15 個有效的 WordPress 行動優化來加速您的網站
已發表: 2024-03-19
您是否曾因等待網站在手機上載入而陷入困境?
令人沮喪,對吧?
在當今的行動世界中,緩慢的網站可能會降低您的訪問量。 Think with Google 表示, 58% 的智慧型手機用戶優先考慮擁有適合行動裝置的網站的業務。
但如果您的 WordPress 網站未優化怎麼辦? 研究表明,高達90% 的訪客會從行動網站跳出,載入時間超過 5 秒。
好消息? WordPress 行動優化比您想像的更容易! 本指南提供了超過 15 個最佳實踐來增強您的行動效能。
讓我們開始吧!
- 為什麼要針對行動裝置優化 WordPress?
- 移動性能緩慢的常見原因
- 如何檢查WordPress行動頁面速度?
- 優化 WordPress 行動網站速度的技巧
為什麼要針對行動裝置優化 WordPress?
針對行動裝置優化 WordPress 至關重要,因為它可以確保無縫的用戶體驗,從而提高參與度、提高轉換率並提高搜尋引擎排名。
鑑於行動互聯網使用量的成長,到 2024 年 1 月用戶總數將達到 56.1 億,因此有必要擁有一個適合行動裝置的 WordPress 網站。
適應不同的螢幕尺寸可以滿足使用者的喜好,輕鬆捕捉並留住訪客。
使用 Cloudways 體驗即時移動速度提升
Cloudways 的 WordPress 託管經過專門優化,可讓您擺脫煩人的載入時間和效能問題。 今天免費試用。
移動性能緩慢的常見原因
有幾個因素會影響 WordPress 網站的行動效能。 這裡有幾個:
1. 未優化的圖像和動畫
圖像和動畫可以增強您的網站,但也會降低行動裝置上的速度。 確保壓縮圖像以加快載入速度,並謹慎使用動畫。
2. 沒有移動緩存
當使用者造訪您的網站時,他們的裝置會儲存某些檔案(例如圖像)以加快未來的存取速度。 這稱為緩存。 您可以透過啟用特定於行動裝置的快取外掛程式(例如 WP Rocket 或 WP Super Cache)來大幅縮短行動載入時間。
3.插件過載
雖然插件增加了功能,但太多可能會讓您的網站陷入困境。 堅持使用必要的插件,並使用 Google PageSpeed Insights 等效能測試工具定期檢查它們對速度的影響。
如何檢查WordPress行動頁面速度?
在開始加速您的 WordPress 行動網站之前,請先檢查它現在的運作情況。 您想了解您的網站如何為行動訪客加載。
要執行此檢查,您可以使用以下任何工具:
- 谷歌燈塔
- 燈塔指標
- 谷歌頁面速度洞察
- Chrome 開發者工具
- GTmetrix
- 網頁測試
- 谷歌行動友善測試
以下是您如何使用這些工具來了解行動網站的運行速度並找出需要改進的地方。
1.谷歌燈塔
Lighthouse 是一款免費的自動化工具,可提供有關網頁效能和整體體驗的寶貴見解。
您可以透過安裝Chrome 擴充功能或直接在瀏覽器中存取DevTools來使用它。
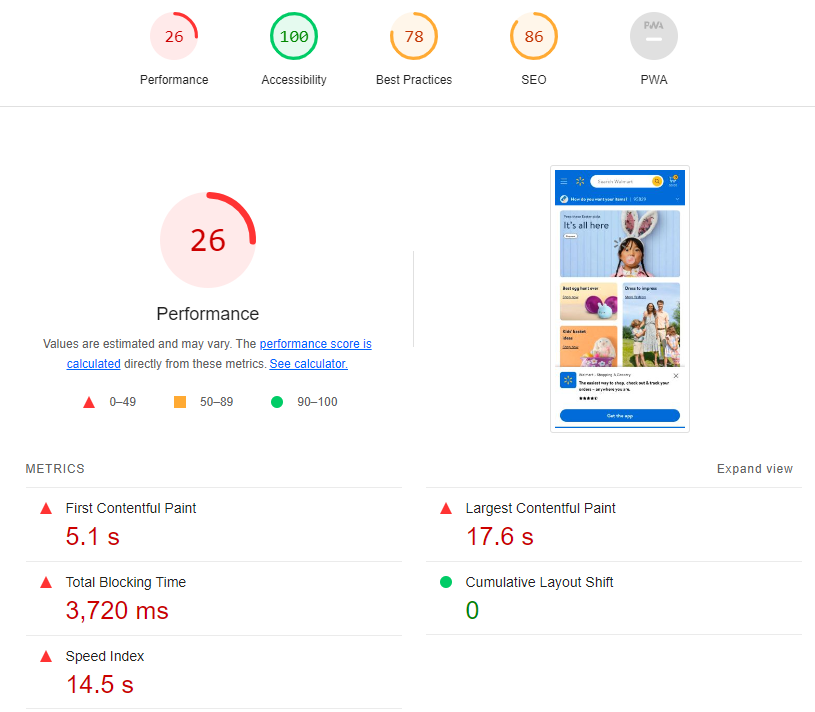
我使用 Lighthouse 的 Chrome 瀏覽器擴充功能測試了沃爾瑪的主頁。

