15 effektive WordPress-Mobiloptimierung zur Beschleunigung Ihrer Website
Veröffentlicht: 2024-03-19
Haben Sie schon einmal darauf gewartet, dass eine Website auf Ihrem Telefon geladen wird?
Frustrierend, oder?
In der heutigen mobilen Welt kann eine langsame Website Besucher kosten. Think with Google sagt, dass 58 % der Smartphone- Nutzer Unternehmen mit mobilfreundlichen Websites den Vorzug geben.
Aber was ist, wenn Ihre WordPress-Site nicht optimiert ist? Studien zeigen, dass satte 90 % der Besucher von mobilen Websites abspringen und der Ladevorgang mehr als 5 Sekunden dauert.
Die guten Nachrichten? Die mobile WordPress-Optimierung ist einfacher als Sie denken! Dieser Leitfaden bietet über 15 Best Practices zur Steigerung Ihrer mobilen Leistung.
Lass uns anfangen!
- Warum sollten Sie WordPress für Mobilgeräte optimieren?
- Häufige Gründe für langsame mobile Leistung
- Wie überprüfe ich die Geschwindigkeit mobiler WordPress-Seiten?
- Tipps zur Geschwindigkeitsoptimierung der mobilen WordPress-Website
Warum sollten Sie WordPress für Mobilgeräte optimieren?
Die Optimierung von WordPress für Mobilgeräte ist von entscheidender Bedeutung, da sie ein nahtloses Benutzererlebnis gewährleistet, was zu mehr Engagement, besseren Konversionsraten und besseren Suchmaschinen-Rankings führt.
Angesichts des Anstiegs der mobilen Internetnutzung, die im Januar 2024 insgesamt 5,61 Milliarden Nutzer erreichte, ist eine mobilfreundliche WordPress-Site notwendig.
Die Anpassung an unterschiedliche Bildschirmgrößen passt sich den Benutzerpräferenzen an und erfasst und bindet Besucher mühelos.
Erleben Sie sofortige Geschwindigkeitssteigerungen für Mobilgeräte mit Cloudways
Das verwaltete WordPress-Hosting von Cloudways ist speziell optimiert, um Sie von lästigen Ladezeiten und Leistungsproblemen zu befreien. Probieren Sie es noch heute kostenlos aus.
Häufige Gründe für langsame mobile Leistung
Mehrere Faktoren können die mobile Leistung Ihrer WordPress-Site beeinflussen. Hier sind einige davon:
1. Nicht optimierte Bilder und Animationen
Bilder und Animationen werten Ihre Website auf, können sie aber auch auf Mobilgeräten verlangsamen. Stellen Sie sicher, dass die Bilder zum schnelleren Laden komprimiert sind, und verwenden Sie Animationen sparsam.
2. Kein mobiles Caching
Wenn Benutzer Ihre Website besuchen, speichert ihr Gerät bestimmte Dateien (z. B. Bilder), um zukünftige Besuche zu beschleunigen. Dies wird als Caching bezeichnet. Sie können die Ladezeiten von Mobilgeräten erheblich verbessern, indem Sie ein mobilspezifisches Caching-Plugin wie WP Rocket oder WP Super Cache aktivieren.
3. Plugin-Überlastung
Während Plugins Funktionalität hinzufügen, können zu viele Plugins Ihre Website beeinträchtigen. Bleiben Sie bei wichtigen Plugins und überprüfen Sie regelmäßig deren Auswirkungen auf die Geschwindigkeit mithilfe eines Leistungstesttools wie Google PageSpeed Insights.
Wie überprüfe ich die Geschwindigkeit mobiler WordPress-Seiten?
Bevor Sie damit beginnen, Ihre mobile WordPress-Website zu beschleunigen, überprüfen Sie zunächst, wie sie derzeit funktioniert. Sie möchten verstehen, wie Ihre Website für mobile Besucher geladen wird.
Für diese Prüfung können Sie eines der folgenden Tools verwenden:
- Google Leuchtturm
- Leuchtturm-Metriken
- Google PageSpeed Insights
- Chrome-Entwicklertool
- GTmetrix
- WebPageTest
- Google-Handyfreundlichkeitstest
So können Sie mit diesen Tools eine gute Vorstellung davon bekommen, wie schnell Ihre mobile Website läuft, und herausfinden, wo Verbesserungen vorgenommen werden können.
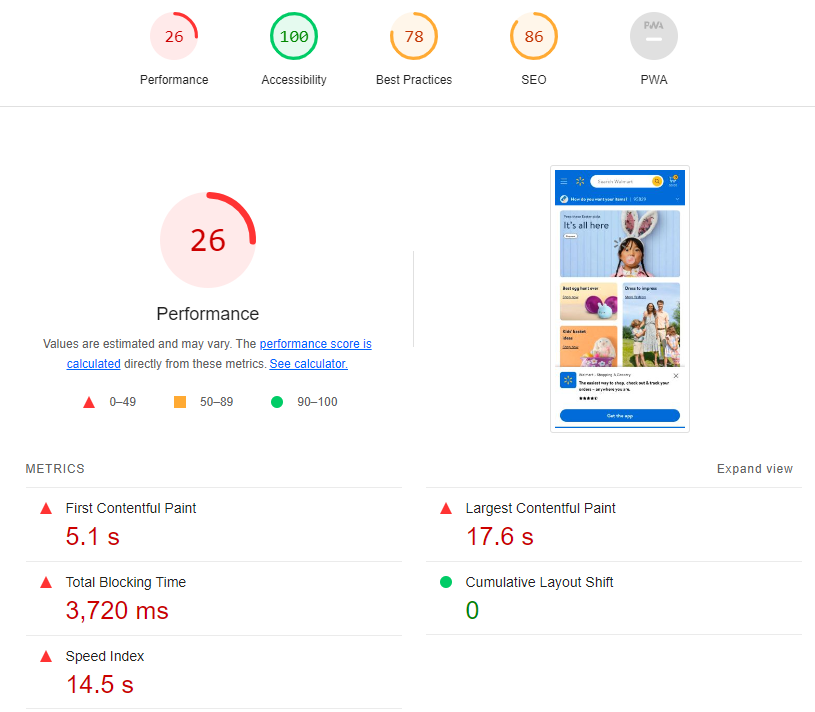
1. Google Leuchtturm
Lighthouse ist ein kostenloses, automatisiertes Tool, das wertvolle Einblicke in die Leistung und das Gesamterlebnis Ihrer Webseiten bietet.
Sie können es verwenden, indem Sie eine Chrome-Erweiterung installieren oder direkt in Ihrem Browser auf DevTools zugreifen.
Ich habe die Homepage von Walmart mit der Chrome-Browsererweiterung von Lighthouse getestet.

