecto.

— Fuente: Piensa con Google
El objetivo de las páginas AMP es cargar páginas web casi instantáneamente, normalmente un 90% más rápido que los estándares actuales. Debido a este hecho, la experiencia del usuario móvil mejora significativamente, lo que según los estudios mejora la tasa de rebote.

- Fuente: Google
A pesar del formato sencillo, el proyecto AMP también introdujo la posibilidad de incluir imágenes, vídeos, algunos guiones de seguimiento de audiencia y anuncios.
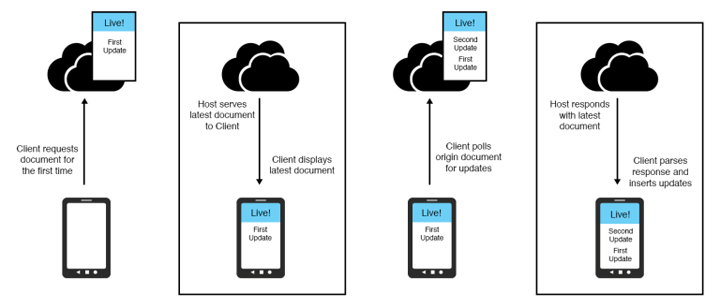
¿Cómo funciona AMP?
AMP utiliza sus propios componentes, por ejemplo, <amp-img /> reemplaza la etiqueta HTML estándar <img />. Esto permite a los navegadores establecer la prioridad de carga según el dispositivo.
AMP también puede usar versiones extendidas para ciertas etiquetas, como las etiquetas de Facebook o Twitter, para mostrar interacciones específicas de estas plataformas.

— Fuente: Proyecto AMP
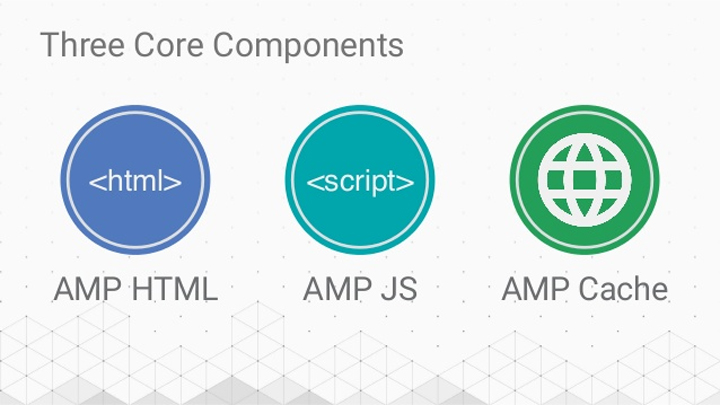
¿Cómo se crean las páginas AMP?
El marco AMP tiene los siguientes tres componentes principales.

- AMP HTML: las páginas web están escritas en HTML simplificado, en el que todos los elementos HTML estándar que pueden ralentizar las páginas se reemplazan por versiones más simples. Por ejemplo, la etiqueta <img> estándar se reemplaza por una equivalente.
- AMP JS: Los scripts JS de terceros están prohibidos, excepto en casos especiales que utilicen varias bibliotecas predefinidas y ultrarrápidas.
- Caché de AMP: Google mantiene un repositorio de páginas AMP para que la velocidad de carga de la página se pueda optimizar aún más a través de la versión en caché.
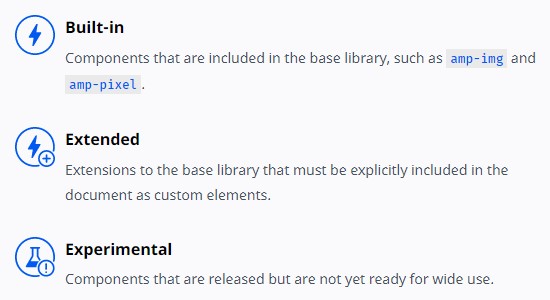
También puede agregar funciones adicionales a su sitio web con componentes listos para usar que se clasifican en Integrados, Extendidos y Experimentos.

