Como configurar AMP para sites WordPress
Publicados: 2019-05-27
Como os telefones celulares estão dominando rapidamente a forma como os usuários consomem conteúdo na web, é crucial otimizar suas páginas da web para dispositivos móveis.
De acordo com o Google, a velocidade de carregamento da página é um sinal importante de classificação, e é por isso que todo proprietário de site se esforça para reduzir milissegundos de sua pontuação de velocidade de carregamento da página. No entanto, otimizar a velocidade de carregamento da página para dispositivos móveis tem sido um desafio para todos.
O Google, padrão atual para otimização de mecanismos de busca, iniciou o projeto Accelerated Mobile Pages (AMP) em fevereiro de 2015. A ideia era criar um conjunto de padrões que os sites pudessem usar para diminuir o tempo de carregamento da página e assim melhorar a experiência do usuário para smartphones e dispositivos semelhantes.
Neste artigo, falarei sobre o que é AMP e como você pode configurar AMP para sites WordPress.
- O que é AMP?
- Como funciona o AMP?
- Como as páginas AMP são construídas?
- Prós do AMP
- Contras do AMP
- Por que (e quando) usar AMP?
- Configurar AMP para WordPress
- AMP para SEO
- Validar página AMP
- Personalize AMP para páginas WordPress
- Empacotando!
- perguntas frequentes
O que é AMP?
O projeto AMP é um projeto de código aberto do Google que ajuda a fornecer entrega rápida de conteúdo de sites. Além de aumentar a velocidade de carregamento da página, o AMP também melhora a navegação do conteúdo em dispositivos móveis.
Em essência, as páginas AMP são versões básicas de páginas da web que retêm todos os elementos de conteúdo importantes na entrega. A marcação das páginas AMP pode diferir do código HTML convencional das páginas web e, para reduzir o tamanho da página, impõe restrições ao uso de JavaScript e CSS.
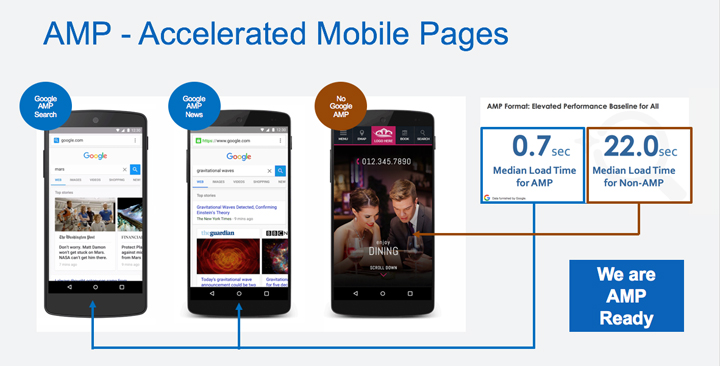
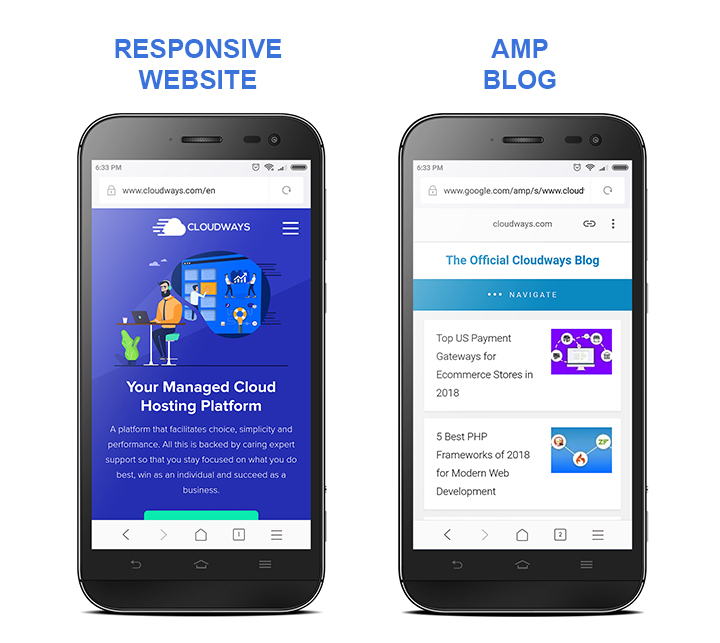
Vamos dar uma olhada em um site AMP versus um site não AMP:

- Fonte: Músculo Digital
Quando comparado à marcação HTML padrão, o AMP melhora a velocidade de carregamento da página em até 85%, conforme comprovado em vários testes.

