15 Optimizare eficientă pentru mobil WordPress pentru a vă accelera site-ul
Publicat: 2024-03-19
Te-ai blocat vreodată să aștepți ca un site web să se încarce pe telefonul tău?
Frustrant, nu?
În lumea mobilă de astăzi, un site lent vă poate costa vizitatori. Think with Google spune că 58% dintre utilizatorii de smartphone-uri acordă prioritate afacerilor cu site-uri web compatibile cu dispozitivele mobile.
Dar ce se întâmplă dacă site-ul tău WordPress nu este optimizat? Studiile arată că 90% dintre vizitatori ies de pe site-uri mobile, fiind nevoie de peste 5 secunde pentru a se încărca.
Veștile bune? Optimizarea WordPress pentru mobil este mai ușoară decât credeți! Acest ghid oferă peste 15 cele mai bune practici pentru a vă îmbunătăți performanța mobilă.
Să începem!
- De ce ar trebui să optimizați WordPress pentru mobil?
- Motive comune pentru performanța mobilă lentă
- Cum să verificați viteza paginii mobile WordPress?
- Sfaturi pentru optimizarea site-ului mobil WordPress pentru viteză
De ce ar trebui să optimizați WordPress pentru mobil?
Optimizarea WordPress pentru mobil este crucială, deoarece asigură o experiență perfectă pentru utilizator, ceea ce duce la un angajament sporit, rate de conversie mai bune și clasamente îmbunătățite în motoarele de căutare.
Având în vedere creșterea utilizării internetului mobil, care a totalizat 5,61 miliarde de utilizatori în ianuarie 2024, este necesar să existe un site WordPress prietenos cu dispozitivele mobile.
Adaptarea la diferite dimensiuni de ecran se aliniază cu preferințele utilizatorilor și captează și reține vizitatorii fără efort.
Experimentați creșterea vitezei mobile instant cu Cloudways
Găzduirea WordPress gestionată de Cloudways este optimizată special pentru a vă elibera de timpii de încărcare enervant și problemele de performanță. Încercați-l gratuit astăzi.
Motive comune pentru performanța mobilă lentă
Mai mulți factori pot afecta performanța mobilă a site-ului dvs. WordPress. Iată câteva dintre ele:
1. Imagini și animații neoptimizate
Imaginile și animațiile vă îmbunătățesc site-ul, dar îl pot încetini și pe dispozitivele mobile. Asigurați-vă că imaginile sunt comprimate pentru o încărcare mai rapidă și folosiți animațiile cu moderație.
2. Fără memorie cache mobilă
Când utilizatorii vă vizitează site-ul, dispozitivul lor stochează anumite fișiere (cum ar fi imagini) pentru a accelera vizitele viitoare. Aceasta se numește caching. Puteți îmbunătăți semnificativ timpii de încărcare a dispozitivelor mobile activând un plugin de cache specific pentru dispozitive mobile, cum ar fi WP Rocket sau WP Super Cache.
3. Supraîncărcare plugin
În timp ce pluginurile adaugă funcționalitate, prea multe vă pot bloca site-ul. Respectați pluginurile esențiale și verificați în mod regulat impactul acestora asupra vitezei folosind un instrument de testare a performanței precum Google PageSpeed Insights.
Cum să verificați viteza paginii mobile WordPress?
Înainte de a începe să lucrați la accelerarea site-ului dvs. mobil WordPress, începeți prin a verifica cum merge acum. Doriți să înțelegeți cum se încarcă site-ul dvs. pentru vizitatorii de pe dispozitive mobile.
Pentru a face această verificare, puteți utiliza oricare dintre aceste instrumente:
- Farul Google
- Farul Metric
- Google PageSpeed Insights
- Instrumentul pentru dezvoltatori Chrome
- GTmetrix
- WebPageTest
- Test Google Mobile-Friendly
Iată cum puteți utiliza aceste instrumente pentru a vă face o idee bună despre cât de repede rulează site-ul dvs. mobil și pentru a afla unde să aduceți îmbunătățiri.
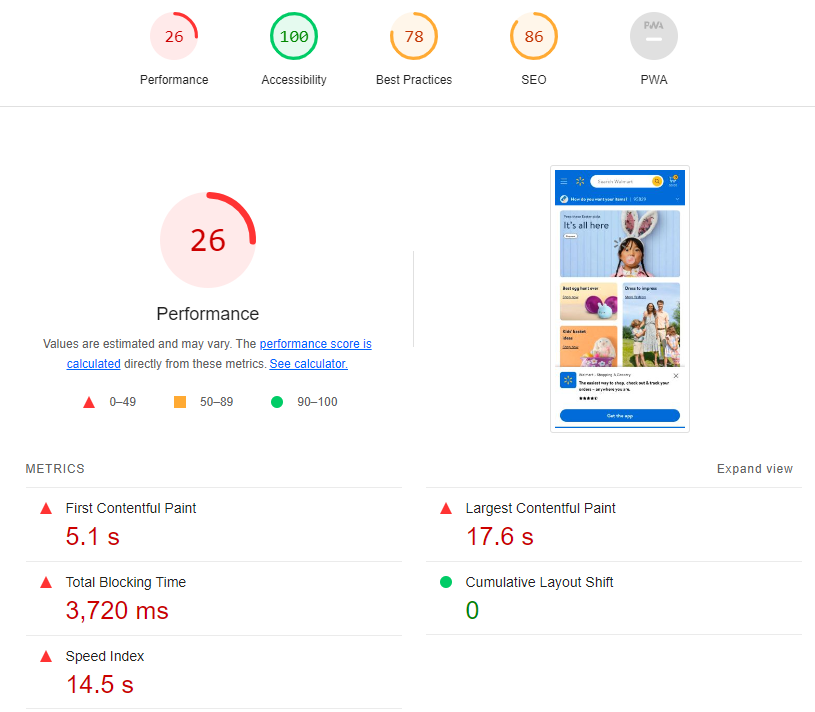
1. Google Lighthouse
Lighthouse este un instrument gratuit, automat, care oferă informații valoroase despre performanța paginilor dvs. web și experiența generală.
Îl poți folosi instalând o extensie Chrome sau accesând direct DevTools în browser.
Am testat pagina de pornire a Walmart folosind extensia de browser Chrome a Lighthouse.