— Fuente: AMP
Ventajas de AMP
Según los expertos en SEO, AMP ofrece varios beneficios importantes como:
- Tiempos de carga de página más rápidos.
- Una disminución en la tasa de rebote y la frecuencia de abandono de sesiones mejoran dramáticamente.
- AMP garantiza una visibilidad significativamente mejor en las páginas de resultados de los motores de búsqueda (SERP).
- AMP admite anuncios y búsquedas pagas. El objetivo es abrir una página publicitaria más rápido que una página que no esté preparada para AMP .
Contras de AMP
Si bien AMP se ve muy bien, el proceso no está libre de problemas. Como mínimo, tiene los siguientes problemas:
- AMP podría resultar difícil de implementar o validar .
- Dado que JavaScript y CSS están restringidos en AMP, es posible que algunas funciones, complementos o widgets y otros scripts dinámicos no funcionen en dispositivos móviles. Sin embargo, las pautas de AMP cubren el uso de JavaScript personalizado.
- Es compatible con un número limitado de plataformas.
Sin embargo, a pesar de los problemas mencionados anteriormente, los expertos admiten que las páginas AMP están mejor posicionadas para obtener una clasificación más alta en SERP, y los propietarios de sitios web ven un aumento en su tráfico procedente de búsquedas móviles.
¿Por qué (y cuándo) utilizar AMP?
AMP es equivalente a un sitio web responsivo optimizado con las dos ventajas siguientes:
- Los sitios web habilitados para AMP aparecerán en Google Top Stories
- Ofrecen una versión óptima de las páginas web.
Las páginas AMP son ideales para páginas centradas en contenido que requieren optimización adicional para su renderización en teléfonos inteligentes. AMP acelera la entrega de estas páginas para todos los dispositivos.
Sin embargo, tienes la opción de elegir.
- Un sitio web responsivo para computadoras de escritorio, dispositivos móviles y tabletas, y una versión AMP para los resultados de búsqueda de Google para dispositivos móviles.
- Un sitio web para escritorio y una versión AMP para móviles
- Un sitio web responsivo para computadoras de escritorio, dispositivos móviles y tabletas
Siempre que su sitio web esté correctamente optimizado para el rendimiento y adopte Rich Snippets (cuando sea posible), no importa si no utiliza AMP. Esto evita múltiples listados en SERP que puedan confundir a los usuarios.

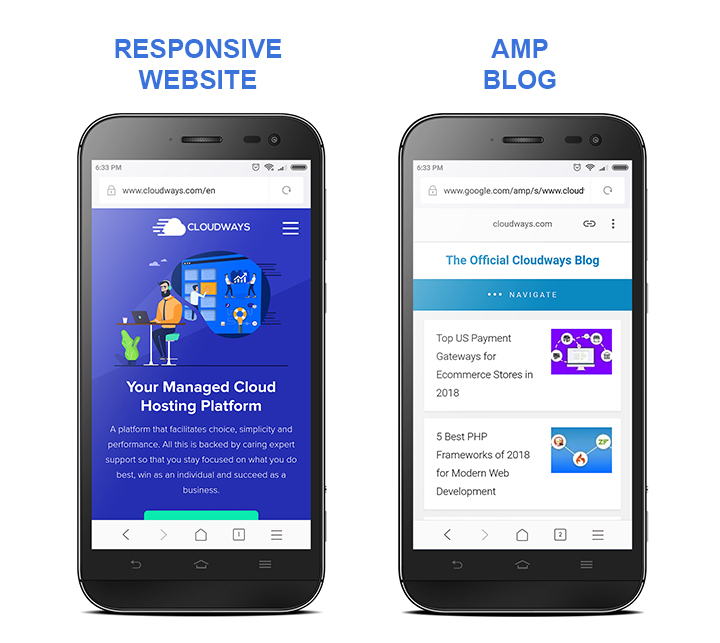
Por ejemplo, en Cloudways, el sitio web y el blog tienen una versión AMP para dispositivos móviles y un sitio responsivo para visitantes de escritorio.

En diciembre de 2018, los colaboradores del proyecto AMP anunciaron el complemento AMP para WordPress para ayudar a generar la versión AMP de los sitios web automáticamente. Mientras escribo esto, el complemento de WordPress Accelerated Mobile Pages solo funciona con artículos, pero se planea que las versiones futuras funcionen también con páginas y archivos.
Configurar el complemento es simple y crea versiones AMP de tus publicaciones agregando /amp en tus URL. Luego, Google Mobile Bot indexará estas URL y mostrará las versiones AMP de su sitio web en los resultados de búsqueda.

