So richten Sie AMP für WordPress-Websites ein
Veröffentlicht: 2019-05-27
Da Mobiltelefone die Art und Weise, wie Benutzer Inhalte im Web konsumieren, immer mehr dominieren, ist es von entscheidender Bedeutung, Ihre Webseiten für mobile Geräte zu optimieren.
Laut Google ist die Seitenladegeschwindigkeit ein wichtiges Ranking-Signal, weshalb jeder Websitebesitzer bestrebt ist, den Seitenladegeschwindigkeitswert um Millisekunden zu verkürzen. Die Optimierung der Seitenladegeschwindigkeit für mobile Geräte war jedoch für alle eine Herausforderung.
Google, der aktuelle Standard für Suchmaschinenoptimierung, hat im Februar 2015 das Accelerated Mobile Pages (AMP)-Projekt ins Leben gerufen. Die Idee bestand darin, eine Reihe von Standards zu entwickeln, mit denen Websites die Seitenladezeit verkürzen und so das Benutzererlebnis verbessern können Smartphones und ähnliche Geräte.
In diesem Artikel werde ich darüber sprechen, was AMP ist und wie Sie AMP für WordPress-Websites konfigurieren können.
- Was ist AMP?
- Wie funktioniert AMP?
- Wie werden AMP-Seiten erstellt?
- Vorteile von AMP
- Nachteile von AMP
- Warum (und wann) AMP verwenden?
- Richten Sie AMP für WordPress ein
- AMP für SEO
- AMP-Seite validieren
- Passen Sie AMP für WordPress-Seiten an
- Einpacken!
- Häufig gestellte Fragen
Was ist AMP?
Das AMP-Projekt ist ein Open-Source-Projekt von Google, das eine schnelle Bereitstellung von Website-Inhalten ermöglicht. Neben einer Erhöhung der Seitenladegeschwindigkeit verbessert AMP auch die Content-Navigation der Inhalte auf mobilen Geräten.
Im Wesentlichen handelt es sich bei AMP-Seiten um die Basisversionen von Webseiten, die bei der Bereitstellung alle wichtigen Inhaltselemente beibehalten. Das Markup von AMP-Seiten kann vom herkömmlichen HTML-Code der Webseiten abweichen. Um die Seitengröße zu reduzieren, werden Einschränkungen bei der Verwendung von JavaScript und CSS eingeführt.
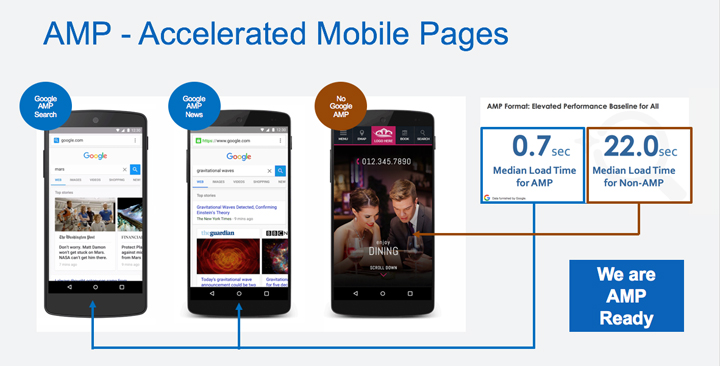
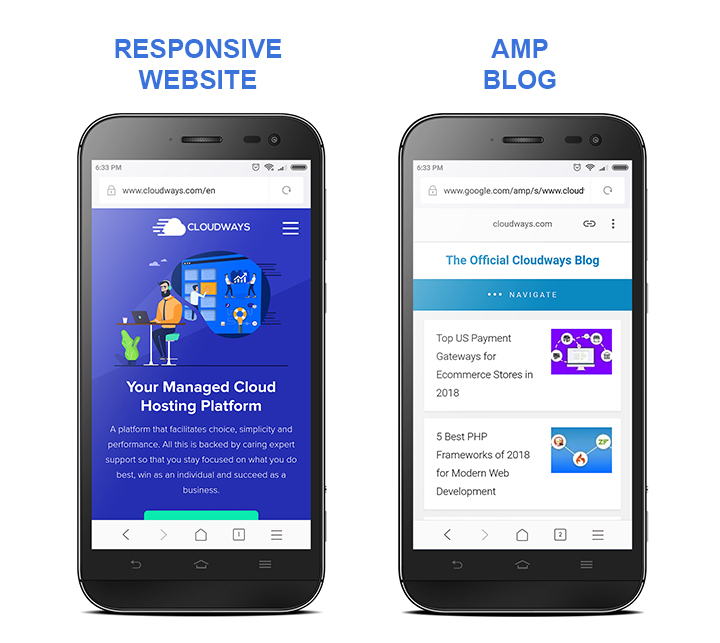
Werfen wir einen Blick auf eine AMP-Website im Vergleich zu einer Nicht-AMP-Website:

— Quelle: Digital Muscle
Im Vergleich zu Standard-HTML-Markup verbessert AMP die Seitenladegeschwindigkeit um bis zu 85 %, wie in mehreren Tests nachgewiesen wurde.

— Quelle: Google AMP-Projekt/Milestone
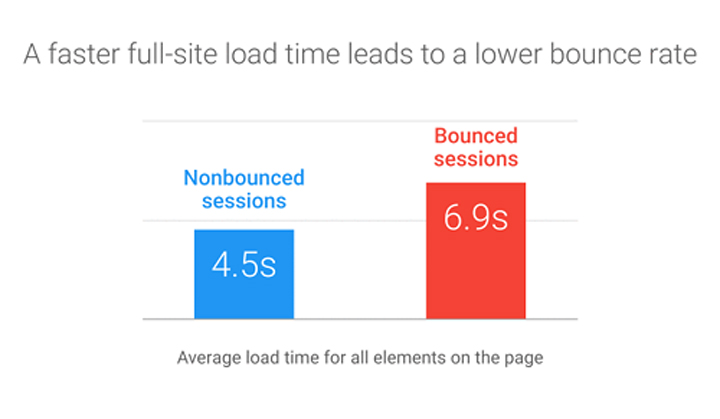
Einer Umfrage zufolge verlassen fast 40 % der Besucher eine Website, deren Ladezeit länger als drei Sekunden dauert . Dies bedeutet, dass eine schnellere Website, insbesondere auf mobilen Geräten, ein wesentlicher Faktor für die Optimierung der Conversion-Rate ist. Eine AMP-fähige Website ist in dieser Hinsicht sicherlich besser aufgestellt als die anderen.

— Quelle: Think with Google
Das Ziel von AMP-Seiten besteht darin, Webseiten nahezu augenblicklich zu laden, typischerweise 90 % schneller als die aktuellen Standards. Dadurch verbessert sich das mobile Nutzererlebnis deutlich, was laut Studien zu einer Verbesserung der Absprungrate führt.

— Quelle: Google
Trotz des einfachen Formats führte das AMP-Projekt auch die Möglichkeit ein, Bilder, Videos, einige Skripte zur Zielgruppenverfolgung sowie Werbung einzubinden.
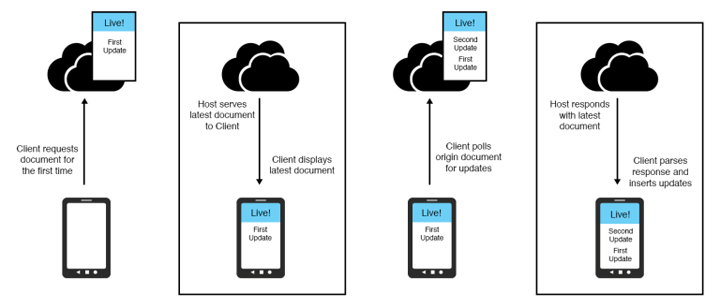
Wie funktioniert AMP?
AMP verwendet eigene Komponenten, beispielsweise ersetzt <amp-img /> das Standard-HTML-Tag <img />. Dies ermöglicht es den Browsern, die Ladepriorität entsprechend dem Gerät festzulegen.
AMP kann auch erweiterte Versionen für bestimmte Tags verwenden, z. B. Facebook- oder Twitter-Tags, um plattformspezifische Interaktionen anzuzeigen.