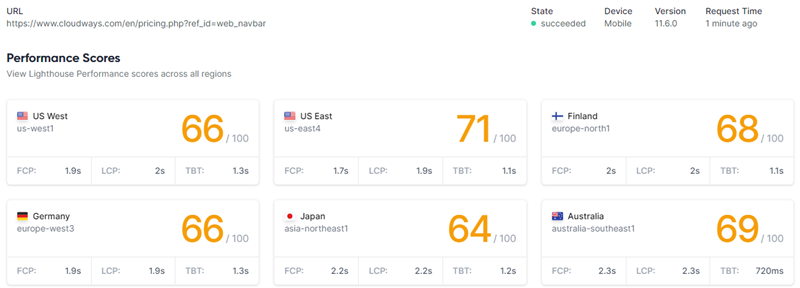
2. Leuchtturm-Metriken
Lighthouse Metrics ist ein benutzerfreundliches Tool zum Testen Ihrer WordPress-Site auf Mobilgeräten an mehreren Standorten. Sie können mit einem einzigen Test Tests aus bis zu 16 Regionen durchführen.
Kopieren Sie die URL, die Sie testen möchten, fügen Sie sie ein und klicken Sie auf „ Test ausführen “.

Wenn Sie regionale Unterschiede in der Geschwindigkeit bemerken, sollten Sie unser Cloudflare Enterprise-Add-on ausprobieren, um die Ladezeiten für Benutzer zu verbessern, die weiter von Ihren Servern entfernt sind.
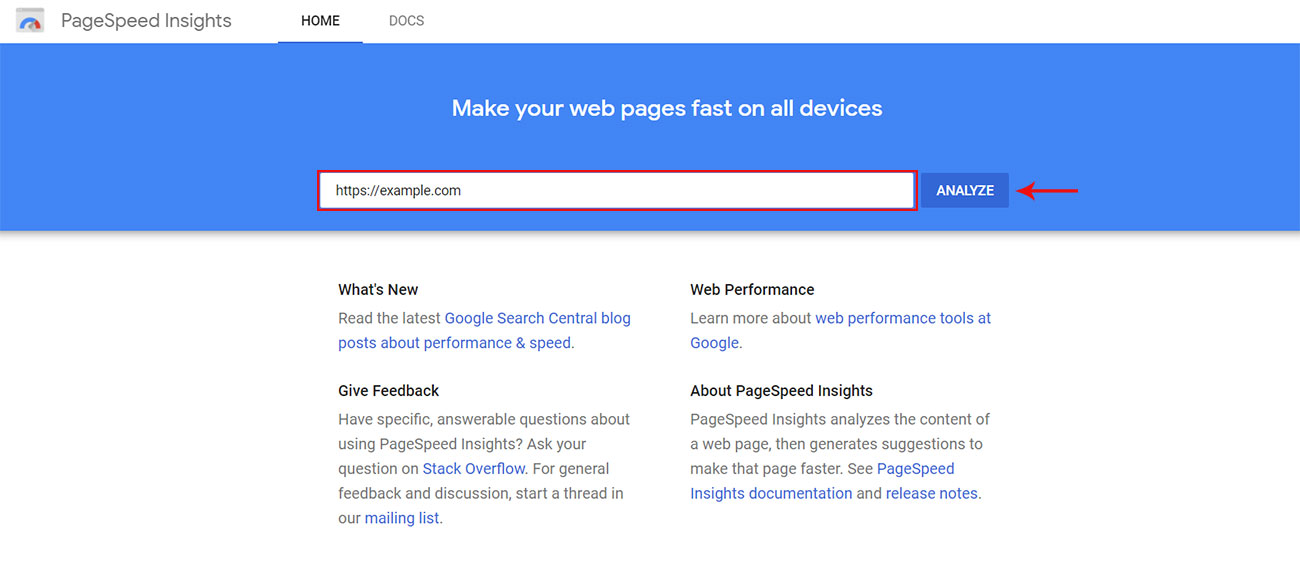
3. Google PageSpeed Insights
PageSpeed Insights bietet die einfachste Möglichkeit, Core Web Vitals für WordPress-Websites zu bewerten. Geben Sie die URL Ihrer Website ein, klicken Sie auf die Schaltfläche „Analysieren“ und lassen Sie das Tool die Arbeit erledigen.

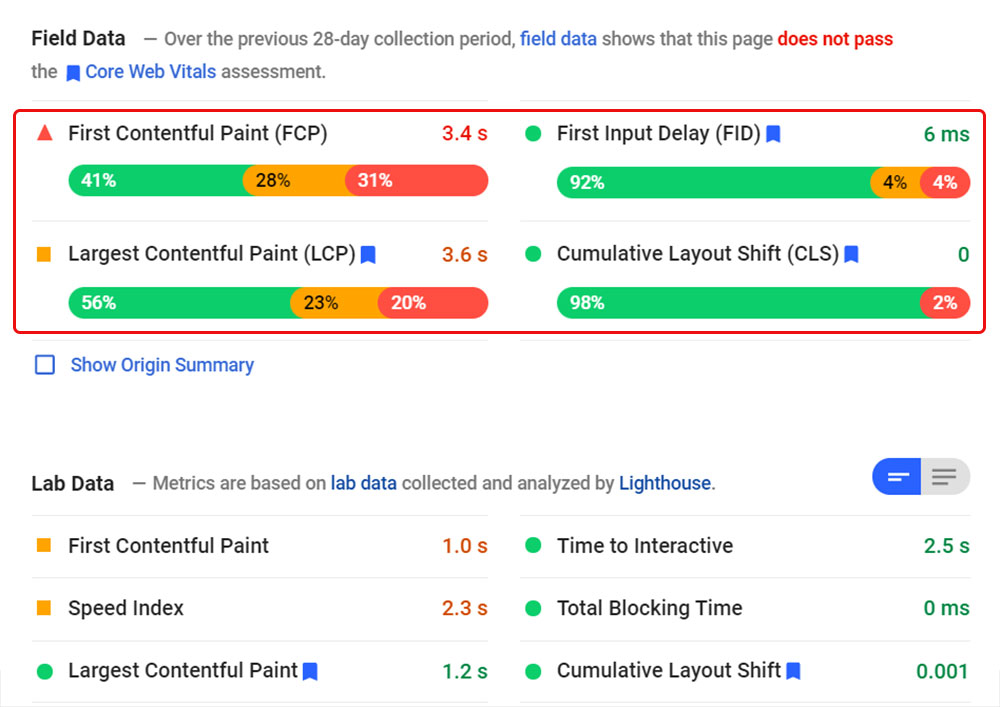
Sobald die Analyse abgeschlossen ist, zeigt PageSpeed Insights Core Web Vitals im Abschnitt „Felddaten“ an. Oben geben die Felddaten an, ob die Seite die Core Web Vital-Bewertung besteht.

