15 эффективных мобильных оптимизаций WordPress для ускорения вашего сайта
Опубликовано: 2024-03-19
Вы когда-нибудь застревали в ожидании загрузки веб-сайта на свой телефон?
Разочаровывает, правда?
В современном мобильном мире медленный сайт может стоить вам посетителей. Компания Think with Google сообщает, что 58% пользователей смартфонов отдают предпочтение компаниям с веб-сайтами, удобными для мобильных устройств.
Но что, если ваш сайт WordPress не оптимизирован? Исследования показывают, что целых 90% посетителей отказываются от мобильных сайтов, загрузка которых занимает более 5 секунд.
Хорошие новости? Оптимизация WordPress для мобильных устройств проще, чем вы думаете! В этом руководстве представлено более 15 лучших практик , которые помогут повысить производительность вашего мобильного устройства.
Давайте начнем!
- Почему вам следует оптимизировать WordPress для мобильных устройств?
- Распространенные причины низкой производительности мобильных устройств
- Как проверить скорость мобильной страницы WordPress?
- Советы по оптимизации мобильного сайта WordPress для повышения скорости
Почему вам следует оптимизировать WordPress для мобильных устройств?
Оптимизация WordPress для мобильных устройств имеет решающее значение, поскольку она обеспечивает удобство работы с пользователем, что приводит к увеличению вовлеченности, повышению коэффициентов конверсии и улучшению рейтинга в поисковых системах.
Учитывая рост использования мобильного Интернета, который в январе 2024 года составит 5,61 миллиарда пользователей, необходимо иметь сайт WordPress, удобный для мобильных устройств.
Адаптация к экранам разных размеров согласуется с предпочтениями пользователей и позволяет легко привлекать и удерживать посетителей.
Испытайте мгновенное повышение скорости мобильной связи с Cloudways
Хостинг WordPress, управляемый Cloudways, специально оптимизирован, чтобы избавить вас от раздражающего времени загрузки и проблем с производительностью. Попробуйте бесплатно сегодня.
Распространенные причины низкой производительности мобильных устройств
Несколько факторов могут повлиять на мобильную производительность вашего сайта WordPress. Вот несколько из них:
1. Неоптимизированные изображения и анимация.
Изображения и анимация улучшают ваш сайт, но могут также замедлить его работу на мобильных устройствах. Убедитесь, что изображения сжаты для более быстрой загрузки, и экономно используйте анимацию.
2. Никакого мобильного кэширования
Когда пользователи посещают ваш сайт, их устройства сохраняют определенные файлы (например, изображения), чтобы ускорить будущие посещения. Это называется кэшированием. Вы можете значительно сократить время загрузки мобильных устройств, включив специальный плагин кэширования для мобильных устройств, например WP Rocket или WP Super Cache.
3. Перегрузка плагина
Плагины добавляют функциональности, но слишком большое их количество может затруднить работу вашего сайта. Выбирайте необходимые плагины и регулярно проверяйте их влияние на скорость с помощью инструмента тестирования производительности, такого как Google PageSpeed Insights.
Как проверить скорость мобильной страницы WordPress?
Прежде чем приступить к работе над ускорением вашего мобильного сайта WordPress, начните с проверки того, как он работает прямо сейчас. Вы хотите понять, как ваш сайт загружается для посетителей с мобильных устройств.
Чтобы выполнить эту проверку, вы можете использовать любой из этих инструментов:
- Google Маяк
- Метрики маяка
- Статистика Google PageSpeed
- Инструмент разработчика Chrome
- GTmetrix
- Веб-ПейджТест
- Тест Google для мобильных устройств
Вот как вы можете использовать эти инструменты, чтобы получить представление о том, насколько быстро работает ваш мобильный сайт, и понять, где его можно улучшить.
1. Google Маяк
Lighthouse — это бесплатный автоматизированный инструмент, который предоставляет ценную информацию о производительности и общем впечатлении ваших веб-страниц.
Вы можете использовать его, установив расширение Chrome или напрямую открыв DevTools в своем браузере.
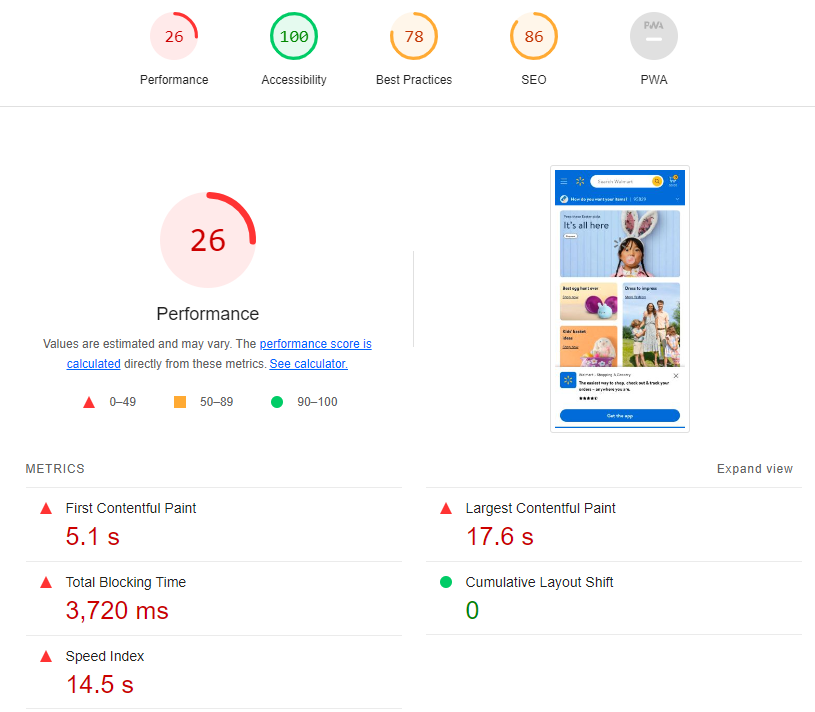
Я протестировал домашнюю страницу Walmart, используя расширение браузера Chrome от Lighthouse.

