كيفية إعداد AMP لمواقع ووردبريس
نشرت: 2019-05-27
نظرًا لأن الهواتف المحمولة تهيمن بسرعة على الطريقة التي يستهلك بها المستخدمون المحتوى على الويب، فمن الضروري تحسين صفحات الويب الخاصة بك لتناسب الأجهزة المحمولة.
وفقًا لـ Google، تعد سرعة تحميل الصفحة إشارة تصنيف مهمة، ولهذا السبب يسعى كل مالك موقع ويب إلى تقليل نقاط سرعة تحميل الصفحة بالمللي ثانية. ومع ذلك، فإن تحسين سرعة تحميل الصفحة للأجهزة المحمولة يمثل تحديًا للجميع.
أطلقت Google، المعيار الحالي لتحسين محركات البحث، مشروع Accelerated Mobile Pages (AMP) في فبراير 2015. وكانت الفكرة هي التوصل إلى مجموعة من المعايير التي يمكن لمواقع الويب استخدامها لتقليل وقت تحميل الصفحة وبالتالي تحسين تجربة المستخدم الهواتف الذكية والأجهزة المماثلة.
سأتحدث في هذه المقالة عن ماهية AMP، وكيف يمكنك تكوين AMP لمواقع WordPress.
- ما هو أمبير؟
- كيف يعمل AMP؟
- كيف يتم إنشاء صفحات AMP؟
- إيجابيات AMP
- سلبيات AMP
- لماذا (ومتى) نستخدم AMP؟
- إعداد AMP لـ WordPress
- AMP لتحسين محركات البحث
- التحقق من صحة صفحة AMP
- تخصيص AMP لصفحات WordPress
- تغليف!
- أسئلة مكررة
ما هو أمبير؟
مشروع AMP هو مشروع مفتوح المصدر من Google يساعد في توصيل محتوى موقع الويب بسرعة. بالإضافة إلى زيادة سرعة تحميل الصفحة، تعمل AMP أيضًا على تحسين التنقل بين المحتوى الموجود على الأجهزة المحمولة.
في جوهرها، صفحات AMP هي الإصدارات المجردة من صفحات الويب التي تحتفظ بجميع عناصر المحتوى المهمة عند التسليم. قد يختلف ترميز صفحات AMP عن كود HTML التقليدي لصفحات الويب، ولتقليل حجم الصفحة، فإنه يفرض قيودًا على استخدام JavaScript وCSS.
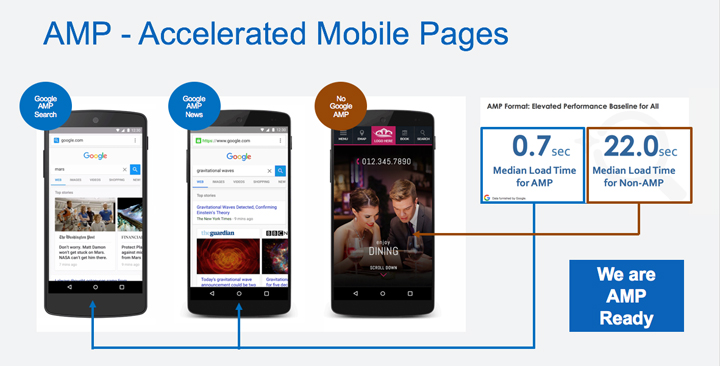
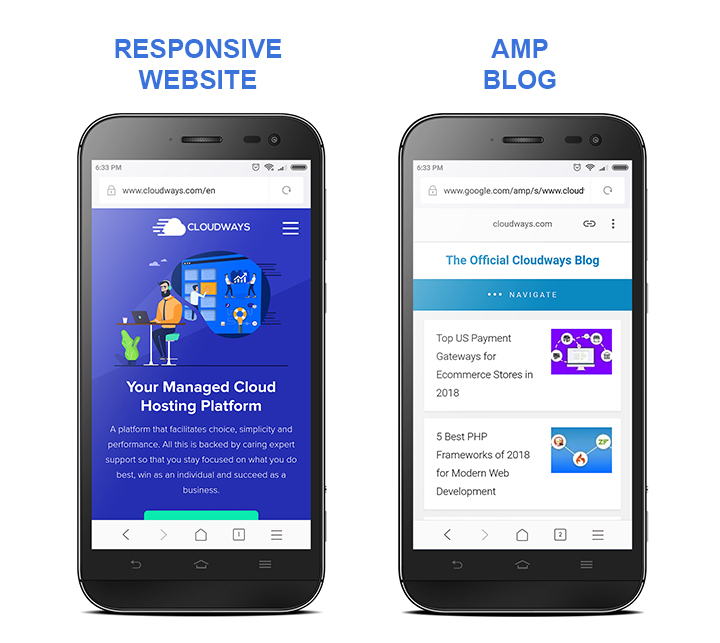
دعونا نلقي نظرة على موقع ويب AMP مقابل موقع ويب غير AMP:

— المصدر: العضلات الرقمية
عند مقارنتها بترميز HTML القياسي، تعمل AMP على تحسين سرعة تحميل الصفحة بنسبة تصل إلى 85%، كما ثبت في العديد من الاختبارات.

— المصدر: مشروع Google AMP/Milestone
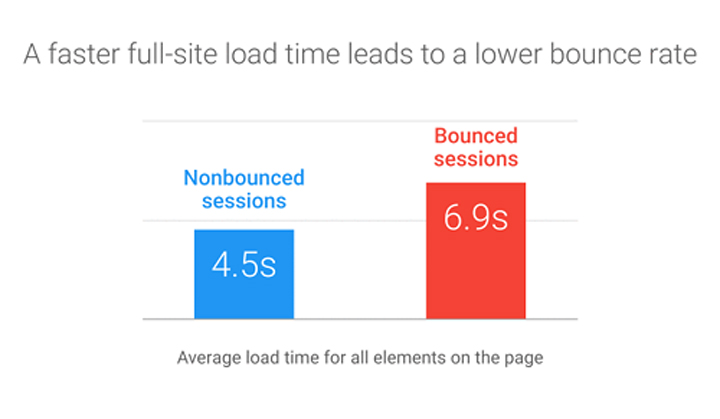
تشير إحدى الدراسات إلى أن ما يقرب من 40% من الزوار يغادرون موقع ويب يستغرق تحميله أكثر من ثلاث ثوانٍ . وهذا يعني أن موقع الويب ذو الأداء الأسرع، خاصة على الأجهزة المحمولة، يعد عاملاً أساسيًا في تحسين معدل التحويل. من المؤكد أن موقع الويب الذي يدعم AMP هو في وضع أفضل من المواقع الأخرى في هذا الصدد.

- المصدر: فكر مع جوجل
الهدف من صفحات AMP هو تحميل صفحات الويب بشكل فوري تقريبًا، وعادةً ما يكون ذلك أسرع بنسبة 90% من المعايير الحالية. ونتيجة لهذه الحقيقة، تتحسن تجربة مستخدم الهاتف المحمول بشكل ملحوظ، مما يؤدي وفقًا للدراسات إلى تحسين معدل الارتداد.

- المصدر: جوجل
على الرغم من التنسيق البسيط، قدم مشروع AMP أيضًا إمكانية تضمين الصور ومقاطع الفيديو وبعض نصوص تتبع الجمهور بالإضافة إلى الإعلانات.
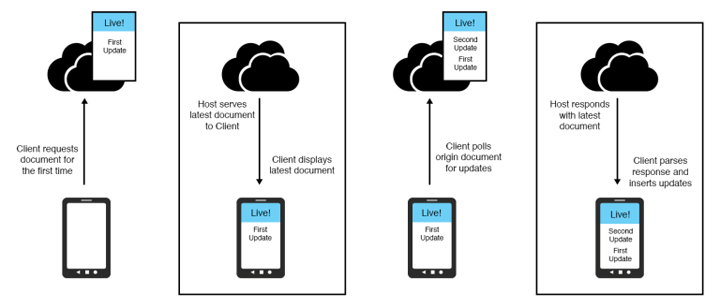
كيف يعمل AMP؟
يستخدم AMP مكوناته الخاصة، على سبيل المثال، يحل <amp-img /> محل علامة HTML القياسية <img />. يتيح ذلك للمتصفحات تحديد أولوية التحميل وفقًا للجهاز.
يمكن لـ AMP أيضًا استخدام إصدارات موسعة لعلامات معينة، مثل علامات Facebook أو Twitter لعرض التفاعلات الخاصة بهذه الأنظمة الأساسية.