2. 燈塔指標
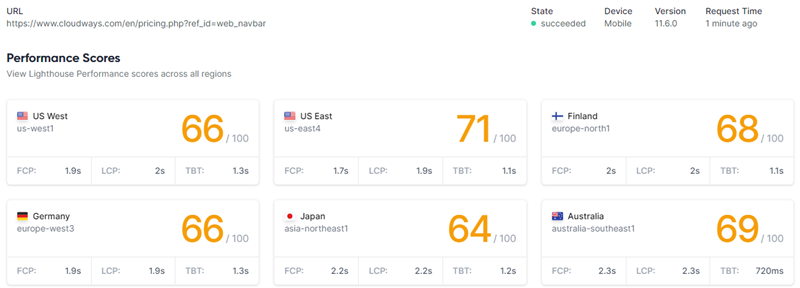
Lighthouse Metrics 是一款使用者友善的工具,可在多個位置的行動裝置上測試您的 WordPress 網站。 您可以透過單一測試運行最多 16 個區域的測試。
複製並貼上要測試的 URL,然後按一下「執行測試」。

如果您發現不同區域的速度有差異,請考慮嘗試我們的 Cloudways Cloudflare Enterprise 附加元件,以縮短距離伺服器較遠的使用者的載入時間。
3. 谷歌PageSpeed洞察
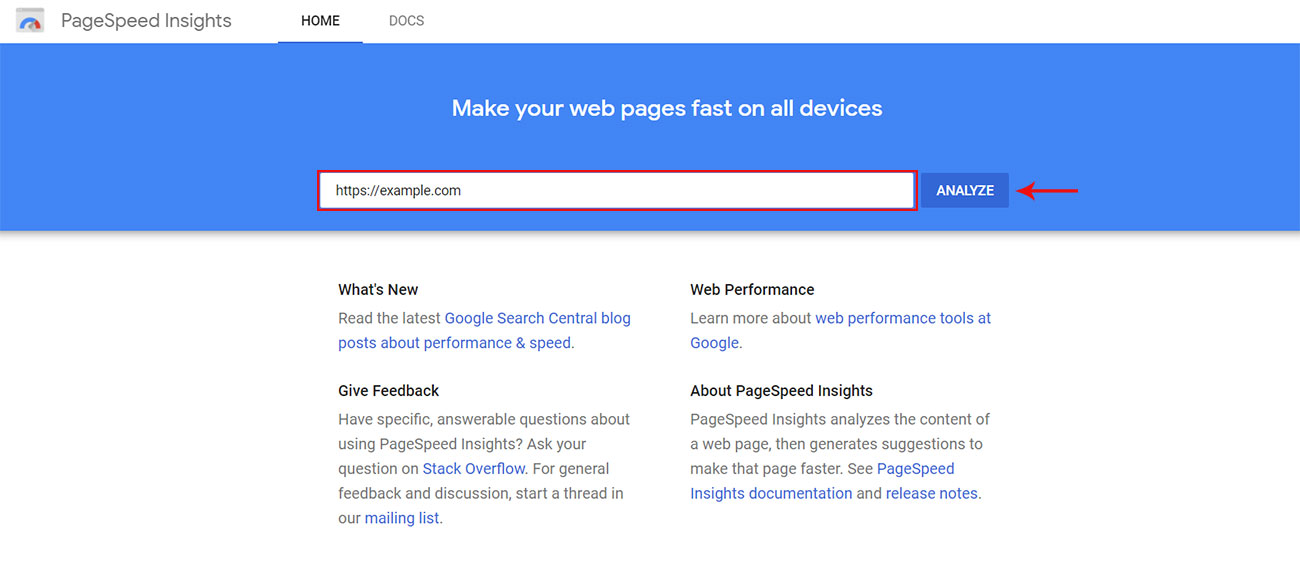
PageSpeed Insights 提供了評估 WordPress 網站核心網路生命力的最簡單方法。 輸入您的網站 URL ,點擊「分析」按鈕,然後讓工具完成工作。