2. Метрики маяка
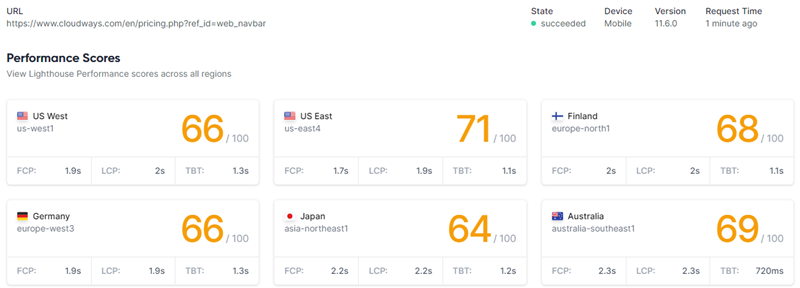
Lighthouse Metrics — это удобный инструмент для тестирования вашего сайта WordPress на мобильных устройствах в разных местах. Вы можете запускать тесты из 16 регионов с помощью одного теста.
Скопируйте и вставьте URL-адрес, который хотите протестировать, и нажмите « Выполнить тест ».

Если вы заметили различия в скорости в разных регионах, попробуйте наше дополнение Cloudways Cloudflare Enterprise, чтобы сократить время загрузки для пользователей, находящихся дальше от ваших серверов.
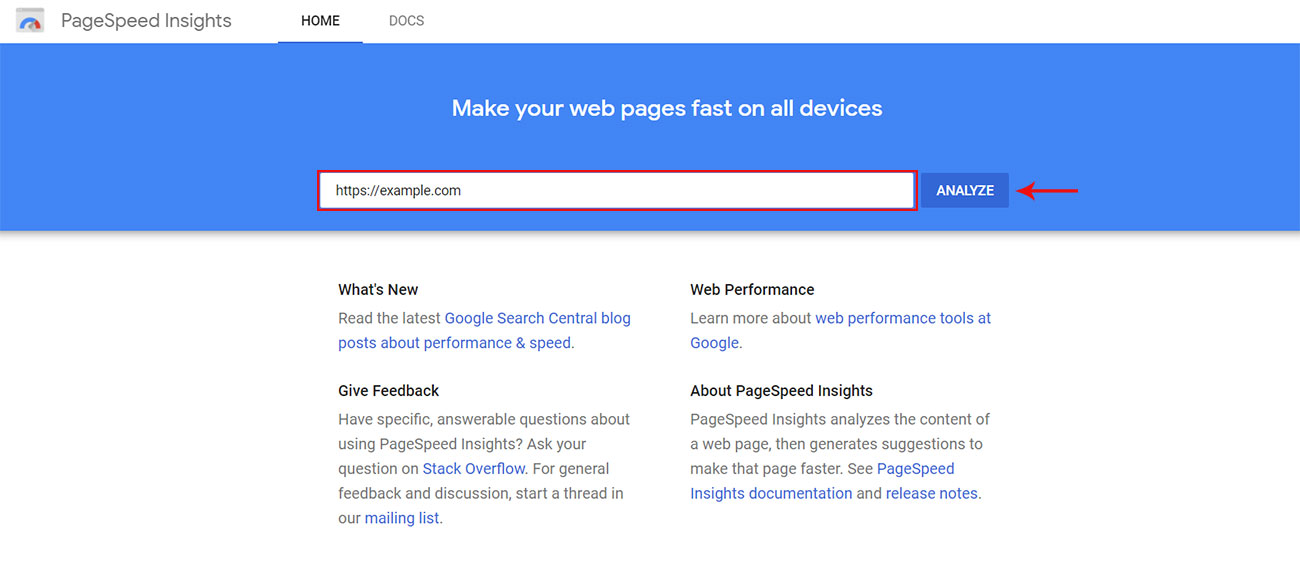
3. Google PageSpeed Insights
PageSpeed Insights предоставляет самый простой способ оценить основные веб-показатели для веб-сайтов WordPress. Введите URL-адрес своего веб-сайта , нажмите кнопку «Анализ» и позвольте инструменту выполнить всю работу.

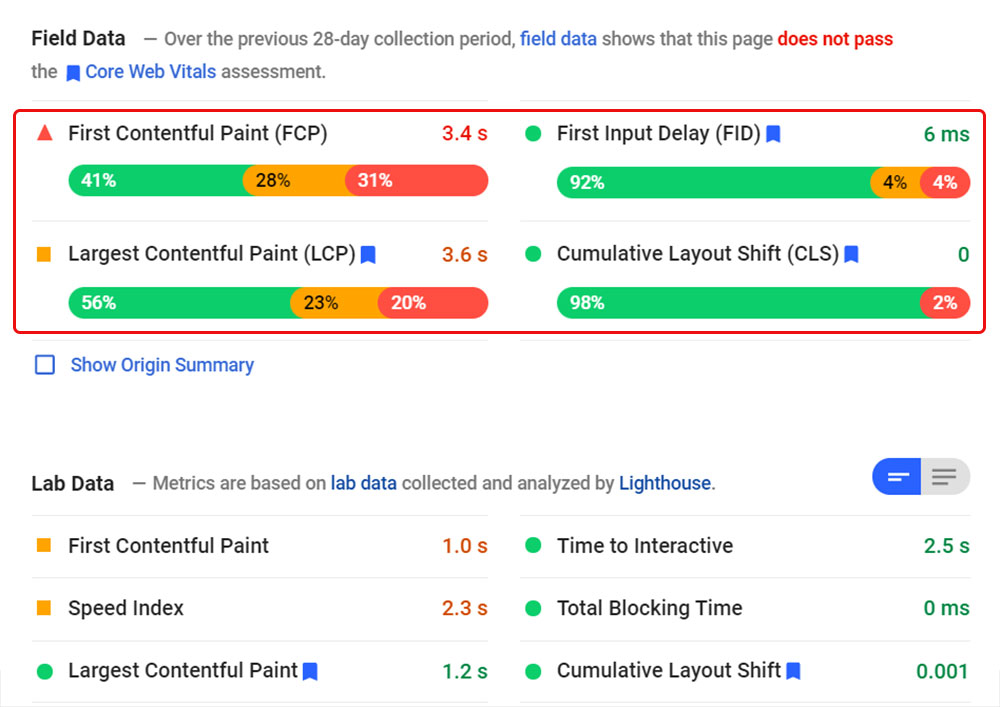
После завершения анализа PageSpeed Insights отобразит основные веб-показатели в разделе «Полевые данные» . Вверху данные поля показывают, проходит ли страница оценку Core Web Vital.