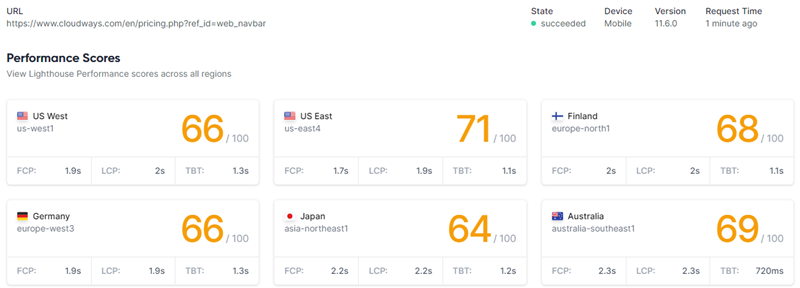
2. Indicatori pentru far
Lighthouse Metrics este un instrument ușor de utilizat pentru a vă testa site-ul WordPress pe mobil în mai multe locații. Puteți rula teste din până la 16 regiuni cu un singur test.
Copiați și inserați adresa URL pe care doriți să o testați și faceți clic pe „ Rulați testul ”.

Dacă observați variații ale vitezei între regiuni, luați în considerare încercarea suplimentului nostru Cloudways Cloudflare Enterprise pentru a îmbunătăți timpii de încărcare pentru utilizatorii mai îndepărtați de serverele dvs.
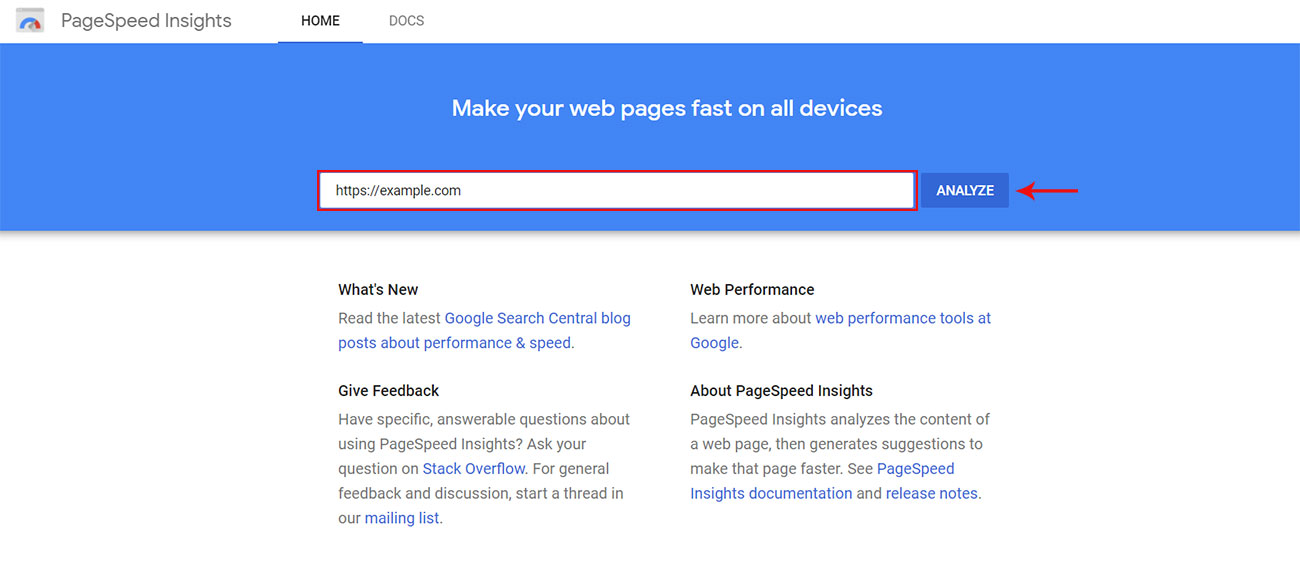
3. Google PageSpeed Insights
PageSpeed Insights oferă cel mai simplu mod de a evalua Core Web Vitals pentru site-urile WordPress. Introduceți adresa URL a site-ului dvs. web , faceți clic pe butonul Analizați și lăsați instrumentul să facă treaba.

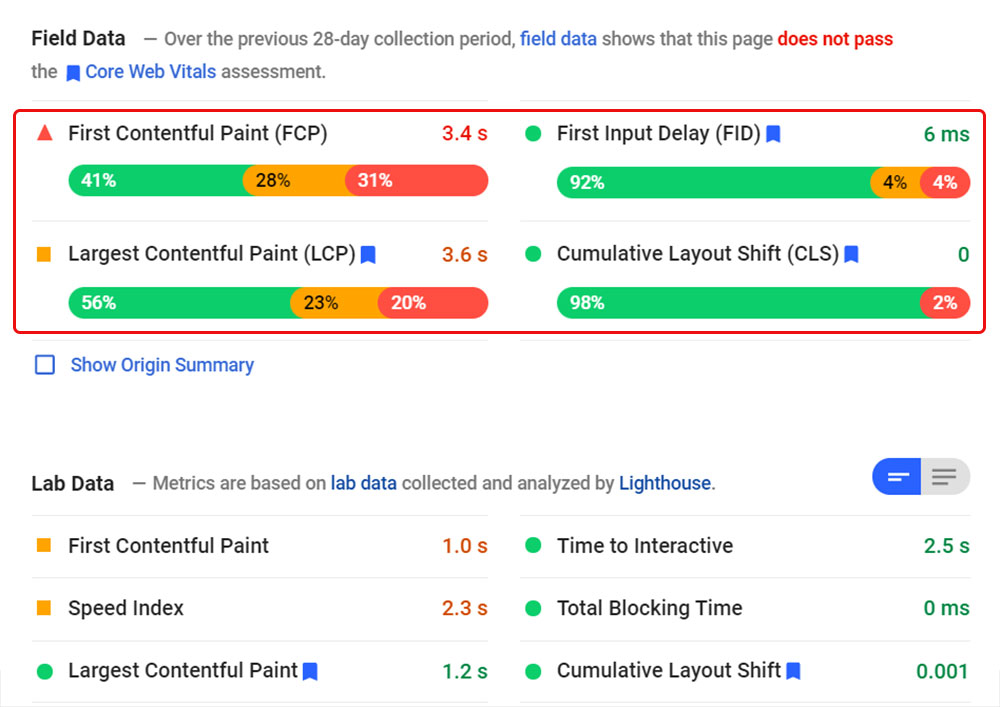
Odată ce analiza este finalizată, PageSpeed Insights afișează Core Web Vitals în secțiunea „Date de câmp” . În partea de sus, datele de câmp indică dacă pagina trece evaluarea Core Web Vital.

