15 การเพิ่มประสิทธิภาพมือถือ WordPress ที่มีประสิทธิภาพเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2024-03-19
เคยติดขัดในการรอเว็บไซต์โหลดบนโทรศัพท์ของคุณหรือไม่?
น่าหงุดหงิดใช่ไหม?
ในโลกมือถือปัจจุบัน เว็บไซต์ที่ช้าอาจทำให้คุณเสียผู้เข้าชม Think with Google กล่าวว่าผู้ใช้ส มาร์ทโฟน 58% จัดลำดับความสำคัญของธุรกิจด้วยเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
แต่จะเกิดอะไรขึ้นหากไซต์ WordPress ของคุณไม่ได้รับการปรับให้เหมาะสม การศึกษาพบว่า ผู้เยี่ยมชมมากถึง 90% ตีกลับจากเว็บไซต์บนมือถือ โดยใช้เวลาโหลดมากกว่า 5 วินาที
ข่าวดี? การเพิ่มประสิทธิภาพมือถือ WordPress ง่ายกว่าที่คุณคิด! คู่มือนี้นำเสนอ แนวทางปฏิบัติที่ดีที่สุดมากกว่า 15 รายการ เพื่อเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ของคุณ
มาเริ่มกันเลย!
- เหตุใดคุณจึงควรเพิ่มประสิทธิภาพ WordPress สำหรับมือถือ?
- สาเหตุทั่วไปที่ทำให้อุปกรณ์เคลื่อนที่ทำงานช้า
- จะตรวจสอบความเร็วหน้ามือถือของ WordPress ได้อย่างไร?
- เคล็ดลับในการเพิ่มประสิทธิภาพไซต์มือถือ WordPress เพื่อความเร็ว
เหตุใดคุณจึงควรเพิ่มประสิทธิภาพ WordPress สำหรับมือถือ?
การเพิ่มประสิทธิภาพ WordPress สำหรับอุปกรณ์เคลื่อนที่ถือเป็นสิ่งสำคัญ เนื่องจากจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่น ซึ่งนำไปสู่การมีส่วนร่วมที่เพิ่มขึ้น อัตราคอนเวอร์ชันที่ดีขึ้น และการจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น
เมื่อพิจารณาจากการใช้อินเทอร์เน็ตบนมือถือที่เพิ่มขึ้น มีจำนวนผู้ใช้รวม 5.61 พันล้านคนในเดือนมกราคม 2567 การมีเว็บไซต์ WordPress ที่เหมาะกับมือถือจึงเป็นสิ่งจำเป็น
การปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันให้สอดคล้องกับความต้องการของผู้ใช้ และดึงดูดและรักษาผู้เยี่ยมชมได้อย่างง่ายดาย
สัมผัสประสบการณ์การเพิ่มความเร็วมือถือทันทีด้วย Cloudways
โฮสติ้ง WordPress ที่ได้รับการจัดการของ Cloudways ได้รับการปรับให้เหมาะสมเป็นพิเศษเพื่อให้คุณปราศจากเวลาในการโหลดและปัญหาด้านประสิทธิภาพที่น่ารำคาญ ทดลองใช้ฟรีวันนี้
สาเหตุทั่วไปที่ทำให้อุปกรณ์เคลื่อนที่ทำงานช้า
ปัจจัยหลายประการอาจส่งผลต่อประสิทธิภาพบนมือถือของไซต์ WordPress ของคุณ นี่คือบางส่วนของพวกเขา:
1. รูปภาพและภาพเคลื่อนไหวที่ไม่ได้เพิ่มประสิทธิภาพ
รูปภาพและภาพเคลื่อนไหวช่วยปรับปรุงไซต์ของคุณ แต่ยังอาจทำให้ไซต์ช้าลงบนอุปกรณ์เคลื่อนที่อีกด้วย ตรวจสอบให้แน่ใจว่ารูปภาพถูกบีบอัดเพื่อให้โหลดเร็วขึ้น และใช้ภาพเคลื่อนไหวเท่าที่จำเป็น
2. ไม่มีการแคชมือถือ
เมื่อผู้ใช้เยี่ยมชมไซต์ของคุณ อุปกรณ์ของพวกเขาจะจัดเก็บไฟล์บางไฟล์ (เช่น รูปภาพ) เพื่อเร่งความเร็วการเข้าชมในอนาคต สิ่งนี้เรียกว่าการแคช คุณสามารถปรับปรุงเวลาในการโหลดมือถือได้อย่างมากโดยเปิดใช้งานปลั๊กอินแคชเฉพาะมือถือเช่น WP Rocket หรือ WP Super Cache
3. ปลั๊กอินโอเวอร์โหลด
แม้ว่าปลั๊กอินจะเพิ่มฟังก์ชันการทำงาน แต่การมีปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณพังได้ ยึดติดกับปลั๊กอินที่จำเป็นและตรวจสอบผลกระทบต่อความเร็วเป็นประจำโดยใช้เครื่องมือทดสอบประสิทธิภาพเช่น Google PageSpeed Insights
จะตรวจสอบความเร็วหน้ามือถือของ WordPress ได้อย่างไร?
ก่อนที่คุณจะเริ่มทำงานเพื่อเร่งความเร็วไซต์ WordPress บนมือถือของคุณ ให้เริ่มต้นด้วยการตรวจสอบประสิทธิภาพการทำงานในขณะนี้ คุณต้องการทำความเข้าใจว่าเว็บไซต์ของคุณโหลดอย่างไรสำหรับผู้เข้าชมบนมือถือ
ในการตรวจสอบนี้ คุณสามารถใช้เครื่องมือใดๆ เหล่านี้ได้:
- ประภาคารกูเกิล
- ตัวชี้วัดประภาคาร
- ข้อมูลเชิงลึกของ Google PageSpeed
- เครื่องมือสำหรับนักพัฒนา Chrome
- จีทีเมตริกซ์
- การทดสอบหน้าเว็บ
- การทดสอบความเหมาะกับมือถือของ Google
ต่อไปนี้คือวิธีที่คุณสามารถใช้เครื่องมือเหล่านี้เพื่อให้ทราบว่าไซต์บนอุปกรณ์เคลื่อนที่ของคุณทำงานเร็วแค่ไหน และดูว่าควรปรับปรุงจุดใด
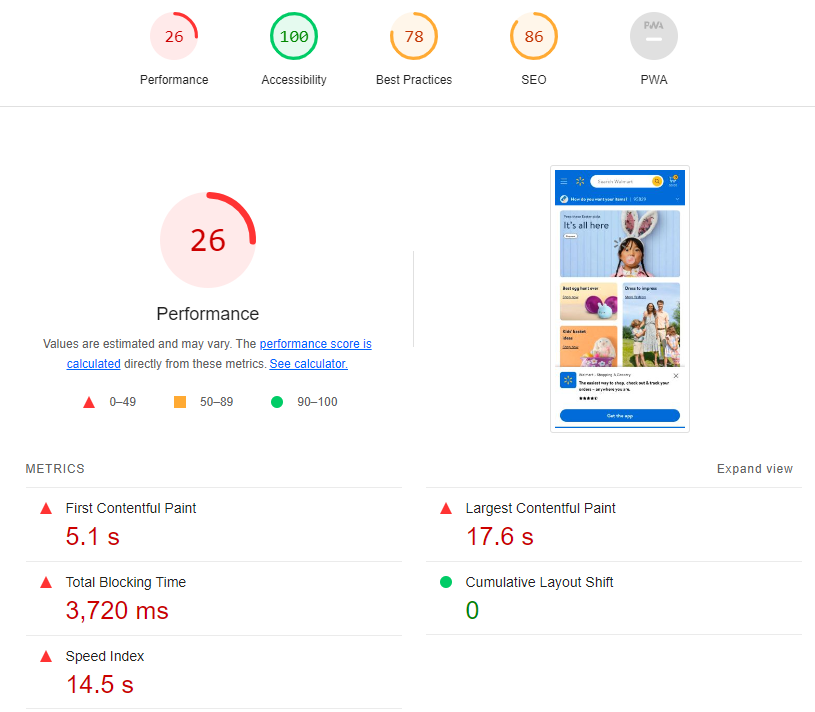
1. Google ประภาคาร
Lighthouse เป็นเครื่องมืออัตโนมัติฟรีที่ให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับประสิทธิภาพหน้าเว็บและประสบการณ์โดยรวมของคุณ
คุณสามารถใช้งานได้โดยติดตั้ง ส่วนขยาย Chrome หรือเข้าถึง DevTools โดยตรงภายในเบราว์เซอร์ของคุณ
ฉันทดสอบหน้าแรกของ Walmart โดยใช้ส่วนขยายเบราว์เซอร์ Chrome ของ Lighthouse