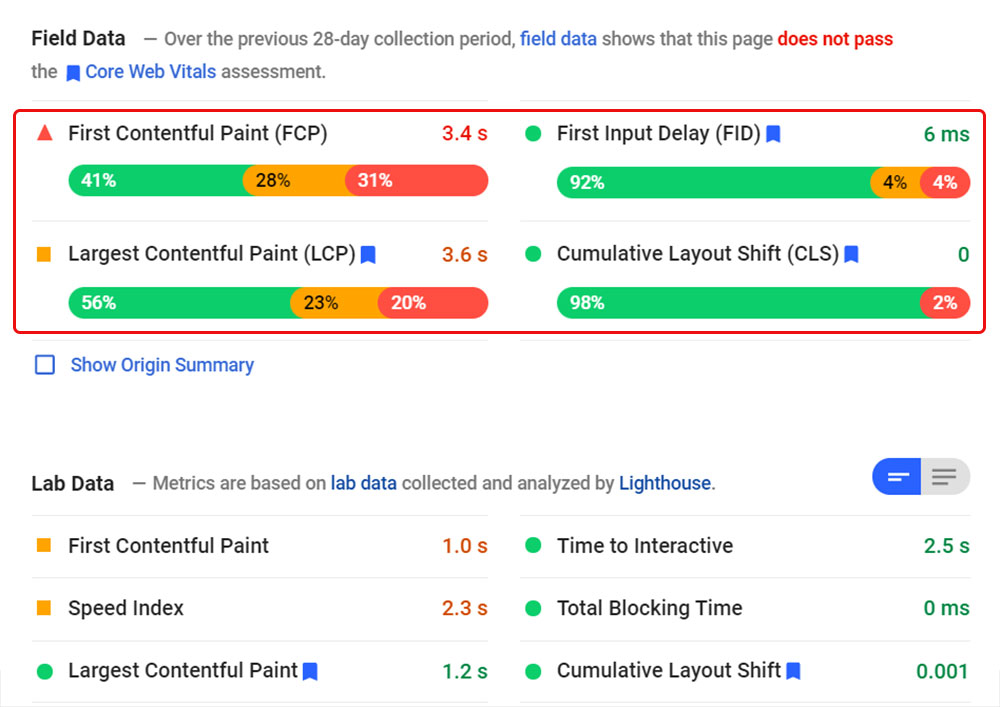
分析完成後,PageSpeed Insights 會在「現場資料」部分下顯示核心 Web 活力。 頂部的欄位資料指示頁面是否透過 Core Web Vital 評估。

您可以查看所有三個 Core Web Vitals 的分數,並根據 Google 建議的分數進行改進:
- 最大內容繪製 (LCP) – 2.5 秒
- 首次輸入延遲 (FID) – 小於 100 毫秒
- 累積佈局偏移 (CLS) – 小於 0.1
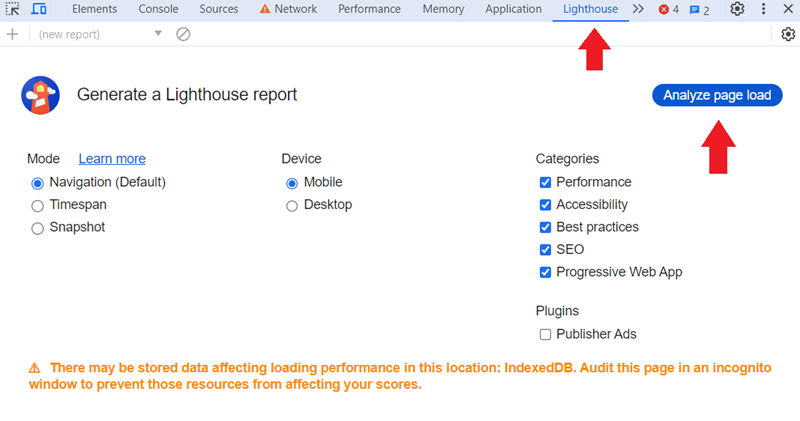
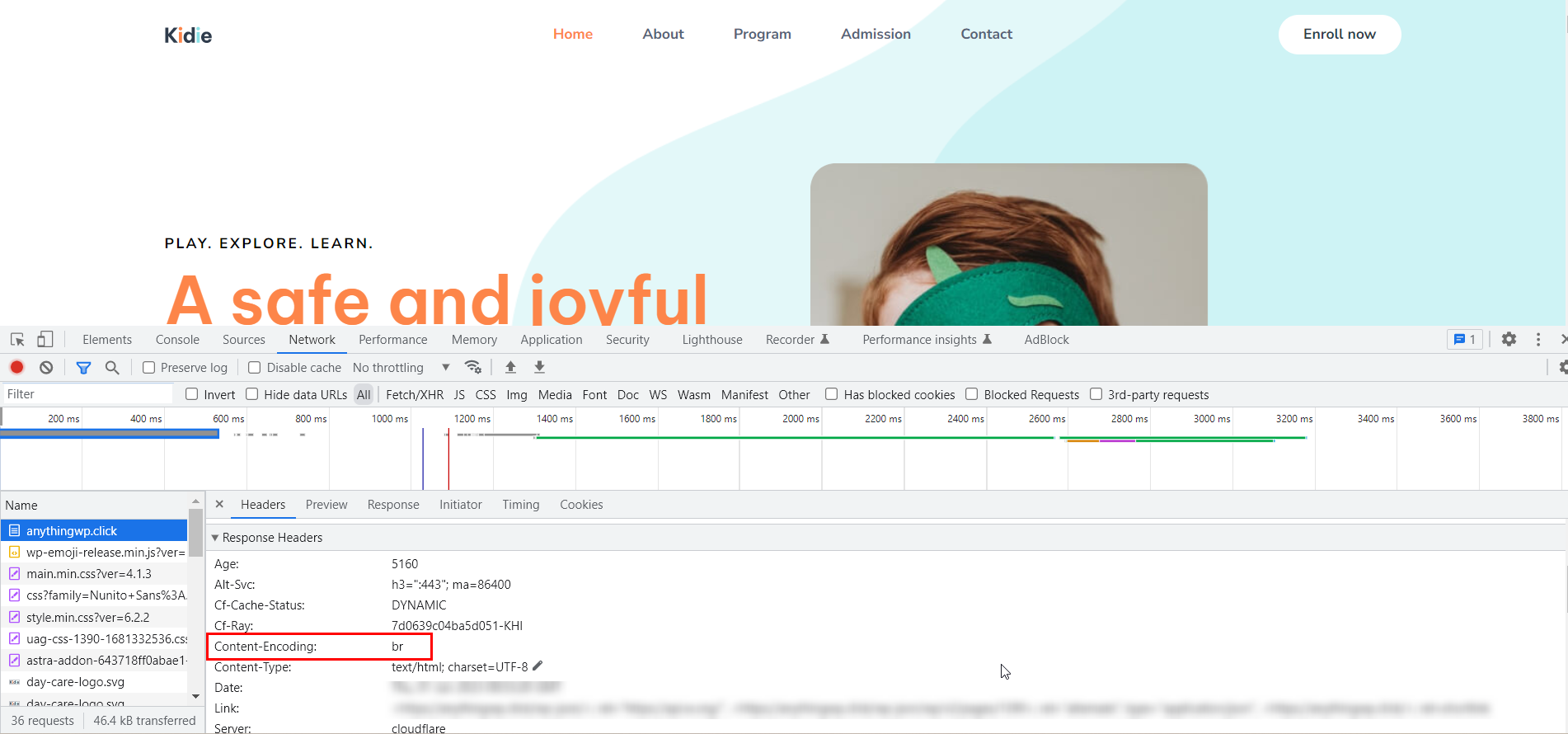
4.Chrome開發者工具
您也可以直接在瀏覽器中使用 Chrome 開發工具為您的網站產生行動效能報告。

