15 تحسين فعال لـ WordPress للهواتف المحمولة لتسريع موقعك
نشرت: 2024-03-19
هل واجهت مشكلة انتظار تحميل موقع ويب على هاتفك؟
محبط ، أليس كذلك؟
في عالم الهاتف المحمول اليوم، قد يكلفك الموقع البطيء عدد الزوار. يقول Think with Google أن 58% من مستخدمي الهواتف الذكية يعطون الأولوية للشركات ذات المواقع الإلكترونية الملائمة للجوال.
ولكن ماذا لو لم يتم تحسين موقع WordPress الخاص بك؟ تشير الدراسات إلى أن 90% من الزوار يرتدون من مواقع الجوال، ويستغرق التحميل أكثر من 5 ثوانٍ.
الاخبار الجيدة؟ يعد تحسين WordPress للجوال أسهل مما تعتقد! يقدم هذا الدليل أكثر من 15 ممارسة من أفضل الممارسات لتحسين أداء هاتفك المحمول.
هيا بنا نبدأ!
- لماذا يجب عليك تحسين WordPress للجوال؟
- الأسباب الشائعة لبطء أداء الهاتف المحمول
- كيفية التحقق من سرعة صفحة الجوال في WordPress؟
- نصائح لتحسين موقع WordPress للجوال من أجل السرعة
لماذا يجب عليك تحسين WordPress للجوال؟
يعد تحسين WordPress للجوال أمرًا بالغ الأهمية لأنه يضمن تجربة مستخدم سلسة، مما يؤدي إلى زيادة المشاركة وتحسين معدلات التحويل وتحسين تصنيفات محرك البحث.
نظرًا للارتفاع في استخدام الإنترنت عبر الهاتف المحمول، والذي بلغ إجماليه 5.61 مليار مستخدم في يناير 2024، فمن الضروري وجود موقع WordPress متوافق مع الهاتف المحمول.
يتماشى التكيف مع أحجام الشاشات المختلفة مع تفضيلات المستخدم ويجذب الزوار ويحتفظ بهم بسهولة.
استمتع بتجربة تعزيزات فورية لسرعة الهاتف المحمول باستخدام Cloudways
تم تحسين استضافة WordPress المُدارة من Cloudways خصيصًا لتحررك من أوقات التحميل المزعجة ومشكلات الأداء. جربه مجانا اليوم.
الأسباب الشائعة لبطء أداء الهاتف المحمول
يمكن أن تؤثر عدة عوامل على أداء الهاتف المحمول لموقع WordPress الخاص بك. وهنا عدد قليل منهم:
1. الصور والرسوم المتحركة غير المحسنة
تعمل الصور والرسوم المتحركة على تحسين موقعك، ولكنها قد تؤدي أيضًا إلى إبطائه على الأجهزة المحمولة. تأكد من ضغط الصور للتحميل بشكل أسرع، واستخدم الرسوم المتحركة باعتدال.
2. لا يوجد تخزين مؤقت على الهاتف المحمول
عندما يزور المستخدمون موقعك، تقوم أجهزتهم بتخزين ملفات معينة (مثل الصور) لتسريع الزيارات المستقبلية. وهذا ما يسمى التخزين المؤقت. يمكنك تحسين أوقات تحميل الهاتف المحمول بشكل كبير من خلال تمكين مكون إضافي للتخزين المؤقت خاص بالهاتف مثل WP Rocket أو WP Super Cache.
3. البرنامج المساعد الزائد
على الرغم من أن المكونات الإضافية تضيف وظائف، إلا أن الكثير منها يمكن أن يعطل موقعك. التزم بالمكونات الإضافية الأساسية وتحقق بانتظام من تأثيرها على السرعة باستخدام أداة اختبار الأداء مثل Google PageSpeed Insights.
كيفية التحقق من سرعة صفحة الجوال في WordPress؟
قبل أن تبدأ العمل على تسريع موقع WordPress للجوال، ابدأ بالتحقق من أدائه الآن. تريد أن تفهم كيفية تحميل موقع الويب الخاص بك لزوار الجوال.
لإجراء هذا الفحص، يمكنك استخدام أي من هذه الأدوات:
- منارة جوجل
- مقاييس المنارة
- جوجل PageSpeed رؤى
- أداة مطور كروم
- GTmetrix
- اختبار صفحة الويب
- اختبار جوجل للجوال
إليك كيفية استخدام هذه الأدوات للحصول على فكرة جيدة عن مدى سرعة تشغيل موقع الجوال الخاص بك ومعرفة مكان إجراء التحسينات.
1. منارة جوجل
Lighthouse عبارة عن أداة تلقائية مجانية توفر رؤى قيمة حول أداء صفحات الويب الخاصة بك والتجربة الشاملة.
يمكنك استخدامه عن طريق تثبيت ملحق Chrome أو الوصول مباشرة إلى DevTools داخل متصفحك.
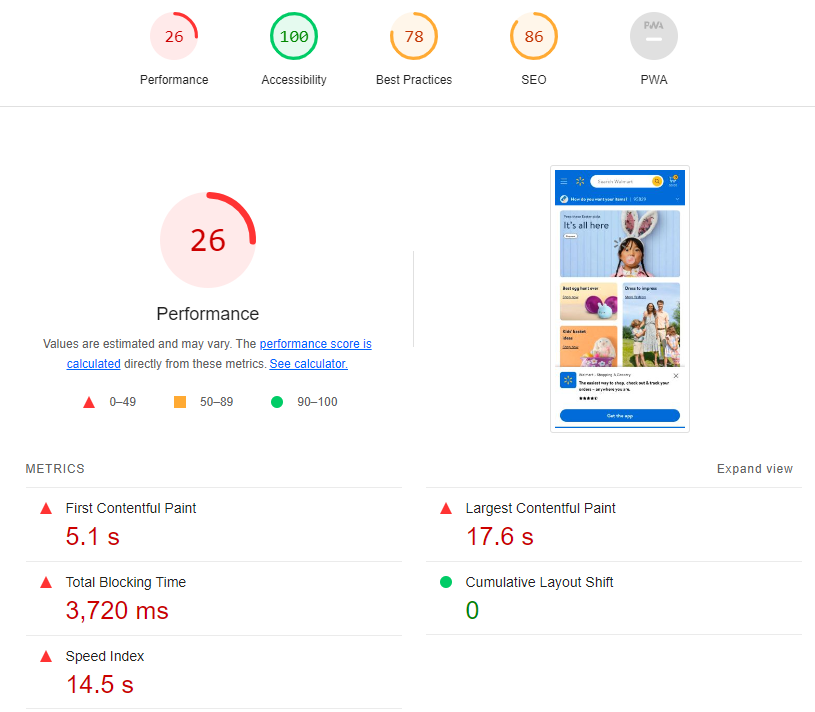
لقد اختبرت صفحة Walmart الرئيسية باستخدام ملحق متصفح Chrome الخاص بـ Lighthouse.

