15 efficaci ottimizzazioni per WordPress mobile per velocizzare il tuo sito
Pubblicato: 2024-03-19
Sei mai rimasto bloccato in attesa che un sito web si caricasse sul tuo telefono?
Frustrante, vero?
Nel mondo mobile di oggi, un sito lento può costarti visitatori. Think with Google afferma che il 58% degli utenti di smartphone dà priorità alle aziende con siti web ottimizzati per i dispositivi mobili.
Ma cosa succede se il tuo sito WordPress non è ottimizzato? Gli studi dimostrano che ben il 90% dei visitatori rimbalza dai siti mobili, impiegando più di 5 secondi per caricarsi.
Le buone notizie? L'ottimizzazione mobile di WordPress è più semplice di quanto pensi! Questa guida offre oltre 15 best practice per potenziare le prestazioni dei tuoi dispositivi mobili.
Iniziamo!
- Perché dovresti ottimizzare WordPress per dispositivi mobili?
- Ragioni comuni per le prestazioni mobili lente
- Come controllare la velocità della pagina mobile di WordPress?
- Suggerimenti per ottimizzare la velocità del sito mobile WordPress
Perché dovresti ottimizzare WordPress per dispositivi mobili?
L'ottimizzazione di WordPress per dispositivi mobili è fondamentale in quanto garantisce un'esperienza utente fluida, che porta a un maggiore coinvolgimento, migliori tassi di conversione e un migliore posizionamento nei motori di ricerca.
Dato l’aumento dell’utilizzo di Internet mobile, che ha raggiunto un totale di 5,61 miliardi di utenti nel gennaio 2024, è necessario disporre di un sito WordPress ottimizzato per i dispositivi mobili.
L'adattamento alle diverse dimensioni dello schermo si allinea alle preferenze dell'utente e cattura e fidelizza facilmente i visitatori.
Sperimenta aumenti istantanei di velocità mobile con Cloudways
L'hosting WordPress gestito di Cloudways è appositamente ottimizzato per liberarti da fastidiosi tempi di caricamento e problemi di prestazioni. Provalo gratuitamente oggi.
Ragioni comuni per le prestazioni mobili lente
Diversi fattori possono influire sulle prestazioni mobili del tuo sito WordPress. Eccone alcuni:
1. Immagini e animazioni non ottimizzate
Immagini e animazioni migliorano il tuo sito ma possono anche rallentarlo sui dispositivi mobili. Assicurati che le immagini siano compresse per un caricamento più rapido e utilizza le animazioni con parsimonia.
2. Nessuna memorizzazione nella cache mobile
Quando gli utenti visitano il tuo sito, il loro dispositivo memorizza determinati file (come le immagini) per velocizzare le visite future. Questo si chiama memorizzazione nella cache. Puoi migliorare in modo significativo i tempi di caricamento mobile abilitando un plug-in di memorizzazione nella cache specifico per dispositivi mobili come WP Rocket o WP Super Cache.
3. Sovraccarico dei plugin
Anche se i plugin aggiungono funzionalità, troppi possono impantanare il tuo sito. Attieniti ai plugin essenziali e controlla regolarmente il loro impatto sulla velocità utilizzando uno strumento di test delle prestazioni come Google PageSpeed Insights.
Come controllare la velocità della pagina mobile di WordPress?
Prima di iniziare a lavorare per velocizzare il tuo sito mobile WordPress, inizia controllando come sta andando in questo momento. Vuoi capire come viene caricato il tuo sito web per i visitatori mobili.
Per eseguire questo controllo, puoi utilizzare uno di questi strumenti:
- Faro di Google
- Metriche del faro
- Google PageSpeed Insights
- Strumento per sviluppatori di Chrome
- GTmetrix
- Test pagina Web
- Test di ottimizzazione mobile di Google
Ecco come utilizzare questi strumenti per avere un'idea della velocità di esecuzione del tuo sito mobile e capire dove apportare miglioramenti.
1. Faro di Google
Lighthouse è uno strumento gratuito e automatizzato che fornisce preziose informazioni sulle prestazioni delle tue pagine web e sull'esperienza complessiva.
Puoi utilizzarlo installando un'estensione di Chrome o accedendo direttamente a DevTools dal tuo browser.
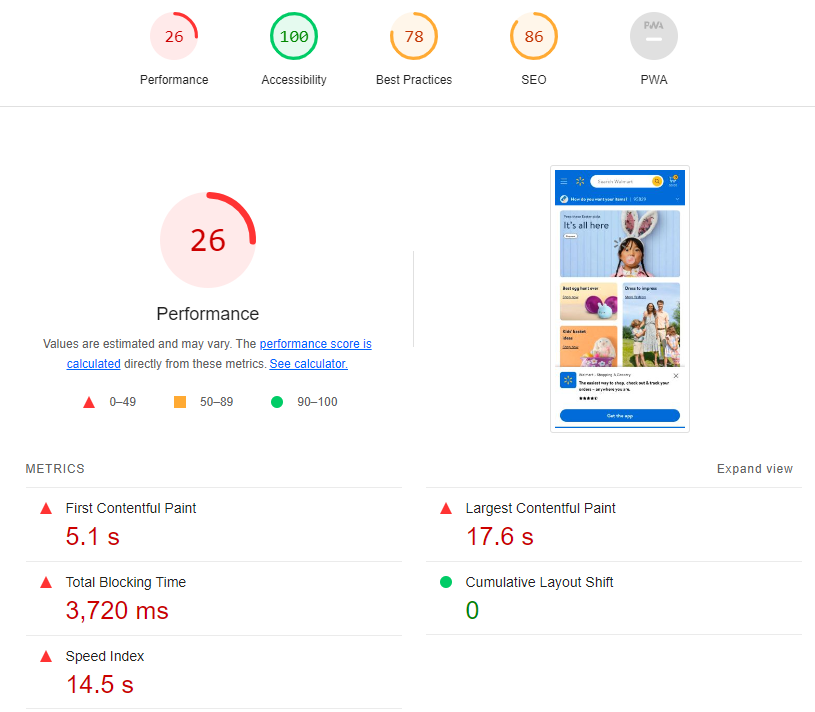
Ho testato la home page di Walmart utilizzando l'estensione del browser Chrome di Lighthouse.

