如何为 WordPress 网站设置 AMP
已发表: 2019-05-27
由于移动电话正在迅速主导用户消费网络内容的方式,因此针对移动设备优化网页至关重要。
根据谷歌的说法,页面加载速度是一个重要的排名信号,这就是为什么每个网站所有者都努力减少页面加载速度得分的毫秒数。 然而,优化移动设备的页面加载速度对每个人来说都是一个挑战。
目前搜索引擎优化的标准 Google 于 2015 年 2 月启动了加速移动页面 (AMP) 项目。其想法是提出一套网站可以用来减少页面加载时间,从而改善用户体验的标准。智能手机和类似设备。
在本文中,我将讨论什么是 AMP,以及如何为 WordPress 网站配置 AMP。
- 什么是AMP?
- AMP 的工作原理是什么?
- AMP页面是如何构建的?
- AMP 的优点
- AMP 的缺点
- 为什么(以及何时)使用 AMP?
- 为 WordPress 设置 AMP
- 用于 SEO 的 AMP
- 验证 AMP 页面
- 为 WordPress 页面自定义 AMP
- 包起来!
- 经常问的问题
什么是AMP?
AMP 项目是 Google 的一个开源项目,有助于快速交付网站内容。 除了提高页面加载速度之外,AMP 还改进了移动设备上内容的内容导航。
从本质上讲,AMP 页面是网页的准系统版本,保留了交付时的所有重要内容元素。 AMP页面的标记可能与网页的传统HTML代码不同,并且为了减小页面大小,它对JavaScript和CSS的使用施加了限制。
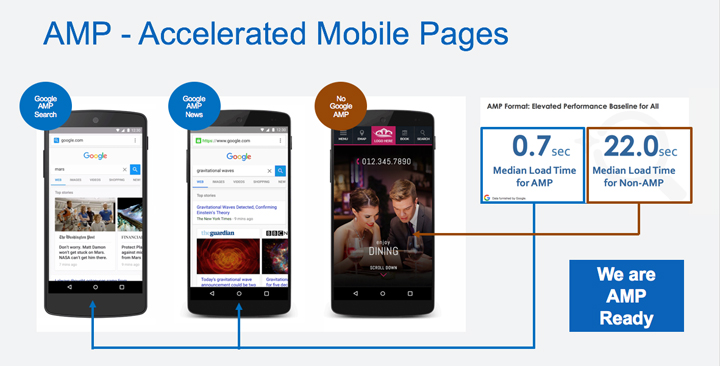
让我们看一下 AMP 与非 AMP 网站:

— 来源:数字肌肉
多项测试证明,与标准 HTML 标记相比,AMP 将页面加载速度提高了 85%。

— 来源:Google AMP 项目/里程碑
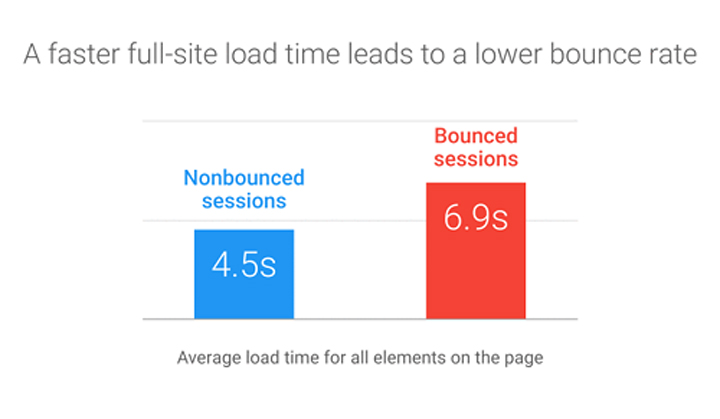
一项调查显示,近 40% 的访问者离开加载时间超过三秒的网站。 这意味着性能更快的网站(尤其是在移动设备上)是转化率优化的重要因素。 在这方面,支持 AMP 的网站肯定比其他网站处于更好的位置。

