如何為 WordPress 網站設定 AMP
已發表: 2019-05-27
由於行動電話正在迅速主導用戶消費網路內容的方式,因此針對行動裝置優化網頁至關重要。
根據Google的說法,頁面載入速度是一個重要的排名訊號,這就是為什麼每個網站所有者都努力減少頁面載入速度得分的毫秒數。 然而,優化行動裝置的頁面載入速度對每個人來說都是一個挑戰。
目前搜尋引擎優化的標準 Google 於 2015 年 2 月啟動了加速行動頁面 (AMP) 專案。其想法是提出一套網站可以用來減少頁面載入時間,從而改善使用者體驗的標準。智慧型手機和類似裝置。
在本文中,我將討論什麼是 AMP,以及如何為 WordPress 網站設定 AMP。
- 什麼是AMP?
- AMP 的工作原理是什麼?
- AMP頁面是如何建構的?
- AMP 的優點
- AMP 的缺點
- 為什麼(以及何時)使用 AMP?
- 為 WordPress 設定 AMP
- 用於 SEO 的 AMP
- 驗證 AMP 頁面
- 為 WordPress 頁面自訂 AMP
- 包起來!
- 經常問的問題
什麼是AMP?
AMP 專案是 Google 的一個開源項目,有助於快速交付網站內容。 除了提高頁面載入速度之外,AMP 還改進了行動裝置上內容的內容導覽。
從本質上講,AMP 頁面是網頁的準系統版本,保留了交付時的所有重要內容元素。 AMP頁面的標記可能與網頁的傳統HTML程式碼不同,為了減少頁面大小,它對JavaScript和CSS的使用施加了限制。
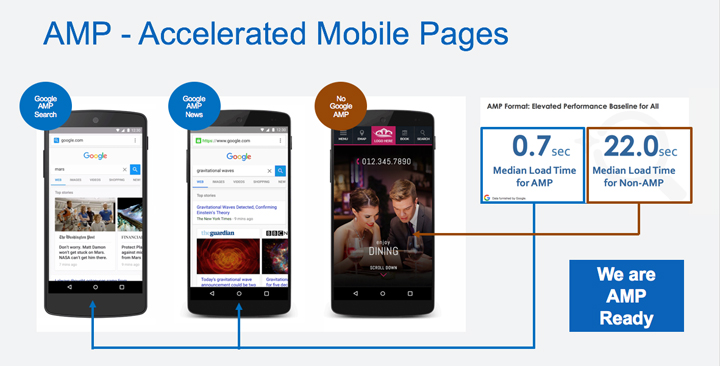
讓我們來看看 AMP 與非 AMP 網站:

— 來源:數位肌肉
多項測試證明,與標準 HTML 標記相比,AMP 將頁面載入速度提高了 85%。

— 來源:Google AMP 專案/里程碑
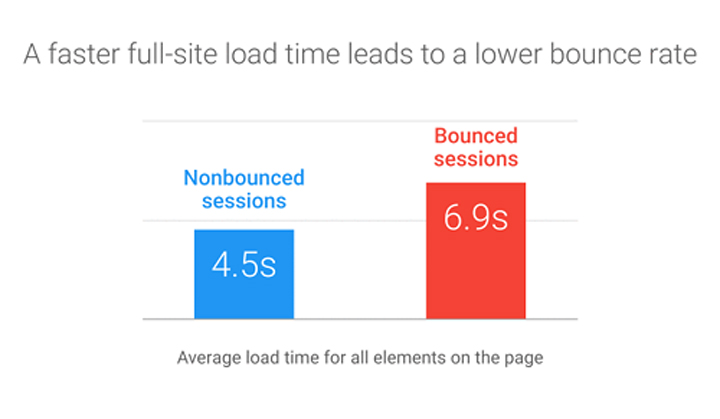
一項調查顯示,近 40% 的訪客離開載入時間超過三秒的網站。 這意味著效能更快的網站(尤其是在行動裝置上)是轉換率優化的重要因素。 在這方面,支援 AMP 的網站肯定比其他網站處於更好的位置。