2. Metriche del faro
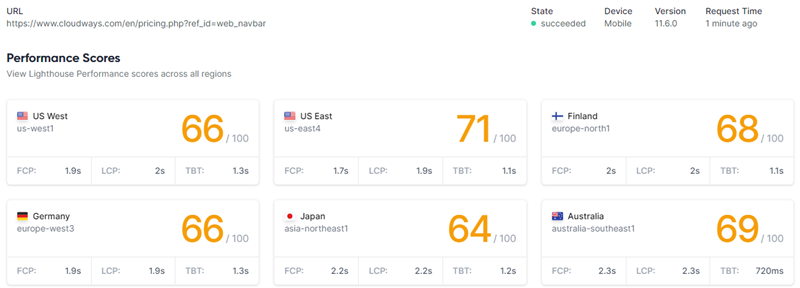
Lighthouse Metrics è uno strumento intuitivo per testare il tuo sito WordPress su dispositivi mobili in più posizioni. Puoi eseguire test da un massimo di 16 regioni con un singolo test.
Copia e incolla l'URL che desideri testare e fai clic su " Esegui test ".

Se noti variazioni di velocità tra le regioni, valuta la possibilità di provare il nostro componente aggiuntivo Cloudways Cloudflare Enterprise per migliorare i tempi di caricamento per gli utenti più lontani dai tuoi server.
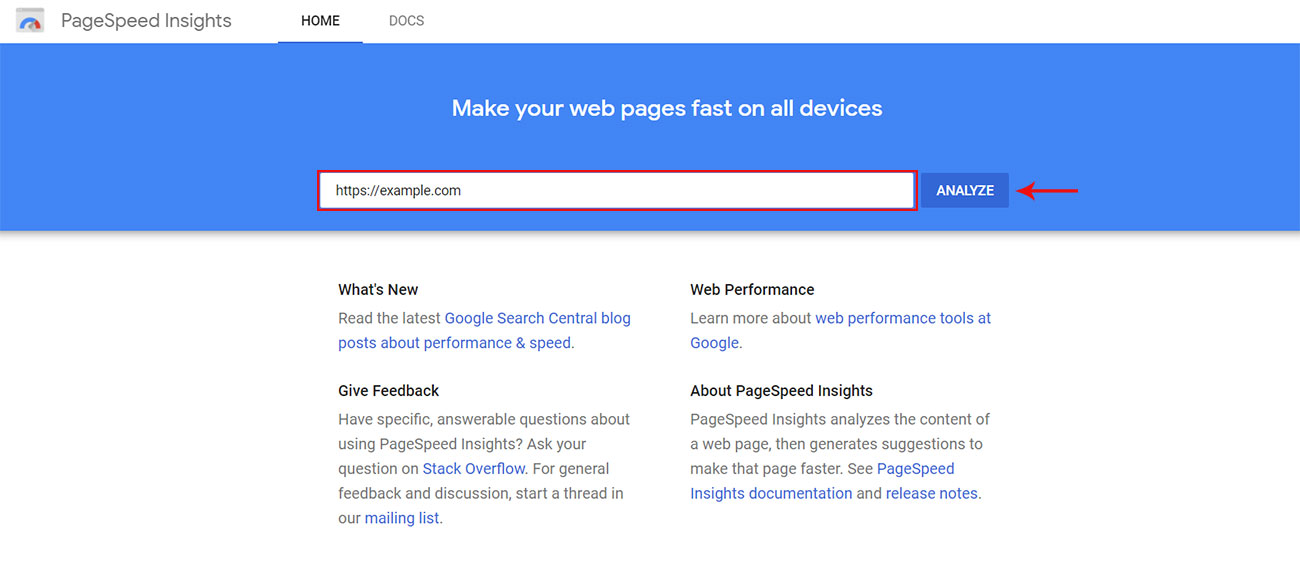
3. Google PageSpeed Insights
PageSpeed Insights fornisce il modo più semplice per valutare i Core Web Vitals per i siti Web WordPress. Inserisci l'URL del tuo sito web , fai clic sul pulsante Analizza e lascia che lo strumento faccia il lavoro.

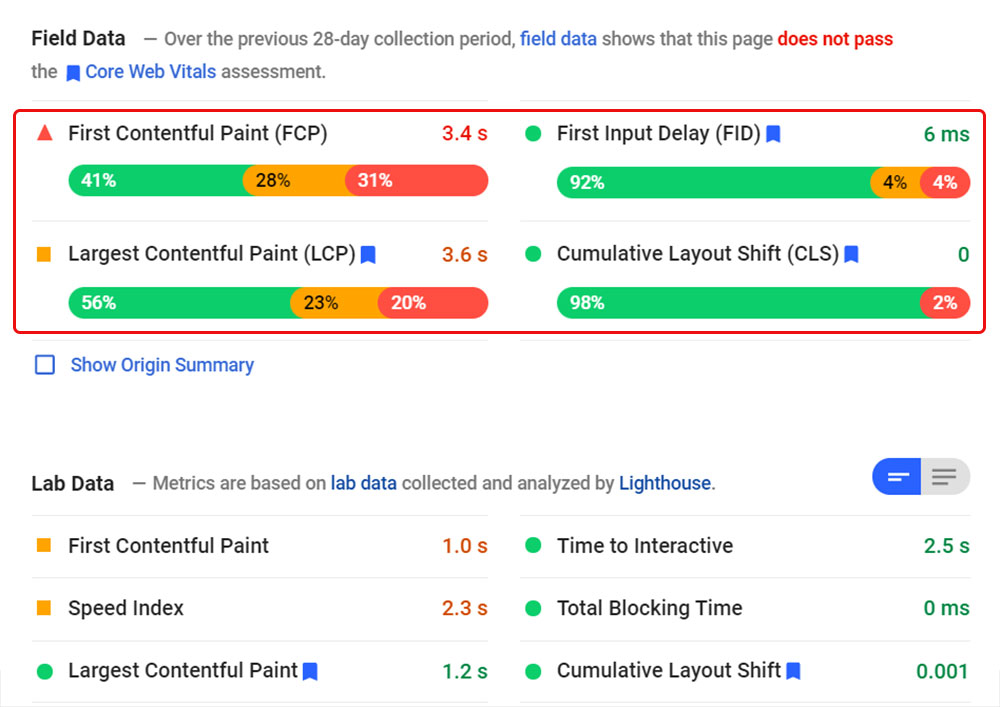
Una volta completata l'analisi, PageSpeed Insights visualizza i Core Web Vitals nella sezione "Dati sul campo" . In alto, i dati del campo indicano se la pagina supera la valutazione Core Web Vital.