Вы можете просмотреть оценки для всех трех основных веб-показателей и попытаться улучшить их на основе рекомендованных Google оценок:
- Самая большая содержательная отрисовка (LCP) — 2,5 секунды.
- Задержка первого ввода (FID) – менее 100 миллисекунд
- Совокупный сдвиг макета (CLS) – менее 0,1.
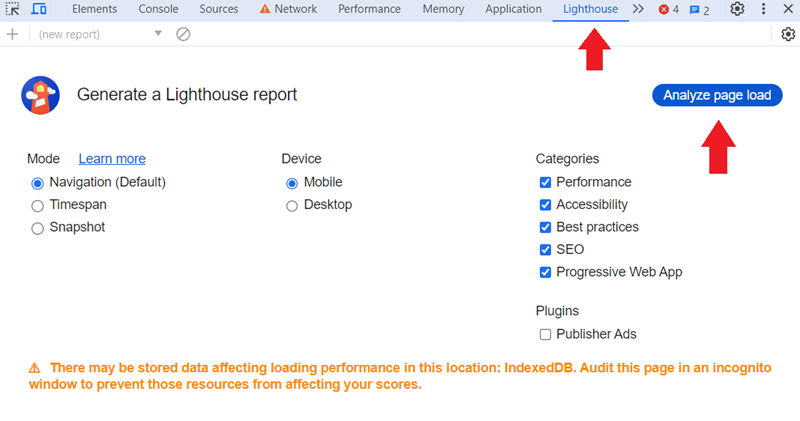
4. Инструмент разработчика Chrome
Вы также можете создать отчет о производительности вашего веб-сайта на мобильных устройствах с помощью Chrome Dev Tools прямо в браузере.

- Зайдите на свой сайт.
- Откройте « Инструменты разработчика » в верхнем меню.
- Выберите вкладку « Маяк ».
- Установите флажок « Мобильный » в разделе « Устройство ».
- Нажмите на кнопку « Анализ загрузки страницы ».
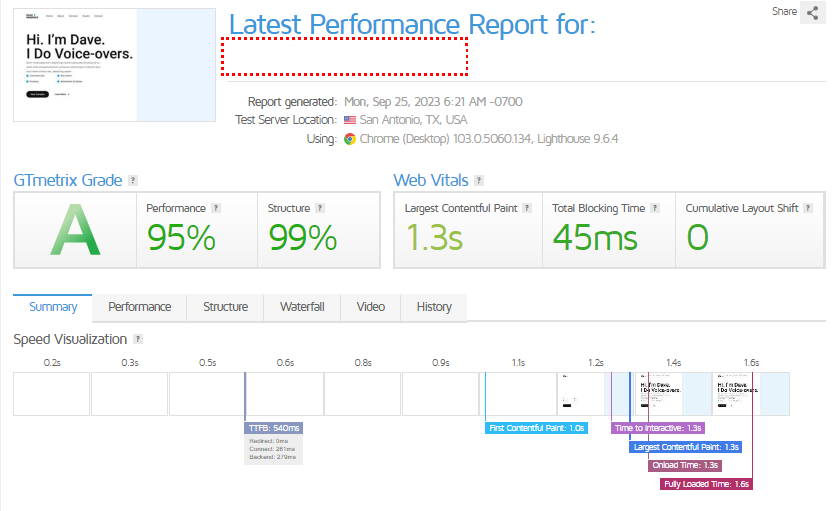
5. ГТметрикс
GTmetrix — это инструмент для тестирования веб-производительности, который поможет вам проанализировать скорость и производительность вашего веб-сайта и выявить узкие места.

Приведенный выше результат теста относится к настольным компьютерам, но если вы выберете GTmetrix Pro , вы сможете проводить конкретные тесты на различных мобильных устройствах. Узнайте больше о том, как использовать GTmetrix в WordPress.
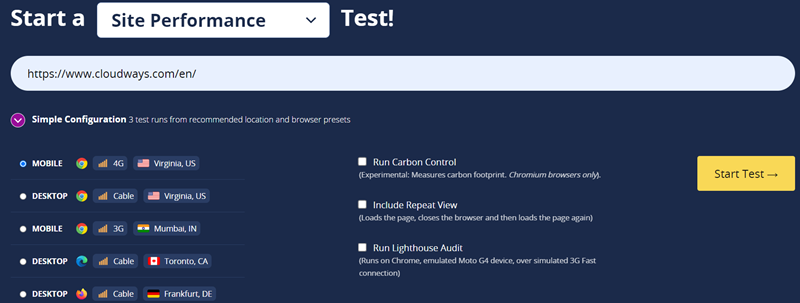
6. Тест веб-страницы
WebPageTest — это бесплатный инструмент для тестирования производительности веб-страниц, который помогает выявить медленно загружающиеся страницы на вашем сайте WordPress.
Он охватывает тестирование производительности сайта, основных веб-показателей, Lighthouse, визуального сравнения и Traceroute . Просто введите URL-адрес и нажмите « Начать тестирование », чтобы начать процесс тестирования.