— 來源:與 Google 一起思考
AMP 頁面的目標是近乎即時地載入網頁,通常比目前標準快 90%。 因此,行動用戶體驗顯著改善,根據研究,這提高了跳出率。

— 資料來源:Google
儘管格式簡單,AMP 專案還引入了包含圖像、影片、一些受眾追蹤腳本以及廣告的可能性。
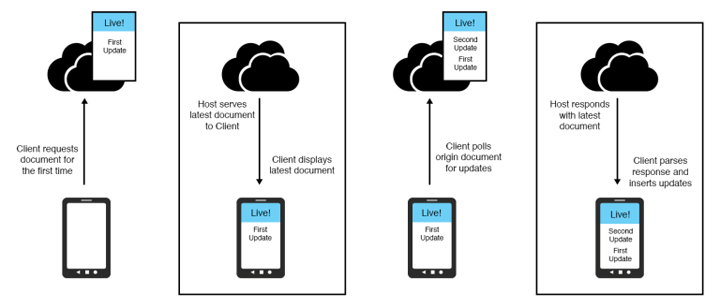
AMP 的工作原理是什麼?
AMP 使用自己的元件,例如,<amp-img /> 取代了標準 HTML <img /> 標籤。 這允許瀏覽器根據設備設定載入優先權。
AMP 也可以使用某些標籤的擴充版本,例如 Facebook 或 Twitter 標籤來顯示特定於這些平台的互動。

— 來源:AMP 項目
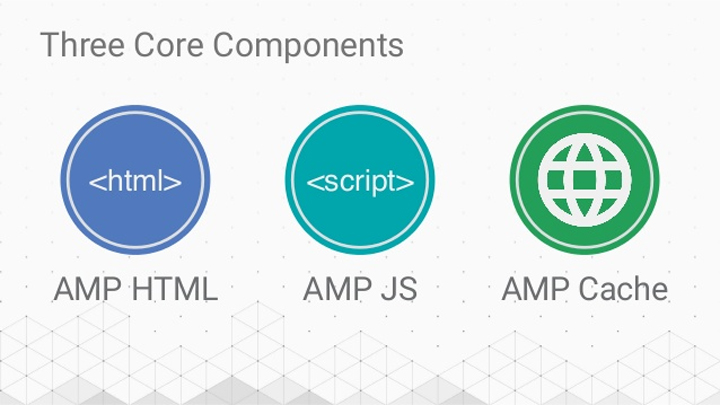
AMP頁面是如何建構的?
AMP框架有以下三個核心組件。

- AMP HTML:網頁以簡化的 HTML 編寫,其中所有可能降低頁面速度的標準 HTML 元素都被替換為更簡單的版本。 例如,標準 <img> 標記被替換為等效標記。
- AMP JS:禁止使用第三方 JS 腳本,除非在使用多個預先定義和超快函式庫的特殊情況下。
- AMP快取: Google維護AMP頁面的儲存庫,以便可以透過快取版本進一步優化頁面載入速度。
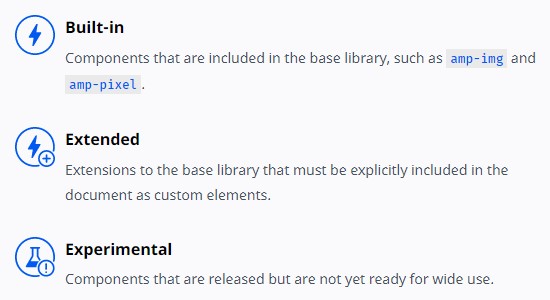
您還可以使用現成的組件為您的網站添加其他功能,這些組件分為內建、擴充和實驗。