Puoi visualizzare i punteggi per tutti e tre i Core Web Vitals e mirare a migliorarli in base ai punteggi consigliati da Google:
- Pittura con contenuto più grande (LCP) – 2,5 secondi
- Primo ritardo di ingresso (FID): inferiore a 100 millisecondi
- Spostamento cumulativo del layout (CLS): inferiore a 0,1
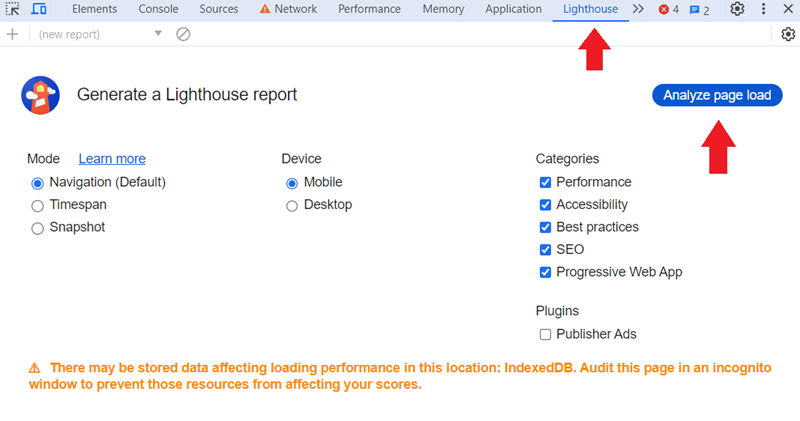
4. Strumento per sviluppatori di Chrome
Puoi anche generare un rapporto sulle prestazioni mobili per il tuo sito web utilizzando Chrome Dev Tools direttamente nel tuo browser.

- Vai al tuo sito web.
- Apri " Strumenti per sviluppatori " dal menu in alto.
- Seleziona la scheda “ Faro ”.
- Seleziona la casella " Mobile " nella sezione " Dispositivo ".
- Fare clic sul pulsante “ Analizza caricamento pagina ”.
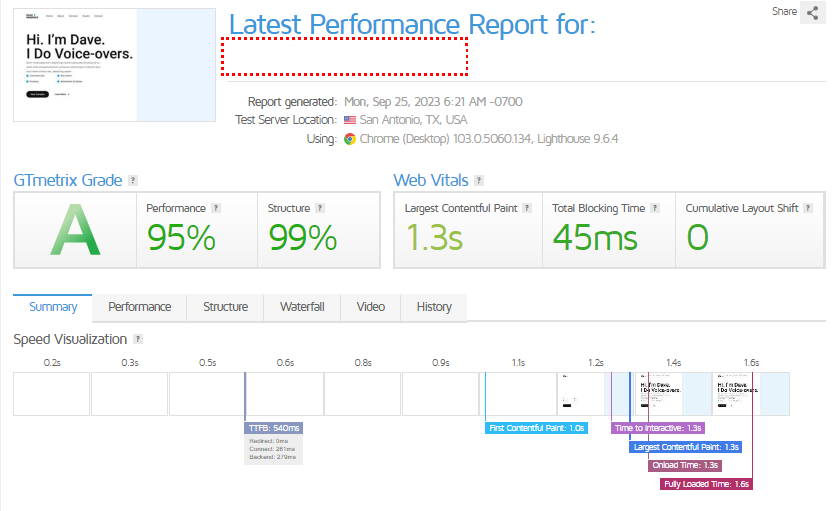
5. GTmetrix
GTmetrix è uno strumento di test delle prestazioni web che può aiutarti ad analizzare la velocità e le prestazioni del tuo sito web e a identificare i colli di bottiglia.

Il risultato del test sopra riportato è per i desktop, ma se opti per GTmetrix Pro , puoi condurre test specifici su vari dispositivi mobili. Maggiori informazioni su Come utilizzare GTmetrix su WordPress.
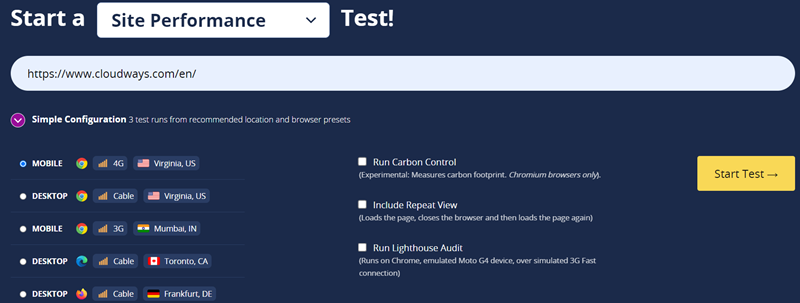
6. Test della pagina Web
WebPageTest è uno strumento gratuito per testare le prestazioni delle pagine Web che aiuta a identificare le pagine a caricamento lento sul tuo sito WordPress.
Copre test per prestazioni del sito, Core Web Vitals, Lighthouse, confronto visivo e Traceroute . Basta inserire l'URL e fare clic su " Avvia test " per avviare il processo di test.