- 造訪您的網站。
- 從頂部選單中開啟“開發人員工具”。
- 選擇“燈塔”標籤。
- 勾選“設備”部分下的“移動”方塊。
- 點選“分析頁面載入”按鈕。
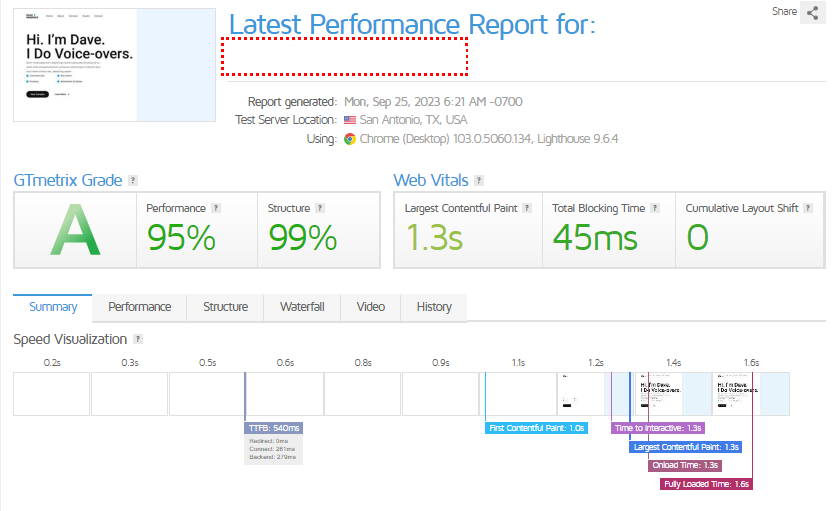
5. GTmetrix
GTmetrix 是一款 Web 效能測試工具,可協助您分析網站的速度和效能並識別瓶頸。

以上測試結果針對桌上型電腦,但如果您選擇GTmetrix Pro ,則可以在各種行動裝置上進行具體測試。 閱讀有關如何在 WordPress 上使用 GTmetrix 的更多資訊。
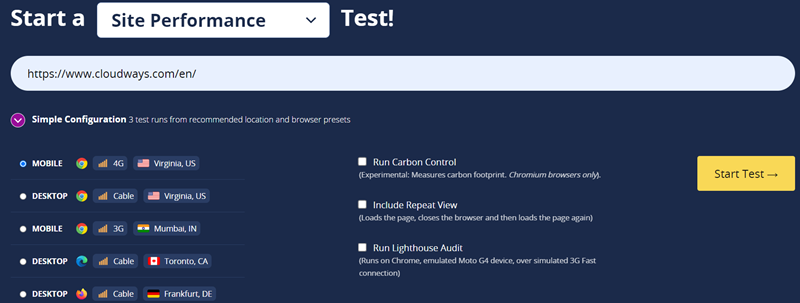
6.網頁測試
WebPageTest 是一款免費的網頁效能測試工具,可協助識別 WordPress 網站上載入緩慢的頁面。
它涵蓋了網站效能、核心 Web Vitals、Lighthouse、視覺比較和 Traceroute的測試。 只需輸入 URL 並點擊“開始測試”即可啟動測試過程。