— 來源:AMP
AMP 的優點
根據 SEO 專家的說法,AMP 提供了幾個重要的好處,例如:
- 更快的頁面載入時間。
- 跳出率和會話退出頻率顯著降低。
- AMP 可確保搜尋引擎結果頁面 (SERP) 中的可見度顯著提高。
- AMP 支援廣告和付費搜尋。 目標是比非 AMP 就緒頁面更快開啟廣告頁面。
AMP 的缺點
雖然 AMP 看起來很棒,但這個過程並非一帆風順。 至少有以下問題:
- AMP 可能難以實施或驗證。
- 由於 JavaScript 和 CSS 在 AMP 中受到限制,因此某些功能、外掛程式或小部件以及其他動態腳本可能無法在行動裝置上運行。 但是,AMP 指南涵蓋了自訂 JavaScript 的使用。
- 它與有限數量的平台兼容。
然而,儘管存在上述問題,專家們承認 AMP 頁面在 SERP 中的排名更靠前,並且網站所有者看到行動搜尋帶來的流量有所增加。
為什麼(以及何時)使用 AMP?
AMP相當於優化的響應式網站,有以下兩個優點:
- 啟用 AMP 的網站出現在 Google 熱門故事中
- 他們提供網頁的最佳版本
AMP 頁面非常適合需要額外最佳化以在智慧型手機上呈現的以內容為中心的頁面。 AMP 可以加快所有裝置上這些頁面的交付速度。
但是,您可以在兩者之間進行選擇。
- 適用於桌面、行動裝置和平板電腦的響應式網站,以及適用於 Google 行動搜尋結果的 AMP 版本。
- 一個適用於桌面裝置的網站,以及一個適用於行動裝置的 AMP 版本
- 適用於桌面、行動裝置和平板電腦的響應式網站
只要您的網站針對性能進行了適當的優化並採用了豐富的摘要(如果可能),即使您不使用 AMP 也沒關係。 這避免了 SERP 中的多個清單可能會讓使用者感到困惑。
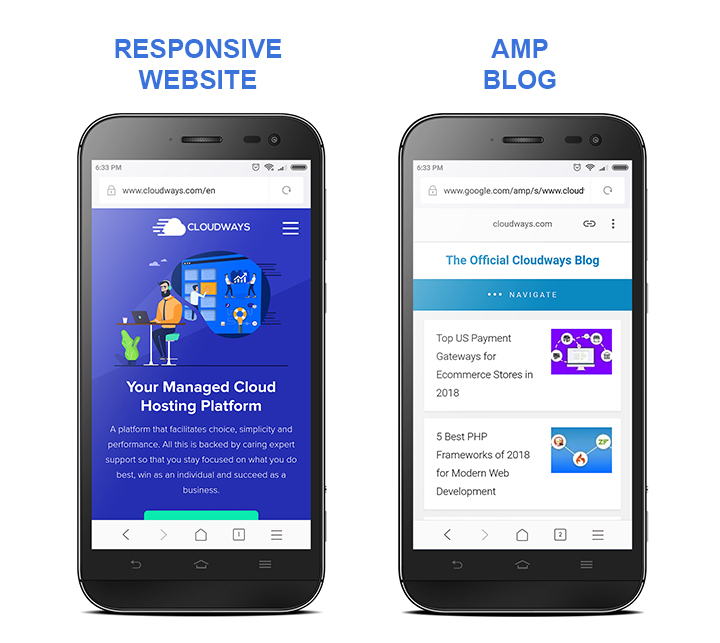
例如,在 Cloudways 上,網站和部落格有適用於行動裝置的 AMP 版本和適用於桌面訪客的響應式網站。

早在 2018 年 12 月,AMP 專案貢獻者就宣布推出 AMP for WordPress 插件,以協助自動產生網站的 AMP 版本。 在我撰寫本文時,Accelerated Mobile Pages WordPress 外掛僅適用於文章,但未來的版本計畫也適用於頁面和檔案。

設定插件很簡單,只需在 URL 中新增/amp即可建立貼文的 AMP 版本。 然後,Google Mobile Bot 將對這些 URL 編制索引,並在搜尋結果中顯示您網站的 AMP 版本。

— 來源:WordPress
為 WordPress 設定 AMP
如果您決定產生 WordPress 網站的加速行動頁面 (AMP) 版本,則必須安裝並啟用適用於 WordPress 的 AMP 外掛程式。
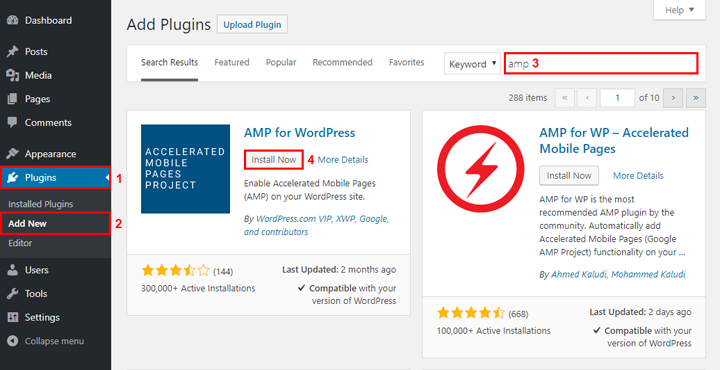
前往外掛程式 → 新增外掛程式 →搜尋「 AMP for WordPress 」 → 點選立即安裝按鈕,然後啟用外掛程式。