- Fonte: Projeto / Marco Google AMP
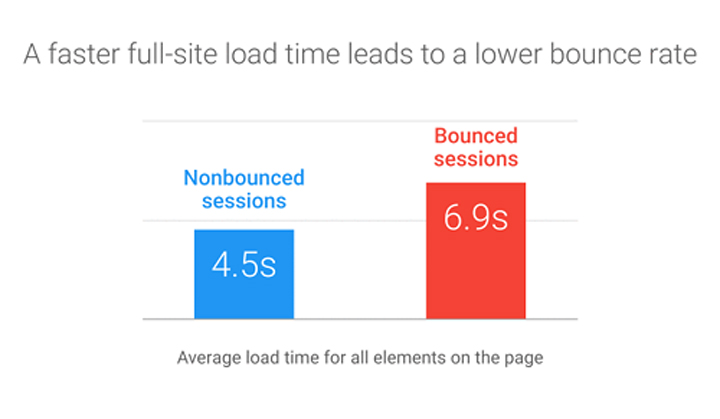
Uma pesquisa sugere que quase 40% dos visitantes saem de um site que demora mais de três segundos para carregar . Isto significa que um site com desempenho mais rápido, especialmente em dispositivos móveis, é um fator essencial na otimização da taxa de conversão. Um site habilitado para AMP certamente está melhor posicionado do que os outros nesse aspecto.

- Fonte: Pense com o Google
O objetivo das páginas AMP é carregar páginas da web quase instantaneamente, normalmente 90% mais rápido do que os padrões atuais. Devido a este fato, a experiência do usuário mobile melhora significativamente, o que segundo estudos, melhora a taxa de rejeição.

- Fonte: Google
Apesar do formato simples, o projeto AMP também introduziu a possibilidade de incluir imagens, vídeos, alguns scripts de rastreamento de audiência e também anúncios.
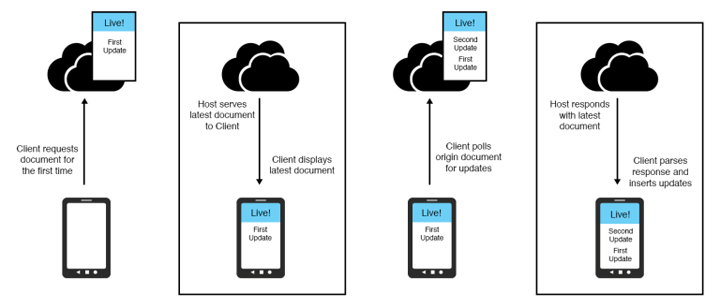
Como funciona o AMP?
AMP usa seus próprios componentes, por exemplo, <amp-img /> substitui a tag HTML padrão <img />. Isso permite que os navegadores definam a prioridade de carregamento de acordo com o dispositivo.
O AMP também pode usar versões estendidas para determinadas tags, como tags do Facebook ou Twitter, para exibir interações específicas para essas plataformas.

- Fonte: Projeto AMP
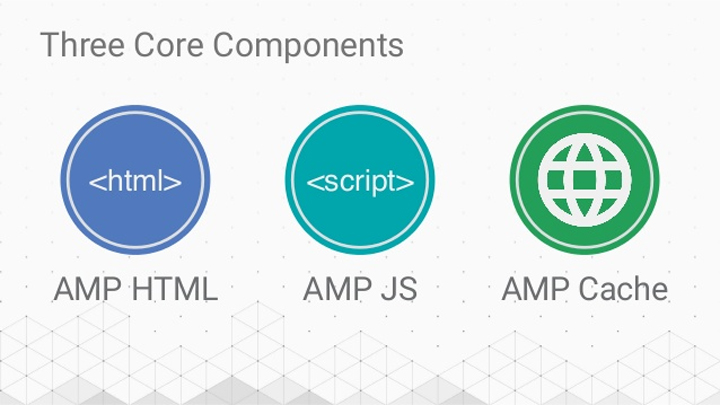
Como as páginas AMP são construídas?
A estrutura AMP tem os três componentes principais a seguir.