- المصدر: مشروع AMP
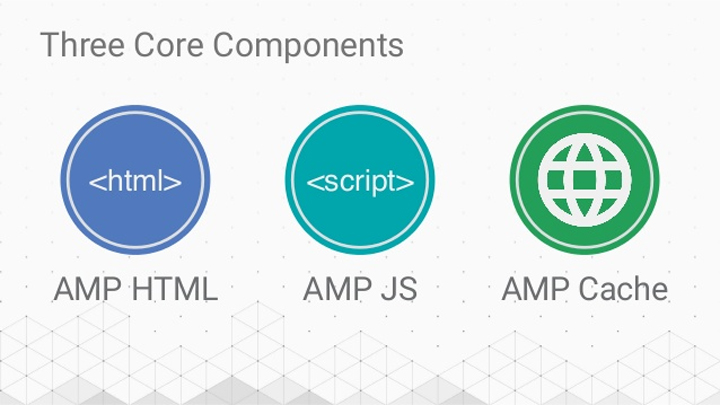
كيف يتم إنشاء صفحات AMP؟
يحتوي إطار عمل AMP على المكونات الأساسية الثلاثة التالية.

- AMP HTML: تتم كتابة صفحات الويب بلغة HTML المبسطة، حيث يتم استبدال جميع عناصر HTML القياسية التي يمكنها إبطاء الصفحات بإصدارات أبسط. على سبيل المثال، يتم استبدال العلامة القياسية <img> بما يعادلها.
- AMP JS: تُمنع نصوص JS التابعة لجهات خارجية، إلا في الحالات الخاصة التي تستخدم عدة مكتبات محددة مسبقًا وفائقة السرعة.
- ذاكرة التخزين المؤقت لصفحات AMP: يحتفظ Google بمستودع لصفحات AMP بحيث يمكن تحسين سرعة تحميل الصفحة بشكل أكبر من خلال الإصدار المخبأ.
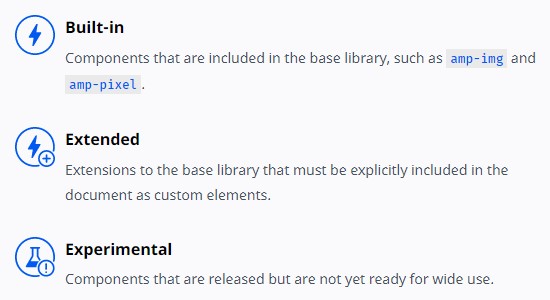
يمكنك أيضًا إضافة ميزات إضافية إلى موقع الويب الخاص بك باستخدام مكونات جاهزة للاستخدام تم تصنيفها إلى مدمجة وموسعة وتجاربية.

- المصدر: AMP
إيجابيات AMP
وفقًا لخبراء تحسين محركات البحث، تقدم AMP العديد من المزايا المهمة مثل:
- أوقات تحميل أسرع للصفحة.
- يتحسن الانخفاض في معدل الارتداد وتكرار انقطاع الجلسة بشكل كبير.
- يضمن AMP رؤية أفضل بشكل ملحوظ في صفحات نتائج محرك البحث (SERP).
- يدعم AMP الإعلانات وعمليات البحث المدفوعة. الهدف هو فتح صفحة إعلانية بشكل أسرع من الصفحة الجاهزة غير AMP .
سلبيات AMP
على الرغم من أن AMP يبدو رائعًا، إلا أن العملية ليست خالية من المتاعب على الإطلاق. على الأقل، يحتوي على المشكلات التالية:
- قد يكون من الصعب تنفيذ AMP أو التحقق من صحته .
- نظرًا لأن JavaScript وCSS مقيدان في AMP، فقد لا تعمل بعض الميزات أو المكونات الإضافية أو عناصر واجهة المستخدم وغيرها من البرامج النصية الديناميكية على الأجهزة المحمولة. ومع ذلك، تغطي إرشادات AMP استخدام جافا سكريبت المخصص.
- وهو متوافق مع عدد محدود من المنصات.
ومع ذلك، على الرغم من المشكلات المذكورة أعلاه، يعترف الخبراء بأن صفحات AMP في وضع أفضل للحصول على تصنيف أعلى في SERP، ويشهد أصحاب مواقع الويب زيادة في عدد الزيارات من عمليات بحث الهاتف المحمول.
لماذا (ومتى) نستخدم AMP؟
يعادل AMP موقع ويب سريع الاستجابة ويتمتع بالميزتين التاليتين:
- قامت AMP بتمكين مواقع الويب من الظهور في أهم الأخبار في Google
- أنها توفر النسخة الأمثل من صفحات الويب
تعد صفحات AMP مثالية للصفحات التي تركز على المحتوى والتي تتطلب تحسينًا إضافيًا للعرض على الهواتف الذكية. يعمل AMP على تسريع تسليم هذه الصفحات لجميع الأجهزة.
ومع ذلك، لديك الاختيار بين.
- موقع ويب سريع الاستجابة لسطح المكتب والجوال والكمبيوتر اللوحي، وإصدار AMP لنتائج بحث Google للجوال.
- موقع ويب لسطح المكتب، ونسخة AMP للهواتف المحمولة
- موقع ويب سريع الاستجابة لسطح المكتب والجوال والأجهزة اللوحية
طالما أن موقع الويب الخاص بك تم تحسينه بشكل صحيح من أجل الأداء ويعتمد المقتطفات الغنية (عندما يكون ذلك ممكنًا)، فلا يهم إذا كنت لا تستخدم AMP. يؤدي هذا إلى تجنب القوائم المتعددة في SERP التي قد تربك المستخدمين.