2. مقاييس المنارة
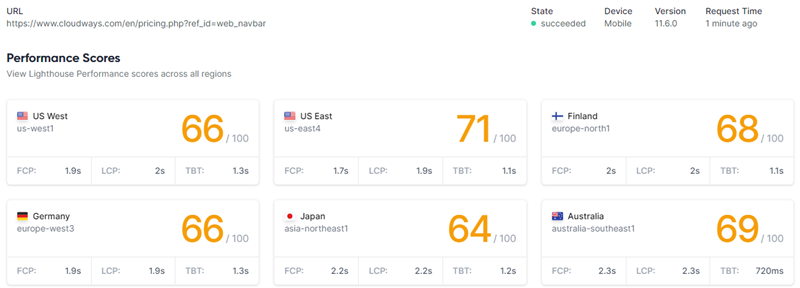
تعد Lighthouse Metrics أداة سهلة الاستخدام لاختبار موقع WordPress الخاص بك على الهاتف المحمول في مواقع متعددة. يمكنك إجراء اختبارات لما يصل إلى 16 منطقة باختبار واحد.
انسخ عنوان URL الذي تريد اختباره والصقه ثم انقر فوق " تشغيل الاختبار ".

إذا لاحظت اختلافات في السرعة عبر المناطق، ففكر في تجربة الوظيفة الإضافية Cloudways Cloudflare Enterprise لتحسين أوقات التحميل للمستخدمين البعيدين عن خوادمك.
3. رؤى جوجل PageSpeed
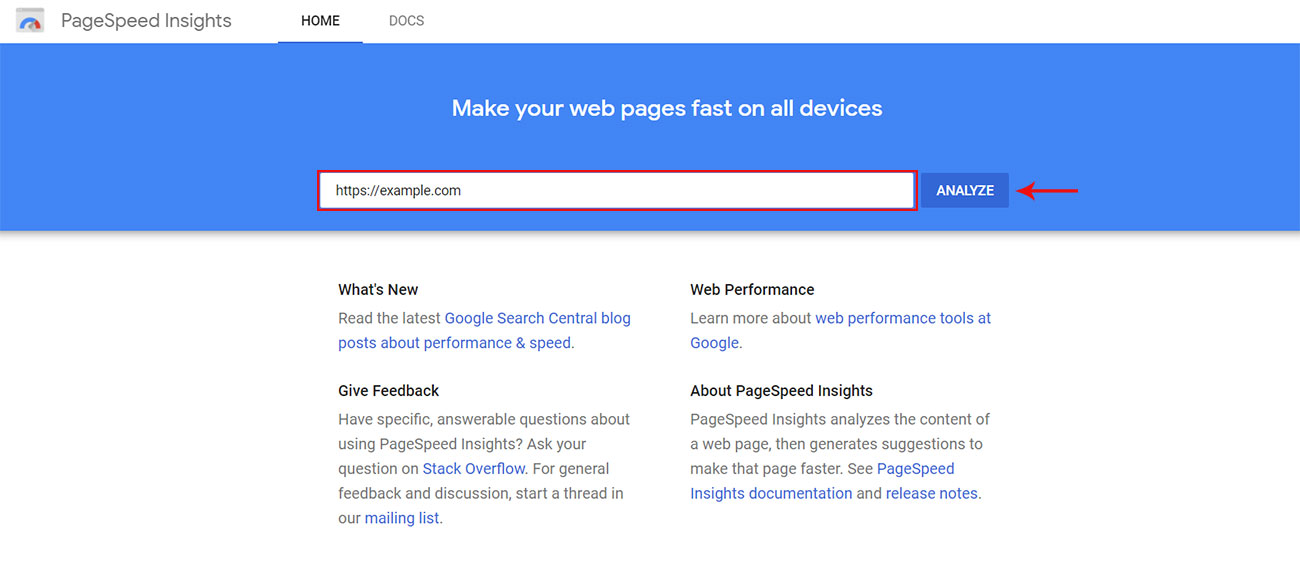
توفر PageSpeed Insights أبسط طريقة لتقييم مؤشرات أداء الويب الأساسية لمواقع WordPress. أدخل عنوان URL لموقع الويب الخاص بك، وانقر فوق الزر "تحليل" ، واترك الأداة تقوم بالعمل.

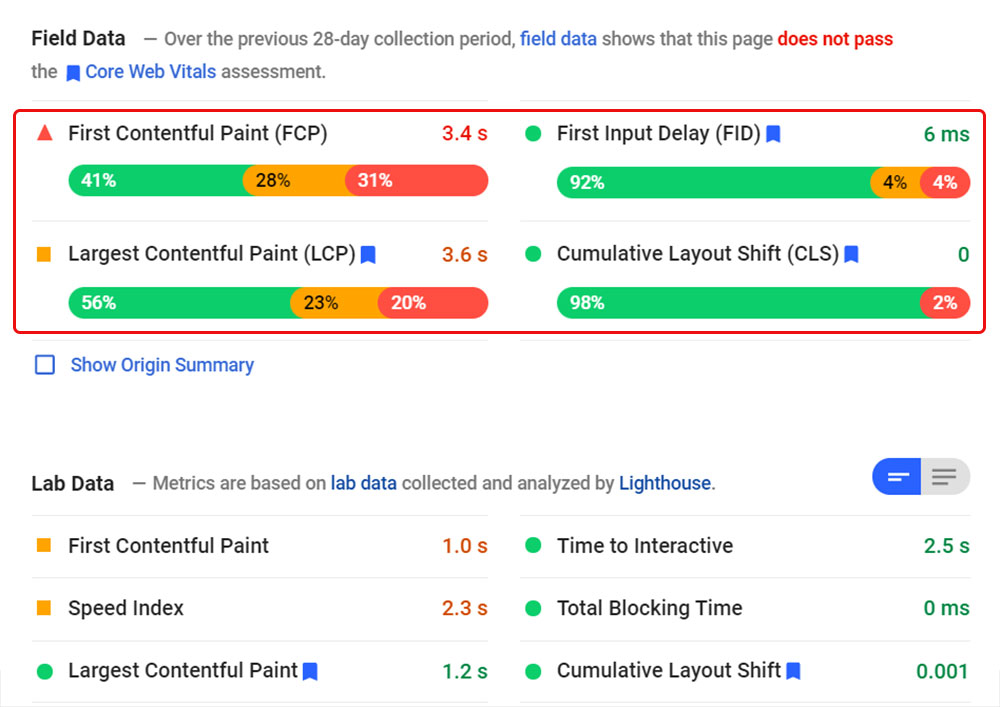
بمجرد اكتمال التحليل، تعرض PageSpeed Insights مؤشرات أداء الويب الأساسية ضمن قسم "البيانات الميدانية" . في الجزء العلوي، تشير البيانات الميدانية إلى ما إذا كانت الصفحة قد اجتازت تقييم Core Web Vital أم لا.