Puteți vedea scorurile pentru toate cele trei valori vitale Web de bază și puteți urmări să le îmbunătățiți pe baza scorurilor recomandate de Google:
- Cea mai mare vopsea cu conținut maxim (LCP) – 2,5 secunde
- Întârzierea primei intrări (FID) – mai puțin de 100 de milisecunde
- Schimbarea aspectului cumulativ (CLS) – Mai puțin de 0,1
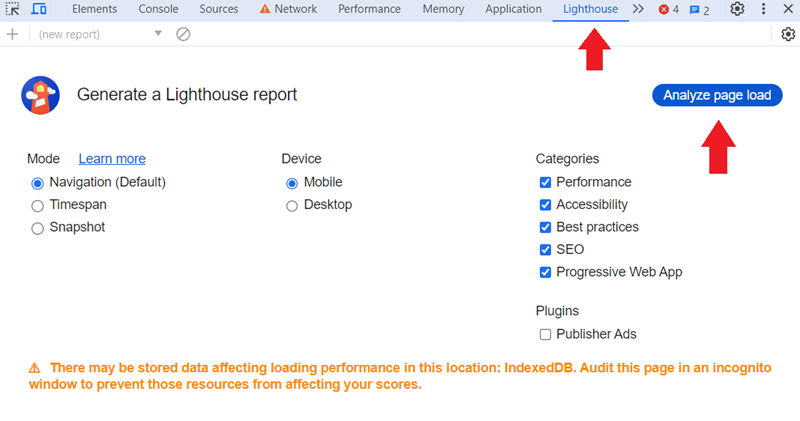
4. Instrumentul pentru dezvoltatori Chrome
De asemenea, puteți genera un raport de performanță mobil pentru site-ul dvs. folosind Instrumentele de dezvoltare Chrome direct în browser.

- Accesați site-ul dvs.
- Deschideți „ instrumente pentru dezvoltatori ” din meniul de sus.
- Selectați fila „ Farul ”.
- Bifați caseta „ Mobil ” din secțiunea „ Dispozitiv ”.
- Faceți clic pe butonul „ Analizați încărcarea paginii ”.
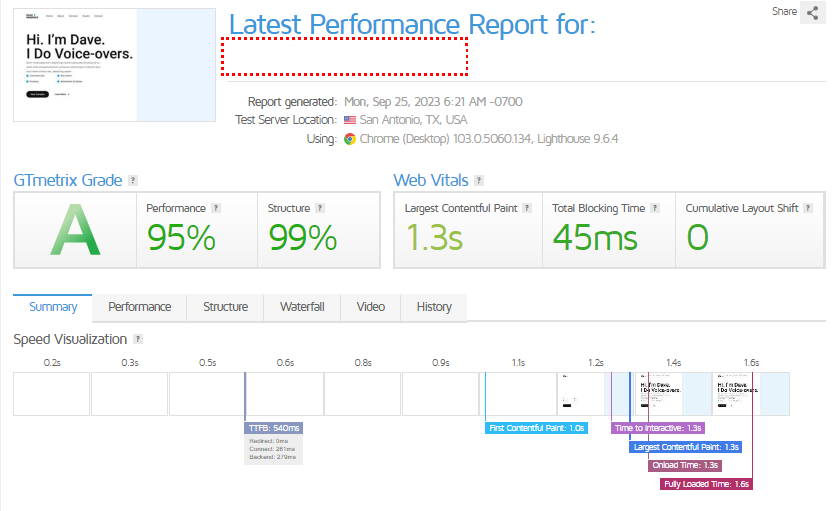
5. GTmetrix
GTmetrix este un instrument de testare a performanței web care vă poate ajuta să analizați viteza și performanța site-ului dvs. și să identificați blocajele.

Rezultatul testului de mai sus este pentru desktop-uri, dar dacă optați pentru GTmetrix Pro , puteți efectua teste specifice pe diferite dispozitive mobile. Citiți mai multe despre Cum să utilizați GTmetrix pe WordPress.
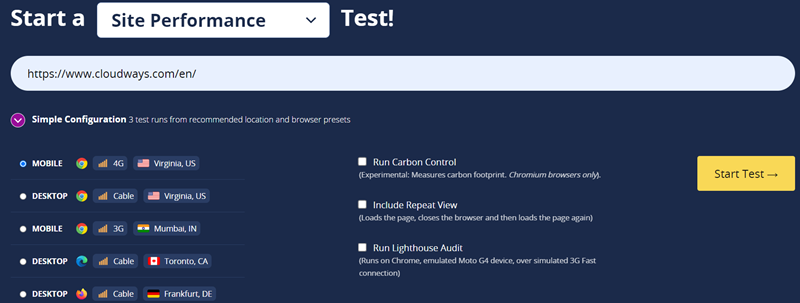
6. WebPageTest
WebPageTest este un instrument gratuit de testare a performanței paginilor web care ajută la identificarea paginilor cu încărcare lentă de pe site-ul dvs. WordPress.
Acesta acoperă testarea performanței site-ului, Core Web Vitals, Lighthouse, Visual Comparison și Traceroute . Pur și simplu introduceți adresa URL și faceți clic pe „ Start Test ” pentru a iniția procesul de testare.