Sie können die Bewertungen für alle drei Core Web Vitals anzeigen und versuchen, sie basierend auf den von Google empfohlenen Bewertungen zu verbessern:
- Größter Contentful Paint (LCP) – 2,5 Sekunden
- First Input Delay (FID) – Weniger als 100 Millisekunden
- Cumulative Layout Shift (CLS) – Weniger als 0,1
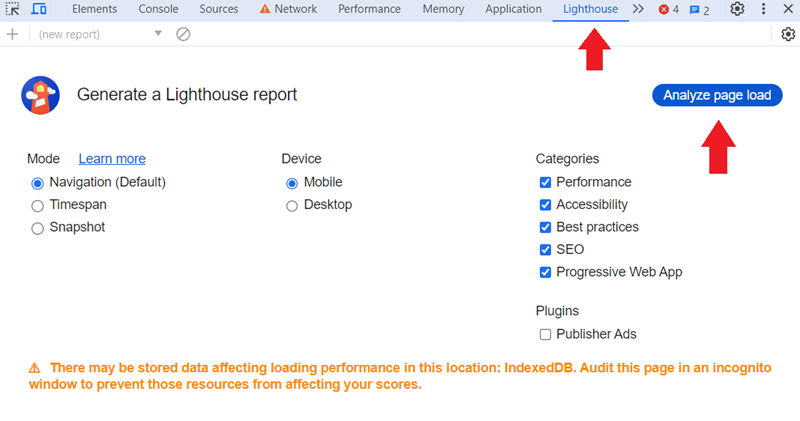
4. Chrome-Entwicklertool
Sie können mit den Chrome Dev Tools auch direkt in Ihrem Browser einen mobilen Leistungsbericht für Ihre Website erstellen.

- Gehen Sie auf Ihre Website.
- Öffnen Sie „ Entwicklertools “ im oberen Menü.
- Wählen Sie die Registerkarte „ Leuchtturm “.
- Aktivieren Sie das Kontrollkästchen „ Mobil “ im Abschnitt „ Gerät “.
- Klicken Sie auf die Schaltfläche „ Seitenlast analysieren “.
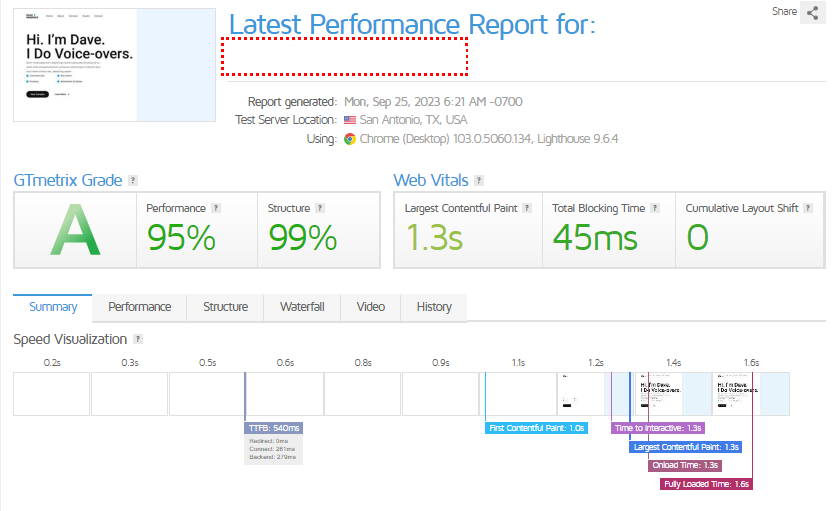
5. GTmetrix
GTmetrix ist ein Tool zum Testen der Webleistung, mit dem Sie die Geschwindigkeit und Leistung Ihrer Website analysieren und Engpässe identifizieren können.

Das obige Testergebnis gilt für Desktops. Wenn Sie sich jedoch für GTmetrix Pro entscheiden, können Sie spezifische Tests auf verschiedenen Mobilgeräten durchführen. Lesen Sie mehr über die Verwendung von GTmetrix auf WordPress.
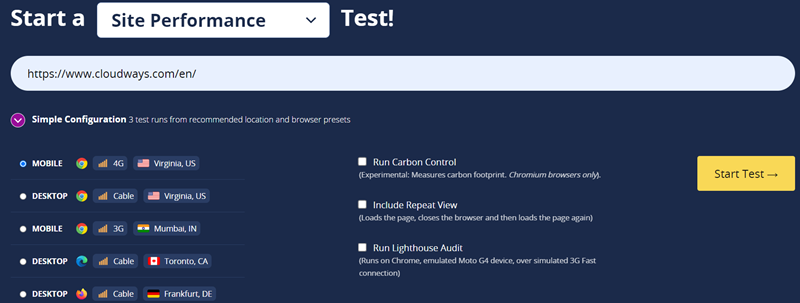
6. Webseitentest
WebPageTest ist ein kostenloses Tool zum Testen der Webseitenleistung, mit dem Sie langsam ladende Seiten auf Ihrer WordPress-Site identifizieren können.
Es umfasst Tests für Site-Performance, Core Web Vitals, Lighthouse, visuellen Vergleich und Traceroute . Geben Sie einfach die URL ein und klicken Sie auf „ Test starten “, um den Testvorgang zu starten.