يمكنك عرض النتائج لجميع مؤشرات أداء الويب الأساسية الثلاثة والسعي إلى تحسينها بناءً على النتائج الموصى بها من Google:
- أكبر طلاء محتوى (LCP) – 2.5 ثانية
- تأخير الإدخال الأول (FID) - أقل من 100 مللي ثانية
- التحول التراكمي للتخطيط (CLS) - أقل من 0.1
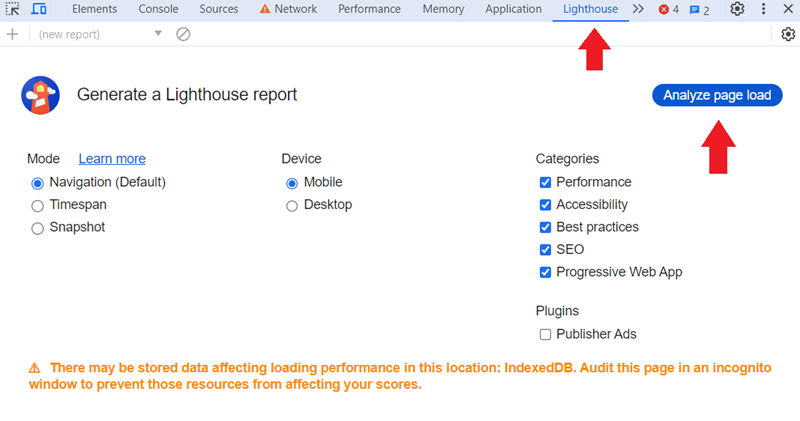
4. أداة مطور Chrome
يمكنك أيضًا إنشاء تقرير أداء للجوال لموقعك على الويب باستخدام أدوات Chrome Dev مباشرةً في متصفحك.

- انتقل إلى موقع الويب الخاص بك.
- افتح " أدوات المطور " من القائمة العلوية.
- حدد علامة التبويب " المنارة ".
- حدد مربع " الهاتف المحمول " ضمن قسم " الجهاز ".
- انقر على زر " تحليل تحميل الصفحة ".
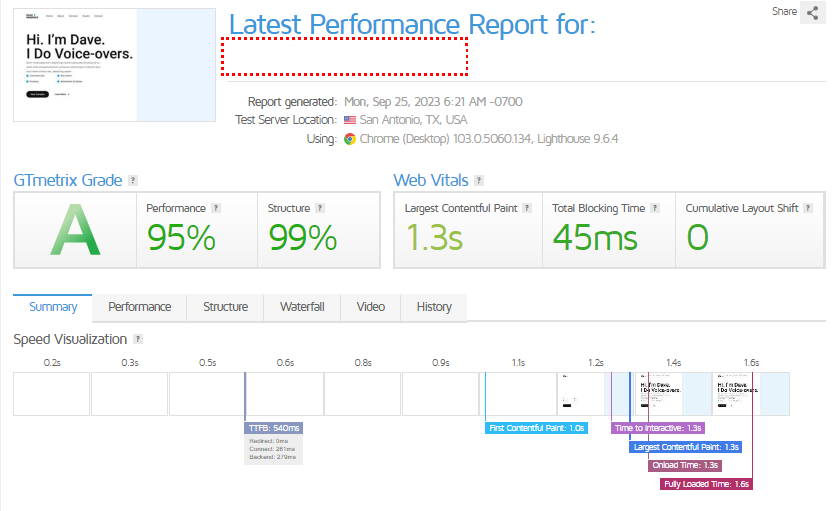
5. جي تي ميتريكس
GTmetrix هي أداة لاختبار أداء الويب يمكنها مساعدتك في تحليل سرعة موقع الويب الخاص بك وأدائه وتحديد الاختناقات.

نتيجة الاختبار المذكورة أعلاه مخصصة لأجهزة الكمبيوتر المكتبية، ولكن إذا اخترت GTmetrix Pro ، فيمكنك إجراء اختبارات محددة على أجهزة محمولة مختلفة. اقرأ المزيد عن كيفية استخدام GTmetrix على ووردبريس.
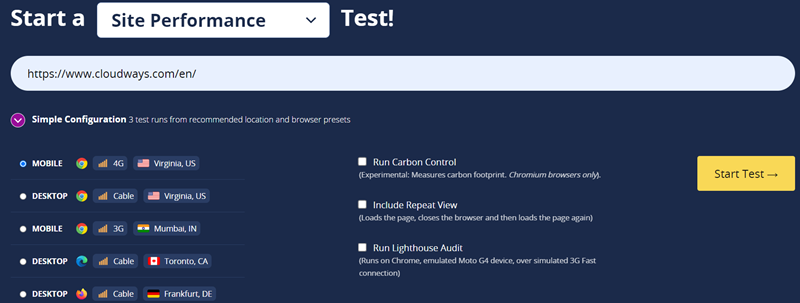
6. اختبار صفحة الويب
WebPageTest هي أداة مجانية لاختبار أداء صفحة الويب تساعد في تحديد الصفحات بطيئة التحميل على موقع WordPress الخاص بك.
ويغطي اختبار أداء الموقع، ومؤشرات أداء الويب الأساسية، والمنارة، والمقارنة المرئية، وTraceroute . ما عليك سوى إدخال عنوان URL والنقر فوق " بدء الاختبار " لبدء عملية الاختبار.

