15 个有效的 WordPress 移动优化来加速您的网站
已发表: 2024-03-19
您是否曾因等待网站在手机上加载而陷入困境?
令人沮丧,对吧?
在当今的移动世界中,缓慢的网站可能会降低您的访问量。 Think with Google 表示, 58% 的智能手机用户优先考虑拥有适合移动设备的网站的业务。
但如果您的 WordPress 网站未优化怎么办? 研究表明,高达90% 的访问者会从移动网站跳出,加载时间超过 5 秒。
好消息? WordPress 移动优化比您想象的更容易! 本指南提供了超过 15 个最佳实践来增强您的移动性能。
让我们开始吧!
- 为什么要针对移动设备优化 WordPress?
- 移动性能缓慢的常见原因
- 如何检查WordPress移动页面速度?
- 优化 WordPress 移动网站速度的技巧
为什么要针对移动设备优化 WordPress?
针对移动设备优化 WordPress 至关重要,因为它可以确保无缝的用户体验,从而提高参与度、提高转化率并提高搜索引擎排名。
鉴于移动互联网使用量的增长,到 2024 年 1 月用户总数将达到 56.1 亿,因此有必要拥有一个适合移动设备的 WordPress 网站。
适应不同的屏幕尺寸可以满足用户的喜好,轻松捕获并留住访问者。
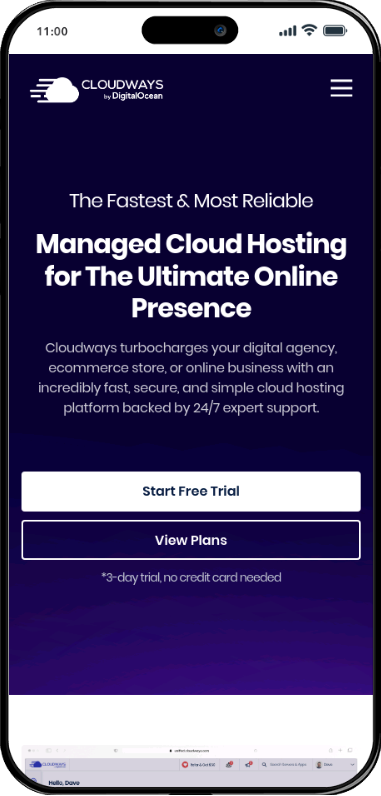
使用 Cloudways 体验即时移动速度提升
Cloudways 的托管 WordPress 托管经过专门优化,可让您摆脱烦人的加载时间和性能问题。 今天免费试用。
移动性能缓慢的常见原因
有几个因素会影响 WordPress 网站的移动性能。 这里有几个:
1. 未优化的图像和动画
图像和动画可以增强您的网站,但也会降低移动设备上的速度。 确保压缩图像以加快加载速度,并谨慎使用动画。
2. 没有移动缓存
当用户访问您的网站时,他们的设备会存储某些文件(例如图像)以加快将来的访问速度。 这称为缓存。 您可以通过启用特定于移动设备的缓存插件(例如 WP Rocket 或 WP Super Cache)来显着缩短移动加载时间。
3.插件过载
虽然插件增加了功能,但太多可能会让您的网站陷入困境。 坚持使用必要的插件,并使用 Google PageSpeed Insights 等性能测试工具定期检查它们对速度的影响。
如何检查WordPress移动页面速度?
在开始加速您的 WordPress 移动网站之前,请首先检查它现在的运行情况。 您想了解您的网站如何为移动访问者加载。
要执行此检查,您可以使用以下任何工具:
- 谷歌灯塔
- 灯塔指标
- 谷歌页面速度洞察
- Chrome 开发者工具
- GTmetrix
- 网页测试
- 谷歌移动友好测试
以下是您如何使用这些工具来了解移动网站的运行速度并找出需要改进的地方。
1.谷歌灯塔
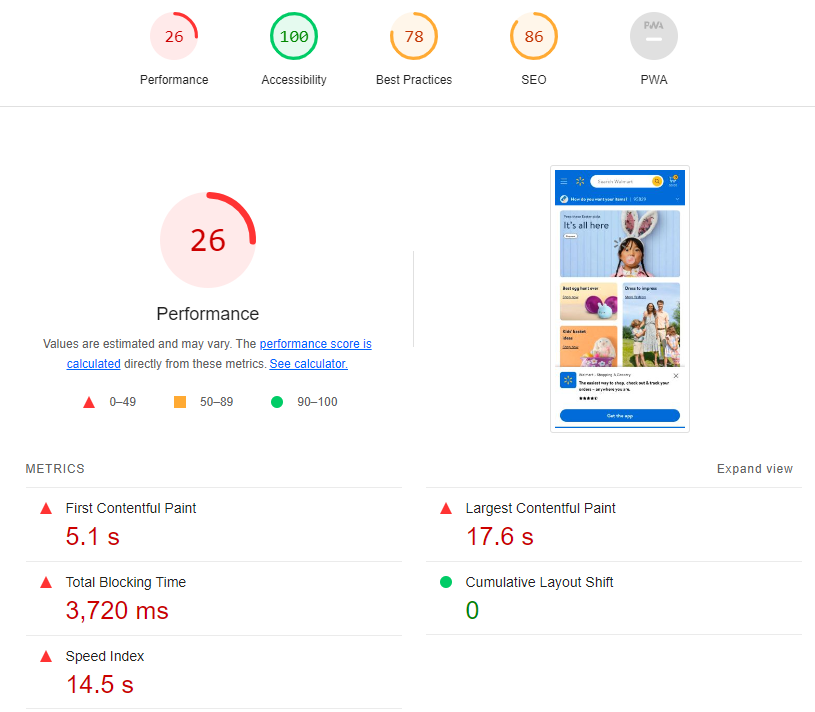
Lighthouse 是一款免费的自动化工具,可提供有关网页性能和整体体验的宝贵见解。
您可以通过安装Chrome 扩展程序或直接在浏览器中访问DevTools来使用它。
我使用 Lighthouse 的 Chrome 浏览器扩展测试了沃尔玛的主页。