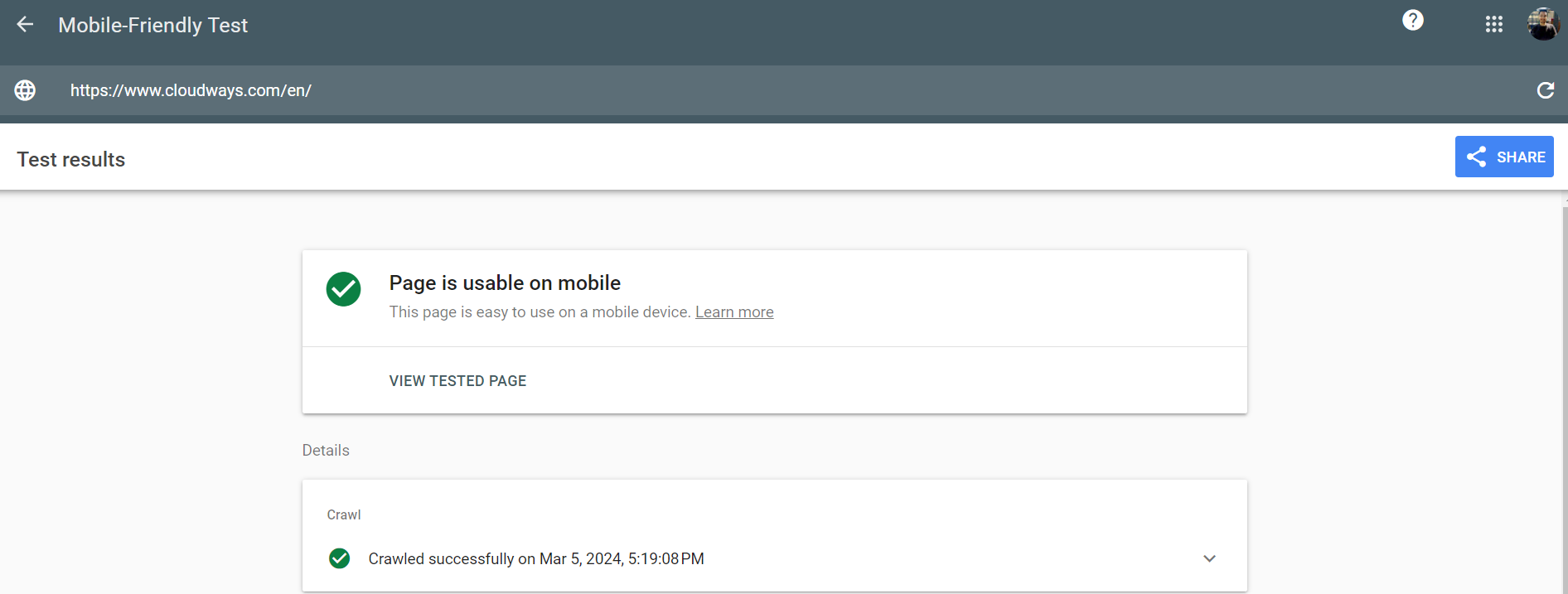
7. Test Google Mobile-Friendly
Testul de compatibilitate cu dispozitivele mobile este un instrument care simplifică testarea site-urilor mobile, oferind informații despre scorul de răspuns mobil al unui site web.
Introducând adresa URL a site-ului dvs. și făcând clic pe „ Adresa URL de testare ”, puteți determina rapid dacă pagina dvs. poate fi utilizată pe mobil.

În cazul oricăror probleme, testul identifică erori specifice și vă îndrumă către resurse utile pentru a îmbunătăți compatibilitatea site-ului dvs. cu dispozitivele mobile.
Sfaturi pentru optimizarea site-ului mobil WordPress pentru viteză
Iată câteva sfaturi utile pentru a vă optimiza site-ul mobil WordPress pentru viteză și pentru a vă menține vizitatorii fericiți.
1. Alegeți o gazdă web de încredere
O gazdă web de încredere este ca și cum ai avea o bază solidă.
La fel cum o fundație puternică împiedică o casă să se prăbușească, o gazdă de încredere asigură ca site-ul tău să funcționeze fără probleme. Acest lucru se traduce prin timpi de încărcare rapid, în special pentru utilizatorii de telefonie mobilă cu conexiuni mai lente.
Gândiți-vă la asta astfel: o gazdă nesigură s-ar putea supraîncărca sau s-ar putea lupta în timpul orelor de vârf de trafic, determinând încetinirea site-ului dvs. Acest lucru poate frustra vizitatorii și îi poate determina să iasă de pe site-ul dvs.
2. Prioritizează proiectarea și testarea responsive
Alegeți o temă WordPress receptivă, concepută pentru utilizatorii de telefonie mobilă. Căutați teme cu evaluări ridicate ale utilizatorilor pentru eficiența mobilă.
După ce ați selectat o temă receptivă, personalizați-o pentru a se alinia cu marca și conținutul dvs.


După implementarea unui aspect receptiv, asigurați-vă testarea amănunțită pe diferite dispozitive și rezoluții. Testarea manuală pe smartphone-uri și tablete este crucială pentru evaluarea capacității de răspuns și a gradului de utilizare, asigurând o experiență pozitivă pentru utilizator.
3. Optimizați imaginile și conținutul pentru mobil
Optimizarea imaginilor și a conținutului asigură timpi de încărcare mai rapidi și o implicare îmbunătățită a utilizatorilor.
Urmați aceste tehnici pentru optimizarea eficientă a imaginii:
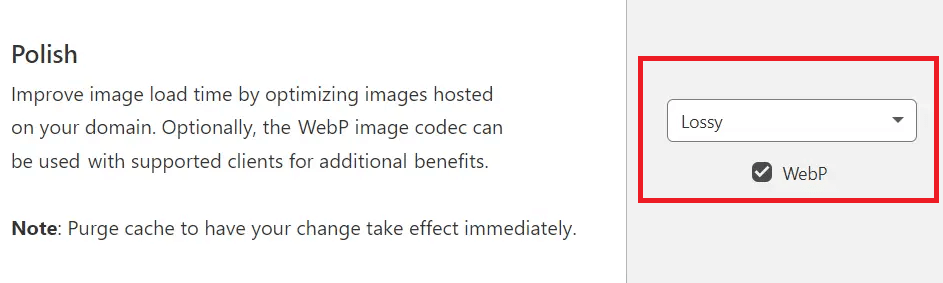
- Comprimați imagini : obțineți un echilibru între calitatea imaginii și dimensiunea fișierului, reducând timpul de încărcare fără a compromite integritatea vizuală. Cloudflare Polish este o soluție de optimizare a imaginii care oferă optimizare fără efort cu un singur clic.