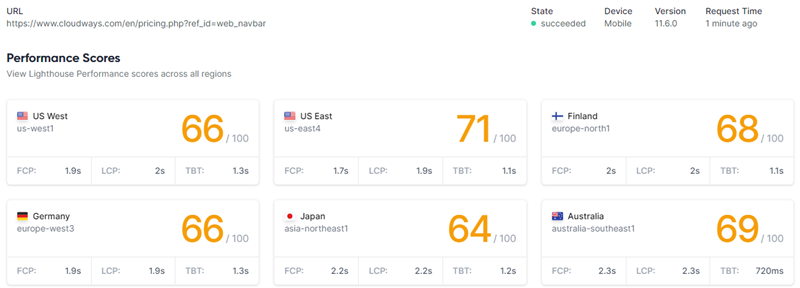
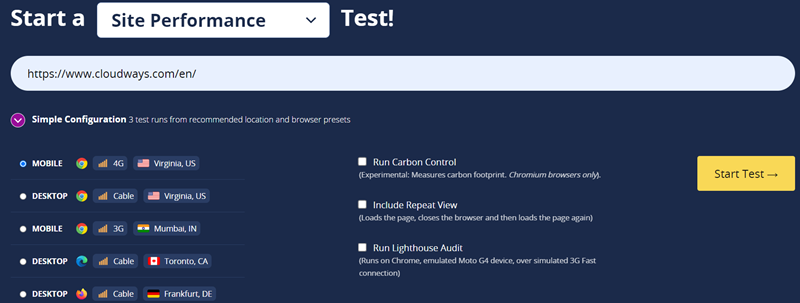
2. ตัวชี้วัดประภาคาร
Lighthouse Metrics เป็นเครื่องมือที่ใช้งานง่ายสำหรับทดสอบไซต์ WordPress ของคุณบนมือถือในหลาย ๆ ที่ คุณสามารถทำการทดสอบจากภูมิภาคต่างๆ ได้ถึง 16 ภูมิภาคด้วยการทดสอบเพียงครั้งเดียว
คัดลอกและวาง URL ที่คุณต้องการทดสอบแล้วคลิก “ Run Test ”

หากคุณสังเกตเห็นความเร็วที่แตกต่างกันในแต่ละภูมิภาค ลองลองใช้โปรแกรมเสริม Cloudways Cloudflare Enterprise ของเราเพื่อปรับปรุงเวลาในการโหลดสำหรับผู้ใช้ที่อยู่ไกลจากเซิร์ฟเวอร์ของคุณ
3. ข้อมูลเชิงลึกของ Google PageSpeed
PageSpeed Insights มอบวิธีที่ง่ายที่สุดในการประเมิน Core Web Vitals สำหรับเว็บไซต์ WordPress ป้อน URL เว็บไซต์ ของคุณ คลิก ปุ่มวิเคราะห์ และปล่อยให้เครื่องมือทำงาน

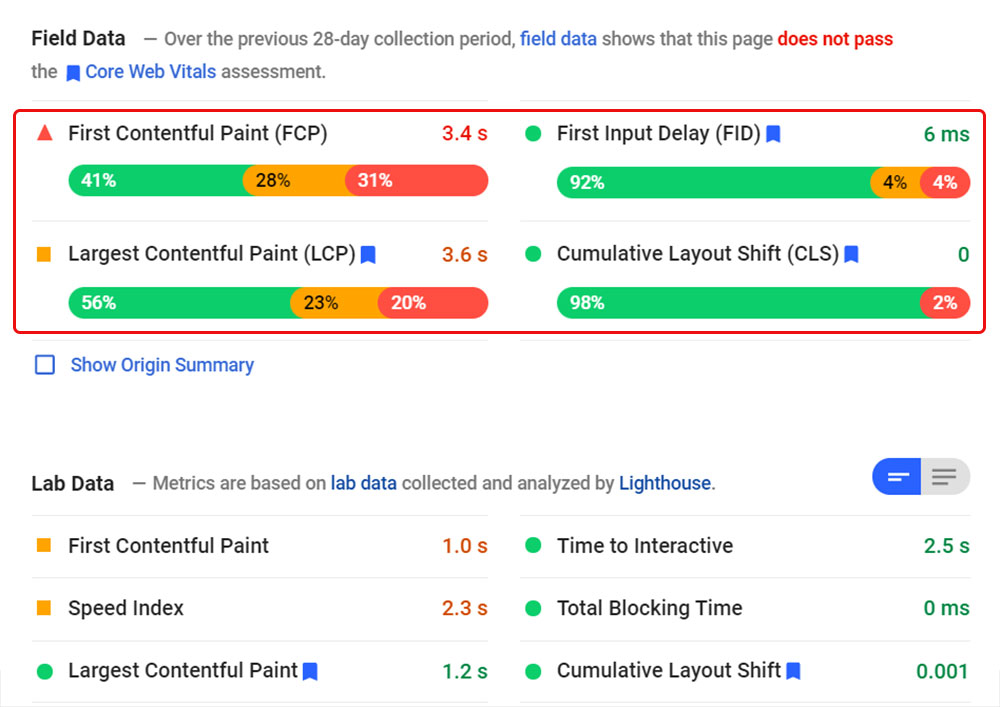
เมื่อการวิเคราะห์เสร็จสิ้น PageSpeed Insights จะแสดง Core Web Vitals ใต้ ส่วน "ข้อมูลภาคสนาม" ข้อมูลช่อง ที่ด้านบนจะระบุว่าหน้าเว็บผ่านการประเมิน Core Web Vital หรือไม่

