15 optimizaciones móviles efectivas de WordPress para acelerar su sitio
Publicado: 2024-03-19
¿Alguna vez te quedaste atascado esperando a que se cargara un sitio web en tu teléfono?
Frustrante, ¿verdad?
En el mundo móvil actual, un sitio lento puede costarle visitas. Think with Google dice que el 58% de los usuarios de teléfonos inteligentes dan prioridad a las empresas con sitios web optimizados para dispositivos móviles.
Pero ¿qué pasa si tu sitio de WordPress no está optimizado? Los estudios muestran que un enorme 90% de los visitantes abandonan los sitios móviles y tardan más de 5 segundos en cargarse.
¿Las buenas noticias? ¡La optimización móvil de WordPress es más fácil de lo que piensas! Esta guía ofrece más de 15 prácticas recomendadas para potenciar el rendimiento de su móvil.
¡Empecemos!
- ¿Por qué debería optimizar WordPress para dispositivos móviles?
- Razones comunes para el rendimiento móvil lento
- ¿Cómo comprobar la velocidad de la página móvil de WordPress?
- Consejos para optimizar la velocidad del sitio móvil de WordPress
¿Por qué debería optimizar WordPress para dispositivos móviles?
Optimizar WordPress para dispositivos móviles es crucial, ya que garantiza una experiencia de usuario perfecta, lo que genera una mayor participación, mejores tasas de conversión y una mejor clasificación en los motores de búsqueda.
Dado el aumento en el uso de Internet móvil, que totalizó 5,61 mil millones de usuarios en enero de 2024, es necesario tener un sitio de WordPress compatible con dispositivos móviles.
La adaptación a diferentes tamaños de pantalla se alinea con las preferencias del usuario y captura y retiene a los visitantes sin esfuerzo.
Experimente aumentos instantáneos de velocidad móvil con Cloudways
El alojamiento de WordPress administrado de Cloudways está especialmente optimizado para liberarlo de molestos tiempos de carga y problemas de rendimiento. Pruébelo gratis hoy.
Razones comunes para el rendimiento móvil lento
Varios factores pueden afectar el rendimiento móvil de su sitio de WordPress. Éstos son algunos de ellos:
1. Imágenes y animaciones no optimizadas
Las imágenes y animaciones mejoran su sitio, pero también pueden ralentizarlo en dispositivos móviles. Asegúrese de que las imágenes estén comprimidas para una carga más rápida y utilice animaciones con moderación.
2. Sin almacenamiento en caché móvil
Cuando los usuarios visitan su sitio, su dispositivo almacena ciertos archivos (como imágenes) para acelerar futuras visitas. Esto se llama almacenamiento en caché. Puede mejorar significativamente los tiempos de carga de los dispositivos móviles habilitando un complemento de almacenamiento en caché específico para dispositivos móviles como WP Rocket o WP Super Cache.
3. Sobrecarga de complementos
Si bien los complementos agregan funcionalidad, demasiados pueden atascar su sitio. Cíñete a los complementos esenciales y comprueba periódicamente su impacto en la velocidad utilizando una herramienta de prueba de rendimiento como Google PageSpeed Insights.
¿Cómo comprobar la velocidad de la página móvil de WordPress?
Antes de comenzar a trabajar para acelerar su sitio móvil de WordPress, comience verificando cómo está funcionando en este momento. Quiere comprender cómo se carga su sitio web para los visitantes móviles.
Para realizar esta verificación, puede utilizar cualquiera de estas herramientas:
- Faro de Google
- Métricas del faro
- Estadísticas de PageSpeed de Google
- Herramienta para desarrolladores de Chrome
- GTmetrix
- Prueba de página web
- Prueba de compatibilidad con dispositivos móviles de Google
A continuación le mostramos cómo puede utilizar estas herramientas para tener una buena idea de la rapidez con la que se ejecuta su sitio móvil y determinar dónde realizar mejoras.
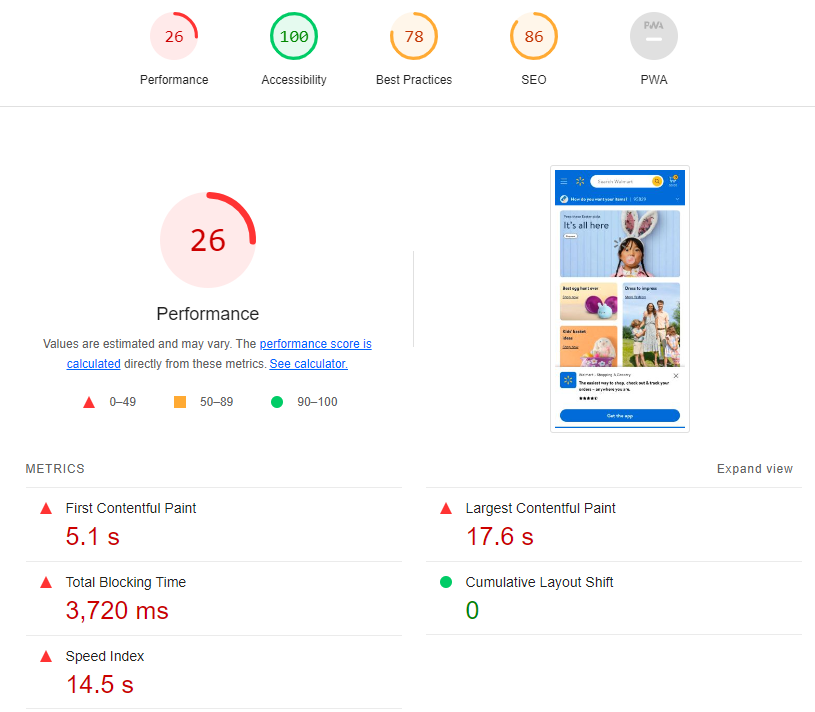
1. Faro de Google
Lighthouse es una herramienta automatizada y gratuita que proporciona información valiosa sobre el rendimiento y la experiencia general de sus páginas web.
Puede usarlo instalando una extensión de Chrome o accediendo directamente a DevTools dentro de su navegador.
Probé la página de inicio de Walmart usando la extensión del navegador Chrome de Lighthouse.