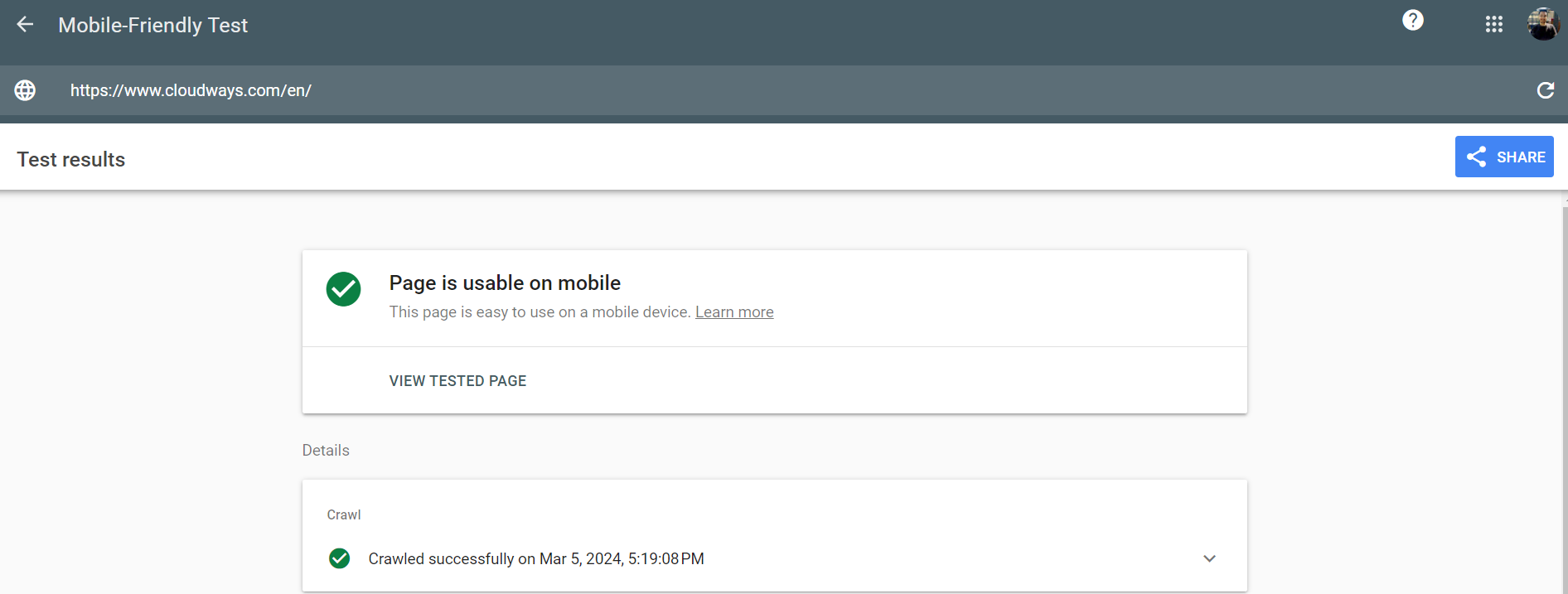
7. Google-Handyfreundlichkeitstest
Der Mobile-Friendly-Test ist ein Tool, das das Testen mobiler Websites vereinfacht und Einblicke in den mobilen Reaktionsfähigkeitswert einer Website bietet.
Indem Sie die URL Ihrer Website eingeben und auf „ URL testen “ klicken, können Sie schnell feststellen, ob Ihre Seite auf Mobilgeräten nutzbar ist.

Bei Problemen identifiziert der Test spezifische Fehler und führt Sie zu hilfreichen Ressourcen, um die Mobilfreundlichkeit Ihrer Website zu verbessern.
Tipps zur Geschwindigkeitsoptimierung der mobilen WordPress-Website
Hier sind einige umsetzbare Tipps, um Ihre mobile WordPress-Website im Hinblick auf Geschwindigkeit zu optimieren und Ihre Besucher zufrieden zu stellen.
1. Wählen Sie einen zuverlässigen Webhost
Ein zuverlässiger Webhost ist wie ein solides Fundament.
So wie ein starkes Fundament ein Haus vor dem Einsturz bewahrt, sorgt ein zuverlässiger Host dafür, dass Ihre Website reibungslos funktioniert. Dies führt zu schnellen Ladezeiten, insbesondere für mobile Benutzer mit langsameren Verbindungen.
Stellen Sie sich das so vor: Ein unzuverlässiger Host könnte zu Spitzenzeiten des Datenverkehrs überlastet sein oder Schwierigkeiten haben, was dazu führt, dass Ihre Website langsamer wird. Dies kann Besucher frustrieren und dazu führen, dass sie Ihre Website verlassen.
2. Priorisieren Sie Responsive Design und Tests
Wählen Sie ein responsives WordPress-Theme, das speziell für mobile Benutzer entwickelt wurde. Suchen Sie nach Themen mit hohen Benutzerbewertungen für mobile Effizienz.
Sobald Sie ein responsives Design ausgewählt haben, passen Sie es an Ihre Marke und Ihren Inhalt an.


Stellen Sie nach der Implementierung eines responsiven Layouts gründliche Tests auf verschiedenen Geräten und Auflösungen sicher. Manuelle Tests auf Smartphones und Tablets sind entscheidend für die Beurteilung der Reaktionsfähigkeit und Benutzerfreundlichkeit und sorgen für ein positives Benutzererlebnis.
3. Optimieren Sie Bilder und Inhalte für Mobilgeräte
Die Optimierung von Bildern und Inhalten sorgt für schnellere Ladezeiten und eine verbesserte Benutzereinbindung.
Befolgen Sie diese Techniken für eine effektive Bildoptimierung:
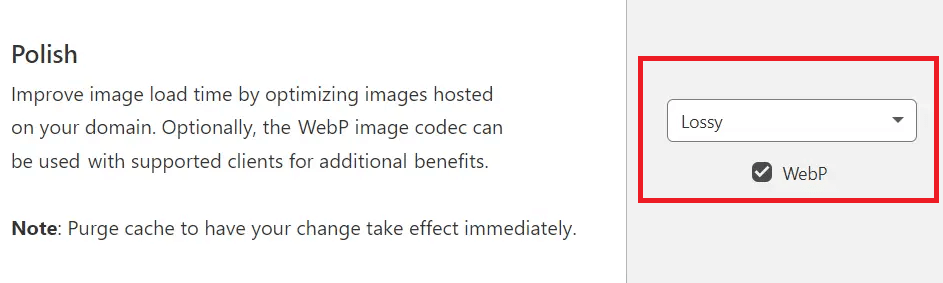
- Bilder komprimieren : Erzielen Sie ein Gleichgewicht zwischen Bildqualität und Dateigröße und verkürzen Sie so die Ladezeiten, ohne die visuelle Integrität zu beeinträchtigen. Cloudflare Polish ist eine Bildoptimierungslösung, die eine mühelose Optimierung mit nur einem Klick ermöglicht.