คุณสามารถดูคะแนนของ Core Web Vitals ทั้งสามรายการและตั้งเป้าที่จะปรับปรุงคะแนนเหล่านั้นตามคะแนนที่แนะนำของ Google ดังนี้
- สีเนื้อหาที่ใหญ่ที่สุด (LCP) – 2.5 วินาที
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) – น้อยกว่า 100 มิลลิวินาที
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS) – น้อยกว่า 0.1
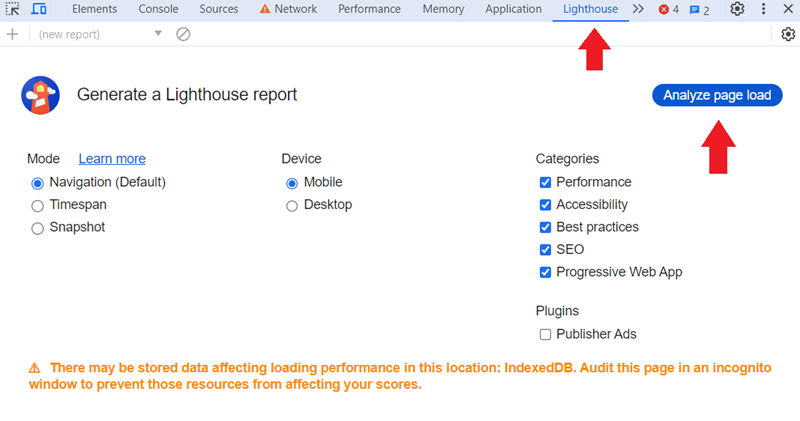
4. เครื่องมือสำหรับนักพัฒนา Chrome
คุณยังสามารถสร้างรายงานประสิทธิภาพมือถือสำหรับเว็บไซต์ของคุณโดยใช้ Chrome Dev Tools ได้โดยตรงจากเบราว์เซอร์ของคุณ

- ไปที่เว็บไซต์ของคุณ
- เปิด “ เครื่องมือสำหรับนักพัฒนา ” จากเมนูด้านบน
- เลือกแท็บ " ประภาคาร "
- ทำเครื่องหมายที่ช่อง " มือถือ " ใต้ส่วน " อุปกรณ์ "
- คลิกที่ปุ่ม " วิเคราะห์การโหลดหน้า "
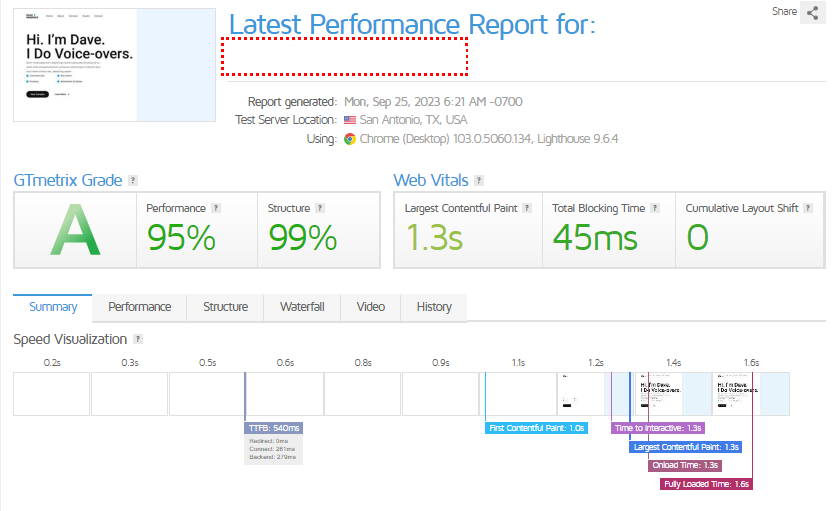
5. จีทีเมตริกซ์
GTmetrix เป็นเครื่องมือทดสอบประสิทธิภาพเว็บที่สามารถช่วยคุณวิเคราะห์ความเร็วและประสิทธิภาพของเว็บไซต์ และระบุจุดคอขวดได้

ผลการทดสอบข้างต้นใช้สำหรับเดสก์ท็อป แต่หากคุณเลือกใช้ GTmetrix Pro คุณสามารถทำการทดสอบเฉพาะบนอุปกรณ์เคลื่อนที่ต่างๆ ได้ อ่านเพิ่มเติมเกี่ยวกับวิธีใช้ GTmetrix บน WordPress
6. การทดสอบหน้าเว็บ
WebPageTest เป็นเครื่องมือทดสอบประสิทธิภาพหน้าเว็บ ฟรี ที่ช่วยระบุหน้าที่โหลดช้าบนเว็บไซต์ WordPress ของคุณ
โดยครอบคลุมถึงการทดสอบ ประสิทธิภาพของไซต์, Core Web Vitals, Lighthouse, การเปรียบเทียบภาพ และ Traceroute เพียงป้อน URL แล้วคลิก " เริ่มการทดสอบ " เพื่อเริ่มกระบวนการทดสอบ