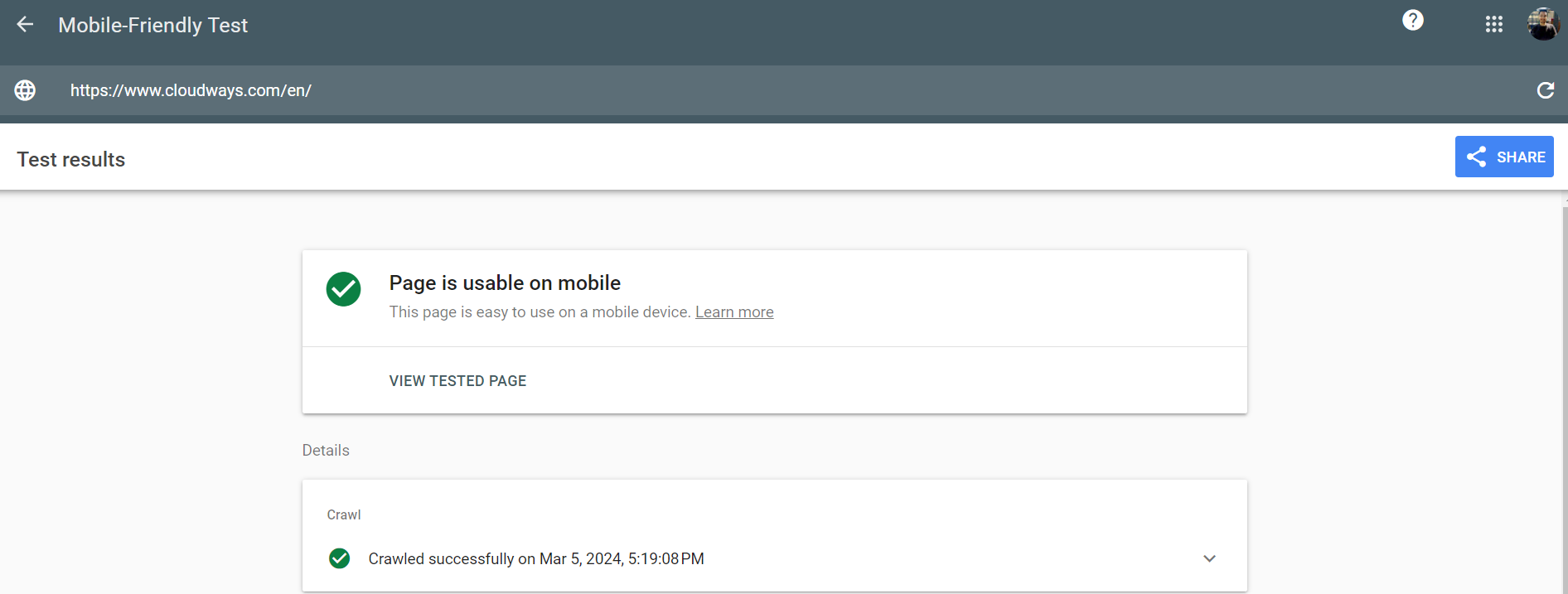
7. اختبار التوافق مع Google للجوال
اختبار التناسب مع الهاتف المحمول هو أداة تعمل على تبسيط اختبار موقع الهاتف المحمول، مما يوفر رؤى حول درجة استجابة الهاتف المحمول لموقع الويب.
من خلال إدخال عنوان URL لموقع الويب الخاص بك والنقر على " اختبار عنوان URL "، يمكنك تحديد ما إذا كانت صفحتك قابلة للاستخدام على الهاتف المحمول بسرعة.

في حالة حدوث أي مشكلات، يحدد الاختبار أخطاء معينة ويرشدك نحو موارد مفيدة لتحسين ملاءمة موقعك للجوال.
نصائح لتحسين موقع WordPress للجوال من أجل السرعة
فيما يلي بعض النصائح القابلة للتنفيذ لتحسين موقع WordPress للجوال الخاص بك من أجل السرعة وإبقاء زوار موقعك سعداء.
1. اختر مضيف ويب موثوقًا به
مضيف الويب الموثوق به يشبه وجود أساس متين.
تمامًا كما يحافظ الأساس القوي على المنزل من الانهيار، يضمن المضيف الموثوق تشغيل موقع الويب الخاص بك بسلاسة. وهذا يُترجم إلى أوقات تحميل سريعة، خاصة لمستخدمي الهواتف المحمولة الذين لديهم اتصالات أبطأ.
فكر في الأمر بهذه الطريقة: قد يزيد التحميل على مضيف غير موثوق به أو يعاني خلال أوقات ذروة حركة المرور، مما يتسبب في إبطاء موقع الويب الخاص بك. قد يؤدي ذلك إلى إحباط الزائرين ودفعهم إلى الارتداد عن موقعك.
2. إعطاء الأولوية للتصميم سريع الاستجابة والاختبار
اختر سمة WordPress سريعة الاستجابة ومصممة مع وضع مستخدمي الهاتف المحمول في الاعتبار. ابحث عن السمات ذات تقييمات المستخدمين العالية لكفاءة الهاتف المحمول.
بمجرد تحديد موضوع سريع الاستجابة، قم بتخصيصه ليتوافق مع علامتك التجارية والمحتوى الخاص بك.


بعد تنفيذ تخطيط سريع الاستجابة، تأكد من إجراء اختبار شامل عبر مختلف الأجهزة ودرجات الدقة. يعد الاختبار اليدوي على الهواتف الذكية والأجهزة اللوحية أمرًا بالغ الأهمية لتقييم الاستجابة وسهولة الاستخدام، مما يضمن تجربة مستخدم إيجابية.
3. تحسين الصور والمحتوى للجوال
يضمن تحسين الصور والمحتوى أوقات تحميل أسرع وتحسين مشاركة المستخدم.
اتبع هذه التقنيات لتحسين الصورة بشكل فعال:

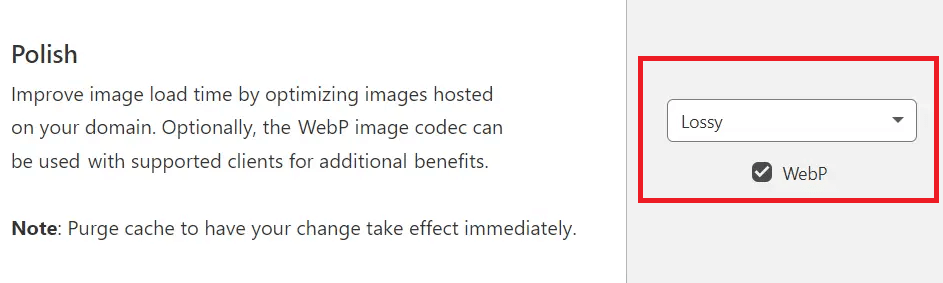
- ضغط الصور : تحقيق التوازن بين جودة الصورة وحجم الملف، مما يقلل أوقات التحميل دون المساس بالسلامة البصرية. Cloudflare Polish هو حل لتحسين الصور يوفر تحسينًا سهلاً بنقرة واحدة فقط.

- تغيير حجم الصور : حافظ على الحجم القياسي، 640 × 320 بكسل ، أو التزم "بنسبة العرض إلى الارتفاع 4:3" للحصول على عرض مثالي على الهاتف المحمول.
- اختر التنسيق الصحيح : اختر WebP، وهو تنسيق الهاتف المحمول المتميز الذي يضمن ضغطًا فعالاً للتحميل بشكل أسرع.
- استخدم Cloudflare Mirage : تم تصميم Cloudflare Mirage لتلبية احتياجات مستخدمي الهواتف المحمولة واتصالات النطاق الترددي المنخفض. يقوم تلقائيًا بضبط تحميل الصور بناءً على جهاز الزائر وظروف الشبكة.