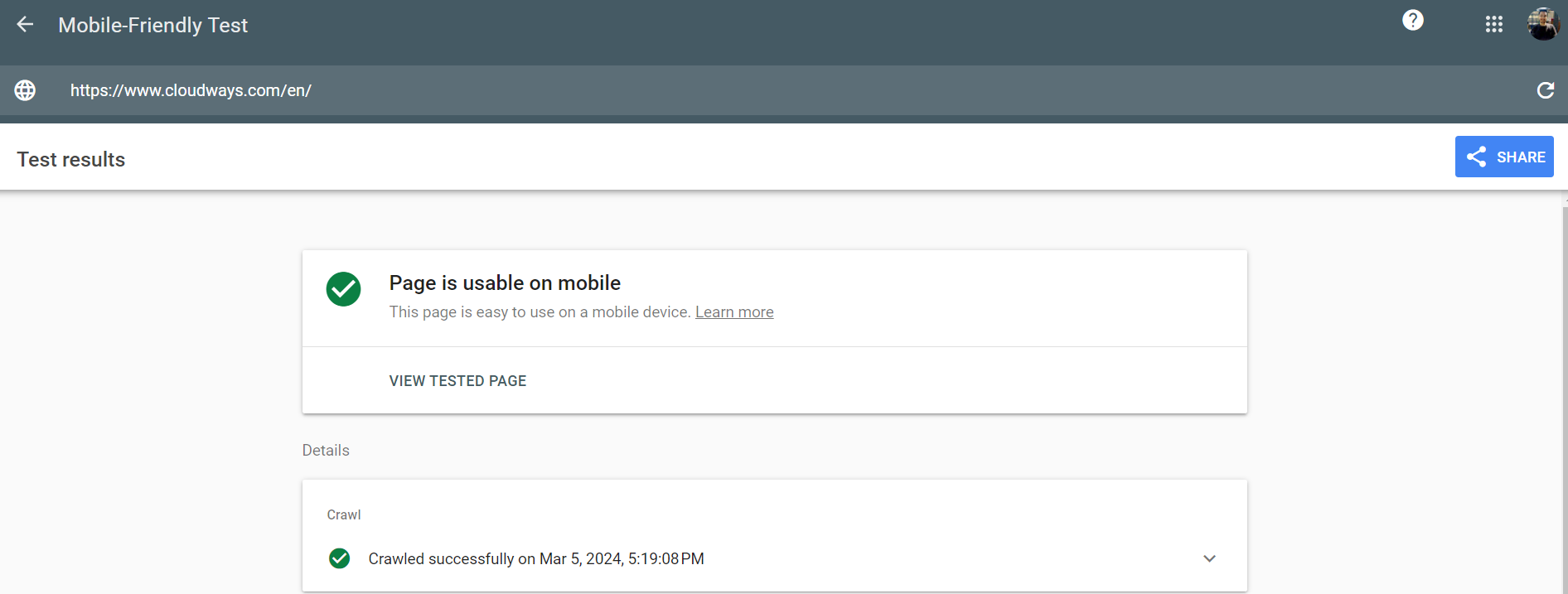
7. Test di ottimizzazione mobile di Google
Il test di ottimizzazione mobile è uno strumento che semplifica il test dei siti mobili, fornendo informazioni dettagliate sul punteggio di reattività mobile di un sito web.
Inserendo l'URL del tuo sito web e facendo clic su " URL di prova ", puoi determinare rapidamente se la tua pagina è utilizzabile sui dispositivi mobili.

In caso di problemi, il test identifica errori specifici e ti guida verso risorse utili per migliorare l'ottimizzazione del tuo sito per i dispositivi mobili.
Suggerimenti per ottimizzare la velocità del sito mobile WordPress
Ecco alcuni suggerimenti pratici per ottimizzare la velocità del tuo sito mobile WordPress e mantenere felici i tuoi visitatori.
1. Scegli un host web affidabile
Un host web affidabile è come avere basi solide.
Proprio come una base solida impedisce a una casa di crollare, un host affidabile garantisce che il tuo sito web funzioni senza intoppi. Ciò si traduce in tempi di caricamento rapidi, soprattutto per gli utenti mobili con connessioni più lente.
Pensala in questo modo: un host inaffidabile potrebbe sovraccaricarsi o avere difficoltà durante le ore di punta del traffico, causando il rallentamento del tuo sito web. Ciò può frustrare i visitatori e portarli a rimbalzare dal tuo sito.
2. Dare priorità alla progettazione e ai test reattivi
Scegli un tema WordPress reattivo progettato pensando agli utenti mobili. Cerca temi con valutazioni utente elevate per l'efficienza mobile.
Dopo aver selezionato un tema reattivo, personalizzalo per allinearlo al tuo marchio e ai tuoi contenuti.


Dopo aver implementato un layout reattivo, assicurati di eseguire test approfonditi su vari dispositivi e risoluzioni. Il test manuale su smartphone e tablet è fondamentale per valutare reattività e usabilità, garantendo un'esperienza utente positiva.
3. Ottimizza immagini e contenuti per dispositivi mobili
L'ottimizzazione di immagini e contenuti garantisce tempi di caricamento più rapidi e un migliore coinvolgimento degli utenti.
Segui queste tecniche per un'ottimizzazione efficace delle immagini:
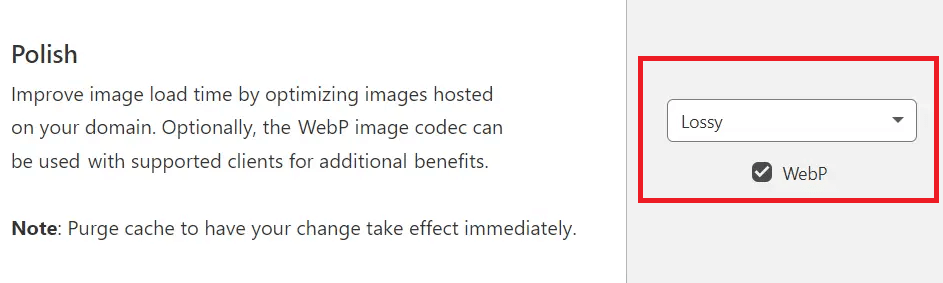
- Comprimi immagini : raggiungi un equilibrio tra qualità dell'immagine e dimensione del file, riducendo i tempi di caricamento senza compromettere l'integrità visiva. Cloudflare Polish è una soluzione di ottimizzazione delle immagini che offre un'ottimizzazione semplice con un solo clic.