啟動外掛程式後,您將在儀表板中看到 AMP 選項。

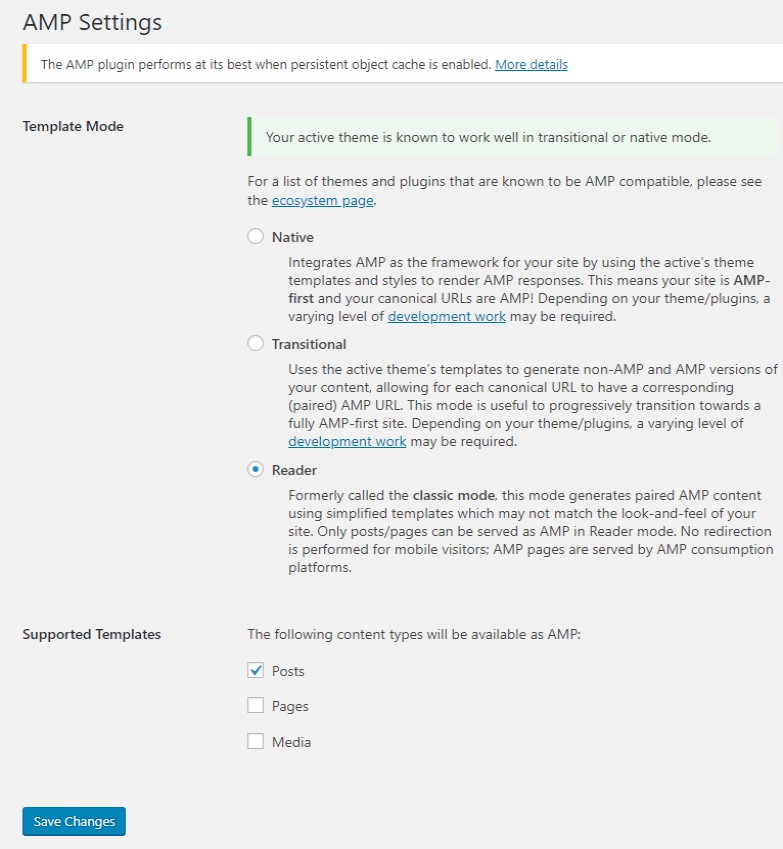
在“常規”部分中,您有“模板模式”和“支援的模板”選項。 預設情況下,您將看到“閱讀器”和“帖子”選項已啟用。 但是,您只需啟用或停用這些選項,然後按一下「儲存變更」按鈕即可。

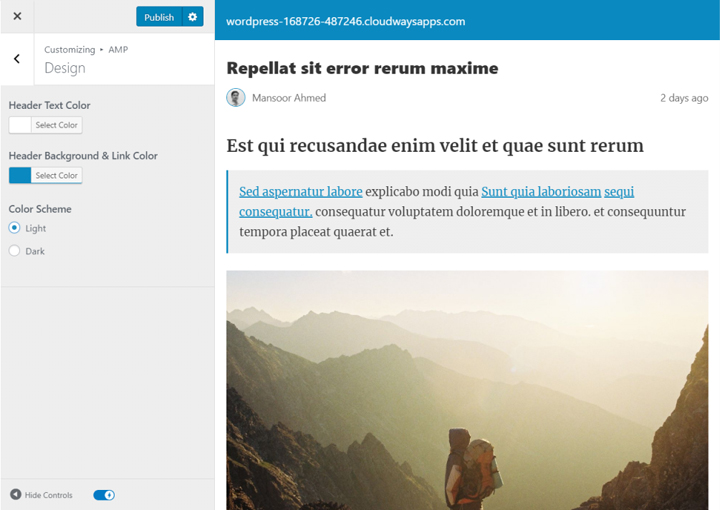
設定模板設定後,前往儀表板→外觀→AMP。 您可以在行動裝置上查看網站的呈現(如果您看到的是 WordPress 儀表板而不是網站,請點擊主頁按鈕)。