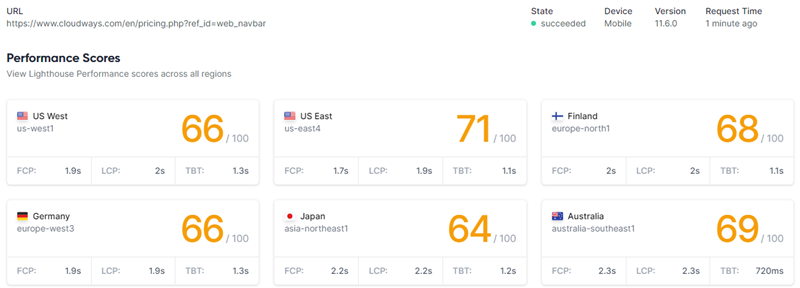
2. Métricas del faro
Lighthouse Metrics es una herramienta fácil de usar para probar su sitio de WordPress en dispositivos móviles en múltiples ubicaciones. Puede ejecutar pruebas de hasta 16 regiones con una sola prueba.
Copie y pegue la URL que desea probar y haga clic en " Ejecutar prueba ".

Si nota variaciones en la velocidad entre regiones, considere probar nuestro complemento Cloudways Cloudflare Enterprise para mejorar los tiempos de carga para los usuarios más alejados de sus servidores.
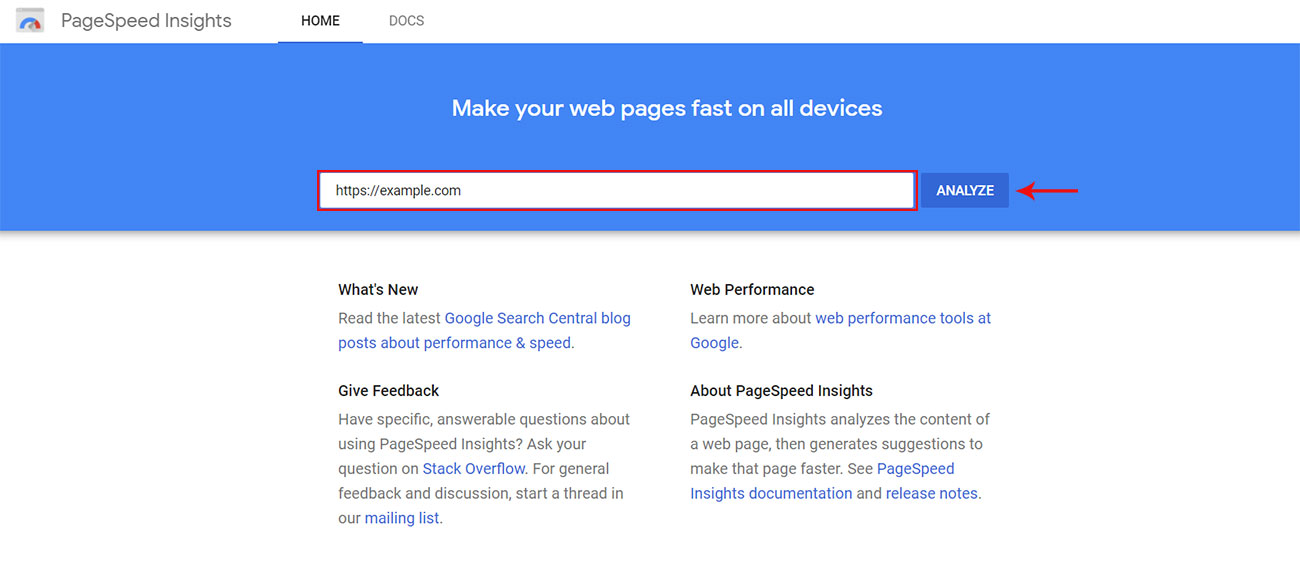
3. Estadísticas de PageSpeed de Google
PageSpeed Insights proporciona la forma más sencilla de evaluar Core Web Vitals para sitios web de WordPress. Ingrese la URL de su sitio web , haga clic en el botón Analizar y deje que la herramienta haga el trabajo.

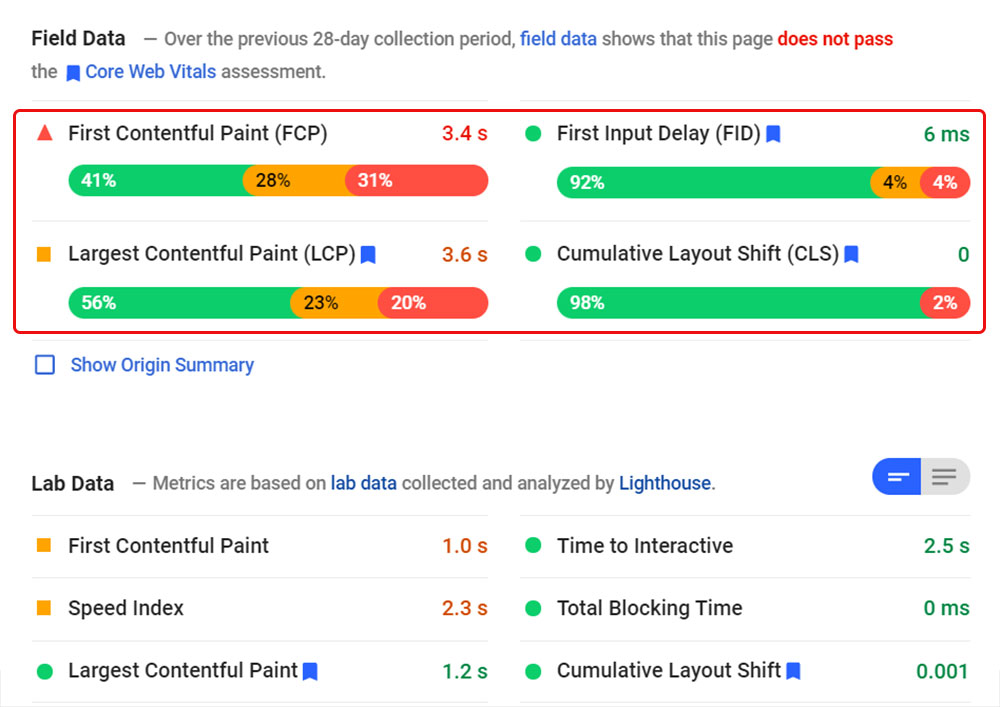
Una vez que se completa el análisis, PageSpeed Insights muestra Core Web Vitals en la sección "Datos de campo" . En la parte superior, los datos del campo indican si la página pasa la evaluación Core Web Vital.