- Ridimensiona le immagini : mantieni una dimensione standard, 640 x 320 pixel , o rispetta le "proporzioni 4:3" per una visualizzazione mobile ottimale.
- Scegli il formato giusto : scegli WebP, il formato mobile superiore che garantisce una compressione efficiente per un caricamento più rapido.
- Utilizza Cloudflare Mirage : Cloudflare Mirage è progettato per soddisfare gli utenti mobili e le connessioni a larghezza di banda ridotta. Regola automaticamente il caricamento delle immagini in base al dispositivo del visitatore e alle condizioni della rete.

Quando ottimizzi i contenuti mobili, adattali per soddisfare le esigenze dei tuoi visitatori:
- Comprimi il testo per migliorarne la leggibilità su schermi più piccoli.
- Utilizza paragrafi più brevi e un linguaggio più semplice.
- Dai priorità ai contenuti pertinenti e coinvolgenti
- Riduci al minimo lo scorrimento eccessivo o il disordine.
Aumenta la velocità del tuo WordPress mobile con Cloudflare Polish!
Ottimizza le tue immagini, sperimenta caricamenti di pagina più rapidi e migliora il coinvolgimento degli utenti sul tuo sito WordPress mobile.
4. Semplifica la navigazione mobile
Quando le persone visitano il tuo sito dai loro telefoni, non vogliono passare anni a cercare ciò di cui hanno bisogno. Semplifica i tuoi menu e rendi la navigazione estremamente chiara in modo che i visitatori possano trovare le informazioni desiderate in modo rapido e semplice.
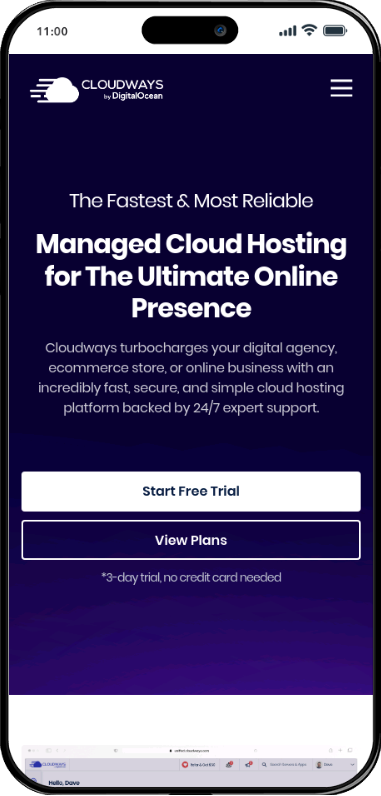
Gli schermi dei dispositivi mobili sono piccoli, quindi un menu disordinato può essere travolgente. Concentrati sulle sezioni più importanti del tuo sito e raggruppa insieme gli elementi correlati. Puoi anche utilizzare un menu hamburger (quelle tre linee orizzontali) per nascondere opzioni aggiuntive senza sacrificare l'usabilità.

Visualizzazione di Cloudways.com su iPhone 14 Pro Max
5. Incorpora oggetti in modo reattivo
Quando incorpori video o infografiche di YouTube nel tuo sito web, potresti aver notato che hanno impostazioni di larghezza e altezza predeterminate. Ciò può avere un impatto negativo sull'esperienza dei visitatori mobili.
Per mitigare questo problema e garantire una visualizzazione ottimale sui dispositivi mobili, valuta la possibilità di regolare le dimensioni o utilizzare tecniche di progettazione reattiva che si adattano alle diverse dimensioni dello schermo.
Ad esempio, il plug-in Simple YouTube Responsive può rendere reattivi i video YouTube incorporati.

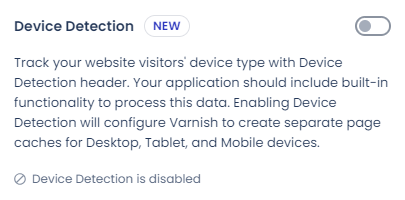
6. Abilita la memorizzazione nella cache mobile
La memorizzazione nella cache mobile è una tecnica comune per ridurre il carico su un'applicazione e sui suoi server. La funzione Rilevamento dispositivo di Cloudways ti consente di impostare una cache specifica per i cellulari se il tuo sito ha contenuti personalizzati per loro.
Se il design del tuo sito web si adatta bene sia ai grandi schermi che ai telefoni utilizzando HTML/CSS reattivi, potrebbe non essere necessaria una cache mobile separata.