— Quelle: AMP-Projekt
Wie werden AMP-Seiten erstellt?
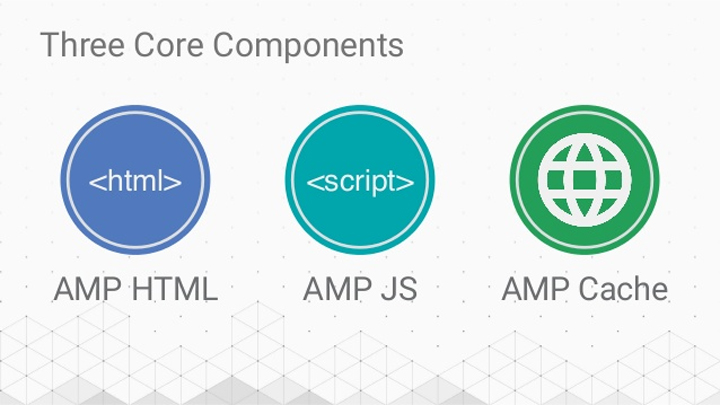
Das AMP-Framework besteht aus den folgenden drei Kernkomponenten.

- AMP HTML: Webseiten werden in vereinfachtem HTML geschrieben, wobei alle Standard-HTML-Elemente, die Seiten verlangsamen können, durch einfachere Versionen ersetzt werden. Beispielsweise wird das Standard-<img>-Tag durch ein Äquivalent ersetzt.
- AMP JS: JS-Skripte von Drittanbietern sind verboten, außer in Sonderfällen, in denen mehrere vordefinierte und ultraschnelle Bibliotheken verwendet werden.
- AMP-Cache: Google unterhält ein Repository mit AMP-Seiten, sodass die Seitenladegeschwindigkeit durch die zwischengespeicherte Version weiter optimiert werden kann.
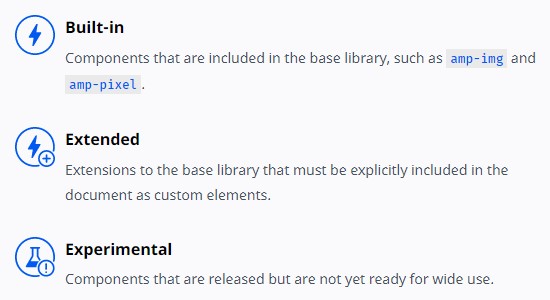
Sie können Ihrer Website auch zusätzliche Funktionen mit gebrauchsfertigen Komponenten hinzufügen, die in „Eingebaut“, „Erweitert“ und „Experimente“ unterteilt sind.

— Quelle: AMP
Vorteile von AMP
Laut SEO-Experten bietet AMP mehrere wichtige Vorteile wie:
- Schnellere Seitenladezeiten.
- Ein Rückgang der Absprungrate und die Häufigkeit von Sitzungsabbrüchen verbessern sich dramatisch.
- AMP sorgt für eine deutlich bessere Sichtbarkeit auf den Ergebnisseiten von Suchmaschinen (SERP).
- AMP unterstützt Werbung und bezahlte Suchen. Ziel ist es , eine Werbeseite schneller zu öffnen als eine nicht AMP-fähige Seite .
Nachteile von AMP
Obwohl AMP großartig aussieht, ist der Prozess überhaupt nicht reibungslos. Es gibt mindestens die folgenden Probleme:
- AMP könnte sich als schwierig zu implementieren oder zu validieren erweisen.
- Da JavaScript und CSS in AMP eingeschränkt sind, funktionieren einige Funktionen, Plugins oder Widgets und andere dynamische Skripte möglicherweise nicht auf Mobilgeräten. Die AMP-Richtlinien decken jedoch die Verwendung von benutzerdefiniertem JavaScript ab.
- Es ist mit einer begrenzten Anzahl von Plattformen kompatibel.
Trotz der oben genannten Probleme räumen Experten jedoch ein, dass AMP-Seiten besser positioniert sind, um in SERP einen höheren Rang zu erreichen, und Website-Besitzer einen Anstieg ihres Traffics durch mobile Suchanfragen verzeichnen.
Warum (und wann) AMP verwenden?
AMP entspricht einer optimierten responsiven Website mit den folgenden zwei Vorteilen:
- AMP-fähige Websites erscheinen in den Google Top Stories
- Sie bieten eine optimale Version der Webseiten
AMP-Seiten eignen sich ideal für inhaltsorientierte Seiten, die für die Darstellung auf Smartphones zusätzlich optimiert werden müssen. AMP beschleunigt die Bereitstellung dieser Seiten für alle Geräte.
Sie haben jedoch die Wahl zwischen.
- Eine responsive Website für Desktop, Mobilgeräte und Tablets sowie eine AMP-Version für die mobilen Google-Suchergebnisse.
- Eine Website für Desktops und eine AMP-Version für Mobilgeräte
- Eine responsive Website für Desktop, Mobilgeräte und Tablets
Solange Ihre Website ordnungsgemäß auf Leistung optimiert ist und (wenn möglich) Rich Snippets verwendet, spielt es keine Rolle, wenn Sie AMP nicht verwenden. Dadurch werden mehrere Einträge in SERP vermieden, die die Benutzer verwirren könnten.