Puede ver las puntuaciones de los tres Core Web Vitals y tratar de mejorarlas según las puntuaciones recomendadas por Google:
- Pintura con contenido más grande (LCP): 2,5 segundos
- Retraso de la primera entrada (FID): menos de 100 milisegundos
- Cambio de diseño acumulativo (CLS): menos de 0,1
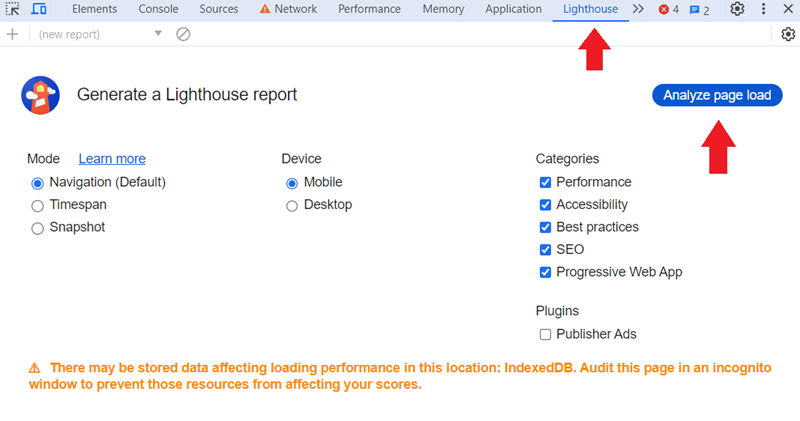
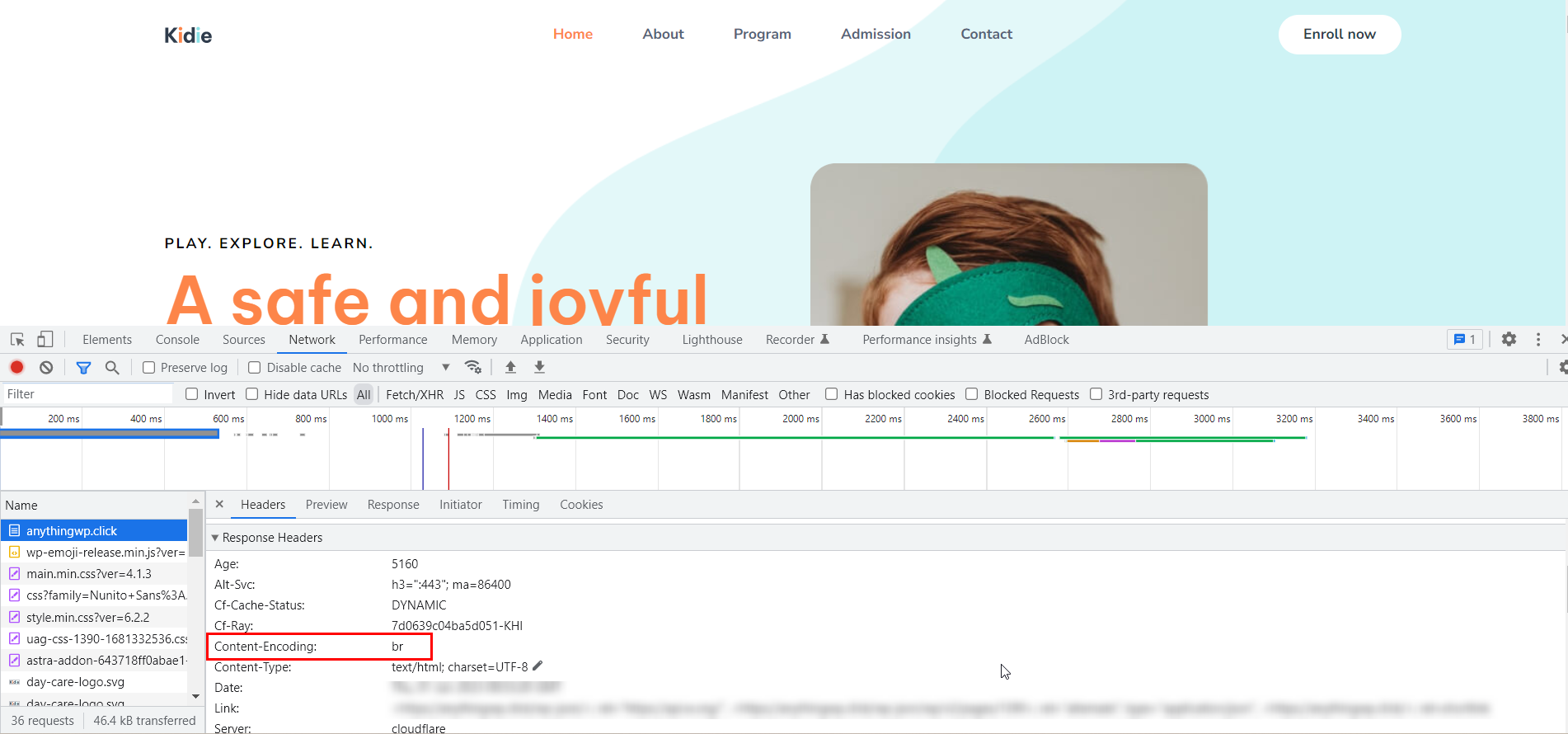
4. Herramienta para desarrolladores de Chrome
También puede generar un informe de rendimiento móvil para su sitio web utilizando Chrome Dev Tools directamente en su navegador.