- HTML AMP: as páginas da Web são escritas em HTML simplificado, no qual todos os elementos HTML padrão que podem tornar as páginas mais lentas são substituídos por versões mais simples. Por exemplo, a tag padrão <img> é substituída por uma equivalente.
- AMP JS: Scripts JS de terceiros são proibidos, exceto em casos especiais que utilizam diversas bibliotecas predefinidas e ultrarrápidas.
- Cache de AMP: o Google mantém um repositório de páginas AMP para que a velocidade de carregamento da página possa ser otimizada ainda mais por meio da versão em cache.
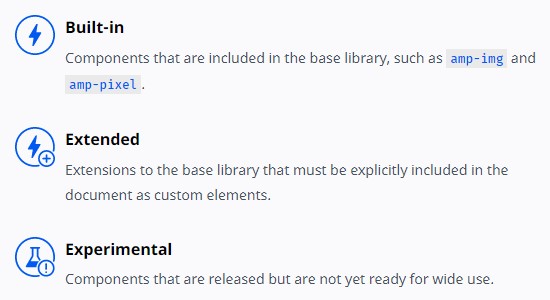
Você também pode adicionar recursos adicionais ao seu site com componentes prontos para uso, classificados em integrados, estendidos e experimentais.

- Fonte: AMP
Prós do AMP
De acordo com especialistas em SEO, o AMP oferece vários benefícios importantes, como:
- Tempos de carregamento de página mais rápidos.
- Uma diminuição na taxa de rejeição e na frequência de abandono da sessão melhoram drasticamente.
- AMP garante visibilidade significativamente melhor nas páginas de resultados de mecanismos de pesquisa (SERP).
- AMP oferece suporte a anúncios e pesquisas pagas. O objetivo é abrir uma página de publicidade mais rapidamente do que uma página não pronta para AMP .
Contras do AMP
Embora o AMP pareça ótimo, o processo não é isento de problemas. No mínimo, tem os seguintes problemas:
- O AMP pode ser difícil de implementar ou validar .
- Como JavaScript e CSS são restritos em AMP, alguns recursos, plug-ins ou widgets e outros scripts dinâmicos podem não funcionar em dispositivos móveis. No entanto, as diretrizes de AMP cobrem o uso de JavaScript personalizado.
- É compatível com um número limitado de plataformas.
No entanto, apesar dos problemas mencionados acima, os especialistas admitem que as páginas AMP estão melhor posicionadas para obter uma classificação mais elevada no SERP, e os proprietários de sites observam um aumento no tráfego proveniente de pesquisas móveis.
Por que (e quando) usar AMP?
AMP é equivalente a um site responsivo otimizado com as duas vantagens a seguir:
- Sites habilitados para AMP aparecerão nas notícias principais do Google
- Eles oferecem uma versão ideal das páginas da web
As páginas AMP são ideais para páginas focadas em conteúdo que requerem otimização adicional para renderização em smartphones. O AMP acelera a entrega dessas páginas para todos os dispositivos.
No entanto, você pode escolher entre.
- Um site responsivo para desktop, celular e tablet, e uma versão AMP para resultados de pesquisa do Google para celular.
- Um site para desktop e uma versão AMP para celulares
- Um site responsivo para desktop, celulares e tablets
Contanto que seu site esteja devidamente otimizado para desempenho e adote Rich Snippets (quando possível), não importa se você não usa AMP. Isso evita múltiplas listagens no SERP que podem confundir os usuários.

Por exemplo, na Cloudways, o site e o blog possuem versão AMP para dispositivos móveis e site responsivo para visitantes de desktop.

Em dezembro de 2018, os contribuidores do projeto AMP anunciaram o plugin AMP para WordPress para ajudar a gerar versões AMP dos sites automaticamente. Enquanto escrevo isto, o plugin Accelerated Mobile Pages WordPress funciona apenas com artigos, mas versões futuras estão planejadas para funcionar com páginas e arquivos também.
Configurar o plugin é simples e cria versões AMP de suas postagens adicionando /amp em seus URLs. O Google Mobile Bot indexará esses URLs e mostrará as versões AMP do seu site nos resultados de pesquisa.