- Redimensionați imagini : mențineți o dimensiune standard, 640 x 320 pixeli sau respectați „raportul de aspect 4:3” pentru o vizualizare optimă pe mobil.
- Alegeți formatul potrivit : optați pentru WebP, formatul mobil superior care asigură o compresie eficientă pentru o încărcare mai rapidă.
- Utilizați Cloudflare Mirage : Cloudflare Mirage este conceput pentru a satisface utilizatorii de telefonie mobilă și conexiuni cu lățime de bandă redusă. Ajustează automat încărcarea imaginii în funcție de dispozitivul vizitatorului și de condițiile rețelei.

Când optimizați conținutul mobil, ajustați-l pentru a satisface nevoile vizitatorilor:
- Comprimați textul pentru lizibilitate pe ecrane mai mici.
- Folosiți paragrafe mai scurte și un limbaj mai simplu.
- Prioritizează conținutul relevant și captivant
- Minimizați derularea excesivă sau dezordinea.
Îmbunătățește-ți vitezele mobile WordPress cu Cloudflare Polish!
Optimizați-vă imaginile și experimentați încărcări mai rapide ale paginilor și îmbunătățiți implicarea utilizatorilor pe site-ul dvs. WordPress mobil.
4. Eficientizați navigarea pe mobil
Când utilizatorii vă vizitează site-ul pe telefoanele lor, nu vor să-și petreacă veacuri căutând ceea ce au nevoie. Simplificați-vă meniurile și faceți navigarea foarte clară, astfel încât vizitatorii să poată găsi informațiile pe care le doresc rapid și ușor.
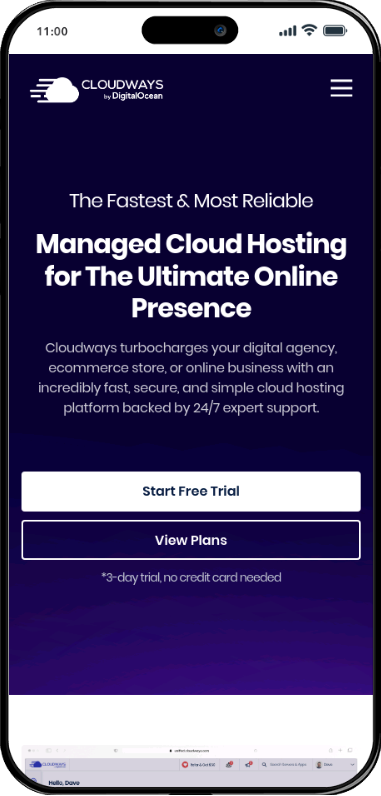
Ecranele mobile sunt mici, așa că un meniu aglomerat poate fi copleșitor. Concentrați-vă pe cele mai importante secțiuni ale site-ului dvs. și grupați articolele conexe. De asemenea, puteți folosi un meniu de hamburger (cele trei linii orizontale) pentru a ascunde opțiuni suplimentare fără a sacrifica utilizarea.

Vizualizare Cloudways.com pe iPhone 14 Pro Max
5. Încorporați obiectele în mod receptiv
Când încorporați videoclipuri YouTube sau infografice pe site-ul dvs. web, este posibil să fi observat că acestea vin cu setări de lățime și înălțime predeterminate. Acest lucru poate avea un impact negativ asupra experienței pentru vizitatorii mobili.
Pentru a atenua această problemă și a asigura o vizualizare optimă pe dispozitivele mobile, luați în considerare ajustarea dimensiunilor sau utilizarea tehnicilor de design receptiv care se adaptează la diferite dimensiuni de ecran.
De exemplu, pluginul Simple YouTube Responsive poate face ca videoclipurile YouTube încorporate să fie receptive.

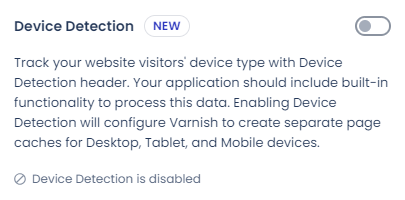
6. Activați memoria cache mobilă
Memorarea în cache mobilă este o tehnică comună pentru a reduce încărcarea unei aplicații și a serverelor acesteia. Funcția Cloudways Device Detection vă permite să configurați o memorie cache special pentru dispozitive mobile, dacă site-ul dvs. are conținut personalizat pentru acestea.
Dacă designul site-ului dvs. se adaptează bine atât la ecranele mari, cât și la telefoane folosind HTML/CSS receptiv, este posibil să nu fie nevoie de un cache mobil separat.

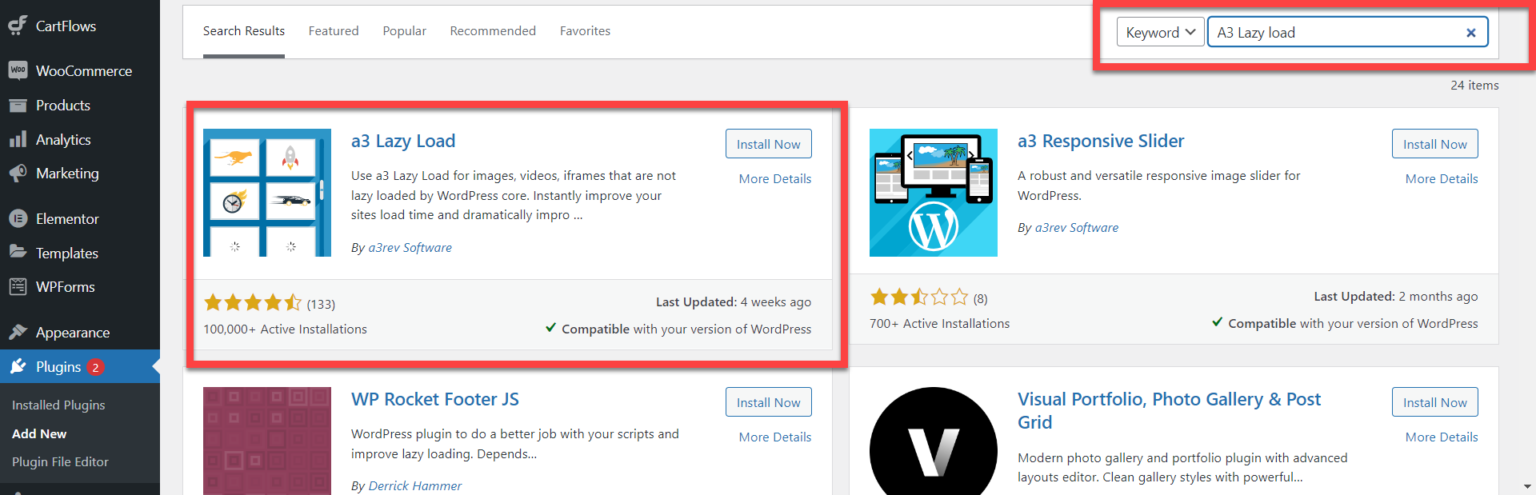
7. Implementați Lazy Loading
Atributul HTML de încărcare leneră este o tehnică folosită de paginile web pentru a optimiza timpii de încărcare. Când este activat, se asigură că pagina web încarcă numai conținutul pe care utilizatorul îl consumă în prezent.
Această încărcare întârziată a conținutului media care nu a fost încă văzut îmbunătățește performanța generală și reduce timpii de încărcare. Puteți adăuga lazy load la site-ul dvs. WordPress prin plugin-uri precum a3 Lazy Load.