على سبيل المثال، في Cloudways، يحتوي موقع الويب والمدونة على إصدار AMP للأجهزة المحمولة وموقع سريع الاستجابة لزوار سطح المكتب.

مرة أخرى في ديسمبر 2018، أعلن AMP Project Contributors عن المكون الإضافي AMP for WordPress للمساعدة في إنشاء نسخة AMP من مواقع الويب تلقائيًا. بينما أكتب هذا، يعمل المكون الإضافي Accelerated Mobile Pages WordPress فقط مع المقالات، ولكن من المقرر أن تعمل الإصدارات المستقبلية مع الصفحات والمحفوظات أيضًا.
يعد تكوين المكون الإضافي أمرًا بسيطًا وينشئ إصدارات AMP لمشاركاتك عن طريق إضافة /amp في عناوين URL الخاصة بك. سيقوم Google Mobile Bot بعد ذلك بفهرسة عناوين URL هذه وإظهار إصدارات AMP لموقعك على الويب في نتائج البحث.

- المصدر: ووردبريس
إعداد AMP لـ WordPress
إذا قررت إنشاء إصدار Accelerated Mobile Pages (AMP) لموقع WordPress الخاص بك، فيجب عليك تثبيت وتنشيط المكون الإضافي AMP for WordPress.
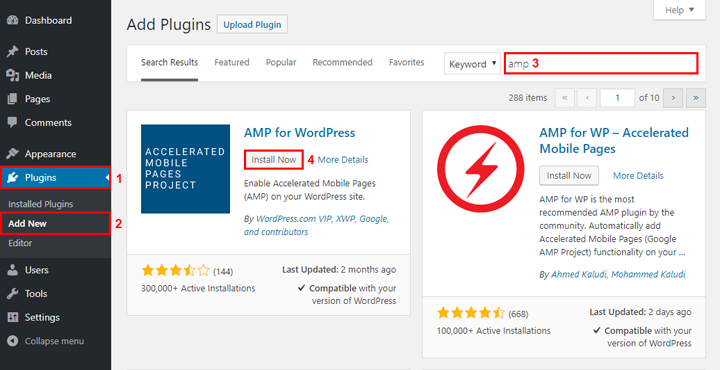
انتقل إلى المكونات الإضافية → إضافة جديد → ابحث عن “ AMP for WordPress ” → انقر فوق الزر التثبيت الآن ، ثم قم بتنشيط المكون الإضافي.

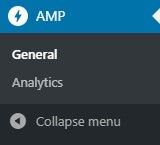
بمجرد تنشيط المكون الإضافي، سترى خيار AMP في لوحة التحكم.