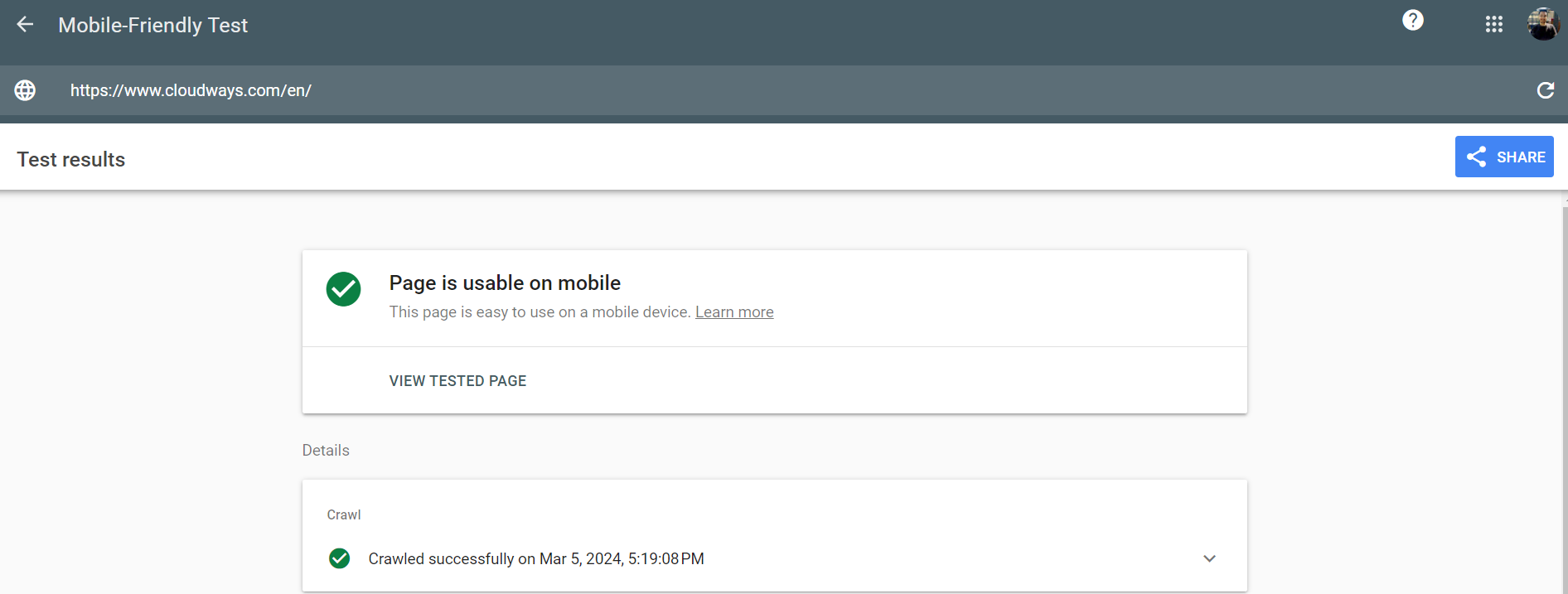
7. Тест Google на мобильность
Тест на мобильность — это инструмент, который упрощает тестирование мобильных сайтов и дает представление о показателе отзывчивости веб-сайта на мобильных устройствах.
Введя URL-адрес вашего веб-сайта и нажав « Проверить URL-адрес », вы сможете быстро определить, можно ли использовать вашу страницу на мобильных устройствах.

В случае возникновения каких-либо проблем тест выявляет конкретные ошибки и направляет вас к полезным ресурсам, которые помогут повысить удобство вашего сайта для мобильных устройств.
Советы по оптимизации мобильного сайта WordPress для повышения скорости
Вот несколько практических советов по оптимизации вашего мобильного сайта WordPress для повышения скорости и удовлетворения посетителей.
1. Выберите надежный веб-хостинг
Надежный веб-хостинг — это прочный фундамент.
Точно так же, как прочный фундамент удерживает дом от разрушения, надежный хостинг обеспечивает бесперебойную работу вашего сайта. Это приводит к быстрой загрузке, особенно для мобильных пользователей с медленным соединением.
Подумайте об этом так: ненадежный хост может перегружаться или работать с перебоями в периоды пиковой нагрузки, что приводит к замедлению работы вашего сайта. Это может расстроить посетителей и заставить их покинуть ваш сайт.
2. Отдайте приоритет адаптивному дизайну и тестированию
Выберите адаптивную тему WordPress, разработанную специально для мобильных пользователей. Ищите темы с высокими оценками пользователей для повышения эффективности на мобильных устройствах.
Выбрав адаптивную тему, настройте ее в соответствии с вашим брендом и контентом.


После реализации адаптивного макета проведите тщательное тестирование на различных устройствах и разрешениях. Ручное тестирование на смартфонах и планшетах имеет решающее значение для оценки оперативности и удобства использования, а также обеспечения положительного пользовательского опыта.
3. Оптимизируйте изображения и контент для мобильных устройств.
Оптимизация изображений и контента обеспечивает более быструю загрузку и повышение вовлеченности пользователей.
Следуйте этим методам для эффективной оптимизации изображений:
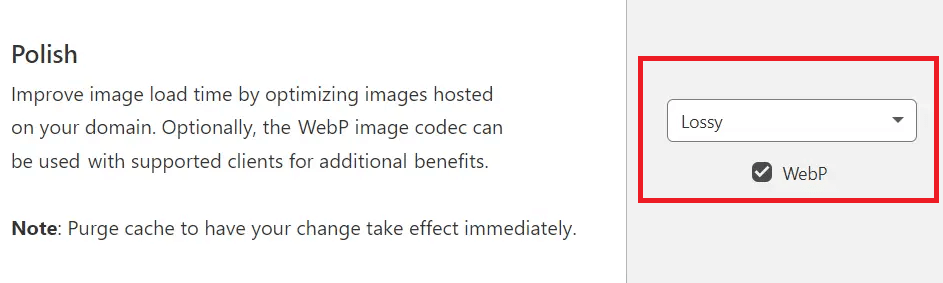
- Сжатие изображений . Достигните баланса между качеством изображения и размером файла, сокращая время загрузки без ущерба для визуальной целостности. Cloudflare Polish — это решение для оптимизации изображений, которое обеспечивает легкую оптимизацию всего одним щелчком мыши.