عند تحسين محتوى الهاتف المحمول، قم بتعديله ليتوافق مع احتياجات زوار موقعك:
- ضغط النص لسهولة القراءة على الشاشات الصغيرة.
- استخدم فقرات أقصر ولغة أبسط.
- إعطاء الأولوية للمحتوى ذي الصلة والجذابة
- تقليل التمرير المفرط أو الفوضى.
عزز سرعات الهاتف المحمول في WordPress باستخدام Cloudflare Polish!
قم بتحسين صورك وتجربة تحميل أسرع للصفحات وتحسين مشاركة المستخدم على موقع WordPress المحمول الخاص بك.
4. تبسيط التنقل على هاتفك المحمول
عندما يزور الأشخاص موقعك على هواتفهم، فإنهم لا يريدون قضاء وقت طويل في البحث عن ما يحتاجون إليه. قم بتبسيط قوائمك وجعل التنقل واضحًا للغاية حتى يتمكن الزوار من العثور على المعلومات التي يريدونها بسرعة وسهولة.
شاشات الهاتف المحمول صغيرة الحجم، لذا قد تكون القائمة المزدحمة مرهقة. ركز على الأقسام الأكثر أهمية في موقعك وقم بتجميع العناصر ذات الصلة معًا. يمكنك أيضًا استخدام قائمة الهامبرغر (تلك الخطوط الأفقية الثلاثة) لإخفاء الخيارات الإضافية دون التضحية بسهولة الاستخدام.

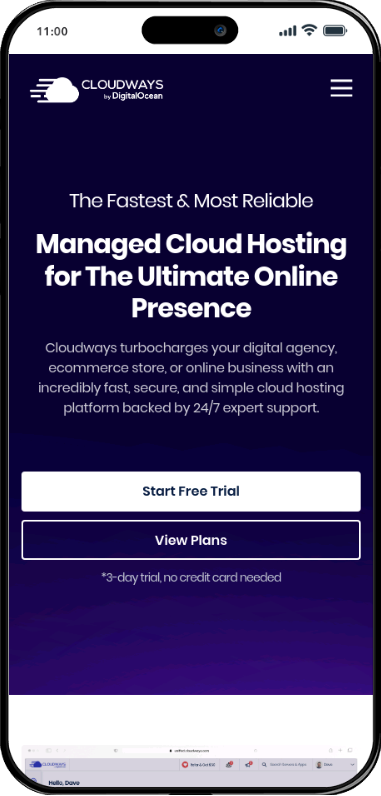
عرض Cloudways.com على iPhone 14 Pro Max
5. تضمين الكائنات بشكل مستجيب
عند تضمين مقاطع فيديو أو رسوم بيانية على موقع YouTube على موقع الويب الخاص بك، ربما لاحظت أنها تأتي مع إعدادات عرض وارتفاع محددة مسبقًا. يمكن أن يؤثر هذا سلبًا على تجربة زوار الهاتف المحمول.
للتخفيف من هذه المشكلة وضمان العرض الأمثل على الأجهزة المحمولة، فكر في تعديل الأبعاد أو استخدام تقنيات التصميم سريعة الاستجابة التي تتكيف مع أحجام الشاشات المختلفة.
على سبيل المثال، يمكن للمكون الإضافي Simple YouTube Responsive أن يجعل مقاطع فيديو YouTube المضمنة سريعة الاستجابة.

6. تمكين التخزين المؤقت للجوال
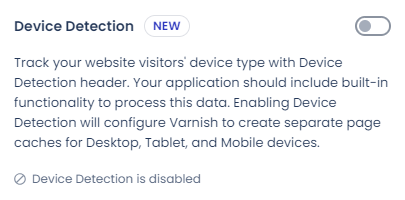
يعد التخزين المؤقت على الأجهزة المحمولة أسلوبًا شائعًا لتقليل الحمل على التطبيق وخوادمه. تتيح لك ميزة اكتشاف الأجهزة في Cloudways إعداد ذاكرة تخزين مؤقت مخصصة للهواتف المحمولة إذا كان موقعك يحتوي على محتوى مخصص لها.
إذا كان تصميم موقع الويب الخاص بك يتكيف بشكل جيد مع كل من الشاشات الكبيرة والهواتف باستخدام HTML/CSS سريع الاستجابة، فقد لا تكون هناك حاجة إلى ذاكرة تخزين مؤقت منفصلة للهاتف المحمول.

7. تنفيذ التحميل البطيء
تعد سمة HTML للتحميل البطيء بمثابة تقنية تستخدمها صفحات الويب لتحسين أوقات التحميل. عند التنشيط، فإنه يضمن أن صفحة الويب تقوم بتحميل المحتوى الذي يستهلكه المستخدم حاليًا فقط.
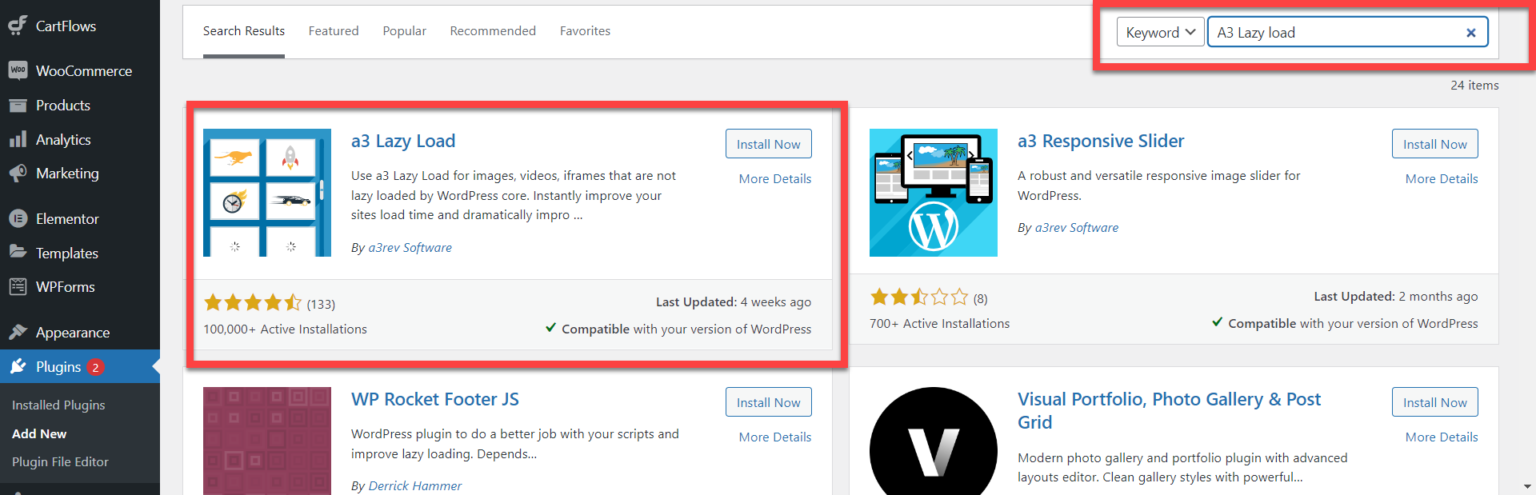
يؤدي هذا التحميل المتأخر للوسائط التي لم تتم رؤيتها بعد إلى تحسين الأداء العام وتقليل أوقات التحميل. يمكنك إضافة التحميل البطيء إلى موقع WordPress الخاص بك من خلال المكونات الإضافية مثل a3 Lazy Load.