Auf Cloudways verfügen die Website und der Blog beispielsweise über eine AMP-Version für mobile Geräte und eine responsive Website für Desktop-Besucher.

Bereits im Dezember 2018 kündigten AMP Project Contributors das AMP für WordPress-Plugin an, um die automatische Generierung der AMP-Version der Websites zu unterstützen. Während ich dies schreibe, funktioniert das Accelerated Mobile Pages WordPress-Plugin nur mit Artikeln, aber zukünftige Versionen sind geplant, auch mit Seiten und Archiven zu funktionieren.
Die Konfiguration des Plugins ist einfach und erstellt AMP-Versionen Ihrer Beiträge, indem Sie /amp in Ihre URLs einfügen. Der Google Mobile Bot indiziert dann diese URLs und zeigt die AMP-Versionen Ihrer Website in den Suchergebnissen an.

— Quelle: WordPress
Richten Sie AMP für WordPress ein
Wenn Sie sich entschieden haben, eine Accelerated Mobile Pages (AMP)-Version Ihrer WordPress-Website zu generieren, müssen Sie das AMP für WordPress-Plugin installieren und aktivieren.
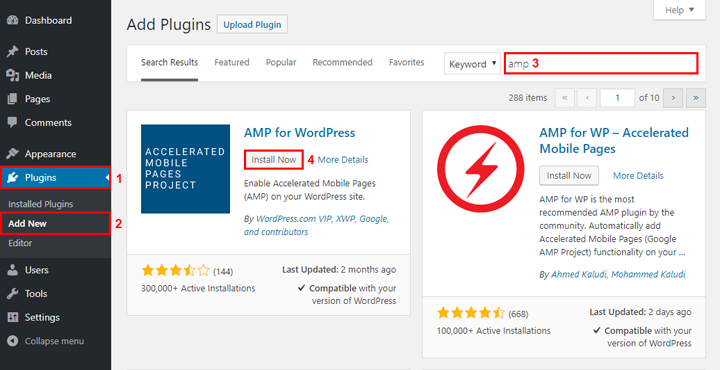
Gehen Sie zu Plugins → Neu hinzufügen → suchen Sie nach „ AMP für WordPress “ → klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie dann das Plugin.

Sobald das Plugin aktiviert wurde, sehen Sie die AMP-Option in Ihrem Dashboard.