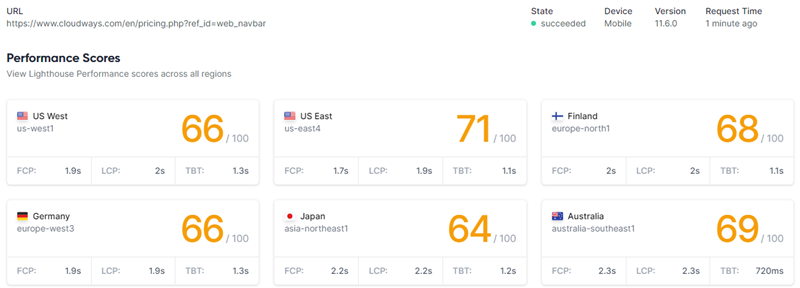
2. 灯塔指标
Lighthouse Metrics 是一款用户友好的工具,可在多个位置的移动设备上测试您的 WordPress 网站。 您可以通过单个测试运行最多 16 个区域的测试。
复制并粘贴要测试的 URL,然后单击“运行测试”。

如果您发现不同区域的速度存在差异,请考虑尝试我们的 Cloudways Cloudflare Enterprise 附加组件,以缩短距离服务器较远的用户的加载时间。
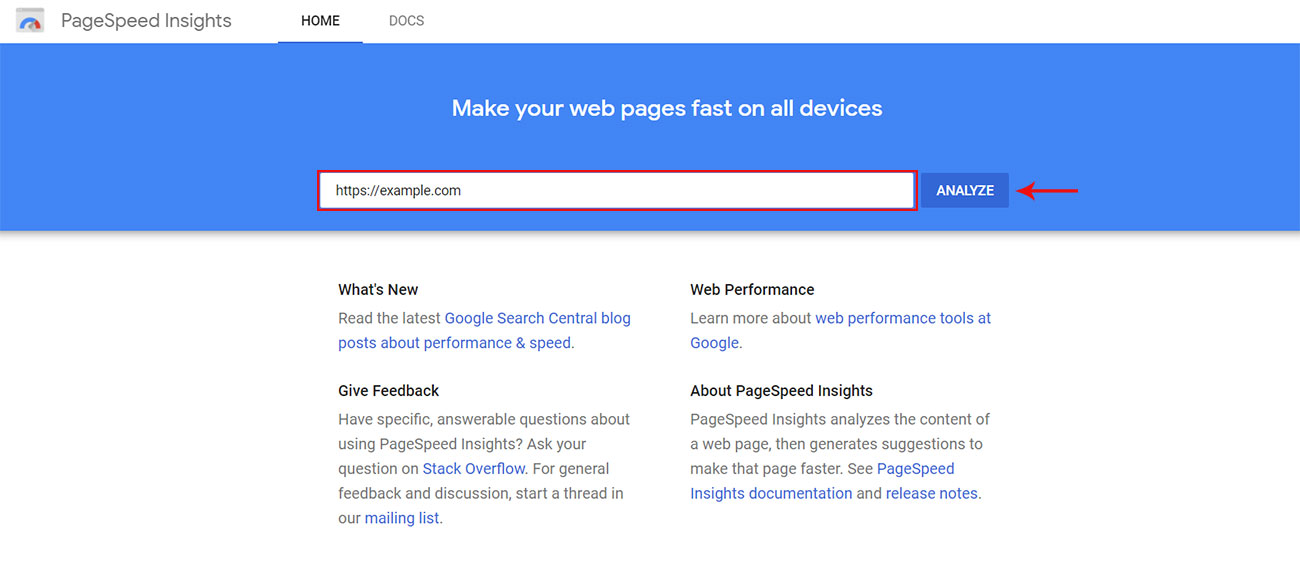
3. 谷歌PageSpeed洞察
PageSpeed Insights 提供了评估 WordPress 网站核心网络生命力的最简单方法。 输入您的网站 URL ,单击“分析”按钮,然后让该工具完成工作。