- Изменение размера изображений : сохраните стандартный размер 640 на 320 пикселей или придерживайтесь соотношения сторон 4:3 для оптимального просмотра на мобильных устройствах.
- Выберите правильный формат : выберите WebP, превосходный мобильный формат, который обеспечивает эффективное сжатие для более быстрой загрузки.
- Используйте Cloudflare Mirage : Cloudflare Mirage предназначен для мобильных пользователей и соединений с низкой пропускной способностью. Он автоматически регулирует загрузку изображений в зависимости от устройства посетителя и условий сети.

При оптимизации мобильного контента настройте его в соответствии с потребностями посетителей:
- Сжимайте текст для удобочитаемости на небольших экранах.
- Используйте более короткие абзацы и более простой язык.
- Отдавайте приоритет актуальному и привлекательному контенту.
- Минимизируйте чрезмерную прокрутку или беспорядок.
Увеличьте скорость работы WordPress на мобильных устройствах с помощью Cloudflare Polish!
Оптимизируйте свои изображения, ускоряйте загрузку страниц и повышайте вовлеченность пользователей на своем мобильном сайте WordPress.
4. Оптимизируйте свою мобильную навигацию
Когда люди посещают ваш сайт со своих телефонов, они не хотят тратить время на поиски того, что им нужно. Упростите меню и сделайте навигацию максимально понятной, чтобы посетители могли быстро и легко находить нужную информацию.
Экраны мобильных устройств маленькие, поэтому захламленное меню может раздражать. Сосредоточьтесь на наиболее важных разделах вашего сайта и сгруппируйте связанные элементы вместе. Вы также можете использовать гамбургер-меню (три горизонтальные линии), чтобы скрыть дополнительные параметры, не жертвуя при этом удобством использования.

Просмотр Cloudways.com на iPhone 14 Pro Max
5. Адаптивное встраивание объектов
Встраивая видео или инфографику YouTube на свой веб-сайт, вы, возможно, заметили, что они имеют заранее определенные настройки ширины и высоты. Это может негативно повлиять на впечатления посетителей с мобильных устройств.
Чтобы решить эту проблему и обеспечить оптимальное просмотр на мобильных устройствах, рассмотрите возможность настройки размеров или использования методов адаптивного дизайна , которые адаптируются к различным размерам экрана.
Например, плагин Simple YouTube Responsive может сделать встроенные видео YouTube адаптивными.

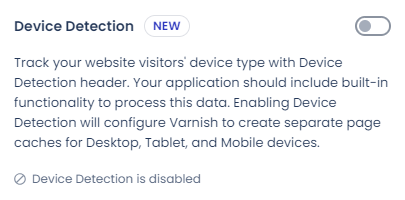
6. Включите мобильное кэширование
Мобильное кэширование — распространенный метод снижения нагрузки на приложение и его серверы. Функция обнаружения устройств Cloudways позволяет настроить кеш специально для мобильных устройств, если на вашем сайте есть настроенный для них контент.
Если дизайн вашего веб-сайта хорошо адаптируется как к большим экранам, так и к телефонам с использованием адаптивного HTML/CSS, отдельный мобильный кеш может не потребоваться.

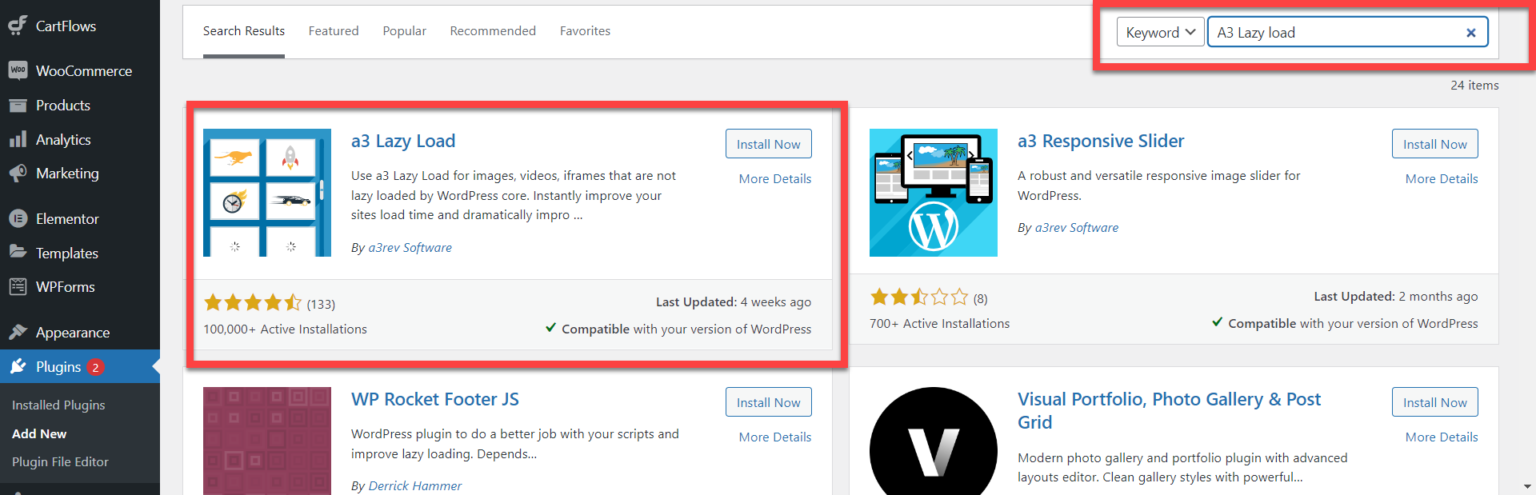
7. Реализуйте ленивую загрузку
HTML-атрибут отложенной загрузки — это метод, который веб-страницы используют для оптимизации времени загрузки. При активации он гарантирует, что веб-страница загружает только тот контент, который в данный момент потребляет пользователь.
Такая отложенная загрузка еще не просмотренных носителей повышает общую производительность и сокращает время загрузки. Вы можете добавить отложенную загрузку на свой сайт WordPress с помощью таких плагинов, как a3 Lazy Load.