— Fuente: WordPress
Configurar AMP para WordPress
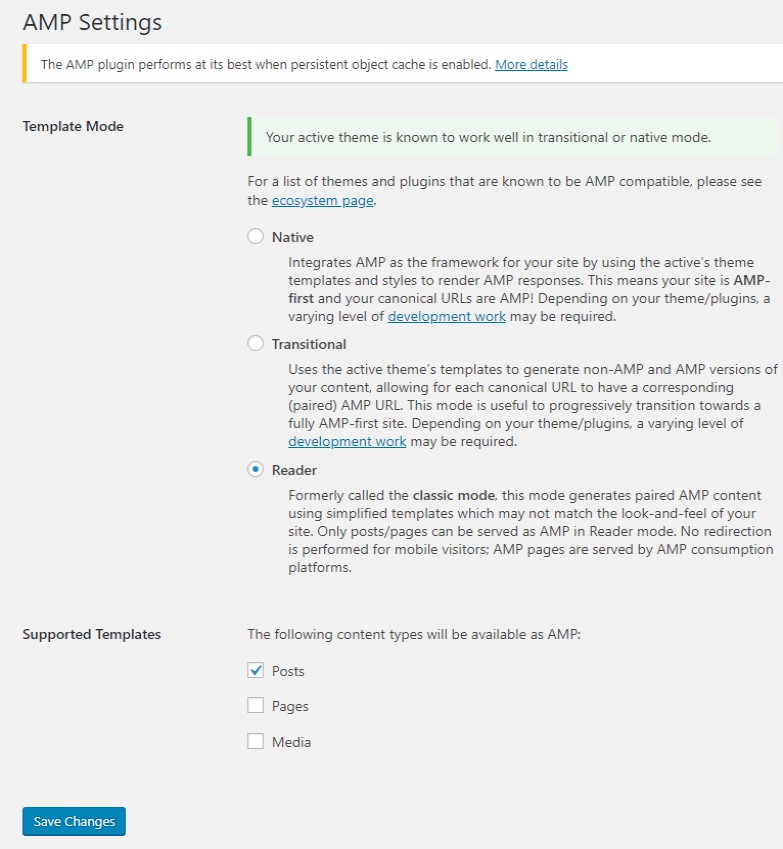
Si ha decidido generar la versión Accelerated Mobile Pages (AMP) de su sitio web de WordPress, debe instalar y activar el complemento AMP para WordPress.
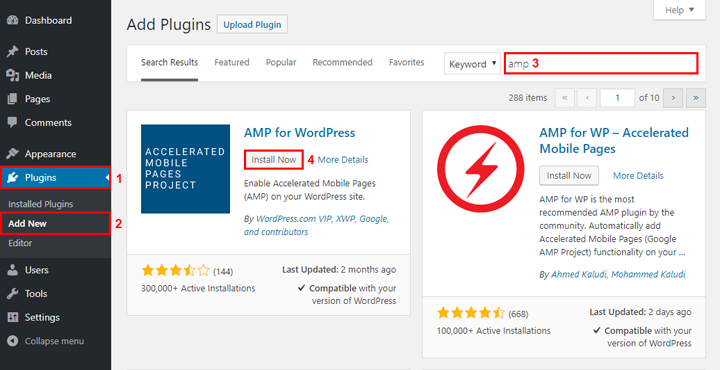
Vaya a Complementos → Agregar nuevo → busque " AMP para WordPress " → haga clic en el botón Instalar ahora y luego active el complemento.

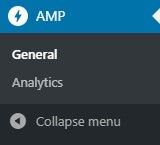
Una vez que se haya activado el complemento, verá la opción AMP en su panel.

En la sección General , tiene las opciones Modo de plantillas y Plantillas compatibles . De forma predeterminada, verá las opciones Lector y Publicaciones habilitadas. Sin embargo, puede simplemente habilitar o deshabilitar estas opciones y hacer clic en el botón Guardar cambios .