7. Implementare il caricamento lento
L'attributo HTML di caricamento lento è una tecnica utilizzata dalle pagine Web per ottimizzare i tempi di caricamento. Quando attivato, garantisce che la pagina Web carichi solo il contenuto che l'utente sta attualmente utilizzando.
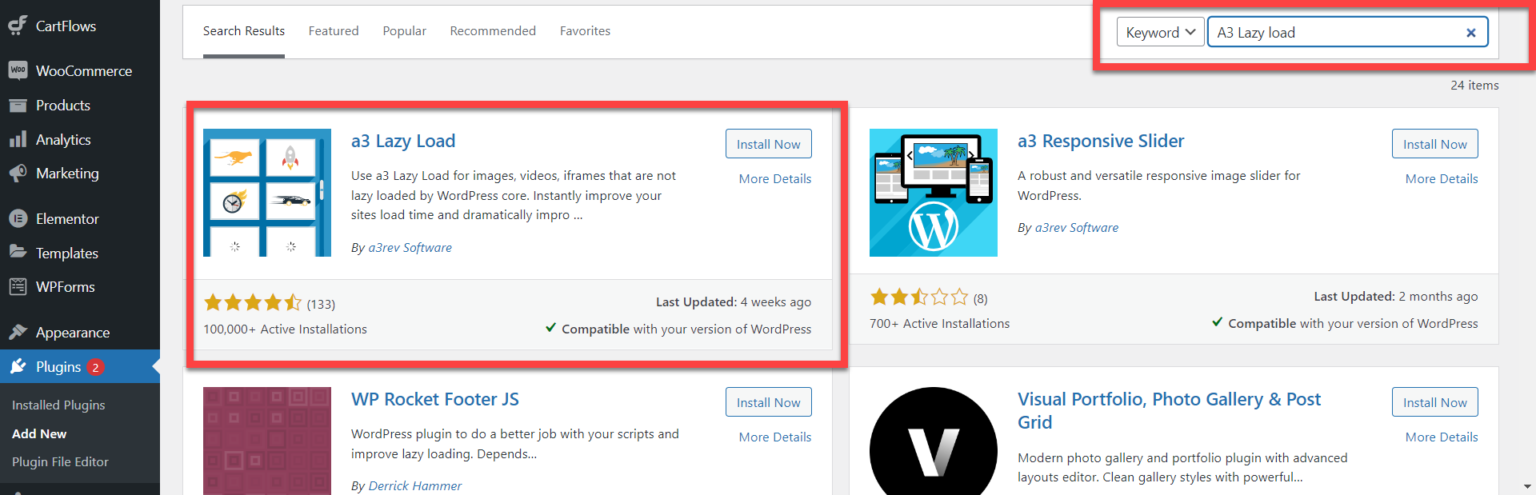
Questo caricamento ritardato di contenuti multimediali ancora da vedere migliora le prestazioni complessive e riduce i tempi di caricamento. Puoi aggiungere il lazy load al tuo sito WordPress tramite plugin come a3 Lazy Load.

Consulta la nostra guida su WordPress Lazy Load per velocizzare le pagine web.
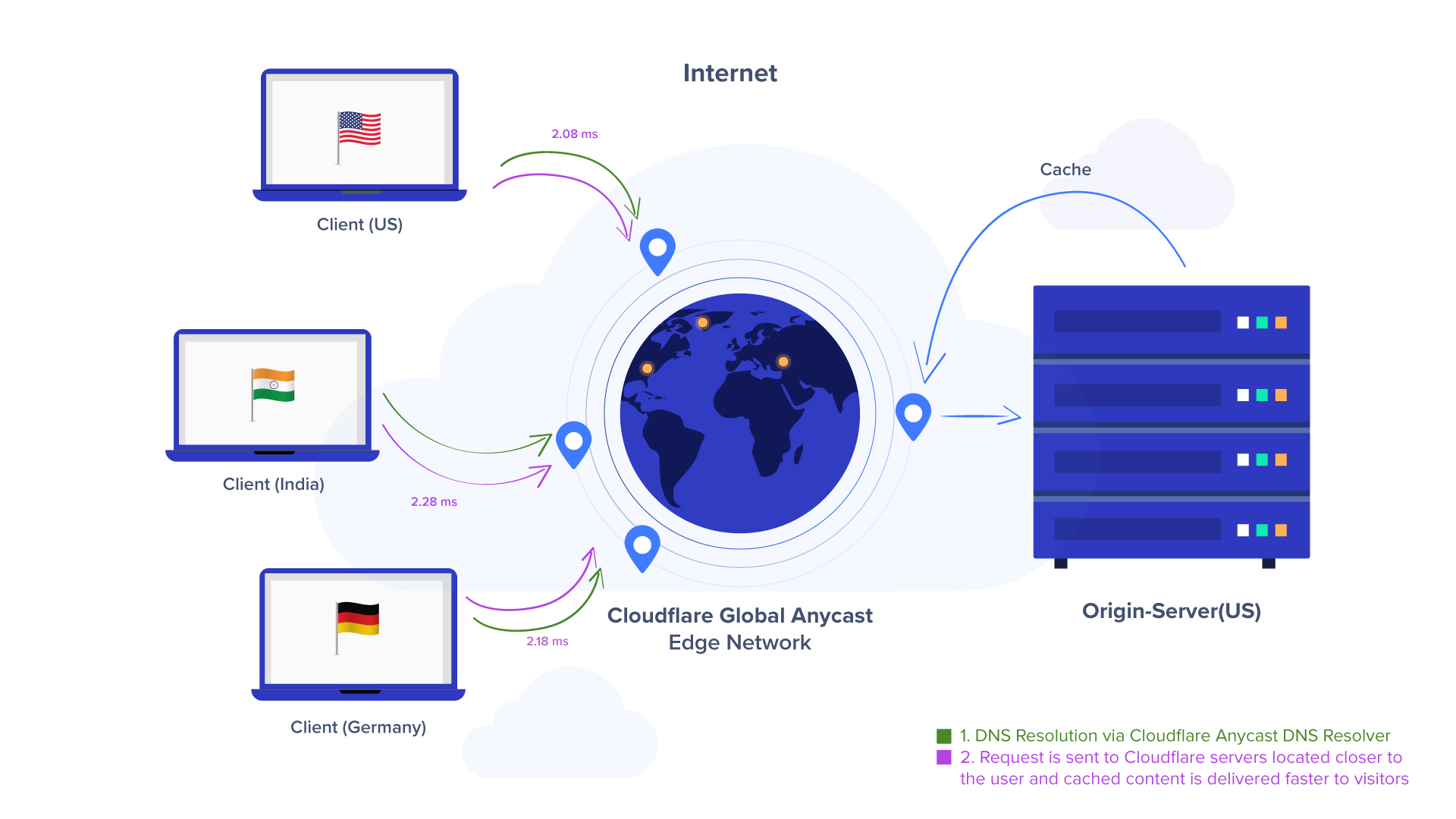
8. Ottimizza la consegna delle immagini con CDN
Le immagini sono fantastiche, ma possono anche rallentare il tuo sito web. Per mantenere le cose veloci, usa un CDN come Cloudflare. Fondamentalmente memorizza le tue immagini su server in tutto il mondo, quindi si caricano rapidamente, indipendentemente da dove si trovano i tuoi visitatori.