- Vaya a su sitio web.
- Abra " herramientas de desarrollador " en el menú superior.
- Seleccione la pestaña " Faro ".
- Marque la casilla " Móvil " en la sección " Dispositivo ".
- Haga clic en el botón “ Analizar carga de página ”.
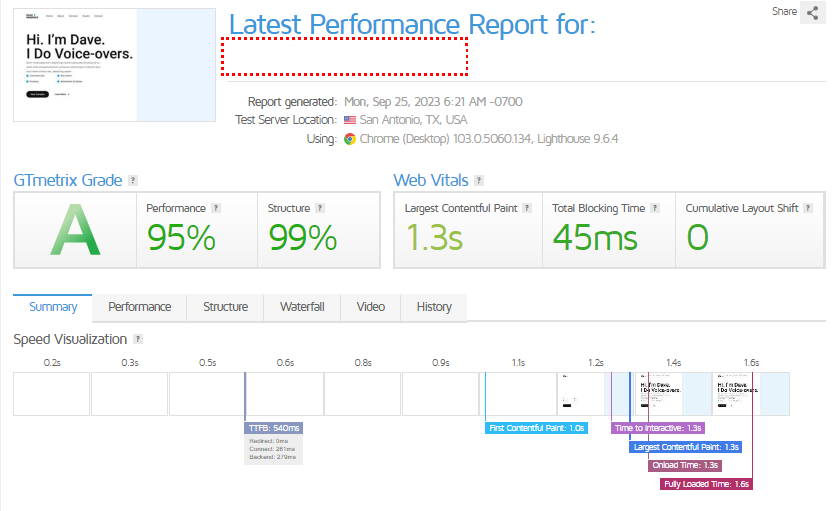
5. GTmetrix
GTmetrix es una herramienta de prueba de rendimiento web que puede ayudarle a analizar la velocidad y el rendimiento de su sitio web e identificar cuellos de botella.

El resultado de la prueba anterior es para computadoras de escritorio, pero si opta por GTmetrix Pro , puede realizar pruebas específicas en varios dispositivos móviles. Lea más sobre cómo utilizar GTmetrix en WordPress.
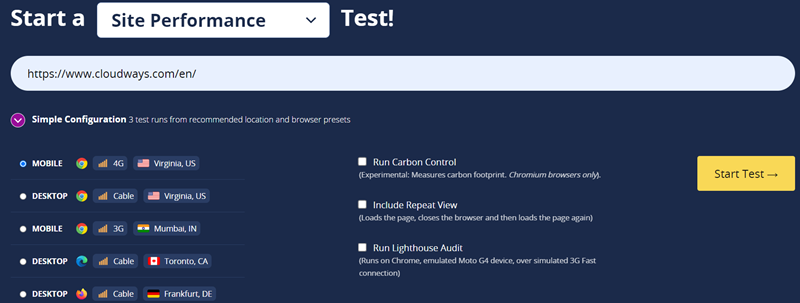
6. Prueba de página web
WebPageTest es una herramienta gratuita de prueba de rendimiento de páginas web que ayuda a identificar páginas de carga lenta en su sitio de WordPress.
Cubre las pruebas de rendimiento del sitio, Core Web Vitals, Lighthouse, Visual Comparison y Traceroute . Simplemente ingrese la URL y haga clic en " Iniciar prueba " para iniciar el proceso de prueba.