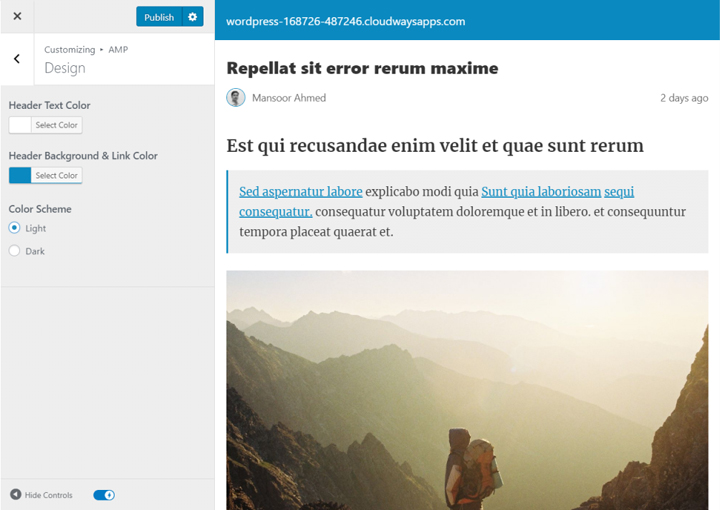
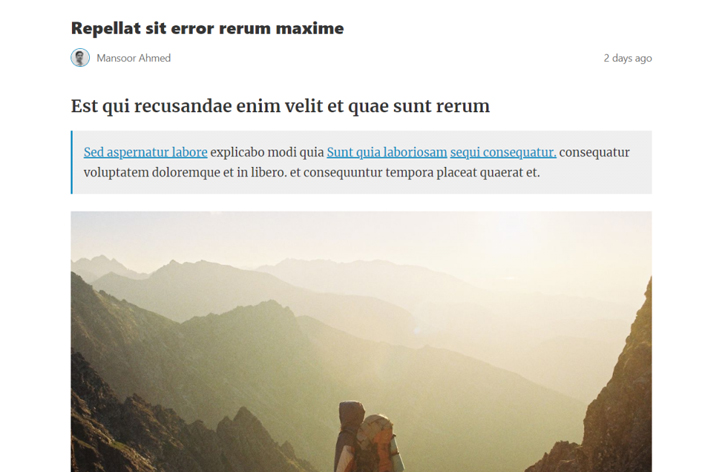
Después de configurar los ajustes de la plantilla, vaya a Panel → Apariencia → AMP. Puede ver la representación de su sitio web en un dispositivo móvil (si ve su panel de WordPress en lugar del sitio web, haga clic en el botón de inicio).

Puede cambiar el color de fondo del encabezado del sitio web. Tenga en cuenta que el complemento puede hacerse cargo del logotipo o del favicon si el tema lo permite. Una vez hecho esto, ¡no olvides guardar los cambios!
Ahora puedes ver todo tu contenido AMP simplemente agregando /amp/ al final de las URL.

AMP para SEO
Cuando verifique el código fuente de la página, verá las dos líneas siguientes:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
La URL canónica evita contenido duplicado entre la página normal y la página AMP e informa a Google que la versión de escritorio es la original. El siguiente script se utiliza para llamar a la biblioteca AMP JS.
<tipo de script='text/javascript' src='https://cdn.ampproject.org/v0.js' async></script>
Nota: si recibe un error 404 al ver las páginas AMP de WordPress, vaya a Configuración → Enlaces permanentes y simplemente haga clic en el botón "Guardar cambios" sin realizar ningún cambio.
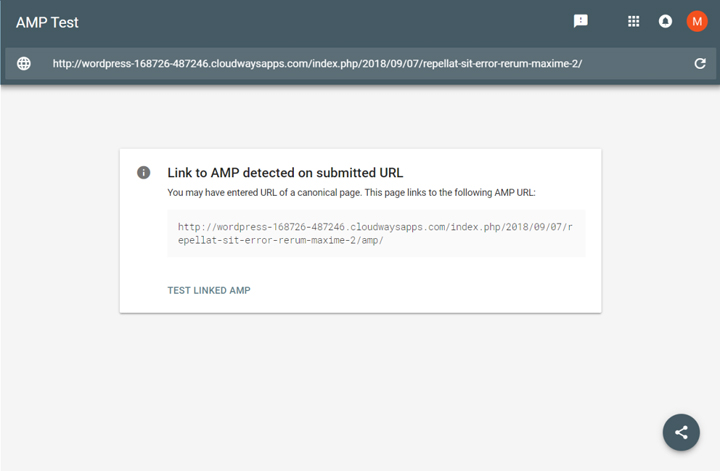
Validar páginas AMP
Si desea probar la validez de AMP, inserte la URL de la página y haga clic en el botón Ejecutar prueba .

Personaliza AMP para páginas de WordPress
El complemento AMP de WordPress contiene solo las opciones de personalización básicas. Varios otros complementos le permiten ir más allá de las opciones básicas. Si está utilizando Yoast SEO, por ejemplo, necesita instalar y activar una extensión llamada Glue para Yoast SEO & AMP.

— Fuente: WordPress
Una vez activado el complemento, vaya a la barra de menú izquierda en SEO → AMP. En la pestaña Tipos de publicaciones , puede permitir AMP para sus artículos, páginas o medios.