- Fonte: WordPress
Configurar AMP para WordPress
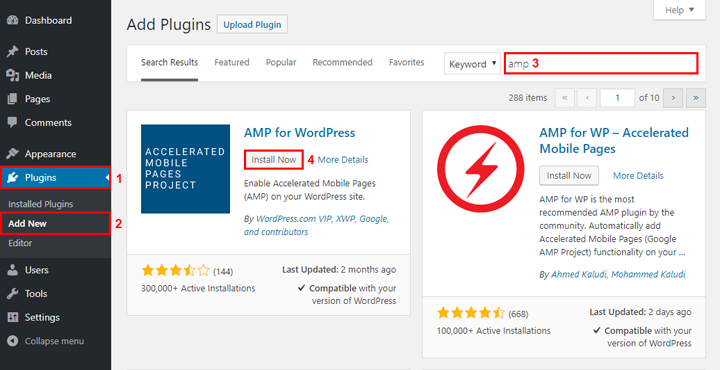
Se você decidiu gerar a versão Accelerated Mobile Pages (AMP) do seu site WordPress, você deve instalar e ativar o plugin AMP para WordPress.
Vá para Plugins → Adicionar novo → pesquise “ AMP para WordPress ” → clique no botão Instalar agora e ative o plugin.

Assim que o plugin for ativado, você verá a opção AMP em seu painel.

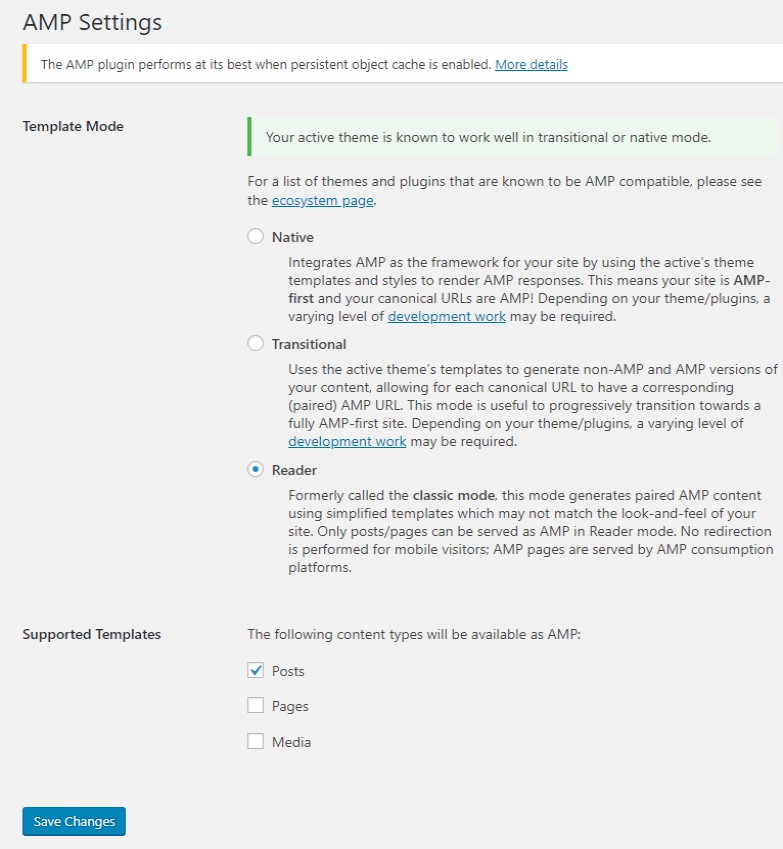
Na seção Geral , você tem opções de Modo de Modelos e Modelos Suportados . Por padrão, você verá as opções de Leitor e Postagens habilitadas. No entanto, você pode simplesmente ativar ou desativar essas opções e clicar no botão Salvar alterações .

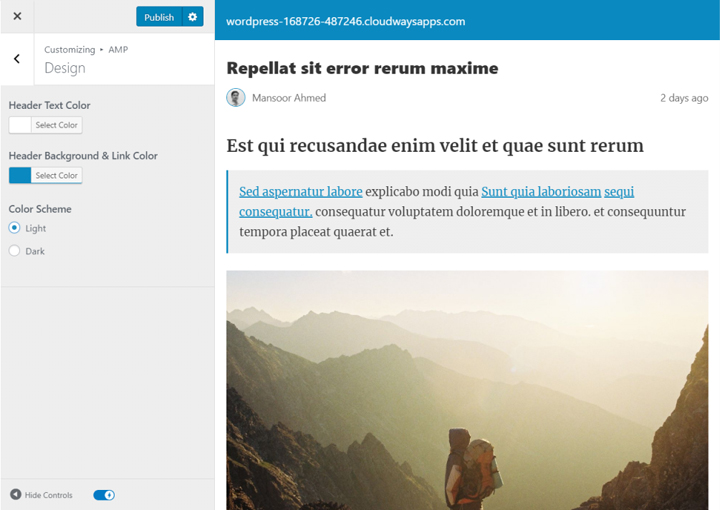
Depois de definir as configurações do modelo, vá para Painel → Aparência → AMP. Você pode visualizar a renderização do seu site no celular (se você vir o painel do WordPress em vez do site, clique no botão home).