راجع دليلنا الخاص بـ WordPress Lazy Load لتسريع صفحات الويب.
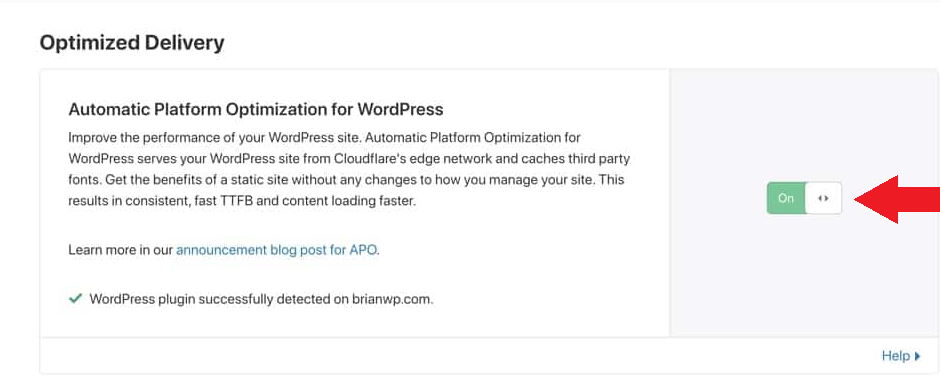
8. تحسين تسليم الصور باستخدام CDN
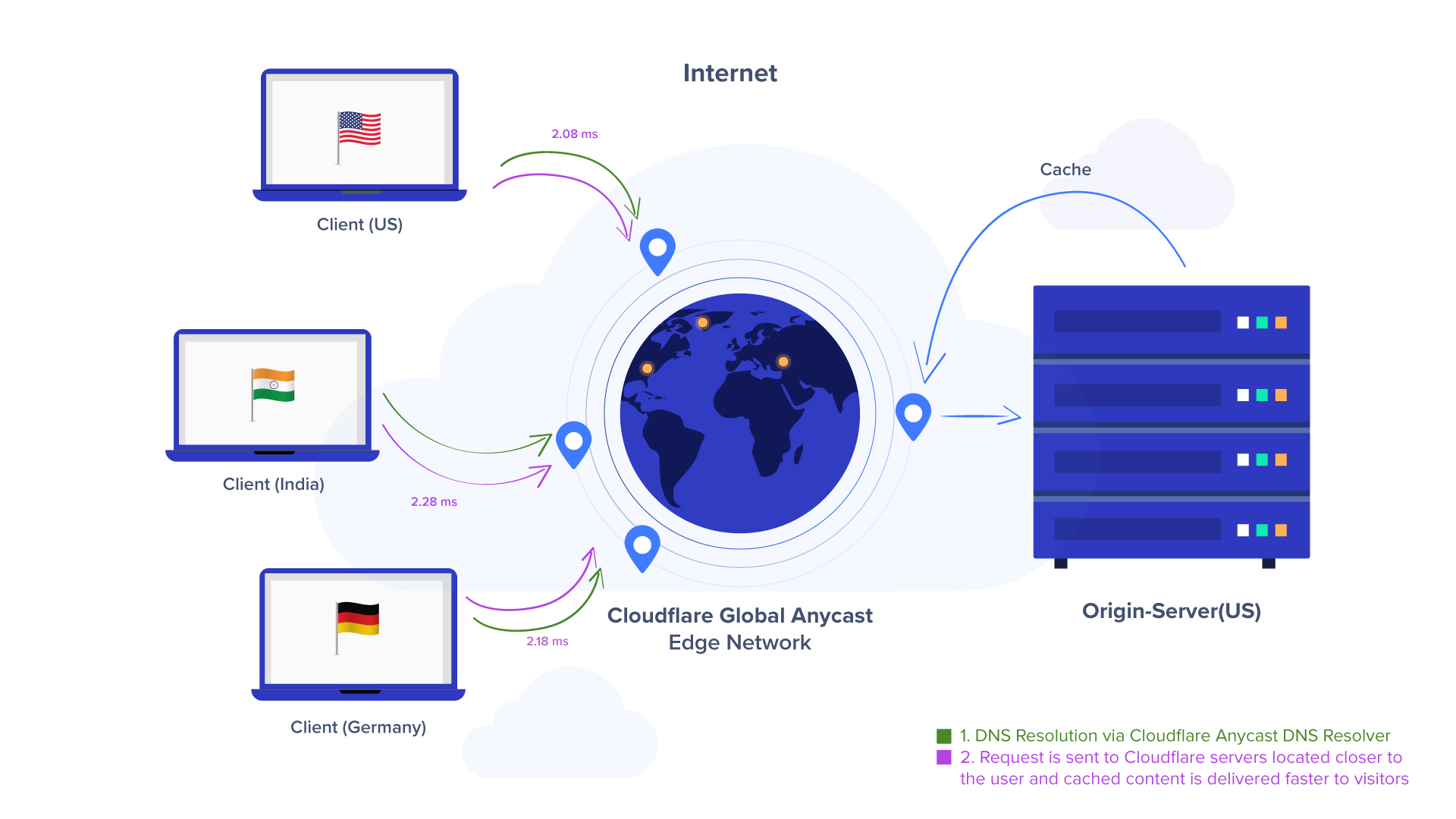
الصور رائعة، ولكنها قد تؤدي أيضًا إلى إبطاء موقع الويب الخاص بك. لإبقاء الأمور سريعة، استخدم CDN مثل Cloudflare. يقوم هذا بشكل أساسي بتخزين صورك على خوادم في جميع أنحاء العالم، بحيث يتم تحميلها بسرعة بغض النظر عن مكان تواجد زوار موقعك.

