15 Otimização eficaz de WordPress para dispositivos móveis para acelerar seu site
Publicados: 2024-03-19
Você já ficou esperando o carregamento de um site no seu telefone?
Frustrante, certo?
No mundo móvel de hoje, um site lento pode custar visitantes. Think with Google afirma que 58% dos usuários de smartphones priorizam empresas com sites compatíveis com dispositivos móveis.
Mas e se o seu site WordPress não estiver otimizado? Estudos mostram que impressionantes 90% dos visitantes saem de sites para celular, levando mais de 5 segundos para carregar.
As boas notícias? A otimização móvel do WordPress é mais fácil do que você pensa! Este guia oferece mais de 15 práticas recomendadas para turbinar o desempenho do seu celular.
Vamos começar!
- Por que você deve otimizar o WordPress para dispositivos móveis?
- Razões comuns para desempenho lento em dispositivos móveis
- Como verificar a velocidade da página móvel do WordPress?
- Dicas para otimizar o site móvel WordPress para velocidade
Por que você deve otimizar o WordPress para dispositivos móveis?
Otimizar o WordPress para dispositivos móveis é crucial, pois garante uma experiência de usuário perfeita, levando a maior engajamento, melhores taxas de conversão e melhores classificações nos mecanismos de pesquisa.
Dado o aumento no uso da Internet móvel, totalizando 5,61 bilhões de usuários em janeiro de 2024, é necessário ter um site WordPress compatível com dispositivos móveis.
A adaptação a diferentes tamanhos de tela se alinha às preferências do usuário e captura e retém visitantes sem esforço.
Experimente aumentos instantâneos de velocidade móvel com Cloudways
A hospedagem WordPress gerenciada da Cloudways é especialmente otimizada para livrá-lo de tempos de carregamento irritantes e problemas de desempenho. Experimente gratuitamente hoje.
Razões comuns para desempenho lento em dispositivos móveis
Vários fatores podem afetar o desempenho móvel do seu site WordPress. Aqui estão alguns deles:
1. Imagens e animações não otimizadas
Imagens e animações melhoram o seu site, mas também podem torná-lo mais lento em dispositivos móveis. Certifique-se de que as imagens estejam compactadas para carregamento mais rápido e use animações com moderação.
2. Sem cache móvel
Quando os usuários visitam seu site, seus dispositivos armazenam determinados arquivos (como imagens) para acelerar visitas futuras. Isso é chamado de cache. Você pode melhorar significativamente o tempo de carregamento móvel ativando um plug-in de cache específico para dispositivos móveis, como WP Rocket ou WP Super Cache.
3. Sobrecarga de plug-ins
Embora os plug-ins adicionem funcionalidade, muitos podem atrapalhar o seu site. Atenha-se aos plug-ins essenciais e verifique regularmente seu impacto na velocidade usando uma ferramenta de teste de desempenho como o Google PageSpeed Insights.
Como verificar a velocidade da página móvel do WordPress?
Antes de começar a trabalhar na aceleração do seu site WordPress para dispositivos móveis, comece verificando como ele está indo agora. Você deseja entender como seu site carrega para visitantes móveis.
Para fazer essa verificação, você pode usar qualquer uma destas ferramentas:
- Farol do Google
- Métricas do Farol
- Informações do Google PageSpeed
- Ferramenta para desenvolvedores do Chrome
- GTmetrix
- Teste de página da Web
- Teste de compatibilidade com dispositivos móveis do Google
Veja como você pode usar essas ferramentas para ter uma boa ideia da rapidez com que seu site para celular está sendo executado e descobrir onde fazer melhorias.
1. Farol do Google
Lighthouse é uma ferramenta gratuita e automatizada que fornece informações valiosas sobre o desempenho e a experiência geral de suas páginas da web.
Você pode usá-lo instalando uma extensão do Chrome ou acessando diretamente o DevTools em seu navegador.
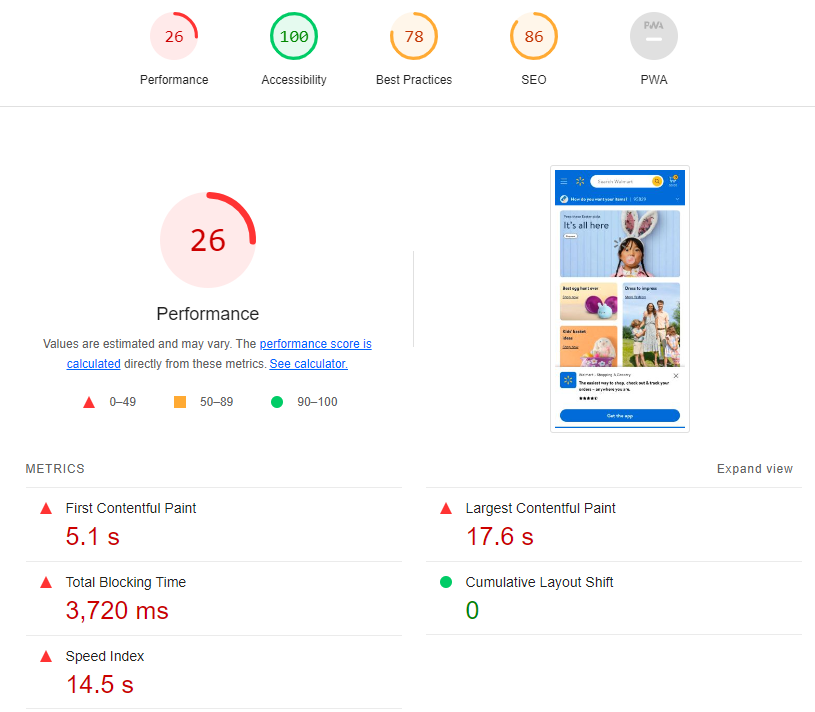
Testei a página inicial do Walmart usando a extensão do navegador Chrome do Lighthouse.