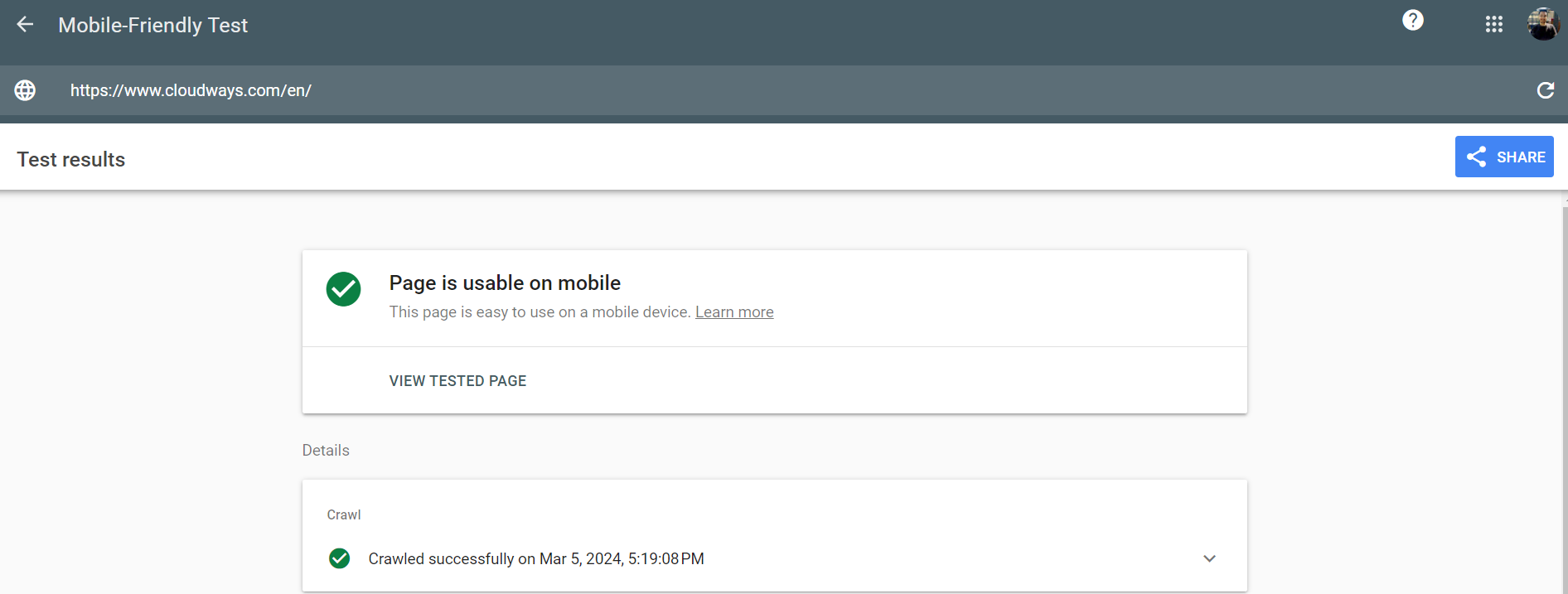
7. การทดสอบความเหมาะกับมือถือของ Google
การทดสอบความเหมาะกับมือถือเป็นเครื่องมือที่ทำให้การทดสอบไซต์บนมือถือง่ายขึ้น โดยให้ข้อมูลเชิงลึกเกี่ยวกับคะแนนการตอบสนองบนมือถือของเว็บไซต์
ด้วยการป้อน URL ของเว็บไซต์ของคุณแล้วคลิก " ทดสอบ URL " คุณจะทราบได้อย่างรวดเร็วว่าเพจของคุณสามารถใช้งานได้บนมือถือหรือไม่

ในกรณีที่เกิดปัญหาใดๆ การทดสอบจะระบุข้อผิดพลาดเฉพาะและแนะนำคุณเกี่ยวกับแหล่งข้อมูลที่เป็นประโยชน์เพื่อปรับปรุงความเหมาะกับอุปกรณ์เคลื่อนที่ของไซต์ของคุณ
เคล็ดลับในการเพิ่มประสิทธิภาพไซต์มือถือ WordPress เพื่อความเร็ว
ต่อไปนี้เป็นเคล็ดลับที่สามารถนำไปปฏิบัติได้เพื่อเพิ่มประสิทธิภาพไซต์ WordPress บนมือถือของคุณให้มีความรวดเร็วและทำให้ผู้เยี่ยมชมของคุณมีความสุข
1. เลือกโฮสต์เว็บที่เชื่อถือได้
เว็บโฮสต์ที่เชื่อถือได้เปรียบเสมือนการมีรากฐานที่มั่นคง
เช่นเดียวกับรากฐานที่แข็งแกร่งที่ช่วยให้บ้านไม่พัง โฮสต์ที่เชื่อถือได้จะทำให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่น ส่งผลให้เวลาในการโหลดเร็วขึ้น โดยเฉพาะสำหรับผู้ใช้มือถือที่มีการเชื่อมต่อที่ช้ากว่า
ลองคิดแบบนี้: โฮสต์ที่ไม่น่าเชื่อถืออาจทำงานหนักเกินไปหรือประสบปัญหาในช่วงเวลาที่มีการเข้าชมสูงสุด ส่งผลให้เว็บไซต์ของคุณช้าลง สิ่งนี้อาจทำให้ผู้เข้าชมหงุดหงิดและทำให้พวกเขาออกจากไซต์ของคุณ
2. จัดลำดับความสำคัญของการออกแบบและการทดสอบที่ตอบสนอง
เลือกธีม WordPress ที่ตอบสนองซึ่งออกแบบโดยคำนึงถึงผู้ใช้มือถือเป็นหลัก มองหาธีมที่มีการให้คะแนนผู้ใช้สูงเพื่อประสิทธิภาพบนมือถือ
เมื่อคุณเลือกธีมที่ตอบสนองแล้ว ให้ปรับแต่งให้สอดคล้องกับแบรนด์และเนื้อหาของคุณ


หลังจากใช้เลย์เอาต์แบบตอบสนองแล้ว ให้ทำการทดสอบอย่างละเอียดกับอุปกรณ์และความละเอียดต่างๆ การทดสอบด้วยตนเองบนสมาร์ทโฟนและแท็บเล็ตมีความสำคัญอย่างยิ่งในการประเมินการตอบสนองและการใช้งาน เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดี
3. เพิ่มประสิทธิภาพรูปภาพและเนื้อหาสำหรับมือถือ
การเพิ่มประสิทธิภาพรูปภาพและเนื้อหาทำให้มั่นใจได้ว่าเวลาในการโหลดจะเร็วขึ้นและการมีส่วนร่วมของผู้ใช้ดีขึ้น
ปฏิบัติตามเทคนิคเหล่านี้เพื่อการปรับแต่งภาพอย่างมีประสิทธิภาพ:
- บีบอัดรูปภาพ : สร้างความสมดุลระหว่างคุณภาพของภาพและขนาดไฟล์ ลดเวลาในการโหลดโดยไม่กระทบต่อความสมบูรณ์ของภาพ Cloudflare Polish เป็นโซลูชันการปรับภาพให้เหมาะสมซึ่งนำเสนอการปรับให้เหมาะสมได้อย่างง่ายดายเพียงคลิกเดียว


- ปรับขนาดรูปภาพ : คงขนาดมาตรฐานไว้ ที่ 640 x 320 พิกเซล หรือยึดตาม “อัตราส่วนภาพ 4:3” เพื่อการรับชมบนมือถืออย่างเหมาะสมที่สุด
- เลือกรูปแบบที่เหมาะสม : เลือกใช้ WebP รูปแบบมือถือที่เหนือกว่าที่รับประกันการบีบอัดที่มีประสิทธิภาพเพื่อการโหลดที่รวดเร็วยิ่งขึ้น
- ใช้ Cloudflare Mirage : Cloudflare Mirage ได้รับการออกแบบมาเพื่อรองรับผู้ใช้มือถือและการเชื่อมต่อแบนด์วิธต่ำ โดยจะปรับการโหลดภาพโดยอัตโนมัติตามอุปกรณ์และสภาพเครือข่ายของผู้เข้าชม