- Bildgröße ändern : Behalten Sie eine Standardgröße von 640 x 320 Pixel bei oder halten Sie sich an das „4:3-Seitenverhältnis“ für eine optimale mobile Anzeige.
- Wählen Sie das richtige Format : Entscheiden Sie sich für WebP, das überlegene mobile Format, das eine effiziente Komprimierung für schnelleres Laden gewährleistet.
- Verwenden Sie Cloudflare Mirage : Cloudflare Mirage ist für mobile Benutzer und Verbindungen mit geringer Bandbreite konzipiert. Es passt das Laden der Bilder automatisch an das Gerät und die Netzwerkbedingungen des Besuchers an.


Passen Sie mobile Inhalte bei der Optimierung an die Bedürfnisse Ihrer Besucher an:
- Komprimieren Sie Text, um ihn auf kleineren Bildschirmen gut lesbar zu machen.
- Verwenden Sie kürzere Absätze und eine einfachere Sprache.
- Priorisieren Sie relevante und ansprechende Inhalte
- Reduzieren Sie übermäßiges Scrollen und Unordnung.
Steigern Sie Ihre WordPress-Mobilgeschwindigkeiten mit Cloudflare Polish!
Optimieren Sie Ihre Bilder, erleben Sie schnellere Seitenladevorgänge und verbessern Sie die Benutzerinteraktion auf Ihrer mobilen WordPress-Site.
4. Optimieren Sie Ihre mobile Navigation
Wenn Nutzer Ihre Website mit ihren Mobiltelefonen besuchen, möchten sie nicht lange nach dem suchen, was sie brauchen. Vereinfachen Sie Ihre Menüs und gestalten Sie die Navigation besonders übersichtlich, damit Besucher die gewünschten Informationen schnell und einfach finden können.
Mobile Bildschirme sind klein, daher kann ein überladenes Menü überwältigend sein. Konzentrieren Sie sich auf die wichtigsten Abschnitte Ihrer Website und gruppieren Sie verwandte Elemente. Sie können auch ein Hamburger-Menü (diese drei horizontalen Linien) verwenden, um zusätzliche Optionen auszublenden, ohne die Benutzerfreundlichkeit zu beeinträchtigen.

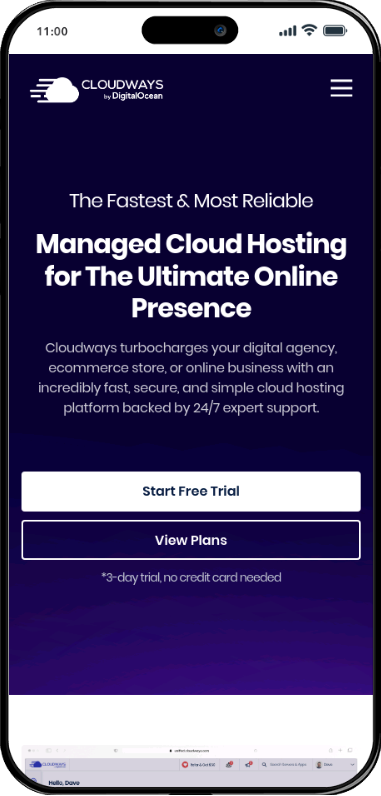
Cloudways.com-Ansicht auf dem iPhone 14 Pro Max
5. Objekte responsiv einbetten
Beim Einbetten von YouTube-Videos oder Infografiken auf Ihrer Website ist Ihnen möglicherweise aufgefallen, dass diese über vorgegebene Breiten- und Höheneinstellungen verfügen. Dies kann sich negativ auf das Erlebnis für mobile Besucher auswirken.
Um dieses Problem zu entschärfen und eine optimale Anzeige auf Mobilgeräten zu gewährleisten, sollten Sie die Abmessungen anpassen oder Responsive-Design-Techniken verwenden , die sich an unterschiedliche Bildschirmgrößen anpassen.
Beispielsweise kann das Simple YouTube Responsive-Plugin eingebettete YouTube-Videos responsiv machen.

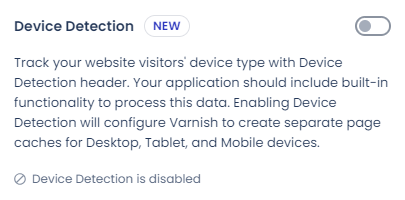
6. Aktivieren Sie Mobile Caching
Mobiles Caching ist eine gängige Technik, um die Belastung einer Anwendung und ihrer Server zu reduzieren. Mit der Geräteerkennungsfunktion von Cloudways können Sie einen Cache speziell für Mobiltelefone einrichten, wenn Ihre Website über angepasste Inhalte für diese verfügt.
Wenn sich Ihr Website-Design mithilfe von responsivem HTML/CSS gut an große Bildschirme und Mobiltelefone anpasst, ist möglicherweise kein separater mobiler Cache erforderlich.