— 来源:与 Google 一起思考
AMP 页面的目标是近乎即时地加载网页,通常比当前标准快 90%。 因此,移动用户体验显着改善,根据研究,这提高了跳出率。

— 资料来源:谷歌
尽管格式简单,AMP 项目还引入了包含图像、视频、一些受众跟踪脚本以及广告的可能性。
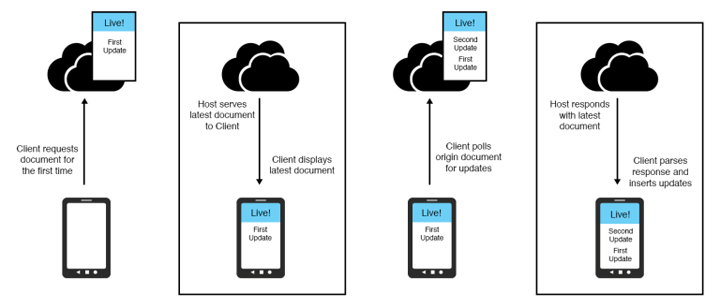
AMP 的工作原理是什么?
AMP 使用自己的组件,例如,<amp-img /> 替换了标准 HTML <img /> 标记。 这允许浏览器根据设备设置加载优先级。
AMP 还可以使用某些标签的扩展版本,例如 Facebook 或 Twitter 标签来显示特定于这些平台的交互。

— 来源:AMP 项目
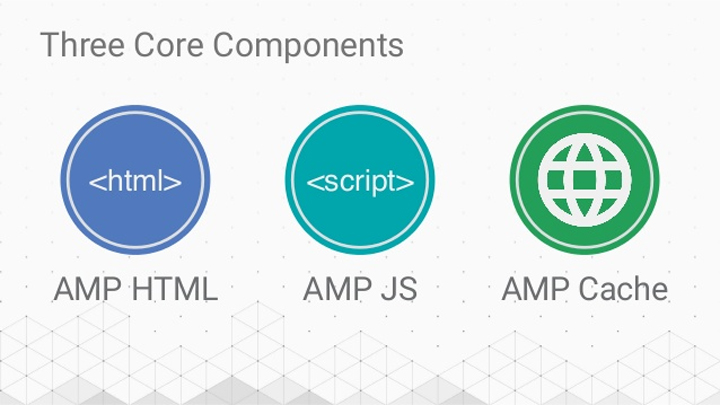
AMP页面是如何构建的?
AMP框架具有以下三个核心组件。

- AMP HTML:网页以简化的 HTML 编写,其中所有可能降低页面速度的标准 HTML 元素都被替换为更简单的版本。 例如,标准 <img> 标记被替换为等效标记。
- AMP JS:禁止使用第三方 JS 脚本,除非在使用多个预定义和超快库的特殊情况下。
- AMP缓存: Google维护AMP页面的存储库,以便可以通过缓存版本进一步优化页面加载速度。
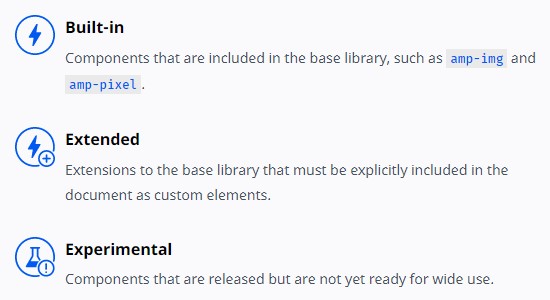
您还可以使用现成的组件向您的网站添加其他功能,这些组件分为内置、扩展和实验。