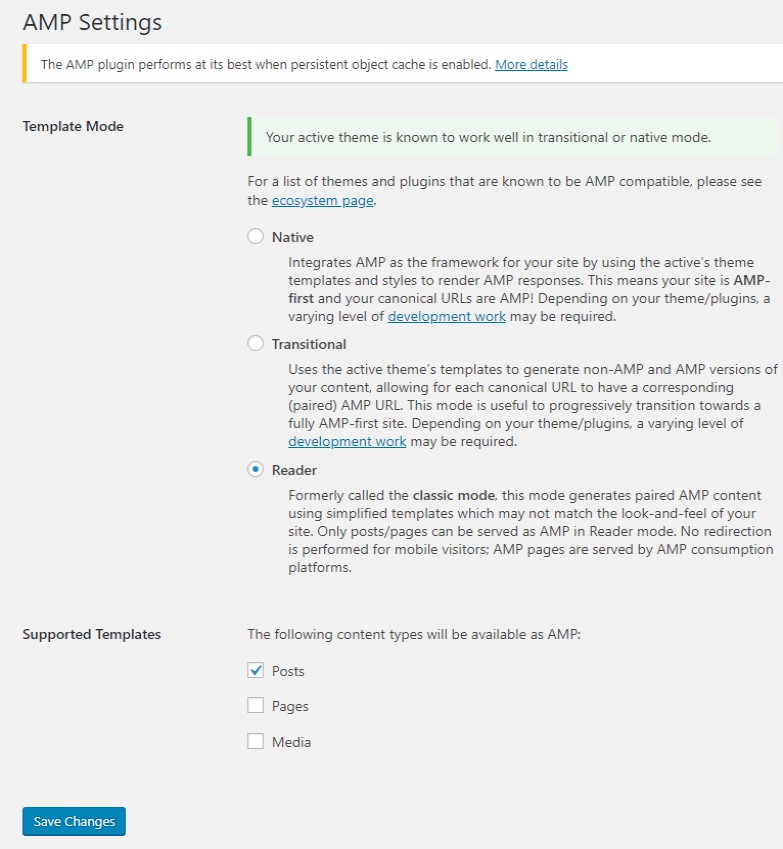
Im Abschnitt „Allgemein“ stehen Ihnen die Optionen „Vorlagenmodus“ und „Unterstützte Vorlagen“ zur Verfügung. Standardmäßig sind die Optionen „Leser“ und „Beiträge“ aktiviert. Sie können diese Optionen jedoch einfach aktivieren oder deaktivieren und auf die Schaltfläche „Änderungen speichern“ klicken.

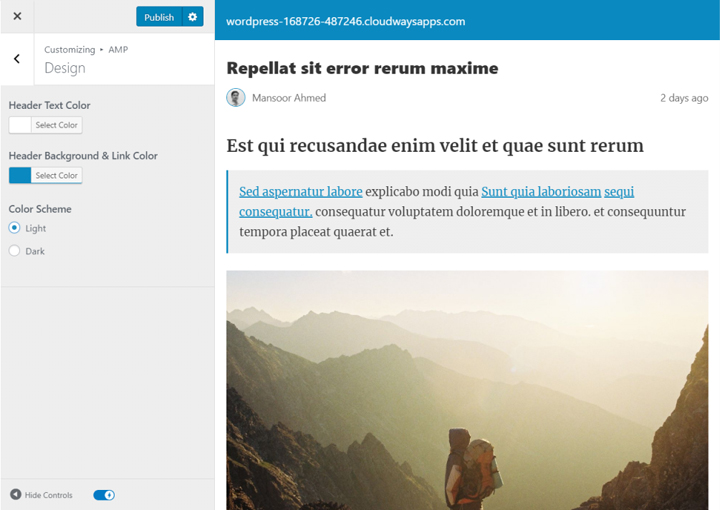
Nachdem Sie die Vorlageneinstellungen konfiguriert haben, gehen Sie zu Dashboard → Erscheinungsbild → AMP. Sie können das Rendering Ihrer Website auf Mobilgeräten anzeigen (wenn Sie Ihr WordPress-Dashboard anstelle der Website sehen, klicken Sie auf die Home-Schaltfläche).

Sie können die Hintergrundfarbe des Website-Headers ändern. Beachten Sie, dass das Plugin möglicherweise das Logo oder Favicon übernimmt, wenn das Theme dies zulässt. Wenn Sie fertig sind, vergessen Sie nicht, die Änderungen zu speichern!
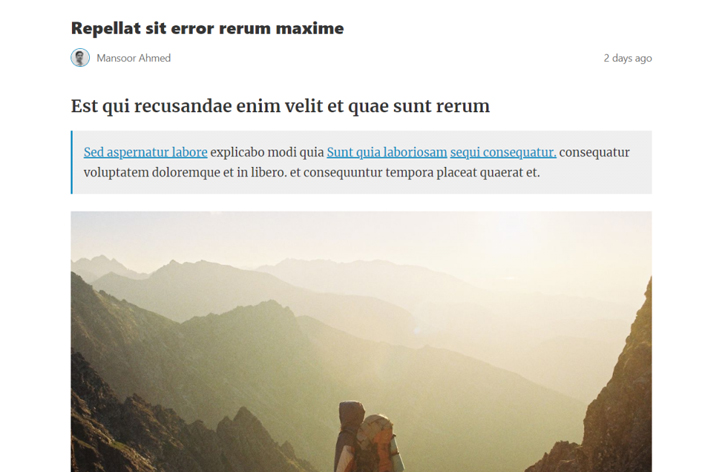
Sie können jetzt alle Ihre AMP-Inhalte anzeigen, indem Sie einfach /amp/ am Ende der URLs hinzufügen .