Você pode alterar a cor de fundo do cabeçalho do site. Observe que o plugin pode assumir o logotipo ou favicon se o tema permitir. Uma vez feito isso, não se esqueça de salvar as alterações!
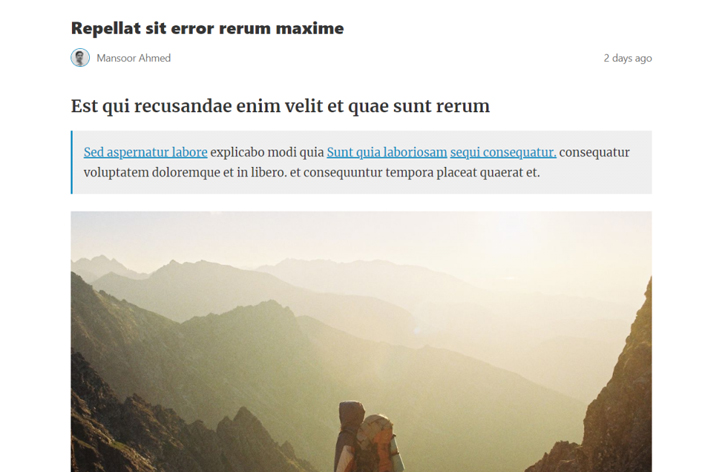
Agora você pode visualizar todo o seu conteúdo AMP apenas adicionando /amp/ no final dos URLs.

AMP para SEO
Ao verificar o código-fonte da página, você verá as duas linhas a seguir:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
O URL canônico evita conteúdo duplicado entre a página normal e a página AMP e informa ao Google que a versão para desktop é a original. O script abaixo é usado para chamar a biblioteca AMP JS.
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' async></script>
Observação: se você receber um erro 404 ao visualizar as páginas AMP do WordPress, vá para Configurações → Links permanentes e clique no botão “Salvar alterações” sem fazer nenhuma alteração.
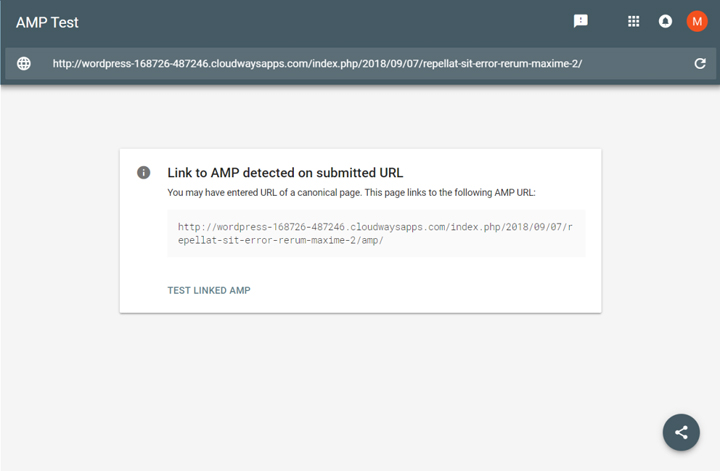
Validar páginas AMP
Se você quiser testar a validade do AMP, insira o URL da página e clique no botão Executar teste .

Personalize AMP para páginas WordPress
O plugin WordPress AMP contém apenas as opções básicas de personalização. Vários outros plugins permitem ir além das opções básicas. Se você estiver usando Yoast SEO, por exemplo, você precisa instalar e ativar uma extensão chamada Glue for Yoast SEO & AMP.

- Fonte: WordPress
Assim que o plugin estiver ativado, vá para a barra de menu esquerda em SEO → AMP. Na guia Tipos de postagem , você pode permitir AMP para seus artigos, páginas ou mídia.