Consultați ghidul nostru despre WordPress Lazy Load pentru a accelera paginile web.
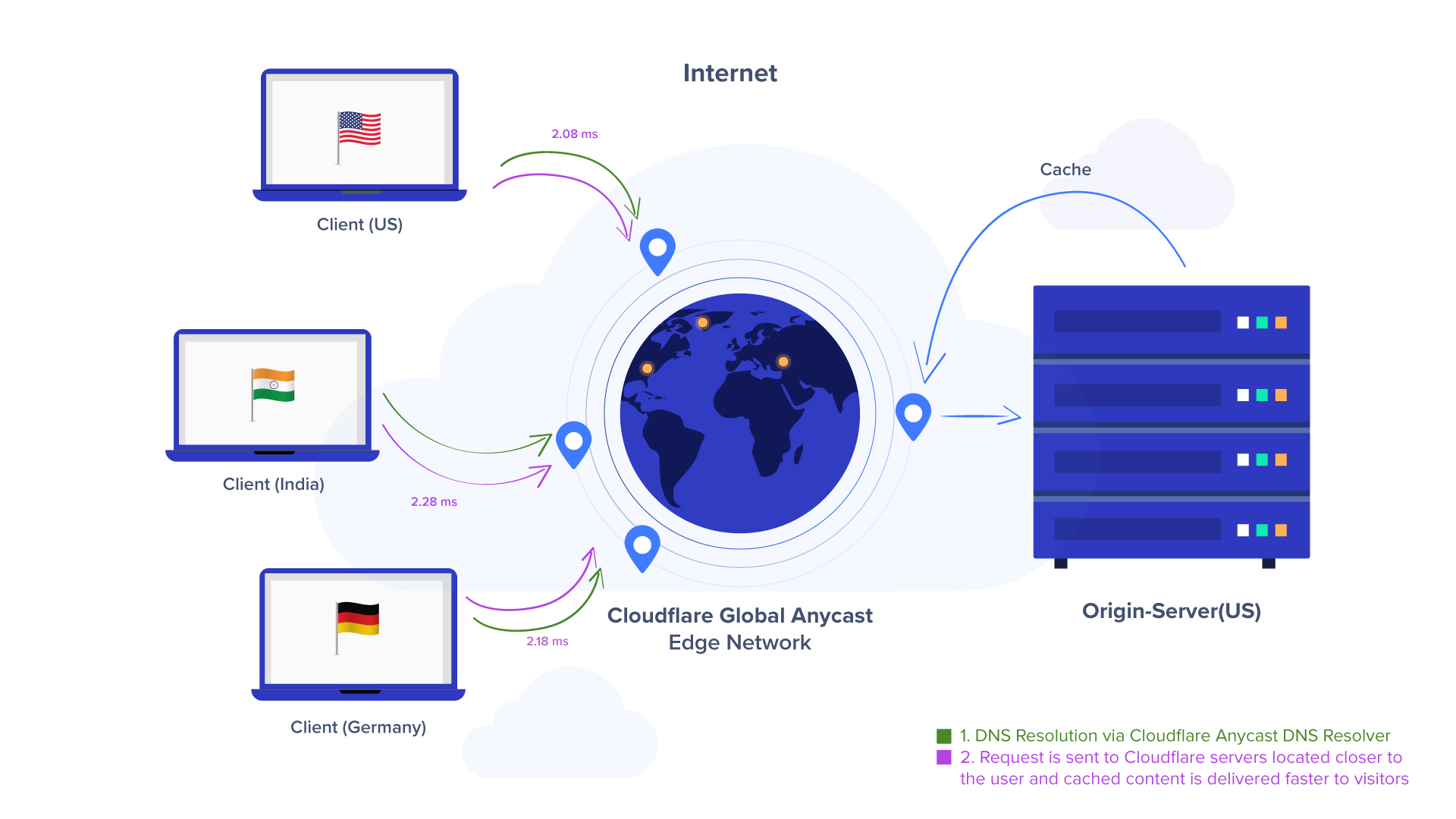
8. Optimizați livrarea imaginilor cu CDN
Imaginile sunt grozave, dar pot și încetini site-ul dvs. Pentru a menține lucrurile rapide, utilizați un CDN precum Cloudflare. Practic, aceasta stochează imaginile dvs. pe servere din întreaga lume, astfel încât acestea să se încarce rapid, indiferent unde se află vizitatorii dvs.