2. Métricas do Farol
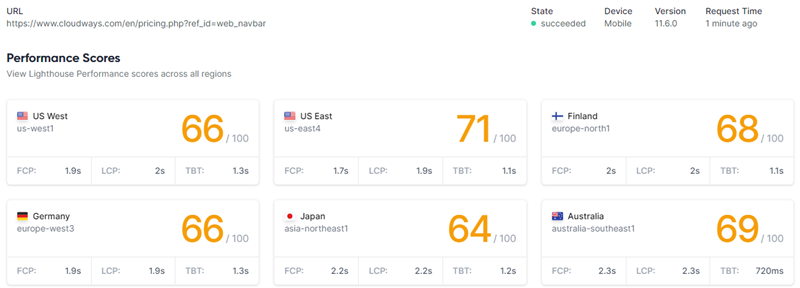
Lighthouse Metrics é uma ferramenta fácil de usar para testar seu site WordPress em dispositivos móveis em vários locais. Você pode executar testes em até 16 regiões com um único teste.
Copie e cole o URL que deseja testar e clique em “ Executar teste ”.

Se você notar variações na velocidade entre regiões, considere experimentar nosso complemento Cloudways Cloudflare Enterprise para melhorar o tempo de carregamento para usuários mais distantes de seus servidores.
3. Google PageSpeed Insights
PageSpeed Insights fornece a maneira mais simples de avaliar Core Web Vitals para sites WordPress. Insira o URL do seu site , clique no botão Analisar e deixe a ferramenta fazer o trabalho.

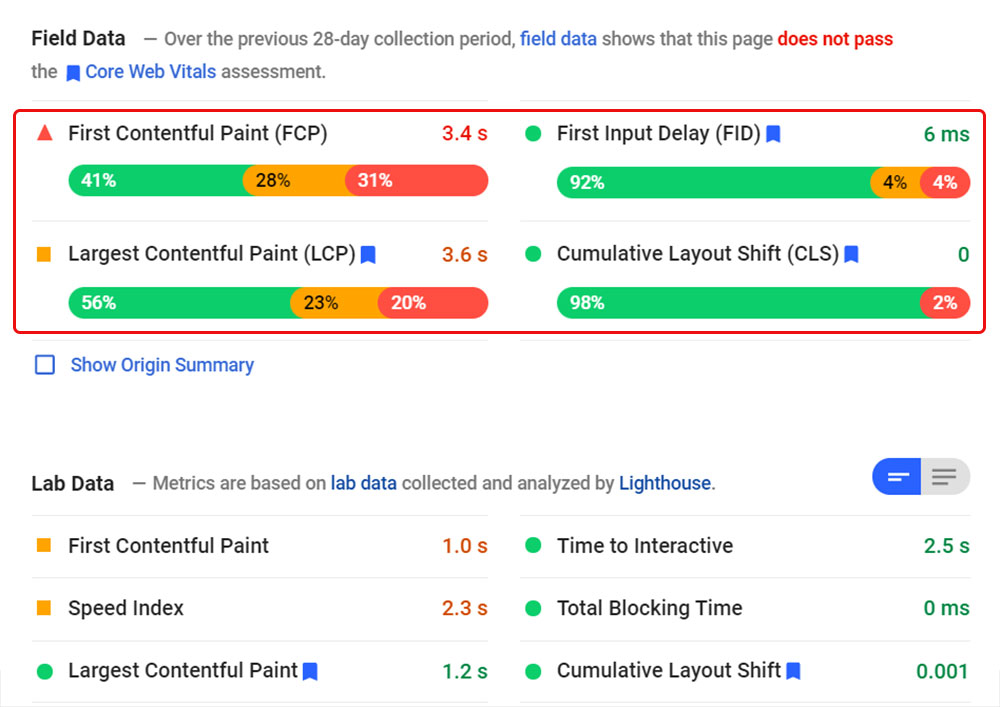
Assim que a análise for concluída, o PageSpeed Insights exibe Core Web Vitals na seção 'Field Data' . Na parte superior, os dados do campo indicam se a página foi aprovada na avaliação Core Web Vital.

Você pode visualizar as pontuações de todos os três Core Web Vitals e tentar melhorá-las com base nas pontuações recomendadas pelo Google:
- Pintura com maior conteúdo (LCP) – 2,5 segundos
- Atraso na primeira entrada (FID) – Menos de 100 milissegundos
- Mudança cumulativa de layout (CLS) – Menos de 0,1
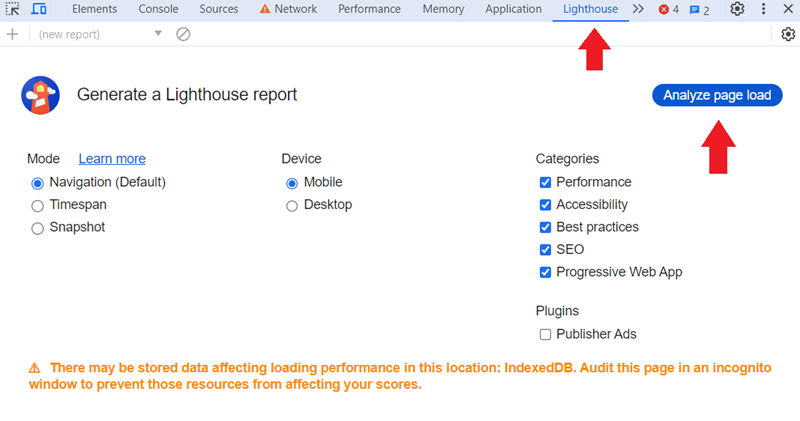
4. Ferramenta para desenvolvedores do Chrome
Você também pode gerar um relatório de desempenho móvel para seu site usando as ferramentas de desenvolvimento do Chrome diretamente em seu navegador.