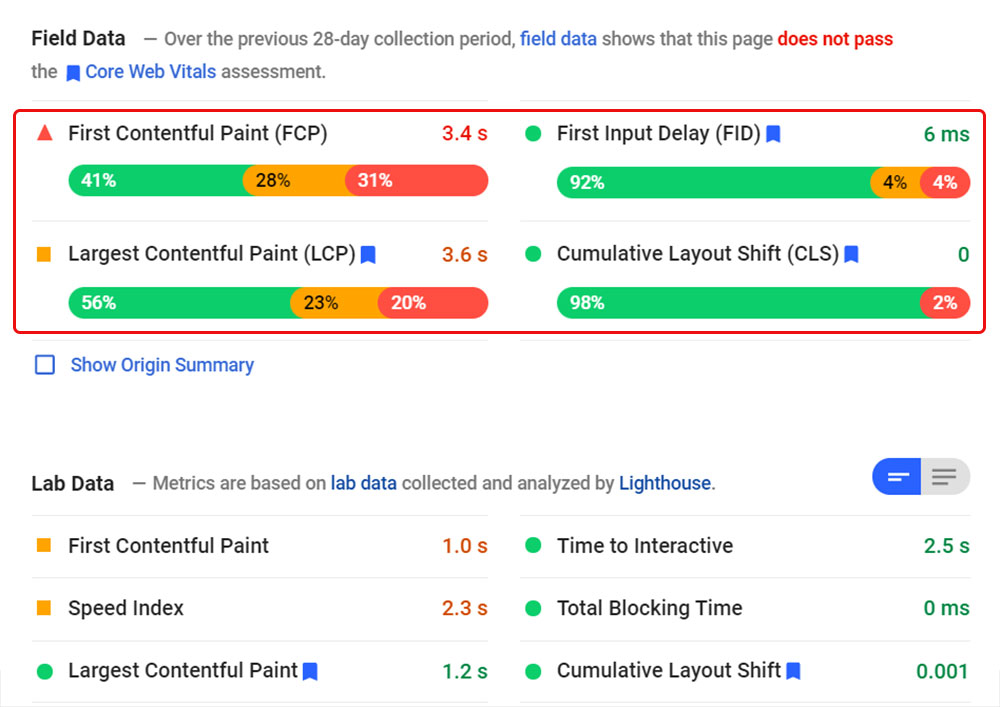
分析完成后,PageSpeed Insights 会在“现场数据”部分下显示核心 Web 活力。 顶部的字段数据指示页面是否通过 Core Web Vital 评估。

您可以查看所有三个 Core Web Vitals 的分数,并根据 Google 推荐的分数进行改进:
- 最大内容绘制 (LCP) – 2.5 秒
- 首次输入延迟 (FID) – 小于 100 毫秒
- 累积布局偏移 (CLS) – 小于 0.1
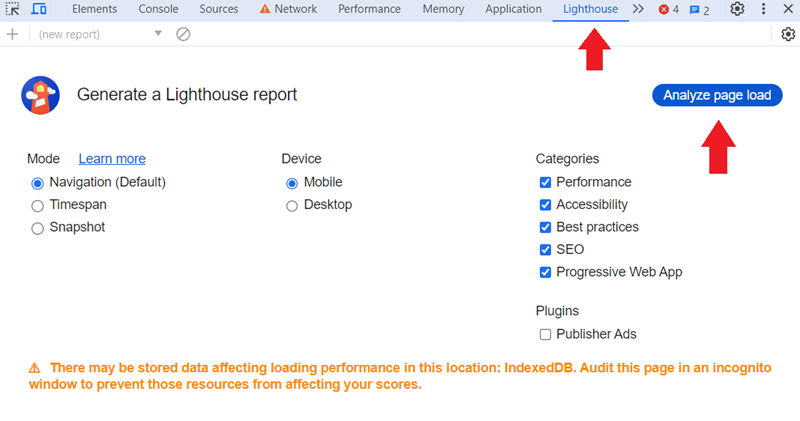
4.Chrome开发者工具
您还可以直接在浏览器中使用 Chrome 开发工具为您的网站生成移动性能报告。

- 访问您的网站。
- 从顶部菜单中打开“开发人员工具”。
- 选择“灯塔”选项卡。
- 选中“设备”部分下的“移动”框。
- 单击“分析页面加载”按钮。
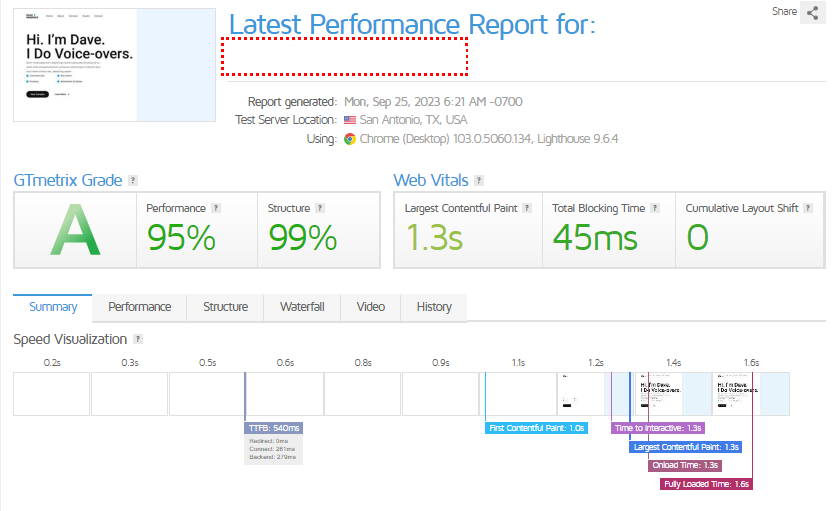
5. GTmetrix
GTmetrix 是一款 Web 性能测试工具,可以帮助您分析网站的速度和性能并识别瓶颈。