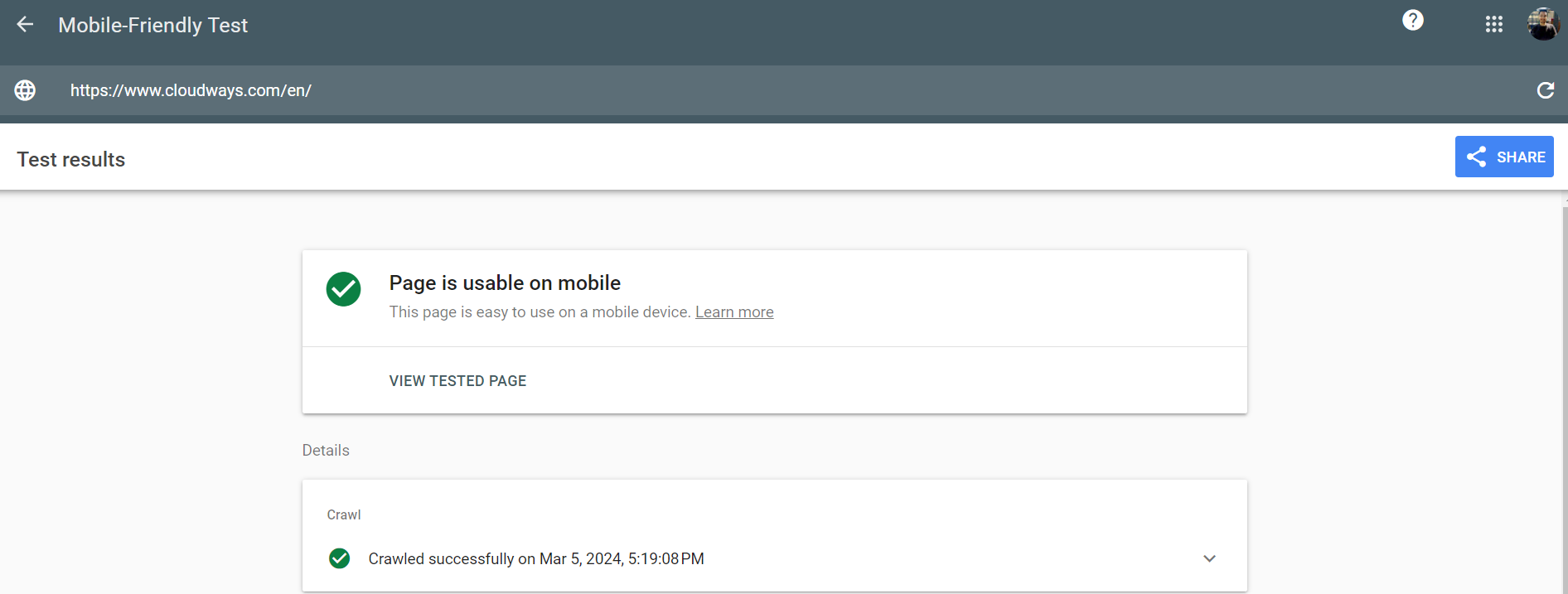
7. Prueba de compatibilidad con dispositivos móviles de Google
La prueba de optimización para dispositivos móviles es una herramienta que simplifica las pruebas de sitios móviles y proporciona información sobre la puntuación de capacidad de respuesta móvil de un sitio web.
Al ingresar la URL de su sitio web y hacer clic en " Probar URL ", puede determinar rápidamente si su página se puede utilizar en dispositivos móviles.

En caso de cualquier problema, la prueba identifica errores específicos y lo guía hacia recursos útiles para mejorar la compatibilidad con dispositivos móviles de su sitio.
Consejos para optimizar la velocidad del sitio móvil de WordPress
A continuación se ofrecen algunos consejos prácticos para optimizar la velocidad de su sitio móvil de WordPress y mantener contentos a sus visitantes.
1. Elija un servidor web confiable
Un proveedor de alojamiento web confiable es como tener una base sólida.
Así como una base sólida evita que una casa se desmorone, un alojamiento confiable garantiza que su sitio web funcione sin problemas. Esto se traduce en tiempos de carga rápidos, especialmente para usuarios de dispositivos móviles con conexiones más lentas.
Piénselo de esta manera: un host no confiable podría sobrecargarse o tener problemas durante las horas pico de tráfico, lo que provocaría que su sitio web se ralentice. Esto puede frustrar a los visitantes y hacer que abandonen su sitio.
2. Priorizar el diseño y las pruebas responsivos
Elija un tema responsivo de WordPress diseñado pensando en los usuarios de dispositivos móviles. Busque temas con altas calificaciones de usuarios en cuanto a eficiencia móvil.
Una vez que haya seleccionado un tema responsivo, personalícelo para alinearlo con su marca y contenido.


Después de implementar un diseño responsivo, asegúrese de realizar pruebas exhaustivas en varios dispositivos y resoluciones. Las pruebas manuales en teléfonos inteligentes y tabletas son cruciales para evaluar la capacidad de respuesta y la usabilidad, garantizando una experiencia de usuario positiva.
3. Optimice imágenes y contenido para dispositivos móviles
La optimización de imágenes y contenido garantiza tiempos de carga más rápidos y una mejor participación del usuario.
Siga estas técnicas para una optimización eficaz de la imagen:
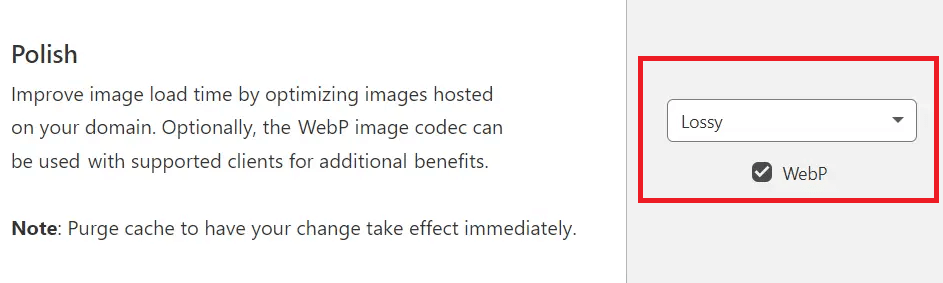
- Comprimir imágenes : Logre un equilibrio entre la calidad de la imagen y el tamaño del archivo, reduciendo los tiempos de carga sin comprometer la integridad visual. Cloudflare Polish es una solución de optimización de imágenes que ofrece una optimización sencilla con un solo clic.


- Cambiar el tamaño de las imágenes : mantenga un tamaño estándar, 640 por 320 píxeles , o respete la “relación de aspecto 4:3” para una visualización móvil óptima.
- Elija el formato correcto : opte por WebP, el formato móvil superior que garantiza una compresión eficiente para una carga más rápida.
- Utilice Cloudflare Mirage : Cloudflare Mirage está diseñado para atender a usuarios móviles y conexiones de bajo ancho de banda. Ajusta automáticamente la carga de imágenes según el dispositivo del visitante y las condiciones de la red.