- Vá para o seu site.
- Abra “ ferramentas de desenvolvedor ” no menu superior.
- Selecione a aba “ Farol ”.
- Marque a caixa “ Celular ” na seção “ Dispositivo ”.
- Clique no botão “ Analisar carregamento da página ”.
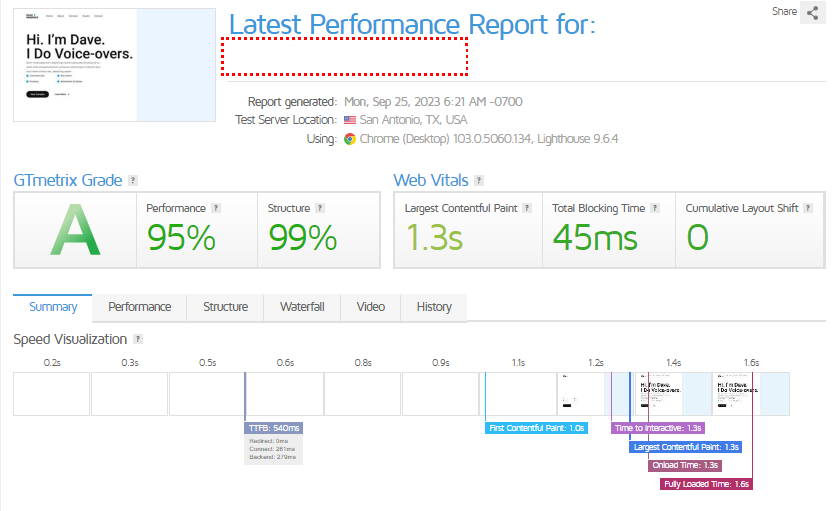
5. GTmetriz
GTmetrix é uma ferramenta de teste de desempenho web que pode ajudá-lo a analisar a velocidade e o desempenho do seu site e identificar gargalos.

O resultado do teste acima é para desktops, mas se você optar pelo GTmetrix Pro , poderá realizar testes específicos em diversos dispositivos móveis. Leia mais sobre como usar GTmetrix no WordPress.
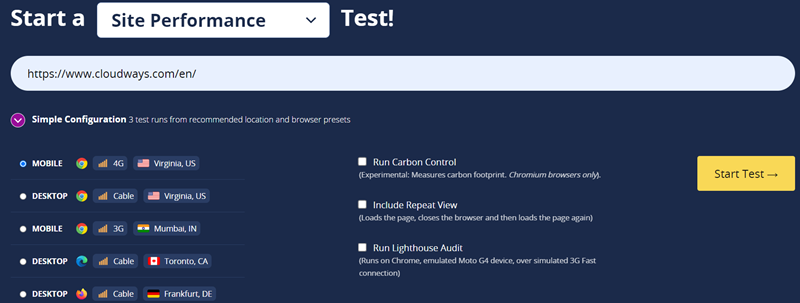
6. Teste de página da Web
WebPageTest é uma ferramenta gratuita de teste de desempenho de páginas da web que ajuda a identificar páginas de carregamento lento em seu site WordPress.
Abrange testes de desempenho do site, Core Web Vitals, Lighthouse, Visual Comparison e Traceroute . Basta inserir o URL e clicar em “ Iniciar teste ” para iniciar o processo de teste.