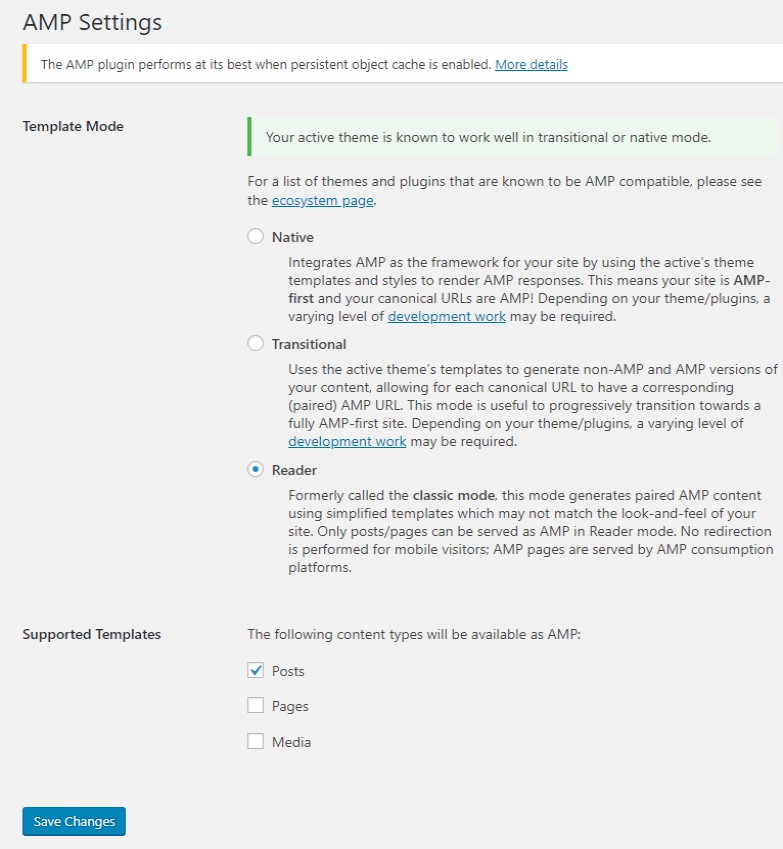
في القسم العام ، لديك وضع القوالب وخيارات القوالب المدعومة . بشكل افتراضي، سترى خيارات القارئ والمشاركات ممكنة. ومع ذلك، يمكنك ببساطة تمكين هذه الخيارات أو تعطيلها والنقر فوق الزر "حفظ التغييرات" .

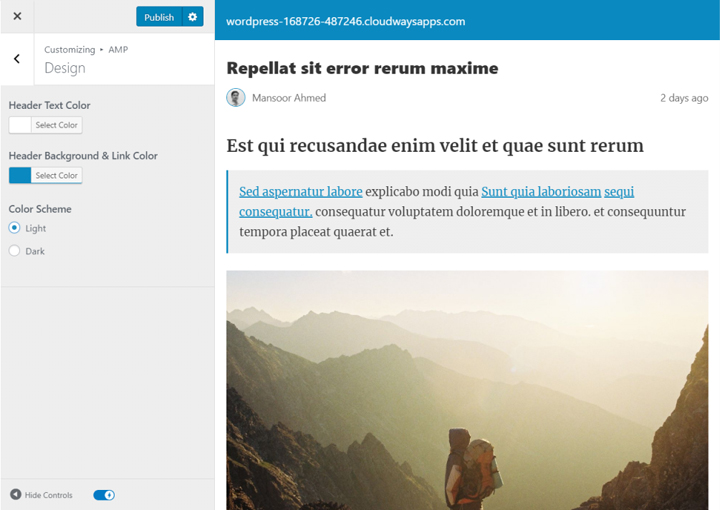
بعد ضبط إعدادات القالب، انتقل إلى لوحة التحكم → المظهر → AMP. يمكنك عرض عرض موقع الويب الخاص بك على الهاتف المحمول (إذا رأيت لوحة تحكم WordPress الخاصة بك بدلاً من موقع الويب، فانقر فوق زر الصفحة الرئيسية).