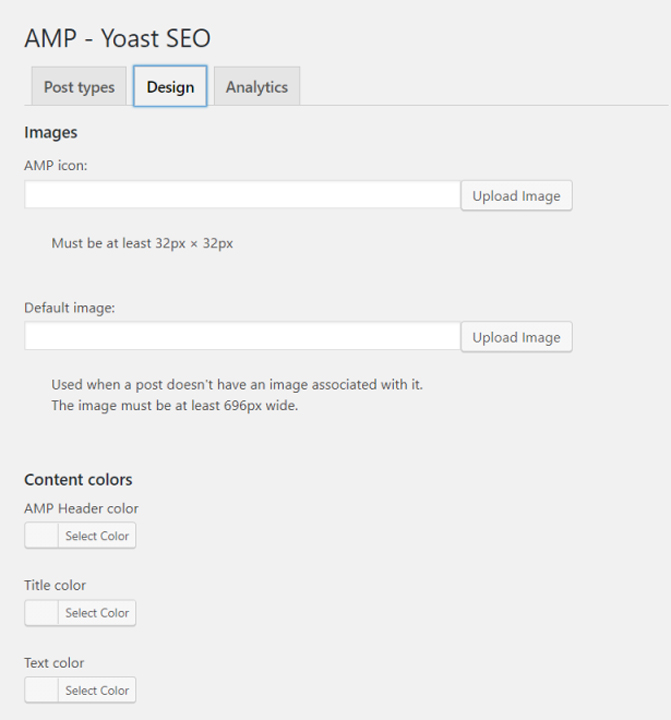
Na aba Design você pode escolher cores diferentes, baixar um logotipo e uma imagem de cabeçalho padrão quando um artigo não possui imagem própria.

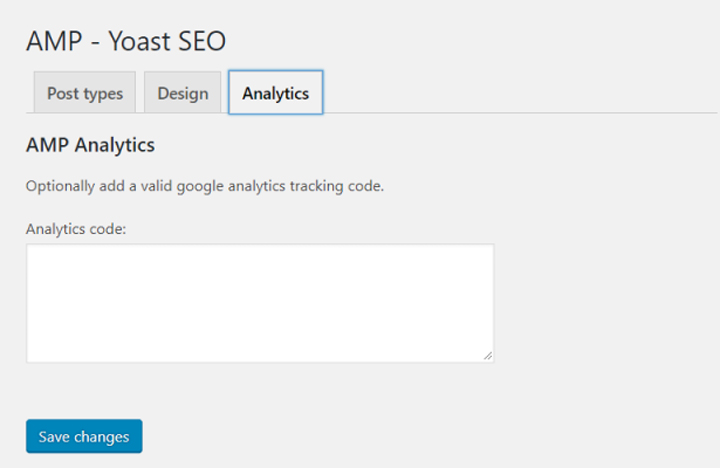
Na guia Analytics , você pode inserir seu ID do Google Analytics.

Observação: não se esqueça de salvar suas alterações antes de mudar de guia.
Vários plug-ins permitem que você inclua módulos em suas páginas AMP do WordPress, como artigos relacionados, widgets de rodapé e ícones de redes sociais. Caso opte por utilizar esses módulos, não se esqueça de validar as páginas AMP após a instalação.
Empacotando!
Espero que este artigo ajude você a entender a dinâmica e a funcionalidade das Accelerated Mobile Pages para WordPress. Agora é sua vez de contribuir com este artigo. Você pode compartilhá-lo nas redes sociais e comentar sua opinião abaixo. Você acha isso útil ou relevante para SEO e otimização de sites?
Se você tiver dúvidas, pergunte na seção de comentários abaixo.
O que é AMP?
AMP refere-se a Accelerated Mobile Pages (AMP), uma técnica aprovada pelo Google para melhorar a velocidade de carregamento de páginas em dispositivos móveis. O AMP reformata o conteúdo das páginas da web e melhora muito a velocidade de carregamento das páginas do seu site habilitadas para AMP.
Como configurar AMP no WordPress?
Vários plug-ins AMP do WordPress convertem as páginas do seu site no formato Google Accelerated Mobile Pages (AMP). Os dois plug-ins populares são:
- AMP by AMP Project Contributors: Este plugin permite que você converta os artigos do seu site para o formato Google AMP.
- AMP para WP – Accelerated Mobile Pages: Este plugin adiciona funcionalidade AMP ao seu site WordPress.