以上测试结果针对台式机,但如果您选择GTmetrix Pro ,则可以在各种移动设备上进行具体测试。 阅读有关如何在 WordPress 上使用 GTmetrix 的更多信息。
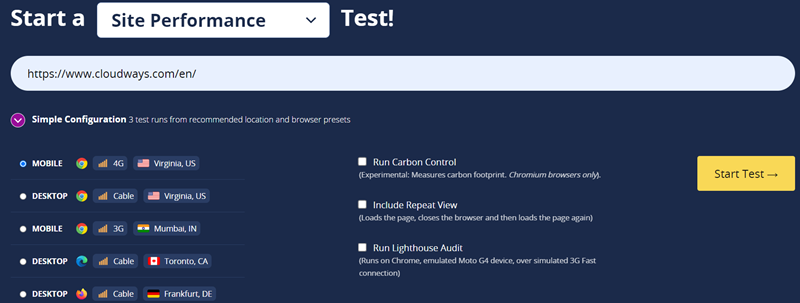
6.网页测试
WebPageTest 是一款免费的网页性能测试工具,可帮助识别 WordPress 网站上加载缓慢的页面。
它涵盖了站点性能、核心 Web Vitals、Lighthouse、视觉比较和 Traceroute的测试。 只需输入 URL 并单击“开始测试”即可启动测试过程。

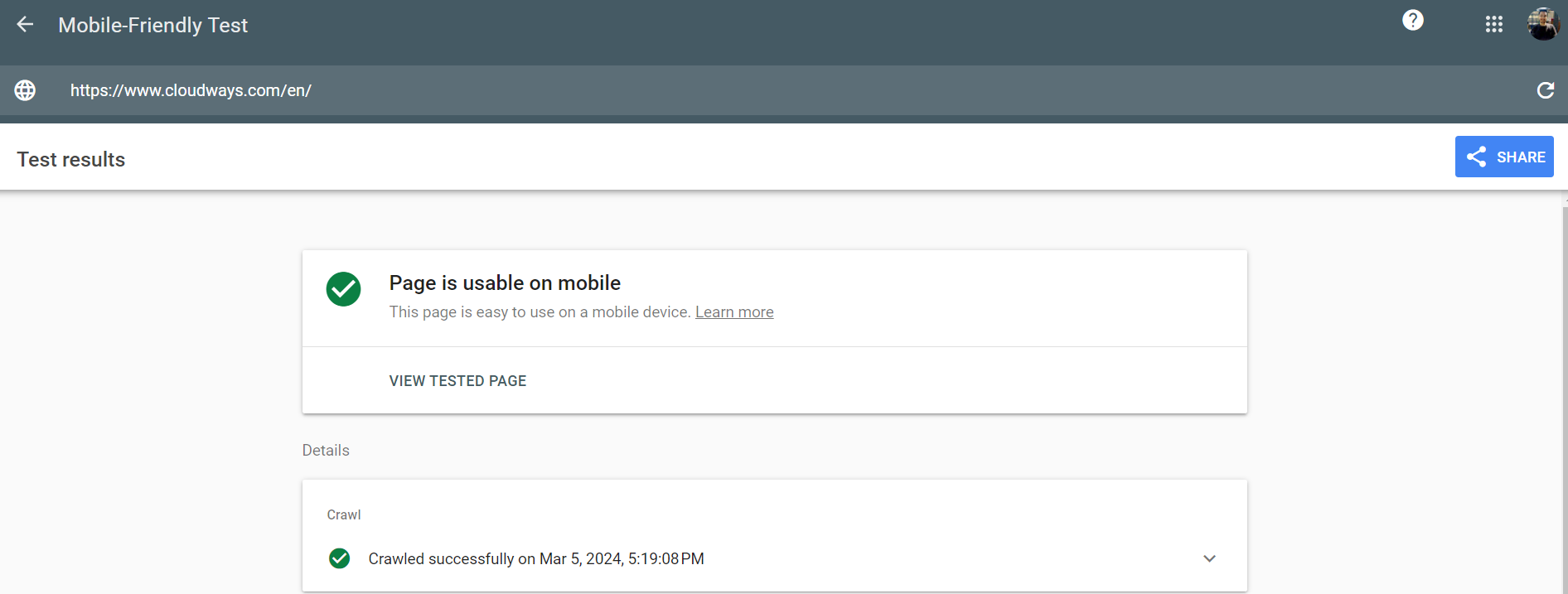
7. 谷歌移动设备友好测试
移动设备友好测试是一种简化移动网站测试的工具,可以深入了解网站的移动响应能力得分。
通过输入您网站的 URL 并单击“测试 URL ”,您可以快速确定您的页面是否可以在移动设备上使用。

如果出现任何问题,该测试会识别特定错误并指导您找到有用的资源,以增强网站的移动设备友好性。
优化 WordPress 移动网站速度的技巧
以下是一些可操作的技巧,可帮助您优化 WordPress 移动网站的速度并让访问者满意。
1.选择可靠的虚拟主机
一个可靠的虚拟主机就像拥有坚实的基础。
就像坚固的地基可以防止房屋倒塌一样,可靠的主机可以确保您的网站顺利运行。 这意味着加载时间很快,特别是对于连接速度较慢的移动用户而言。
可以这样想:不可靠的主机可能会在高峰流量期间超载或陷入困境,从而导致您的网站速度变慢。 这可能会让访问者感到沮丧并导致他们离开您的网站。
2. 优先考虑响应式设计和测试
选择专为移动用户设计的响应式 WordPress 主题。 寻找用户评分较高的主题以提高移动效率。
选择响应式主题后,对其进行自定义以与您的品牌和内容保持一致。