يمكنك تغيير لون خلفية رأس الموقع. لاحظ أن المكون الإضافي قد يتولى الشعار أو الرمز المفضل إذا كان القالب يسمح بذلك. بمجرد الانتهاء من ذلك، لا تنس حفظ التغييرات!
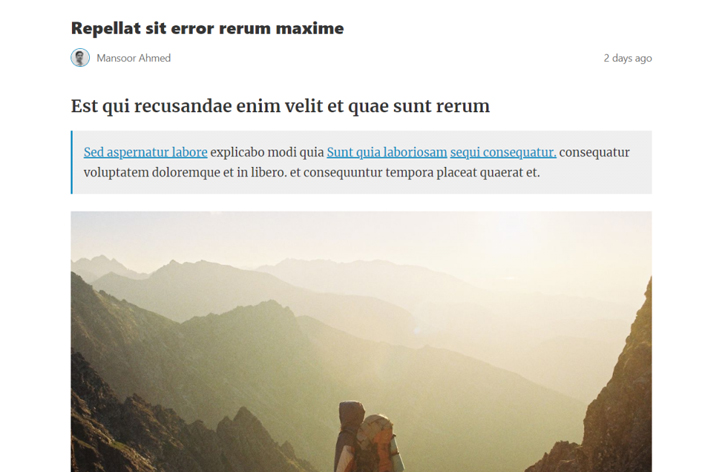
يمكنك الآن عرض كل محتوى AMP الخاص بك بمجرد إضافة /amp/ في نهاية عناوين URL.

AMP لتحسين محركات البحث
عند التحقق من الكود المصدري للصفحة، سيظهر لك السطرين التاليين:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
يتجنب عنوان URL الأساسي المحتوى المكرر بين الصفحة العادية وصفحة AMP ويُعلم Google بأن إصدار سطح المكتب هو الأصلي. يتم استخدام البرنامج النصي أدناه للاتصال بمكتبة AMP JS.
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' غير متزامن></script>
ملاحظة: إذا حصلت على خطأ 404 عند عرض صفحات WordPress AMP، فانتقل إلى الإعدادات → الروابط الدائمة وانقر فقط على زر "حفظ التغييرات" دون إجراء أي تغييرات.
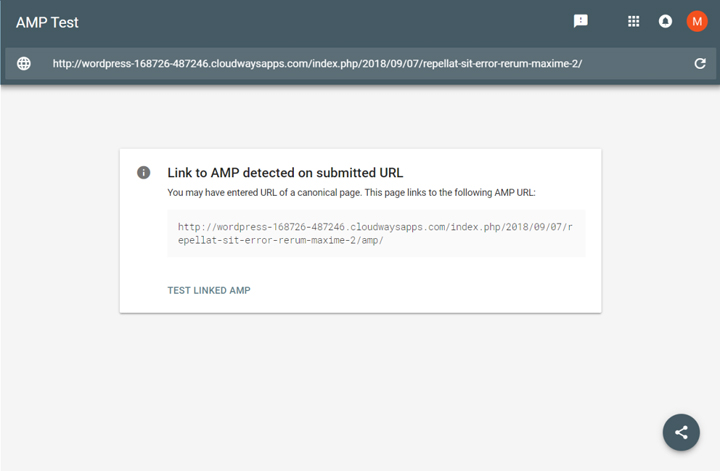
التحقق من صحة صفحات AMP
إذا كنت تريد اختبار صلاحية AMP، فأدخل عنوان URL للصفحة وانقر فوق الزر "تشغيل الاختبار" .

تخصيص AMP لصفحات WordPress
يحتوي مكون WordPress AMP الإضافي على خيارات التخصيص الأساسية فقط. تتيح لك العديد من المكونات الإضافية الأخرى تجاوز الخيارات الأساسية. إذا كنت تستخدم Yoast SEO، على سبيل المثال، فأنت بحاجة إلى تثبيت وتنشيط ملحق يسمى Glue for Yoast SEO & AMP.

- المصدر: ووردبريس
بمجرد تنشيط المكون الإضافي، انتقل إلى شريط القائمة الأيسر في SEO → AMP. في علامة التبويب "أنواع المنشورات" ، يمكنك السماح بـ AMP لمقالاتك أو صفحاتك أو وسائطك.