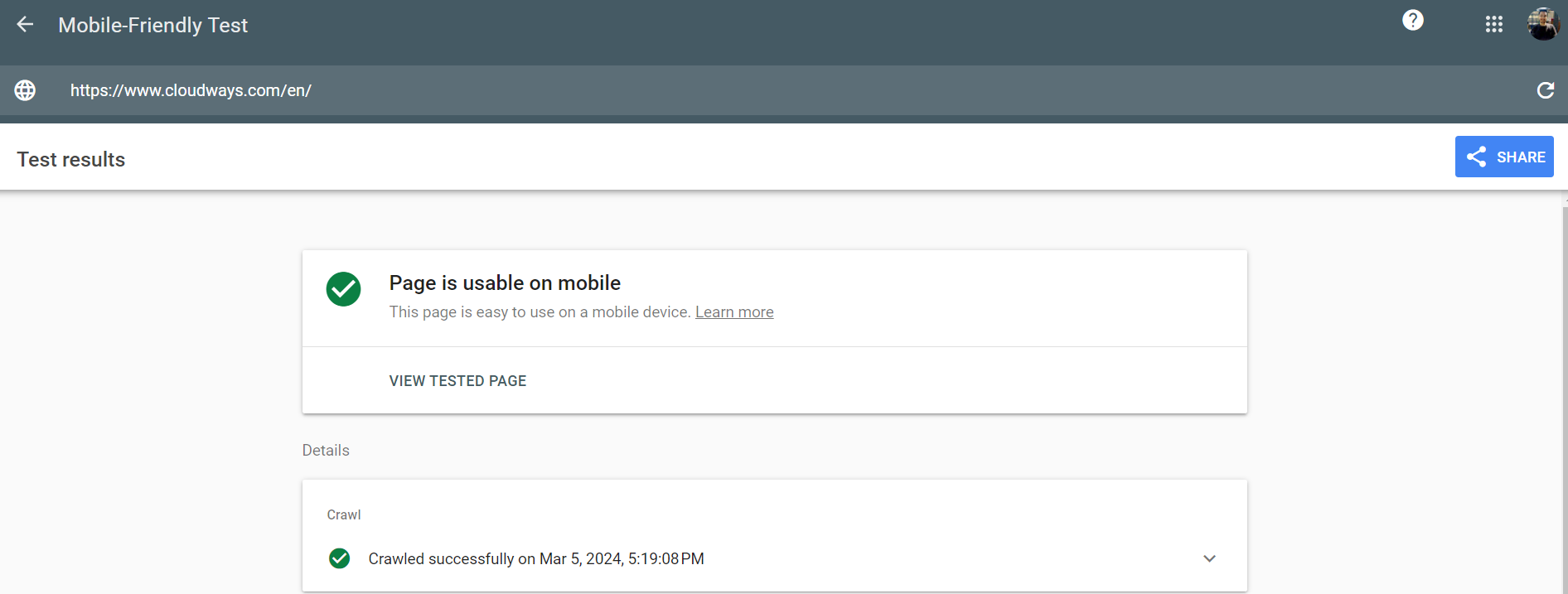
7. 谷歌行動裝置友善測試
行動裝置友善測試是一種簡化行動網站測試的工具,可以深入了解網站的行動響應能力得分。
透過輸入您網站的 URL 並點擊“測試 URL ”,您可以快速確定您的頁面是否可以在行動裝置上使用。

如果出現任何問題,測試會識別特定錯誤並引導您找到有用的資源,以增強網站的行動裝置友善性。
優化 WordPress 行動網站速度的技巧
以下是一些可操作的技巧,可幫助您優化 WordPress 行動網站的速度並讓訪客滿意。
1.選擇可靠的虛擬主機
一個可靠的虛擬主機就像擁有堅實的基礎。
就像堅固的地基可以防止房屋倒塌一樣,可靠的主機可以確保您的網站順利運作。 這意味著載入時間很快,特別是對於連接速度較慢的行動用戶而言。
可以這樣想:不可靠的主機可能會在高峰流量期間超載或陷入困境,從而導致您的網站速度變慢。 這可能會讓訪客感到沮喪並導致他們離開您的網站。
2. 優先考慮響應式設計和測試
選擇專為行動用戶設計的響應式 WordPress 主題。 尋找用戶評分較高的主題以提高行動效率。
選擇響應式主題後,對其進行自訂以與您的品牌和內容保持一致。


實施響應式佈局後,確保在各種裝置和解析度上進行徹底測試。 智慧型手機和平板電腦上的手動測試對於評估響應能力和可用性、確保積極的用戶體驗至關重要。

3. 優化行動裝置的影像和內容
優化圖像和內容可確保更快的載入時間並提高用戶參與度。
請遵循以下技術來有效優化影像:
- 壓縮影像:實現影像品質和檔案大小之間的平衡,減少載入時間而不影響視覺完整性。 Cloudflare Polish 是一種影像優化解決方案,只需單擊即可輕鬆進行最佳化。

- 調整影像大小:保持標準尺寸, 640 x 320 像素,或堅持「4:3 寬高比」以獲得最佳移動觀看效果。
- 選擇正確的格式:選擇 WebP,這是一種卓越的行動格式,可確保有效壓縮以加快載入速度。
- 使用 Cloudflare Mirage :Cloudflare Mirage 設計用於滿足行動用戶和低頻寬連線的需求。 它會根據訪客的裝置和網路狀況自動調整影像載入。