เมื่อเพิ่มประสิทธิภาพเนื้อหาบนมือถือ ให้ปรับเปลี่ยนให้ตรงตามความต้องการของผู้เยี่ยมชม:
- บีบอัดข้อความเพื่อให้อ่านได้ง่ายบนหน้าจอขนาดเล็ก
- ใช้ย่อหน้าสั้นลงและภาษาที่ง่ายกว่า
- จัดลำดับความสำคัญของเนื้อหาที่เกี่ยวข้องและมีส่วนร่วม
- ลดการเลื่อนหรือความยุ่งเหยิงมากเกินไป
เพิ่มความเร็ว WordPress บนมือถือของคุณด้วย Cloudflare Polish!
ปรับภาพให้เหมาะสมและสัมผัสประสบการณ์การโหลดหน้าเว็บที่เร็วขึ้น และปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ WordPress บนมือถือของคุณ
4. ปรับปรุงการนำทางบนมือถือของคุณ
เมื่อผู้คนเข้าชมไซต์ของคุณทางโทรศัพท์ พวกเขาไม่ต้องการเสียเวลาไปกับการค้นหาสิ่งที่พวกเขาต้องการ ลดความซับซ้อนของเมนูของคุณและทำให้การนำทางมีความชัดเจนเป็นพิเศษ เพื่อให้ผู้เยี่ยมชมสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วและง่ายดาย
หน้าจอมือถือมีขนาดเล็ก ดังนั้นเมนูที่เกะกะอาจล้นหลาม มุ่งเน้นไปที่ส่วนที่สำคัญที่สุดของไซต์ของคุณและจัดกลุ่มรายการที่เกี่ยวข้องไว้ด้วยกัน คุณยังสามารถใช้เมนูแฮมเบอร์เกอร์ (เส้นแนวนอนทั้งสามเส้น) เพื่อซ่อนตัวเลือกเพิ่มเติมโดยไม่ทำให้การใช้งานลดลง

มุมมอง Cloudways.com บน iPhone 14 Pro Max
5. ฝังวัตถุอย่างตอบสนอง
เมื่อฝังวิดีโอ YouTube หรืออินโฟกราฟิกบนเว็บไซต์ของคุณ คุณอาจสังเกตเห็นว่ามีการตั้งค่าความกว้างและความสูงที่กำหนดไว้ล่วงหน้า สิ่งนี้อาจส่งผลเสียต่อประสบการณ์ของผู้เยี่ยมชมบนมือถือ
เพื่อบรรเทาปัญหานี้และรับประกันการรับชมที่เหมาะสมที่สุดบนอุปกรณ์มือถือ ให้ลองปรับขนาด หรือ ใช้เทคนิคการออกแบบที่ตอบสนอง ซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน
ตัวอย่างเช่น ปลั๊กอิน Simple YouTube Responsive สามารถทำให้วิดีโอ YouTube แบบฝังตอบสนองได้

6. เปิดใช้งานการแคชมือถือ
การแคชบนมือถือเป็นเทคนิคทั่วไปในการลดภาระบนแอปพลิเคชันและเซิร์ฟเวอร์ คุณสมบัติการตรวจจับอุปกรณ์ของ Cloudways ช่วยให้คุณตั้งค่าแคชสำหรับมือถือโดยเฉพาะหากเว็บไซต์ของคุณได้ปรับแต่งเนื้อหาสำหรับพวกเขา
หากการออกแบบเว็บไซต์ของคุณปรับให้เข้ากับทั้งหน้าจอขนาดใหญ่และโทรศัพท์ได้ดีโดยใช้ HTML/CSS ที่ตอบสนองได้ดี ก็อาจไม่จำเป็นต้องใช้แคชมือถือแยกต่างหาก

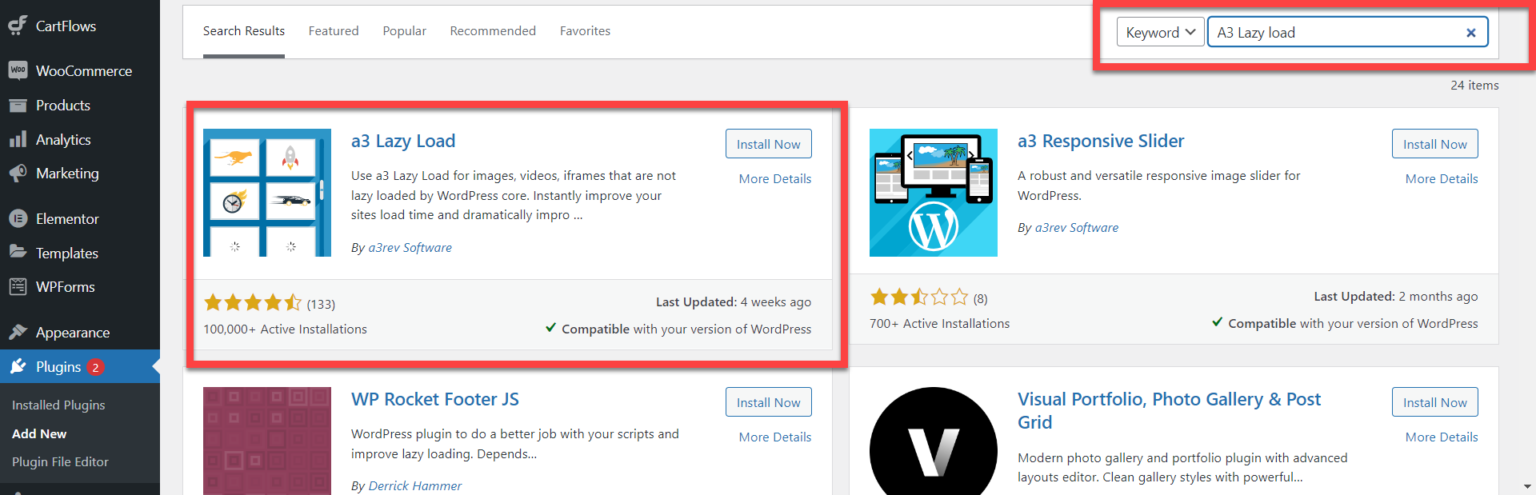
7. ใช้ Lazy Loading
แอตทริบิวต์ HTML การโหลดแบบ Lazy Loading เป็นเทคนิคที่หน้าเว็บใช้เพื่อเพิ่มประสิทธิภาพเวลาในการโหลด เมื่อเปิดใช้งานจะช่วยให้มั่นใจได้ว่าหน้าเว็บจะโหลดเฉพาะเนื้อหาที่ผู้ใช้กำลังใช้อยู่เท่านั้น
การโหลดสื่อที่ยังไม่เคยเห็นล่าช้านี้จะช่วยเพิ่มประสิทธิภาพโดยรวมและลดเวลาในการโหลด คุณสามารถเพิ่ม Lazy Load ให้กับเว็บไซต์ WordPress ของคุณผ่านปลั๊กอิน เช่น a3 Lazy Load