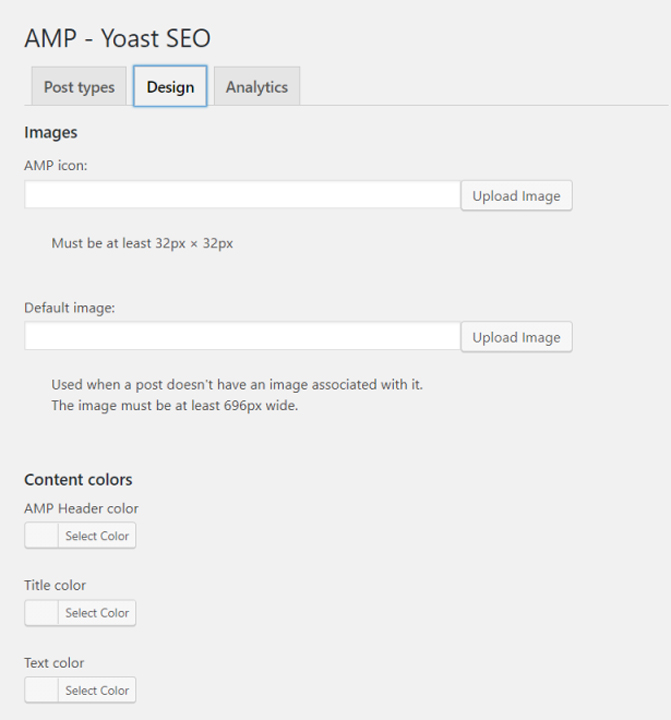
في علامة التبويب "تصميم" ، يمكنك اختيار ألوان مختلفة، وتنزيل شعار وصورة رأس افتراضية عندما لا تحتوي المقالة على صورتها الخاصة.

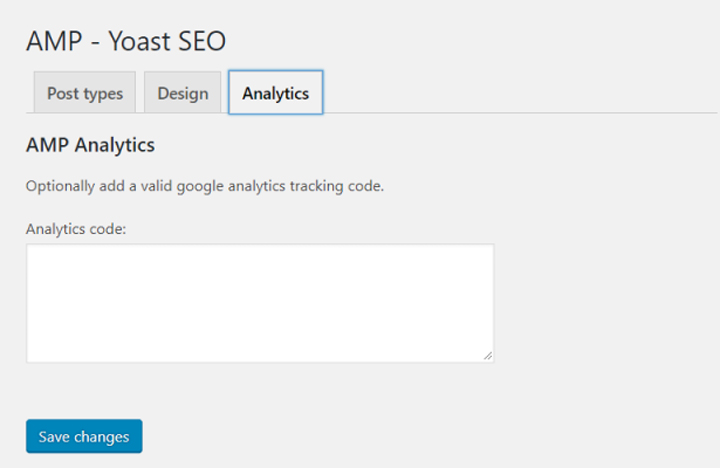
في علامة التبويب Analytics ، يمكنك إدخال معرف Google Analytics الخاص بك.

ملحوظة: لا تنس حفظ تغييراتك قبل تبديل علامات التبويب.
تسمح لك العديد من المكونات الإضافية بتضمين وحدات في صفحات WordPress AMP الخاصة بك مثل المقالات ذات الصلة وعناصر واجهة المستخدم الخاصة بالتذييل وأيقونات الشبكة الاجتماعية الخاصة بك. إذا اخترت استخدام هذه الوحدات، فلا تنس التحقق من صحة صفحات AMP بعد التثبيت.
تغليف!
آمل أن تساعدك هذه المقالة على فهم ديناميكيات ووظائف Accelerated Mobile Pages for WordPress. الآن حان دورك للمساهمة في هذه المقالة. يمكنك مشاركتها على الشبكات الاجتماعية، والتعليق على أفكارك أدناه. هل تجده مفيدًا أو ذا صلة بتحسين محركات البحث وموقع الويب؟
إذا كانت لديك أسئلة، يمكنك طرحها في قسم التعليقات أدناه.
ما هو أمبير؟
يشير AMP إلى Accelerated Mobile Pages (AMP)، وهي تقنية معتمدة من Google لتحسين سرعة تحميل الصفحة لأجهزة الجوال. تعمل تقنية AMP على إعادة تنسيق المحتوى الموجود على صفحات الويب وتحسين سرعة تحميل الصفحة بشكل كبير للصفحات التي تدعم AMP على موقع الويب الخاص بك.
كيفية إعداد AMP على ووردبريس؟
تقوم العديد من مكونات WordPress AMP الإضافية بتحويل صفحات موقع الويب الخاص بك إلى تنسيق Google Accelerated Mobile Pages (AMP). المكونان الإضافيان المشهوران هما:
- AMP من AMP Project Contributors: يتيح لك هذا المكون الإضافي تحويل مقالات موقع الويب الخاص بك إلى تنسيق Google AMP.
- AMP for WP – Accelerated Mobile Pages: يضيف هذا المكون الإضافي وظيفة AMP إلى موقع الويب الخاص بك على WordPress.