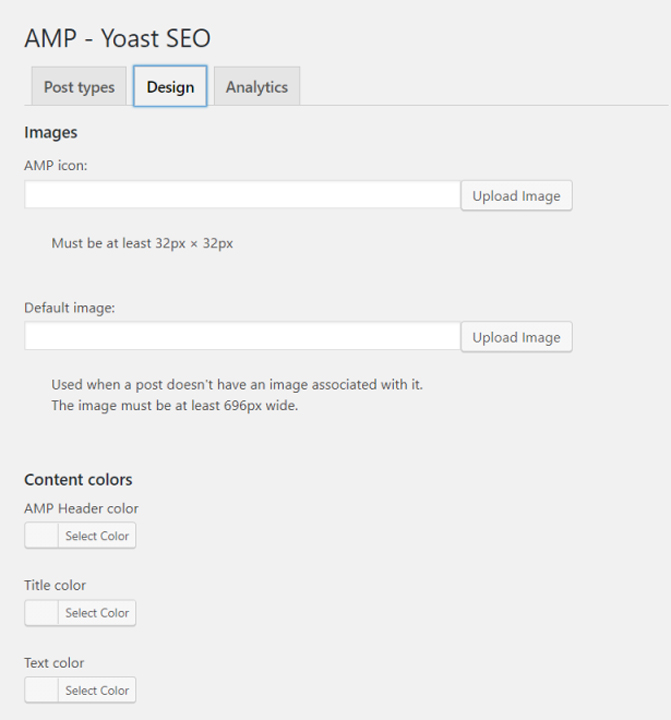
En la pestaña Diseño , puedes elegir diferentes colores, descargar un logotipo y una imagen de encabezado predeterminada cuando un artículo no tiene imagen propia.

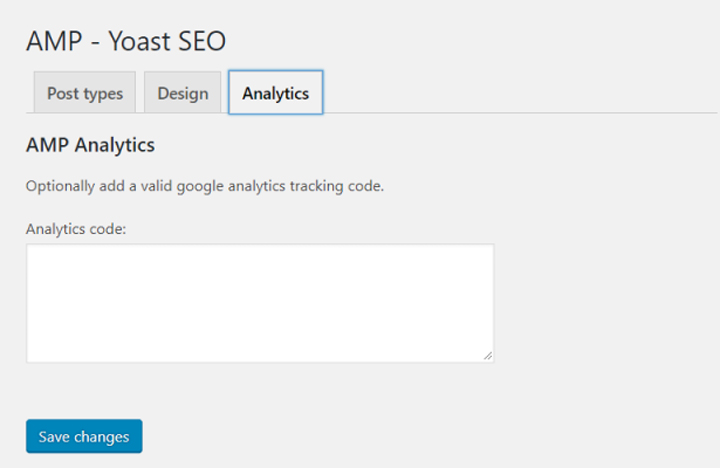
En la pestaña Analytics , puede ingresar su ID de Google Analytics.

Nota: No olvide guardar los cambios antes de cambiar de pestaña.
Varios complementos le permiten incluir módulos en sus páginas AMP de WordPress, como artículos relacionados, widgets de pie de página e íconos de sus redes sociales. Si opta por utilizar estos módulos, no olvide validar las páginas AMP después de la instalación.
¡Terminando!
Espero que este artículo le ayude a comprender la dinámica y la funcionalidad de Accelerated Mobile Pages para WordPress. Ahora es tu turno de contribuir a este artículo. Puedes compartirlo en las redes sociales y comentar tus pensamientos a continuación. ¿Lo encuentra útil o relevante para el SEO y la optimización de sitios web?
Si tiene preguntas, hágalas en la sección de comentarios a continuación.
¿Qué es AMP?
AMP se refiere a Accelerated Mobile Pages (AMP), una técnica aprobada por Google para mejorar la velocidad de carga de páginas para dispositivos móviles. AMP reformatea el contenido de las páginas web y mejora en gran medida la velocidad de carga de las páginas de su sitio web habilitadas para AMP.
¿Cómo configurar AMP en WordPress?
Varios complementos de WordPress AMP convierten las páginas de su sitio web al formato Google Accelerated Mobile Pages (AMP). Los dos complementos populares son:
- AMP by AMP Project Contributors: este complemento le permite convertir los artículos de su sitio web al formato AMP de Google.
- AMP para WP – Páginas móviles aceleradas: este complemento agrega la funcionalidad AMP a su sitio web de WordPress.