ดูคำแนะนำของเราเกี่ยวกับ WordPress Lazy Load เพื่อเพิ่มความเร็วหน้าเว็บ
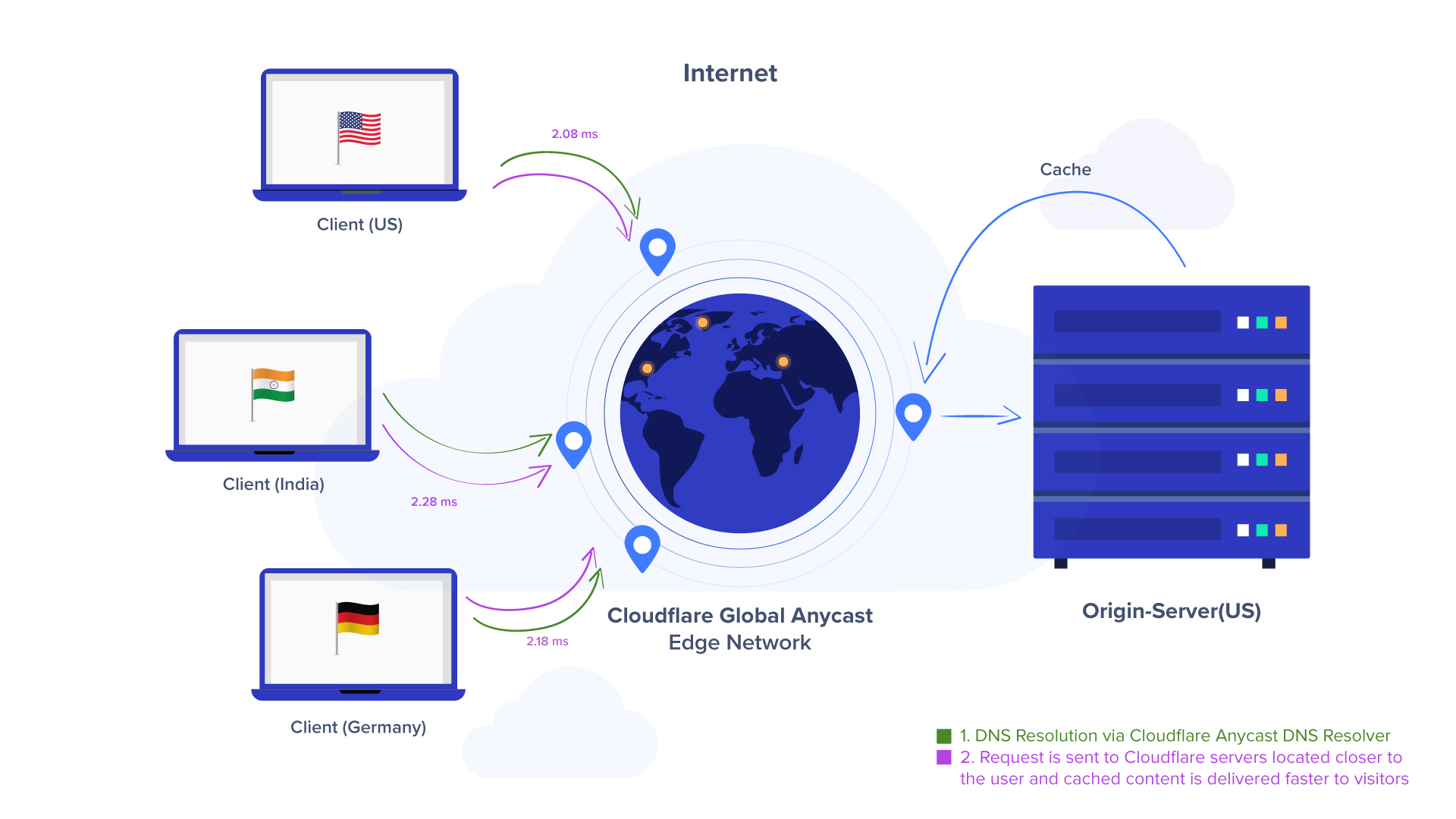
8. เพิ่มประสิทธิภาพการจัดส่งรูปภาพด้วย CDN
รูปภาพนั้นยอดเยี่ยม แต่ก็อาจทำให้เว็บไซต์ของคุณช้าลงได้เช่นกัน เพื่อให้ทุกอย่างรวดเร็ว ให้ใช้ CDN เช่น Cloudflare โดยทั่วไปแล้วจะจัดเก็บรูปภาพของคุณบนเซิร์ฟเวอร์ทั่วโลก ดังนั้นจึงสามารถโหลดได้อย่างรวดเร็วไม่ว่าผู้เยี่ยมชมของคุณจะอยู่ที่ใดก็ตาม