Ознакомьтесь с нашим руководством по отложенной загрузке WordPress для ускорения веб-страниц.
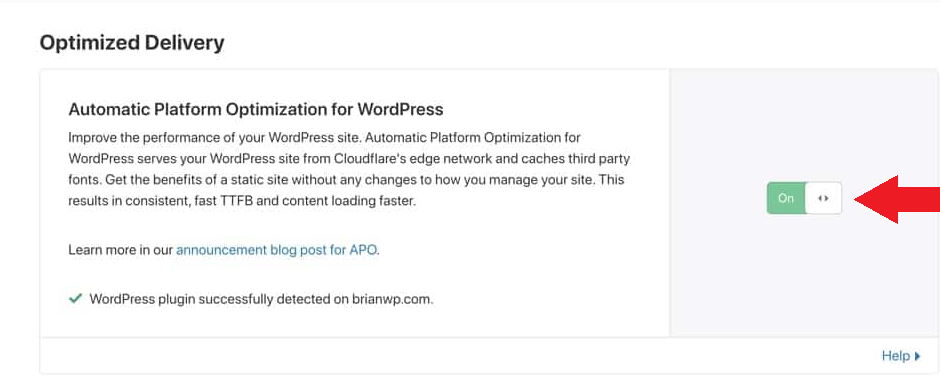
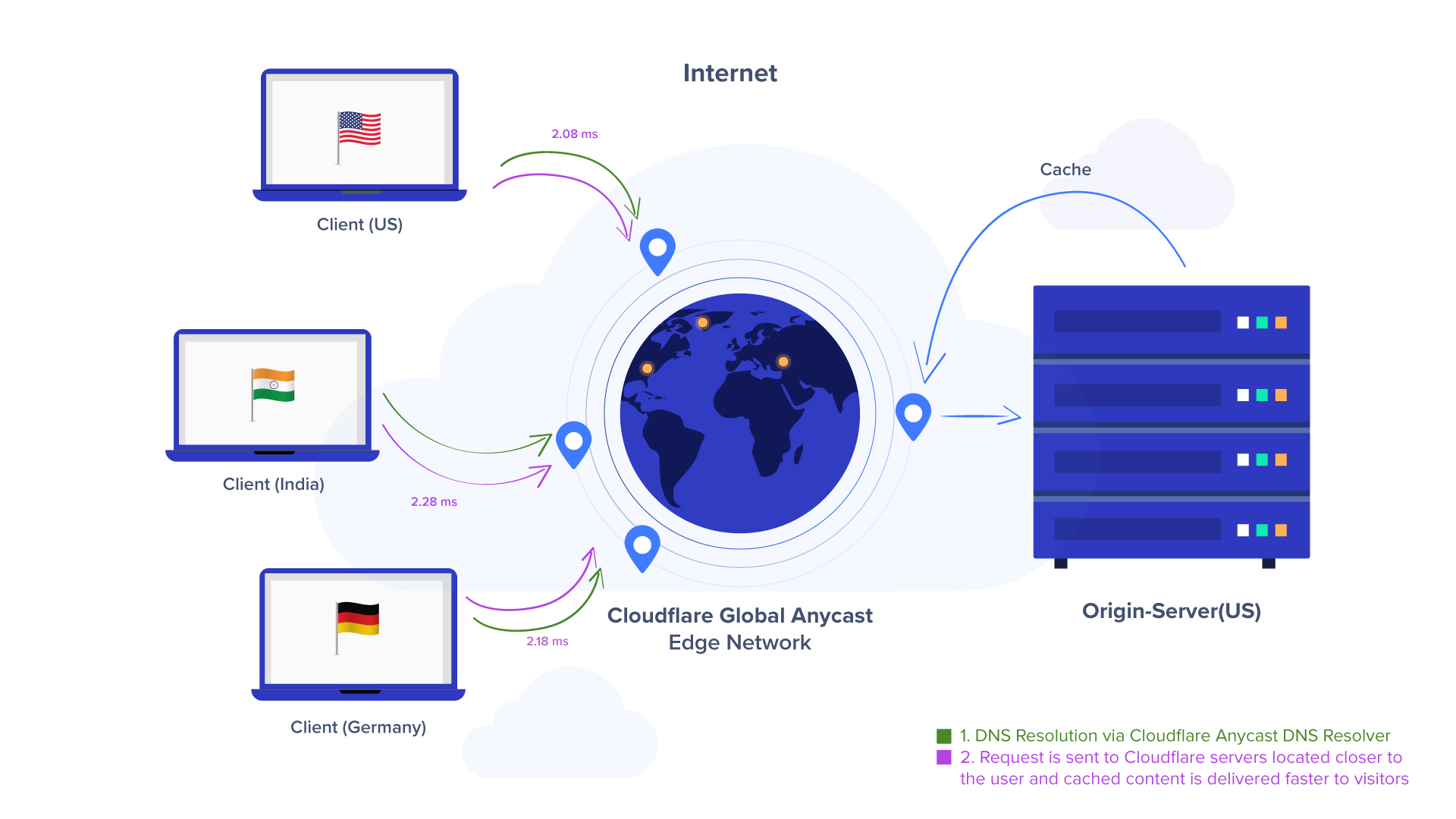
8. Оптимизируйте доставку изображений с помощью CDN
Изображения — это здорово, но они также могут замедлить работу вашего сайта. Чтобы ускорить работу, используйте CDN, например Cloudflare. По сути, ваши изображения хранятся на серверах по всему миру, поэтому они загружаются быстро, независимо от того, где находятся ваши посетители.