Vizualizarea modului în care funcționează un CDN
9. Îmbunătățiți timpul până la primul octet
Adresarea timpului la primul octet (TTFB) este foarte importantă. Nu pot sublinia asta suficient. Prin urmare, optimizarea scripturilor de la nivelul serverului, cum ar fi PHP sau SQL, este crucială, deoarece acestea influențează direct TTFB.
De asemenea, fiți selectiv când utilizați creatori de pagini, teme sau pluginuri pentru a îmbunătăți toate valorile Core Web Vitals.
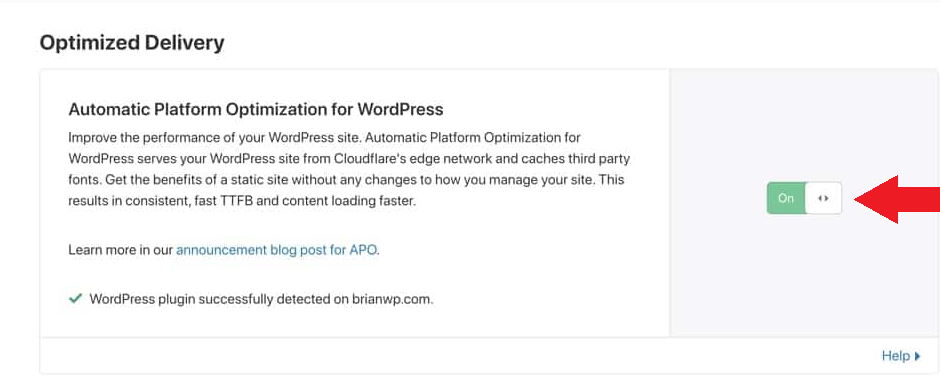
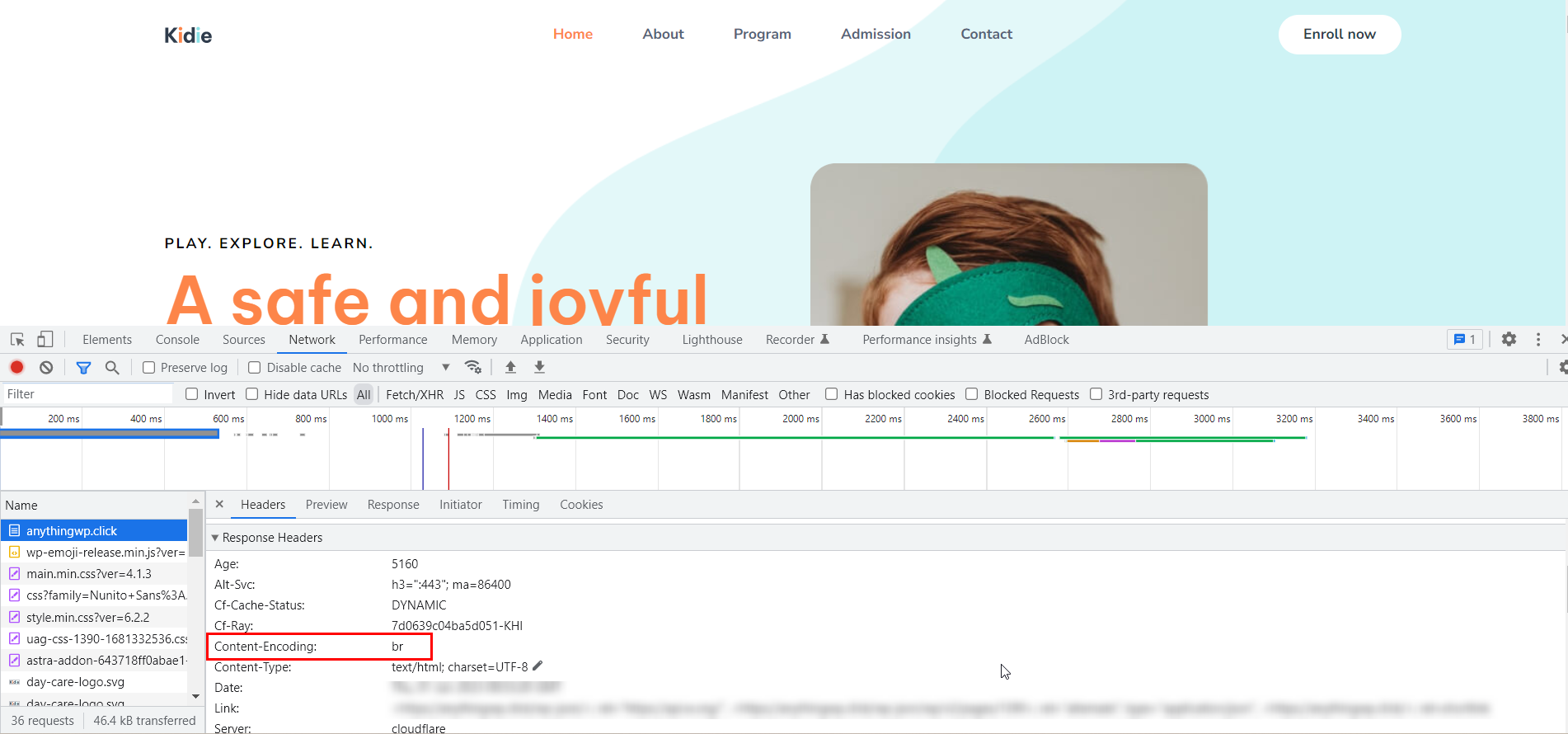
De asemenea, puteți utiliza funcția de compresie Brotli de la Cloudflare, un algoritm de compresie open-source cunoscut pentru rapoartele sale de compresie superioare în comparație cu GZIP. Acest lucru poate îmbunătăți semnificativ timpii TTFB și poate contribui la un site WordPress cu încărcare mai rapidă.