تصور لكيفية عمل CDN
9. تحسين الوقت للبايت الأول
تعد معالجة الوقت حتى البايت الأول (TTFB) أمرًا في غاية الأهمية. لا أستطيع أن أؤكد ذلك بما فيه الكفاية. لذلك، يعد تحسين البرامج النصية من جانب الخادم مثل PHP أو SQL أمرًا بالغ الأهمية، لأنها تؤثر بشكل مباشر على TTFB.
كن انتقائيًا أيضًا عند استخدام منشئي الصفحات أو السمات أو المكونات الإضافية لتحسين جميع مقاييس مؤشرات أداء الويب الأساسية.
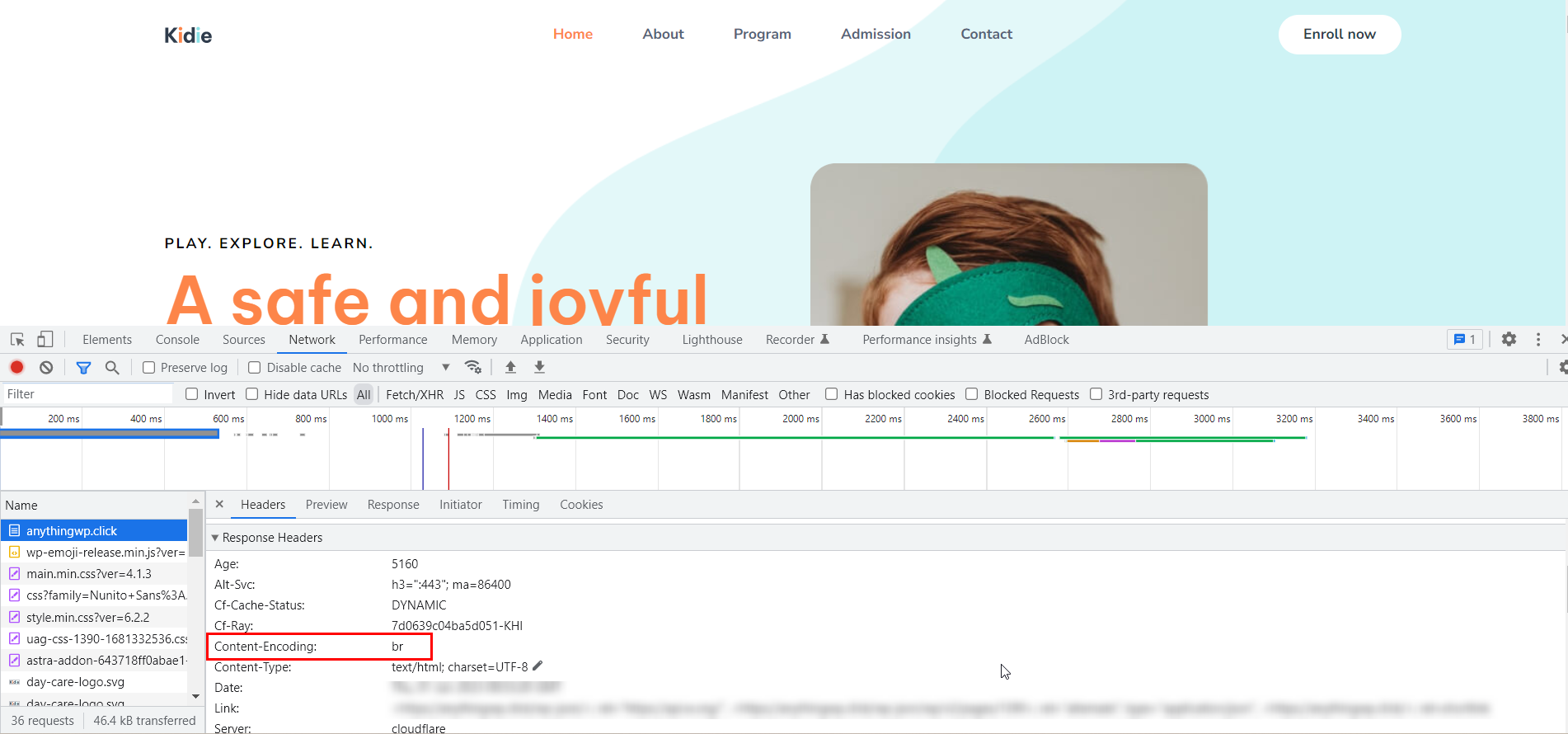
يمكنك أيضًا الاستفادة من ميزة ضغط Brotli الخاصة بـ Cloudflare، وهي خوارزمية ضغط مفتوحة المصدر معروفة بنسب الضغط الفائقة مقارنةً بـ GZIP. يمكن أن يؤدي هذا إلى تحسين أوقات TTFB بشكل كبير والمساهمة في تحميل موقع WordPress بشكل أسرع.