AMP für SEO
Wenn Sie den Quellcode der Seite überprüfen, sehen Sie die folgenden zwei Zeilen:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
Die kanonische URL vermeidet doppelten Inhalt zwischen der regulären Seite und der AMP-Seite und informiert Google darüber, dass es sich bei der Desktop-Version um das Original handelt. Das folgende Skript wird zum Aufrufen der AMP JS-Bibliothek verwendet.
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' async></script>
Hinweis: Wenn Sie beim Anzeigen von WordPress AMP-Seiten einen 404-Fehler erhalten, gehen Sie zu Einstellungen → Permalinks und klicken Sie einfach auf die Schaltfläche „Änderungen speichern“, ohne Änderungen vorzunehmen.
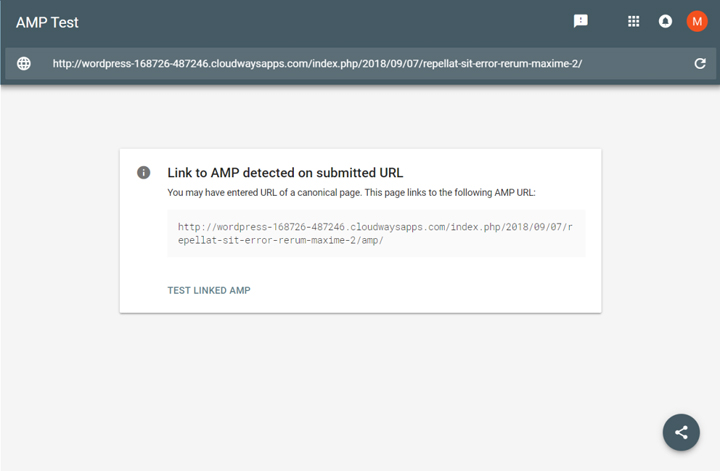
AMP-Seiten validieren
Wenn Sie die Gültigkeit von AMP testen möchten, geben Sie die Seiten-URL ein und klicken Sie auf die Schaltfläche „Test ausführen“ .

Passen Sie AMP für WordPress-Seiten an
Das WordPress AMP-Plugin enthält nur die grundlegenden Anpassungsoptionen. Mit mehreren anderen Plugins können Sie über die grundlegenden Optionen hinausgehen. Wenn Sie beispielsweise Yoast SEO verwenden, müssen Sie eine Erweiterung namens Glue für Yoast SEO & AMP installieren und aktivieren.

— Quelle: WordPress
Sobald das Plugin aktiviert ist, gehen Sie in der linken Menüleiste in SEO → AMP. Auf der Registerkarte „Beitragstypen“ können Sie AMP für Ihre Artikel, Seiten oder Medien zulassen.