您可以變更網站標題背景顏色。 請注意,如果主題允許,該外掛程式可能會接管徽標或圖示。 完成後,不要忘記儲存變更!
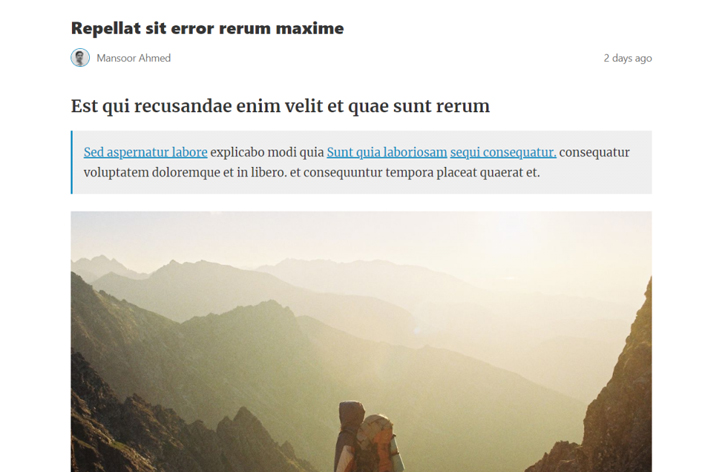
現在,您只需在 URL 末尾添加 /amp/ 即可查看所有 AMP 內容。

用於 SEO 的 AMP
當你查看頁面的原始碼時,你會看到以下兩行:
<link rel="canonical" href="http://wordpress-168726-487246.cloudwaysapps.com/index.php/2018/09/07/repellat-sit-error-rerum-maxime-2/" />
規範URL避免了常規頁面和AMP頁面之間的重複內容,並告知Google桌面版本是原始版本。 下面的腳本用於呼叫 AMP JS 函式庫。
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' 非同步></script>
注意:如果您在查看 WordPress AMP 頁面時收到 404 錯誤,請前往“設定”→“永久連結”,然後點擊“儲存變更”按鈕,無需進行任何變更。
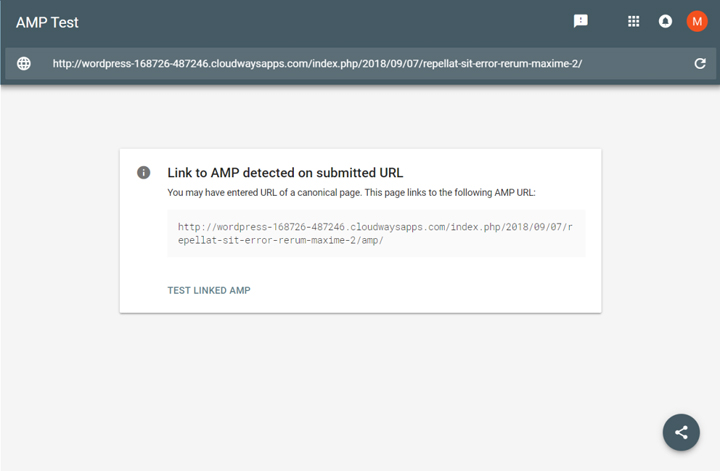
驗證 AMP 頁面
如果您想測試 AMP 的有效性,請插入頁面 URL 並點擊「執行測試」按鈕。

為 WordPress 頁面自訂 AMP
WordPress AMP 外掛程式僅包含基本的自訂選項。 其他幾個插件可以讓您超越基本選項。 例如,如果您使用 Yoast SEO,則需要安裝並啟動名為 Glue for Yoast SEO & AMP 的擴充功能。