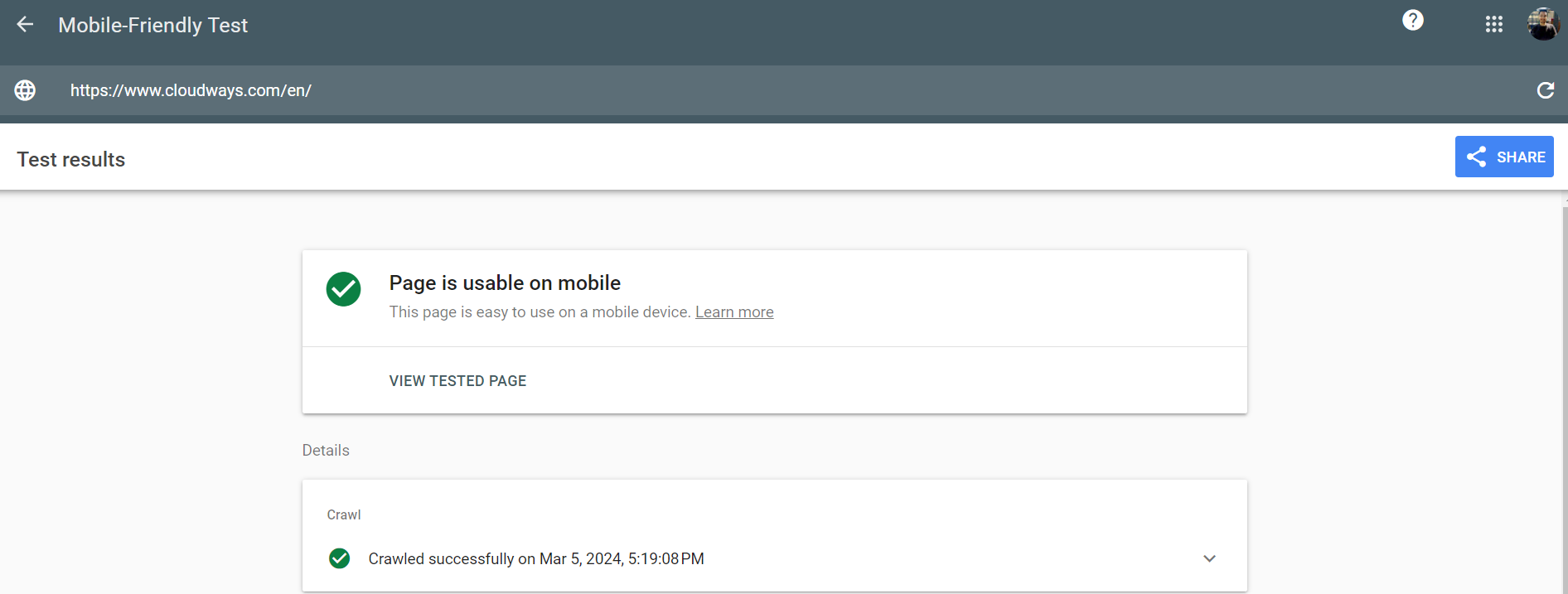
7. Teste de compatibilidade com dispositivos móveis do Google
O teste de compatibilidade com dispositivos móveis é uma ferramenta que simplifica o teste de sites para dispositivos móveis, fornecendo insights sobre a pontuação de capacidade de resposta de um site para dispositivos móveis.
Ao inserir o URL do seu site e clicar em “ URL de teste ”, você pode determinar rapidamente se sua página pode ser usada em dispositivos móveis.

Em caso de problemas, o teste identifica erros específicos e orienta você em direção a recursos úteis para melhorar a compatibilidade do seu site com dispositivos móveis.
Dicas para otimizar o site móvel WordPress para velocidade
Aqui estão algumas dicas práticas para otimizar seu site WordPress para dispositivos móveis em termos de velocidade e manter seus visitantes satisfeitos.
1. Escolha um host confiável
Um host confiável é como ter uma base sólida.
Assim como uma base sólida evita que uma casa desmorone, um host confiável garante que seu site funcione sem problemas. Isso se traduz em tempos de carregamento rápidos, especialmente para usuários móveis em conexões mais lentas.
Pense desta forma: um host não confiável pode sobrecarregar ou ter dificuldades durante horários de pico de tráfego, fazendo com que seu site fique lento. Isso pode frustrar os visitantes e levá-los a sair do seu site.
2. Priorize design e testes responsivos
Escolha um tema WordPress responsivo projetado pensando nos usuários móveis. Procure temas com altas classificações de usuários em termos de eficiência móvel.
Depois de selecionar um tema responsivo, personalize-o para se alinhar à sua marca e ao seu conteúdo.


Depois de implementar um layout responsivo, garanta testes completos em vários dispositivos e resoluções. Os testes manuais em smartphones e tablets são cruciais para avaliar a capacidade de resposta e a usabilidade, garantindo uma experiência positiva ao utilizador.
3. Otimize imagens e conteúdo para celular
A otimização de imagens e conteúdo garante tempos de carregamento mais rápidos e melhor envolvimento do usuário.
Siga estas técnicas para uma otimização eficaz da imagem:
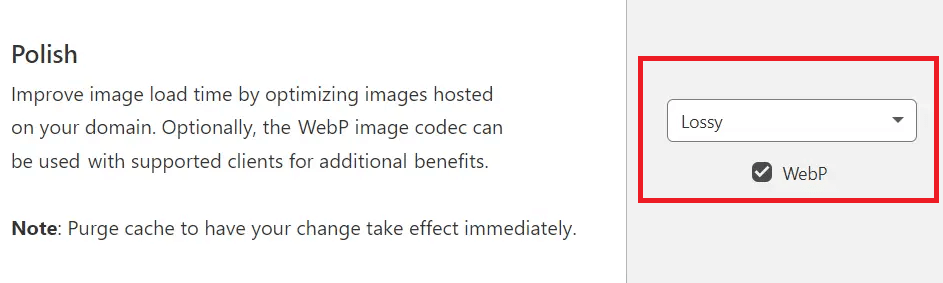
- Compactar imagens : obtenha um equilíbrio entre qualidade de imagem e tamanho de arquivo, reduzindo o tempo de carregamento sem comprometer a integridade visual. Cloudflare Polish é uma solução de otimização de imagem que oferece otimização sem esforço com apenas um clique.


- Redimensionar imagens : mantenha um tamanho padrão, 640 por 320 pixels , ou siga a “proporção de aspecto 4:3” para uma visualização móvel ideal.
- Escolha o formato certo : opte pelo WebP, o formato móvel superior que garante compactação eficiente para carregamento mais rápido.
- Use Cloudflare Mirage : Cloudflare Mirage foi projetado para atender usuários móveis e conexões de baixa largura de banda. Ele ajusta automaticamente o carregamento da imagem com base no dispositivo do visitante e nas condições da rede.