— 来源:AMP
AMP 的优点
根据 SEO 专家的说法,AMP 提供了几个重要的好处,例如:
- 更快的页面加载时间。
- 跳出率和会话退出频率显着降低。
- AMP 可确保搜索引擎结果页面 (SERP) 中的可见性显着提高。
- AMP 支持广告和付费搜索。 目标是比非 AMP 就绪页面更快地打开广告页面。
AMP 的缺点
虽然 AMP 看起来很棒,但这个过程并非一帆风顺。 至少存在以下问题:
- AMP 可能难以实施或验证。
- 由于 JavaScript 和 CSS 在 AMP 中受到限制,因此某些功能、插件或小部件以及其他动态脚本可能无法在移动设备上运行。 但是,AMP 指南涵盖了自定义 JavaScript 的使用。
- 它与有限数量的平台兼容。
然而,尽管存在上述问题,专家们承认 AMP 页面在 SERP 中的排名更靠前,并且网站所有者看到移动搜索带来的流量有所增加。
为什么(以及何时)使用 AMP?
AMP相当于优化的响应式网站,有以下两个优点:
- 启用 AMP 的网站出现在 Google 热门故事中
- 他们提供网页的最佳版本
AMP 页面非常适合需要额外优化以在智能手机上呈现的以内容为中心的页面。 AMP 可以加快所有设备上这些页面的交付速度。
但是,您可以在两者之间进行选择。
- 适用于桌面、移动设备和平板电脑的响应式网站,以及适用于 Google 移动搜索结果的 AMP 版本。
- 一个适用于桌面设备的网站,以及一个适用于移动设备的 AMP 版本
- 适用于桌面、移动设备和平板电脑的响应式网站
只要您的网站针对性能进行了适当的优化并采用了丰富的摘要(如果可能),即使您不使用 AMP 也没有关系。 这避免了 SERP 中的多个列表可能会让用户感到困惑。
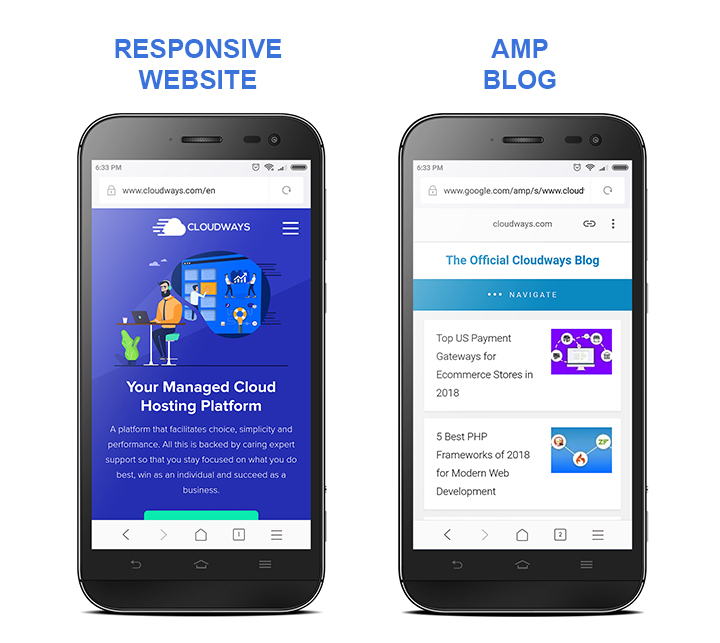
例如,在 Cloudways 上,网站和博客有适用于移动设备的 AMP 版本和适用于桌面访问者的响应式网站。

早在 2018 年 12 月,AMP 项目贡献者就宣布推出 AMP for WordPress 插件,以帮助自动生成网站的 AMP 版本。 在我撰写本文时,Accelerated Mobile Pages WordPress 插件仅适用于文章,但未来的版本计划也适用于页面和档案。

配置插件很简单,只需在 URL 中添加/amp即可创建帖子的 AMP 版本。 然后,Google Mobile Bot 将对这些 URL 编制索引,并在搜索结果中显示您网站的 AMP 版本。