Визуализация того, как работает CDN
9. Улучшите время до первого байта
Адресация времени до первого байта (TTFB) очень важна. Я не могу это подчеркнуть. Поэтому оптимизация серверных скриптов, таких как PHP или SQL, имеет решающее значение, поскольку они напрямую влияют на TTFB.
Кроме того, будьте избирательны при использовании конструкторов страниц, тем или плагинов, чтобы улучшить все показатели Core Web Vitals.
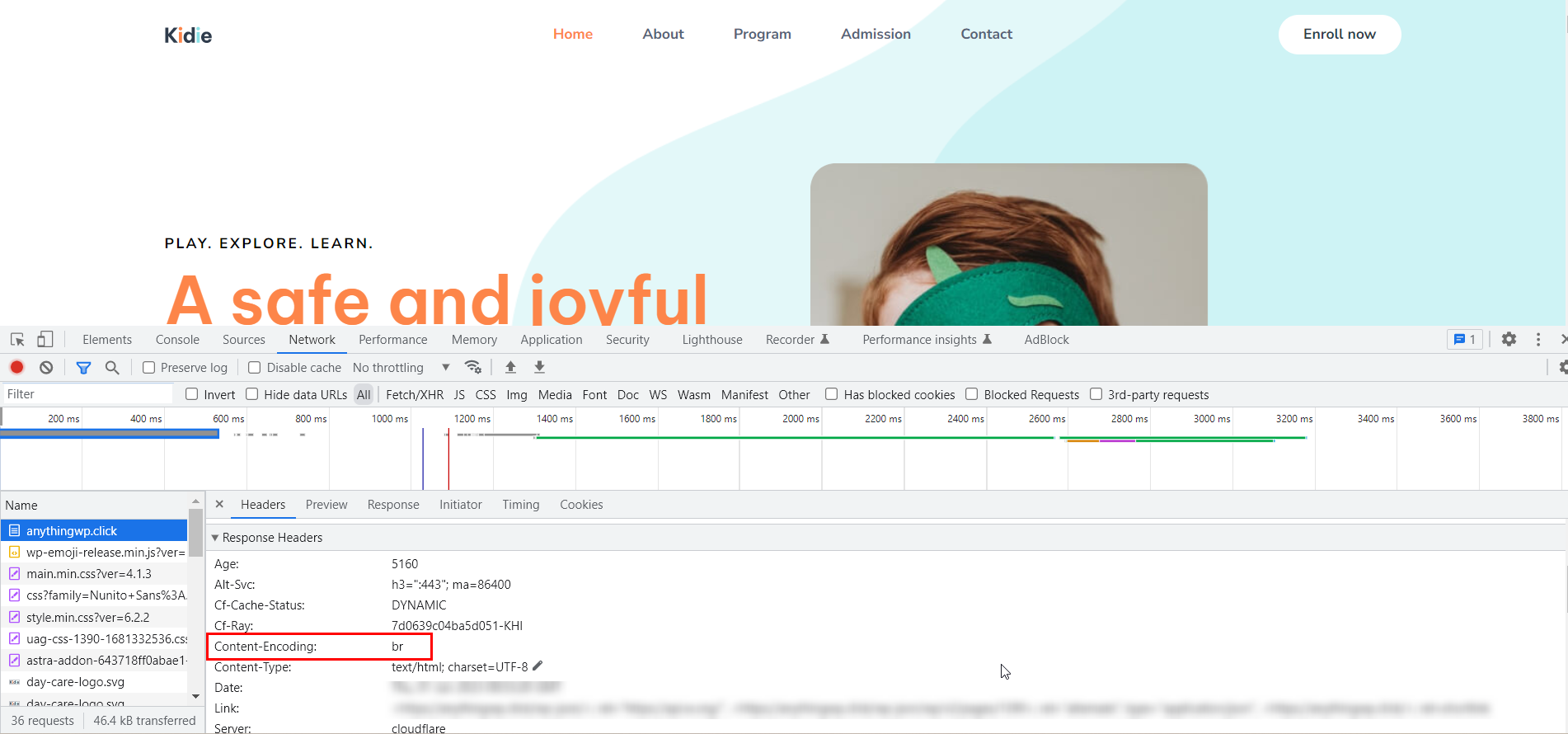
Вы также можете использовать функцию сжатия Cloudflare Brotli — алгоритм сжатия с открытым исходным кодом, известный своей превосходной степенью сжатия по сравнению с GZIP. Это может значительно улучшить время TTFB и способствовать более быстрой загрузке сайта WordPress.