Ao otimizar o conteúdo para celular, ajuste-o para atender às necessidades dos visitantes:
- Compacte texto para legibilidade em telas menores.
- Use parágrafos mais curtos e uma linguagem mais simples.
- Priorize conteúdo relevante e envolvente
- Minimize a rolagem excessiva ou a desordem.
Aumente a velocidade do seu WordPress móvel com Cloudflare Polish!
Otimize suas imagens, experimente carregamentos de página mais rápidos e melhore o envolvimento do usuário em seu site WordPress móvel.
4. Simplifique sua navegação móvel
Quando as pessoas visitam seu site em seus telefones, elas não querem gastar muito tempo procurando o que precisam. Simplifique seus menus e torne a navegação super clara para que os visitantes possam encontrar as informações que desejam com rapidez e facilidade.
As telas dos dispositivos móveis são pequenas, então um menu desordenado pode ser cansativo. Concentre-se nas seções mais importantes do seu site e agrupe os itens relacionados. Você também pode usar um menu hambúrguer (aquelas três linhas horizontais) para ocultar opções adicionais sem sacrificar a usabilidade.

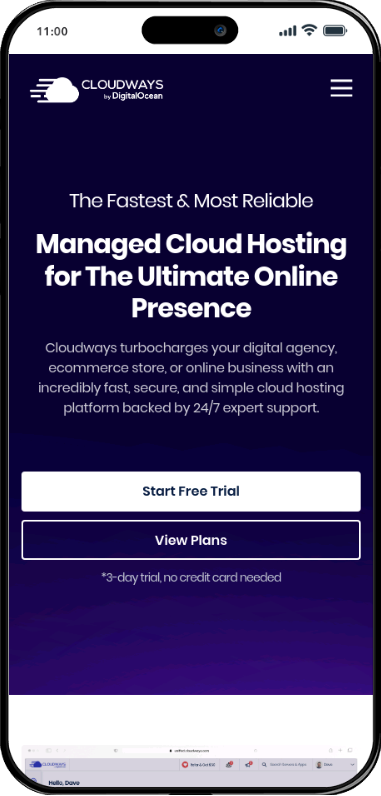
Visualização Cloudways.com no iPhone 14 Pro Max
5. Incorpore objetos de forma responsiva
Ao incorporar vídeos ou infográficos do YouTube em seu site, você deve ter observado que eles vêm com configurações de largura e altura predeterminadas. Isso pode impactar negativamente a experiência dos visitantes móveis.
Para mitigar esse problema e garantir uma visualização ideal em dispositivos móveis, considere ajustar as dimensões ou usar técnicas de design responsivas que se adaptem a diferentes tamanhos de tela.
Por exemplo, o plugin Simple YouTube Responsive pode tornar os vídeos incorporados do YouTube responsivos.

6. Habilite o cache móvel
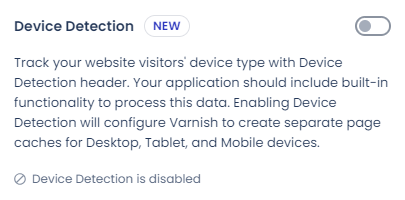
O cache móvel é uma técnica comum para reduzir a carga em um aplicativo e em seus servidores. O recurso de detecção de dispositivos da Cloudways permite que você configure um cache especificamente para celulares se o seu site tiver conteúdo personalizado para eles.
Se o design do seu site se ajustar bem a telas grandes e telefones usando HTML/CSS responsivo, talvez não seja necessário um cache móvel separado.

7. Implementar carregamento lento
O atributo HTML de carregamento lento é uma técnica que as páginas da web empregam para otimizar o tempo de carregamento. Quando ativado, garante que a página web carregue apenas o conteúdo que o usuário está consumindo no momento.
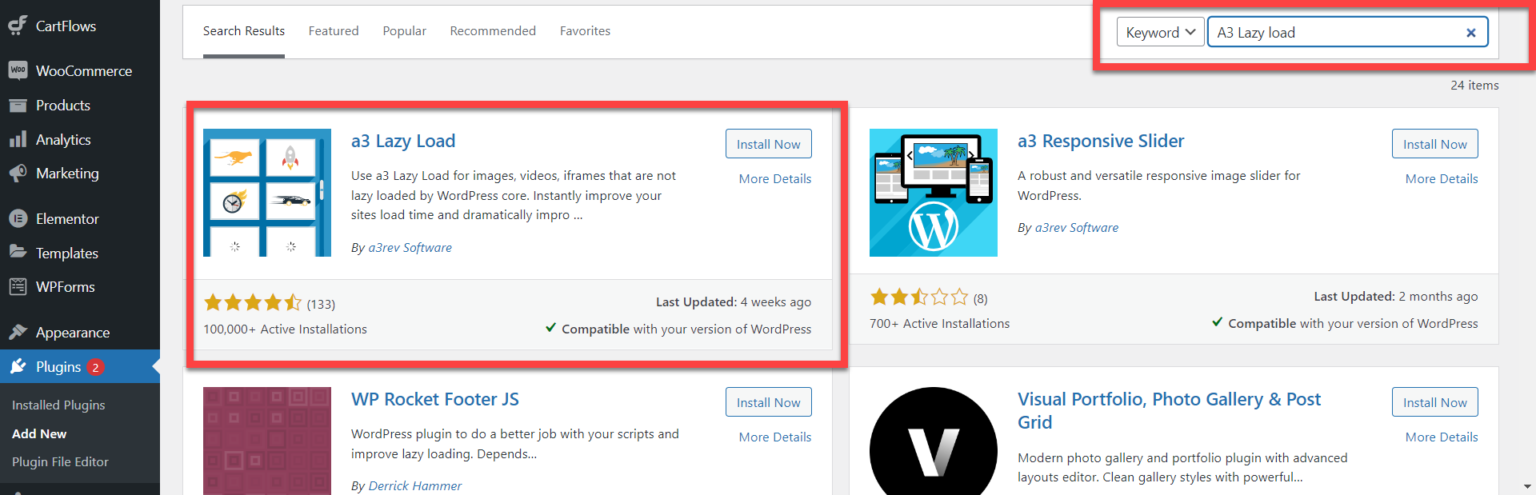
Esse atraso no carregamento de mídias que ainda não foram visualizadas melhora o desempenho geral e reduz o tempo de carregamento. Você pode adicionar carregamento lento ao seu site WordPress por meio de plug-ins como a3 Lazy Load.