優化行動內容時,請對其進行調整以滿足訪客的需求:
- 壓縮文字以便在較小的螢幕上清晰易讀。
- 使用較短的段落和更簡單的語言。
- 優先考慮相關且有吸引力的內容
- 盡量減少過度滾動或混亂。
使用 Cloudflare Polish 提高您的 WordPress 移動速度!
優化您的圖片並體驗更快的頁面載入速度並提高行動 WordPress 網站上的使用者參與度。
4. 簡化您的行動導航
當人們透過手機造訪您的網站時,他們不想花費大量時間來尋找他們需要的內容。 簡化您的選單並使導航變得超級清晰,以便訪客可以快速輕鬆地找到他們想要的資訊。
行動裝置螢幕很小,因此雜亂的選單可能會讓人不知所措。 專注於網站最重要的部分,並將相關項目分組在一起。 您還可以使用漢堡菜單(這三個水平線)來隱藏其他選項,而不會犧牲可用性。

iPhone 14 Pro Max 上的 Cloudways.com 視圖
5. 響應式嵌入對象
在您的網站上嵌入 YouTube 影片或資訊圖表時,您可能會發現它們具有預定的寬度和高度設定。 這可能會對行動訪客的體驗產生負面影響。
為了緩解此問題並確保在行動裝置上獲得最佳觀看效果,請考慮調整尺寸或使用適應不同螢幕尺寸的響應式設計技術。
例如,Simple YouTube Responsive 外掛程式可以讓嵌入的 YouTube 影片變得響應式。

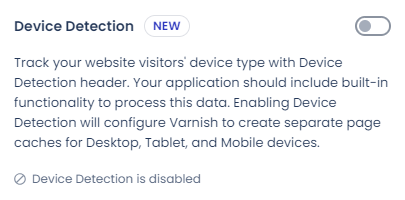
6.啟用移動緩存
行動快取是減少應用程式及其伺服器負載的常用技術。 如果您的網站有針對行動裝置的自訂內容,Cloudways 的裝置偵測功能可讓您專為行動裝置設定快取。
如果您的網站設計能夠很好地適應大螢幕和使用響應式 HTML/CSS 的手機,則可能不需要單獨的行動快取。

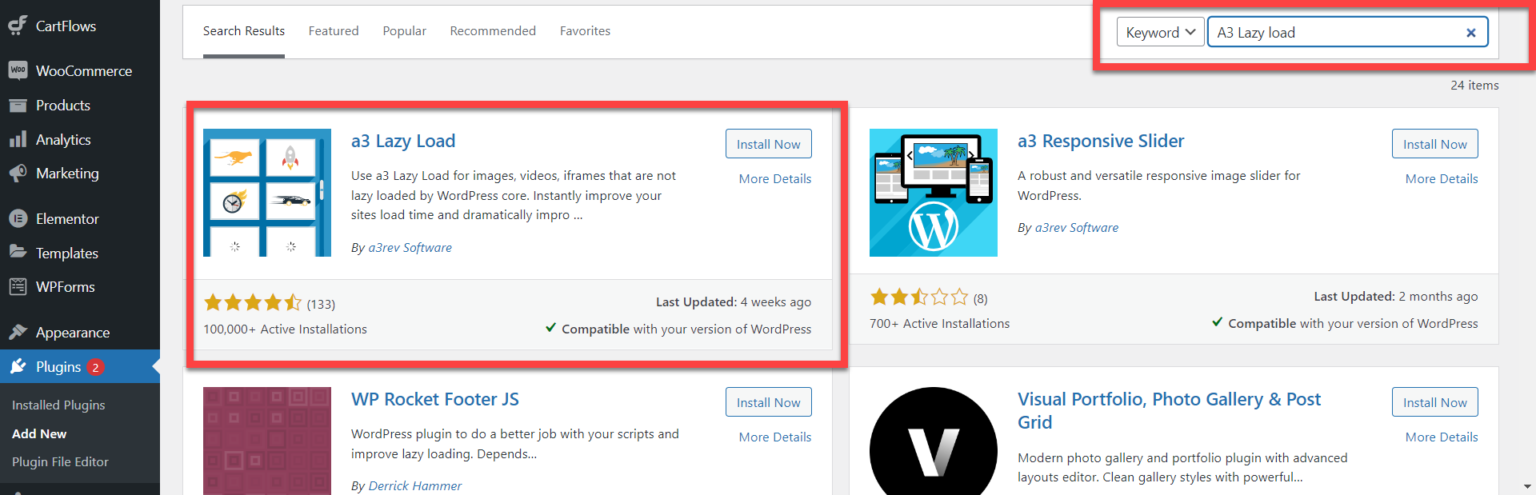
7. 實作延遲加載
延遲載入 HTML 屬性是網頁用來優化載入時間的一種技術。 啟動後,它可確保網頁僅載入使用者目前正在使用的內容。
這種對尚未看過的媒體的延遲載入增強了整體效能並減少了載入時間。 您可以透過 a3 Lazy Load 等外掛程式為 WordPress 網站新增延遲載入。