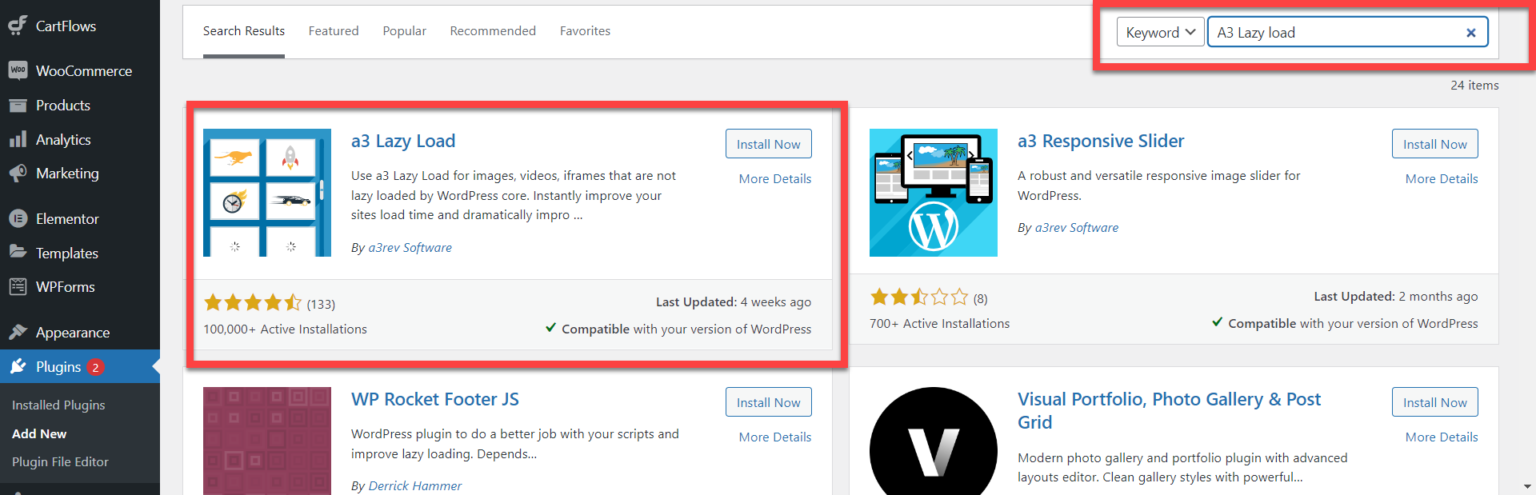
7. Implementieren Sie Lazy Loading
Das HTML-Attribut „Lazy Loading“ ist eine Technik, mit der Webseiten die Ladezeiten optimieren. Wenn es aktiviert ist, stellt es sicher, dass die Webseite nur die Inhalte lädt, die der Benutzer gerade konsumiert.
Dieses verzögerte Laden noch nicht angezeigter Medien verbessert die Gesamtleistung und verkürzt die Ladezeiten. Sie können Ihrer WordPress-Site Lazy Load über Plugins wie a3 Lazy Load hinzufügen.

Sehen Sie sich unseren Leitfaden zu WordPress Lazy Load an, um Webseiten zu beschleunigen.
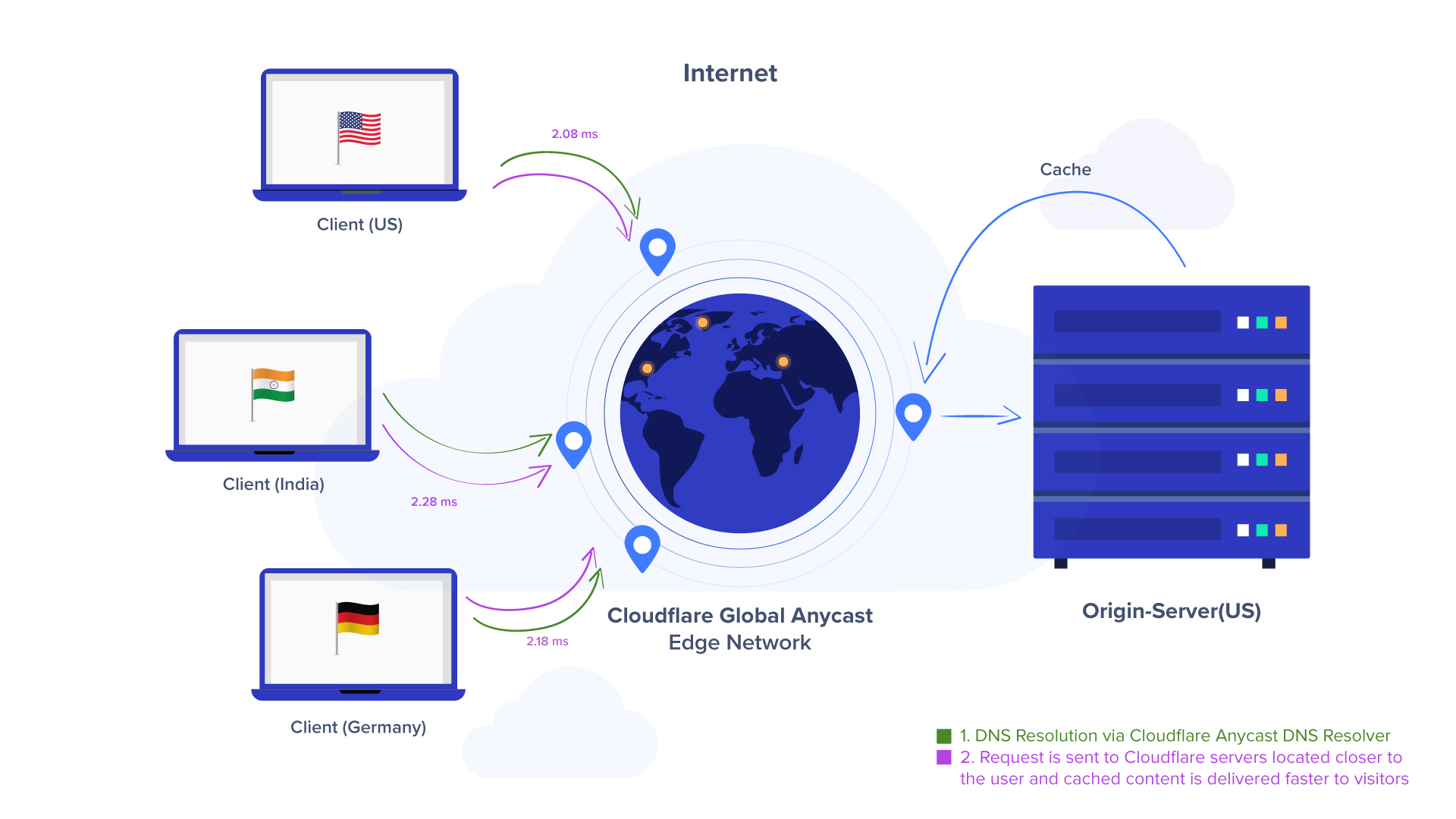
8. Optimieren Sie die Bildbereitstellung mit CDN
Bilder sind großartig, aber sie können Ihre Website auch verlangsamen. Um die Geschwindigkeit zu gewährleisten, verwenden Sie ein CDN wie Cloudflare. Dadurch werden Ihre Bilder grundsätzlich auf Servern weltweit gespeichert, sodass sie schnell geladen werden, unabhängig davon, wo sich Ihre Besucher befinden.