Al optimizar el contenido móvil, ajústelo para satisfacer las necesidades de sus visitantes:
- Comprime el texto para que sea legible en pantallas más pequeñas.
- Utilice párrafos más cortos y un lenguaje más sencillo.
- Priorice el contenido relevante y atractivo
- Minimiza el desplazamiento excesivo o el desorden.
¡Aumente la velocidad de su WordPress móvil con Cloudflare Polish!
Optimice sus imágenes y experimente cargas de página más rápidas y mejore la participación del usuario en su sitio móvil de WordPress.
4. Optimice su navegación móvil
Cuando las personas visitan su sitio en sus teléfonos, no quieren pasar años buscando lo que necesitan. Simplifique sus menús y haga que la navegación sea muy clara para que los visitantes puedan encontrar la información que buscan de forma rápida y sencilla.
Las pantallas de los móviles son pequeñas, por lo que un menú desordenado puede resultar abrumador. Concéntrese en las secciones más importantes de su sitio y agrupe los elementos relacionados. También puedes usar un menú de hamburguesas (esas tres líneas horizontales) para ocultar opciones adicionales sin sacrificar la usabilidad.

Vista de Cloudways.com en el iPhone 14 Pro Max
5. Incrustar objetos de forma responsiva
Al insertar videos de YouTube o infografías en su sitio web, es posible que haya observado que vienen con configuraciones predeterminadas de ancho y alto. Esto puede afectar negativamente la experiencia de los visitantes móviles.
Para mitigar este problema y garantizar una visualización óptima en dispositivos móviles, considere ajustar las dimensiones o utilizar técnicas de diseño responsivo que se adapten a diferentes tamaños de pantalla.
Por ejemplo, el complemento Simple YouTube Responsive puede hacer que los videos incrustados de YouTube sean responsivos.

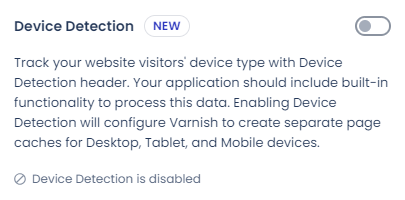
6. Habilite el almacenamiento en caché móvil
El almacenamiento en caché móvil es una técnica común para reducir la carga de una aplicación y sus servidores. La función de detección de dispositivos de Cloudways le permite configurar un caché específicamente para móviles si su sitio tiene contenido personalizado para ellos.
Si el diseño de su sitio web se adapta bien tanto a pantallas grandes como a teléfonos que utilizan HTML/CSS responsivo, es posible que no sea necesario un caché móvil separado.

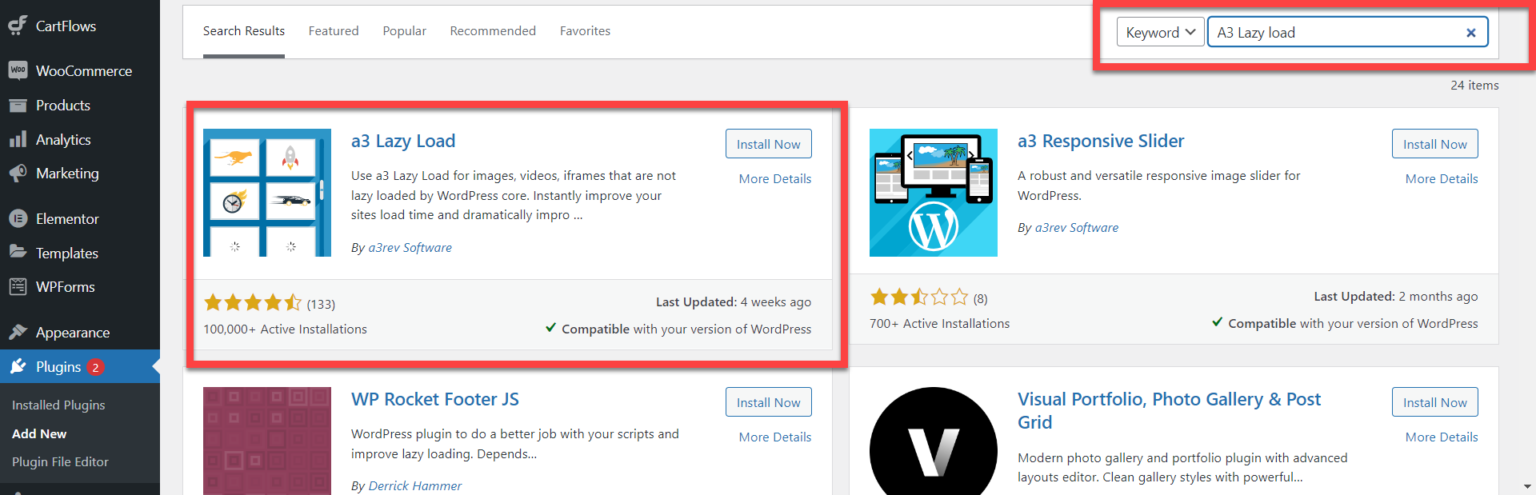
7. Implementar carga diferida
El atributo HTML de carga diferida es una técnica que emplean las páginas web para optimizar los tiempos de carga. Cuando se activa, garantiza que la página web cargue solo el contenido que el usuario está consumiendo actualmente.
Esta carga retrasada de medios aún por ver mejora el rendimiento general y reduce los tiempos de carga. Puede agregar carga diferida a su sitio de WordPress a través de complementos como a3 Lazy Load.