— 來源:WordPress
啟動外掛後,請前往SEO → AMP 中的左側功能表列。 在貼文類型標籤中,您可以為您的文章、頁面或媒體允許 AMP。

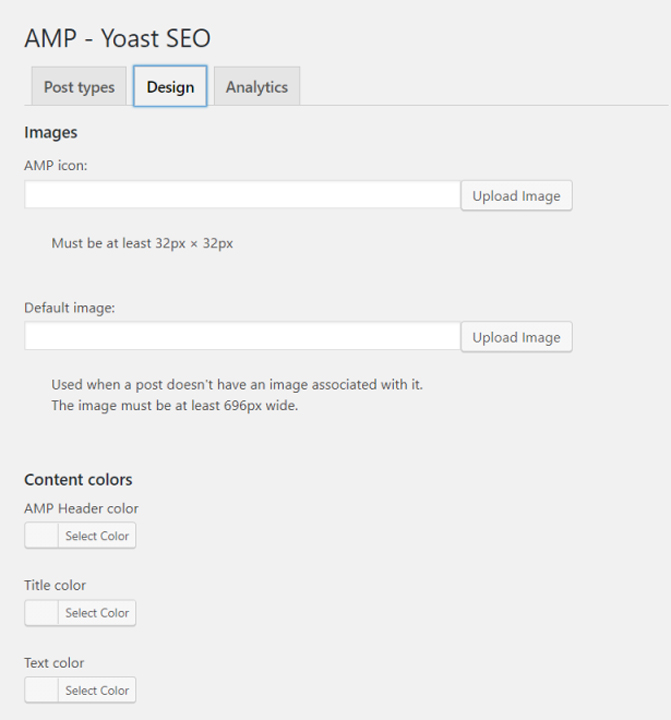
在「設計」標籤中,當文章沒有自己的圖像時,您可以選擇不同的顏色、下載標誌和預設標題圖像。

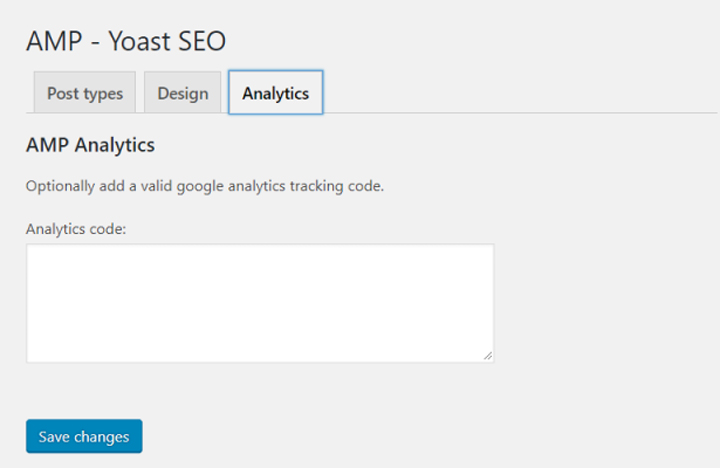
在「分析」標籤中,您可以輸入您的 Google Analytics ID。

注意:在切換選項卡之前不要忘記儲存變更。
有幾個外掛程式可讓您在 WordPress AMP 頁面中包含模組,例如相關文章、頁腳小工具、社交網路圖示。 如果您選擇使用這些模組,請不要忘記在安裝後驗證 AMP 頁面。
包起來!
我希望這篇文章能幫助您了解 WordPress 加速行動頁面的動態和功能。 現在輪到您為本文做出貢獻了。 您可以在社交網路上分享它,並在下面評論您的想法。 您認為它對 SEO 和網站優化有用或相關嗎?
如果您有疑問,請在下面的評論部分提出。
什麼是AMP?
AMP 指的是加速行動頁面 (AMP),這是 Google 批准的技術,用於提高行動裝置的頁面載入速度。 AMP 重新格式化網頁上的內容,並大幅提高網站啟用 AMP 的頁面的頁面載入速度。
如何在 WordPress 上設定 AMP?
多個 WordPress AMP 外掛程式可將您的網站頁面轉換為 Google 加速行動頁面 (AMP) 格式。 兩個流行的插件是:
- AMP by AMP Project Contributors:此外掛程式可讓您將網站文章轉換為 Google AMP 格式。
- AMP for WP – 加速行動頁面:此外掛程式將 AMP 功能新增至您的 WordPress 網站。