10. Eliminați resursele care blochează randarea
Unele site-uri web te fac să aștepți pentru totdeauna să vezi ceva pe telefon. Acest lucru se întâmplă adesea din cauza resurselor de blocare a randării. Acestea sunt lucruri precum imagini sau videoclipuri care încetinesc încărcarea întregii pagini.
Instrumente precum PageSpeed Insights de la Google vă pot ajuta să identificați acești factori de probleme. Odată ce știți ce sunt, le puteți optimiza pentru a se încărca mai repede sau le puteți face să se încarce asincron (gândiți-vă la asta ca la încărcarea lor în fundal fără a încetini restul paginii).
Puteți citi mai multe despre Cum să eliminați resursele care blochează randarea în WordPress.
11. Reduceți greutatea paginii
O pagină mai ușoară înseamnă o încărcare mai rapidă pe mobil! Dacă pagina ta pare grea, probabil că are videoclipuri, imagini, scripturi, stiluri și fonturi.
Pentru a reduce în mod eficient greutatea paginii, concentrați-vă pe optimizarea imaginii. Minimizarea, eliminarea CSS neutilizată și comprimarea codului JavaScript rămân esențiale pentru reducerea dimensiunilor fișierelor, permițând preluarea și executarea mai rapidă a acestor resurse.
12. Evitați să utilizați glisoare, animații, preîncărcare sau ferestre pop-up
Glisoarele, animațiile și ferestrele pop-up strălucitoare ar putea părea atrăgătoare, dar de fapt pot încetini site-ul dvs. mobil. Google îi plac site-urile rapide și ușor de utilizat, așa că cel mai bine este să păstrați designul mobil simplu.
Folosiți imagini obișnuite în loc de glisoare și stocați datele local pe dispozitivele vizitatorilor (numită cache) pentru ca lucrurile să funcționeze fără probleme. Acest lucru va oferi vizitatorilor dvs. de pe mobil o experiență mult mai bună.
13. Gestionați eficient anunțurile
Anunțurile sunt o modalitate excelentă de a genera bani pe site-ul dvs., dar pot, de asemenea, să încetinească lucrurile, în special pe mobil. Imaginați-vă că cineva vă vizitează site-ul pe telefon și este lovit imediat de un anunț mare. Nu este o experiență grozavă!
Aici intervine încărcarea leneșă. Acest sfat vă permite să amânați afișarea reclamelor până când vizitatorii derulează în jos până la partea din pagină în care va fi anunțul. În acest fel, conținutul site-ului dvs. se încarcă mai repede, menținând vizitatorii implicați.
14. Evitați bannerele pop-up
Acele ferestre pop-up enervante blochează vizualizarea vizitatorilor tăi când ajung pe site-ul tău. Sunt un mare nu-nu pentru utilizatorii de telefonie mobilă. Ferestrele pop-up încetinesc timpii de încărcare și fac frustrantă navigarea pe site.
Imaginați-vă că încercați să citiți un articol pe telefon, dar o fereastră pop-up uriașă acoperă jumătate din ecran! Nu este ideal, nu? De aceea, evitarea ferestrelor pop-up agresive este importantă, mai ales pe prima pagină a site-ului tău mobil.
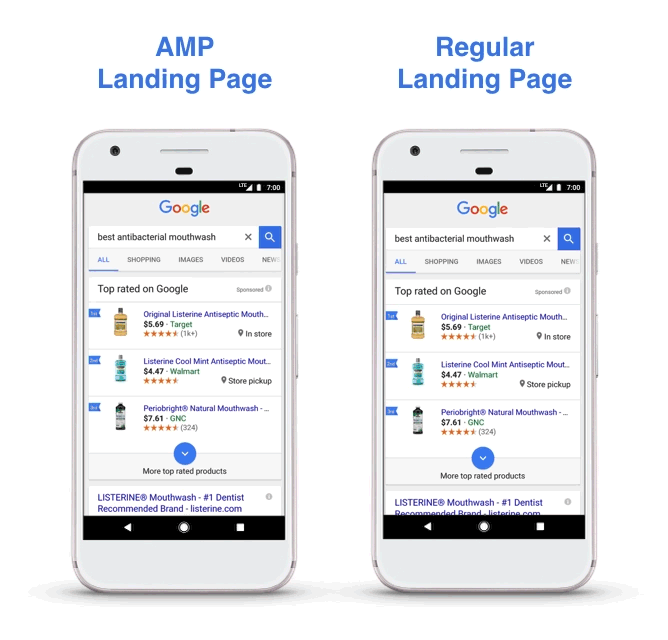
15. Implementați Google AMP
Accelerated Mobile Pages (AMP) poate fi arma ta secretă pentru a-ți îmbunătăți clasarea în căutarea mobilă. AMP creează versiuni ultrarapide ale paginilor dvs. web concepute special pentru utilizatorii de dispozitive mobile. Imaginați-vă o mașină de conținut slabă și răutăcioasă care se încarcă într-o clipită - asta este AMP!
Această experiență fulgerătoare nu numai că îi mulțumește pe vizitatori, dar poate și ajuta site-ul dvs. să urce în clasamentul motoarelor de căutare. În plus, este ușor de configurat – trebuie doar să instalați un plugin AMP gratuit și acesta se va ocupa de chestiile tehnice.

Odată ce instalați și activați pluginul, acesta va crea automat versiuni super-rapide ale tuturor paginilor dvs. web pentru utilizatorii de telefonie mobilă. Acest lucru îi mulțumește pe vizitatorii dvs. de pe mobil și poate chiar ajuta site-ul dvs. să se claseze mai sus în rezultatele căutării!

Sursa: Digital Muscle
rezumat
Deci, iată-l! Cu aceste sfaturi de optimizare pentru mobil WordPress în cutia dvs. de instrumente, puteți construi un site web WordPress care oferă o experiență excelentă pentru utilizator pe dispozitivele mobile. Imaginați-vă vizitatorii – nu mai așteptați cu nerăbdare ca paginile să se încarce sau să revină la alte site-uri web.
Vor fi întâmpinați cu o experiență lină, fulgerătoare, care îi menține implicați. Amintiți-vă, un utilizator mobil fericit este un utilizator loial, iar un site rapid se traduce, de asemenea, într-un SEO mai bun, aducând potențial mai mulți vizitatori prin motoarele de căutare. Este un câștig-câștig!
Î1. Cum îmi optimizez mobilul WordPress?
A. Alegeți o temă sau un plugin pentru dispozitive mobile pentru a vă optimiza site-ul WordPress pentru dispozitive mobile. Acordați prioritate designului receptiv, optimizați imaginile și codul pentru o încărcare mai rapidă și evitați elemente precum ferestrele pop-up care pot afecta experiența utilizatorului mobil.
Q2. Cum cresc viteza mobilului în WordPress?
A. Pentru a crește viteza mobilă în WordPress, luați în considerare găzduirea web mai rapidă, optimizați imaginile, utilizați un CDN rapid, utilizați un plugin de cache, alegeți pluginuri/teme rapide, optimizați fișierele JavaScript și CSS și concentrați-vă pe îmbunătățirea Core Web Vitals, reducând în același timp greutatea paginii .
Q3. De ce site-ul meu WordPress este atât de lent pe mobil?
A. Site-ul dvs. WordPress poate fi lent pe mobil din cauza imaginilor mari sau prost proiectate care durează prea mult să se încarce. În plus, fișierele JavaScript și CSS mari pot contribui la problemele de performanță mobile.