Consulte nuestra guía sobre WordPress Lazy Load para acelerar las páginas web.
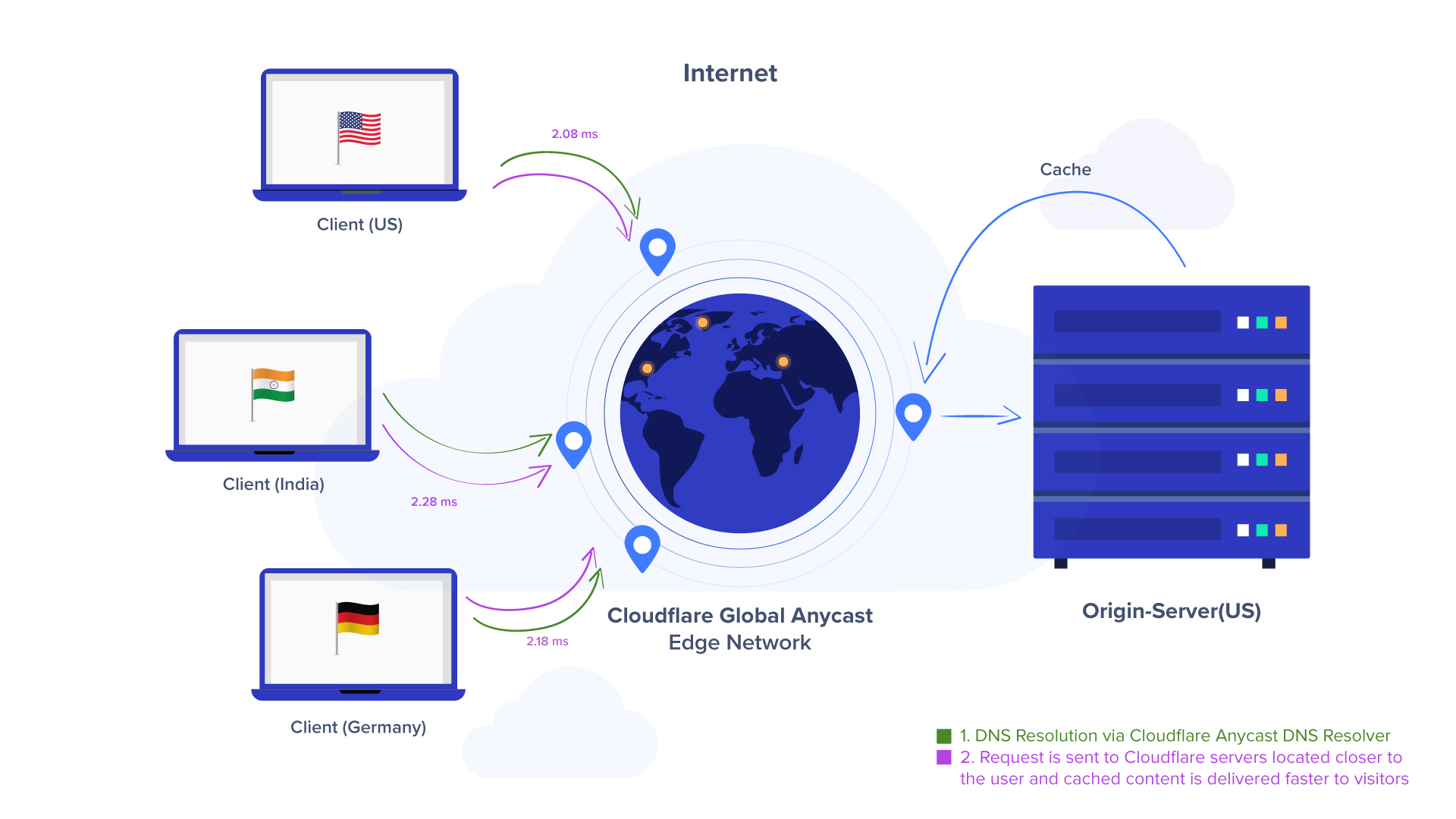
8. Optimice la entrega de imágenes con CDN
Las imágenes son geniales, pero también pueden ralentizar su sitio web. Para agilizar las cosas, utilice una CDN como Cloudflare. Básicamente, esto almacena sus imágenes en servidores de todo el mundo, por lo que se cargan rápidamente sin importar dónde se encuentren sus visitantes.

Visualización de cómo funciona una CDN
9. Mejorar el tiempo hasta el primer byte
Dirigir el tiempo al primer byte (TTFB) es muy importante. No puedo enfatizar eso lo suficiente. Por lo tanto, optimizar los scripts del lado del servidor como PHP o SQL es crucial, ya que influyen directamente en TTFB.
Además, sea selectivo al utilizar creadores de páginas, temas o complementos para mejorar todas las métricas de Core Web Vitals.
También puede aprovechar la función de compresión Brotli de Cloudflare, un algoritmo de compresión de código abierto conocido por sus relaciones de compresión superiores en comparación con GZIP. Esto puede mejorar significativamente los tiempos de TTFB y contribuir a que el sitio de WordPress se cargue más rápido.