查看我們的 WordPress 延遲載入指南以加快網頁速度。
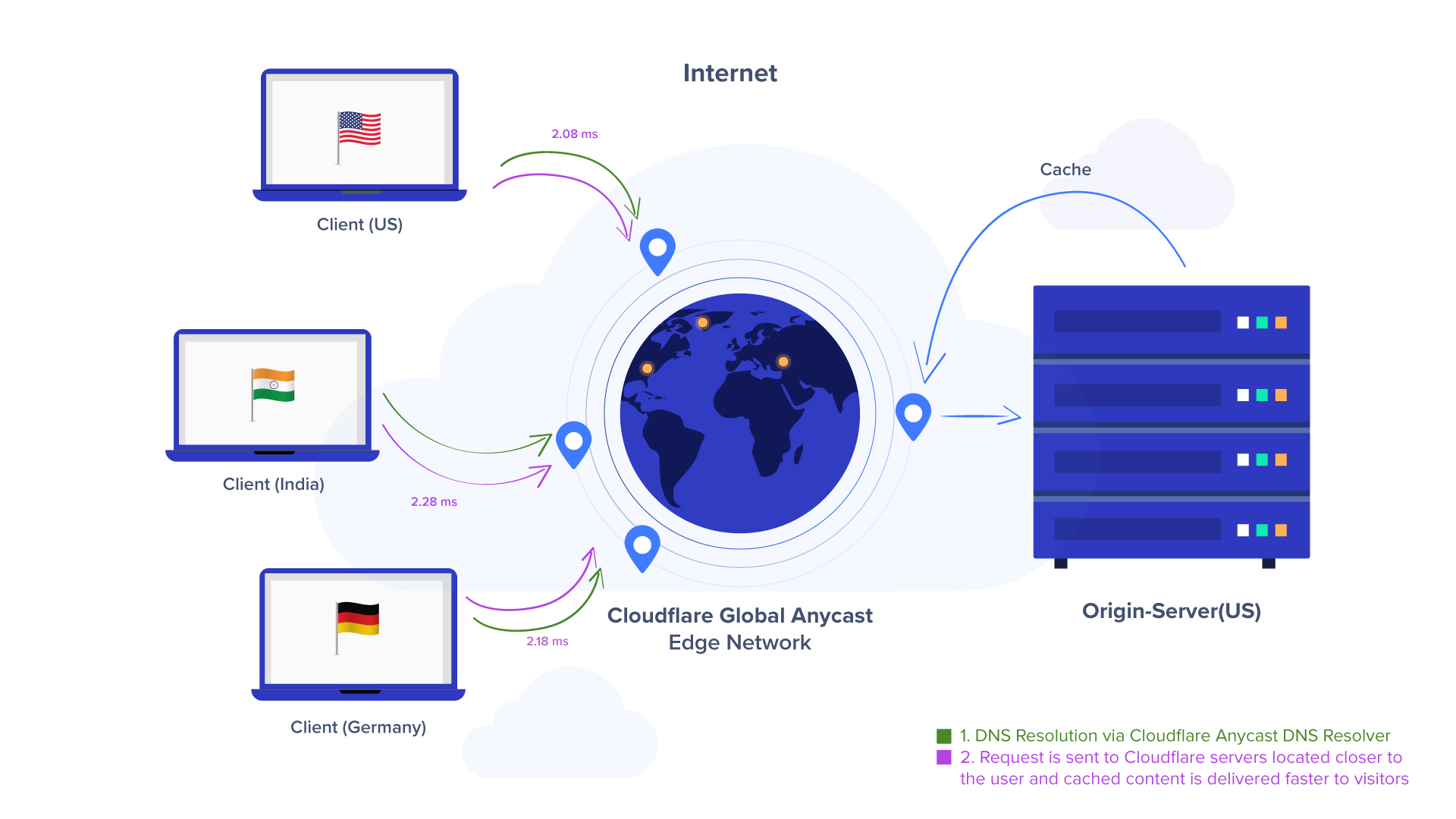
8. 使用 CDN 優化影像傳輸
圖像很棒,但它們也會降低您網站的速度。 為了保持速度,請使用 Cloudflare 等 CDN。 這基本上將您的圖像儲存在世界各地的伺服器上,因此無論您的訪客位於何處,它們都可以快速加載。

CDN 工作原理的可視化
9. 縮短第一個位元組的時間
第一個位元組的尋址時間 (TTFB) 非常重要。 我怎麼強調都不為過。 因此,優化 PHP 或 SQL 等伺服器端腳本至關重要,因為它們直接影響 TTFB。
此外,在使用頁面建立器、主題或外掛程式來改進所有 Core Web Vitals 指標時要有選擇性。
您還可以利用 Cloudflare 的 Brotli 壓縮功能,這是一種開源壓縮演算法,與 GZIP 相比,以其卓越的壓縮率而聞名。 這可以顯著縮短 TTFB 時間,並有助於加快 WordPress 網站的載入速度。