Visualisierung der Funktionsweise eines CDN
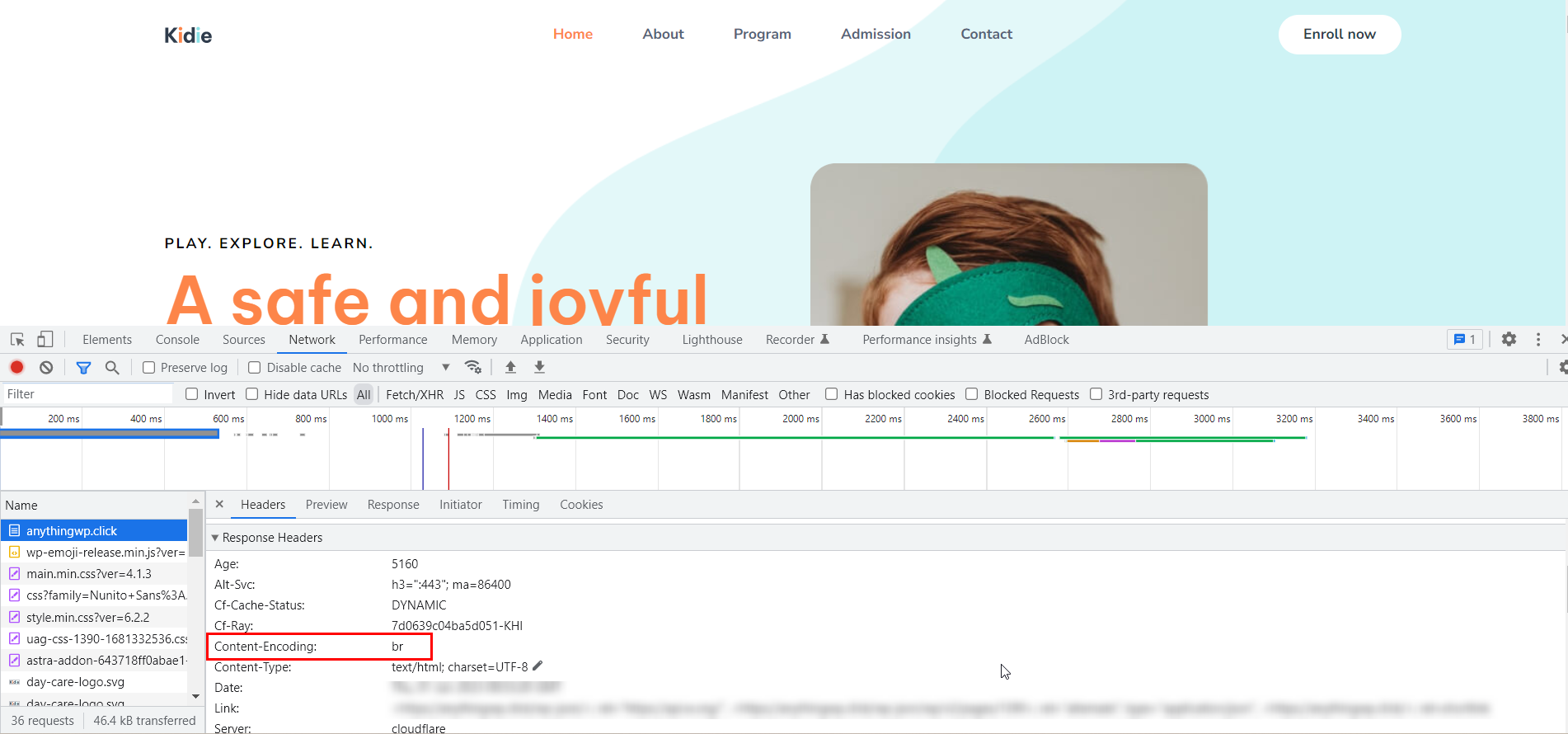
9. Verbessern Sie die Zeit bis zum ersten Byte
Die Adressierung der Zeit bis zum ersten Byte (TTFB) ist äußerst wichtig. Ich kann das nicht genug betonen. Daher ist die Optimierung serverseitiger Skripte wie PHP oder SQL von entscheidender Bedeutung, da sie TTFB direkt beeinflussen.
Seien Sie außerdem wählerisch, wenn Sie Seitenersteller, Themes oder Plugins verwenden, um alle Core Web Vitals-Metriken zu verbessern.
Sie können auch die Brotli-Komprimierungsfunktion von Cloudflare nutzen, einen Open-Source-Komprimierungsalgorithmus, der für seine überlegenen Komprimierungsraten im Vergleich zu GZIP bekannt ist. Dies kann die TTFB-Zeiten erheblich verbessern und zu einer schneller ladenden WordPress-Site beitragen.