10. القضاء على موارد حجب العرض
تجعلك بعض مواقع الويب تنتظر إلى الأبد لرؤية أي شيء على هاتفك. غالبًا ما يكون ذلك بسبب موارد حظر العرض. هذه أشياء مثل الصور أو مقاطع الفيديو التي تؤدي إلى إبطاء تحميل الصفحة بأكملها.
يمكن أن تساعدك أدوات مثل PageSpeed Insights من Google في تحديد مثيري المشاكل هؤلاء. بمجرد أن تعرف ماهيتها، يمكنك تحسينها للتحميل بشكل أسرع أو تحميلها بشكل غير متزامن (فكر في الأمر على أنه تحميلها في الخلفية دون إبطاء بقية الصفحة).
يمكنك قراءة المزيد حول كيفية التخلص من موارد حظر العرض في WordPress.
11. تقليل وزن الصفحة
الصفحة الأخف تعني تحميلًا أسرع على هاتفك المحمول! إذا كانت صفحتك تبدو ثقيلة، فمن المحتمل أنها تحتوي على مقاطع فيديو وصور ونصوص برمجية وأنماط وخطوط.
لتقليل وزن صفحتك بشكل فعال، ركز على تحسين الصورة. يظل تقليل وإزالة CSS غير المستخدمة وضغط تعليمات JavaScript أمرًا ضروريًا لتقليل أحجام الملفات، مما يتيح جلب هذه الموارد وتنفيذها بشكل أسرع.
12. تجنب استخدام أشرطة التمرير أو الرسوم المتحركة أو أدوات التحميل المسبق أو النوافذ المنبثقة
قد تبدو أشرطة التمرير والرسوم المتحركة والنوافذ المنبثقة البراقة جذابة، ولكنها قد تؤدي في الواقع إلى إبطاء موقع الويب الخاص بك على الأجهزة المحمولة. تحب Google مواقع الويب السريعة وسهلة الاستخدام، لذا فمن الأفضل أن تبقي تصميم هاتفك المحمول بسيطًا.
استخدم الصور العادية بدلاً من أشرطة التمرير، وقم بتخزين البيانات محليًا على أجهزة الزائرين (تسمى التخزين المؤقت) لجعل الأمور تسير بسلاسة. سيوفر هذا لزوار هاتفك المحمول تجربة أفضل بكثير.
13. إدارة الإعلانات بشكل فعال
تعد الإعلانات طريقة رائعة لتحقيق الدخل من موقعك على الويب، ولكنها يمكنها أيضًا إبطاء الأمور، خاصة على الهاتف المحمول. تخيل شخصًا يزور موقعك على هاتفه ويتلقى إعلانًا كبيرًا على الفور. إنها ليست تجربة رائعة!
وهنا يأتي دور التحميل البطيء. تتيح لك هذه النصيحة تأجيل عرض الإعلانات حتى يقوم الزائرون بالتمرير لأسفل إلى جزء الصفحة الذي سيتم عرض الإعلان فيه. بهذه الطريقة، يتم تحميل محتوى موقع الويب الخاص بك بشكل أسرع، مما يحافظ على تفاعل الزوار.
14. تجنب اللافتات المنبثقة
تمنع تلك النوافذ المنبثقة المزعجة رؤية زوار موقعك عند وصولهم إلى موقع الويب الخاص بك. إنها مشكلة كبيرة لمستخدمي الهاتف المحمول. تعمل النوافذ المنبثقة على إبطاء أوقات التحميل وتجعل التنقل في الموقع أمرًا محبطًا.
تخيل أنك تحاول قراءة مقال على هاتفك، ولكن تظهر نافذة منبثقة عملاقة تغطي نصف الشاشة! ليست مثالية، أليس كذلك؟ ولهذا السبب يعد تجنب النوافذ المنبثقة العدوانية أمرًا مهمًا، خاصة على الصفحة الأولى من موقع الويب الخاص بالهواتف المحمولة.
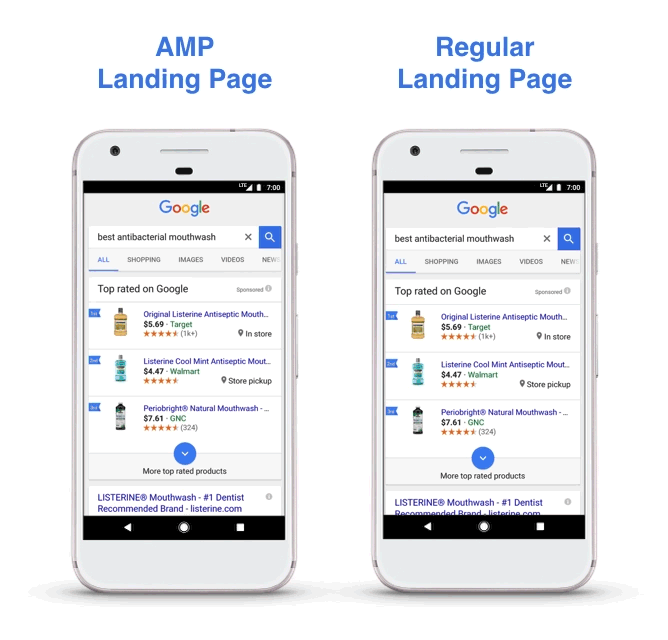
15. تنفيذ جوجل AMP
يمكن أن تكون صفحات الجوال المسرَّعة (AMP) سلاحك السري لتعزيز تصنيف بحث الجوال الخاص بك. تقوم AMP بإنشاء إصدارات فائقة السرعة من صفحات الويب الخاصة بك والمصممة خصيصًا لمستخدمي الأجهزة المحمولة. تخيل جهاز محتوى بسيط ومتوسط يتم تحميله في لمح البصر - هذا هو AMP!
لا تُبقي هذه التجربة السريعة الزائرين سعداء فحسب، بل يمكنها أيضًا مساعدة موقعك على الويب في الارتقاء بتصنيفات محرك البحث. بالإضافة إلى ذلك، من السهل إعداده - ما عليك سوى تثبيت مكون إضافي مجاني لـ AMP، وسيتولى الأمور التقنية.

بمجرد تثبيت المكون الإضافي وتنشيطه، سيقوم تلقائيًا بإنشاء إصدارات فائقة السرعة لجميع صفحات الويب الخاصة بك لمستخدمي الهاتف المحمول. يؤدي هذا إلى إبقاء زوار موقعك على الأجهزة المحمولة سعداء وقد يساعد في حصول موقعك على مرتبة أعلى في نتائج البحث!

المصدر: العضلات الرقمية
ملخص
لذلك، هناك لديك! باستخدام نصائح تحسين الهاتف المحمول في WordPress الموجودة في صندوق الأدوات الخاص بك، يمكنك إنشاء موقع ويب WordPress يوفر تجربة مستخدم رائعة على الأجهزة المحمولة. تخيل زوار موقعك - لا مزيد من الانتظار بفارغ الصبر حتى يتم تحميل الصفحات أو العودة إلى مواقع الويب الأخرى.
سيتم الترحيب بهم بتجربة سلسة وسريعة للغاية تجعلهم منشغلين. تذكر أن مستخدم الهاتف المحمول السعيد هو مستخدم مخلص، كما أن الموقع السريع يُترجم أيضًا إلى تحسين محركات البحث، مما قد يؤدي إلى جذب المزيد من الزوار من خلال محركات البحث. إنه فوز مربح للجانبين!
س1. كيف أقوم بتحسين هاتف WordPress الخاص بي؟
أ. اختر سمة أو مكونًا إضافيًا مناسبًا للجوال لتحسين موقع WordPress الخاص بك للأجهزة المحمولة. قم بإعطاء الأولوية للتصميم سريع الاستجابة، وتحسين الصور والتعليمات البرمجية للتحميل بشكل أسرع، وتجنب عناصر مثل النوافذ المنبثقة التي قد تؤثر على تجربة مستخدم الهاتف المحمول.
س2. كيف أقوم بزيادة سرعة الهاتف المحمول في WordPress؟
ج. لزيادة سرعة الهاتف المحمول في WordPress، فكر في استضافة ويب أسرع، وتحسين الصور، واستخدام CDN سريع، واستخدام مكون إضافي للتخزين المؤقت، واختيار مكونات إضافية/سمات سريعة، وتحسين ملفات JavaScript وCSS، والتركيز على تحسين Core Web Vitals مع تقليل وزن الصفحة .
س3. لماذا يكون موقع WordPress الخاص بي بطيئًا جدًا على الهاتف المحمول؟
ج: قد يكون موقع WordPress الخاص بك بطيئًا على الهاتف المحمول بسبب الصور الكبيرة أو سيئة التصميم التي تستغرق وقتًا طويلاً للتحميل. بالإضافة إلى ذلك، يمكن أن تساهم ملفات JavaScript وCSS الكبيرة في حدوث مشكلات في أداء الأجهزة المحمولة.