Visualizzazione di come funziona una CDN
9. Migliora il tempo al primo byte
L'indirizzamento del Time to First Byte (TTFB) è estremamente importante. Non posso sottolinearlo abbastanza. Pertanto, l’ottimizzazione degli script lato server come PHP o SQL è fondamentale, poiché influenzano direttamente TTFB.
Inoltre, sii selettivo quando utilizzi page builder, temi o plug-in per migliorare tutte le metriche Core Web Vitals.
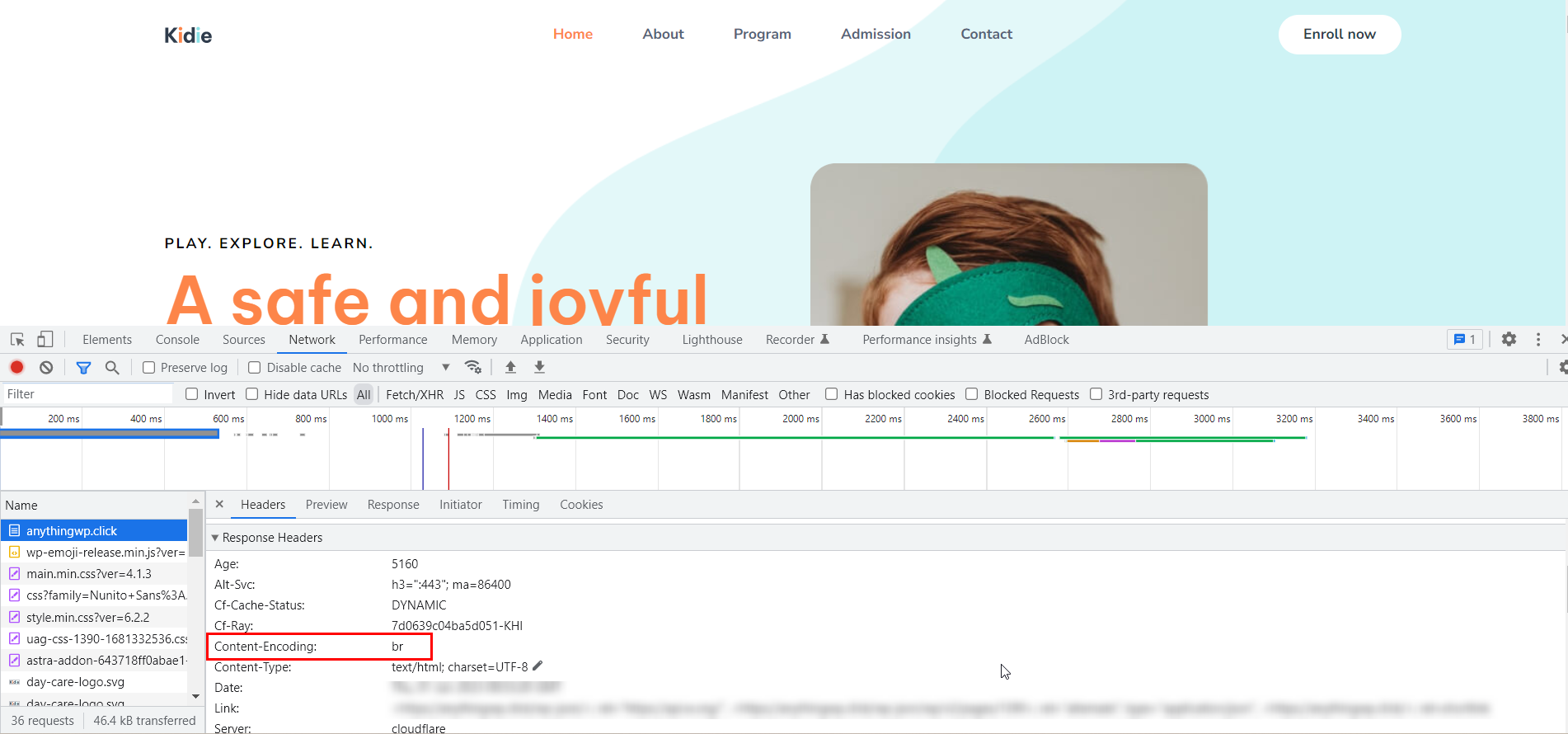
Puoi anche sfruttare la funzionalità di compressione Brotli di Cloudflare, un algoritmo di compressione open source noto per i suoi rapporti di compressione superiori rispetto a GZIP. Ciò può migliorare significativamente i tempi del TTFB e contribuire a un sito WordPress a caricamento più rapido.