实施响应式布局后,确保跨各种设备和分辨率进行彻底测试。 智能手机和平板电脑上的手动测试对于评估响应能力和可用性、确保积极的用户体验至关重要。

3. 优化移动设备的图像和内容
优化图像和内容可确保更快的加载时间并提高用户参与度。
请遵循以下技术来有效优化图像:
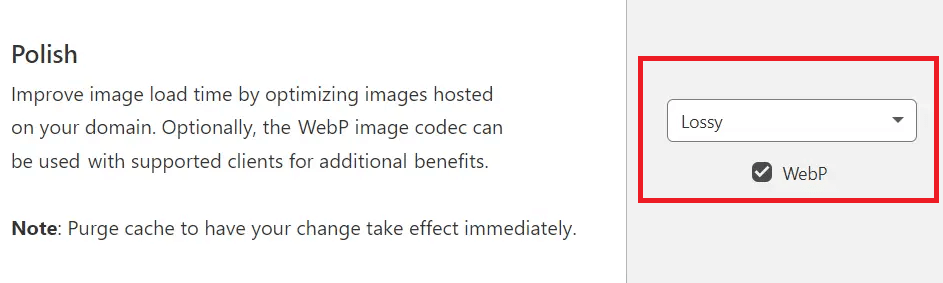
- 压缩图像:实现图像质量和文件大小之间的平衡,减少加载时间而不影响视觉完整性。 Cloudflare Polish 是一种图像优化解决方案,只需单击一下即可轻松进行优化。

- 调整图像大小:保持标准尺寸, 640 x 320 像素,或坚持“4:3 宽高比”以获得最佳移动观看效果。
- 选择正确的格式:选择 WebP,这是一种卓越的移动格式,可确保有效压缩以加快加载速度。
- 使用 Cloudflare Mirage :Cloudflare Mirage 旨在满足移动用户和低带宽连接的需求。 它会根据访问者的设备和网络状况自动调整图像加载。

优化移动内容时,请对其进行调整以满足访问者的需求:
- 压缩文本以便在较小的屏幕上清晰易读。
- 使用较短的段落和更简单的语言。
- 优先考虑相关且有吸引力的内容
- 尽量减少过度滚动或混乱。
使用 Cloudflare Polish 提高您的 WordPress 移动速度!
优化您的图像并体验更快的页面加载速度并提高移动 WordPress 网站上的用户参与度。
4. 简化您的移动导航
当人们通过手机访问您的网站时,他们不想花费大量时间来寻找他们需要的内容。 简化您的菜单并使导航变得超级清晰,以便访问者可以快速轻松地找到他们想要的信息。
移动设备屏幕很小,因此杂乱的菜单可能会让人不知所措。 专注于网站最重要的部分,并将相关项目分组在一起。 您还可以使用汉堡菜单(这三条水平线)来隐藏其他选项,而不会牺牲可用性。

iPhone 14 Pro Max 上的 Cloudways.com 视图
5. 响应式嵌入对象
在您的网站上嵌入 YouTube 视频或信息图表时,您可能会发现它们具有预定的宽度和高度设置。 这可能会对移动访问者的体验产生负面影响。
为了缓解此问题并确保在移动设备上获得最佳观看效果,请考虑调整尺寸或使用适应不同屏幕尺寸的响应式设计技术。
例如,Simple YouTube Responsive 插件可以使嵌入的 YouTube 视频变得响应式。

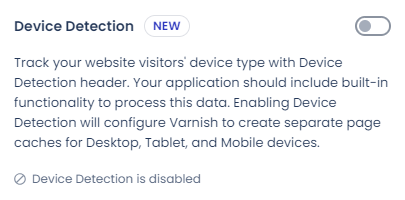
6.启用移动缓存
移动缓存是减少应用程序及其服务器负载的常用技术。 如果您的网站有针对移动设备的自定义内容,Cloudways 的设备检测功能可让您专门为移动设备设置缓存。
如果您的网站设计能够很好地适应大屏幕和使用响应式 HTML/CSS 的手机,则可能不需要单独的移动缓存。