— 来源:WordPress
为 WordPress 设置 AMP
如果您决定生成 WordPress 网站的加速移动页面 (AMP) 版本,则必须安装并激活适用于 WordPress 的 AMP 插件。
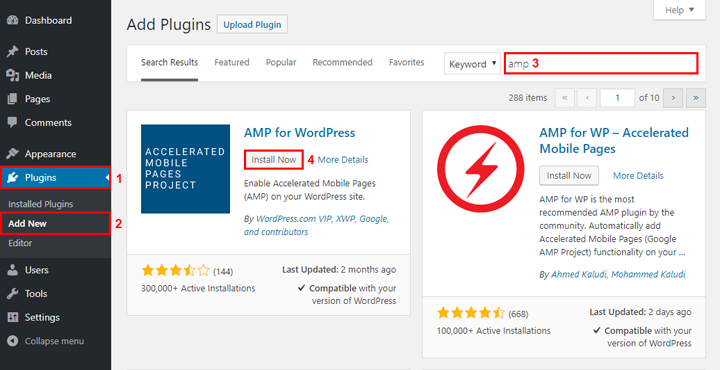
转到插件 → 添加新插件 →搜索“ AMP for WordPress ” → 单击立即安装按钮,然后激活插件。

激活插件后,您将在仪表板中看到 AMP 选项。

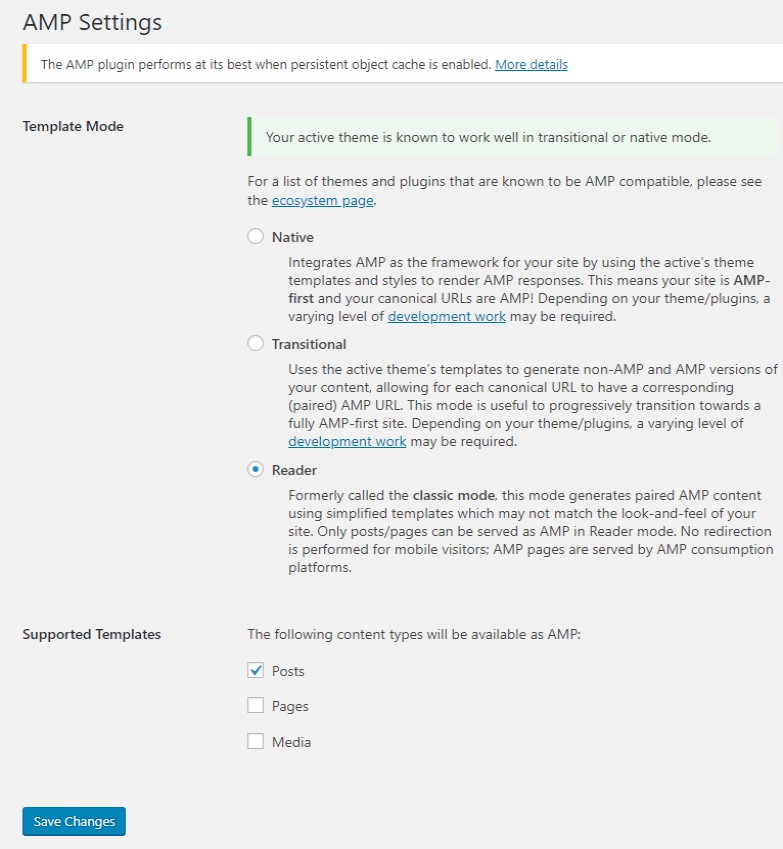
在“常规”部分中,您有“模板模式”和“支持的模板”选项。 默认情况下,您将看到“阅读器”和“帖子”选项已启用。 但是,您只需启用或禁用这些选项,然后单击“保存更改”按钮即可。

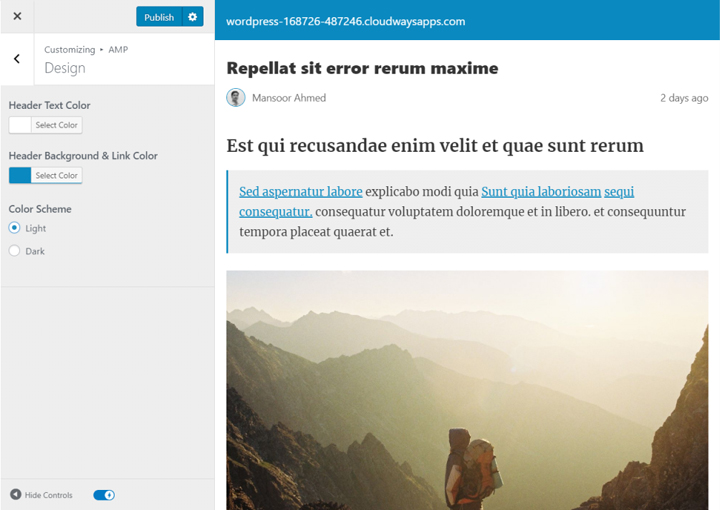
配置模板设置后,转到仪表板→外观→AMP。 您可以在移动设备上查看网站的呈现(如果您看到的是 WordPress 仪表板而不是网站,请单击主页按钮)。