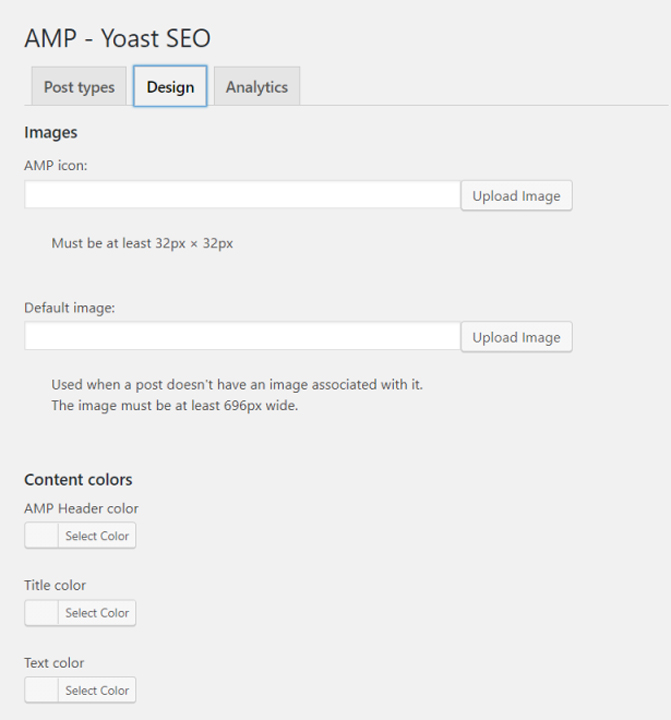
Auf der Registerkarte „Design“ können Sie verschiedene Farben auswählen, ein Logo und ein Standard-Header-Bild herunterladen, wenn ein Artikel kein eigenes Bild hat.

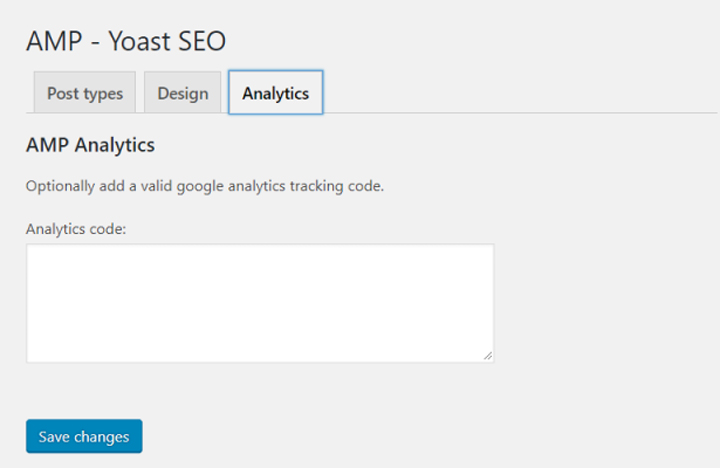
Im Tab „Analytics“ können Sie Ihre Google Analytics-ID eingeben.

Hinweis: Vergessen Sie nicht, Ihre Änderungen zu speichern, bevor Sie die Registerkarte wechseln.
Mit mehreren Plugins können Sie Module in Ihre WordPress-AMP-Seiten einbinden, z. B. verwandte Artikel, Fußzeilen-Widgets und Ihre Symbole für soziale Netzwerke. Wenn Sie sich für die Verwendung dieser Module entscheiden, vergessen Sie nicht, die AMP-Seiten nach der Installation zu validieren.
Einpacken!
Ich hoffe, dieser Artikel hilft Ihnen, die Dynamik und Funktionalität von Accelerated Mobile Pages für WordPress zu verstehen. Jetzt sind Sie an der Reihe, zu diesem Artikel beizutragen. Sie können es in sozialen Netzwerken teilen und Ihre Gedanken unten kommentieren. Finden Sie es nützlich oder relevant für SEO und Website-Optimierung?
Wenn Sie Fragen haben, können Sie diese im Kommentarbereich unten stellen.
Was ist AMP?
AMP bezieht sich auf Accelerated Mobile Pages (AMP), eine von Google genehmigte Technik zur Verbesserung der Seitenladegeschwindigkeit für Mobilgeräte. AMP formatiert den Inhalt der Webseiten neu und verbessert die Seitenladegeschwindigkeit für AMP-fähige Seiten Ihrer Website erheblich.
Wie richte ich AMP auf WordPress ein?
Mehrere WordPress AMP-Plugins konvertieren die Seiten Ihrer Website in das Google Accelerated Mobile Pages (AMP)-Format. Die beiden beliebtesten Plugins sind:
- AMP von AMP Project Contributors: Mit diesem Plugin können Sie Ihre Website-Artikel in das Google AMP-Format konvertieren.
- AMP für WP – Accelerated Mobile Pages: Dieses Plugin fügt Ihrer WordPress-Website AMP-Funktionalität hinzu.