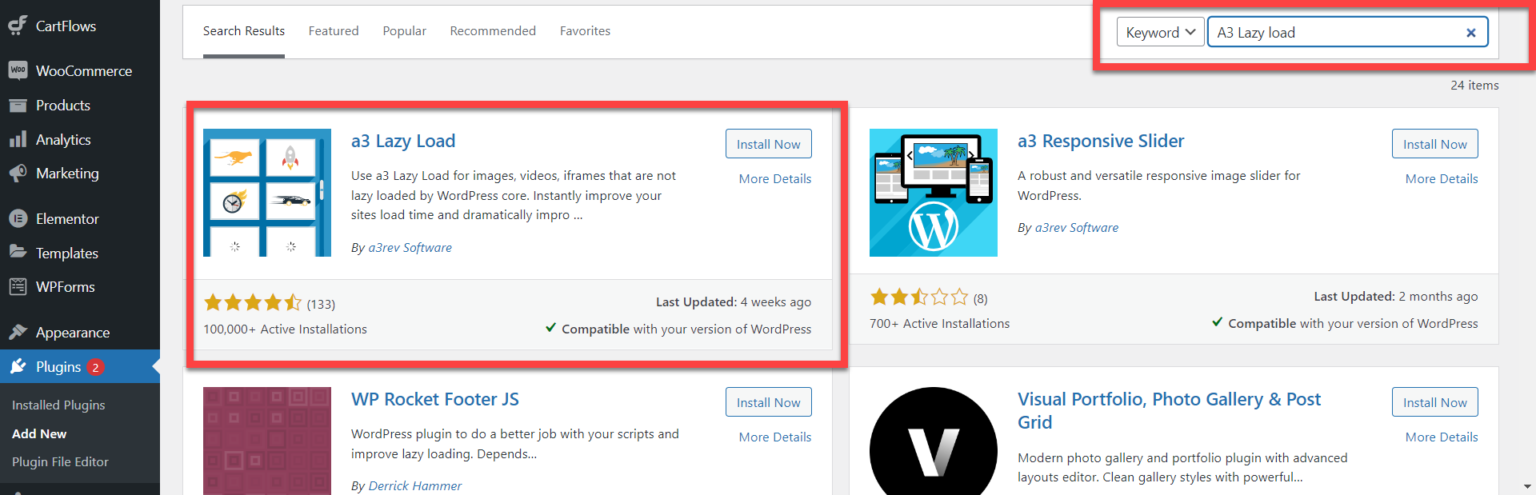
7. 实现延迟加载
延迟加载 HTML 属性是网页用来优化加载时间的一种技术。 激活后,它可确保网页仅加载用户当前正在使用的内容。
这种对尚未看过的媒体的延迟加载增强了整体性能并减少了加载时间。 您可以通过 a3 Lazy Load 等插件向 WordPress 网站添加延迟加载。

查看我们的 WordPress 延迟加载指南以加快网页速度。
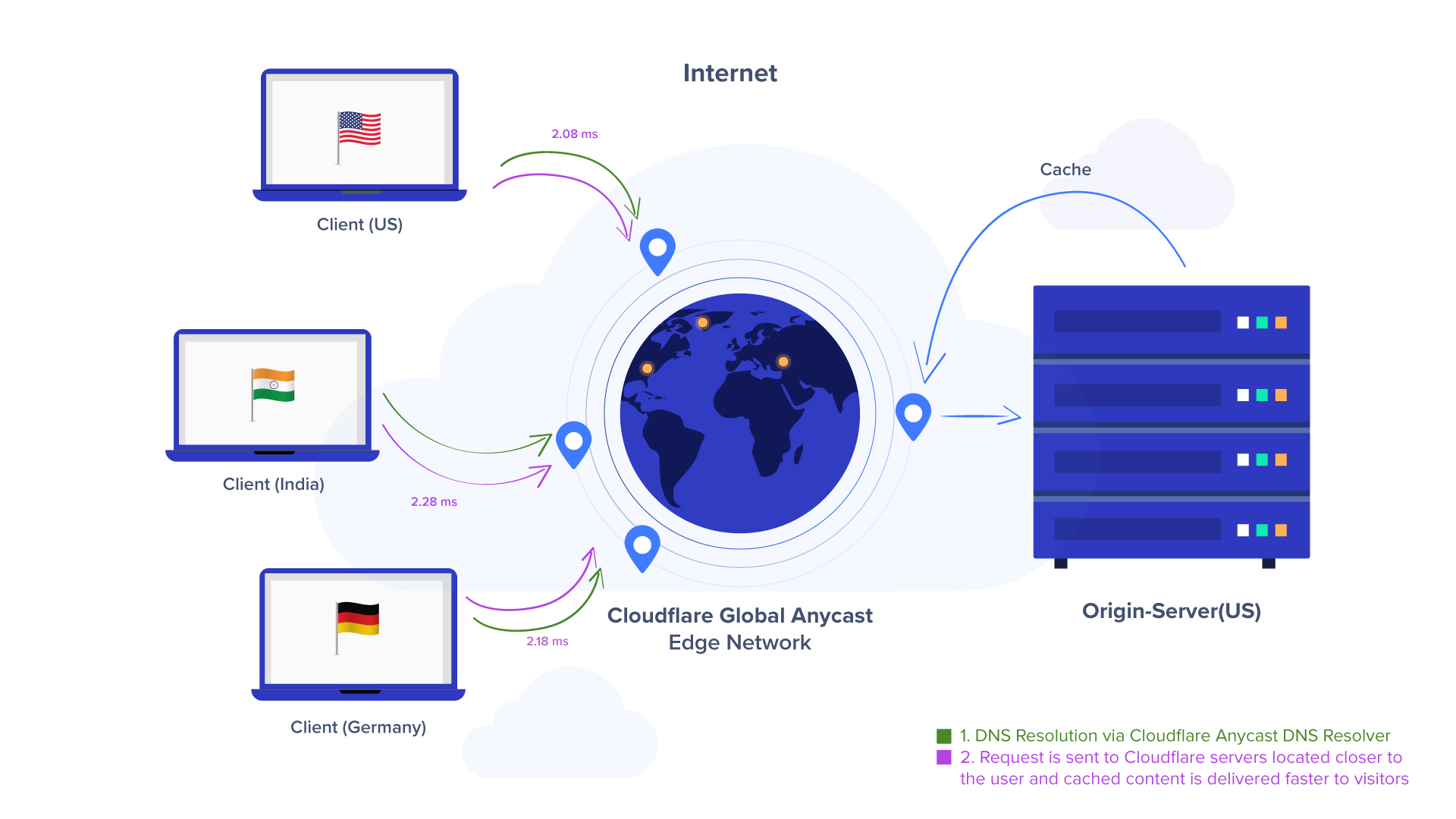
8. 使用 CDN 优化图像传输
图像很棒,但它们也会降低您网站的速度。 为了保持速度,请使用 Cloudflare 等 CDN。 这基本上将您的图像存储在世界各地的服务器上,因此无论您的访问者位于何处,它们都可以快速加载。