10. Elimina le risorse che bloccano il rendering
Alcuni siti Web ti fanno aspettare per sempre prima di vedere qualcosa sul tuo telefono. Ciò è spesso dovuto alle risorse che bloccano il rendering. Si tratta di cose come immagini o video che rallentano il caricamento dell'intera pagina.
Strumenti come PageSpeed Insights di Google possono aiutarti a identificare questi piantagrane. Una volta che sai cosa sono, puoi ottimizzarli per caricarli più velocemente o farli caricare in modo asincrono (pensalo come caricarli in background senza rallentare il resto della pagina).
Puoi leggere ulteriori informazioni su Come eliminare le risorse che bloccano il rendering in WordPress.
11. Riduci il peso della pagina
Una pagina più leggera significa un caricamento più veloce sul tuo cellulare! Se la tua pagina sembra pesante, probabilmente contiene video, immagini, script, stili e caratteri.
Per ridurre efficacemente il peso della pagina, concentrati sull'ottimizzazione delle immagini. Ridurre al minimo, rimuovere i CSS inutilizzati e comprimere il codice JavaScript rimangono essenziali per ridurre le dimensioni dei file, consentendo un recupero e un'esecuzione più rapidi di queste risorse.
12. Evita di utilizzare slider, animazioni, precaricatori o pop-up
Slider, animazioni e pop-up appariscenti potrebbero sembrare allettanti, ma in realtà possono rallentare il tuo sito mobile. A Google piacciono i siti web veloci e intuitivi, quindi è meglio mantenere semplice il design del tuo cellulare.
Utilizza immagini normali anziché dispositivi di scorrimento e archivia i dati localmente sui dispositivi dei visitatori (operazione denominata memorizzazione nella cache) per far sì che le cose funzionino senza intoppi. Ciò offrirà ai tuoi visitatori mobili un'esperienza molto migliore.
13. Gestisci gli annunci in modo efficace
Gli annunci sono un ottimo modo per monetizzare il tuo sito web, ma possono anche rallentare le cose, soprattutto sui dispositivi mobili. Immagina che qualcuno visiti il tuo sito dal telefono e venga immediatamente colpito da un grande annuncio. Non è una bella esperienza!
È qui che entra in gioco il caricamento lento. Questo suggerimento ti consente di trattenere la visualizzazione degli annunci finché i visitatori non scorrono verso il basso fino alla parte della pagina in cui si troverà l'annuncio. In questo modo, i contenuti del tuo sito web si caricano più velocemente, mantenendo i visitatori coinvolti.
14. Evita i banner pop-up
Quei fastidiosi pop-up bloccano la visualizzazione dei tuoi visitatori quando arrivano sul tuo sito web. Sono un grande no-no per gli utenti mobili. I popup rallentano i tempi di caricamento e rendono frustrante la navigazione nel sito.
Immagina di provare a leggere un articolo sul tuo telefono, ma un gigantesco pop-up copre metà dello schermo! Non è l'ideale, vero? Ecco perché è importante evitare i popup aggressivi, soprattutto nella prima pagina del tuo sito web mobile.
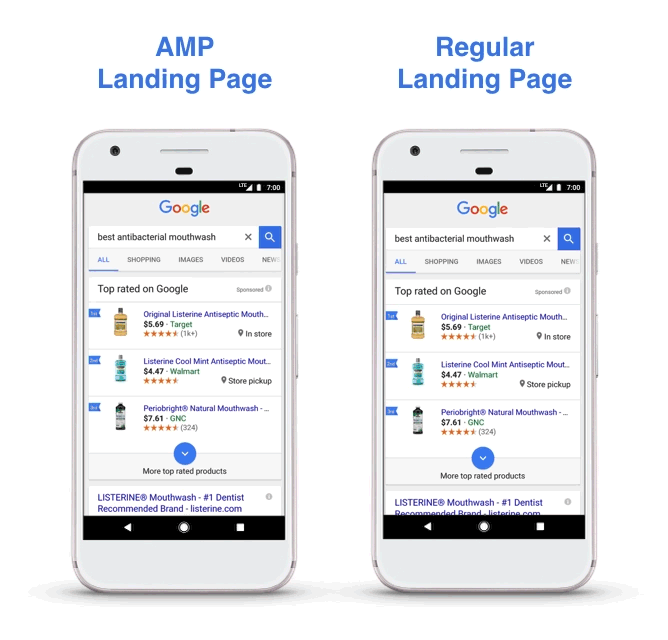
15. Implementa Google AMP
Le pagine mobili accelerate (AMP) possono essere la tua arma segreta per aumentare il tuo posizionamento nelle ricerche mobili. AMP crea versioni ultraveloci delle tue pagine web progettate appositamente per gli utenti mobili. Immagina una macchina per contenuti snella e potente che si carica in un batter d'occhio: questo è AMP!
Questa esperienza velocissima non solo mantiene felici i visitatori, ma può anche aiutare il tuo sito web a scalare le classifiche dei motori di ricerca. Inoltre, è facile da configurare: basta installare un plug-in AMP gratuito e lui si occuperà delle questioni tecniche.

Una volta installato e attivato, il plug-in creerà automaticamente versioni superveloci di tutte le tue pagine Web per gli utenti mobili. Ciò renderà felici i tuoi visitatori mobili e potrebbe anche aiutare il tuo sito a posizionarsi più in alto nei risultati di ricerca!

Fonte: muscolo digitale
Riepilogo
Così il gioco è fatto! Con questi suggerimenti per l'ottimizzazione mobile di WordPress nella tua casella degli strumenti, puoi creare un sito Web WordPress che offra un'ottima esperienza utente sui dispositivi mobili. Immagina i tuoi visitatori: non dovrai più aspettare con impazienza che le pagine vengano caricate o rimbalzate su altri siti web.
Saranno accolti da un'esperienza fluida e velocissima che li terrà impegnati. Ricorda, un utente mobile felice è un utente fedele e un sito veloce si traduce anche in un SEO migliore, attirando potenzialmente più visitatori attraverso i motori di ricerca. È una vittoria per tutti!
Q1. Come ottimizzo il mio WordPress mobile?
A. Scegli un tema o un plugin ottimizzato per i dispositivi mobili per ottimizzare il tuo sito WordPress per i dispositivi mobili. Dai priorità al design reattivo, ottimizza le immagini e il codice per un caricamento più rapido ed evita elementi come i popup che potrebbero influire sull'esperienza dell'utente mobile.
Q2. Come posso aumentare la velocità mobile in WordPress?
R. Per aumentare la velocità mobile in WordPress, prendi in considerazione un web hosting più veloce, ottimizza le immagini, utilizza una CDN veloce, impiega un plug-in di memorizzazione nella cache, scegli plug-in/temi veloci, ottimizza i file JavaScript e CSS e concentrati sul miglioramento dei Core Web Vitals riducendo il peso della pagina .
Q3. Perché il mio sito WordPress è così lento sui dispositivi mobili?
R. Il tuo sito WordPress potrebbe essere lento sui dispositivi mobili a causa di immagini grandi o mal progettate che impiegano troppo tempo per essere caricate. Inoltre, file JavaScript e CSS di grandi dimensioni possono contribuire a problemi di prestazioni dei dispositivi mobili.