10.消除渲染阻塞資源
有些網站會讓您永遠等待才能在手機上看到任何內容。 這通常是由於渲染阻塞資源造成的。 這些是圖像或影片之類的東西,會減慢整個頁面的載入速度。
Google 的 PageSpeed Insights 等工具可以幫助您識別這些麻煩製造者。 一旦您知道它們是什麼,您就可以優化它們以更快地加載或使它們非同步加載(將其視為在後台加載它們而不會減慢頁面的其餘部分)。
您可以閱讀有關如何消除 WordPress 中的渲染阻塞資源的更多資訊。
11.減少頁面重量
更輕的頁面意味著您的手機載入速度更快! 如果您的頁面感覺很重,那麼它可能包含影片、圖像、腳本、樣式和字體。
要有效地減少頁面重量,請專注於圖像優化。 最小化、刪除未使用的 CSS 以及壓縮 JavaScript 程式碼對於減少檔案大小、更快地取得和執行這些資源仍然至關重要。
12.避免使用滑桿、動畫、預先載入器或彈出窗口
滑桿、動畫和華麗的彈出視窗可能看起來很吸引人,但它們實際上會減慢您的行動網站的速度。 Google 喜歡快速且使用者友好的網站,因此最好保持行動設計簡單。
使用常規圖像而不是滑塊,並將資料本地儲存在訪客的裝置上(稱為快取)以使事情順利運行。 這將為您的行動訪客提供更好的體驗。
13.有效管理廣告
廣告是透過網站獲利的好方法,但它們也會減慢速度,尤其是在行動裝置上。 想像一下,有人透過手機造訪您的網站,並立即看到大廣告。 這不是一次很棒的經驗!
這就是延遲載入的用武之地。此技巧可讓您推遲展示廣告,直到訪客向下捲動到頁面中廣告所在的部分。 這樣,您網站的內容載入速度就會更快,從而保持訪客的參與度。
14.避免彈出橫幅
當訪客登陸您的網站時,這些煩人的彈出視窗會阻擋他們的視線。 對於行動用戶來說,它們是一大禁忌。 彈出視窗會減慢載入時間,並使網站導航變得令人沮喪。
想像一下嘗試在手機上閱讀一篇文章,但一個巨大的彈出視窗佔據了一半螢幕! 不理想,對吧? 這就是為什麼避免激進的彈出視窗很重要,尤其是在行動網站的首頁。
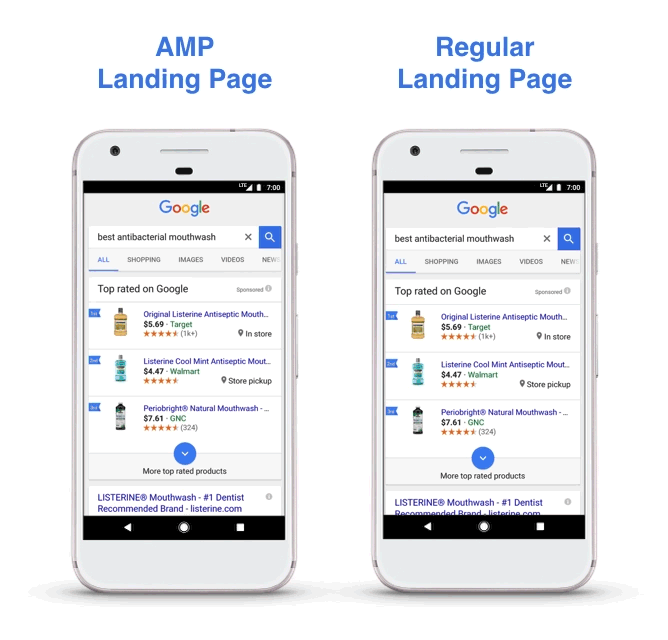
15.實施GoogleAMP
加速行動頁面 (AMP) 可以成為提高行動搜尋排名的秘密武器。 AMP 建立專為行動用戶設計的超快速網頁版本。 想像一下,一台精簡、簡單的內容機器可以在眨眼間載入 - 這就是 AMP!
這種閃電般的體驗不僅可以讓訪客滿意,還可以幫助您的網站提升搜尋引擎排名。 另外,它的設定很容易——只需安裝一個免費的 AMP 插件,它就會處理技術問題。

安裝並啟用該外掛程式後,它將自動為行動用戶創建所有網頁的超快速版本。 這會讓您的行動訪客滿意,甚至可能幫助您的網站在搜尋結果中排名更高!

來源:數位肌肉
概括
所以你有它! 借助工具箱中的這些 WordPress 行動優化技巧,您可以建立一個在行動裝置上提供出色使用者體驗的 WordPress 網站。 想像一下您的訪客 – 不再不耐煩地等待頁面載入或彈回其他網站。
他們將獲得流暢、快如閃電的體驗,讓他們保持專注。 請記住,快樂的行動用戶是忠實的用戶,快速的網站也可以轉化為更好的搜尋引擎優化,有可能透過搜尋引擎吸引更多訪客。 這是雙贏的!
Q1. 如何優化我的 WordPress 行動裝置?
A. 選擇適合行動裝置的主題或外掛程式來針對行動裝置優化您的 WordPress 網站。 優先考慮響應式設計,優化圖像和程式碼以加快載入速度,並避免彈出視窗等可能影響行動用戶體驗的元素。
Q2。 如何提高 WordPress 的移動速度?
A. 要提高WordPress 中的移動速度,請考慮更快的網站託管、優化圖像、使用快速CDN、使用快取插件、選擇快速插件/主題、優化JavaScript 和CSS 文件,並專注於提高核心Web 生命力,同時減少頁面重量。
Q3。 為什麼我的 WordPress 網站在行動裝置上速度這麼慢?
答:您的 WordPress 網站在行動裝置上可能會很慢,因為圖片較大或設計不佳,載入時間過長。 此外,大型 JavaScript 和 CSS 檔案可能會導致行動效能問題。