CDN 工作原理的可视化
9. 缩短第一个字节的时间
第一个字节的寻址时间 (TTFB) 非常重要。 我怎么强调都不为过。 因此,优化 PHP 或 SQL 等服务器端脚本至关重要,因为它们直接影响 TTFB。
此外,在使用页面构建器、主题或插件来改进所有 Core Web Vitals 指标时要有选择性。
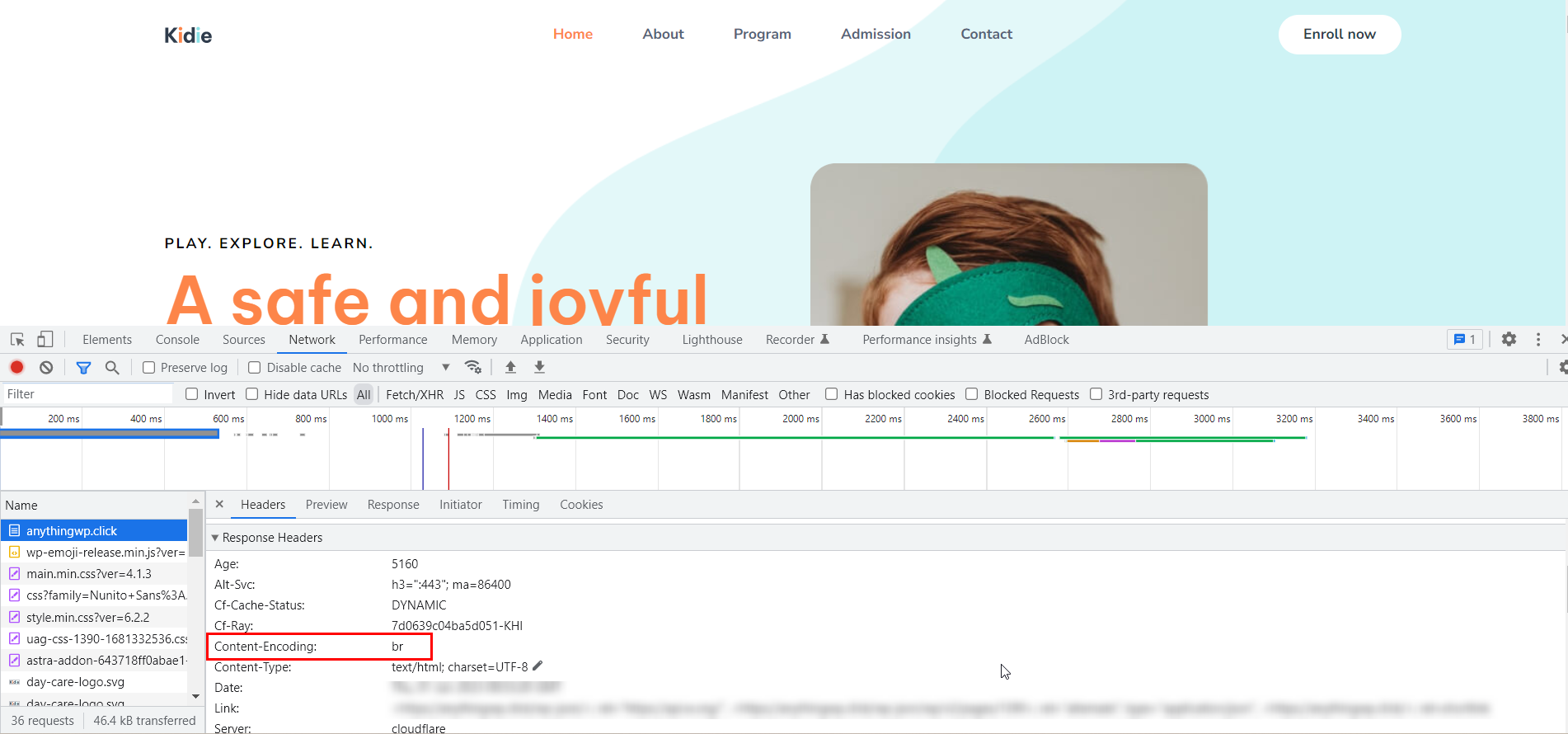
您还可以利用 Cloudflare 的 Brotli 压缩功能,这是一种开源压缩算法,与 GZIP 相比,以其卓越的压缩率而闻名。 这可以显着缩短 TTFB 时间,并有助于加快 WordPress 网站的加载速度。