您可以更改网站标题背景颜色。 请注意,如果主题允许,该插件可能会接管徽标或图标。 完成后,不要忘记保存更改!
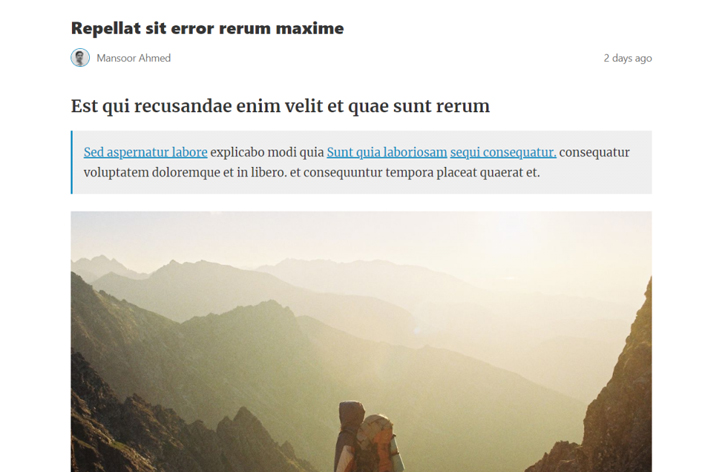
现在,您只需在 URL 末尾添加 /amp/ 即可查看所有 AMP 内容。

用于 SEO 的 AMP
当你查看页面的源代码时,你会看到以下两行:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
规范URL避免了常规页面和AMP页面之间的重复内容,并告知Google桌面版本是原始版本。 下面的脚本用于调用 AMP JS 库。
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' 异步></script>
注意:如果您在查看 WordPress AMP 页面时收到 404 错误,请转到“设置”→“永久链接”,然后单击“保存更改”按钮,无需进行任何更改。
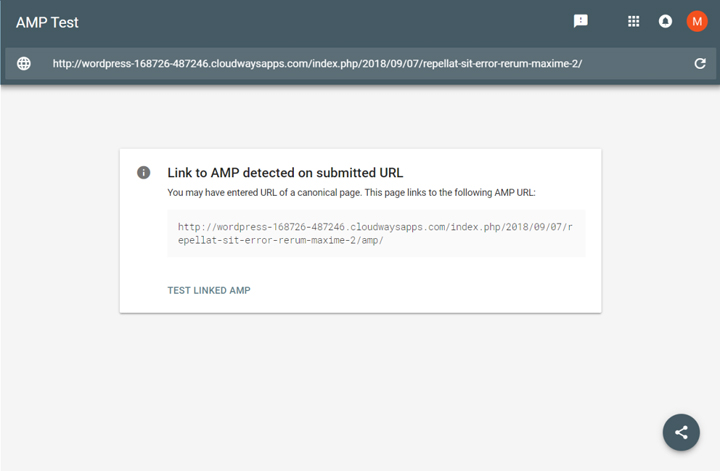
验证 AMP 页面
如果您想测试 AMP 的有效性,请插入页面 URL 并单击“运行测试”按钮。

为 WordPress 页面自定义 AMP
WordPress AMP 插件仅包含基本的自定义选项。 其他几个插件可以让您超越基本选项。 例如,如果您使用 Yoast SEO,则需要安装并激活名为 Glue for Yoast SEO & AMP 的扩展。