10. Устраните ресурсы, блокирующие рендеринг
Некоторые веб-сайты заставляют вас ждать вечно, прежде чем увидеть что-нибудь на своем телефоне. Часто это происходит из-за ресурсов, блокирующих рендеринг. Это такие вещи, как изображения или видео, которые замедляют загрузку всей страницы.
Такие инструменты, как PageSpeed Insights от Google, могут помочь вам выявить этих нарушителей спокойствия. Как только вы узнаете, что это такое, вы можете оптимизировать их для более быстрой загрузки или сделать так, чтобы они загружались асинхронно (представьте, что это загрузка в фоновом режиме без замедления остальной части страницы).
Вы можете прочитать больше о том, как устранить ресурсы, блокирующие рендеринг, в WordPress.
11. Уменьшите вес страницы
Более светлая страница означает более быструю загрузку на вашем мобильном телефоне! Если ваша страница кажется тяжелой, возможно, она заполнена видео, изображениями, скриптами, стилями и шрифтами.
Чтобы эффективно уменьшить вес страницы, сосредоточьтесь на оптимизации изображений. Минимизация, удаление неиспользуемого CSS и сжатие кода JavaScript по-прежнему необходимы для уменьшения размеров файлов, что позволяет ускорить получение и выполнение этих ресурсов.
12. Избегайте использования слайдеров, анимации, предзагрузчиков и всплывающих окон.
Слайдеры, анимация и яркие всплывающие окна могут показаться привлекательными, но на самом деле они могут замедлить работу вашего мобильного сайта. Google любит быстрые и удобные веб-сайты, поэтому лучше всего, чтобы ваш мобильный дизайн был простым.
Используйте обычные изображения вместо слайдеров и храните данные локально на устройствах посетителей (так называемое кэширование), чтобы все работало без сбоев. Это даст вашим мобильным посетителям гораздо лучший опыт.
13. Эффективно управляйте рекламой
Реклама — отличный способ монетизировать ваш сайт, но она также может замедлять работу, особенно на мобильных устройствах. Представьте, что кто-то зашел на ваш сайт со своего телефона и сразу увидел большую рекламу. Это не отличный опыт!
Вот тут-то и пригодится ленивая загрузка. Этот совет позволяет отложить показ рекламы до тех пор, пока посетители не прокрутят страницу вниз до той части страницы, где будет реклама. Таким образом, контент вашего веб-сайта загружается быстрее, поддерживая интерес посетителей.
14. Избегайте всплывающих баннеров
Эти надоедливые всплывающие окна блокируют просмотр ваших посетителей, когда они попадают на ваш сайт. Они категорически запрещены для мобильных пользователей. Всплывающие окна замедляют загрузку и затрудняют навигацию по сайту.
Представьте себе, что вы пытаетесь прочитать статью на своем телефоне, но гигантское всплывающее окно занимает половину экрана! Не идеально, правда? Вот почему важно избегать агрессивных всплывающих окон, особенно на первой странице вашего мобильного сайта.
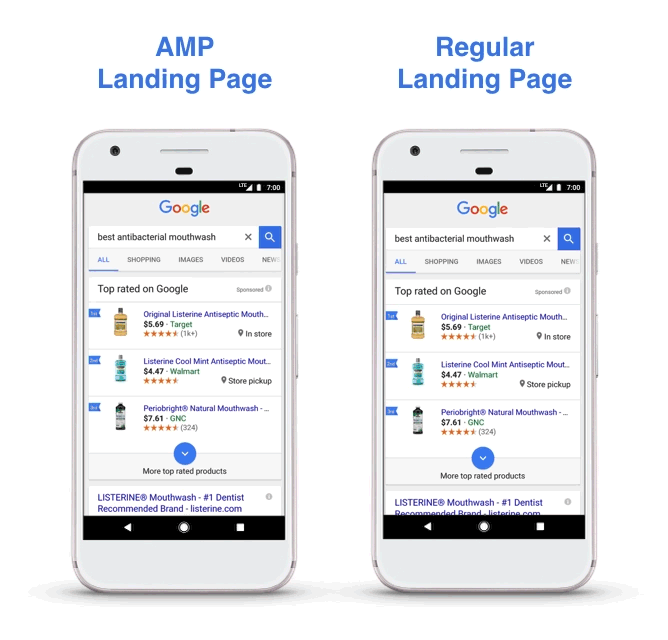
15. Внедрите Google AMP
Ускоренные мобильные страницы (AMP) могут стать вашим секретным оружием для повышения рейтинга вашего мобильного поиска. AMP создает сверхбыстрые версии ваших веб-страниц, специально предназначенные для мобильных пользователей. Представьте себе простую, грубую машину по производству контента, которая загружается в мгновение ока — это AMP!
Этот молниеносный опыт не только делает посетителей счастливыми, но также может помочь вашему сайту подняться в рейтинге поисковых систем. Кроме того, его легко настроить — просто установите бесплатный плагин AMP, и он позаботится о технических вопросах.

После установки и активации плагина он автоматически создаст сверхбыстрые версии всех ваших веб-страниц для мобильных пользователей. Это порадует ваших мобильных посетителей и может даже помочь вашему сайту занять более высокие позиции в результатах поиска!

Источник: Цифровые мышцы
Краткое содержание
Итак, вот оно! Имея в своем наборе инструментов эти советы по оптимизации WordPress для мобильных устройств, вы можете создать веб-сайт WordPress, который предлагает отличный пользовательский интерфейс на мобильных устройствах. Представьте своих посетителей – больше не нужно с нетерпением ждать загрузки страниц или возврата на другие веб-сайты.
Их встретит плавный и молниеносный опыт, который будет поддерживать их интерес. Помните, счастливый мобильный пользователь — это лояльный пользователь, а быстрый сайт также способствует лучшему SEO, потенциально привлекая больше посетителей через поисковые системы. Это беспроигрышный вариант!
Вопрос 1. Как мне оптимизировать мой мобильный WordPress?
А. Выберите тему или плагин, оптимизированный для мобильных устройств, чтобы оптимизировать ваш сайт WordPress для мобильных устройств. Отдавайте приоритет адаптивному дизайну, оптимизируйте изображения и код для более быстрой загрузки и избегайте таких элементов, как всплывающие окна, которые могут повлиять на взаимодействие с мобильными пользователями.
В2. Как увеличить скорость мобильного устройства в WordPress?
A. Чтобы увеличить скорость мобильных устройств в WordPress, рассмотрите более быстрый веб-хостинг, оптимизируйте изображения, используйте быстрый CDN, используйте плагин кеширования, выберите быстрые плагины/темы, оптимизируйте файлы JavaScript и CSS и сосредоточьтесь на улучшении основных веб-показателей при одновременном уменьшении веса страницы. .
Вопрос 3. Почему мой сайт WordPress работает так медленно на мобильных устройствах?
О. Ваш сайт WordPress может работать медленно на мобильных устройствах из-за больших или плохо спроектированных изображений, которые загружаются слишком долго. Кроме того, большие файлы JavaScript и CSS могут привести к проблемам с производительностью мобильных устройств.