10. Elimine los recursos que bloquean el procesamiento
Algunos sitios web te hacen esperar una eternidad para ver algo en tu teléfono. Esto suele deberse a recursos que bloquean el procesamiento. Estas son cosas como imágenes o videos que ralentizan la carga de toda la página.
Herramientas como PageSpeed Insights de Google pueden ayudarle a identificar a estos alborotadores. Una vez que sepa cuáles son, puede optimizarlos para que se carguen más rápido o hacer que se carguen de forma asincrónica (considérelo como cargarlos en segundo plano sin ralentizar el resto de la página).
Puede leer más sobre Cómo eliminar los recursos que bloquean el procesamiento en WordPress.
11. Reducir el peso de la página
¡Una página más ligera significa una carga más rápida en tu móvil! Si su página se siente pesada, probablemente contenga videos, imágenes, guiones, estilos y fuentes.
Para reducir eficazmente el peso de su página, concéntrese en la optimización de la imagen. Minimizar, eliminar CSS no utilizado y comprimir el código JavaScript sigue siendo esencial para reducir el tamaño de los archivos, lo que permite una recuperación y ejecución más rápida de estos recursos.
12. Evite el uso de controles deslizantes, animaciones, precargadores o ventanas emergentes
Los controles deslizantes, las animaciones y las ventanas emergentes llamativas pueden parecer atractivos, pero en realidad pueden ralentizar su sitio móvil. A Google le gustan los sitios web rápidos y fáciles de usar, por lo que es mejor mantener el diseño de su dispositivo móvil simple.
Utilice imágenes normales en lugar de controles deslizantes y almacene datos localmente en los dispositivos de los visitantes (lo que se denomina almacenamiento en caché) para que todo funcione sin problemas. Esto brindará a sus visitantes móviles una experiencia mucho mejor.
13. Administre anuncios de manera efectiva
Los anuncios son una excelente manera de monetizar su sitio web, pero también pueden ralentizar el funcionamiento, especialmente en dispositivos móviles. Imagine que alguien visita su sitio en su teléfono y recibe un gran anuncio de inmediato. ¡No es una gran experiencia!
Ahí es donde entra en juego la carga diferida. Este consejo le permite posponer la visualización de anuncios hasta que los visitantes se desplacen hacia abajo hasta la parte de la página donde estará el anuncio. De esta manera, el contenido de su sitio web se carga más rápido y mantiene a los visitantes interesados.
14. Evite los banners emergentes
Esas molestas ventanas emergentes bloquean la vista de sus visitantes cuando llegan a su sitio web. Son un gran no-no para los usuarios de dispositivos móviles. Las ventanas emergentes ralentizan los tiempos de carga y hacen que navegar por el sitio sea frustrante.
¡Imagínese intentar leer un artículo en su teléfono, pero una ventana emergente gigante cubre la mitad de la pantalla! No es ideal, ¿verdad? Por eso es importante evitar las ventanas emergentes agresivas, especialmente en la primera página de su sitio web móvil.
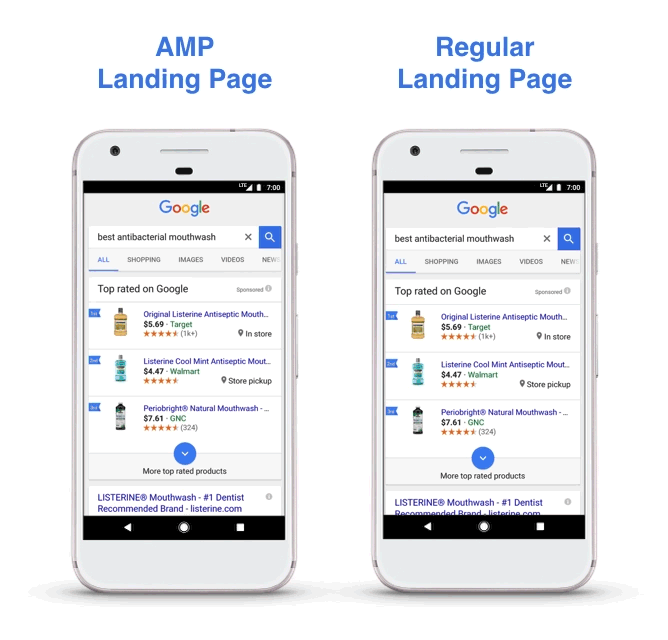
15. Implementar Google AMP
Las páginas móviles aceleradas (AMP) pueden ser su arma secreta para mejorar su ranking de búsqueda móvil. AMP crea versiones ultrarrápidas de sus páginas web diseñadas específicamente para usuarios de dispositivos móviles. Imagínese una máquina de contenido sencilla y eficaz que se carga en un abrir y cerrar de ojos: ¡eso es AMP!
Esta experiencia ultrarrápida no sólo mantiene contentos a los visitantes, sino que también puede ayudar a que su sitio web ascienda en la clasificación de los motores de búsqueda. Además, es fácil de configurar: simplemente instale un complemento AMP gratuito y él se encargará de los aspectos técnicos.

Una vez que instale y active el complemento, creará automáticamente versiones súper rápidas de todas sus páginas web para usuarios de dispositivos móviles. ¡Esto mantiene contentos a los visitantes móviles e incluso podría ayudar a que su sitio tenga una clasificación más alta en los resultados de búsqueda!

Fuente: Músculo digital
Resumen
¡Ahí lo tienes! Con estos consejos de optimización móvil de WordPress en su caja de herramientas, puede crear un sitio web de WordPress que ofrezca una excelente experiencia de usuario en dispositivos móviles. Imagine a sus visitantes: ya no tendrá que esperar con impaciencia a que las páginas se carguen o regresen a otros sitios web.
Serán recibidos con una experiencia fluida y ultrarrápida que los mantendrá interesados. Recuerde, un usuario móvil feliz es un usuario leal, y un sitio rápido también se traduce en un mejor SEO, lo que potencialmente atraerá más visitantes a través de los motores de búsqueda. ¡Es beneficioso para todos!
P1. ¿Cómo optimizo mi WordPress móvil?
R. Elija un tema o complemento compatible con dispositivos móviles para optimizar su sitio de WordPress para dispositivos móviles. Priorice el diseño responsivo, optimice las imágenes y el código para una carga más rápida y evite elementos como ventanas emergentes que puedan afectar la experiencia del usuario móvil.
P2. ¿Cómo aumento la velocidad móvil en WordPress?
R. Para aumentar la velocidad móvil en WordPress, considere un alojamiento web más rápido, optimice imágenes, use una CDN rápida, emplee un complemento de almacenamiento en caché, elija complementos/temas rápidos, optimice archivos JavaScript y CSS y concéntrese en mejorar Core Web Vitals mientras reduce el peso de la página. .
P3. ¿Por qué mi sitio de WordPress es tan lento en dispositivos móviles?
R. Su sitio de WordPress puede ser lento en dispositivos móviles debido a imágenes grandes o mal diseñadas que tardan demasiado en cargarse. Además, los archivos JavaScript y CSS de gran tamaño pueden contribuir a problemas de rendimiento móvil.