Confira nosso guia sobre WordPress Lazy Load para acelerar páginas da web.
8. Otimize a entrega de imagens com CDN
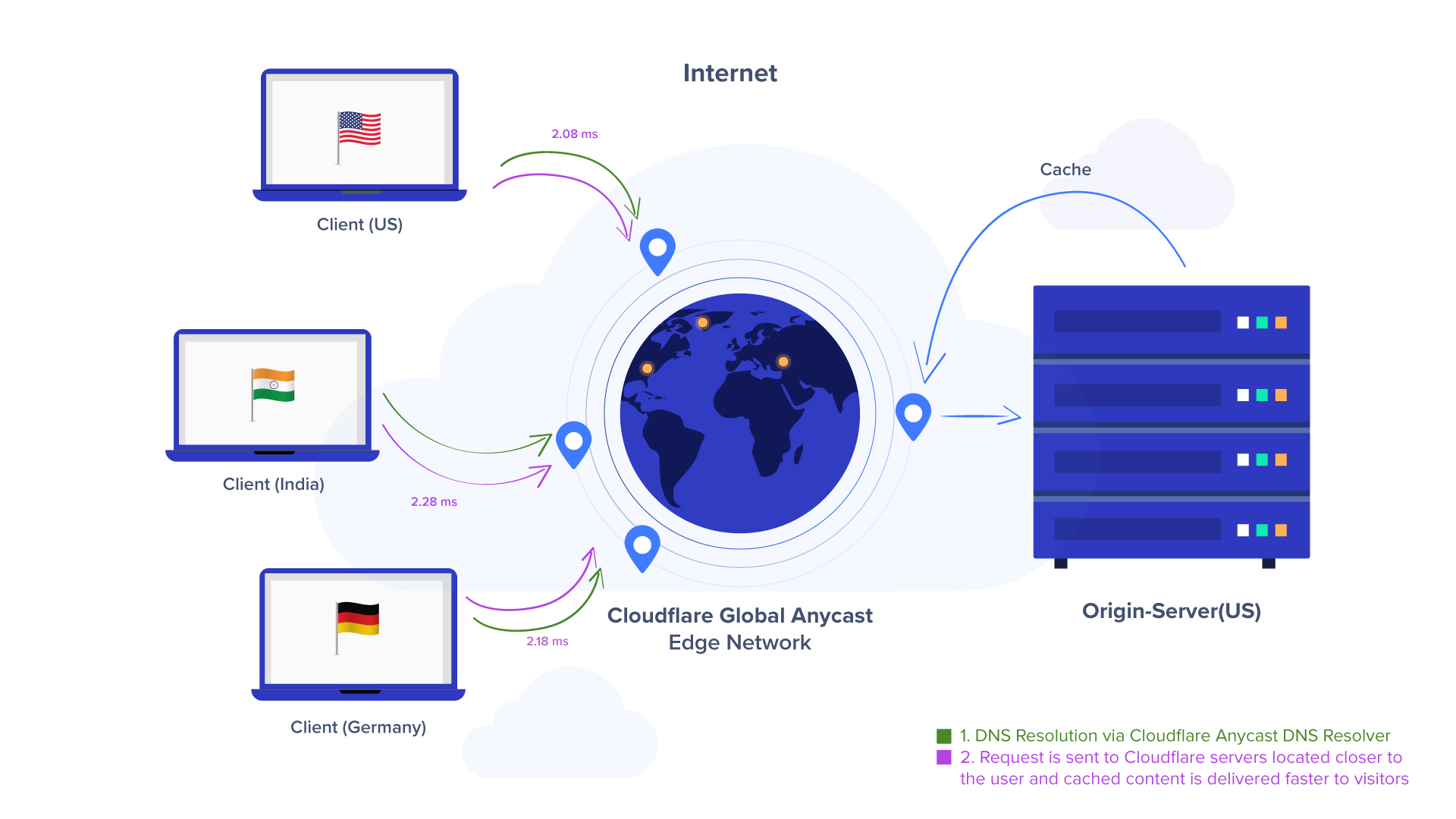
As imagens são ótimas, mas também podem tornar o seu site mais lento. Para manter as coisas rápidas, use um CDN como Cloudflare. Basicamente, ele armazena suas imagens em servidores em todo o mundo, para que carreguem rapidamente, não importa onde os visitantes estejam localizados.