การแสดงภาพวิธีการทำงานของ CDN
9. ปรับปรุงเวลาเป็นไบต์แรก
การระบุเวลาเป็นไบต์แรก (TTFB) มีความสำคัญอย่างยิ่ง ฉันไม่สามารถเน้นที่เพียงพอ ดังนั้น การเพิ่มประสิทธิภาพสคริปต์ฝั่งเซิร์ฟเวอร์ เช่น PHP หรือ SQL จึงมีความสำคัญ เนื่องจากสคริปต์เหล่านี้ส่งผลโดยตรงต่อ TTFB
นอกจากนี้ ควรเลือกใช้เครื่องมือสร้างเพจ ธีม หรือปลั๊กอินเพื่อปรับปรุงเมตริก Core Web Vitals ทั้งหมด
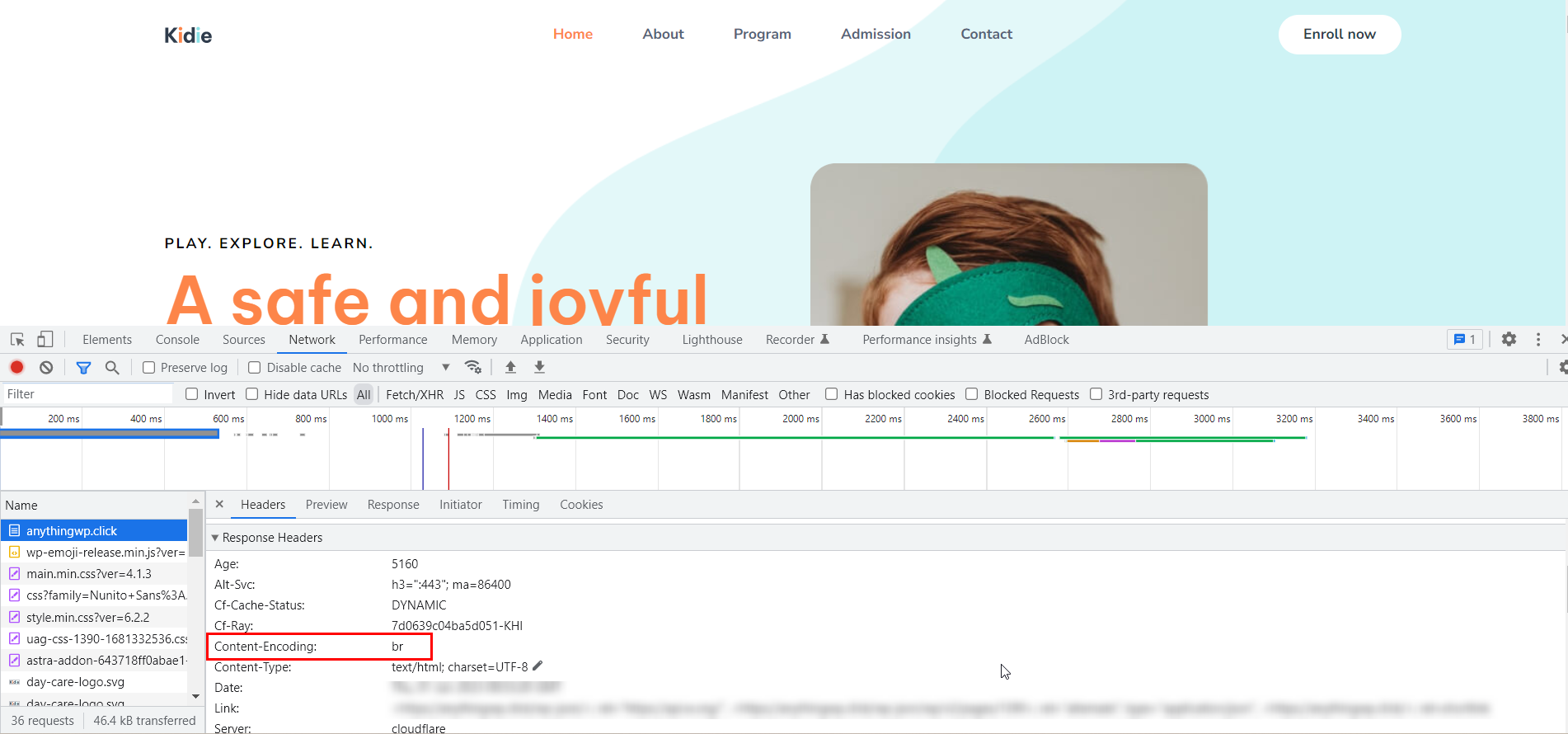
คุณยังสามารถใช้ประโยชน์จากคุณสมบัติการบีบอัด Brotli ของ Cloudflare ซึ่งเป็นอัลกอริธึมการบีบอัดโอเพ่นซอร์สที่รู้จักกันในเรื่องอัตราส่วนการบีบอัดที่เหนือกว่าเมื่อเทียบกับ GZIP สิ่งนี้สามารถปรับปรุงเวลา TTFB ได้อย่างมากและช่วยให้ไซต์ WordPress โหลดเร็วขึ้น

10. กำจัดทรัพยากรที่บล็อกการเรนเดอร์
บางเว็บไซต์ทำให้คุณรอตลอดไปเพื่อดูสิ่งใดๆ บนโทรศัพท์ของคุณ มักเป็นเพราะทรัพยากรที่บล็อกการแสดงผล สิ่งเหล่านี้คือรูปภาพหรือวิดีโอที่ทำให้โหลดทั้งหน้าช้าลง
เครื่องมือเช่น PageSpeed Insights ของ Google สามารถช่วยคุณระบุผู้ก่อปัญหาเหล่านี้ได้ เมื่อคุณรู้ว่ามันคืออะไร คุณสามารถเพิ่มประสิทธิภาพให้โหลดเร็วขึ้นหรือทำให้โหลดแบบอะซิงโครนัสได้ (ลองนึกถึงการโหลดในพื้นหลังโดยไม่ทำให้ส่วนที่เหลือของหน้าช้าลง)
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีกำจัดทรัพยากรการบล็อกการแสดงผลใน WordPress
11. ลดน้ำหนักหน้า
หน้าที่เบาลงหมายถึงการโหลดบนมือถือของคุณเร็วขึ้น! หากรู้สึกว่าเพจของคุณหนักหน่วง ก็น่าจะเต็มไปด้วยวิดีโอ รูปภาพ สคริปต์ สไตล์ และแบบอักษร
หากต้องการลดน้ำหนักหน้าอย่างมีประสิทธิภาพ ให้เน้นที่การปรับรูปภาพให้เหมาะสม การย่อขนาด การลบ CSS ที่ไม่ได้ใช้ และการบีบอัดโค้ด JavaScript ยังคงมีความสำคัญในการลดขนาดไฟล์ ทำให้สามารถดึงข้อมูลและดำเนินการทรัพยากรเหล่านี้ได้เร็วขึ้น
12. หลีกเลี่ยงการใช้แถบเลื่อน แอนิเมชั่น ตัวโหลดล่วงหน้า หรือป๊อปอัป
แถบเลื่อน ภาพเคลื่อนไหว และป๊อปอัปที่ฉูดฉาดอาจดูน่าสนใจ แต่จริงๆ แล้วอาจทำให้ไซต์บนมือถือของคุณช้าลงได้ Google ชอบเว็บไซต์ที่รวดเร็วและใช้งานง่าย ดังนั้นจึงควรทำให้การออกแบบบนมือถือของคุณเรียบง่ายจะดีที่สุด
ใช้รูปภาพปกติแทนแถบเลื่อน และจัดเก็บข้อมูลไว้ในอุปกรณ์ของผู้เยี่ยมชม (เรียกว่าแคช) เพื่อให้สิ่งต่างๆ ทำงานได้อย่างราบรื่น สิ่งนี้จะทำให้ผู้เยี่ยมชมมือถือของคุณได้รับประสบการณ์ที่ดียิ่งขึ้น
13. จัดการโฆษณาอย่างมีประสิทธิภาพ
โฆษณาเป็นวิธีที่ดีเยี่ยมในการสร้างรายได้จากเว็บไซต์ของคุณ แต่ก็อาจทำให้การทำงานช้าลงเช่นกัน โดยเฉพาะบนอุปกรณ์เคลื่อนที่ ลองนึกภาพว่ามีคนเยี่ยมชมไซต์ของคุณทางโทรศัพท์และพบกับโฆษณาชิ้นใหญ่ทันที มันไม่ใช่ประสบการณ์ที่ยอดเยี่ยม!
นั่นคือที่มาของการโหลดแบบ Lazy Loading เคล็ดลับนี้ช่วยให้คุณระงับการแสดงโฆษณาได้จนกว่าผู้เข้าชมจะเลื่อนลงไปที่ส่วนของหน้าเว็บที่จะวางโฆษณา ด้วยวิธีนี้ เนื้อหาของเว็บไซต์ของคุณจะโหลดเร็วขึ้น ทำให้ผู้เยี่ยมชมมีส่วนร่วม
14. หลีกเลี่ยงแบนเนอร์ป๊อปอัป
ป๊อปอัปที่น่ารำคาญเหล่านั้นจะบล็อกมุมมองของผู้เยี่ยมชมเมื่อมาถึงเว็บไซต์ของคุณ สิ่งเหล่านี้ถือเป็นเรื่องใหญ่สำหรับผู้ใช้มือถือ ป๊อปอัปทำให้เวลาในการโหลดช้าลงและทำให้การนำทางไซต์น่าหงุดหงิด
ลองนึกภาพการพยายามอ่านบทความบนโทรศัพท์ของคุณ แต่ป๊อปอัปขนาดยักษ์ครอบคลุมครึ่งหน้าจอ! ไม่เหมาะใช่ไหม? นั่นเป็นเหตุผลว่าทำไมการหลีกเลี่ยงป๊อปอัปที่ก้าวร้าวจึงมีความสำคัญ โดยเฉพาะในหน้าแรกของเว็บไซต์บนมือถือของคุณ
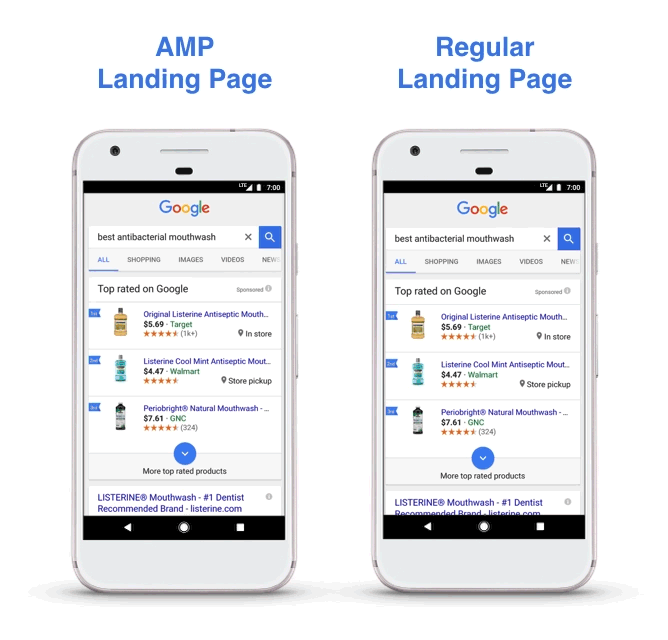
15. ติดตั้ง Google AMP
Accelerated Mobile Pages (AMP) อาจเป็นอาวุธลับในการเพิ่มอันดับการค้นหาบนมือถือของคุณ AMP สร้างหน้าเว็บของคุณในเวอร์ชันที่รวดเร็วเป็นพิเศษ ซึ่งออกแบบมาสำหรับผู้ใช้มือถือโดยเฉพาะ ลองนึกภาพเครื่องที่มีเนื้อหาใจร้ายและบางที่โหลดได้ในพริบตา นั่นคือ AMP!
ประสบการณ์ที่รวดเร็วปานสายฟ้านี้ไม่เพียงแต่ทำให้ผู้เยี่ยมชมมีความสุขเท่านั้น แต่ยังช่วยให้เว็บไซต์ของคุณไต่อันดับเครื่องมือค้นหาได้อีกด้วย นอกจากนี้ ยังตั้งค่าได้ง่าย เพียงติดตั้งปลั๊กอิน AMP ฟรี แล้วปลั๊กอินจะจัดการเรื่องทางเทคนิคเอง

เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว มันจะสร้างเวอร์ชันที่รวดเร็วเป็นพิเศษของหน้าเว็บทั้งหมดของคุณสำหรับผู้ใช้มือถือ สิ่งนี้ทำให้ผู้เยี่ยมชมมือถือของคุณมีความสุขและอาจช่วยให้เว็บไซต์ของคุณมีอันดับสูงขึ้นในผลการค้นหา!

ที่มา: Digital Muscle
สรุป
เอาล่ะคุณได้มันแล้ว! ด้วยเคล็ดลับการเพิ่มประสิทธิภาพมือถือ WordPress เหล่านี้ในกล่องเครื่องมือของคุณ คุณสามารถสร้างเว็บไซต์ WordPress ที่มอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนอุปกรณ์มือถือ ลองจินตนาการถึงผู้เยี่ยมชมของคุณ – ไม่ต้องรออย่างใจจดใจจ่อเพื่อให้หน้าเว็บโหลดหรือตีกลับไปยังเว็บไซต์อื่นอีกต่อไป
พวกเขาจะได้รับการต้อนรับด้วยประสบการณ์ที่ราบรื่นและรวดเร็วที่ทำให้พวกเขามีส่วนร่วมอยู่เสมอ โปรดจำไว้ว่า ผู้ใช้อุปกรณ์เคลื่อนที่ที่มีความสุขคือผู้ใช้ที่ภักดี และไซต์ที่รวดเร็วยังแปลเป็น SEO ที่ดีขึ้นด้วย ซึ่งอาจดึงดูดผู้เข้าชมผ่านทางเครื่องมือค้นหาได้มากขึ้น มัน win-win!
ไตรมาสที่ 1 ฉันจะเพิ่มประสิทธิภาพมือถือ WordPress ของฉันได้อย่างไร?
A. เลือกธีมหรือปลั๊กอินที่เหมาะกับมือถือเพื่อเพิ่มประสิทธิภาพไซต์ WordPress ของคุณสำหรับอุปกรณ์มือถือ จัดลำดับความสำคัญของการออกแบบที่ตอบสนอง เพิ่มประสิทธิภาพรูปภาพและโค้ดเพื่อให้โหลดเร็วขึ้น และหลีกเลี่ยงองค์ประกอบต่างๆ เช่น ป๊อปอัปที่อาจส่งผลต่อประสบการณ์ผู้ใช้อุปกรณ์เคลื่อนที่
ไตรมาสที่ 2 ฉันจะเพิ่มความเร็วมือถือใน WordPress ได้อย่างไร
ตอบ หากต้องการเพิ่มความเร็วบนอุปกรณ์เคลื่อนที่ใน WordPress ให้พิจารณาเว็บโฮสติ้งที่เร็วขึ้น เพิ่มประสิทธิภาพรูปภาพ ใช้ CDN ที่รวดเร็ว ใช้ปลั๊กอินแคช เลือกปลั๊กอิน/ธีมที่รวดเร็ว เพิ่มประสิทธิภาพไฟล์ JavaScript และ CSS และมุ่งเน้นที่การปรับปรุง Core Web Vitals ในขณะที่ลดน้ำหนักหน้า .
ไตรมาสที่ 3 ทำไมเว็บไซต์ WordPress ของฉันถึงช้าบนมือถือ?
ตอบ: ไซต์ WordPress ของคุณอาจทำงานช้าบนมือถือเนื่องจากมีรูปภาพขนาดใหญ่หรือออกแบบมาไม่ดีซึ่งใช้เวลาโหลดนานเกินไป นอกจากนี้ ไฟล์ JavaScript และ CSS ขนาดใหญ่อาจทำให้เกิดปัญหาด้านประสิทธิภาพของอุปกรณ์เคลื่อนที่ได้