10. Eliminieren Sie Render-blockierende Ressourcen
Bei manchen Websites muss man ewig warten, bis man etwas auf dem Handy sieht. Das liegt oft daran, dass Ressourcen das Rendern blockieren. Dabei handelt es sich um Dinge wie Bilder oder Videos, die das Laden der gesamten Seite verlangsamen.
Tools wie PageSpeed Insights von Google können Ihnen dabei helfen, diese Unruhestifter zu identifizieren. Sobald Sie wissen, um welche es sich handelt, können Sie sie so optimieren, dass sie schneller geladen werden, oder dafür sorgen, dass sie asynchron laden (stellen Sie sich das so vor, als würden sie im Hintergrund geladen, ohne den Rest der Seite zu verlangsamen).
Sie können mehr darüber lesen, wie Sie Rendering-blockierende Ressourcen in WordPress eliminieren.
11. Reduzieren Sie das Seitengewicht
Eine hellere Seite bedeutet ein schnelleres Laden Ihres Mobiltelefons! Wenn sich Ihre Seite schwer anfühlt, enthält sie wahrscheinlich viele Videos, Bilder, Skripte, Stile und Schriftarten.
Um Ihr Seitengewicht effektiv zu reduzieren, konzentrieren Sie sich auf die Bildoptimierung. Das Minimieren, Entfernen nicht verwendeter CSS-Codes und das Komprimieren von JavaScript-Code sind nach wie vor von entscheidender Bedeutung, um die Dateigröße zu verringern und ein schnelleres Abrufen und Ausführen dieser Ressourcen zu ermöglichen.
12. Vermeiden Sie die Verwendung von Schiebereglern, Animationen, Preloadern oder Pop-ups
Schieberegler, Animationen und auffällige Pop-ups mögen ansprechend erscheinen, aber sie können Ihre mobile Website tatsächlich verlangsamen. Google mag schnelle und benutzerfreundliche Websites, daher ist es am besten, Ihr mobiles Design einfach zu halten.
Verwenden Sie normale Bilder anstelle von Schiebereglern und speichern Sie Daten lokal auf den Geräten der Besucher (sogenanntes Caching), um einen reibungslosen Ablauf zu gewährleisten. Dies wird Ihren mobilen Besuchern ein viel besseres Erlebnis bieten.
13. Anzeigen effektiv verwalten
Anzeigen sind eine großartige Möglichkeit, Ihre Website zu monetarisieren, können aber auch die Geschwindigkeit verlangsamen, insbesondere auf Mobilgeräten. Stellen Sie sich vor, jemand besucht Ihre Website über sein Mobiltelefon und wird sofort mit einer großen Anzeige konfrontiert. Es ist keine tolle Erfahrung!
Hier kommt Lazy Loading ins Spiel. Mit diesem Tipp können Sie mit der Schaltung von Anzeigen warten, bis Besucher zu dem Teil der Seite scrollen, in dem die Anzeige geschaltet werden soll. Auf diese Weise werden die Inhalte Ihrer Website schneller geladen und die Besucher bleiben motiviert.
14. Vermeiden Sie Pop-up-Banner
Diese lästigen Pop-ups blockieren die Sicht Ihrer Besucher, wenn sie auf Ihrer Website landen. Sie sind für mobile Benutzer ein absolutes Tabu. Pop-ups verlangsamen die Ladezeiten und machen das Navigieren auf der Website frustrierend.
Stellen Sie sich vor, Sie versuchen, einen Artikel auf Ihrem Telefon zu lesen, aber ein riesiges Popup bedeckt den halben Bildschirm! Nicht ideal, oder? Deshalb ist es wichtig, aggressive Pop-ups zu vermeiden, insbesondere auf der ersten Seite Ihrer mobilen Website.
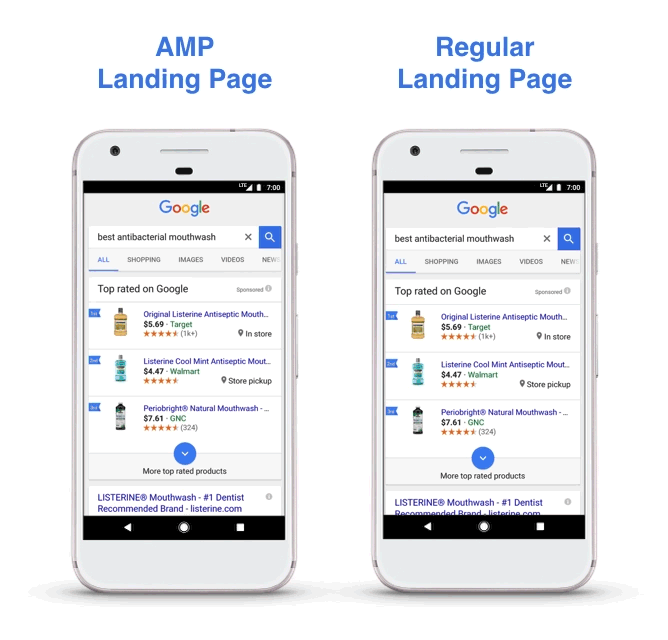
15. Implementieren Sie Google AMP
Accelerated Mobile Pages (AMP) können Ihre Geheimwaffe zur Verbesserung Ihres mobilen Suchrankings sein. AMP erstellt ultraschnelle Versionen Ihrer Webseiten, die speziell für mobile Benutzer entwickelt wurden. Stellen Sie sich eine schlanke, leistungsstarke Content-Maschine vor, die im Handumdrehen geladen wird – das ist AMP!
Dieses blitzschnelle Erlebnis sorgt nicht nur für zufriedene Besucher, sondern kann auch dazu beitragen, dass Ihre Website in den Suchmaschinen-Rankings aufsteigt. Außerdem ist die Einrichtung einfach – installieren Sie einfach ein kostenloses AMP-Plugin und die technischen Dinge werden erledigt.

Sobald Sie das Plugin installiert und aktiviert haben, erstellt es automatisch superschnelle Versionen aller Ihrer Webseiten für mobile Benutzer. Dies sorgt dafür, dass Ihre mobilen Besucher zufrieden sind und Ihre Website möglicherweise sogar einen höheren Rang in den Suchergebnissen erreicht!

Quelle: Digital Muscle
Zusammenfassung
Da haben Sie es also! Mit diesen WordPress-Optimierungstipps für Mobilgeräte in Ihrer Toolbox können Sie eine WordPress-Website erstellen, die ein großartiges Benutzererlebnis auf Mobilgeräten bietet. Stellen Sie sich Ihre Besucher vor – Sie müssen nicht mehr ungeduldig darauf warten, dass Seiten geladen werden oder zu anderen Websites zurückkehren.
Sie werden mit einem reibungslosen, blitzschnellen Erlebnis begrüßt, das sie fesselt. Denken Sie daran, dass ein zufriedener mobiler Benutzer ein treuer Benutzer ist und eine schnelle Website auch zu einer besseren SEO führt und möglicherweise mehr Besucher über Suchmaschinen anlockt. Es ist eine Win-Win-Situation!
Q1. Wie optimiere ich mein WordPress für Mobilgeräte?
A. Wählen Sie ein mobilfreundliches Theme oder Plugin, um Ihre WordPress-Site für mobile Geräte zu optimieren. Priorisieren Sie reaktionsfähiges Design, optimieren Sie Bilder und Code für ein schnelleres Laden und vermeiden Sie Elemente wie Pop-ups, die das mobile Benutzererlebnis beeinträchtigen könnten.
Q2. Wie erhöhe ich die mobile Geschwindigkeit in WordPress?
A. Um die mobile Geschwindigkeit in WordPress zu erhöhen, denken Sie über schnelleres Webhosting nach, optimieren Sie Bilder, verwenden Sie ein schnelles CDN, verwenden Sie ein Caching-Plugin, wählen Sie schnelle Plugins/Themes, optimieren Sie JavaScript- und CSS-Dateien und konzentrieren Sie sich auf die Verbesserung der Core Web Vitals bei gleichzeitiger Reduzierung der Seitengröße .
Q3. Warum ist meine WordPress-Site auf Mobilgeräten so langsam?
A. Ihre WordPress-Site kann auf Mobilgeräten aufgrund großer oder schlecht gestalteter Bilder, deren Laden zu lange dauert, langsam sein. Darüber hinaus können große JavaScript- und CSS-Dateien zu Leistungsproblemen auf Mobilgeräten führen.