Visualização de como funciona um CDN
9. Melhore o tempo até o primeiro byte
Abordar o tempo até o primeiro byte (TTFB) é muito importante. Eu não posso enfatizar isso o suficiente. Portanto, otimizar scripts do lado do servidor como PHP ou SQL é crucial, pois influenciam diretamente o TTFB.
Além disso, seja seletivo ao usar construtores de páginas, temas ou plug-ins para melhorar todas as métricas do Core Web Vitals.
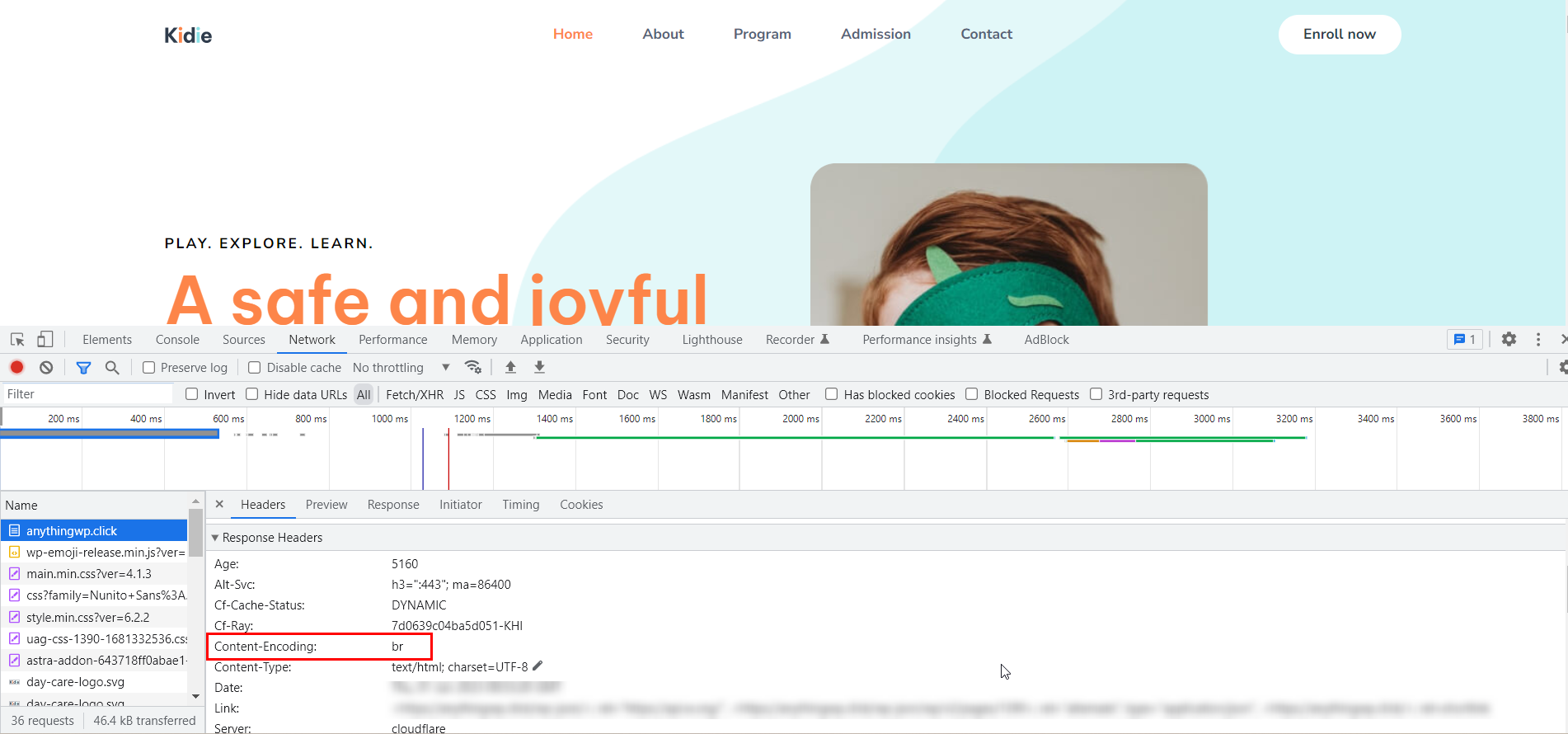
Você também pode aproveitar o recurso de compactação Brotli da Cloudflare, um algoritmo de compactação de código aberto conhecido por suas taxas de compactação superiores em comparação ao GZIP. Isso pode melhorar significativamente os tempos de TTFB e contribuir para um site WordPress de carregamento mais rápido.