— 来源:WordPress
激活插件后,转到SEO → AMP 中的左侧菜单栏。 在帖子类型选项卡中,您可以为您的文章、页面或媒体允许 AMP。

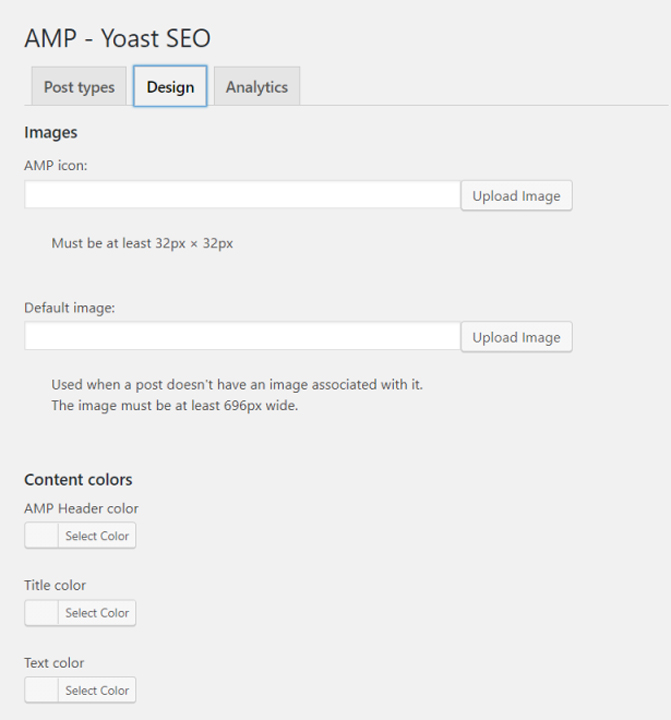
在“设计”选项卡中,当文章没有自己的图像时,您可以选择不同的颜色、下载徽标和默认标题图像。

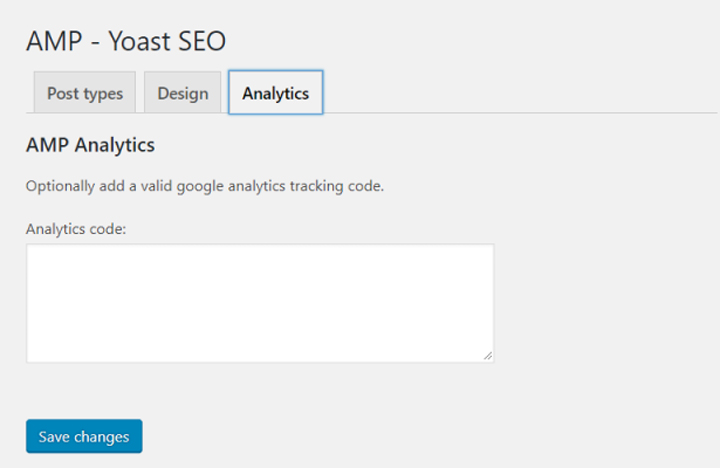
在“分析”选项卡中,您可以输入您的 Google Analytics ID。

注意:在切换选项卡之前不要忘记保存更改。
有几个插件允许您在 WordPress AMP 页面中包含模块,例如相关文章、页脚小部件、社交网络图标。 如果您选择使用这些模块,请不要忘记在安装后验证 AMP 页面。
包起来!
我希望本文能帮助您了解 WordPress 加速移动页面的动态和功能。 现在轮到您为本文做出贡献了。 您可以在社交网络上分享它,并在下面评论您的想法。 您认为它对 SEO 和网站优化有用或相关吗?
如果您有疑问,请在下面的评论部分提出。
什么是AMP?
AMP 指的是加速移动页面 (AMP),这是 Google 批准的一种技术,用于提高移动设备的页面加载速度。 AMP 重新格式化网页上的内容,并大大提高网站启用 AMP 的页面的页面加载速度。
如何在 WordPress 上设置 AMP?
多个 WordPress AMP 插件可将您的网站页面转换为 Google 加速移动页面 (AMP) 格式。 两个流行的插件是:
- AMP by AMP Project Contributors:此插件允许您将网站文章转换为 Google AMP 格式。
- AMP for WP – 加速移动页面:此插件将 AMP 功能添加到您的 WordPress 网站。