10.消除渲染阻塞资源
有些网站会让您永远等待才能在手机上看到任何内容。 这通常是由于渲染阻塞资源造成的。 这些是图像或视频之类的东西,会减慢整个页面的加载速度。
Google 的 PageSpeed Insights 等工具可以帮助您识别这些麻烦制造者。 一旦您知道它们是什么,您就可以优化它们以更快地加载或使它们异步加载(将其视为在后台加载它们而不会减慢页面的其余部分)。
您可以阅读有关如何消除 WordPress 中的渲染阻塞资源的更多信息。
11.减少页面重量
更轻的页面意味着您的手机加载速度更快! 如果您的页面感觉很重,那么它可能包含视频、图像、脚本、样式和字体。
要有效地减少页面重量,请重点关注图像优化。 最小化、删除未使用的 CSS 以及压缩 JavaScript 代码对于减小文件大小、更快地获取和执行这些资源仍然至关重要。
12.避免使用滑块、动画、预加载器或弹出窗口
滑块、动画和华丽的弹出窗口可能看起来很吸引人,但它们实际上会减慢您的移动网站的速度。 Google 喜欢快速且用户友好的网站,因此最好保持移动设计简单。
使用常规图像而不是滑块,并将数据本地存储在访问者的设备上(称为缓存)以使事情顺利运行。 这将为您的移动访问者提供更好的体验。
13.有效管理广告
广告是通过网站获利的好方法,但它们也会减慢速度,尤其是在移动设备上。 想象一下,有人通过手机访问您的网站,并立即看到大广告。 这不是一次很棒的经历!
这就是延迟加载的用武之地。此技巧可让您推迟展示广告,直到访问者向下滚动到页面中广告所在的部分。 这样,您网站的内容加载速度就会更快,从而保持访问者的参与度。
14.避免弹出横幅
当访问者登陆您的网站时,这些烦人的弹出窗口会阻挡他们的视线。 对于移动用户来说,它们是一大禁忌。 弹出窗口会减慢加载时间,并使网站导航变得令人沮丧。
想象一下尝试在手机上阅读一篇文章,但一个巨大的弹出窗口占据了一半屏幕! 不理想,对吧? 这就是为什么避免激进的弹出窗口很重要,尤其是在移动网站的首页。
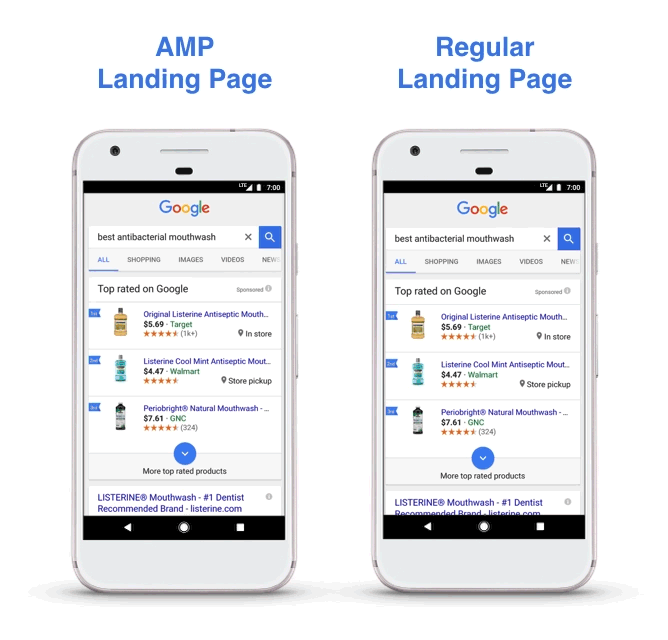
15.实施谷歌AMP
加速移动页面 (AMP) 可以成为提高移动搜索排名的秘密武器。 AMP 创建专为移动用户设计的超快速网页版本。 想象一下,一台精简、简单的内容机器可以在眨眼间加载 - 这就是 AMP!
这种闪电般的体验不仅可以让访问者满意,还可以帮助您的网站提升搜索引擎排名。 另外,它的设置很容易——只需安装一个免费的 AMP 插件,它就会处理技术问题。

安装并激活该插件后,它将自动为移动用户创建所有网页的超快速版本。 这会让您的移动访问者满意,甚至可能帮助您的网站在搜索结果中排名更高!

来源:数字肌肉
概括
所以你有它! 借助工具箱中的这些 WordPress 移动优化技巧,您可以构建一个在移动设备上提供出色用户体验的 WordPress 网站。 想象一下您的访问者 – 不再不耐烦地等待页面加载或弹回到其他网站。
他们将获得流畅、快如闪电的体验,让他们保持专注。 请记住,快乐的移动用户是忠实的用户,快速的网站也可以转化为更好的搜索引擎优化,有可能通过搜索引擎吸引更多访问者。 这是双赢的!
Q1. 如何优化我的 WordPress 移动设备?
A. 选择适合移动设备的主题或插件来针对移动设备优化您的 WordPress 网站。 优先考虑响应式设计,优化图像和代码以加快加载速度,并避免弹出窗口等可能影响移动用户体验的元素。
Q2。 如何提高 WordPress 的移动速度?
A. 要提高 WordPress 中的移动速度,请考虑更快的网络托管、优化图像、使用快速 CDN、使用缓存插件、选择快速插件/主题、优化 JavaScript 和 CSS 文件,并专注于提高核心 Web 生命力,同时减少页面重量。
Q3。 为什么我的 WordPress 网站在移动设备上速度这么慢?
答:您的 WordPress 网站在移动设备上可能会很慢,因为图像较大或设计不佳,加载时间过长。 此外,大型 JavaScript 和 CSS 文件可能会导致移动性能问题。