10. Elimine recursos de bloqueio de renderização
Alguns sites fazem você esperar uma eternidade para ver qualquer coisa no seu telefone. Isso geralmente ocorre por causa de recursos de bloqueio de renderização. São coisas como imagens ou vídeos que retardam o carregamento da página inteira.
Ferramentas como o PageSpeed Insights do Google podem ajudá-lo a identificar esses criadores de problemas. Depois de saber o que são, você pode otimizá-los para carregar mais rápido ou fazê-los carregar de forma assíncrona (pense nisso como carregá-los em segundo plano, sem diminuir a velocidade do resto da página).
Você pode ler mais sobre Como eliminar recursos de bloqueio de renderização no WordPress.
11. Reduza o peso da página
Uma página mais leve significa um carregamento mais rápido no seu celular! Se sua página parecer pesada, provavelmente ela contém vídeos, imagens, scripts, estilos e fontes.
Para reduzir efetivamente o peso da página, concentre-se na otimização da imagem. Minimizar, remover CSS não utilizado e compactar código JavaScript continuam sendo essenciais para diminuir o tamanho dos arquivos, permitindo a busca e execução mais rápida desses recursos.
12. Evite usar controles deslizantes, animações, pré-carregadores ou pop-ups
Controles deslizantes, animações e pop-ups chamativos podem parecer atraentes, mas na verdade podem tornar seu site para celular mais lento. O Google gosta de sites rápidos e fáceis de usar, por isso é melhor manter o design do seu celular simples.
Use imagens normais em vez de controles deslizantes e armazene dados localmente nos dispositivos dos visitantes (chamado de cache) para que tudo funcione sem problemas. Isso proporcionará aos visitantes móveis uma experiência muito melhor.
13. Gerencie anúncios de maneira eficaz
Os anúncios são uma ótima maneira de monetizar seu site, mas também podem tornar as coisas mais lentas, especialmente em dispositivos móveis. Imagine alguém visitando seu site pelo telefone e sendo imediatamente atingido por um grande anúncio. Não é uma ótima experiência!
É aí que entra o carregamento lento. Essa dica permite que você adie a exibição de anúncios até que os visitantes rolem para baixo até a parte da página onde o anúncio estará. Dessa forma, o conteúdo do seu site carrega mais rápido, mantendo os visitantes engajados.
14. Evite banners pop-up
Esses pop-ups irritantes bloqueiam a visão dos visitantes quando eles acessam seu site. Eles são uma grande proibição para usuários móveis. Os pop-ups retardam o tempo de carregamento e tornam a navegação no site frustrante.
Imagine tentar ler um artigo no seu telefone, mas um pop-up gigante cobre metade da tela! Não é o ideal, certo? É por isso que é importante evitar pop-ups agressivos, especialmente na primeira página do seu site para celular.
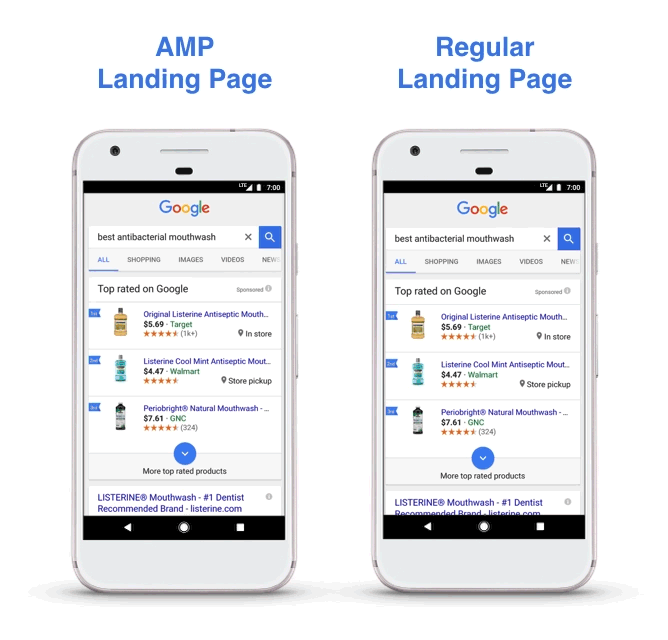
15. Implemente Google AMP
As Accelerated Mobile Pages (AMP) podem ser sua arma secreta para aumentar sua classificação de pesquisa móvel. O AMP cria versões ultrarrápidas de suas páginas da web projetadas especificamente para usuários móveis. Imagine uma máquina de conteúdo simples e média que carrega em um piscar de olhos – isso é AMP!
Essa experiência extremamente rápida não apenas mantém os visitantes satisfeitos, mas também pode ajudar seu site a subir nas classificações dos mecanismos de pesquisa. Além disso, é fácil de configurar – basta instalar um plugin AMP gratuito e ele cuidará da parte técnica.

Depois de instalar e ativar o plug-in, ele criará automaticamente versões super-rápidas de todas as suas páginas da web para usuários móveis. Isso mantém os visitantes móveis felizes e pode até ajudar o seu site a ter uma classificação mais elevada nos resultados de pesquisa!

Fonte: Músculo Digital
Resumo
Então, aí está! Com essas dicas de otimização móvel do WordPress em sua caixa de ferramentas, você pode criar um site WordPress que ofereça uma ótima experiência ao usuário em dispositivos móveis. Imagine seus visitantes – chega de esperar impacientemente que as páginas carreguem ou retornem para outros sites.
Eles serão recebidos com uma experiência suave e rápida que os manterá engajados. Lembre-se de que um usuário móvel feliz é um usuário fiel, e um site rápido também se traduz em um melhor SEO, potencialmente atraindo mais visitantes por meio de mecanismos de pesquisa. É uma situação em que todos ganham!
Q1. Como faço para otimizar meu WordPress móvel?
A. Escolha um tema ou plug-in compatível com dispositivos móveis para otimizar seu site WordPress para dispositivos móveis. Priorize o design responsivo, otimize imagens e códigos para carregamento mais rápido e evite elementos como pop-ups que podem afetar a experiência do usuário móvel.
Q2. Como faço para aumentar a velocidade móvel no WordPress?
A. Para aumentar a velocidade móvel no WordPress, considere uma hospedagem na web mais rápida, otimize imagens, use um CDN rápido, empregue um plug-in de cache, escolha plug-ins/temas rápidos, otimize arquivos JavaScript e CSS e concentre-se em melhorar os Core Web Vitals enquanto reduz o peso da página .
Q3. Por que meu site WordPress é tão lento no celular?
R. Seu site WordPress pode ficar lento em dispositivos móveis devido a imagens grandes ou mal projetadas que demoram muito para carregar. Além disso, grandes arquivos JavaScript e CSS podem contribuir para problemas de desempenho móvel.
